Cómo crear clips de aplicaciones para iOS 14
Publicado: 2020-12-21Con la llegada de iOS 14, tuvimos la oportunidad de crear una nueva experiencia para los usuarios de nuestras aplicaciones. Estoy hablando de App Clips, un pequeño extracto de la versión completa de la aplicación. Como uno de los desarrolladores de Miquido, quería compartir mi experiencia al crearlos.
Cubriremos tres temas: en primer lugar, la preparación del proyecto. En segundo lugar, cómo crear un clip de aplicación y, por último, mencionaré algunas cosas sobre las pruebas y la distribución.
Preparación del proyecto
Cuando pensamos en agregar un clip de aplicación a nuestra aplicación, debemos recordar una regla básica: debemos usar el código actual de nuestra base de código . El App Clip es en realidad un fragmento de nuestra aplicación. Utiliza los mismos modelos y vistas, por lo que cuando pensamos en crear App Clips, debemos diseñar nuestra arquitectura en consecuencia.
Si ya hemos preparado nuestra arquitectura de aplicaciones de forma modular, añadirle un App Clip será mucho más sencillo. De lo contrario, este es un buen momento para refactorizar. Nos beneficiará en el futuro, ya que agregar más objetivos será más fácil y rápido.
Pautas de interfaz humana
Antes de abrir Xcode y sumergirnos en los detalles de la implementación de un clip de aplicación, me gustaría mencionar las Pautas de interfaz humana de Apple. Es una buena práctica seguirlos, ya que Apple brinda algunos de los mejores consejos para la experiencia del usuario.
Algunos de los puntos más importantes a tener en cuenta:
- Concéntrese en las características esenciales;
- Diseñe una interfaz de usuario lineal, fácil de usar y enfocada;
- Evite solicitar a las personas que creen una cuenta antes de que puedan beneficiarse de su App Clip
Creación de un clip de aplicación para iOS 14
Ahora abramos el Xcode y carguemos tu proyecto. Cree un nuevo destino de clip de aplicación seleccionando Archivo> Nuevo> Destino> Clip de aplicación . Podrá utilizar una interfaz de usuario de Swift o un guión gráfico para la interfaz y un delegado de aplicación de interfaz de usuario de Swift o UIKit para el ciclo de vida del clip de la aplicación. Elija el proyecto y la aplicación correctos y luego haga clic en Crear.
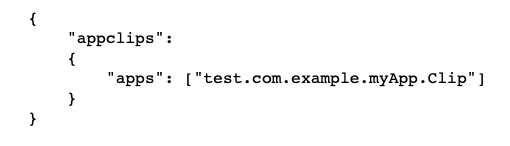
Antes de configurar nuestras URL dentro de Xcode, necesitaremos crear el archivo de dominio asociado en nuestro servidor web. Para hacer eso, necesitaremos crear un archivo llamado apple-app-site-association , con estructura JSON:

El valor de las aplicaciones debe ser el identificador de la aplicación del clip de la aplicación: <Prefijo del identificador de la aplicación>.<ID del paquete> .
Después de configurar nuestro archivo de asociación del sitio de la aplicación de Apple, debemos agregar un derecho de dominio asociado tanto a nuestro destino de la aplicación host como al destino del clip de la aplicación. Gracias a esto, iOS podrá gestionar el enlace que conduce a la aplicación. Si el usuario no tiene instalada la versión completa de la aplicación, se iniciará App Clip. Si la versión completa es accesible. se lanzará normalmente.
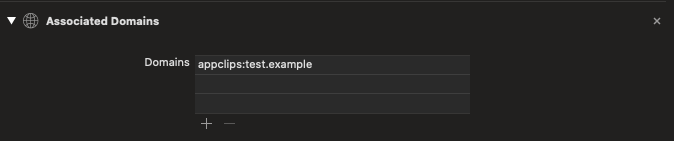
Cualquier URL que ejecute App Clip debe aparecer en la función Dominios asociados con el prefijo appclips (p. ej., appclips: prueba.ejemplo). También deben aparecer en Dominios asociados en la aplicación host.

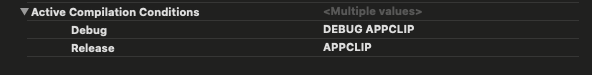
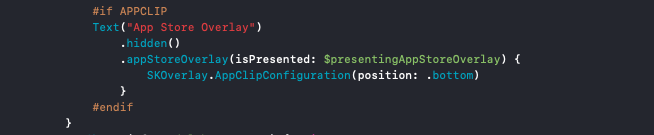
Como mencioné al principio, App Clip comparte funcionalidad con nuestra aplicación completa, por eso tenemos que decidir qué partes del código queremos compartir entre dos objetivos. Al agregar funcionalidades a App Clip, puede haber una situación en la que parte del código de la versión completa de la aplicación sea innecesario o tengamos que agregar código solo para sus necesidades. Para lograr eso, podemos usar Condiciones de Compilación Activas . Podemos decidir qué partes del código se compilarán en la versión completa de la aplicación y cuáles solo para las necesidades de App Clip. Puede administrarlos fácilmente en el destino App Clip seleccionando la pestaña Build Settings , luego Swift Compilers – Custom Flags -> Active Compilation Conditions .


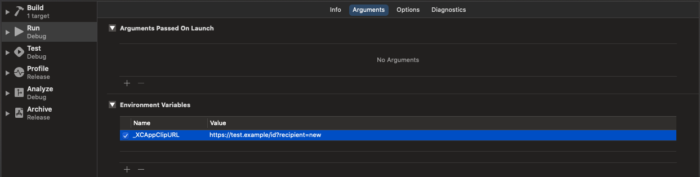
Después de agregar el objetivo y asignarle las funcionalidades apropiadas, podemos proceder a la prueba. Puede ejecutar App Clip en un simulador o en un dispositivo físico. Para ello, debe proporcionar la URL de invocación como variable de entorno. De esta manera, puede verificar cómo se comporta su App Clip con diferentes invocaciones de URL y con diferentes parámetros de consulta.

Para acceder a las variables de entorno, seleccione el destino Clip de la aplicación en la lista desplegable del esquema y haga clic en Editar esquema . Seleccione la pestaña Ejecutar acción y Argumentos . En el encabezado Variables de entorno , edite el valor de _XCAppClipURL . Si no está allí, agréguelo como clave y establezca su valor como URL de invocación. Asegúrese de que la casilla de verificación esté seleccionada. Apple sugiere crear direcciones URL genéricas que cubran la mayoría de los casos de uso de nuestras experiencias con App Clip. Si necesitamos especificar una ruta que debe ser diferente a la predeterminada, agréguela como una experiencia diferente, con una nueva imagen, título y otros parámetros.

Prueba de la tarjeta de clip de la aplicación
Hay una cosa importante que debe recordar: una vez que haya creado el objetivo App Clip, no verá su tarjeta en su dispositivo . Para probarlo, debe agregar la llamada Experiencia local , es decir, un entorno local en un dispositivo físico. Esto es especialmente útil cuando se prueban códigos QR o etiquetas NFC. Al momento de escribir este artículo, Apple aún no ha lanzado las herramientas necesarias para crear App Clip Codes, que son esencialmente códigos QR propiedad de Apple. Para nuestras necesidades, podemos sustituirlo fácilmente por los clásicos códigos QR.
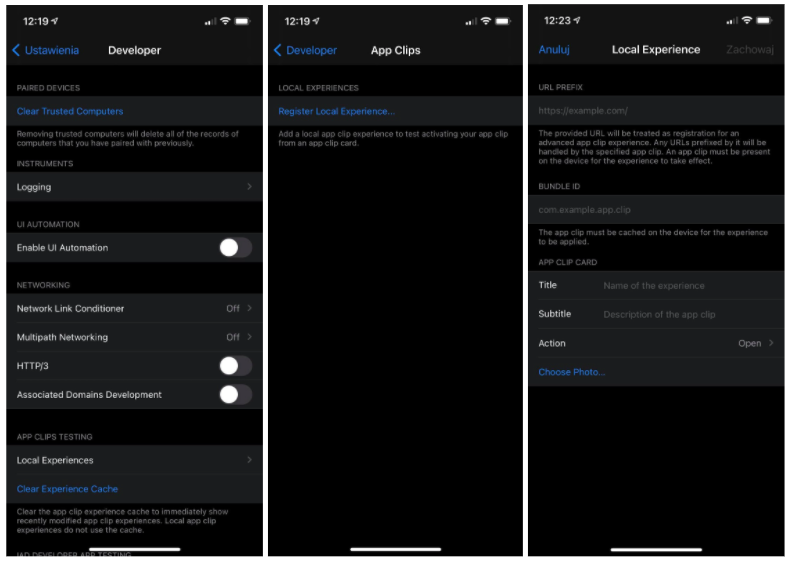
Después de instalar App Clip en su dispositivo físico, vaya a Entornos locales en Configuración -> Desarrollador -> Experiencias locales y seleccione Registrar experiencia local . Se le solicitará:
- Prefijo de URL que invoca el clip de la aplicación
- Copia para el título y el subtítulo de la tarjeta App Clip
- Un verbo de llamada a la acción
- Una imagen de encabezado
- El identificador de paquete de su App Clip
Cree o escanee una etiqueta NFC o un código QR para activar un entorno local con un clip de aplicación específico.

Preparar la aplicación Clip para pruebas y distribución
Ahora que ha creado su App Clip, es hora de probarlo y distribuirlo; podemos usar TestFlight para este propósito. Debemos tener en cuenta que, al igual que los usuarios no instalan App Clips y App Clips no aparecen en la pantalla de inicio, los probadores no instalan la versión beta de su App Clip. En su lugar, los evaluadores inician las experiencias de App Clip que usted configura para la prueba.
Hay una sección App Clip en App Store Connect donde debe proporcionar la imagen del encabezado, el subtítulo y la acción. Estos metadatos aparecen en la tarjeta de clip de la aplicación. Solo puede editar esta sección después de cargar el archivo compilado. Después de desplazarnos más hacia abajo en la página, vemos la capacidad de agregar URL para que los revisores de aplicaciones prueben App Clip. Si usa parámetros de consulta, asegúrese de incluir al menos dos URL para sus pruebas.
Hora de estreno
Una vez completadas las pruebas por parte de nuestros desarrolladores de iOS, es hora de lanzar nuestro clip de aplicación. Esta tarea es muy simple: si hemos planeado lanzar la aplicación host, App Clip se hará público para todos los usuarios junto con ella. ¡Nuestro primer clip de aplicación ya está disponible y listo para que los usuarios lo descubran!
¿Te gustaría usar clips de aplicaciones para tu negocio? ¡Comuníquese con nuestros expertos y vea cómo podemos ser de ayuda!
