De la ideación a la publicación: acelerar el proceso de revisión del diseño
Publicado: 2017-03-24Ya sea que suceda en los deportes profesionales, los negocios o cualquier otro ámbito, el éxito a menudo no se aprecia. Es como un iceberg: todo el mundo ve la parte superior, tus premios y reconocimientos, pero nadie se da cuenta de lo que hay debajo de la superficie. No ven el trabajo que tomó llegar allí.

Lo mismo ocurre con el diseño de la página de destino posterior al clic. Los titulares de blogs sensacionalistas como "Un simple cambio de color disparó los ingresos en un 50 %" a menudo resaltan el éxito sin explicar completamente el motivo.
No le dicen que la elección del color fue seleccionada cuidadosamente por todo un equipo, según los datos de la empresa y el conocimiento de la teoría del diseño. No comparten que la idea partió de los cimientos de la Psicología de la Gestalt.
Diseñar una página de destino posterior al clic requiere mucho conocimiento, práctica, procesos y personas. A menudo, se ve algo como esto:
Cómo es el proceso de diseño
Parte 1: Planificación
Dependiendo del tamaño de su negocio, la etapa de planificación puede involucrar a varios empleados clave diferentes. Un director creativo, analista de datos, representantes de ventas, redactores, diseñadores, desarrolladores: todos forman parte de la planificación de la base de su campaña, juntos, en los siguientes pasos:
1. Determina el objetivo de tu página
Estás construyendo una página, pero ¿por qué? ¿Cuál es su propósito? Sí, es convertir visitantes, pero ¿cuál es su objetivo final?
Muchos creadores creen erróneamente que la tasa de conversión es la métrica de la página de destino posterior al clic de "be all end all". No es. En última instancia, desea aumentar los ingresos.
Haz clic para twittear
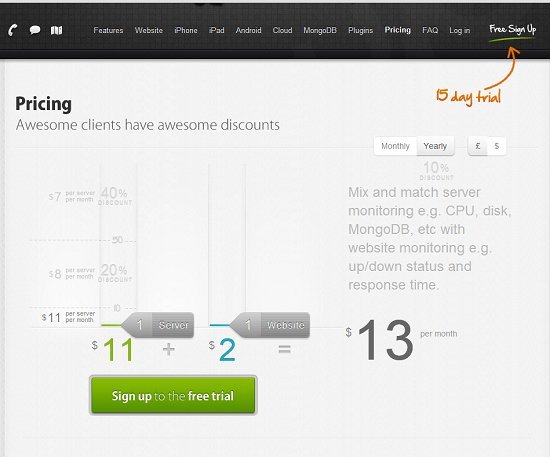
Tome esta página, de Densidad del servidor, por ejemplo:

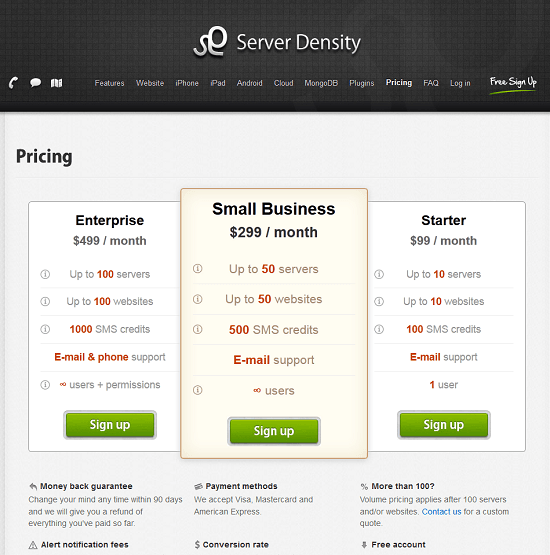
La estructura de precios anterior resultó en muchas suscripciones de prueba gratuitas, pero pocas actualizaciones para clientes pagos. Entonces, Server Density se asoció con VWO para crear una nueva página. Su objetivo era aumentar los ingresos a pesar de la tasa de conversión con un nuevo modelo de precios empaquetado:

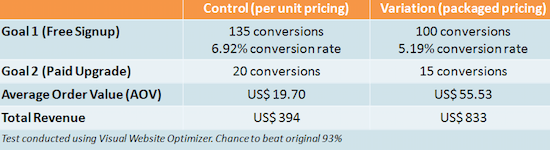
Esta página en realidad disminuyó las conversiones de prueba gratuitas y las actualizaciones de registro pagas. Sin embargo, al mismo tiempo, aumentó los ingresos en un 114 % al aumentar el valor por conversión:

Si estos creadores de páginas de destino posteriores al clic evaluaran el rendimiento basándose únicamente en la tasa de conversión, la segunda página se habría descartado en favor de la original. Sin embargo, el objetivo final no era acumular conversiones, sino aumentar los ingresos. Y ese también debería ser su objetivo final.
Cuando se reúnan como equipo para planificar la campaña, asegúrese de determinar qué métricas clave de rendimiento son fundamentales para mejorar sus resultados. Luego, trabaje hacia atrás para descubrir el "cómo".
En este caso, el objetivo final era aumentar los ingresos, y luego el "cómo" fue mediante la introducción de una nueva página de destino posterior al clic de precios que aumentaría el valor por conversión.
2. Precisa a tu audiencia
A continuación, es crucial que su equipo determine la audiencia de su página de destino posterior al clic. Aquí es donde los investigadores de mercado y los analistas de datos intervendrán para responder preguntas como:
¿Qué compradores se espera que lleguen a esta página? ¿De qué canal los sacarás? ¿Anuncios de Google? ¿Correo electrónico? ¿LinkedIn? ¿Facebook?
¿A qué mensajes de marketing responden mejor? ¿Qué lenguaje usan cuando hablan de tu producto? ¿En qué parte del viaje del comprador se encuentran?
Sin respuestas a estas, sus creativos (diseñadores, redactores, desarrolladores) no pueden crear una página que resuene con el subconjunto específico de su audiencia.
Recuerde, el tráfico correcto es el ingrediente más importante para una alta tasa de conversión. Sin usuarios de Internet que necesiten su oferta, su página de destino posterior al clic es un desperdicio del ciberespacio.
3. Elige tu oferta
Ahora que tiene a su audiencia definida, debe preguntarse: "¿Qué quieren y cómo puedo hacer que lo necesiten?"
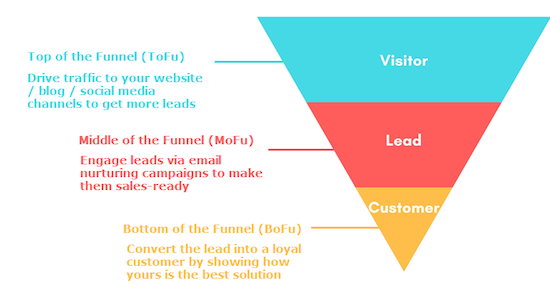
Los analistas de datos y los gerentes de marketing pueden intervenir aquí con información sobre qué ofertas funcionan mejor en esta etapa del embudo:

En muchos casos…
- Las publicaciones de blog, los artículos, el contenido del sitio web, las publicaciones en las redes sociales y los seminarios web funcionan mejor en la parte superior del embudo.
- Los libros electrónicos, las hojas de consejos, los libros blancos, los seminarios web y los estudios de casos funcionan bien en el medio del embudo.
- Las demostraciones, las consultas, las pruebas gratuitas, los seminarios web y las cotizaciones funcionan mejor en la parte inferior del embudo.
Tenga en cuenta que estas ofertas, ya que se relacionan con el embudo de marketing, no son inamovibles. Es posible que, para su empresa, los seminarios web funcionen mejor en la parte inferior del embudo que en la parte superior. Es posible que los libros electrónicos no funcionen en absoluto. Pero si no tiene los datos para demostrar lo contrario, estos son un buen punto de partida.
4. Identifica tus elementos
Ahora, ¿cómo harás que tu audiencia necesite tu oferta? ¿Qué argumento persuasivo hará y qué garantía usará para hacerlo?
Dicen que una imagen vale más que 1.000 palabras. Elementos visuales como infografías, videos y fotos de héroes pueden comunicar el valor de su oferta de una manera fácil de entender. Sin embargo, a veces 1000 palabras pueden contar una historia más convincente.
Si su oferta es costosa, nueva, complicada o de alto compromiso, será recibida con más escrutinio. Y cuanto mayor sea el escrutinio de su oferta, más persuasiva deberá ser su garantía.
Eso puede significar más texto, más imágenes, más testimonios, más insignias de autoridad, etc. En general, es probable que su página sea más larga si vende un curso de $500 que si ofrece una hoja de consejos gratis.
Sin embargo, "más" no siempre es la respuesta. Muchas veces es "diferente" lo que hace el trabajo. Expertos como Rand Fishkin de Moz y Alex Birkett de CXL recomiendan crear varias páginas de destino post-clic muy diferentes con argumentos alternativos y garantías para determinar cuál se acerca más al máximo global.
Reúnase con su equipo para determinar qué páginas incluirán videos y cuáles usarán texto con infografías, tomas de héroes o cualquier combinación de elementos que crea que se dirigirá a la audiencia.
Parte 2: Ensamblar el argumento
Aquí es donde cada miembro del equipo se detiene para preparar el apoyo para el mensaje que su equipo ha acordado. Los diseñadores profundizarán en herramientas como Adobe Photoshop y Premier, mientras que los redactores escribirán mapas mentales y titulares en blocs de notas. En esta etapa, esto es lo que puede esperar.
Diseñadores
En esta etapa del proceso de creación, los diseñadores trabajarán en la elaboración de contenido visual para respaldar el argumento persuasivo de la página. Eso puede incluir:
videos de la página de destino posterior al clic
Los estudios han demostrado que el video puede mejorar las tasas de conversión de la página de destino posterior al clic en un 80%, pero deben producirse correctamente para hacerlo.
Los videos de estudios de casos y los testimonios en video son perfectos para ofertas de alto costo y alto compromiso. Los verá a menudo en las páginas de destino posteriores al clic basadas en servicios, como en la industria legal y el espacio de marketing digital.
En el suyo, asegúrese de presentar a sus defensores más entusiastas para quienes su negocio ha mejorado más la vida. Si son conocidos, mejor.
Mientras produce, recuerde los puntos fuertes de los videos de estudios de casos y los testimonios en video, y use efectos para mejorarlos. La superposición de texto puede llamar la atención sobre el nombre completo y la posición del orador para aumentar la autoridad, así como resaltar el ROI específico logrado con la ayuda de su empresa.
Lo más importante, recuerda ser breve y contar una historia. Informe a los visitantes cuán problemática era la vida de sus clientes antes de que su empresa interviniera, luego comparta específicamente cómo trabajaron juntos y qué hizo esa asociación para ayudar al cliente.
Los videos explicativos y los videos introductorios son mejores para cuando su oferta es complicada o nueva.
Verá muchas empresas de software que utilizan videos explicativos breves para demostrar rápidamente a los visitantes lo que puede hacer una herramienta o plataforma. Si crea uno, asegúrese de que sea breve y simple. Muchos de los mejores videos explicativos en la web duran menos de dos minutos.
Al igual que los videos de estudios de casos, un video explicativo debe contar una breve historia del problema del cliente potencial, cómo lo resuelve el negocio y cómo será el resultado. También es probable que tomen la coordinación de un diseñador y redactor para crear un guión.
Los videos introductorios, por otro lado, son útiles cuando su oferta se centra en una persona específica. Piensa en cursos caros impartidos por profesionales menos conocidos.
Un video introductorio que explique quiénes son y por qué están calificados para realizar un seminario web o impartir un curso puede ser exactamente lo que los prospectos necesitan para disipar sus dudas sobre la conversión.
Imágenes de landing page post click
La capacidad de las imágenes para transmitir información al instante no tiene rival. Los videos pueden ser más convincentes, pero requieren más compromiso por parte del visitante para verlos. Las imágenes, por otro lado, se pueden interpretar en un instante. Algunos diseñadores de imágenes de página de destino comunes posteriores al clic pueden encontrarse creando:
- Las imágenes de productos se ven principalmente en las páginas de destino posteriores al clic de comercio electrónico. Piensa en ropa o joyas, por ejemplo. Los visitantes no pueden probárselo, por lo que es su trabajo mostrarles cómo se verá desde todos los ángulos. Si su producto es nuevo o complicado, los diagramas pueden mostrar cómo funciona.
Sin embargo, las imágenes de productos no se limitan estrictamente a artículos físicos. Pueden brindar a los visitantes una vista previa valiosa de cómo se ve la interfaz de su software o el contenido que contiene su libro electrónico.
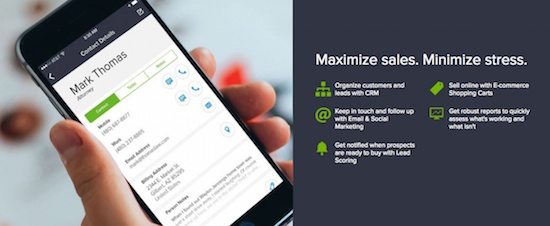
- Las instantáneas heroicas pueden ayudar a los prospectos a imaginar en qué los convertirá su producto después de que lo reclamen. Un servicio de limpieza puede mostrar una imagen de una casa impecable, mientras que un proveedor de seguros de automóviles puede mostrar una imagen de un adolescente feliz saludando a sus padres mientras saca su automóvil de la entrada. Piense en esto como la foto de "después" de una secuencia de "antes" y "después".
Esta es una foto destacada de una página de destino posterior al clic de Infusionsoft que muestra al cliente potencial en qué se convertirá con el software: un pequeño empresario organizado y ágil. Tenga en cuenta que no es solo una foto de la interfaz móvil; es una foto de una mano agarrando el teléfono móvil, lo que ayuda al prospecto a imaginarse a sí mismo usando el software:


- Las infografías son ideales cuando necesita mostrar datos de una manera no intimidante y fácil de entender. Los gráficos de barras, los gráficos circulares y los gráficos de líneas son excelentes para comparar y contrastar, como la diferencia entre usted y su competidor, por ejemplo.
Si está creando varias páginas diferentes, intente enfoques radicalmente diferentes en cada una. Incluya un video explicativo en uno y algunos diagramas en otro. Más tarde, las pruebas pueden demostrar cuál es más efectivo.
redactores
Mientras que los diseñadores crean la parte visual de la página de destino posterior al clic, los redactores redactarán su contenido escrito. Sus responsabilidades incluyen la preparación de:
Un titular que comunique su PUV
El título de la página debe transmitir inmediatamente la propuesta de venta única de la oferta. Debe invocar la curiosidad, compartir noticias, apelar al interés propio y coincidir con el mensaje del anuncio del que proviene para generar confianza.
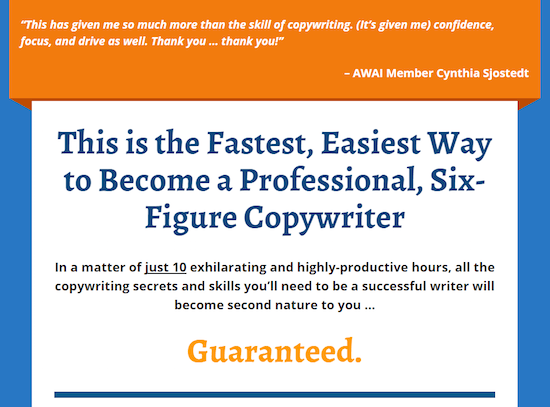
Las palabras más importantes en su página de destino posterior al clic están en su título. Si no convencen a su visitante para que se quede, no se molestará en buscar su copia del cuerpo o llamada a la acción. Aquí hay un excelente ejemplo de AWAI:

Texto del cuerpo orientado a los beneficios
El texto del cuerpo de la página es la variable más importante en lo que respecta al contenido escrito. El recuento de palabras generalmente depende de la oferta y, por lo general, cuanto más abajo esté la audiencia en el embudo de marketing, más largo y más persuasivo tendrá que ser.
Las páginas comprimidas, por ejemplo, suelen contener menos de 20 palabras en total. Sin embargo, las páginas que van después de la venta pueden llegar a tener miles de palabras.
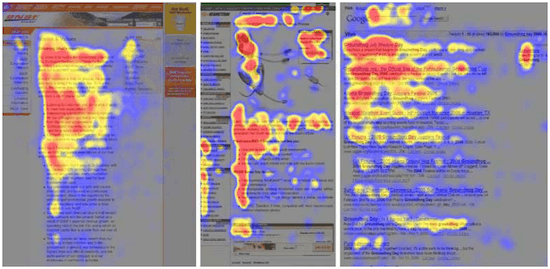
Independientemente del número de palabras, el redactor debe optimizar las páginas para que sean legibles, fáciles de leer y comprensivas, porque la gente no lee. En su lugar, hojean un patrón F o un patrón Z:

Para adaptarse a ese patrón, los beneficios de su oferta deben formatearse para que se destaquen del resto del cuerpo del texto, utilizando efectos como negrita o una lista con viñetas.
Testimonios recogidos de clientes
Las citas de clientes satisfechos deben recopilarse y escribirse detalladamente en su página de destino posterior al clic. Estos testimonios deben incluir el nombre completo, el puesto y deben centrarse en un resultado positivo específico. Aquí hay un ejemplo de la consultoría directiva de cómo se ve un testimonio estelar.

Una llamada a la acción convincente
La llamada a la acción debe consistir en unas pocas palabras que entusiasmen a sus visitantes por reclamar su oferta. Tradicionalmente, es una frase orientada a la acción que enfatiza lo que su visitante debe hacer para reclamar una oferta. Hoy en día, se ha convertido en una frase que enfatiza, como todos los demás elementos en la página de destino posterior al clic, cuáles son los beneficios de reclamar la oferta. Obtén más información sobre cómo encontrar la llamada a la acción correcta aquí.
Una vez que cada rama del equipo creativo haya creado estos elementos, se pasarán al director creativo para su aprobación.
Parte 3: ponerlo todo junto
Una vez que el director creativo dé el visto bueno, un diseñador tendrá la tarea de crear maquetas como se discutió en la etapa de planificación inicial. Reunirán todos los elementos para formar una o más páginas de destino post-clic anatómicamente correctas con:
Sin enlaces salientes en la navegación, el pie de página o el cuerpo
Las páginas de destino posteriores al clic se centran en hacer que un visitante realice una acción, por lo que no deben presentar ningún enlace saliente que distraiga de ese objetivo. Esos enlaces no deben estar en el menú de navegación, el pie de página ni en ninguna parte del cuerpo de la página. Cada página de destino posterior al clic debe tener una relación de conversión de 1: 1, lo que significa que solo debe haber un lugar para que los visitantes hagan clic: su botón CTA.
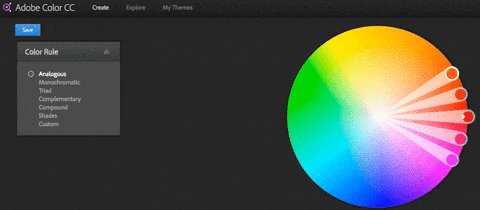
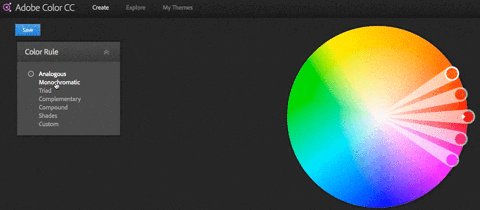
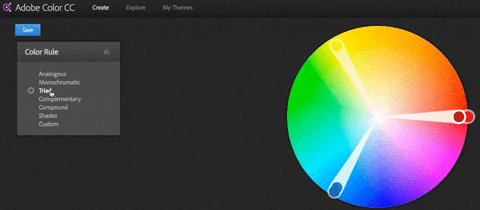
Un esquema de color de marca
Los colores de su página deben adaptarse a su negocio. En función de los matices, matices y sombras de su marca, debe elegir un esquema que haga que su formulario y su botón CTA sean más notorios.

Medios de comunicación atractivos
Es hora de incrustar el video, la infografía o la toma del producto que diseñó en la parte 2. Invodo recomienda colocar los medios en la mitad superior de la página, pero los estudios han demostrado que si su página es convincente, las personas se desplazarán más allá de la página.
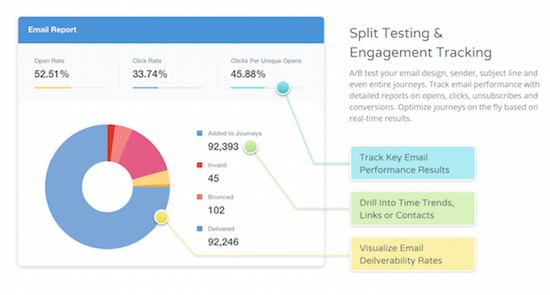
La ubicación de sus medios también depende de su propósito. Si está mostrando capturas de pantalla de su software, como lo hace Autopilot en su página de destino posterior al clic, debe estar alineado con su copia correspondiente:

un formulario sencillo
No todas sus páginas de destino posteriores al clic incluirán formularios, pero cuando lo hagan, esos formularios deben ser lo más simples posible. Solicite solo la información que necesita y asegúrese de que la oferta sea igual a la solicitada. Los prospectos estarán dispuestos a entregar mucha más información a cambio de una prueba gratuita de su software que a cambio de una breve hoja de consejos.
Fuentes de marca legibles
Las fuentes decorativas pueden funcionar para los titulares, pero para una lectura en profundidad, el tipo básico funciona mejor. Asegúrate de que tus fuentes estén en línea con las pautas de diseño de tu marca. Crear una experiencia de usuario consistente y familiar es crucial para establecer la confianza con sus visitantes.
Insignias de confianza: autoridad, prueba social, seguridad
Las insignias vienen en todas las formas y tipos. Tres tipos tienen el potencial de hacer que su página de destino posterior al clic sea mucho más persuasiva.
- Las insignias de autoridad demuestran su experiencia al resaltar los premios que ha ganado o las publicaciones en las que ha aparecido. Este es un ejemplo de una página de destino posterior al clic de Foxtail Marketing:

- Los íconos de prueba social muestran que otras personas han encontrado valioso su producto o servicio. Los logotipos de clientes conocidos y los tickers que cuentan sus seguidores en las redes sociales pueden aumentar las posibilidades de que obtenga una conversión.
- Las insignias de seguridad indican a los visitantes que su negocio los mantendrá a salvo. Los íconos de compañías como McAfee y Norton Security pueden hacerles saber que su información personal está segura, mientras que las insignias de garantía de devolución de dinero y un logotipo de Better Business Bureau pueden hacerles saber a los visitantes que su dinero está seguro con usted. Este es un ejemplo de una página de destino post-clic de Beach Body:

Información de contacto localizable
En caso de que haya olvidado incluir algo sobre su oferta que los visitantes puedan querer saber, siempre debe incluir información de contacto localizable con la que puedan comunicarse con su equipo. Muchas empresas lo agregan en la esquina superior derecha de la página. Haga que el suyo sea un clic para llamar para que comunicarse con su equipo desde un dispositivo móvil sea aún más fácil.
Una jerarquía visual
No todos los elementos de la página de destino posteriores al clic son igualmente importantes. Es por eso que los colores, los elementos y las señales visuales deben organizarse de manera que guíen al visitante desde el título hasta la llamada a la acción de forma natural.
En línea, esa "forma natural" es en un patrón F, E, L invertido o Z, según ha demostrado la investigación. Al tener en cuenta ese patrón de lectura y usar prácticas de diseño basadas en una teoría psicológica formulada hace más de 100 años, puede crear una ruta visual lógica a su botón de llamada a la acción con algo llamado "jerarquía visual".
Parte 4: El proceso de revisión del diseño
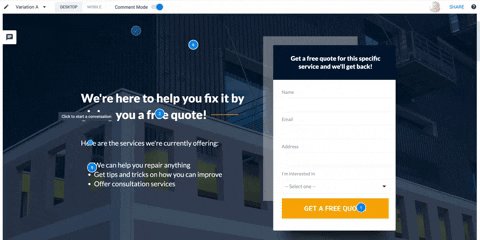
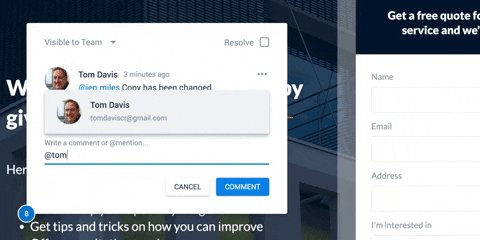
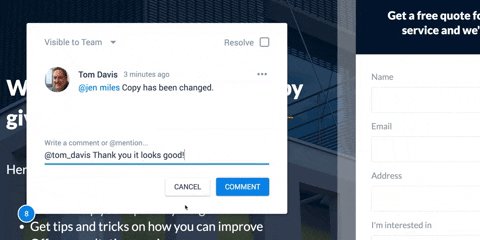
Aquí es donde las cosas pueden complicarse. Una vez que los elementos individuales se hayan combinado en la página de destino posterior al clic, todo el equipo enviará sus comentarios. Muchas veces, el proceso involucra documentos de texto llenos de capturas de pantalla, flechas desordenadas, resaltados y texto rojo.
Esos documentos y sus comentarios se envían de un lado a otro en una larga cadena de correos electrónicos que eventualmente desgasta más su paciencia que la capacidad de almacenamiento de su bandeja de entrada.
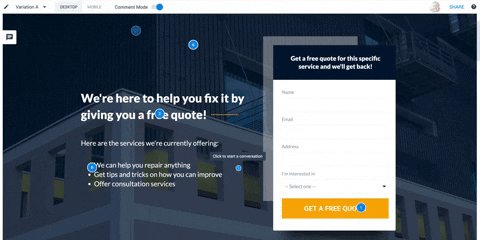
Para una revisión de diseño más optimizada sin todas las idas y venidas desordenadas, la solución de colaboración de Instapage permite a los miembros del equipo comentar los elementos de la página y compartir esos comentarios entre sí.

Hace que las largas cadenas de correo electrónico y las reuniones inútiles queden obsoletas al permitir que los diseñadores, escritores y desarrolladores realicen ajustes en su tiempo libre. Y pueden hacer esos ajustes ellos mismos, en lugar de tener que enviárselos al diseñador encargado de crear maquetas de la página.
Obtenga más información sobre la solución de colaboración aquí.
Parte 5: Publicación
Una vez que el equipo haya decidido el diseño, los diseñadores y desarrolladores trabajarán juntos para asegurarse de que la página se vea y funcione como debería en la web.
Cosas como los botones, cuando se hace clic, deben pasar información a través del formulario a un CRM y pasar a los visitantes a una página de "Gracias". Cuando la información del formulario se ingresa incorrectamente, los mensajes de error deben informar al visitante.
El código JavaScript de las herramientas de análisis de terceros debe ingresarse correctamente para que se pueda rastrear el comportamiento de los visitantes y para que aquellos que no se conviertan puedan ser redirigidos con anuncios. Los diseños deben optimizarse para dispositivos móviles y para tiempos de carga rápidos, de lo contrario, los visitantes rebotarán.
Para asegurarse de no olvidar ningún paso antes de publicar su página de destino posterior al clic, descargue la lista de verificación de publicación de Instapage aquí:

¿Cómo es su proceso de diseño?
¿El proceso de diseño de su negocio se parece al de arriba? ¿Es más eficiente? ¿Es más un dolor de cabeza?
Cree páginas de destino post-clic profesionales en minutos, regístrese para una demostración de Instapage Enterprise hoy.
