10 ejemplos de páginas de destino de tarjetas de crédito que muestran la importancia de la personalización
Publicado: 2017-12-11Las tarjetas de crédito se pueden encontrar en aproximadamente el 70% de las billeteras de los estadounidenses en la actualidad. Dado que el reloj de población de la Oficina del Censo de EE. UU. informa que hay más de 326 millones de personas en los Estados Unidos, eso significa que alrededor de 228 millones de estadounidenses son titulares de tarjetas de crédito.
Sabiendo cuántas personas poseen estas valiosas piezas de plástico, y siendo consciente de la gran cantidad de proveedores de tarjetas de crédito que existen, está claro que usted, como comercializador, debe hacer que su oferta de tarjeta de crédito se destaque por encima del resto.
Haz clic para twittear
La forma más eficaz de hacer esto es ofrecer experiencias de cliente hiperindividualizadas con la personalización de la publicidad a través de técnicas como la promoción de páginas de destino posteriores al clic de tarjetas de crédito dedicadas y específicas.
¿Qué es una página de destino posterior al clic?
Una página de destino posterior al clic es una página web independiente, creada con elementos persuasivos, como un título convincente, prueba social, señales visuales y un botón CTA contrastante para convencer a los visitantes de que se conviertan en una oferta específica. Las ofertas de la página de destino posterior al clic pueden incluir registros de cuentas, demostraciones en vivo, pruebas gratuitas, registros de seminarios web, descargas de libros electrónicos y, como demostrará este artículo, ofertas de tarjetas de crédito.
10 ejemplos de páginas de destino posteriores al clic de tarjetas de crédito
(Tenga en cuenta que para las páginas de destino posteriores al clic más cortas, mostramos la página completa, pero para las páginas más largas, solo mostramos la mitad superior de la página. Es posible que deba hacer clic en la página para ver algunos de los puntos que discutimos. También tenga en cuenta que algunas páginas pueden estar pasando por pruebas A/B con una versión alternativa a la que se muestra a continuación).
1. Expreso americano
Este anuncio gráfico de American Express se mostró en un blog sobre asesoramiento financiero:

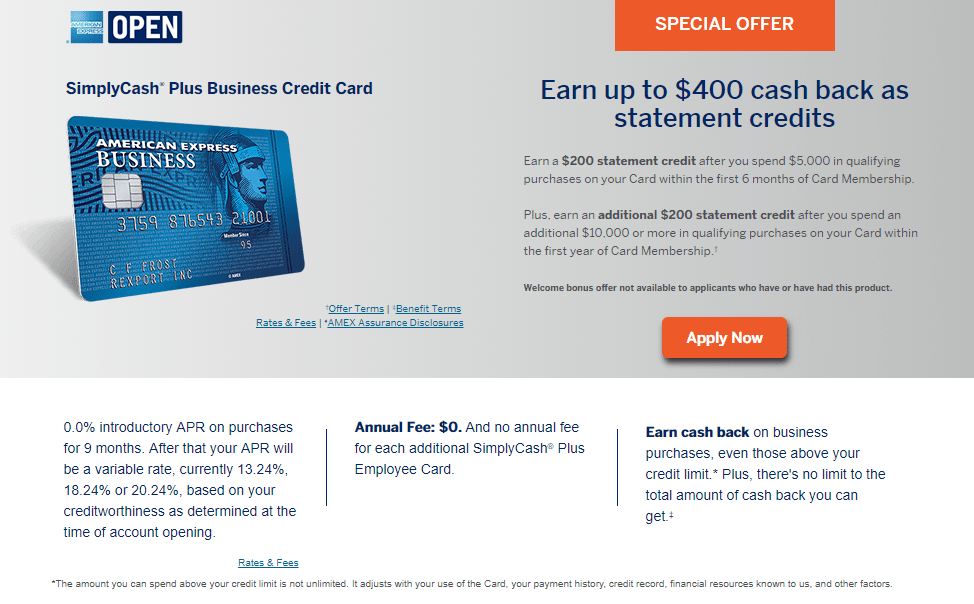
Al hacer clic en el anuncio, los prospectos son dirigidos a esta página de destino posterior al clic de la tarjeta de crédito:

Lo que hace bien la página:
- La coincidencia de mensajes a través del logotipo, el título, la imagen y la "oferta especial" ayuda a asegurar al visitante que está en el lugar correcto después de hacer clic en el anuncio y lo mantendrá más comprometido con la oferta.
- La "oferta especial" proporciona una sensación de urgencia, y permite que los prospectos sepan que esta oferta no durará para siempre.
- El botón naranja de CTA llama la atención y es probable que anime a más visitantes a hacer clic.
- El botón CTA está constantemente visible en la parte superior de la página a medida que los prospectos se desplazan, lo que también aumenta sus posibilidades de hacer clic.
- Las diferentes categorías en la sección "Beneficios de membresía de la tarjeta" reducen parte de la copia de la página, lo cual es una buena idea dado que ya hay una gran cantidad de copia en la página.
- Un diseño de clic significa que no hay un formulario de captura de clientes potenciales en esta página de destino posterior al clic, lo que elimina parte de la intimidación que los visitantes pueden sentir si vieran un formulario de inmediato.
- El formulario de varios pasos en la página siguiente también ayuda a disminuir la intimidación, dividiendo el formulario largo en pasos más pequeños.
Qué podría cambiarse o probarse A/B:
- Muchos enlaces de salida en toda la página y en la navegación del pie de página facilitan que los visitantes abandonen la página sin realizar una conversión.
- La copia del botón CTA es vaga y debería mejorarse a algo más atractivo como "¡Empieza a ganar dinero en efectivo ahora!"
- El cuadro de texto grande en la sección "Beneficios de membresía de la tarjeta" podría intimidar a los visitantes. Mover esta información a una página diferente, o hacerla expandible/contraíble, eliminaría cierta fricción.
- Es probable que una gran cantidad de copias en el resto de la página abrume a los prospectos y podría disuadirlos de realizar una conversión.
2. Capital uno
Si busca "tarjetas de crédito Capital One" probablemente verá este anuncio de Google:

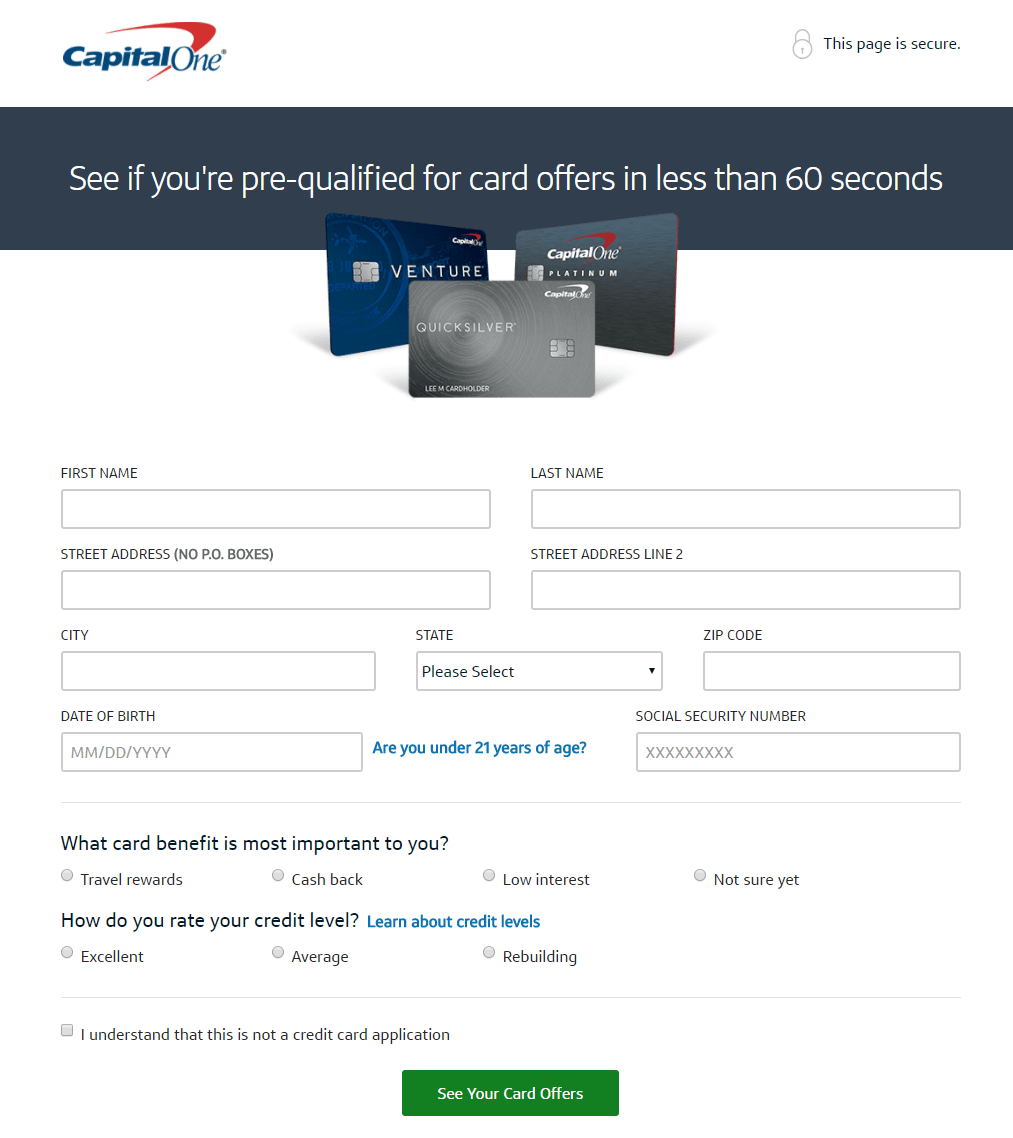
Cuando los prospectos hacen clic en el título del resultado (o en el subtítulo de la extensión de anuncio "Encuentre la tarjeta adecuada"), son llevados a esta página de destino posterior al clic de Capital One:

Lo que hace bien la página:
- "Esta página es segura" sirve como una señal de confianza, mostrando inmediatamente a los visitantes que su información personal puede ser de confianza con Capital One.
- El título es específico, personalizado y permite que los prospectos sepan cuánto tiempo llevará el proceso.
- La imagen muestra a los visitantes algunas de sus opciones para las tarjetas de crédito Capital One.
- Las dos preguntas debajo del formulario brindan a los prospectos la oportunidad de personalizar sus ofertas de tarjetas de crédito.
- El botón verde de CTA se destaca porque no hay otro verde en la página.
- El texto del botón CTA es específico y utiliza un lenguaje personalizado para persuadir a los prospectos a hacer clic.
Qué podría cambiarse o probarse A/B:
- Los enlaces de salida en el logotipo, la navegación y el pie de página de Capital One distraen a los visitantes y los alejan de la página prematuramente.
- Aumentar el tamaño del botón CTA ayudaría a que se destaque aún más.
3. Descubre
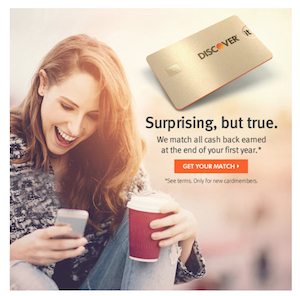
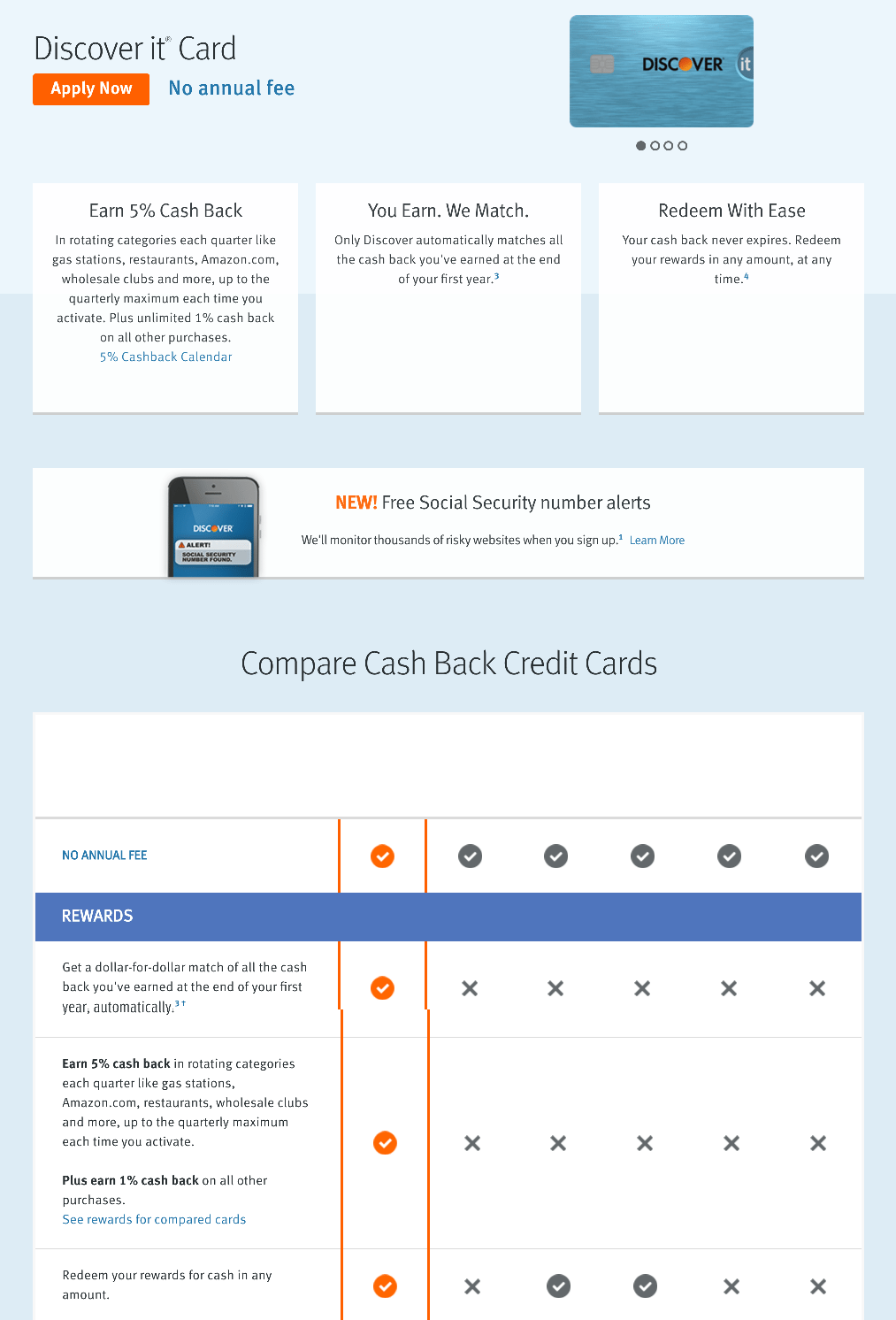
Aquí hay un anuncio de correo electrónico que Discover usa para promocionar sus tarjetas de crédito con devolución de efectivo, y la página de destino posterior al clic de la tarjeta de crédito a la que envía prospectos:


Lo que hace bien la página:
- La imagen en la parte superior derecha ofrece a los visitantes una visión de cuáles son algunas de sus opciones de tarjeta de crédito.
- Los beneficios de obtener una tarjeta de crédito Discover it se muestran en la parte superior de la página, lo que ayuda a persuadir a los prospectos para que presenten la solicitud.
- La sección Compare Cash Back Credit Cards ayuda a los prospectos a decidir qué oferta de tarjeta de crédito es mejor para ellos. Tener la oportunidad de elegir uno que mejor se adapte a ellos probablemente aumente sus posibilidades de postularse.
- El texto en primera persona en toda la página hace que la oferta sea más personalizada y ayuda a los prospectos a sentirse más conectados.
Qué podría cambiarse o probarse A/B:
- La falta de concordancia del mensaje puede confundir a los visitantes cuando llegan a esta página, porque no es muy similar al anuncio de correo electrónico.
- Ningún titular orientado a UVP dificulta que los prospectos aprendan rápidamente por qué deberían elegir una tarjeta de crédito Discover en lugar de cualquier otra tarjeta de crédito.
- El botón naranja de CTA no se destaca tanto como podría porque el naranja se usa en otras partes de la página. Ampliarlo también lo haría más llamativo.
- La copia del botón CTA debe mejorarse a algo más específico y personalizado, como "¡Quiero un reembolso en efectivo!"
- Múltiples enlaces de salida a lo largo de la página podrían distraer y alejar a los visitantes de la página sin realizar una conversión.
4. persecución
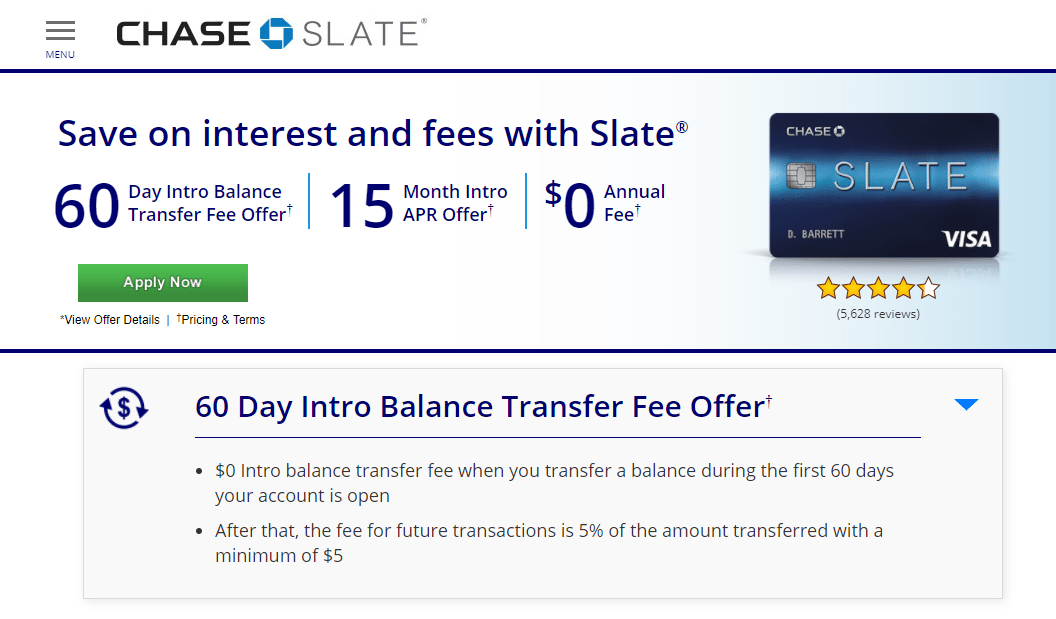
Esta página de destino posterior al clic de la tarjeta de crédito se encontró después de hacer clic en un botón de CTA en la parte inferior de una publicación de blog que se promocionó en la página de Facebook de Chase:

Lo que hace bien la página:
- El botón de menú en la esquina superior izquierda abre un menú en el lado izquierdo de la página, con múltiples enlaces de anclaje que llevan a los visitantes a secciones específicas de esta página de destino posterior al clic.
- El titular ofrece una convincente UVP, afirmando que los titulares de tarjetas Slate ahorrarán en intereses y tarifas.
- Es probable que el botón verde de CTA atraiga la atención de los prospectos porque no hay otro botón verde en la página.
- El diseño de clic permite a los visitantes conocer la oferta de la tarjeta de crédito sin tener que enfrentarse inmediatamente a un formulario de captura de clientes potenciales. El formulario de varios pasos en la página siguiente ayuda a reducir la fricción y probablemente produce una mejor tasa de conversión.
- Los encabezados de sección grandes con texto con viñetas hacen que sea rápido y fácil para los visitantes escanear la página para encontrar lo que están buscando sin tener que leer una gran cantidad de texto.
- La imagen de la tableta brinda a los prospectos una vista previa de una de las funciones que pueden esperar si abren una tarjeta de crédito Chase Slate: un panel de crédito personalizado con su puntaje FICO mensual.
- La incorporación de videos es una mejor práctica de diseño de página de destino posterior al clic porque es una forma de proporcionar información útil adicional sin llenar la página con una copia abrumadora.
Qué podría cambiarse o probarse A/B:
- Múltiples enlaces de salida (el logotipo de Chase Slate, "Precios y términos", la revisión de estrellas y los enlaces de pie de página) podrían distraer fácilmente a los visitantes y alejarlos de la página sin solicitar una tarjeta de crédito de Slate.
- Agregar más espacios en blanco alrededor de los elementos clave, como el título, los botones de CTA y las imágenes de tarjetas de crédito, atraería más atención a estas áreas y probablemente aumentaría las conversiones.
- El texto de la llamada a la acción "Aplicar ahora" no es muy persuasivo. Probar una copia más convincente, como "¡Empieza a ahorrar ahora!" podría generar mejores resultados.
5. Persecución unida
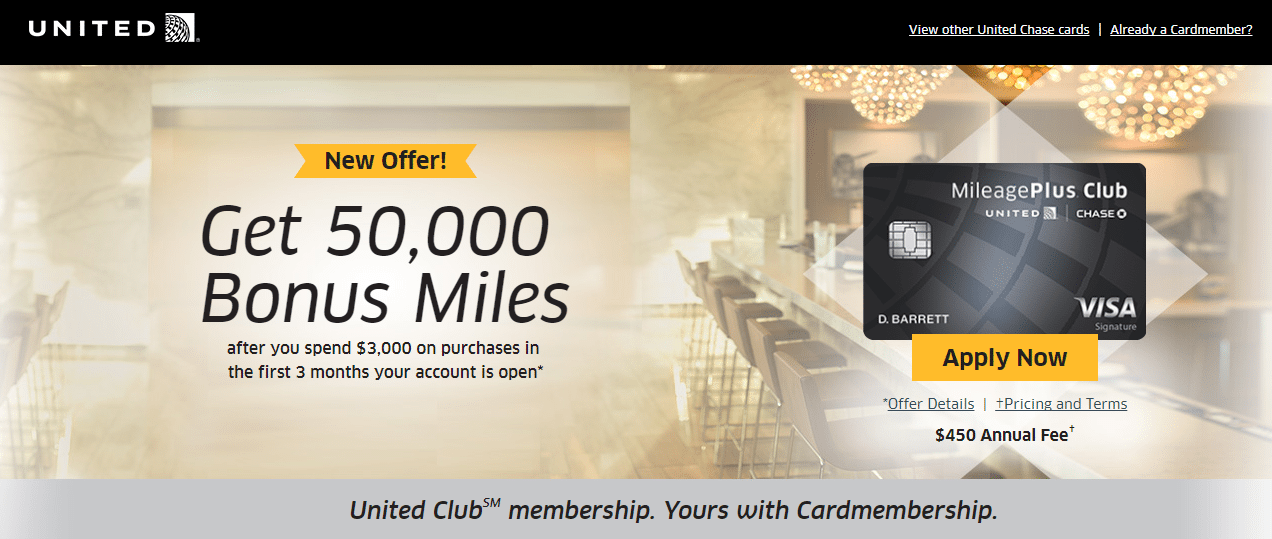
Chase se asoció con United para crear este anuncio gráfico y la correspondiente página de destino posterior al clic:


Lo que hace bien la página:
- Es probable que el titular llamativo capte la atención de los visitantes de inmediato porque es el elemento más grande de la página, resaltado por el banner Nueva oferta.
- "Ver otras tarjetas de United Chase" en la parte superior derecha es una etiqueta ancla que transporta automáticamente a los usuarios a la parte inferior de la página.
- El botón amarillo de CTA se destaca y sigue a los visitantes en la parte superior de la pantalla mientras se desplazan.
- Un diseño de clic permite a los prospectos conocer primero la oferta y luego hacer clic en la siguiente página donde deben enviar su información.
- La insignia de premio de la revista Global Traveler sirve como prueba social para generar confianza y credibilidad.
- Las secciones expandibles/contraíbles brindan una mejor experiencia de usuario debido a la gran cantidad de información en la página.
Qué podría cambiarse o probarse A/B:
- Múltiples enlaces de salida brindan a los visitantes la oportunidad de escapar de la página antes de realizar la conversión.
- La copia del botón CTA es vaga y se usa en exceso en esta industria. Cambiándolo a algo más único, como "¡Inscríbeme!" podría alentar a más personas a hacer clic.
- La abrumadora cantidad de copias podría intimidar a los prospectos y aumentar la tasa de rebote.
- Más espacio en blanco (especialmente alrededor de los botones de CTA) aumentaría el enfoque en estas áreas y probablemente haría que más personas hicieran clic.
6. Citibank
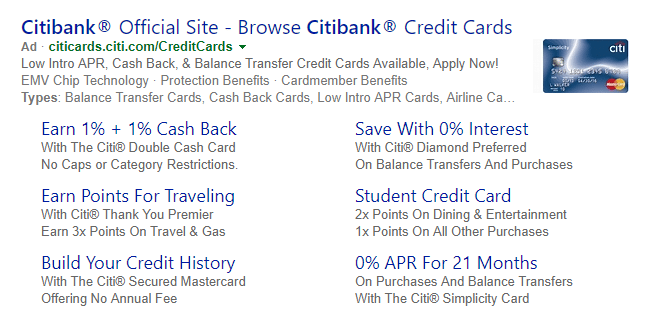
Una búsqueda en Bing de "Citibank" generó este anuncio de búsqueda pagado:


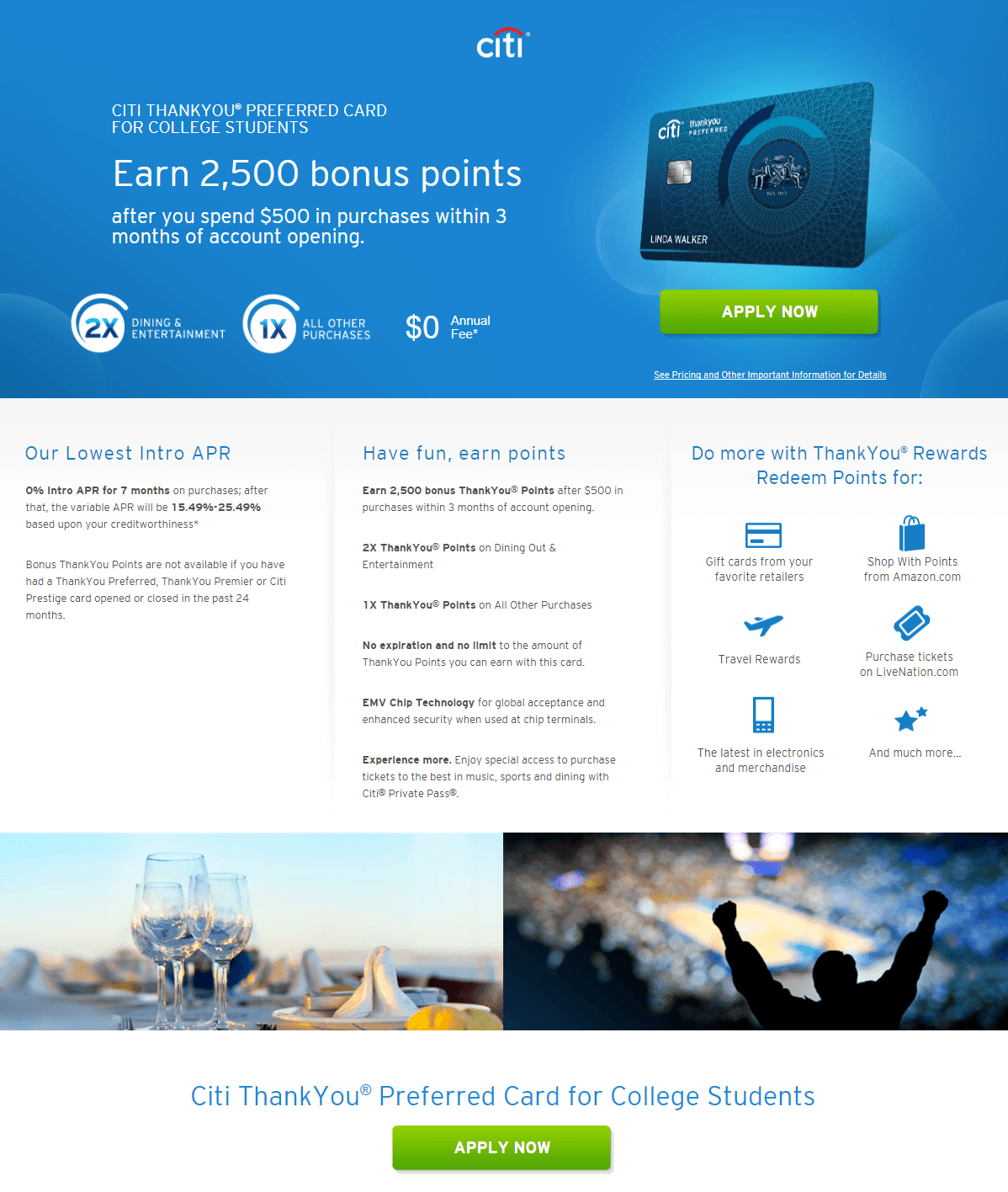
Después de hacer clic en la extensión "Tarjeta de crédito para estudiantes", los usuarios llegan a la siguiente página:

Lo que hace bien la página:
- Múltiples botones verdes de CTA "aparecen" fuera de la página, atrayendo a los visitantes a hacer clic.
- Un proceso de conversión mediante un clic significa que los prospectos pueden conocer la oferta sin la intimidación de un formulario de captura de prospectos frente a ellos. Además, el formulario de varios pasos en la página siguiente ayuda a reducir la fricción y probablemente genere más conversiones.
- El enlace "Ver precios..." es una etiqueta ancla que dirige a los usuarios a la letra pequeña en la parte inferior de la página.
- Los encabezados de sección, la fuente en negrita y la iconografía ayudan a llamar la atención sobre los beneficios y características de esta tarjeta de crédito Citi sin una copia extensa.
Qué podría cambiarse o probarse A/B:
- Destacar que la tarjeta es para estudiantes universitarios probablemente atraería clientes potenciales más calificados. Actualmente, solo está escrito en letra pequeña en la parte superior de la página y una vez más en la parte inferior de la página. Especificar la oferta ampliando el texto y agregando más enfoque en los estudiantes universitarios a lo largo de la copia descriptiva ayudaría a calificar más a los prospectos.
- "Aplicar ahora" es vago y debe cambiarse a una copia más atractiva y personalizada.
- Una gran cantidad de letra pequeña podría intimidar y disuadir a los visitantes.
- Los enlaces de salida en la letra pequeña y en el pie de página podrían alejar a las personas de la página sin canjear la oferta.
- Agregar una prueba social, como el testimonio de un cliente de otro estudiante, ayudaría a convencer a los prospectos de que soliciten su propia tarjeta de crédito Citi.
7. Crédito Uno
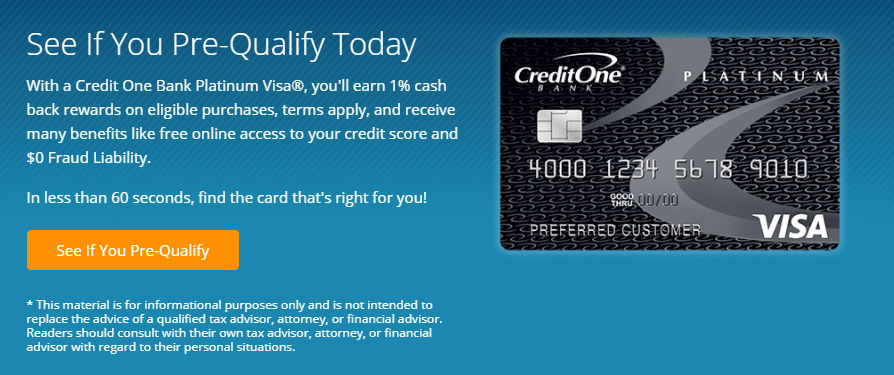
En la parte inferior de una publicación de blog de Credit One, se mostraban este anuncio y CTA:

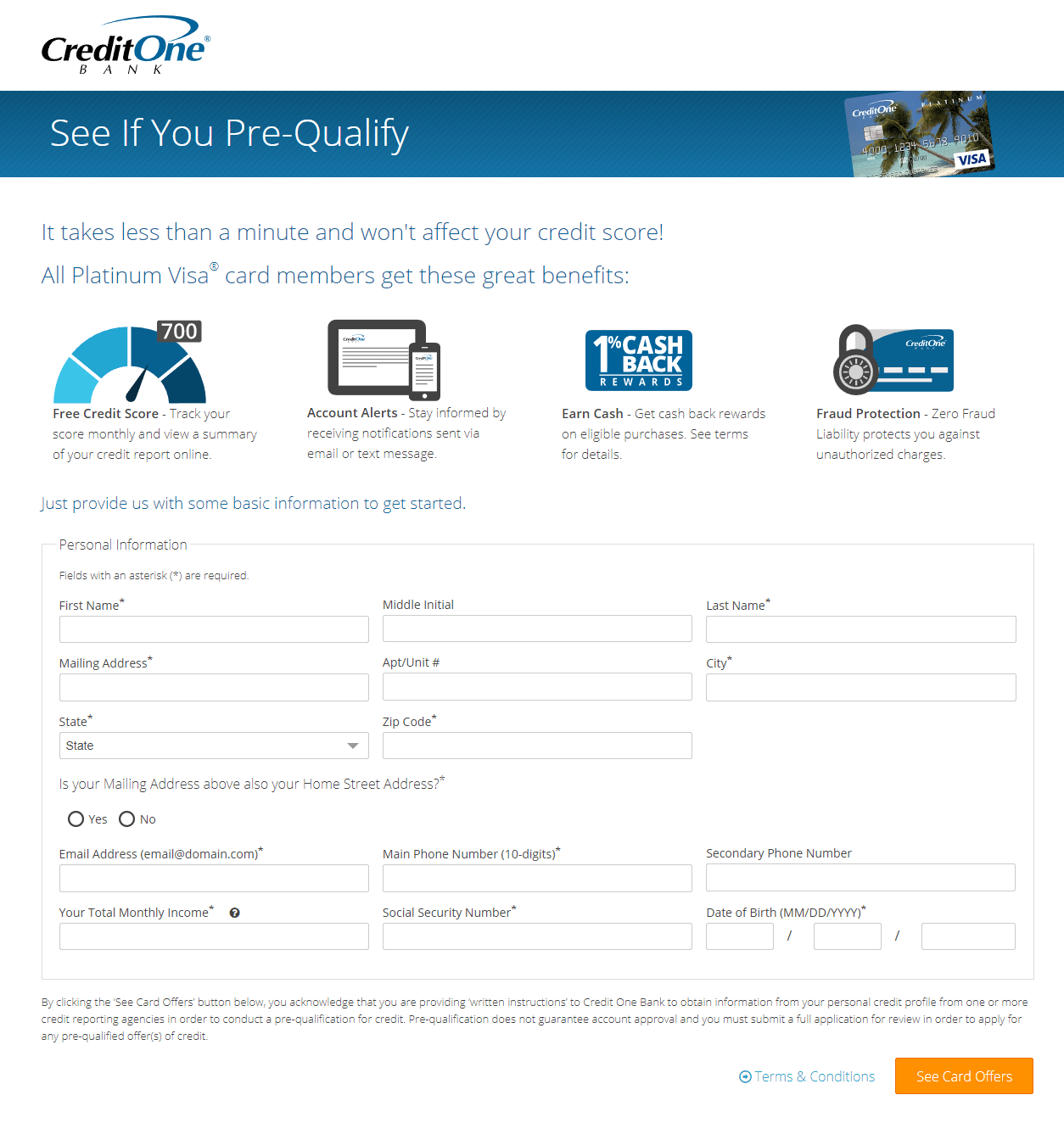
Esta es la página de destino posterior al clic de la tarjeta de crédito a la que dirige el tráfico:

Lo que hace bien la página:
- El título y el subtítulo de la página de destino posterior al clic son atractivos, convincentes y se apoyan mutuamente.
- La iconografía y la negrita ayudan a llamar la atención sobre los principales beneficios de tener una tarjeta de crédito Credit One.
- La flecha azul que aparece en la esquina inferior derecha cuando los usuarios se desplazan es una etiqueta de anclaje que los transporta de regreso a la parte superior de la página.
- Encapsular el formulario con un cuadro actúa como una señal visual, lo que ayuda a llamar la atención sobre él.
- El botón naranja de CTA destaca porque contrasta bien con el resto de colores de la página.
Qué podría cambiarse o probarse A/B:
- El logotipo de la empresa y los enlaces de pie de página podrían distraer a los visitantes y eliminarlos de la página sin convertirlos.
- La imagen de la tarjeta de crédito sería más efectiva si fuera más grande y si coincidiera con la tarjeta de crédito en el anuncio de la publicación del blog.
- Agregar espacios en blanco entre las distintas secciones haría que la página fuera más agradable estéticamente y navegable.
- Incluir prueba social ayudaría a los prospectos a sentirse más cómodos con la idea de enviar su información personal para ver si califican para una tarjeta de crédito Credit One.
- Personalizar la copia del botón CTA ("Ver las ofertas de su tarjeta") haría que los prospectos se sintieran más conectados y los alentaría a hacer clic.
8. Banco de América
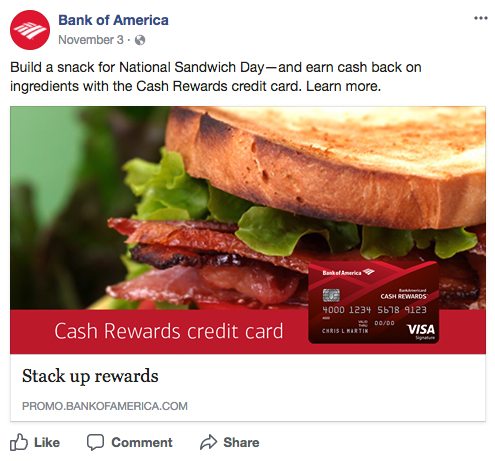
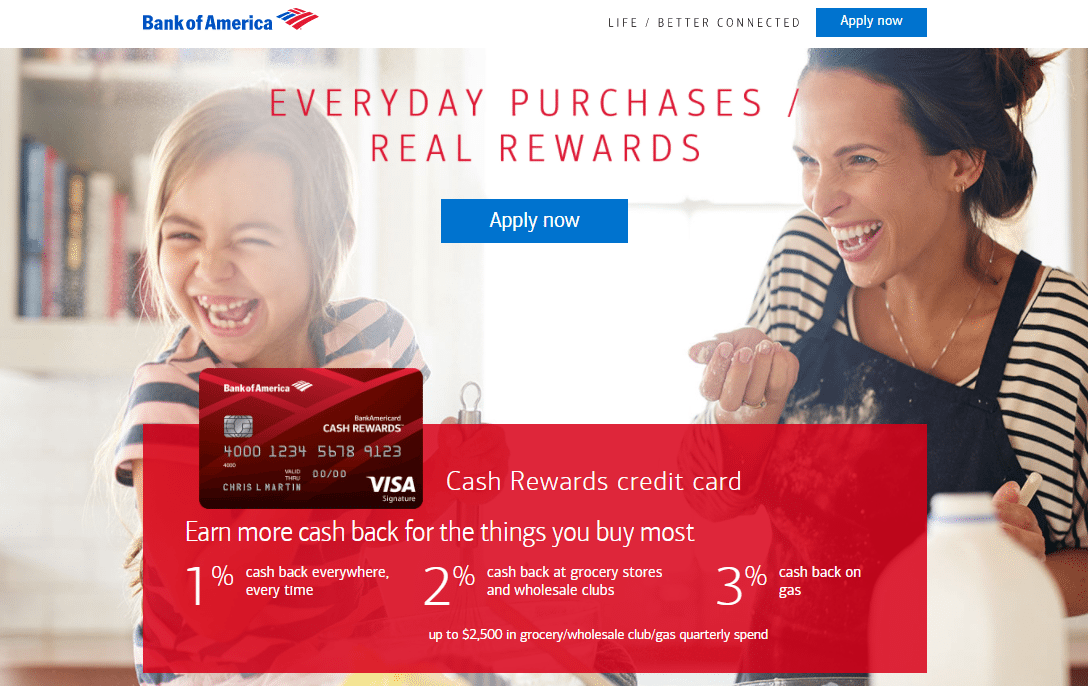
Bank of America creó una publicación en Facebook para dirigir el tráfico a su página de destino posterior al clic de la tarjeta de crédito de recompensas en efectivo:


Lo que hace bien la página:
- Las caras sonrientes en la imagen de fondo agregan un elemento humano a la página, lo que probablemente construya conexiones más fuertes con los prospectos.
- La mirada de la mujer es una señal direccional que anima a los visitantes a mirar el botón CTA.
- Las páginas de destino de clic posterior al clic como esta son ideales porque los prospectos no se enfrentan a un formulario de captura de clientes potenciales desde el principio.
- Encapsular los beneficios y características con contraste de color los ayuda a destacar.
Qué podría cambiarse o probarse A/B:
- No hay coincidencia de mensajes (aparte de la imagen de la tarjeta de crédito) entre la publicación de Facebook y la página de destino posterior al clic, lo que podría confundir a los visitantes.
- El color del botón CTA debe probarse en otro color contrastante porque el logotipo de la empresa, la imagen de la tarjeta de crédito Travel Rewards y la copia con hipervínculo también son azules.
- La copia del botón CTA probablemente produciría mejores resultados si fuera más específica y personalizada.
- Agregar prueba social y/o señales de confianza haría que los prospectos se sintieran más cómodos, seguros y obligados a convertir en la oferta de la tarjeta de crédito.
9. Wells Fargo
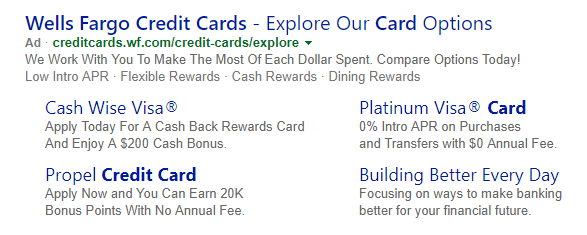
Aquí hay otro anuncio de Bing que se mostró con una búsqueda de "Wells Fargo":

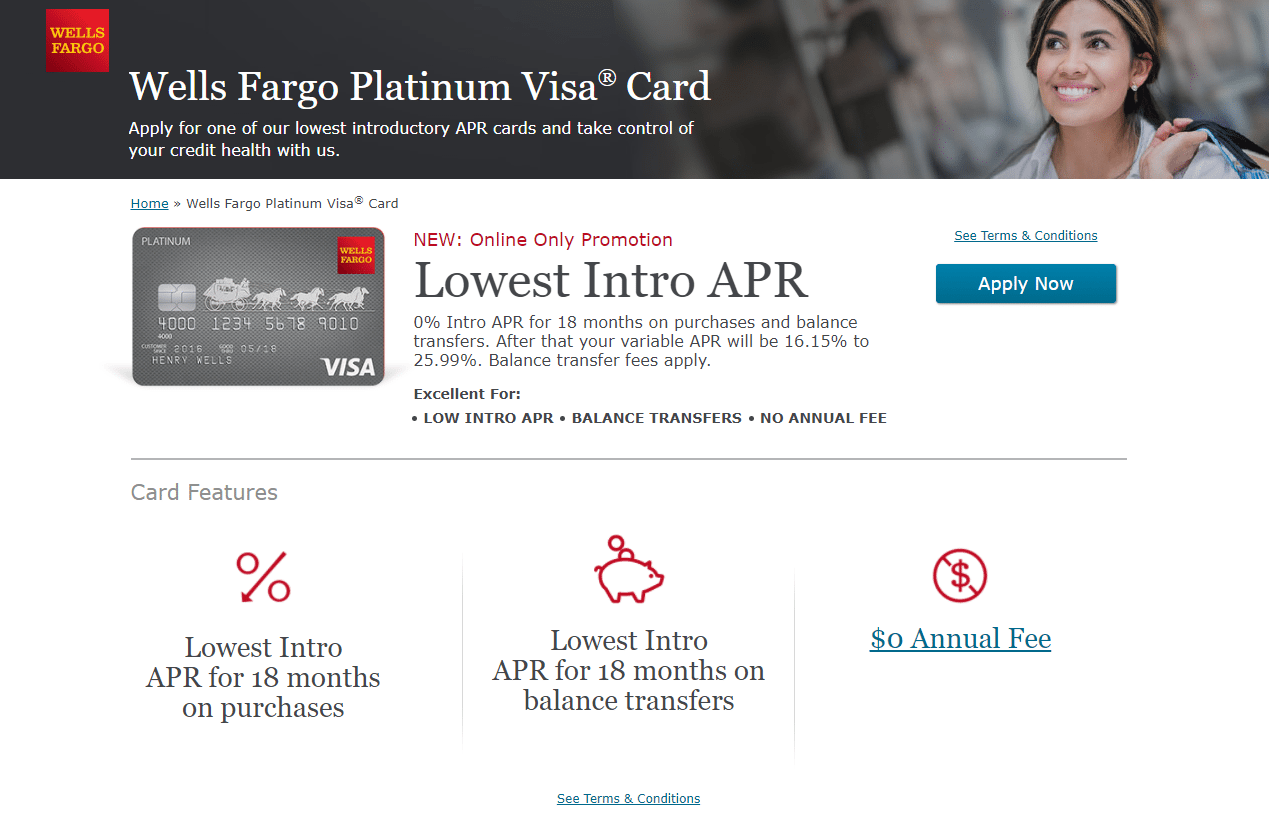
Cuando los buscadores hacen clic en el enlace "Tarjeta Visa Platinum", son llevados a esta página de destino posterior al clic:

Lo que hace bien la página:
- El título les dice a los visitantes exactamente para qué es esta oferta, y el subtítulo describe la oferta con más detalle.
- La "Promoción solo en línea" proporciona una sensación de escasez y urgencia, y probablemente obligue a los prospectos a aprovechar la oferta ahora.
- El botón CTA aparece en la parte inferior de la ventana cuando los visitantes comienzan a desplazarse, por lo que se vuelve "pegajoso" y permanece a la vista mientras navegan por la página.
- La iconografía con una copia mínima ayuda a llamar la atención sobre las características de la tarjeta y las hace fáciles de digerir.
Qué podría cambiarse o probarse A/B:
- Redirigir la mirada de la mujer para que apunte al título, o al botón CTA, probablemente generaría más conversiones porque los visitantes inconscientemente también mirarían allí.
- Muchos enlaces de salida facilitan que los prospectos abandonen la página sin completar el objetivo de conversión ("Solicitar ahora").
- El botón CTA no es tan llamativo o persuasivo como podría ser. El turquesa no contrasta bien con el resto de los colores de la página, y "Aplicar ahora" no es muy inspirador.
- Una gran cantidad de letra pequeña podría disuadir a los prospectos de convertir en la oferta de tarjeta de crédito.
- La falta de consistencia y jerarquía cuando se trata de la fuente/copia hace que la página parezca poco profesional y más difícil de navegar.
- Incluir una prueba social, como un testimonio de un titular actual de la tarjeta, completo con una foto de rostro y una cita, probablemente alentaría a los prospectos a solicitar la tarjeta de crédito Platinum Visa.
10. HSBC
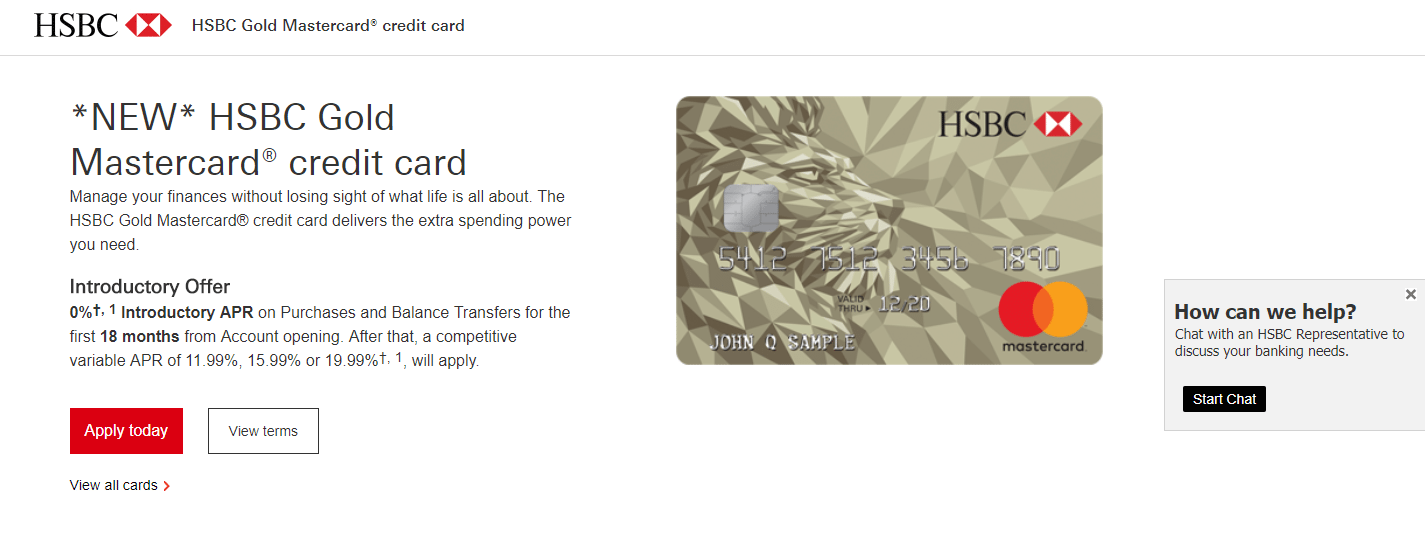
Por último, aquí hay otra campaña de Google Ads, esta vez de HSBC, que dirige el tráfico a una oferta de tarjeta de crédito Gold MasterCard:


Lo que hace bien la página:
- El título de la página de destino posterior al clic es muy específico para la oferta y les dice a los visitantes exactamente de qué se trata la promoción.
- La imagen de la tarjeta de crédito es grande y clara, lo que brinda a los prospectos una excelente imagen de cómo se vería su tarjeta HSBC.
- La función de chat en vivo permite que HSBC se conecte con los prospectos más rápido y en tiempo real, para responder preguntas y persuadirlos para que se conviertan.
- El botón rojo de CTA "aparece" de la página. También es útil que permanezca en la parte superior de la ventana mientras los usuarios se desplazan.
- El botón "Ver términos" es una etiqueta ancla que lleva a los usuarios más abajo en la página para ver la sección Resumen de términos.
Qué podría cambiarse o probarse A/B:
- Varios enlaces de salida hacen posible que los visitantes escapen de la página sin conocer completamente la oferta y la conversión.
- La letra pequeña extensa puede hacer que los prospectos duden de su decisión de solicitar una tarjeta de crédito de HSBC.
- Incluir prueba social agregaría un elemento de confianza a la página y probablemente persuadiría a más prospectos para que se conviertan.
Supere a la competencia con las páginas de destino post-clic de tarjetas de crédito
En todas las áreas de la industria financiera, la personalización de la publicidad es fundamental. Cuando se trata de ofertas de tarjetas de crédito en particular, las páginas de destino posteriores al clic de la tarjeta de crédito son lo que marca la diferencia. Aprovechar estas herramientas le permite enviar mensajes hiperindividualizados y efectivos a cada uno de sus clientes objetivo.
Convierta los clics en anuncios en conversiones, cree páginas posteriores al clic dedicadas y de carga rápida para cada oferta. Vea cómo puede proporcionar a las audiencias páginas de destino únicas posteriores al clic registrándose hoy para una demostración de Instapage Enterprise.
