5 sencillos consejos para crear increíblemente buenos botones CTA
Publicado: 2023-01-12Su página de destino tiene tres funciones principales. Debería:
- Involucrar a sus visitantes
- Explique los beneficios de su producto/servicio
- Consigue que tus visitantes se conviertan en clientes
Su botón CTA hace el tercer trabajo. Podría decirse que el botón CTA es el elemento más importante en su página de destino porque es lo que decide el destino de sus conversiones. Y, sin embargo, muchos especialistas en marketing no dedican tanto tiempo a diseñar y escribir el texto de su botón como lo hacen escribiendo el texto de la página de destino o decidiendo la cantidad de campos para su formulario de captura de clientes potenciales.
Su título capta la atención de su visitante. La copia les explica su producto. El formulario de captura de clientes potenciales lo ayuda a recopilar su información. Pero es el CTA el que genera la conversión.
La cuestión es que sus visitantes no simplemente harán clic en cualquier botón. Harán clic en los botones CTA efectivos. Estos botones no solo captan su atención, sino que también les dicen exactamente lo que obtendrán una vez que hayan hecho clic.
En Instapage, vemos que se crean cientos de páginas de destino a diario, por lo que decir que sabemos lo que implica crear un botón de llamada a la acción eficaz es probablemente un eufemismo. (Somos así de modestos). Una de las formas más fáciles de aumentar sus tasas de conversión es optimizar sus botones de CTA, y esto es lo que vamos a discutir hoy.
1. Evite las palabras de fricción en su botón CTA
Escribir una copia del botón es un trabajo duro, porque cuanto más corta es la copia, más difícil se vuelve escribir algo efectivo. Este es el principal desafío al escribir el texto del botón CTA. Sin embargo, puede superar fácilmente este desafío manteniéndose alejado de las palabras de fricción al escribir una copia para su botón.
La fricción mata las conversiones de la página de destino. Ya lo hemos establecido. Las palabras que causan fricción ciertamente no son bienvenidas en tu botón CTA. Evite usar palabras que sugieran a sus visitantes que tienen que renunciar a algo para obtener algo, ya sea su tiempo, dinero o energía. Palabras como comprar, registrarse, enviar, dar, donar y patrocinar son palabras de alta fricción, según Copy Hackers.
¿Te das cuenta de que la mayoría de las páginas de destino tienen estas palabras de alta fricción en el texto de su botón?
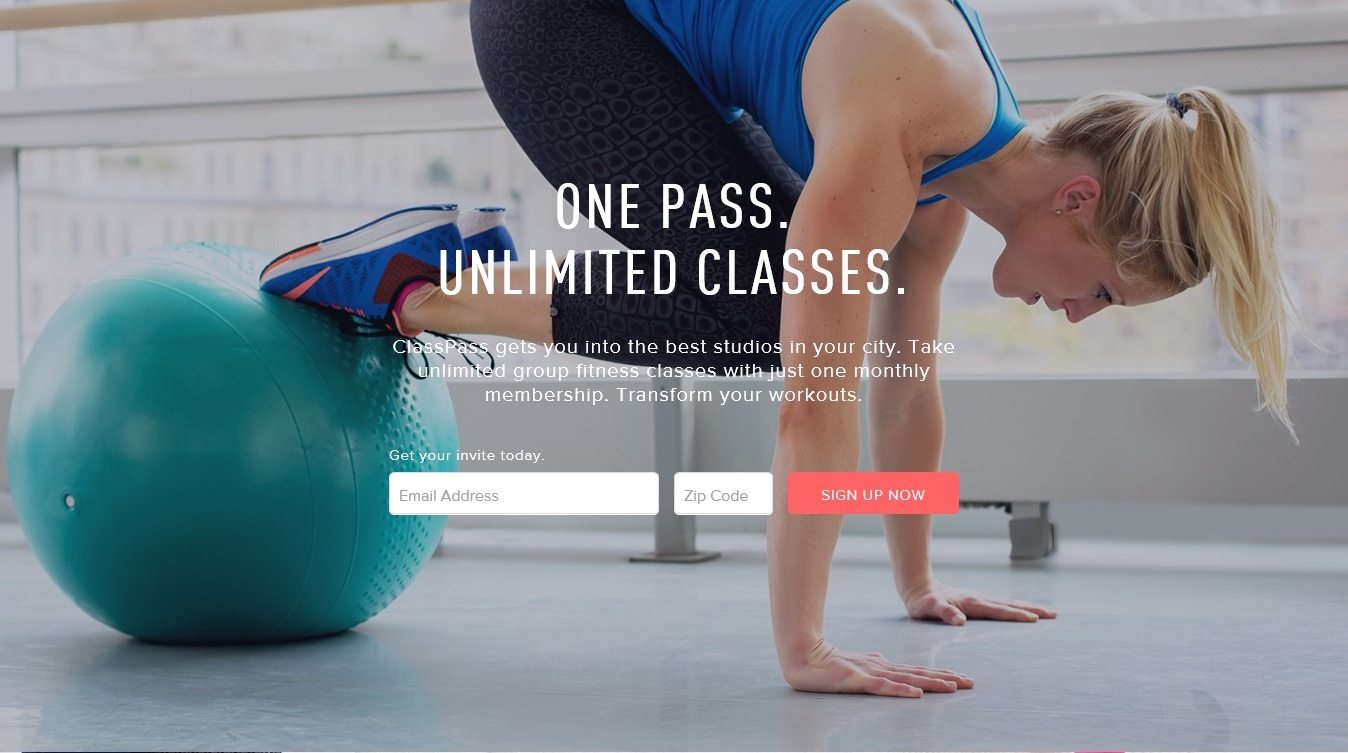
Mire esta página de destino de Classpass:

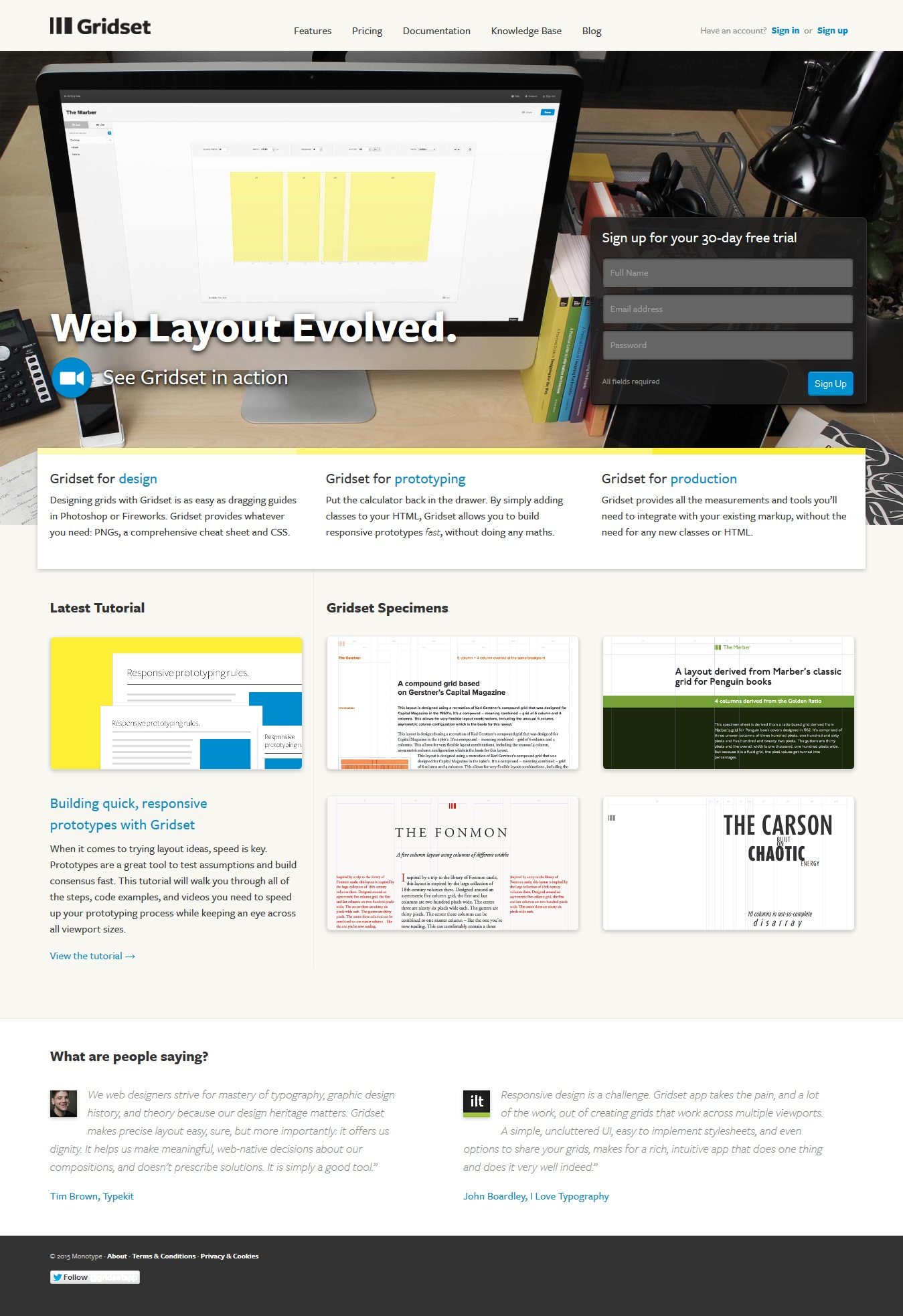
Y esta página de inicio de Gridset:

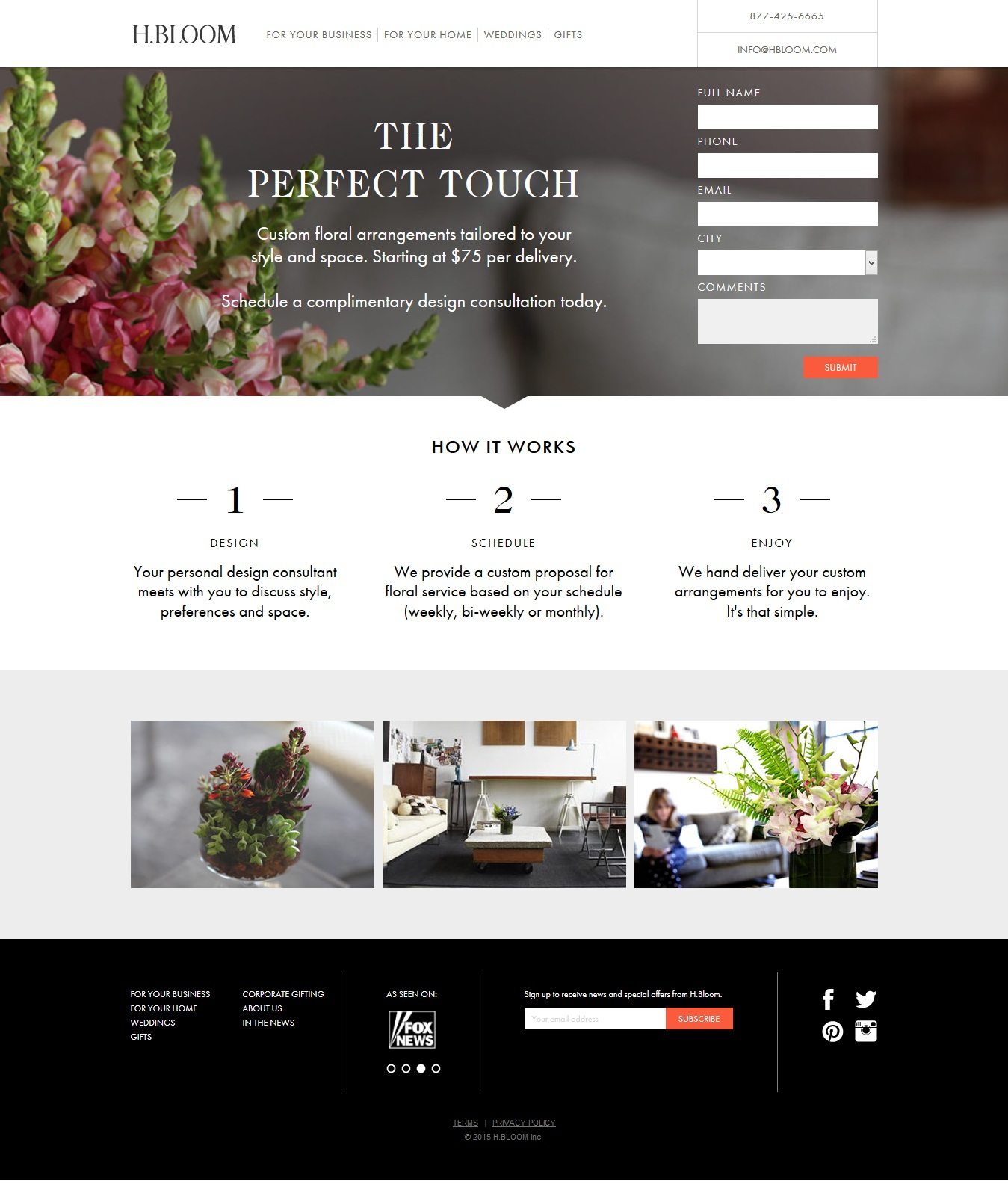
También esta página de inicio de HBloom:

Las palabras que causan fricción media incluyen unirse, compartir, comenzar, visitar y aprender. Sus botones deben tener una copia de baja fricción en ellos. Intente usar palabras como Obtener y Descubrir: palabras que brindan algo a sus visitantes sin la implicación de quitarles algo.
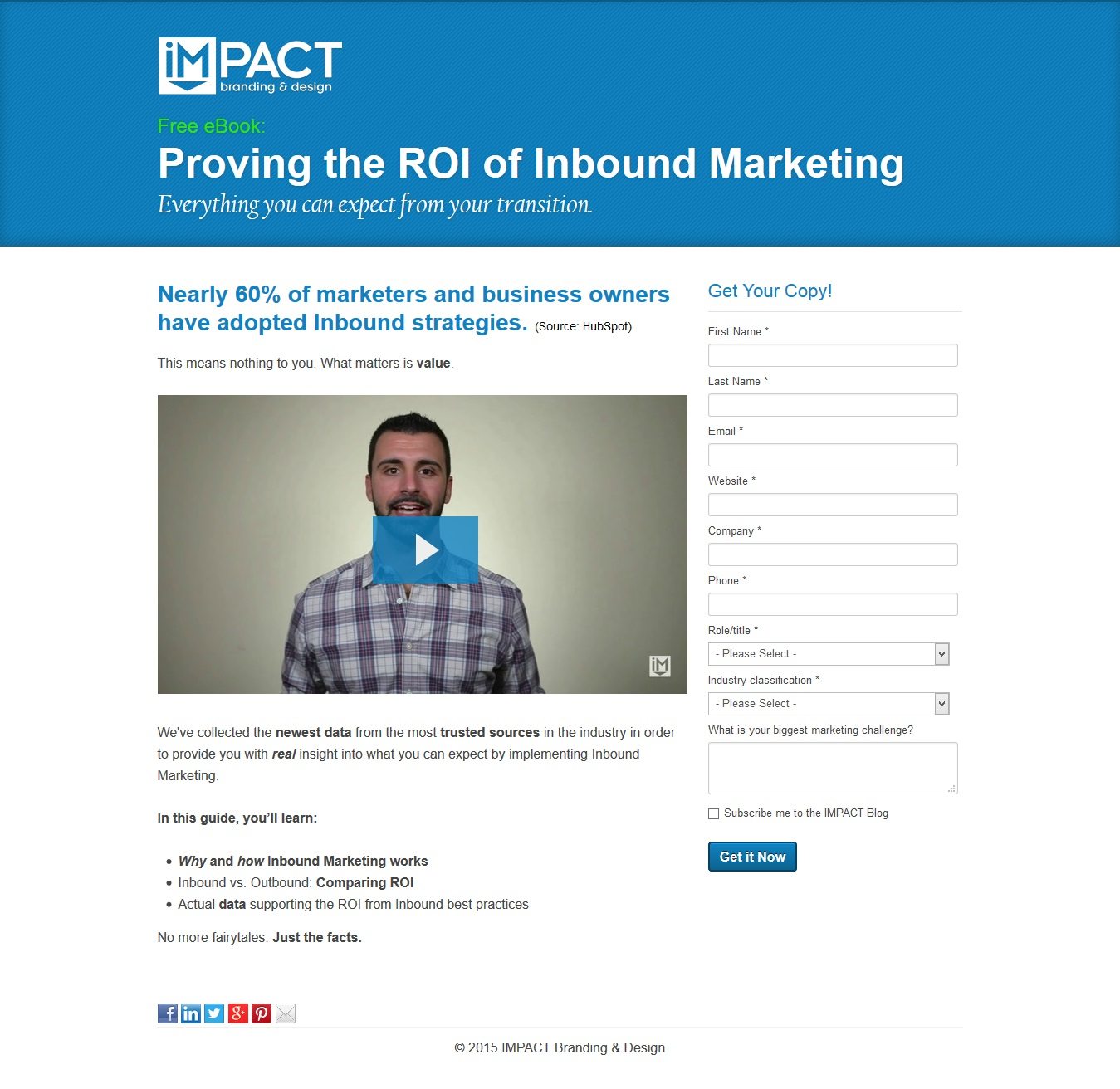
Esto es lo que hace la página de destino del libro electrónico IMPACT:

La página de disparadores sociales también hace esto:

2. Mantenga la copia del botón simple y personal
Haga que la copia de su botón sea legible a primera vista. La cadena de palabras que pones en tu botón debe detener a tus visitantes y hacer que tomen medidas. Solo deberían tener que echar un vistazo a la copia antes de comprometerse a hacer clic en ella.
Y aunque el uso de palabras genéricas como Enviar y Descargar puede parecer fácil de agregar a su botón, estas palabras van en contra de sus objetivos de conversión.
Cuando escriba la copia de su CTA, piense en algo simple y personal. Hágalo sobre su producto, mientras usa las palabras de acción correctas.
¿Confundido?
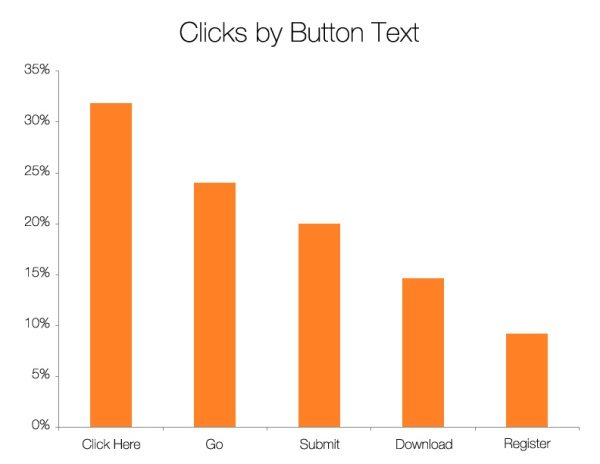
HubSpot deja esto claro al mostrar en naranja simple qué palabras de acción funcionan mejor para las conversiones:


Sí, use palabras de acción, pero no se limite a una sola palabra. Agregue algo único sobre su producto al final.
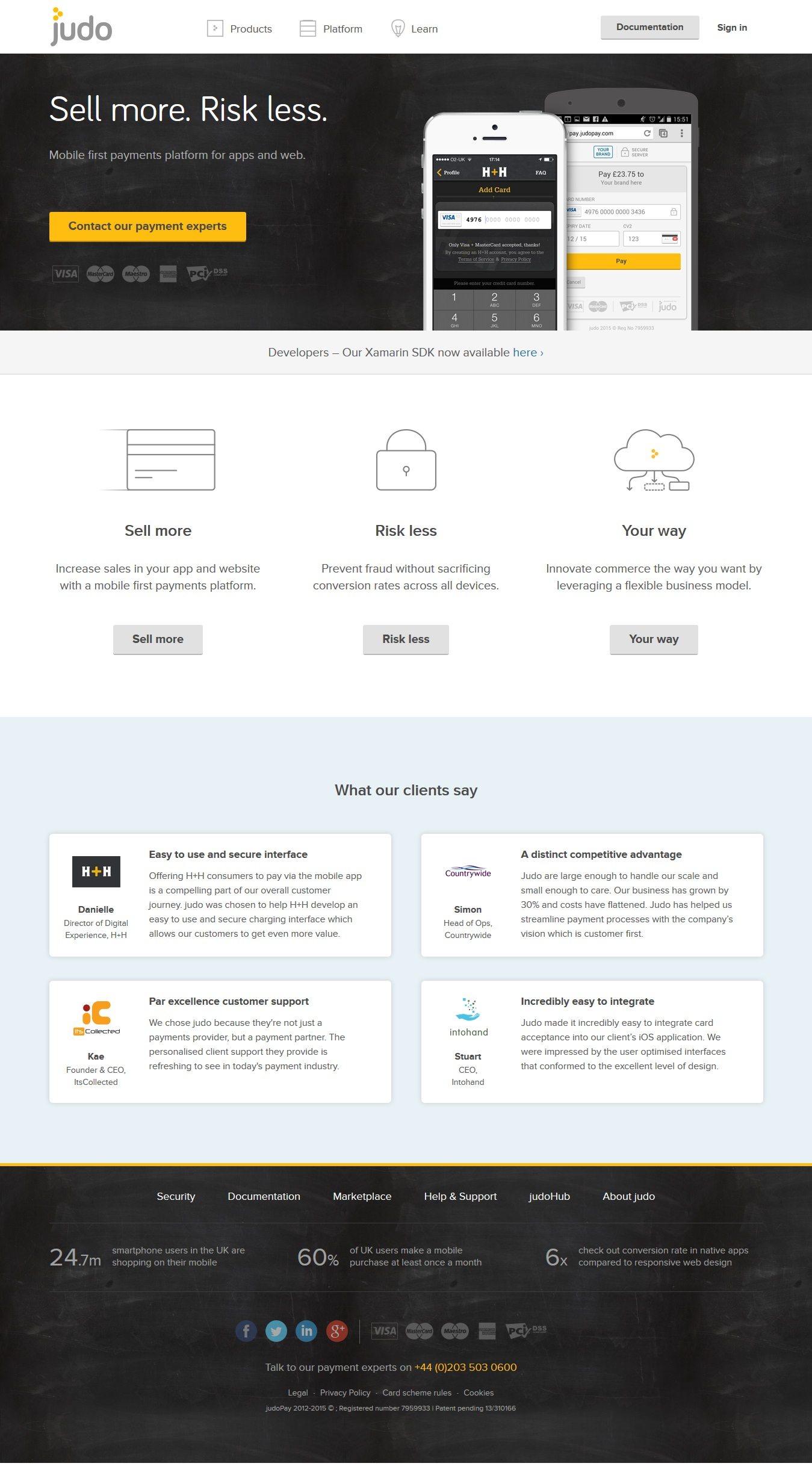
El texto del botón en la página de inicio de Judo es procesable y personal, una combinación ganadora que genera conversiones:

No dejes tu copia de CTA para el final. Manténgalo simple, pruébelo y mantenga el botón que funciona mejor.
3. No provoque fatiga de decisión a sus visitantes
Cuando se le presentan muchas opciones, el cerebro humano se congela, esto le impide tomar cualquier decisión. No permita que esto suceda en su página de destino.
Sí, desea que sus visitantes hagan clic en su botón de llamada a la acción. Sí, desea ese cliente potencial, desea esa venta, pero eso no significa que deba cubrir sus páginas de destino con múltiples botones CTA.
El concepto de “más, mejor” no es un buen mantra aquí.
Cuando coloca demasiados CTA en su página de destino, corre el riesgo de crear la paradoja de la elección en la mente de su visitante.
No les ofrezca demasiadas opciones y privelos de la alegría de tomar su decisión. Diseñe su botón CTA y el resto de su página de destino de tal manera que su visitante quiera decir que sí. Poner cuatro tipos diferentes de botones CTA delante de ellos no hará esto.
Si busca una página de destino más larga para un servicio o producto complejo, tener más de una CTA es bueno, pero con una página de destino más corta, una CTA suele ser suficiente. Solo recuerda que tu CTA siempre debe venir inmediatamente después de tu presentación de servicio, porque solo después de que estén convencidos, estarán listos para hacer clic en el botón.
4. Diseña tu botón CTA en un color que contraste
El color ayuda con el proceso de persuasión como hemos aprendido de esta publicación de blog de psicología del color. Es hora de que le des un buen uso a esta información. Elige un color para tu botón CTA que realmente se destaque. Como regla general, no uses blancos ni grises, ya que no tienen ese tono tan llamativo.
El color que elija debe combinar bien con el resto de su página. No sacrifique la estética de su página de destino eligiendo poner un CTA amarillo neón sobre un fondo rojo brillante.
Piense en los términos de toda su página de destino. Solo asegúrese de que el color que elija se destaque del fondo. El color debe captar la atención del visitante sin estar en guerra visual con el resto de su página.
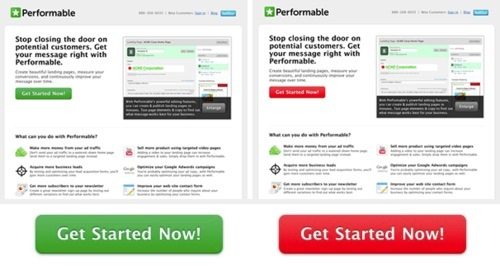
Cambiar el color de tu CTA impacta tus conversiones, y aquí está la prueba. HubSpot A/B probó el color del botón CTA para la página de Performable y descubrió que el botón rojo superó al botón verde y aumentó las conversiones en un 21 %:

5. Cree un botón en el que se pueda hacer clic
Pensarías que esto es una obviedad, pero estarías equivocado. He visto demasiados CTA diseñados en un color gris apagado que hacen que el botón parezca un elemento más de la página en lugar de un botón de CTA en el que se puede hacer clic.
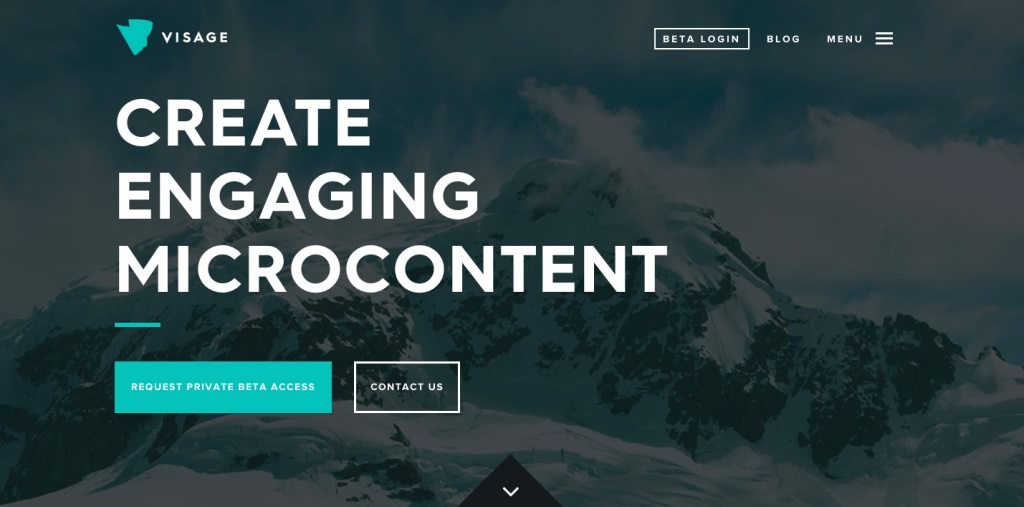
Debido a que está creando un "botón", debe asegurarse de que el botón realmente se vea como un botón. Debe tener una forma adecuada con un borde adecuado. Los espacios en blanco son una bendición cuando se trata de CTA en los que se puede hacer clic. Si estás pensando en crear un CTA fantasma, adelante. Sin embargo, solo una cosa: use el CTA fantasma junto con un botón de CTA contrastante como lo hace la página de destino de Visage:

¿Quieres que tus conversiones se disparen? Comienza a crear botones CTA efectivos teniendo en cuenta estos 5 consejos. Regístrese para una demostración de Instapage Enterprise hoy.
