Cómo personalizar la página de pago de WooCommerce con Elementor
Publicado: 2022-02-10¿Busca la forma más fácil de personalizar la página de pago de WooCommerce?
En el pasado, necesitaba confiar en su tema de WooCommerce para el diseño de la página de pago. O bien, es posible que haya optado por un CSS personalizado o un complemento de pago de WooCommerce de terceros.
Pero con el nuevo widget de pago en Elementor Pro, ahora puede personalizar completamente su página de pago utilizando la interfaz visual de Elementor y las opciones sin código. Este widget funciona junto con los widgets Elementor Cart y My Account para ayudarlo a diseñar todas las páginas clave de su tienda.
En este tutorial, aprenderá a usar el widget Checkout de Elementor Pro para personalizar y optimizar la página de pago de su tienda sin necesidad de salir de Elementor.
Luego, también compartiremos algunos consejos adicionales sobre cómo usar los ganchos de acción de WooCommerce para personalizar aún más la página de pago.
Si bien no necesita usar código si está usando el widget de pago de Elementor Pro, estos ganchos de acción pueden ser útiles si desea agregar contenido personalizado a su página de pago, como un conjunto de insignias de confianza que aparecen debajo de la tarjeta de crédito campos.
Si prefiere ver un video tutorial, puede ver el video de arriba sobre cómo usar el widget Elementor Checkout.
De lo contrario, sigue leyendo para ver el tutorial completo basado en texto que es paralelo al video, así como algunos consejos adicionales sobre el uso de ganchos de acción de WooCommerce que no cubrimos en el video.
Tabla de contenido
- ¿Cómo funciona el widget de pago de Elementor Pro?
- Cómo personalizar la página de pago de WooCommerce con Elementor
- Cómo personalizar la página de pago de WooCommerce con código
- Cómo probar su página de pago de WooCommerce
¿Cómo funciona el widget de pago de Elementor Pro?
La página de pago de WooCommerce es la página donde los compradores finalizan sus pedidos ingresando sus direcciones, detalles de contacto, información de facturación, etc.
Es una página esencial para cualquier tienda, por lo que es importante que la optimices para generar conversiones y que sea lo más fácil de usar posible.
Con el widget Elementor Checkout, puede personalizar completamente la página de pago de su tienda directamente desde Elementor. Esto te ayuda a crear un diseño consistente con el resto de tu tienda y optimizar los detalles clave en tu página.
Podrás cambiar los colores y la tipografía, ajustar el espaciado, cambiar la sección y el texto del formulario, y más. Puede realizar cambios en todo el pago o puede habilitar opciones granulares para aplicar diferentes estilos a partes específicas de su pago.
Por ejemplo, si desea llamar la atención sobre el campo del cupón, puede agregar colores especiales, un borde, etc., todo sin necesidad de código.
Cómo personalizar la página de pago de WooCommerce con Elementor
Ahora, pasemos a una guía detallada sobre cómo puede usar el widget de pago en Elementor Pro para personalizar la página de pago de su tienda.
Nuevamente, si prefiere ver este tutorial en formato de video, puede verlo arriba. Ambos tutoriales contienen la misma información.
1. Edite la página de carrito predeterminada de su tienda en Elementor
Cuando crea una tienda WooCommerce, WooCommerce crea automáticamente una página de pago para su tienda que utiliza el código abreviado de pago de WooCommerce.
En este tutorial, puede usar esa misma página para simplificar. Solo que, en lugar de confiar en el código abreviado de WooCommerce, editará la página en Elementor y agregará el widget Checkout.
Para comenzar, vaya a la lista de Páginas en su tablero de WordPress y ubique la página de pago. WooCommerce lo marcará automáticamente con un identificador que dice "Página de pago".
Cuando haya encontrado la página correcta, haga clic en el botón Editar para abrir el editor de WordPress.
Una vez que esté dentro del editor, haga clic en el botón Editar con Elementor para habilitar Elementor para esta página e iniciar el editor de Elementor.
2. Reemplace el código abreviado de pago de WooCommerce con el widget de pago de Elementor
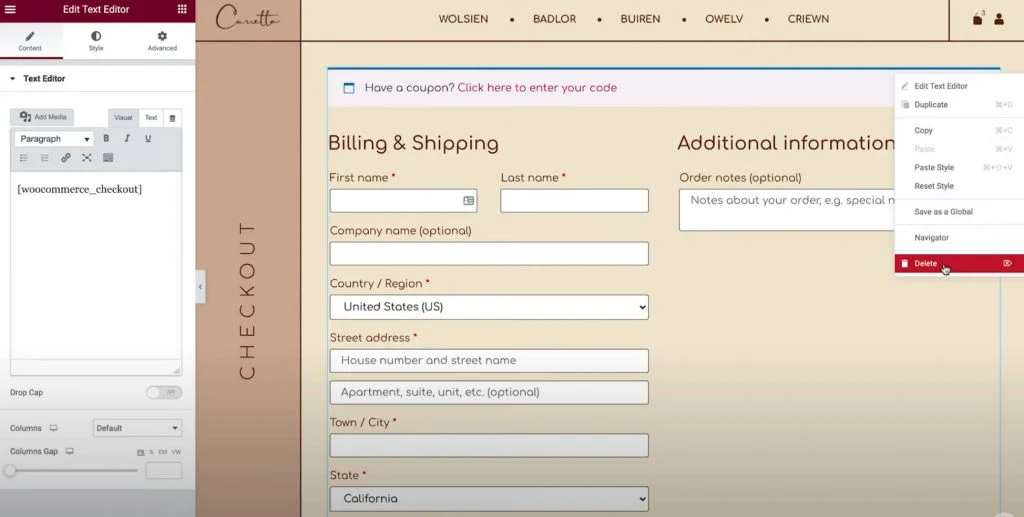
Cuando abre la página del carrito predeterminado en Elementor, debería ver un diseño muy simple. Los únicos elementos en la página serán el código abreviado [woocommerce_checkout] dentro de un widget de Editor de texto de Elementor.
Para usar Elementor para controlar su pago, primero querrá eliminar el widget/código abreviado existente:

Luego, agregue el widget Elementor Checkout en su lugar. Una vez que agregue el widget de pago, verá una vista previa en vivo de la página de pago directamente en el editor.
Nota : debido a que el editor de Elementor le brinda una vista previa que coincide perfectamente con lo que verán los visitantes de su sitio web, querrá agregar algunos elementos a su carrito de compras para que pueda ver cómo es el proceso de pago real. Esto es todo lo que necesitas hacer:
- Ve a la interfaz de tu tienda.
- Agregue algunos artículos a su carrito.
- Vuelva a cargar la interfaz de Elementor.
Una vez que vuelva a cargar Elementor, esos elementos deberían aparecer en el resumen de pago mientras trabaja en su diseño.
3. Personalice la configuración general de su página de pago
Ahora es el momento de empezar a personalizar.
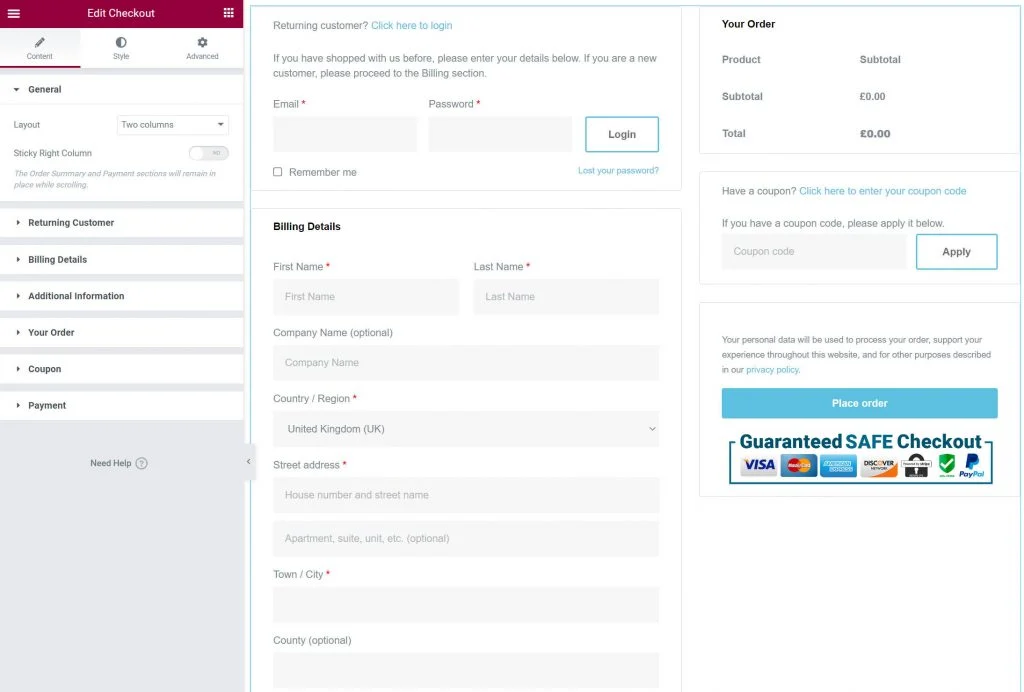
Para comenzar, abra la configuración del widget Checkout en la barra lateral de Elementor.
Primero repasemos todas las configuraciones en la pestaña Contenido del widget.
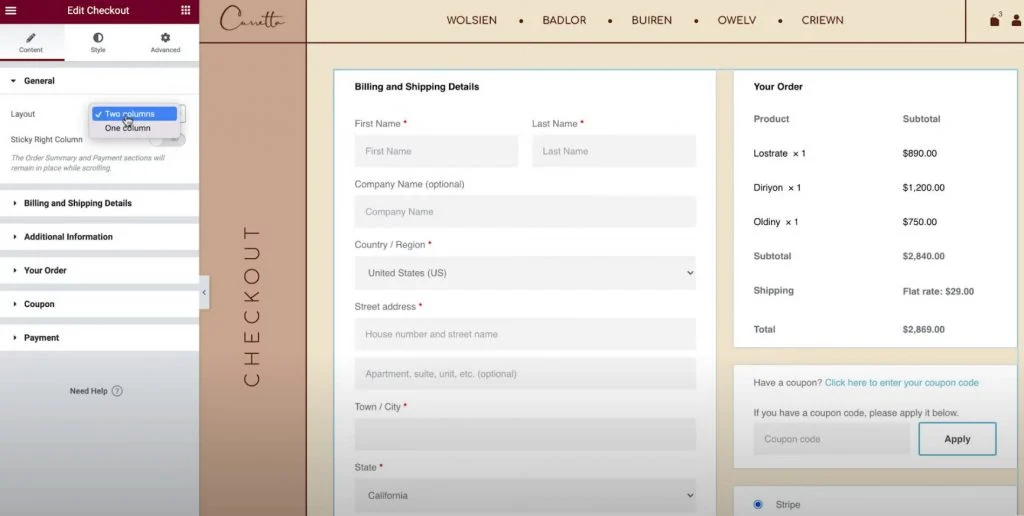
General: diseño de una o dos columnas
Primero, puede usar el área de configuración general para elegir entre un diseño de una o dos columnas para su página de pago.
Si elige un diseño de dos columnas, también puede hacer que la columna de la derecha sea fija. Si habilita la columna derecha adhesiva, obtiene una opción adicional para agregar un desplazamiento, lo que lo ayuda a evitar que su encabezado se superponga con la columna.

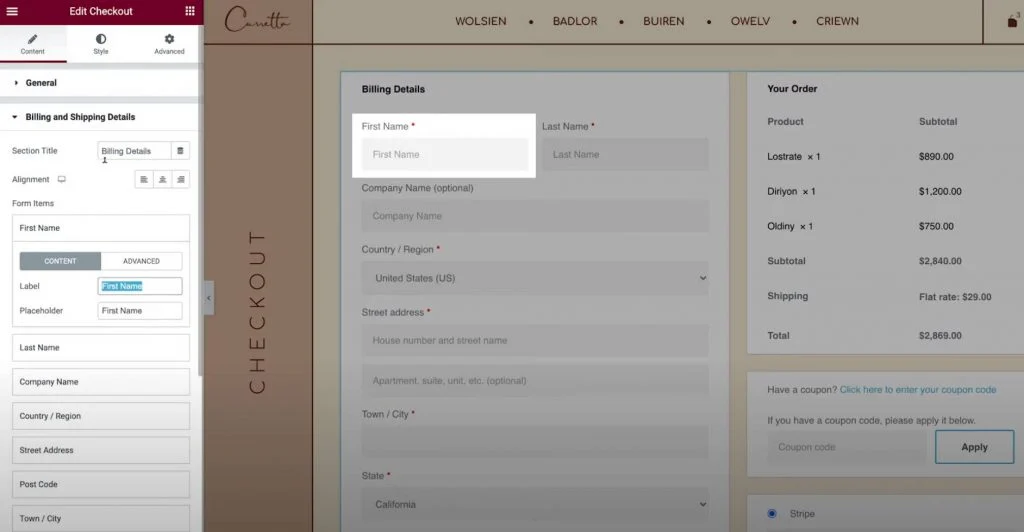
Detalles de facturación y envío
La sección Detalles de facturación y envío le permite personalizar los detalles del formulario de facturación y envío.
Verá estos campos juntos si configura los detalles de facturación y envío para que sean los mismos en la configuración de WooCommerce. Puede habilitar esto yendo a WooCommerce → Configuración → Envío y seleccionando Forzar envío a la dirección de facturación del cliente . De lo contrario, los verás por separado.
Primero, puede establecer el título de la sección y la alineación para esta sección.
Luego, puede abrir la configuración de cada campo individual para personalizar las etiquetas y los marcadores de posición.

Información Adicional
La sección Información adicional le permite personalizar esta área de la página de pago. De forma predeterminada, aquí es donde los compradores pueden dejar notas de pedido especiales, aunque es posible que vea detalles adicionales según la configuración de su tienda.
Al igual que con las otras secciones de su página de pago, puede personalizar la alineación y las etiquetas de esta sección.
O bien, también tiene la opción de ocultar esta sección de la página de pago, lo que puede ser útil si los compradores no necesitan dejar notas personalizadas.
Su pedido
La configuración de Su pedido le permite personalizar la parte del resumen del pedido del proceso de pago. Si utiliza un diseño de dos columnas, esta sección aparecerá en la parte superior de la columna de la derecha. En un diseño de una columna, aparecerá debajo de los detalles de facturación y envío.
Cupón
La configuración de cupones también le permite personalizar el título y la alineación de la sección de cupones. Sin embargo, también tiene la opción de personalizar el texto del enlace para aplicar el código de cupón. Esto puede ayudarlo a crear una experiencia más optimizada y fácil de usar para los compradores que aplican cupones.
Pago
La configuración de pago le permite cambiar la alineación del botón de compra y también personalizar el mensaje de términos y condiciones y el texto del enlace.
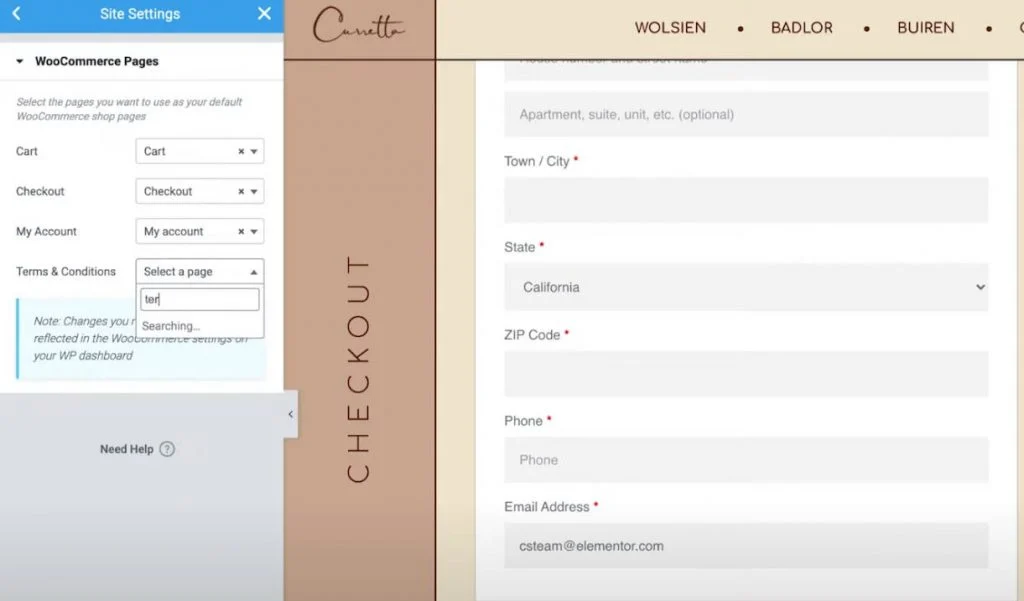
Para ver el mensaje de términos y condiciones, deberá haber configurado la página de términos y condiciones en su configuración de WooCommerce. Para simplificar las cosas, puede seleccionar esta página sin salir de Elementor:
- Haga clic en el ícono del menú de hamburguesas en la esquina superior izquierda de la interfaz de Elementor.
- Seleccione Configuración del sitio .
- Seleccione WooCommerce .
- Utilice el campo Términos y condiciones para buscar y seleccionar la página correcta para sus términos y condiciones.

Soy Cliente
Si permite el pago como invitado en la configuración de WooCommerce, también obtendrá un área de configuración adicional llamada Cliente recurrente que le permite personalizar el mensaje que solicita a los clientes recurrentes que inicien sesión en sus cuentas existentes.
4. Personalice la configuración de estilo de su página de pago
A continuación, puede pasar a la pestaña Estilo de la configuración del widget de pago para personalizar aún más el estilo y el diseño de la página de pago, lo que incluye asegurarse de que coincida con el resto del diseño de su tienda.

Estas son las opciones generales de diseño que puede configurar en las diferentes áreas de configuración...
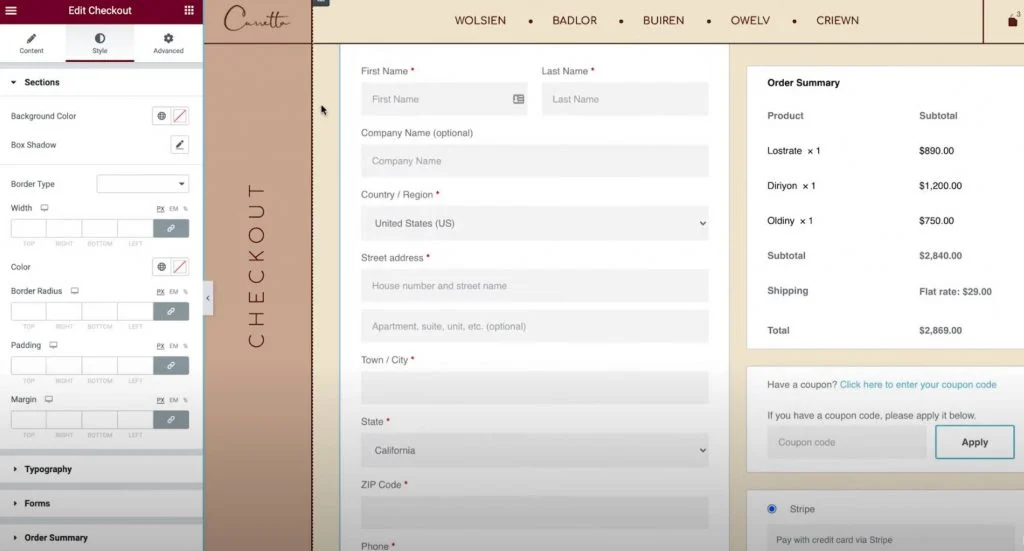
Secciones
En la configuración de Secciones , puede controlar el estilo general de todas las diferentes partes de pago.
Por ejemplo, si cambia el color de fondo, afectará el fondo de todas las secciones. También puede ajustar el borde y el espaciado según sea necesario.
Tipografía
En la configuración de Tipografía , puede personalizar los colores y la tipografía de la mayor parte del texto en su página de pago, incluidos títulos, títulos secundarios, descripciones, mensajes, botones de opción, casillas de verificación y más.

La única parte de la tipografía que no puede personalizar aquí son sus formularios, lo cual hará en la siguiente sección.
formularios
En la configuración de Formularios , puede controlar todo lo relacionado con los formularios y campos de formulario de su página de pago, lo que afecta principalmente a los campos de facturación/envío y al formulario de cupón.
Puede ajustar el espacio entre columnas y filas para los distintos campos de formulario. También puede personalizar la tipografía de las etiquetas y los campos, así como ajustar el espaciado, los bordes y los fondos.
Más allá de eso, también tiene la opción de diseñar el botón del cupón, como cualquier otro botón en su sitio.
Resumen del pedido
En Resumen del pedido , puede controlar las filas, lo que afecta el espacio en la lista de artículos en el carrito de compras.
También puedes controlar los colores y la tipografía de los diferentes elementos del resumen. Por ejemplo, podría usar una configuración de tipografía para los artículos y otra diferente para los totales de los pedidos.
Botón de compra
En la configuración del Botón de compra , puede personalizar completamente el botón de compra, incluida la tipografía, los colores, el espaciado, los bordes y más.
Este es probablemente el botón más importante en la página de pago, por lo que querrá asegurarse de que llame la atención y coincida con el resto de su diseño.
personalizar
Por último, el elemento Personalizar le permite agregar controles de estilo individuales para partes específicas de su página de pago. Puede agregarlos para las siguientes áreas:
- Detalles de facturación
- Información Adicional
- Dirección de Envío
- Resumen del pedido
- Cupón
- Pago
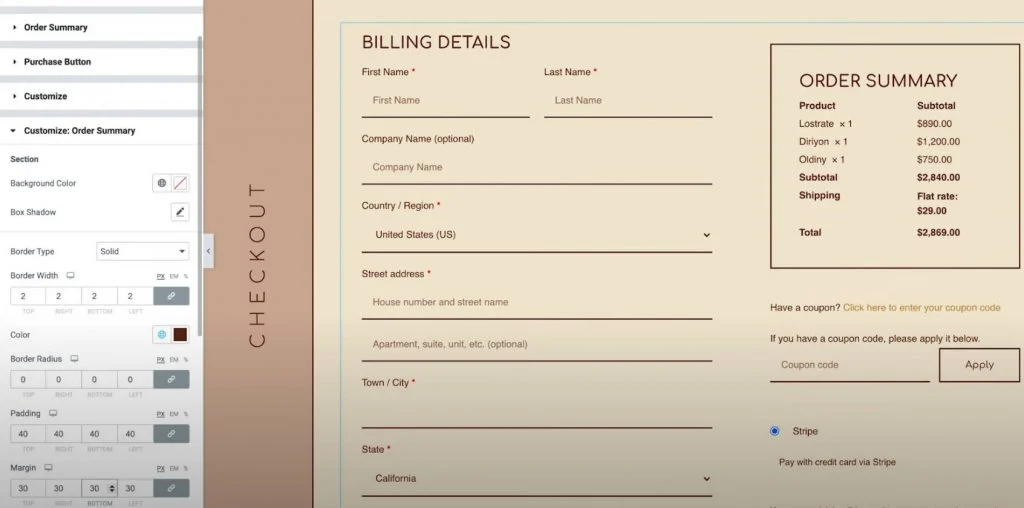
Por ejemplo, es posible que desee que el resumen del pedido se destaque del resto de la página de pago agregando un borde personalizado.
Puede hacerlo habilitando la configuración personalizada para el área de resumen del pedido y configurándola de acuerdo con sus preferencias.

5. Ajuste su pago para compradores móviles
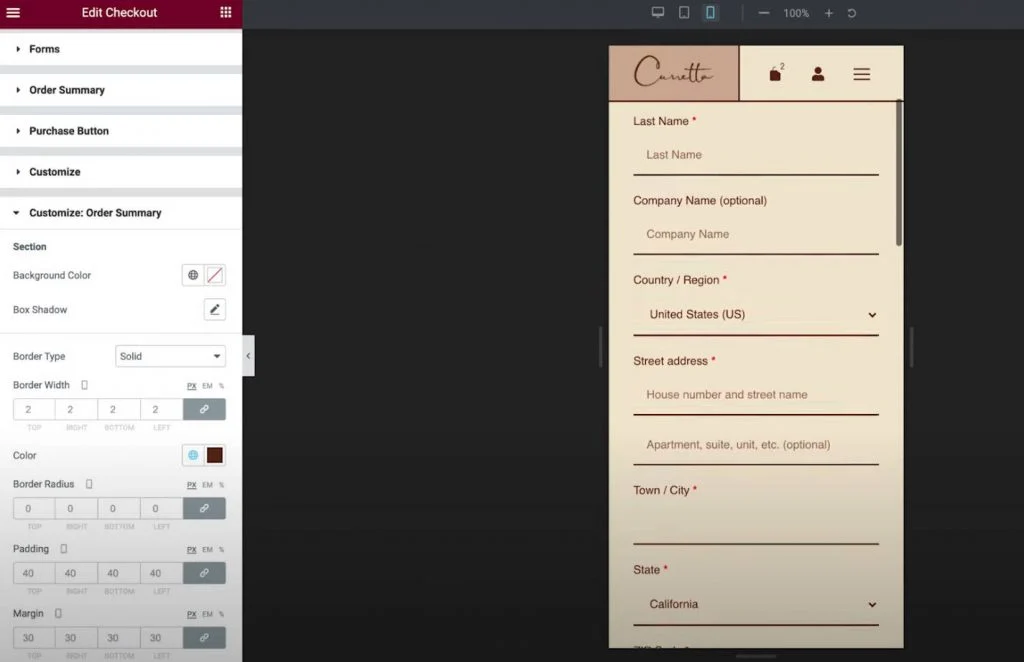
Ahora que terminó de personalizar la página de pago para los usuarios de computadoras de escritorio, querrá cambiar al modo de respuesta para ver si necesita hacer algún ajuste para los visitantes de dispositivos móviles o tabletas.
Al igual que con todos los diseños que crea con Elementor, el diseño de su página de pago responde de forma predeterminada.
Sin embargo, también puede usar los controles móviles de Elementor para ajustar el diseño si es necesario. Todo lo que necesita hacer es buscar el ícono del dispositivo junto a la configuración que se puede ajustar para diferentes dispositivos.

Por ejemplo, es posible que desee ajustar ligeramente el espaciado de diferentes elementos para su diseño móvil.
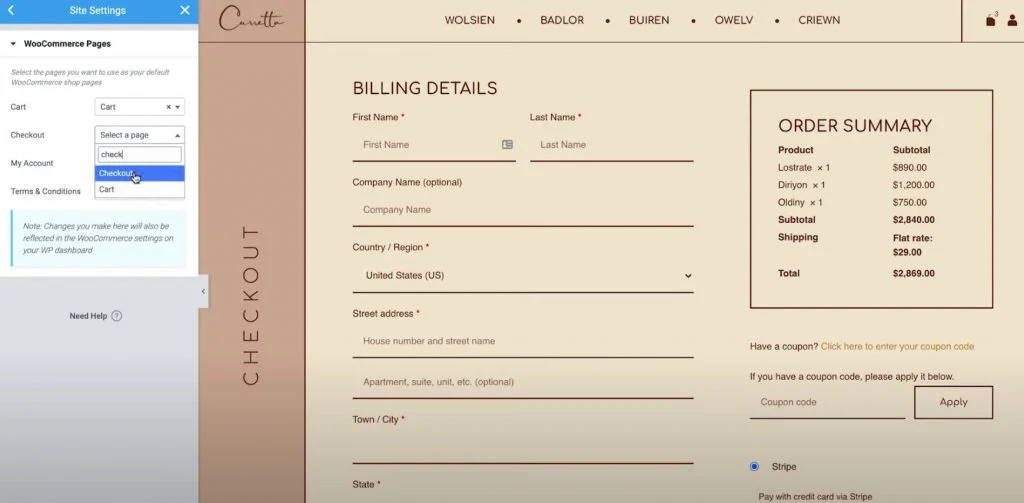
6. Ajuste las asignaciones de páginas de WooCommerce en la configuración del sitio si es necesario
Este último paso es totalmente opcional, pero vale la pena señalar que también puede controlar las asignaciones de páginas clave de WooCommerce desde el área de Configuración del sitio de Elementor.
Esto podría ser útil si creó una nueva página para su página de pago en lugar de usar la página predeterminada que creó WooCommerce.
Puede acceder a estas opciones desde la pestaña WooCommerce del área normal de Configuración del sitio. Encontrarás la opción WooCommerce en la sección Configuración .

Cómo personalizar la página de pago de WooCommerce con código
Para personalizaciones adicionales en la página de pago de WooCommerce, puede usar código y hacer uso de los numerosos ganchos de acción de pago de WooCommerce.
Esto puede ser especialmente útil si desea agregar contenido nuevo a la página de pago, como insertar insignias de confianza debajo del botón de pago.
Lo bueno de este enfoque es que seguirá funcionando con el widget Elementor Checkout, lo que lo convierte en un excelente complemento de Elementor para cambios adicionales.
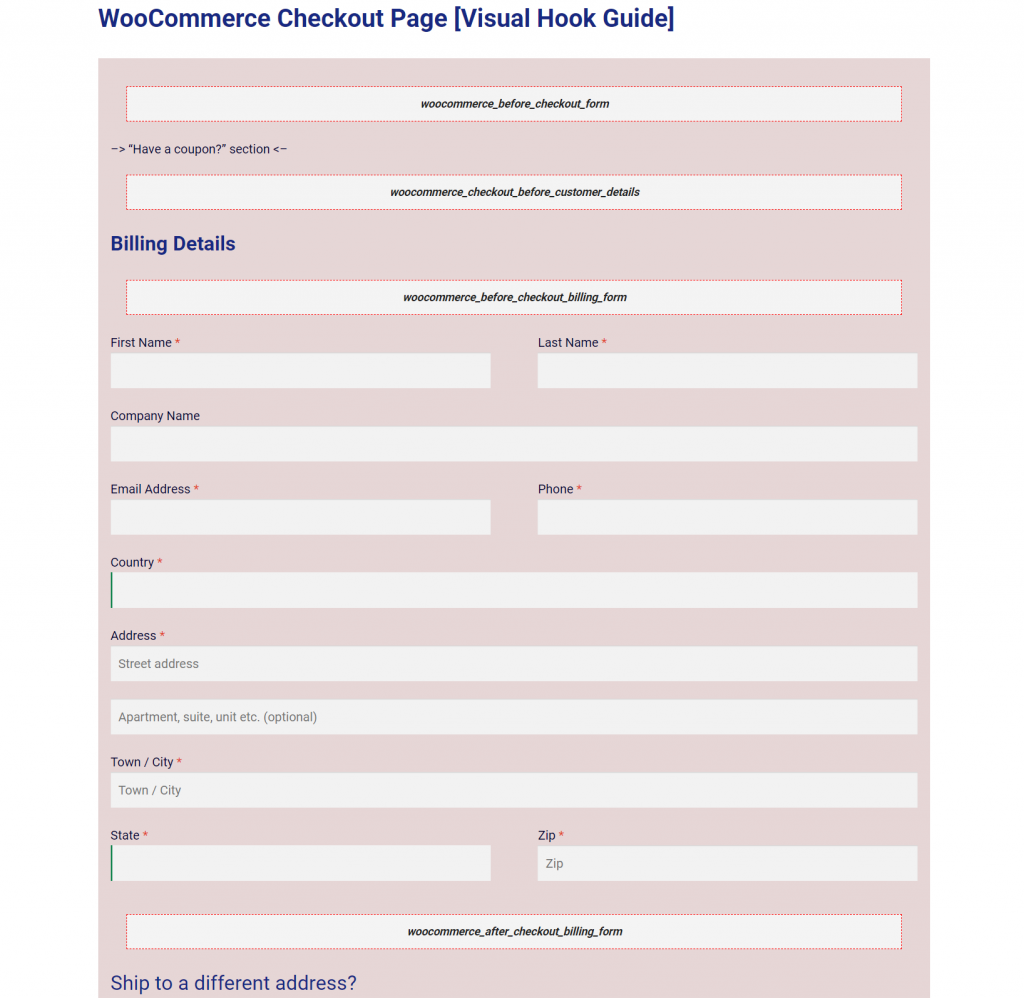
¿Qué son los ganchos de acción de pago de WooCommerce?
Los ganchos de acción de WordPress esencialmente le permiten usar PHP para inyectar contenido en diferentes partes de la página de pago. Por ejemplo, podría agregar un nuevo mensaje de texto, incluir una imagen (tal vez una insignia de confianza), etc.
En total, WooCommerce ofrece 16 ganchos de acción diferentes para la página de pago.
Los primeros nueve ganchos siempre están disponibles:
- woocommerce_before_checkout_form
- woocommerce_checkout_antes_de_los_detalles_del_cliente
- woocommerce_checkout_facturación
- woocommerce_checkout_envío
- woocommerce_checkout_después_de_los_detalles_del_cliente
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_después_del_pedido_revisión
- woocommerce_after_checkout_form
Los últimos siete ganchos pueden o no estar disponibles según la configuración de WooCommerce. Por ejemplo, si no ha habilitado el registro en la página de pago, no podrá usar el gancho de acción relacionado con el formulario de registro:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_formulario_de_registro
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Para comprender dónde estos ganchos agregarán contenido a la página de pago, Business Bloomer mantiene una excelente guía visual para cada ubicación:

Cómo usar los ganchos de acción de pago de WooCommerce
Para inyectar contenido con un gancho de acción, deberá agregar un fragmento de código al archivo functions.php de su tema secundario o mediante un complemento como Code Snippets.
Debido a que agregará código a su sitio, le recomendamos realizar una copia de seguridad antes de continuar y/o probar primero los cambios en un sitio provisional.
Primero, elija la ubicación del enlace donde desea agregar contenido.
Por ejemplo, supongamos que desea agregar un conjunto de insignias de confianza debajo del botón "Realizar pedido". Para eso, usaría el gancho woocommerce_review_order_after_submit .
Luego, agregaría un fragmento de código como este:
add_action( 'action_name', 'your_function_name' );
function su_nombre_de_función() {
// Tu codigo
}
Por ejemplo, para agregar una imagen de insignia de confianza, el código podría verse así:
add_action('woocommerce_review_order_after_submit', 'display_trust_badges');
función mostrar_insignias_de_confianza() {
echo '<img src=”insignias-de-confianza.png” />'
;}
A continuación, puede ver que las insignias de confianza aparecen debajo del botón de realizar el pedido, incluso mientras trabaja con el widget Checkout en la interfaz de Elementor:

Cómo probar su página de pago de WooCommerce
Antes de realizar los cambios en su página de pago en vivo, le recomendamos que pruebe todo para asegurarse de que no haya problemas. Después de todo, cualquier cosa que interfiera con la página de pago de su tienda tendrá un efecto negativo directo en sus resultados.
Muchos métodos de pago de WooCommerce incluyen modos de prueba que puede usar para enviar pedidos. Esto es cierto tanto para el complemento de puerta de enlace oficial de Stripe como para el complemento de puerta de enlace oficial de PayPal, así como para los pagos de WooCommerce. Todos los enlaces en la oración anterior lo llevarán a la página de documentación adecuada para la funcionalidad de prueba de esa puerta de enlace.
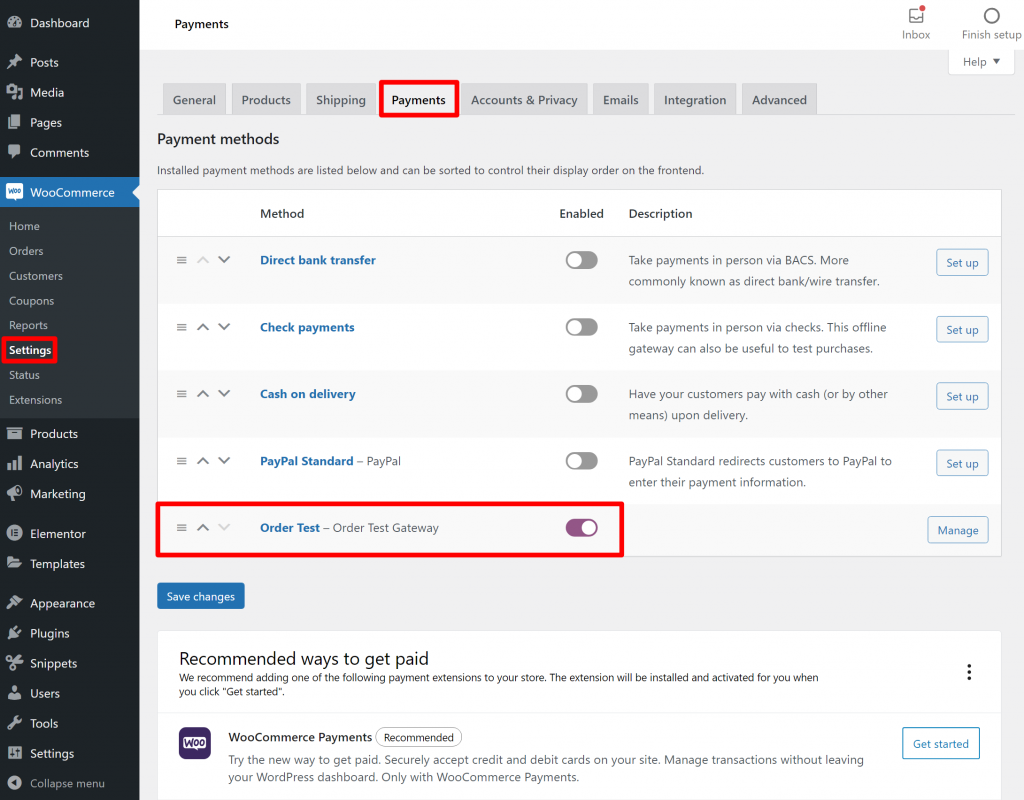
O bien, también puede usar el complemento gratuito WC Order Test, que agrega una nueva pasarela de pago "Order Test". Puede configurar esta puerta de enlace yendo a WooCommerce → Configuración → Pagos .

Una vez que haya habilitado una pasarela de pago de prueba, puede enviar algunos pedidos de prueba para asegurarse de que todos los campos de pago funcionen y que ninguno de sus cambios de contenido o diseño interfieran con el proceso de pago.
Recomendamos probar tanto en computadoras de escritorio como en dispositivos móviles.
Comience a personalizar sus páginas de WooCommerce con Elementor
Con el widget Checkout en Elementor Pro, ahora puede personalizar completamente la página de pago de WooCommerce utilizando el diseño visual de arrastrar y soltar de Elementor.
Para la mayoría de las personas, Elementor es todo lo que necesita, ya que le permite personalizar los colores, la tipografía, el texto, el espaciado, los bordes y más.
Si desea ir aún más lejos y agregar contenido nuevo a su página de pago, también puede utilizar los ganchos de acción integrados de WooCommerce, que son totalmente compatibles con el widget Elementor Checkout.
Lo mejor de todo es que Elementor no lo limita a personalizar la página de pago.
Elementor WooCommerce Builder también puede ayudarlo a personalizar otras partes de su tienda utilizando el generador visual de arrastrar y soltar de Elementor. Por ejemplo, también puede personalizar la página del carrito de WooCommerce, la página de un solo producto de WooCommerce, la página de Mi cuenta de WooCommerce y más.
¿Todavía tiene preguntas sobre cómo personalizar su página de pago de WooCommerce con Elementor o ganchos de acción? ¡Cuéntanos en los comentarios!
