Consultas de medios CSS para especialistas en marketing digital
Publicado: 2016-11-12¡Bienvenido a la guía de Target Internet sobre consultas de medios CSS para especialistas en marketing digital! Inevitablemente, este artículo presentará algún lenguaje técnico, pero le recomendamos que siga leyendo de todos modos, incluso si sabe muy poco sobre desarrollo web. Aprender sobre las consultas de medios y su mecánica es útil para cualquier persona que desee mejorar su comprensión de cómo funciona el marketing digital, en particular el diseño receptivo para la web y el correo electrónico.
Una de las primeras cosas que aprenden los programadores jóvenes cuando comienzan a estudiar desarrollo web es que HTML (lenguaje de marcado de hipertexto) es el lenguaje que define el contenido de una página web, mientras que CSS (hojas de estilo en cascada) define cómo se ve ese contenido. Para usar una analogía un poco extraña, CSS es para HTML lo que la ropa es para un cuerpo: una consideración esencial antes de mostrarse en público.
Las consultas de medios son un módulo de CSS3, la última versión del lenguaje CSS. Afectan la forma en que se diseña una parte del contenido de acuerdo con los parámetros del dispositivo o navegador que se utiliza para representarlo. Éstos incluyen:
- Ancho y alto de la ventana gráfica
- Orientación de la pantalla (horizontal o vertical)
- Resolución
- Relación de aspecto del dispositivo
La posibilidad de cambiar la forma en que aparece el contenido web de acuerdo con estos y otros factores ha brindado a los desarrolladores la oportunidad de optimizar su contenido para una mayor parte de su audiencia que nunca desde mediados de los años noventa, cuando comenzó la llegada de los teléfonos inteligentes. de la diversificación de dispositivos listos para la web.
¿Cómo funcionan las consultas de medios?
Pantalla @media y (ancho mínimo: 700 px) {...}
Hay dos componentes clave para una consulta de medios: tipo de medio y expresiones de características de medios .
El tipo de medio se refiere exactamente a lo que podría esperar: el tipo de medio en el que se mostrará el contenido. Numerosos tipos de medios son compatibles con CSS3, pero solo hay uno por el que realmente debemos preocuparnos: 'pantalla'.
Mientras tanto, las funciones multimedia son funciones del dispositivo como las enumeradas en la sección anterior: tamaño de pantalla, orientación, etc. Una expresión de función de medios nos dice algo sobre la función de medios, por ejemplo, max-width: 900px.
La línea de código multicolor en la parte superior de esta sección muestra las partes constituyentes de una consulta de medios. La sección en azul - @pantalla de medios - especifica el tipo de medio "pantalla". En verde, tenemos una expresión de función de medios, que especifica un ancho mínimo del navegador de 700 px. Si tanto el tipo de medio 'pantalla' como la característica de medios ancho mínimo: 700 px son verdaderos, es decir, si el dispositivo utilizado es una pantalla y el ancho del navegador es de 700 px o más, la consulta de medios entregará las instrucciones de estilo CSS. se colocan dentro de esos corchetes amarillos (los hemos dejado vacíos aquí para mayor claridad).
Puede extender una consulta de medios para involucrar una función de medios adicional simplemente usando un operador 'y', por lo que nuestro ejemplo se convierte en:
Pantalla @media y (ancho mínimo: 700 píxeles) y (orientación: paisaje) {...}
Este nuevo ejemplo aplicaría formato con la condición de que el contenido se muestre en una pantalla de más de 700 px, en una orientación horizontal.
Cómo utilizan los especialistas en marketing digital las consultas de medios
Los especialistas en marketing digital utilizan consultas de medios CSS para crear una experiencia de visualización de contenido web personalizada que atiende a todos los puntos de vista probables: cada tamaño de pantalla, orientación y resolución. El objetivo es crear experiencias óptimas para teléfonos inteligentes, computadoras de escritorio y tabletas, sin importar cómo se use el dispositivo, todo dentro de la misma versión de contenido (es decir, sin páginas web separadas para computadoras de escritorio y dispositivos móviles).
Para nuestros propósitos, la característica multimedia más importante es el ancho de la ventana gráfica. Echemos un vistazo a cómo se puede utilizar esta función para optimizar un correo electrónico de marketing:





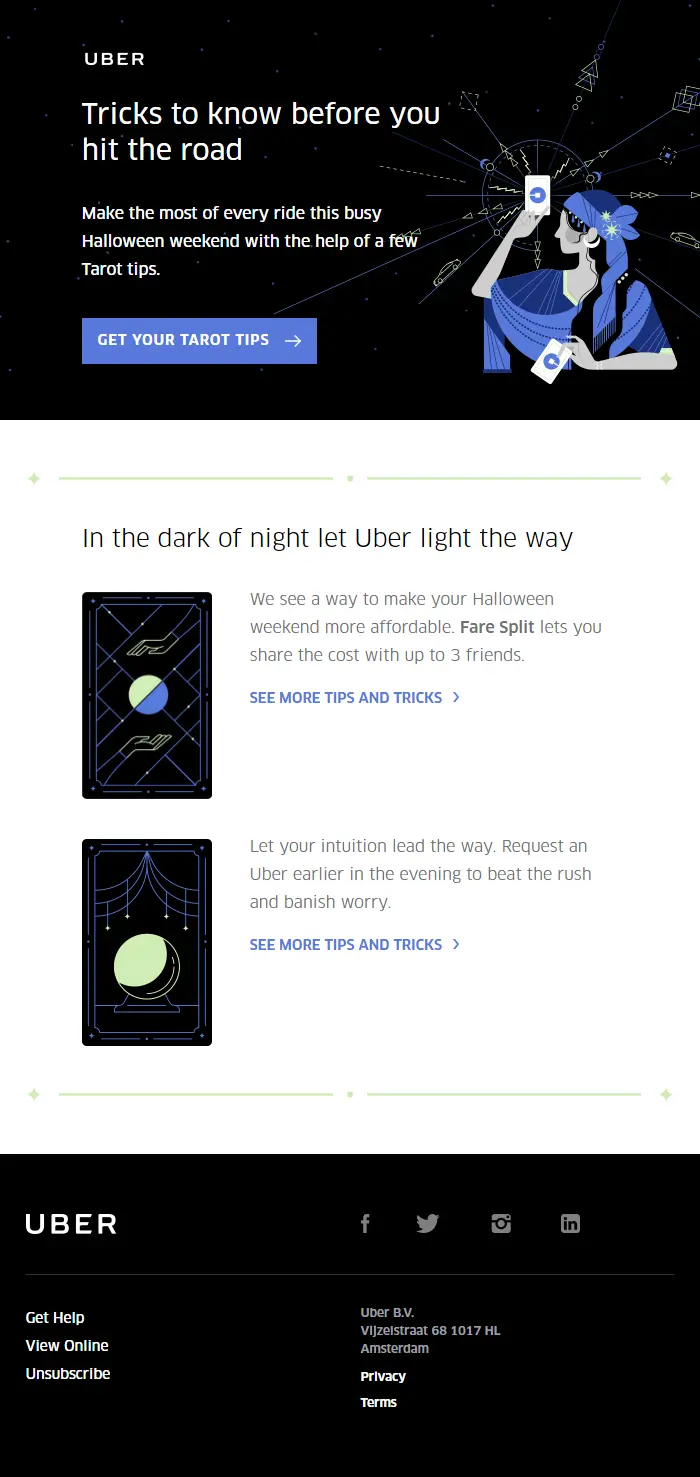
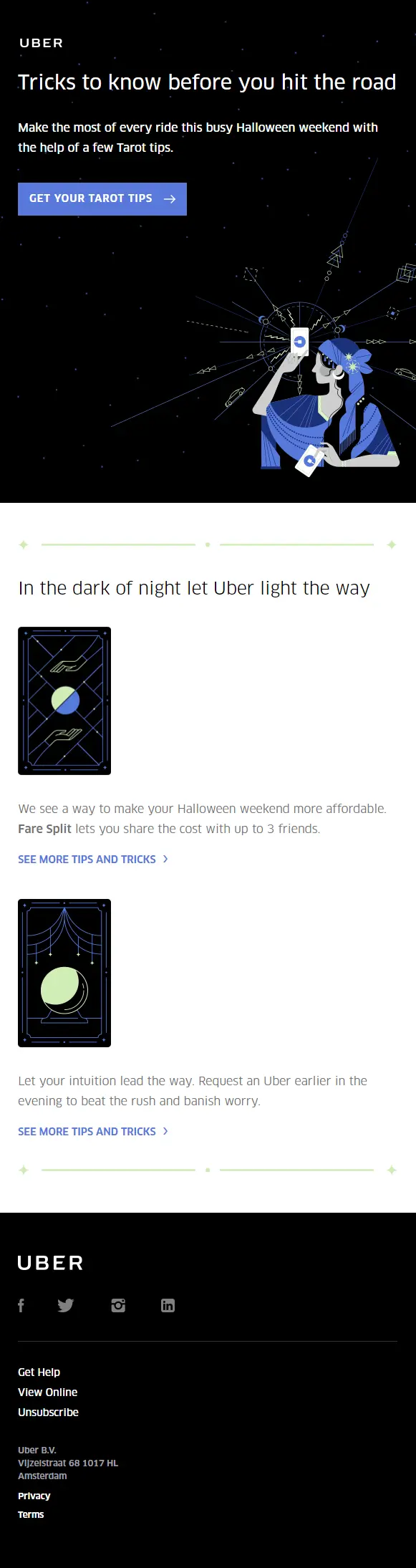
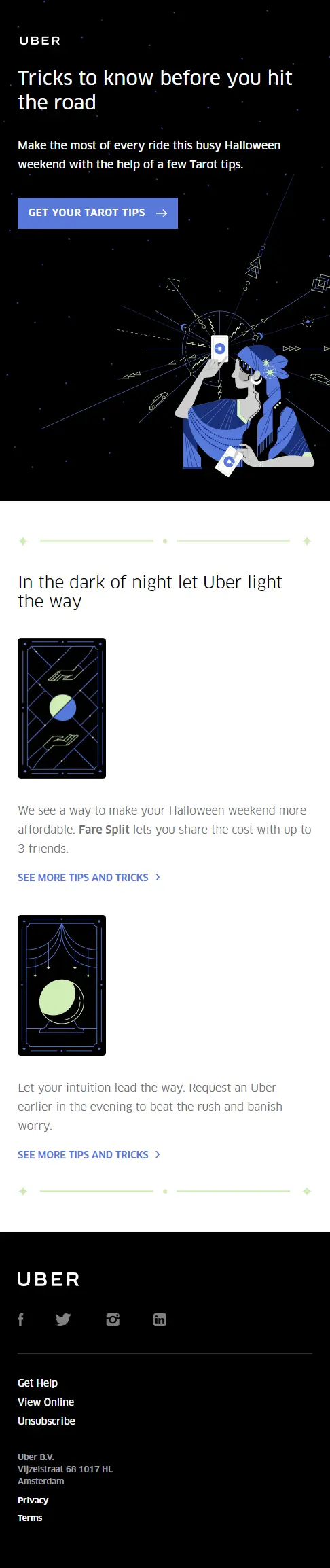
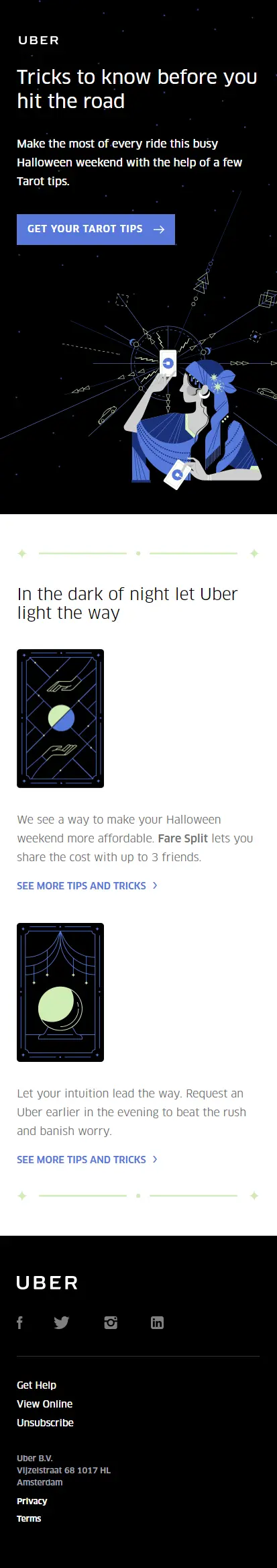
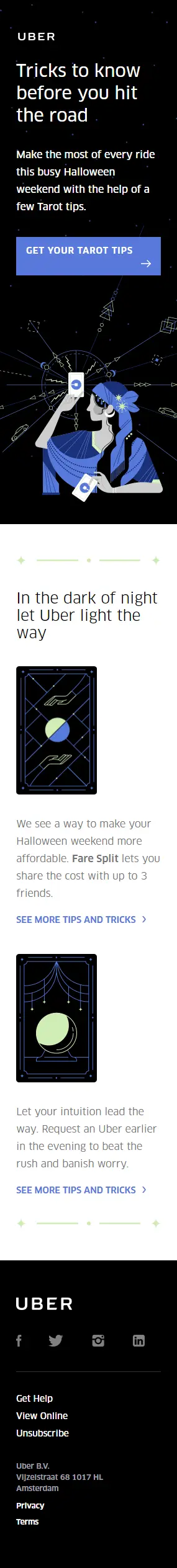
Deleita tus ojos con esta maravilla de un correo electrónico de Uber; una verdadera clase magistral sobre cómo ejecutar un diseño de correo electrónico receptivo simple y efectivo.
Las consultas de medios CSS juegan un papel importante en la entrega óptima del contenido del correo electrónico para cada tamaño de pantalla, utilizando la función de medios de ancho de pantalla.
Aquí hay una consulta de medios utilizada para determinar cómo aparece la parte del encabezado del correo electrónico:
@pantalla multimedia y (ancho máximo: 699 px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .full {
ancho: 100% !importante;
max-width: ninguno !importante
}
Parte de este código debería resultarle familiar; algunos probablemente no. Vamos a desglosarlo:
- Pantalla @media: establece el tipo de medio para la consulta
- (ancho máximo: 699 px): establece la función de medios de ancho máximo. Todas las vistas de 699 px y menos se verán afectadas por la consulta
- { y }: el código contenido entre corchetes es la instrucción de estilo CSS que se aplicará si el tipo de medio y las funciones de medios especificadas en la consulta de medios son verdaderas para el dispositivo/navegador utilizado para ver el contenido, es decir, es un pantalla que muestra cualquier cosa hasta un ancho de vista de 699px
- .t1of12, etc.: gran parte del diseño web receptivo funciona con cuadrículas de contenido receptivo, en las que un elemento (como la sección de encabezado del correo electrónico de Uber) puede contener de 1 a 12 columnas. La idea es que a medida que aumenta el ancho de la pantalla, algunos cuadrados de la cuadrícula de cada fila se combinan para formar filas más largas dentro de una versión más corta y ancha de la cuadrícula. Vaya a la página de inicio de Target Internet, haga clic en el botón Restaurar abajo en la parte superior de su navegador y arrastre la ventana desde la esquina inferior derecha para ver este efecto en acción '.t1of12', '.t2of12', etc. son especificadores de ancho de columna , utilizado aquí para adaptar el ancho del contenido a diferentes tamaños de ventana gráfica.
- ancho: 100% !importante: esta instrucción hace que el contenido se extienda para llenar todo el ancho de su elemento principal.
Estos son los componentes esenciales de una consulta de medios en acción: un tipo de medio, una expresión de una función de medios y una instrucción CSS receptiva. Necesitará ser un codificador de CSS experimentado si va a crear sus propias consultas de medios en este sentido, pero comprender los componentes de una consulta de medios y cómo esos componentes funcionan juntos es una base valiosa.

Profundizando: usando otras funciones multimedia
Hasta ahora nos hemos centrado principalmente en el ancho de la pantalla, pero existen otras funciones de medios que también se pueden utilizar con gran ventaja en sus consultas de medios. Aquí hay algunos consejos rápidos sobre cómo usarlos:
- Resolución : use una consulta de medios para mostrar contenido visual más simple y audaz en dispositivos con una resolución de pantalla más baja.
- Orientación : optimice utilizando los mismos principios de cuadrícula receptivos aplicados en el ejemplo de correo electrónico de Uber discutido anteriormente.
- Color (deletreado 'color' en un contexto CSS ): se refiere a la cantidad de bits del dispositivo por componente de color. Si la profundidad de color alta es crucial para la experiencia de su contenido, considere configurar una consulta de medios CSS para entregar una versión alternativa si el recuento de bits del dispositivo es demasiado bajo.
Cómo implementar una consulta de medios: para desarrolladores y ejecutivos de contenido
Como se habrá dado cuenta, la implementación de consultas de medios requiere conocimientos de codificación. Sin embargo, comprender cómo funcionan las consultas de medios es deseable para cualquier especialista en marketing digital, ya que esto le permitirá comunicar sus ideas de diseño con mayor fluidez a sus colegas desarrolladores web y también moldear esas ideas a las técnicas de codificación disponibles.
Como cualquier otra característica de CSS, las consultas de medios pertenecen a la hoja de estilo CSS del contenido. Recomendamos enumerar todas las consultas CSS para un contenido en la parte inferior de su hoja de estilo, o insertar cada una justo debajo del elemento de contenido al que aplica estilo. En caso de duda, consulte a su desarrollador web.
Si no es responsable de la codificación, pero está a cargo de planificar la experiencia del usuario de una parte del contenido en todos los tipos de dispositivos, puede ayudar a su desarrollador a lograr el efecto deseado proporcionando una especificación clara y precisa de cómo se debe mostrar el contenido según a diferentes condiciones de las características de los medios. Por ejemplo:
Imagen A: muestra si el ancho de la pantalla es igual o superior a 600 px
Imagen B: muestra si el ancho de la pantalla es igual o mayor a 400px
Y no se preocupe, si hay algún problema con sus instrucciones, pronto se enterará.
¿No han existido las consultas de los medios durante años?
Las consultas de medios surgieron a principios de la década de 2000 y cumplieron una variedad de funciones, incluido el formato del contenido web para su impresión (p. ej., convertir la copia web en negro y los fondos en blanco cuando se envía una página web para imprimir). Pero el verdadero avance para las consultas de medios llegó en 2012, cuando se convirtieron en el nuevo estándar web para el diseño receptivo con navegador y compatibilidad con W3C.
A partir de 2016, las consultas web son un componente fundamental del diseño web de calidad. Recibieron otro impulso en septiembre, cuando Google anunció que Gmail finalmente comenzaría a admitirlos, eliminando un obstáculo de larga data para que las consultas de los medios surgieran como un mecanismo de diseño web omnipresente.
Consultas de medios en plantillas receptivas
Muchas de las principales herramientas de marketing por correo electrónico del mundo utilizan consultas de medios en sus plantillas de correo electrónico adaptables. Cuando salió la noticia de que Gmail ahora admitiría consultas de medios, MailChimp escribió una publicación de blog explicando la importancia de la actualización: "Gmail [ahora] permitirá el uso de consultas de medios, lo que significa menos soluciones alternativas para que los correos electrónicos de MailChimp se comporten de manera consistente en dispositivos móviles. dispositivos. Ahora, será más fácil optimizar mejor los diseños de correo electrónico para una variedad de dispositivos y tamaños de pantalla.
“Aunque nuestras plantillas se crearon para sortear las limitaciones anteriores de Gmail, siempre incluyeron el código para el que Google ahora está brindando soporte. Lo que quiere decir: las campañas se renderizarán de manera más consistente en todos los clientes”.
Por qué es importante usar un diseño receptivo
Nuestros lectores habituales nos habrán oído decir esto varias veces antes, pero no tenemos miedo de repetirlo: crear una gran experiencia para los usuarios de dispositivos móviles y tabletas es absolutamente esencial. ¿Por qué? Porque una gran cantidad de usuarios de la web usan móviles y tabletas.
Según una investigación de comScore, a partir de diciembre de 2015, el 76 % de las personas en línea acceden a Internet a través de una combinación de dispositivos, incluidos computadoras de escritorio, dispositivos móviles y tabletas. Solo el 11 % usa solo el escritorio, lo que plantea la pregunta: ¿realmente puede permitirse entregar contenido subóptimo al 89 % de su audiencia potencial? Por supuesto, habrá muchos dentro de la mayoría de dispositivos múltiples que usarán sus escritorios para acceder a su contenido, pero también habrá muchos que usen algo más.
No son solo los usuarios web los que quieren que su contenido sea compatible con múltiples tipos de dispositivos; es Google también. Desde la llamada actualización del algoritmo 'Mobilegeddon' de abril de 2015, Google ha estado asignando puntos adicionales a los sitios optimizados para dispositivos móviles en sus cálculos de resultados de búsqueda, y la empresa está abierta al hecho de que el diseño receptivo es su método preferido de optimización móvil. Puede que le resulte útil echar un vistazo a esta guía de Errores comunes de diseño web móvil del centro de Google Webmasters.
Las consultas de medios se pueden utilizar para facilitar una serie de tácticas exitosas de diseño receptivo, que incluyen:
- Extender el contenido para pantallas de mayor tamaño, por ejemplo, agregar copias o imágenes adicionales
- Ampliación del contenido para pantallas de mayor tamaño
- Ocultar contenido específico para dispositivos móviles después de alcanzar un cierto ancho de pantalla mínimo
De cara al futuro, le recomendamos que utilice un diseño receptivo y consultas de medios cada vez que cree un sitio web o un correo electrónico de marketing, ya sea que eso signifique aprender y crear el CSS usted mismo o proporcionar instrucciones bien informadas a su desarrollador web.
obtenga su membresía gratis ahora - absolutamente no se requiere tarjeta de crédito
MEMBRESÍA GRATIS