Diseños de sitios web creativos para que más visitantes permanezcan en su sitio
Publicado: 2023-01-16Los diseños de sitios web probados y probados funcionan debido a la legibilidad y la navegación. Pero no tienes que ceñirte a los diseños convencionales. En su lugar, puede modificar su sitio web para que se adapte a la personalidad de su marca. Y si necesita inspiración para el diseño de sitios web, ¡aquí hay 13 diseños creativos de sitios web para copiar!
Por qué el diseño es importante en el diseño de un sitio web
Dado que muchos diseños de sitios web copian una plantilla o estructura similar, es mejor si incorpora elementos de diseño que crearán diseños de sitios web creativos.
Bueno, para empezar, desea dejar a sus visitantes asombrados. Claro, podría pensar que deberían ir inmediatamente a la página del producto o servicio y pagar. A veces, querrás que la gente explore más.
Deja que aprendan sobre ti.
Es por eso que también debe traducirse en el diseño de su sitio web. Puede seguir algunas tendencias aquí y allá, pero es bueno agregar un poco de su empresa o de usted mismo en el diseño del sitio web. Dale sabor con tu marca. Así es como puedes sobresalir.
Algunos elementos de diseño a tener en cuenta en el diseño de un sitio web:
- Jerarquía visual
- Color
- Espacio negativo
No olvides algunas tendencias de diseño gráfico que serían útiles:
- Colores brillantes
- Ilustraciones
- Realidad aumentada
Además, no olvide convertirlo en un sitio web receptivo también. Es una parte crucial de un sitio web. Puede tener gráficos atractivos, pero si no puede hacer clic en ningún botón o si el sitio web se carga lentamente, puede perder algunos clientes potenciales en el proceso.
1. Soluciones aburridas

Bored Solutions pone su toque en un diseño de cuadrícula. Incluían círculos y oblongos dentro de las cuadrículas de formas diferentes. Este diseño permitirá a los usuarios desplazarse más porque tiene curiosidad sobre qué otras cosas puede lograr en una semana o un mes. Los creadores de este sitio web hicieron esto durante la pandemia.
Entonces, ¿qué planeas probar durante un mes o una semana? En cuanto a mí, creo que me gustaría ir al teatro.
2. Magnético de entrada

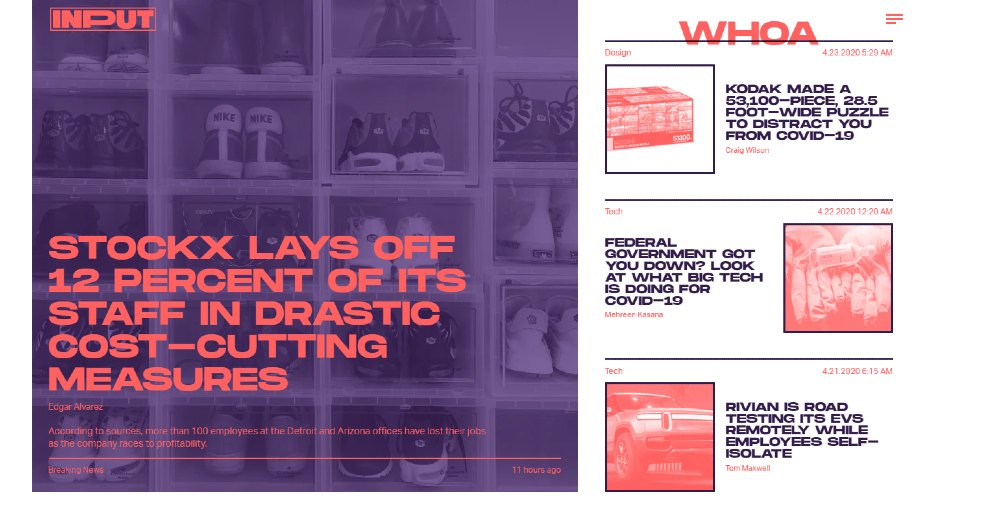
Una vez que cargue el sitio web de Input Mag, notará que combinan toques de asimetría y el flujo en forma de z. El uso de colores también es llamativo, lo que hace que tus ojos se peguen a la página. A medida que se desplaza hacia abajo, verá más historias y productos sugeridos que podría necesitar.
El uso de texto con fines de jerarquía visual funciona porque hace que desee leer el título e incluso el artículo completo . También utilizan un desplazamiento sin fin que permite a los usuarios permanecer más tiempo en el sitio para que puedan leer más historias. Es una tendencia común entre los sitios web de medios.
3. Panadería de cerebros

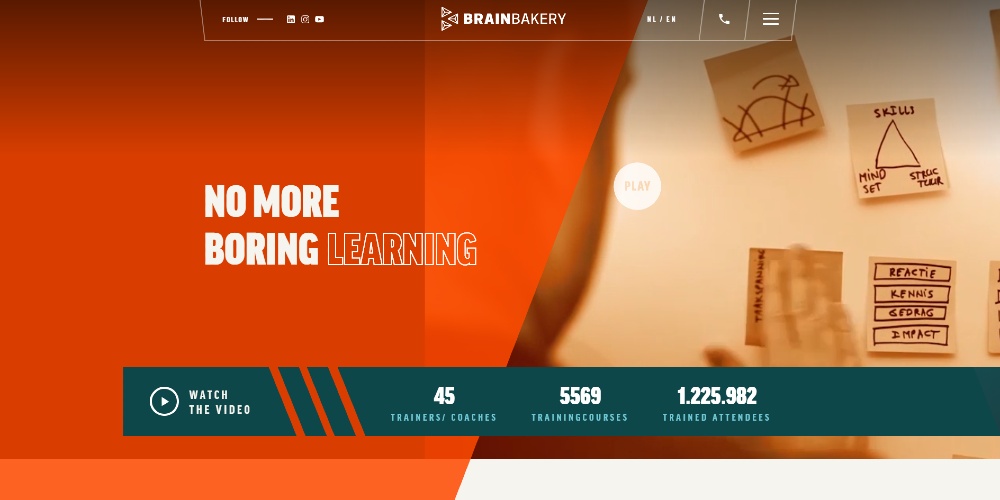
El sitio web de Brain Bakery deja una impresión porque no sigue una estructura en la página de inicio del sitio web. Lo que es consistente es el color porque resalta. Incluso si el sitio no sigue un diseño, le permite navegar fácilmente por la página.
¡El cursor modificado también es un buen toque! Ayuda cuando quieres interactuar con un objeto.
Además, la barra de menú se ve torcida. Se ve en 3D de alguna manera, lo cual es una versión inteligente de la barra de menú pegajosa habitual.
4. El Wellesley 100

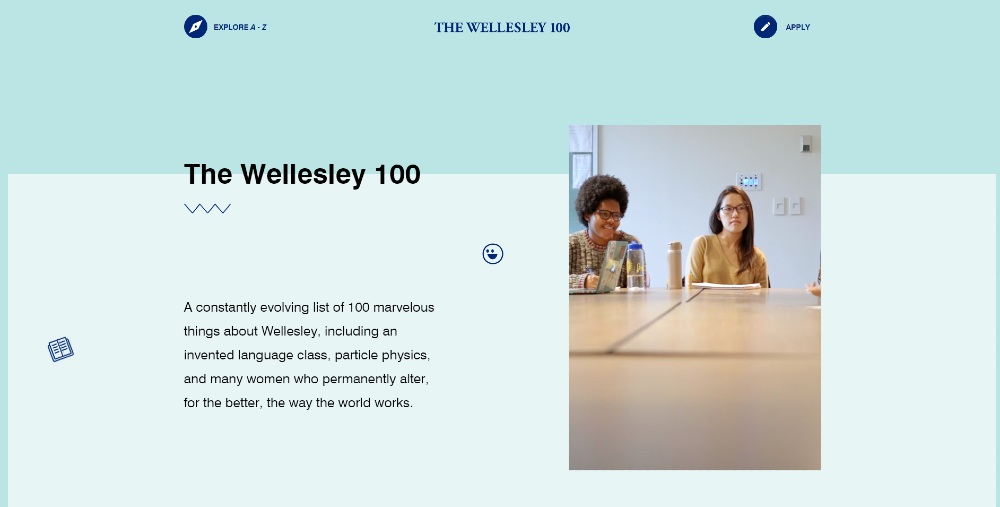
En lugar de usar una imagen de héroe, una ilustración o cualquier diseño gráfico, el sitio web de Wellesley 100 usa un video, como es tendencia. Al igual que algunos sitios web de esta lista, utilizan una combinación de estructuras para hacer que el sitio sea atractivo y emocionante .
Otro punto interesante a tener en cuenta es cuando se desplaza un poco, hace clic en el botón "sorprenderme" y aprende algo nuevo sobre Wellesley. También notará que apilaron fotos allí, lo que también es indicativo de asimetría y jerarquía visual.
5. Vestre

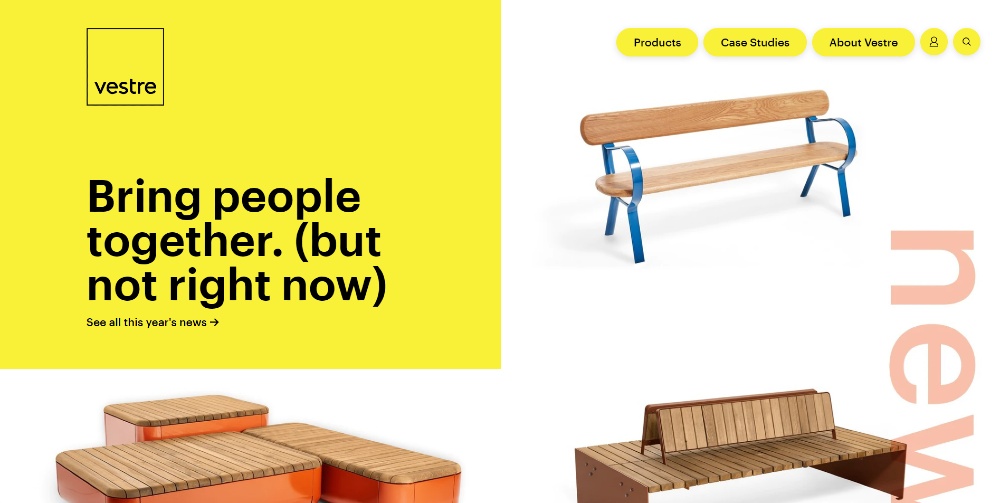
El amarillo es el tema del sitio web de Vestre. Inmediatamente lo ves una vez que abres el sitio. Según el diseño, no solo presentan una imagen de héroe, sino tres. La enorme plaza de la izquierda es imponente y es una excelente manera de captar la atención de la gente.
Al desplazarse hacia abajo, notará que adoptaron un diseño en zigzag mientras agregaban elementos como una foto, video y gifs para presentar sus productos en diferentes lugares.
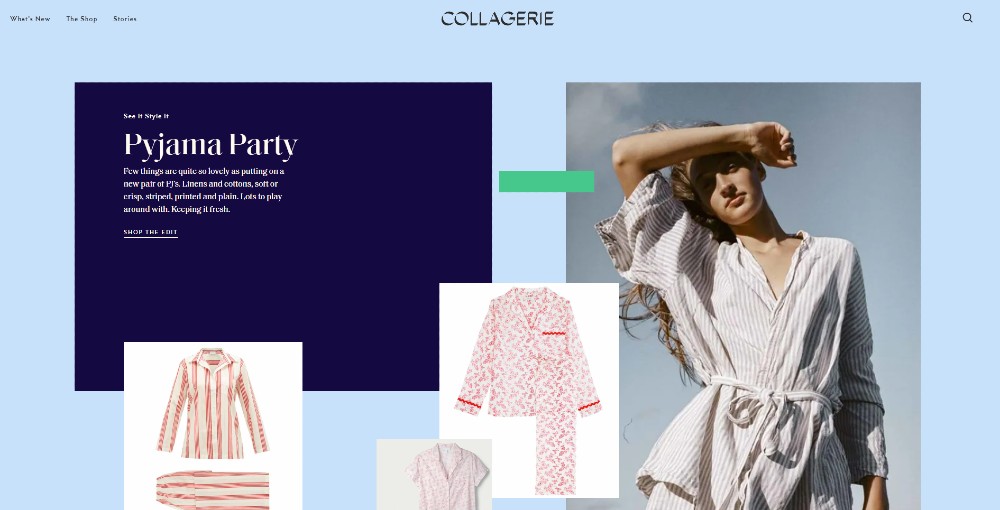
6. Collagería

Lo que hace que Collagerie sea uno de los diseños de sitios web más creativos es que destacan los productos. Hay una copia mínima, lo que permite que el visitante aprecie más los productos. Aplicaron jerarquía visual en las cajas, para que los visitantes se hagan una idea de cuáles son los productos más recomendados.
Hacen un excelente uso de las tiras, que actúan como una señal visual para que el visitante aprecie más el producto.
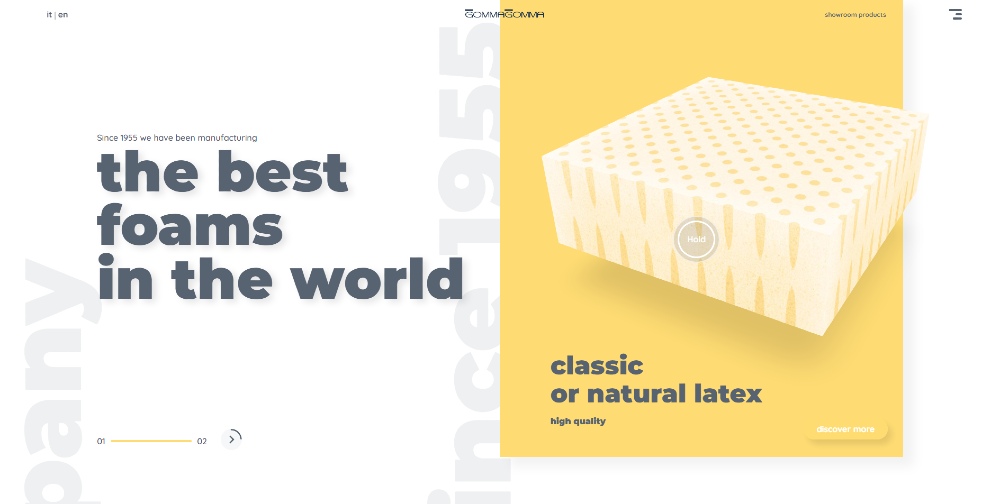
7. Goma Goma

A diferencia de otros sitios web de productos que usan plantillas, Gomma Gomma hace un esfuerzo adicional con su sitio web.

Lo interesante de los productos que aparecen en la parte superior de la página es que puedes interactuar con ellos. Lo bueno de esto también es cómo sus ojos se dirigen inmediatamente al producto. Destaca porque está renderizado en 3D y utiliza un fondo para que puedas centrar tu atención en el producto.
Incluso verá que el texto se mueve a medida que avanza hacia arriba o hacia abajo en la página, lo que hace que el texto del encabezado se vuelva simétrico o no. Eso le da al sitio web su aspecto asimétrico.
8. Huys Nueva York

Cuando abre el sitio web de Huys NYC por primera vez, la barra de menú aparece en el lado izquierdo. A partir de ahí, desea que los posibles inquilinos consulten los espacios disponibles y quizás también aprendan más sobre el edificio y su historia.
Si minimiza la barra de menú, verá una sola columna convenientemente ubicada en el medio. El diseño de su sitio web se adhiere al patrón z, lo que permite que los ojos bailen mientras se desplaza hacia abajo en su sitio web.
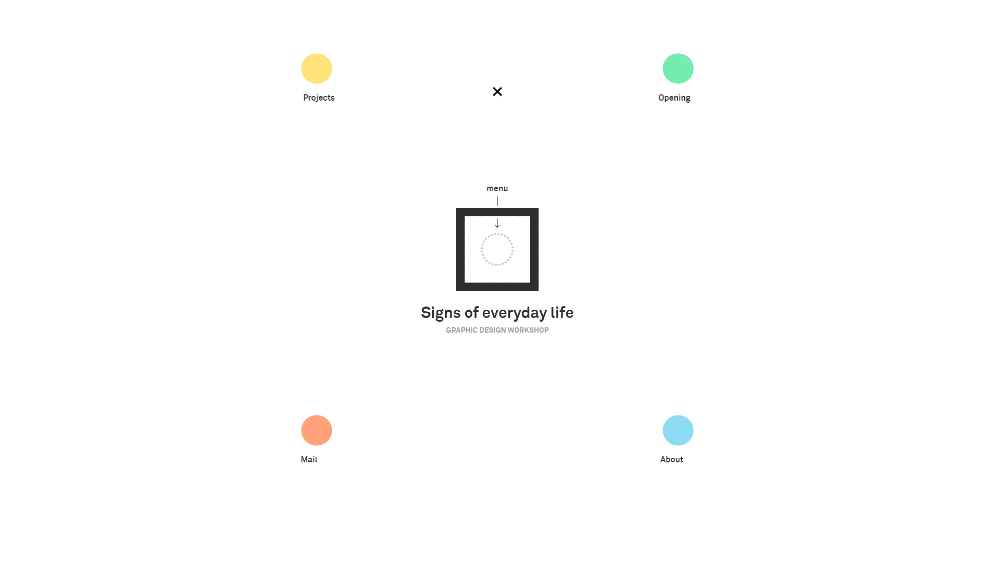
9. Signes du Quotidien

Signes du Quotidien hace un excelente uso de los espacios en blanco en el diseño de su sitio web. Cuando carga el sitio, le piden que haga clic en el círculo dentro del cuadro. Ese es el menú.
En lugar de usar la barra, animaron la barra de menú y los colocaron en el medio en lugar de colocarlos en la parte superior o a los lados. Para obtener más información sobre ellos, puede arrastrar un círculo al cuadro.
Cuando se carga una nueva página, usan dos columnas. También notará que hacen un gran uso del espacio en blanco, ya que limitaron los elementos al medio sin dejar de observar el espacio simétrico.
Signes du Quotidien es en francés Signs of Everyday Life.
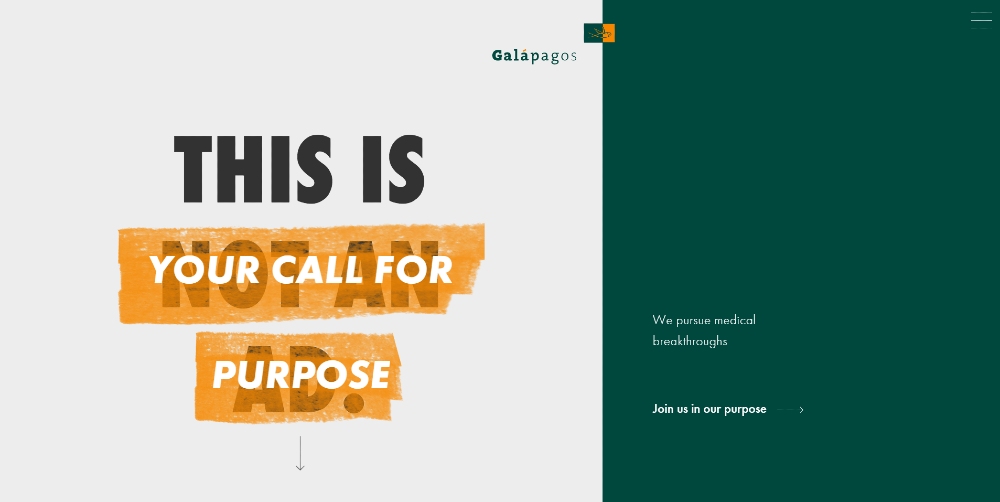
10. Trabajar en Galápagos

The Work at Galapagos tiene uno de los mejores diseños de sitios web creativos.
Al principio, utilizan un diseño de sitio web asimétrico, pero a medida que se desplaza hacia abajo, el lado derecho de la imagen se convierte en la barra de menú. También agregaron señales direccionales para que pueda leer más sobre Galápagos y por qué están contratando personas.
El texto animado también ayuda a navegar por el sitio web y lo hace interactivo para los candidatos potenciales en el sitio.
Una de las mejores partes de su sitio web es el uso de audio en lugar del video habitual. Una ilustración de un empleado sirve como elemento visual. Además, la jerarquía visual también se ejecutó bien para esa sección.
La parte inferior de la página termina con una pantalla dividida donde puede hacer clic en su página Acerca de o unirse al equipo. No todos los sitios web utilizan una pantalla dividida en la parte inferior de la página. Pero funciona para su sitio.
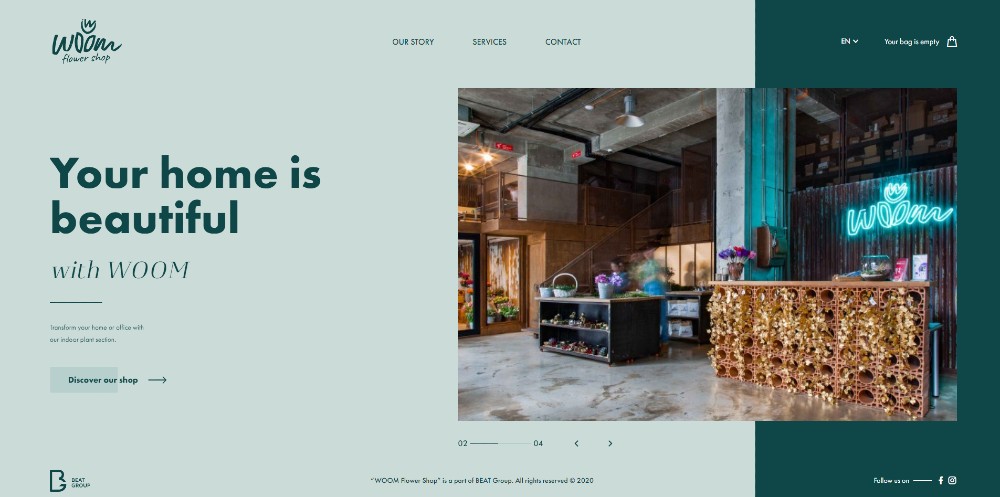
11. guau

Woom utiliza un diseño de página única en su sitio web. Esto permite a los visitantes hacer lo que necesitan hacer en el sitio. Notará el uso de la jerarquía visual en el texto del lado izquierdo de la pantalla asimétrica. El texto del encabezado está en negrita, mientras que los siguientes textos están en cursiva o en su forma normal.
Cuando hace clic en la siguiente sección de la página de inicio, puede navegar por su tienda, contactarlos o consultar sus páginas de eventos. La página de la tienda está organizada como una cuadrícula para que los visitantes puedan ver los productos correctamente .
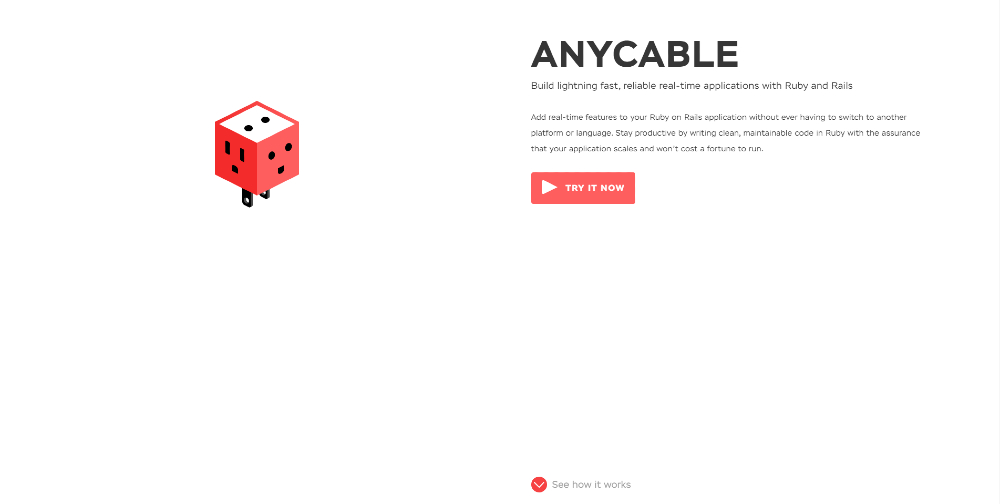
12. Cualquier Cable

Any Cable utiliza un diseño de animación de pantalla dividida en su página de inicio. Esto permite a los usuarios aprender sobre el proceso a través de la animación y la descripción. También es bueno que usaran diferentes tamaños para el texto para indicar que es la siguiente sección. Agregan colores apagados en las cuadrículas, pero para enfatizar los datos, agregaron colores para captar la atención de las personas.
Además, también hacen un gran uso del espacio en blanco. El sitio web minimalista obtiene puntos por la legibilidad, y también es agradable a la vista. Es uno de los mejores diseños de sitios web creativos porque integra diferentes elementos que funcionan.
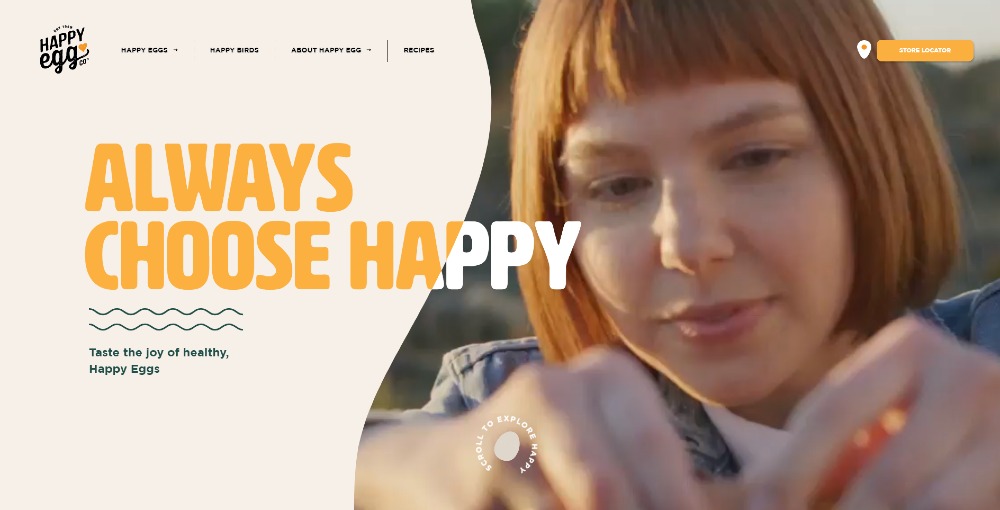
13. Huevo feliz

En lugar de usar una pantalla dividida o una sola imagen (o video), Happy Egg eligió personalizar la parte superior de la página y lo ejecutaron bien, convirtiéndolo en uno de los diseños de sitios web más creativos de la lista.
Los bordes toman la forma de un huevo crudo fuera de su cáscara o como un huevo con el lado soleado hacia arriba. Si se desplaza hacia abajo, notará que también usan colores llamativos para combinar con los colores de sus productos o empaques. También hicieron que el sitio fuera interactivo, por lo que era agradable navegar por las secciones del sitio.
Conclusiones clave
Su sitio web debe servir como una forma para que los clientes realicen varias transacciones, como pagar o programar una cita. Sin embargo, también debe arreglar su sitio web para que sea más atractivo para sus visitantes.
