Estrategias de diseño para sitios web que no son de comercio electrónico: en qué se diferencian de los sitios de comercio electrónico
Publicado: 2023-04-03El enfoque requerido para construir un sitio web que no sea de comercio electrónico difiere de lo que se necesita para crear sitios web con comercio electrónico. Los objetivos de cada tipo de sitio web son distintos y esto da forma a las decisiones de diseño web. En este artículo, desentrañaremos los aspectos únicos de los sitios web de comercio electrónico y los que no son de comercio electrónico, ayudándolo a crear proyectos de sitios web más utilizables y memorables.
Diferencia entre el diseño de sitios web de comercio electrónico y no de comercio electrónico
Los sitios web con comercio electrónico y los que no tienen ambos tienen en mente algún objetivo o acción deseada para el visitante, pero estos objetivos difieren. Estas distinciones conducen a diferencias considerables en cómo debe diseñarse cada tipo de sitio web. Profundicemos en las diferencias más significativas entre los sitios web de comercio electrónico y los que no son de comercio electrónico.
Diseño de páginas de producto y carrito de compras.
Para los sitios web de comercio electrónico, las páginas de productos y el diseño del carrito de compras son de vital importancia. El objetivo de otras páginas del sitio web es, por lo general, empujar a los visitantes hacia las páginas de productos, para que puedan realizar la acción deseada: realizar una compra.
Con ese fin, las páginas de productos deben ser visualmente atractivas e informativas, brindando a los visitantes detalles esenciales para informar su decisión de compra, como el precio, las características y las especificaciones del producto. Imágenes de alta calidad, descripciones atractivas y reseñas de clientes de fácil acceso ayudan a facilitar las decisiones de compra.
El carrito de compras, por otro lado, debe proporcionar una experiencia de usuario fluida, haciendo que el pago sea un proceso sin esfuerzo.
En los sitios web de comercio electrónico, estos son dos de los lugares más importantes, que requieren la mayor cantidad de pensamiento y esfuerzo. En los sitios web que no son de comercio electrónico, ni siquiera existen, lo que indica cuán diferentes pueden ser las estrategias de diseño para estos dos tipos de sitios.
Optimización de conversión
Cuando un visitante llega a un sitio web de comercio electrónico, hay una acción que todas las empresas quieren que tomen: quieren que paguen o conviertan. Hemos hablado sobre la importancia central de las páginas de productos y el diseño del carrito de compras para ayudar a impulsar a los usuarios hacia esta acción, pero en los sitios de comercio electrónico, todo el resto del sitio también está optimizado para fomentar más conversiones.
Las consideraciones de optimización de conversión para sitios web de comercio electrónico incluyen:
- Pruebas A/B periódicas para mejorar la tasa de conversión con mejoras iterativas a lo largo del tiempo
- Velocidades de carga de página rápidas para reducir las tasas de rebote del sitio web
- Formularios optimizados y fáciles de completar
- Navegación simplificada que facilita que los clientes encuentren lo que buscan rápidamente
El papel de la marca
Si bien la marca es indispensable para todas las empresas, ya sea que tengan un componente de comercio electrónico o no, desempeña un papel especialmente único en el diseño de sitios web que no son de comercio electrónico. Los sitios web de comercio electrónico pueden diferenciarse a través de su oferta de productos, mientras que los sitios que no son de comercio electrónico a menudo necesitan apoyarse más en una marca fuerte para diferenciarse.
Los sitios que no son de comercio electrónico pueden confiar en la marca para destacarse en un mercado abarrotado, transmitir confianza, credibilidad y experiencia a los clientes, hacer que sus negocios sean más reconocibles al instante e impulsar conexiones emocionales con el público.
Creación de contenido
El contenido informativo y de calidad es especialmente crítico para los sitios que no son de comercio electrónico porque, por lo general, es el principal impulsor del tráfico y, en última instancia, contribuye a generar más conversiones. Echemos un vistazo a algunos ejemplos de sitios web que no son de comercio electrónico para ver cómo funciona esto.
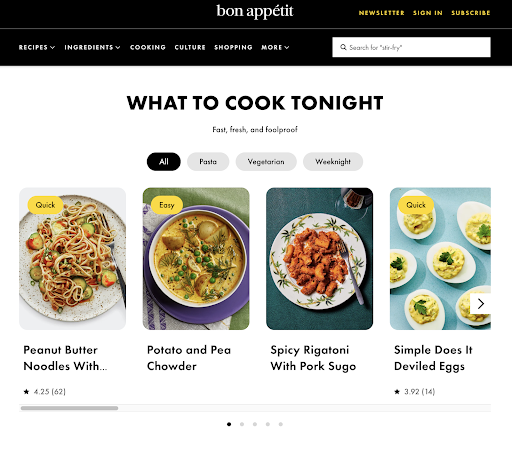
Considere el ejemplo de la popular publicación de alimentos en línea Bon Appetit. No hay escasez de blogs de comida, pero Bon Appetit logra destacarse y diferenciarse con contenido atractivo y fácil de seguir (en este caso, recetas), que los visitantes pueden encontrar convenientemente con unos pocos clics. Junto con imágenes de alta calidad, el contenido de Bon Appetit ayuda a distinguir su marca del contenido de bricolaje más conversacional creado por otros blogs de comida populares. 
Fuente
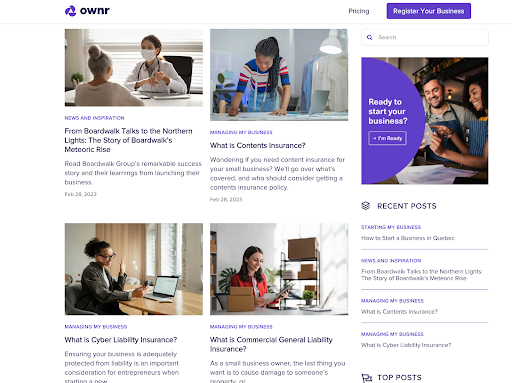
Otro ejemplo de sitio web que no es de comercio electrónico es Owner, que ofrece servicios de registro e incorporación de empresas. Dado que esta es un área en la que los nuevos propietarios de negocios tienen muchas preguntas, tiene sentido crear contenido de blog regular para generar tráfico e interés en su servicio. 
Fuente
Para las empresas que no son de comercio electrónico, el contenido suele ser el principal impulsor del interés y el tráfico, lo que lo convierte en un eje vital del diseño web que no es de comercio electrónico.
Consideraciones de diseño para sitios web que no son de comercio electrónico
Dado que los sitios de comercio electrónico parecen recibir la mayor parte de la atención cuando se trata de diseño web, puede ser fácil suponer que los creadores de sitios web están destinados a ser utilizados principalmente para crear sitios que venden productos. Sin embargo, la mayoría también se puede usar como creadores de sitios web que no son de comercio electrónico.
Por ejemplo, Website Pro es un creador de sitios web que no son de comercio electrónico de arrastrar y soltar completamente flexible y personalizable que se puede usar para crear sitios de WordPress de marca para los clientes de su agencia creativa. Si alguna vez quieren agregar la funcionalidad de comercio electrónico, WooCommerce se puede agregar con unos pocos clics.
Entonces, ¿qué consejos de diseño web debe tener en cuenta para esos proyectos que no son de comercio electrónico? Aquí están nuestros favoritos.
1. Diseño limpio y sencillo
Los sitios web que no son de comercio electrónico deben comunicar su mensaje de manera clara y efectiva para mantener el interés de la audiencia. Sin productos para vender directamente, estos sitios web deben garantizar que los visitantes puedan navegar sin problemas por el contenido y encontrar la información que buscan.
Para lograr un diseño limpio y simple, considere los siguientes principios:
- Limite el uso de colores. Apéguese a una paleta de colores cohesiva que se alinee con la identidad de su marca en lugar de incorporar diferentes colores indiscriminadamente. El uso de demasiados colores puede abrumar a los visitantes y hacer que el sitio web se vea desordenado.
- Usa los espacios en blanco estratégicamente. El espacio en blanco, el término para las áreas vacías entre los elementos de diseño, ayuda a crear una sensación de equilibrio y mejorar la legibilidad. También atrae la atención de los usuarios hacia el contenido más importante.
- Elija las fuentes sabiamente. Seleccione una fuente simple y legible para el cuerpo del texto y asegúrese de que haya suficiente contraste entre el texto y los colores de fondo. Los títulos y subtítulos también deben ser fácilmente distinguibles para un diseño limpio.
- Cree una jerarquía de contenido lógica. Desglose el contenido en secciones fácilmente digeribles y use encabezados y subtítulos claros para guiar a los usuarios a través de todas las partes del sitio web.
2. Consideraciones de accesibilidad
Tener en cuenta la accesibilidad garantiza que todos los usuarios, incluidos aquellos con discapacidades, puedan acceder e interactuar con el contenido de un sitio web. Para que los sitios web de sus clientes que no son de comercio electrónico sean más accesibles, siga estos consejos:
- Incluya siempre el texto alternativo de la imagen. El texto alternativo es una descripción de una imagen que pueden leer los lectores de pantalla, lo que ayuda a los usuarios con discapacidad visual (y a los rastreadores de motores de búsqueda) a comprender el contenido.
- Use texto de enlace descriptivo. Evite el texto como "haga clic aquí" y, en su lugar, proporcione una breve descripción del destino al que apunta cada hipervínculo.
- Implementar la accesibilidad del teclado. Algunos usuarios navegan por sitios web usando solo su teclado. Asegúrese de que se pueda acceder y operar todos los elementos interactivos sin necesidad de un mouse.
- Siga las Pautas de accesibilidad al contenido web (WCAG). Estas directrices proporcionan un marco reconocido internacionalmente para la creación de contenido web accesible.
3. Uso efectivo de llamadas a la acción (CTA)
Es posible que los sitios web que no son de comercio electrónico no vendan productos, pero aún tienen metas y objetivos. Estos pueden ser para alentar a los usuarios a suscribirse a un boletín informativo, descargar un libro electrónico o reservar una consulta para un negocio basado en servicios.

Un diseño web efectivo, particularmente cuando se trata de llamadas a la acción, puede guiar a los usuarios hacia la acción deseada. Utilice estas mejores prácticas de CTA para incentivar más conversiones:
- Utilice un lenguaje orientado a la acción. Mientras permanece en la marca, opte por palabras que transmitan un sentido de urgencia, como "Descargar ahora" o "Guarde su lugar de reserva".
- Haga que los CTA sean visualmente distintivos. No importa el estilo de diseño, los CTA de sus sitios web que no son de comercio electrónico deberían aparecer. Puede lograr esto usando colores contrastantes, tipografía en negrita y un amplio espacio en blanco alrededor del botón o frase CTA.
- Coloque CTA estratégicamente. Coloque sus CTA en lugares destacados, como en la mitad superior de la página de inicio, al final de todas las publicaciones del blog y en el encabezado o pie de página del sitio web. Experimente con diferentes ubicaciones y no se limite necesariamente a una sola llamada a la acción por página.
- Probar y optimizar. Es posible que se sorprenda de la cantidad de pequeños cambios en las llamadas a la acción que pueden afectar las conversiones. La mejor manera de descubrir los diseños, la copia y las ubicaciones de CTA óptimos para sus proyectos es modificarlos y probarlos continuamente.
Consideraciones de diseño para sitios web con comercio electrónico
El diseño de sitios web de comercio electrónico tiene que ver con impulsar las ventas. Si bien los consejos de diseño anteriores aún se aplican, el enfoque principal debe estar en las páginas de productos, el diseño del carrito de compras, las pasarelas de pago y la seguridad.
1. Diseño de páginas de productos
Las páginas de productos son fundamentales porque tienen el poder de orientar a los compradores indecisos para que realicen una compra. Deben ser visualmente atractivos, informativos, acordes con la marca y fáciles de usar.
Las imágenes son clave para las páginas de productos exitosas: el 75 por ciento de los clientes miran las imágenes del producto primero cuando deciden comprar un producto, por lo que vale la pena la inversión en fotografía profesional (Innovature BPO). Las páginas de productos también deben incorporar:
- Descripciones atractivas
- Reseñas de clientes de fácil acceso
- Precios claros
- Características y especificaciones del producto
- Opciones de personalización, si corresponde
2. Diseño de carrito de compras
Las tasas de carritos abandonados rondan el 70 por ciento (Baymard Institute). El impacto de convertir solo un pequeño porcentaje de esos carros abandonados podría tener un gran impacto en los resultados finales de sus clientes SMB. Es por eso que el humilde carrito de compras merece una seria atención cuando se trata de diseño web. Los carros de la compra deben ofrecer:
- Una experiencia de usuario sin fricciones, que les permite pagar con el mínimo esfuerzo
- Navegación intuitiva
- Un desglose claro de los precios de los productos, impuestos, costos de envío y cualquier otra tarifa
- La capacidad de editar cantidades de productos y eliminar artículos.
- Sin distracciones que puedan alejar al usuario de completar su proceso de pago
3. Integración de la pasarela de pago
Los sitios web de comercio electrónico necesitan la capacidad de procesar pagos de forma segura. Elija un proveedor de pasarela de pago confiable y de buena reputación que admita múltiples métodos de pago, incluidas tarjetas de crédito, tarjetas de débito y billeteras digitales. Asegúrate de que la integración funcione correctamente probándola con diferentes métodos de pago. Agregar integraciones de PayPal también es una buena idea.
4. Consideraciones de seguridad
No tener en cuenta las consideraciones de seguridad al crear sitios web con comercio electrónico es un riesgo importante: las sucursales de datos pueden ser costosas, tanto financieras como en términos de reputación de su cliente.
Esto se puede evitar en gran medida eligiendo una pasarela de pago de buena reputación, como se mencionó, e implementando certificados de capa de conexión segura (SSL) en todos los sitios web que recopilan cualquier tipo de datos de usuario.
Además de usar certificados SSL, los complementos y otro software deben actualizarse periódicamente, ya que los complementos desactualizados pueden crear vulnerabilidades de seguridad que pueden ser aprovechadas por malos actores.
Consideraciones de diseño para ambos tipos de sitios web
Ya sea que esté utilizando WordPress para sitios web de comercio electrónico o trabajando en proyectos que no son de comercio electrónico, estas consideraciones de diseño son valiosas en todos los ámbitos.
1. Comprender el propósito del sitio web
Como dijo el diseñador web Jeffrey Zeldman,
“El contenido precede al diseño. El diseño en ausencia de contenido no es diseño, es decoración.”
En otras palabras, el propósito del sitio web siempre debe informar el proceso de diseño. Defina las metas y objetivos principales, ya sea impulsar las ventas, generar clientes potenciales o educar a los usuarios. La claridad obtenida al definir los objetivos garantizará que el sitio web cumpla con la función prevista de manera efectiva, en lugar de simplemente perseguir tendencias sin un propósito claro.
2. Importancia del diseño de experiencia de usuario (UX)
La experiencia del usuario de un sitio web es importante independientemente de los objetivos del sitio web. Para cada proyecto de cliente, concéntrese en crear una experiencia intuitiva, agradable y satisfactoria para los usuarios, lo que aumentará las tasas de participación y conversión. Los elementos clave de UX incluyen:
- Borrar navegación
- Tiempos de carga rápidos
- Diseños reflexivos de estado vacío
- Coherencia en los elementos de diseño en todo el sitio y con activos fuera del sitio
3. Optimización móvil
Casi el 60 por ciento del tráfico web global actual es móvil (Statista). Con tantos usuarios que acceden a sitios web a través de dispositivos móviles, es imperativo optimizar su sitio web para uso móvil.
Implemente un diseño receptivo para garantizar que su sitio web se adapte a diferentes tamaños y resoluciones de pantalla. Los tiempos de carga rápidos, los botones táctiles y la navegación simplificada también pueden desempeñar un papel en la compatibilidad con dispositivos móviles.
Consejo profesional: dado que la mayor parte del tráfico del sitio web actual proviene de las pantallas de los teléfonos, considere diseñar primero la versión móvil y luego asegúrese de que responda correctamente a pantallas más grandes.
Preguntas frecuentes
¿Cuáles son los 4 tipos de sitios web?
Los cuatro tipos de sitios web suelen ser categorías en sitios web de ventas, sitios web de servicios públicos, sitios web de generación de clientes potenciales y sitios web de autoridad. Casi todos los sitios en la web, ya sean sitios web de comercio electrónico o no, se incluyen en una de estas categorías de tableros.
¿Cuáles son los ejemplos que no son de comercio electrónico?
Los ejemplos de sitios web que no son de comercio electrónico incluyen blogs, carteras creativas y sitios web para empresas basadas en servicios.