Scalenut se convierte en G2 Fall Leader 2022 - Categoría de creación de contenido
Publicado: 2022-11-29En junio de 2021, Google lanzó un algoritmo importante que sugería Core Web Vitals como un factor de clasificación importante. Esto significa que la experiencia de la página se convirtió en uno de los factores cruciales para clasificar las SERP.
¿Cuáles son los principales factores vitales de la web que afectan las señales de la página y cómo mejorar la experiencia de la página? En este blog, compartiremos todo lo que necesita saber sobre Core Web Vitals.
¿Qué es Core Web Vitals?

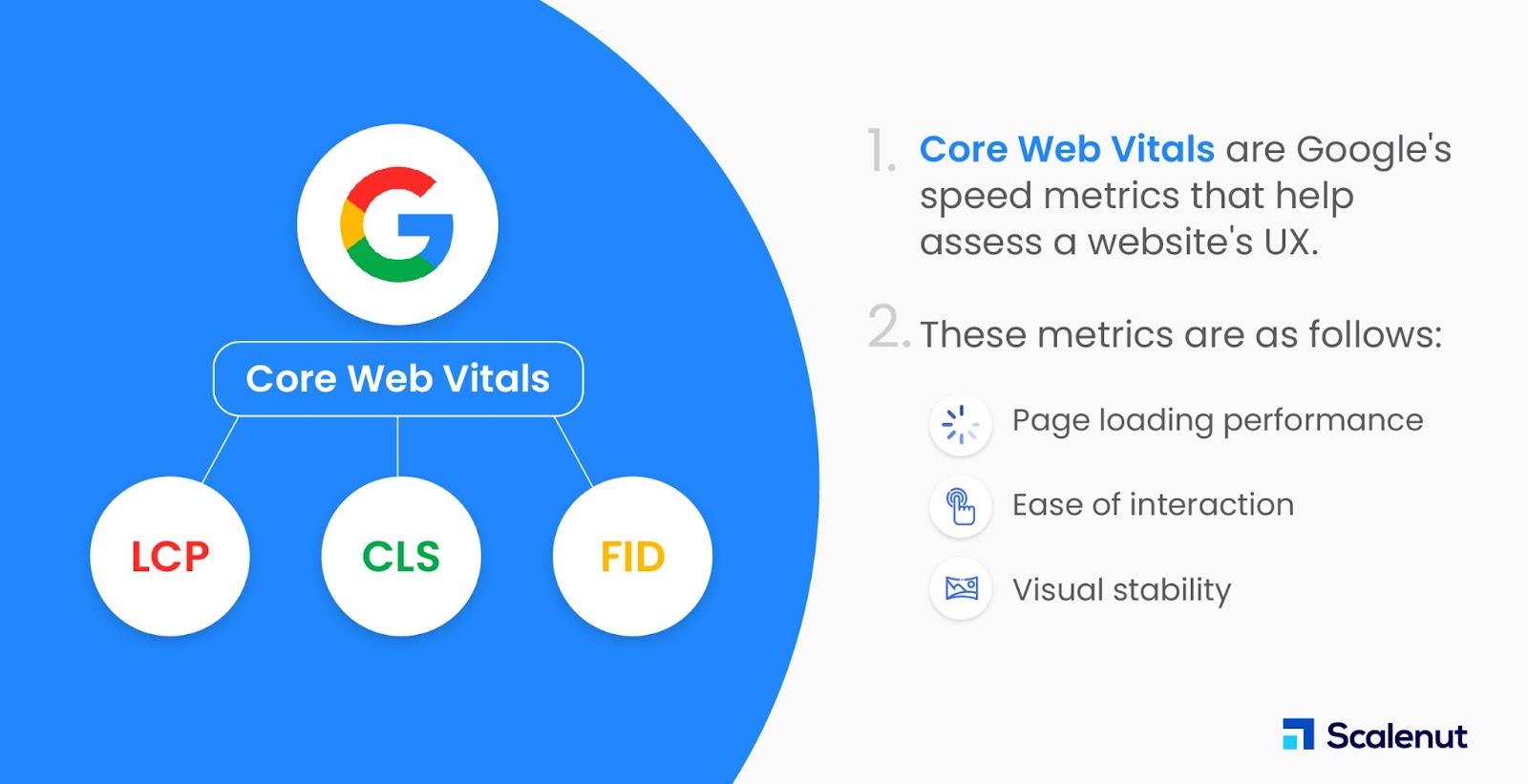
Core Web Vitals son métricas de velocidad que forman parte de las señales de Page Experience de Google, que se utilizan para evaluar la experiencia del usuario. Las métricas evalúan la carga visual mediante la pintura con contenido más grande (LCP), la estabilidad visual mediante el cambio de diseño acumulativo (CLS) y la interactividad mediante el retardo de la primera entrada (FID).
Core Web Vitals considera estas métricas para mejorar la experiencia de la página:
- Rendimiento de carga de la página
- Facilidad de interacción
- Estabilidad visual de una página.
Estas métricas ofrecen una perspectiva única sobre varios elementos que influyen en la forma en que los usuarios interactúan y se relacionan con un sitio web. Si bien los desarrolladores deben considerar la "experiencia del usuario" de manera integral, estas métricas independientes ayudan a desglosar estas variables en partes para que los propietarios de sitios puedan identificar y solucionar problemas técnicos en sus sitios web.
¿Por qué son importantes los Core Web Vitals?
Dado que los datos fundamentales de la web son solo una de las señales de experiencia de la página de Google, no pueden alterar automáticamente la clasificación de un sitio web en los SERP. Sin embargo, tener puntajes altos en estas métricas puede mejorar la experiencia general del usuario y ayudar a que un sitio web tenga una clasificación más alta.
Algunas formas comunes de mejorar los factores vitales centrales de la web incluyen:
- Aumento de la velocidad de carga de LCP mediante la optimización de imágenes y la reducción de las solicitudes del servidor.
- Mejora de la estabilidad visual.
- Mejorar la interactividad al minimizar los retrasos en la primera entrada.
Es importante tener en cuenta que un puntaje de experiencia de página alto no lo impulsará automáticamente a la cima de Google. Por ejemplo, si su sitio web tiene un puntaje LCP alto pero un diseño y diseño visual deficientes, es posible que aún no sea tan fácil de usar como los sitios con puntajes más bajos pero un diseño superior.
Métricas principales de Web Vitals
El algoritmo de Google considera tres elementos principales de los principales elementos vitales de la web como factor de clasificación. Estos son:
- Pintura con contenido más grande (LCP)
- Primera demora de entrada (FID)
- Cambio de diseño acumulativo (CLS)
Sin embargo, también hay algunos factores vitales web adicionales. Estos son "Tiempo hasta el primer byte (TTFB) y Primera pintura con contenido (FCP)". “Total Blocking Time (TBT) y Time to Interactive (TTI) ayudan a medir la interactividad”.
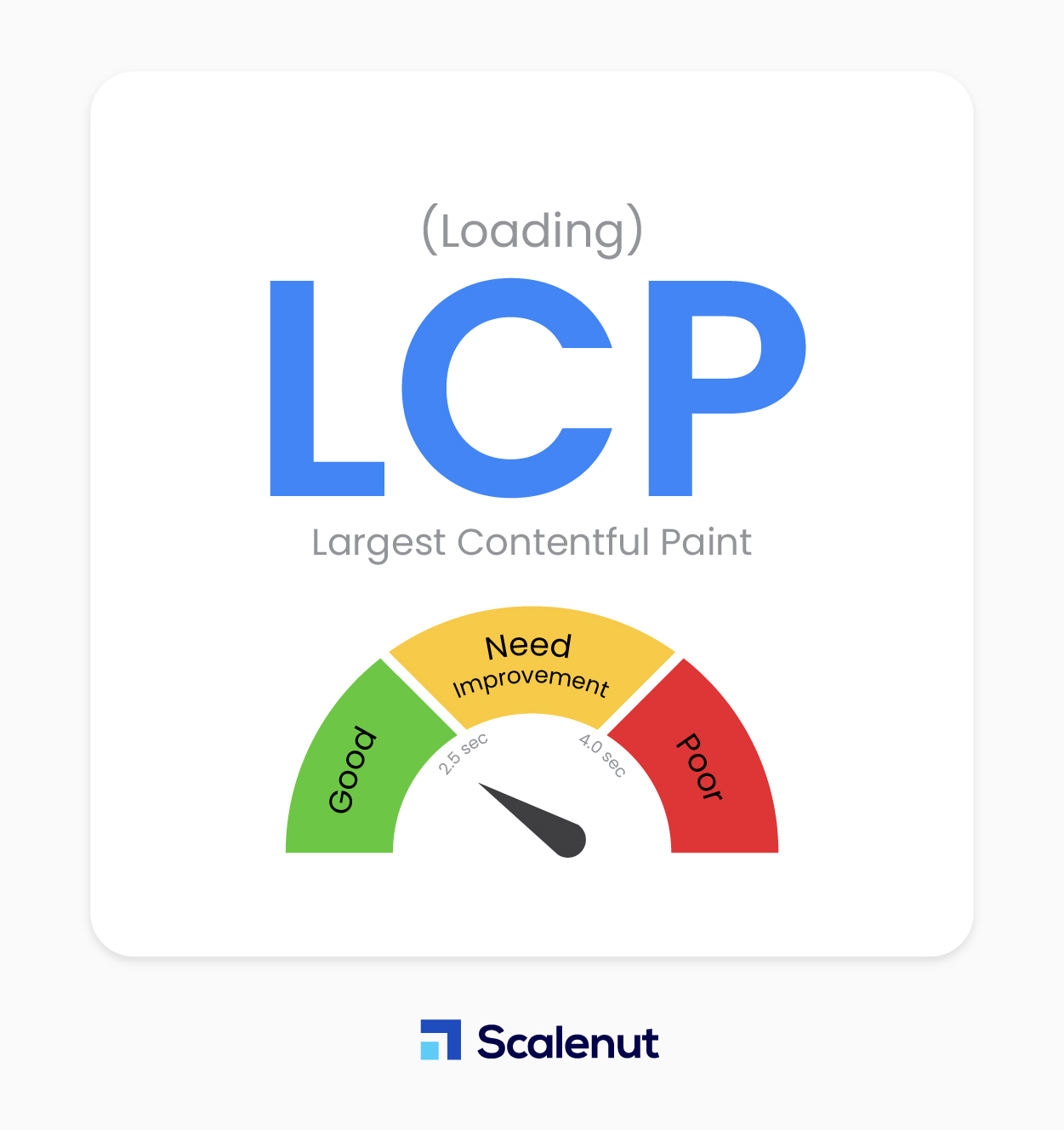
Pintura con contenido más grande (LCP)

La pintura con contenido más grande es la operación de pintura más grande realizada por un componente dentro de una página web. Esta métrica mide cuánto trabajo se requiere para representar todo el contenido de una página web.
Las páginas más grandes requerirán más recursos del navegador para cargarse y procesarse correctamente.
Los propietarios de sitios quieren que sus páginas se carguen rápidamente para brindar una experiencia de usuario agradable. El tiempo de carga rápido es vital para una experiencia de usuario positiva; una página que se carga rápidamente tiene más probabilidades de obtener una clasificación más alta en Google.
Además, se ha demostrado que los tiempos de carga rápidos afectan las tasas de participación y conversión en comparación con una página con tiempos de carga lentos.
1.1 ¿Qué mide LCP?
LCP mide la cantidad de tiempo que tarda la página en cargar diferentes bloques de contenido en una sola ventana. Esta métrica solo considera la velocidad con la que las secciones de contenido se muestran en la pantalla visible; no se considera nada debajo del pliegue.
El LCP óptimo para una página debe ser de 2,5 segundos.
1.2 ¿Cómo mejorar LCP?
Los conocimientos de Page Speed brindan las sugerencias correctas para optimizar su página para LCP. Aquí hay algunos consejos para mejorar LCP:
- Optimice sus imágenes: asegúrese de entregar sus imágenes en formatos más ligeros e imágenes comprimidas. Habilite la compresión en su servidor web configurando la aceleración GZIP.
- Puede usar un complemento de compresor de imágenes que entrega las imágenes en los formatos correctos y las comprime.
- Casi todos los sitios web están indexados por Google mediante la indexación móvil primero. Como resultado, optimizar LCP para dispositivos móviles es más importante que optimizarlo para computadoras de escritorio. Cada imagen debe reducirse para ajustarse a las especificaciones del diseño.
- Precargue recursos críticos: asegúrese de que sus servidores precarguen recursos críticos como videos y fuentes para que estén listos cuando el usuario los solicite. Esto reducirá el tiempo de carga de su página al requerir menos del caché del navegador.
- Reducir el tiempo de respuesta del servidor: cuando un servidor tarda mucho en responder a una solicitud, el tiempo que tarda en mostrar la página en la pantalla también aumenta. Como resultado, daña todas las estadísticas de velocidad de página, incluido LCP. La mejor práctica es utilizar la red de entrega de contenido (CDN) u optimizar y analizar sus servidores.
- Eliminar los recursos que bloquean la representación: el navegador analiza el árbol DOM cuando obtiene el documento HTML de su servidor. Si el DOM contiene hojas de estilo externas o archivos JS, el navegador debe detenerse antes de continuar analizando el resto del árbol DOM. Los recursos de bloqueo de renderizado son archivos JS y CSS que hacen que el tiempo de LCP se retrase.
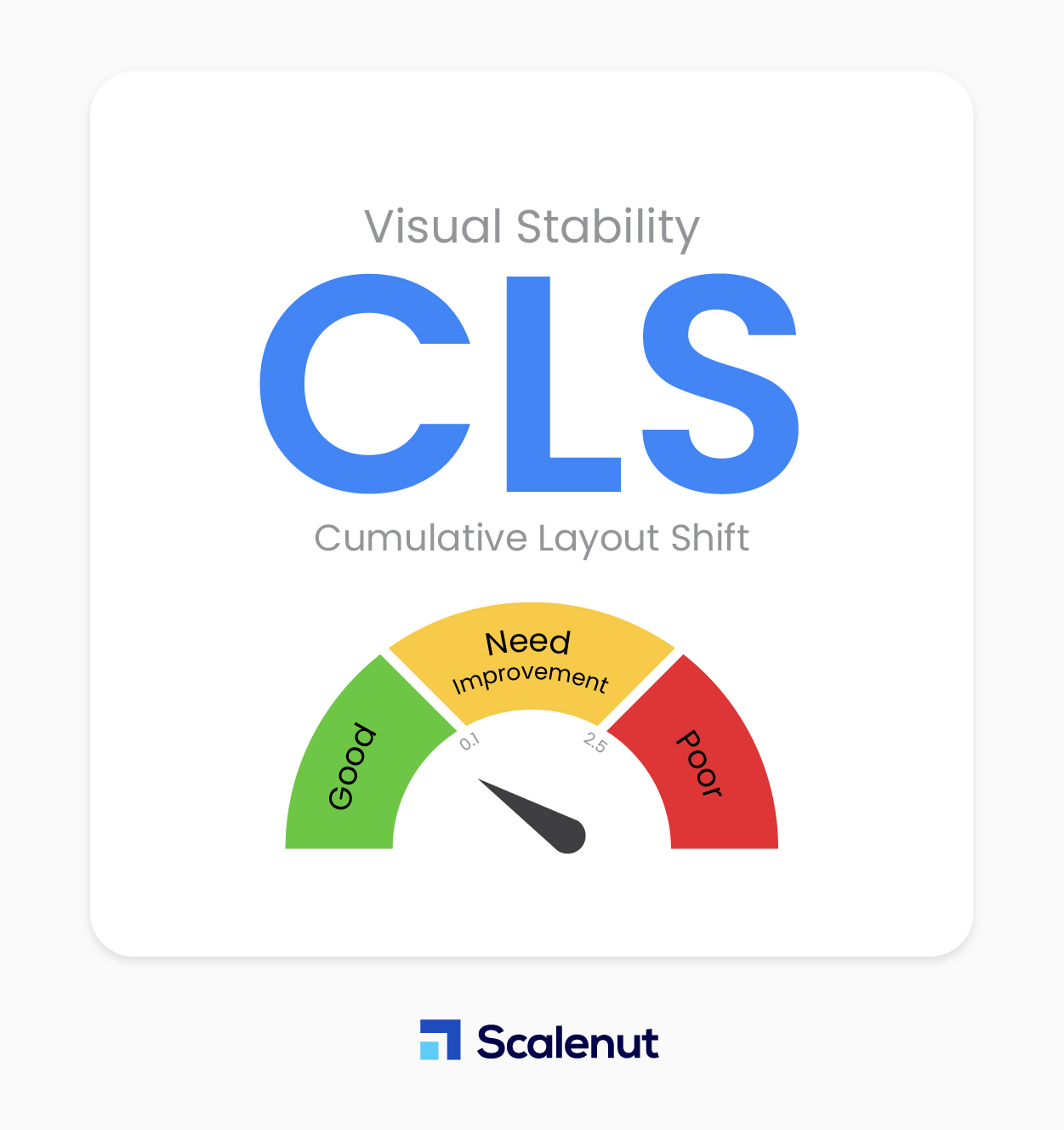
Cambio de diseño acumulativo (CLS)

El cambio de diseño acumulativo es una métrica que ayuda a identificar enlaces o botones que se ajustan después de que se ha cargado una página web y refleja el nivel de dificultad que tendrán los usuarios para interactuar con los elementos de su sitio una vez que se muestre la página. En otras palabras, comprueba si los elementos se mueven por la pantalla cuando se carga una página.
Una experiencia de usuario sólida requiere una buena experiencia de usuario y diseño, y un usuario se frustrará si una página web cambia de elemento mientras está leyendo. CLS ayuda a los desarrolladores a determinar si las imágenes o los enlaces en un sitio web cambian, lo que permite a los propietarios del sitio mejorar la accesibilidad, aumentar las tasas de clics y aumentar las ventas en línea.
2.1 ¿Qué mide CLS?
CLS determina si los elementos en la ventana gráfica visible cambian de posición entre dos marcos renderizados. En términos sencillos, esta métrica ayuda a los propietarios de sitios a determinar si el contenido, como texto, botones y pancartas, se desplaza mientras un usuario lee contenido en una página determinada.
Los elementos que cambian de posición pueden confundir a los usuarios e impedir su experiencia en una página, por lo que es fundamental asegurarse de que todo el contenido permanezca en su lugar después de que la página se cargue en el dispositivo del usuario.
Los propietarios del sitio deben mantener un CLS de 0,1 o menos.
2.2 ¿Cómo mejorar CLS?
Estas son las mejores prácticas para minimizar el CLS:

- Use las dimensiones de tamaño establecidas para cualquier medio: siempre que utilice medios, use las dimensiones y configuraciones correctas. Establecer dimensiones incorrectas puede hacer que los elementos se desplacen en una página, lo que conducirá a una mayor puntuación CLS.
- Minimice los objetos Flash: el uso de demasiados objetos Flash también puede aumentar el CLS porque a menudo contienen código oculto que interactúa con el DOM. Al evitar objetos Flash innecesarios, mejorará el rendimiento general de su sitio y reducirá la posibilidad de que los elementos se carguen lentamente.
- Agregue nuevos elementos de la interfaz de usuario antes de plegarlos: cada vez que agregue nuevos elementos de la interfaz de usuario a una página, asegúrese de que se agreguen antes de cualquier doblez en el diseño. Esto asegurará que el elemento recién insertado no termine encima de un elemento existente, lo que puede causar que se desplace y incurra en una penalización de CLS.
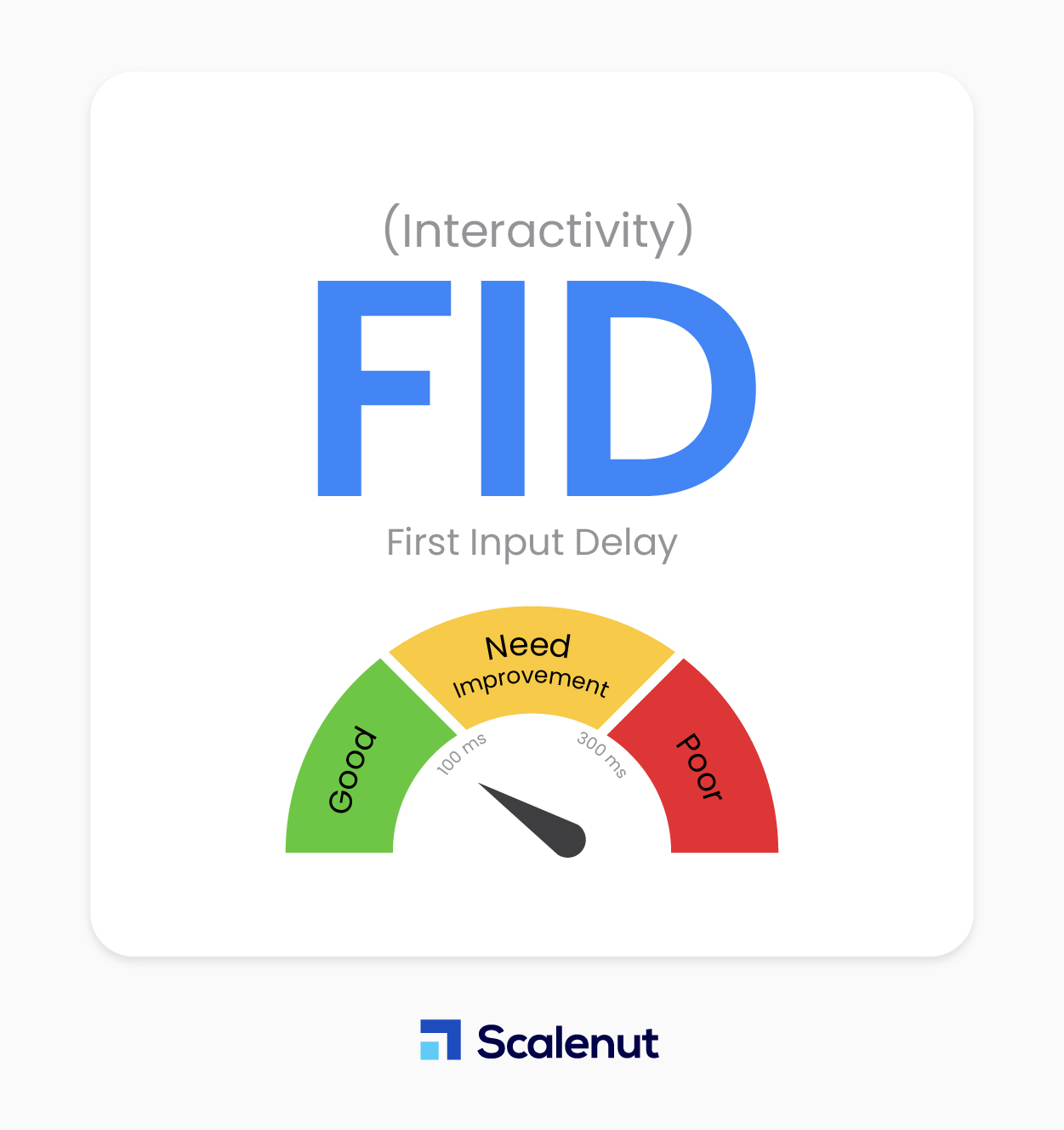
Primera demora de entrada (FID)

FID es el tiempo que transcurre entre que un usuario interactúa con su página y cuando la página responde. También se conoce como capacidad de respuesta.
FID mide el tiempo que tarda una página en responder después de que un usuario haya interactuado con ella. El objetivo es reducir los retrasos para que los usuarios tengan una experiencia agradable, ya sea que estén navegando por el contenido o interactuando con preguntas o formularios en su sitio.
3.1 ¿Qué mide la FID?
Cuando una página carga entradas de elementos de un usuario, FID mide su capacidad de respuesta. FID solo captura eventos como clics y pulsaciones de teclas en este modo.
FID debe mantenerse por debajo de 100 milisegundos para garantizar una experiencia de usuario decente.
La FID es difícil de cuantificar porque esta información solo se puede obtener en el campo. Esto significa que factores fuera de su control, como la capacidad del dispositivo del usuario y las velocidades de Internet experimentadas por su audiencia, afectarán su puntaje.
3.2 ¿Cómo mejorar la FID?
No existe una solución única para mejorar su puntaje FID. Sin embargo, siguiendo algunas pautas simples, puede tener un gran impacto:
- Aplazar JavaScript: muchos usuarios desactivan JavaScript modificando la configuración de su navegador para "bloquear Java". Esto afecta su puntaje en FID. Si necesita bloquear o aplazar guiones, hágalo lo antes posible después de cargar la página de arriba.
- Elimine las secuencias de comandos de terceros no críticas: elimine las secuencias de comandos de terceros que no sean esenciales para el funcionamiento de su sitio. Esto incluye "complementos de redes sociales", anuncios y secuencias de comandos de análisis de Google. Si una secuencia de comandos es necesaria pero se puede aplazar, asegúrese de aplazarla lo antes posible en el proceso de carga de la página para que los usuarios tengan una mejor experiencia. Minimice las descargas de imágenes y Flash.
- Use un caché de navegador: esto permite que su página cargue material más rápidamente. Esto acelera la carga de tareas JS en el navegador de su usuario.
¿Cuáles son las otras métricas de rendimiento de Core Web Vitals?
Core Web Vitals proporciona toneladas de datos que los desarrolladores pueden utilizar para mejorar la experiencia del usuario de sus sitios web. Los desarrolladores también pueden aprender cómo su código afecta la forma en que las personas consumen contenido en su sitio y las métricas principales descritas anteriormente.
Estas métricas describen los tiempos de retraso u otras variables técnicas que pueden afectar negativamente la forma en que una audiencia en línea se conecta con una página web, así que veamos algunas otras métricas que puede usar para evaluar la experiencia que los visitantes tienen en su sitio.
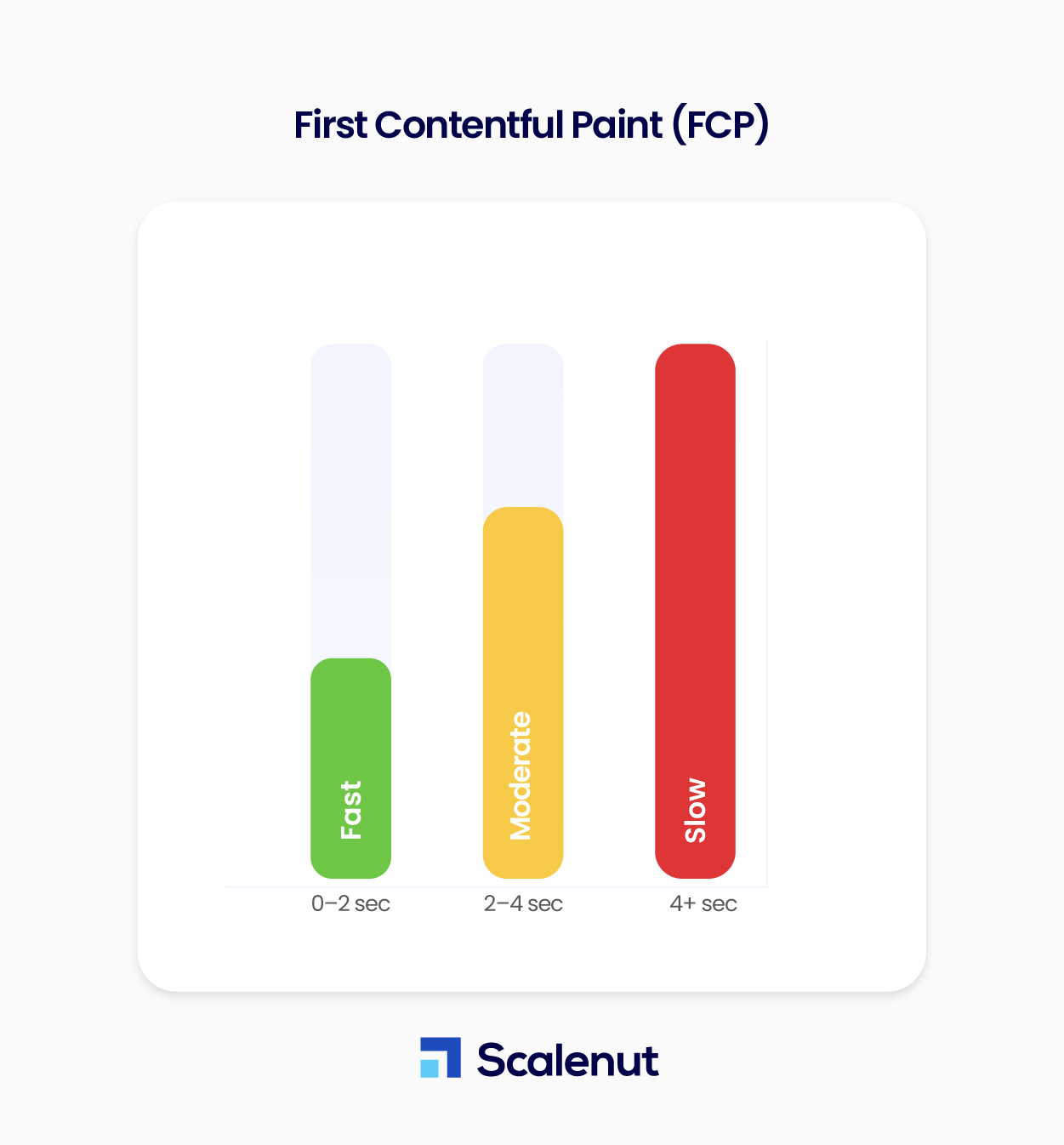
Primera pintura con contenido (FCP)

First Contentful Paint (FCP) es la cantidad de tiempo que tarda el navegador de un usuario en mostrar elementos DOM (imágenes, componentes de lienzo que no son blancos y SVG).
Esta métrica está disponible en el rango de puntajes de FCP como se indica:
- 0-2 segundos: verde (rápido)
- 2 a 4 segundos: naranja (moderado)
- 4+ segundos: Rojo (lento)
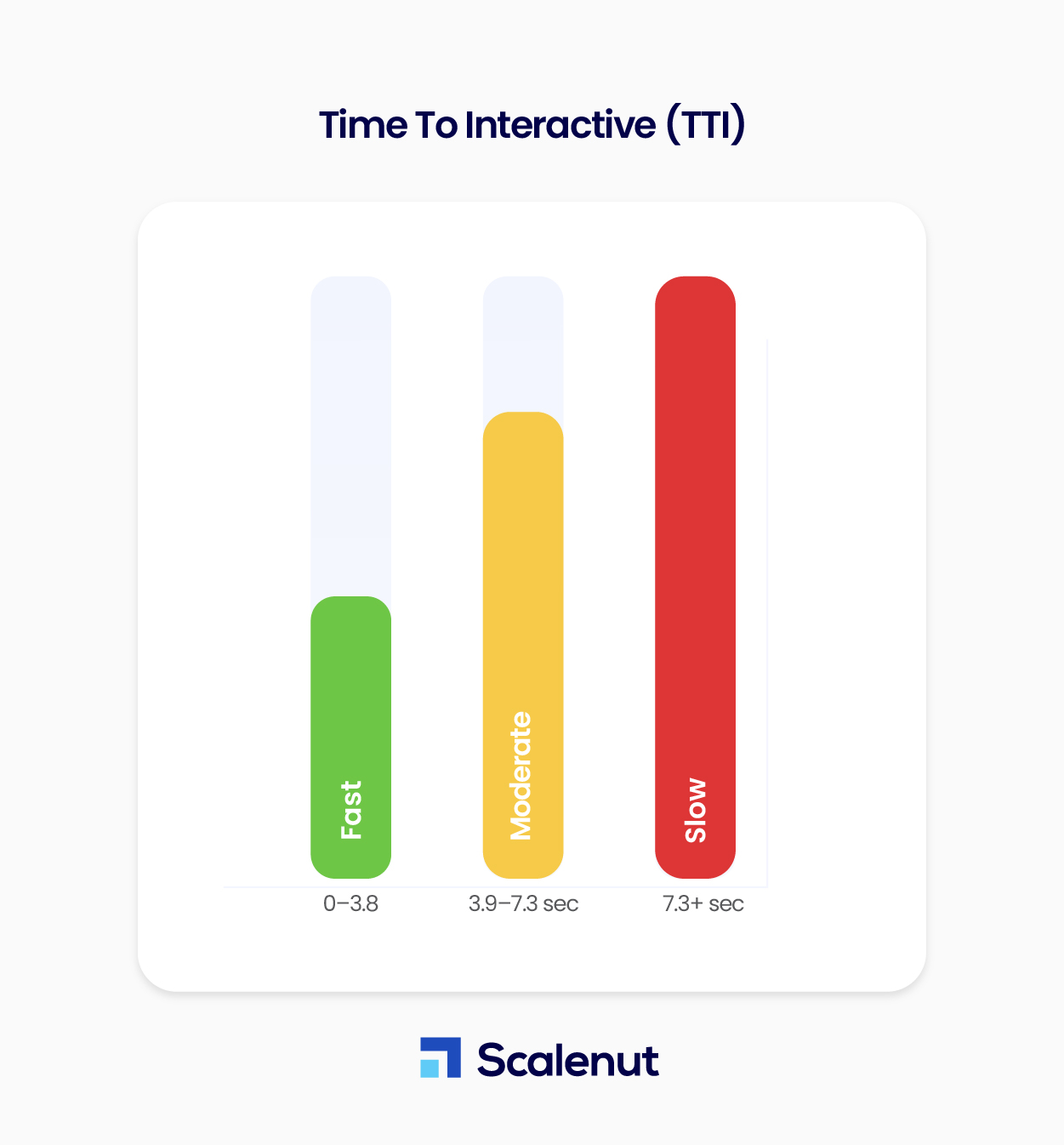
Tiempo para Interactivo (TTI)

Time to Interactive es la cantidad de tiempo que tarda el navegador del usuario en ejecutar una primera solicitud simple después de iniciar su página. Esto incluye cualquier cosa, desde cargar scripts, recopilar datos del servidor y renderizar HTML.
Las puntuaciones de Time To Interactive son las siguientes:
- 0–3,8 segundos: verde (rápido)
- 3,9 a 7,3 segundos: naranja (moderado)
- 7.3+ segundos: Rojo (lento)
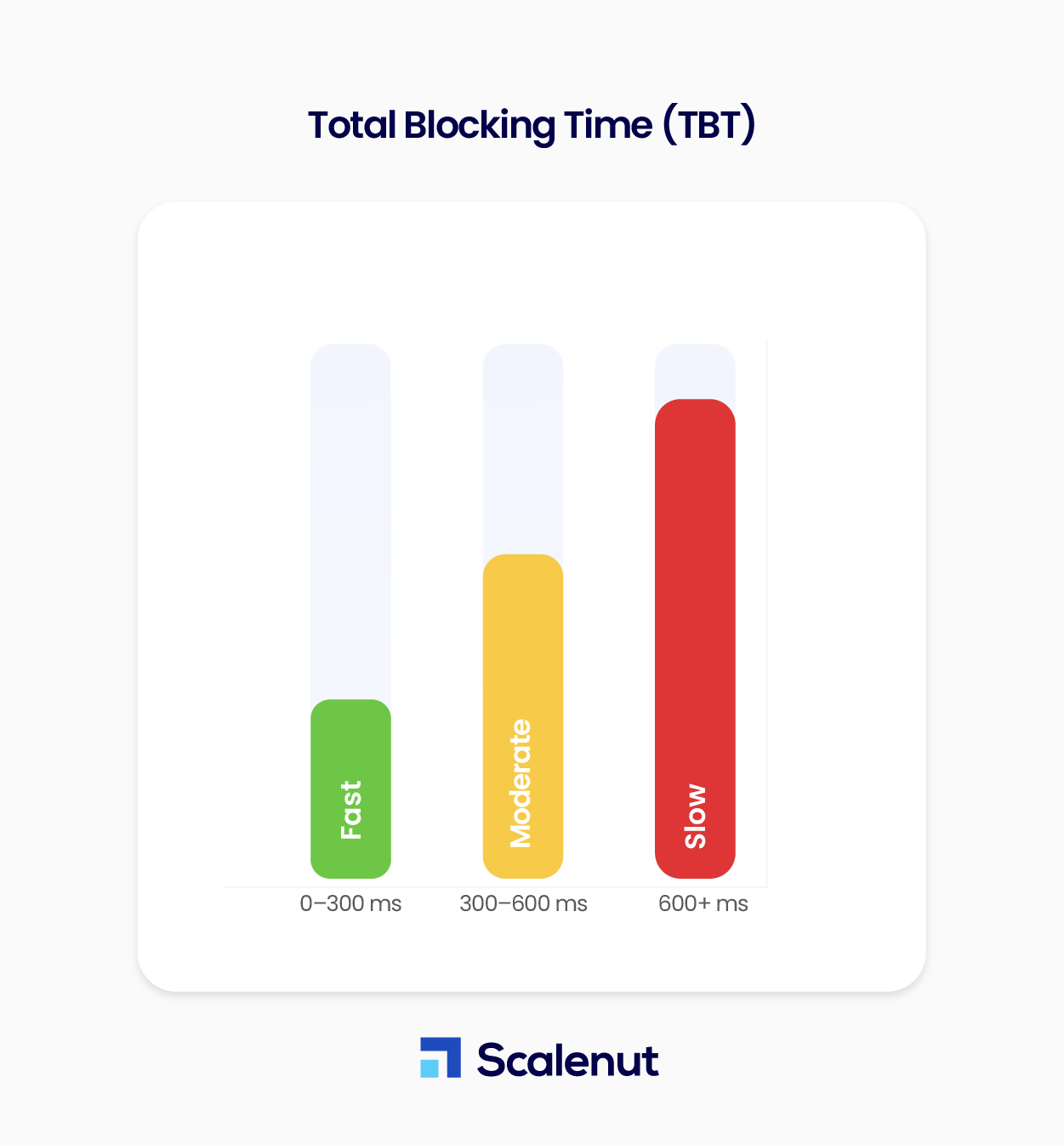
Tiempo total de bloqueo (TBT)

El tiempo total de bloqueo (TBT) es una métrica que permite a los administradores del sitio determinar cuánto tarda una página web en responder a una entrada específica del usuario. Esta métrica, que se calcula en milisegundos y tiene un rango de puntajes TBT, detectará páginas con JavaScript innecesario:
- 0–300 ms: verde (rápido)
- 300–600 ms: naranja (moderado)
- 600+ ms: rojo (lento)
preguntas frecuentes
P. ¿Core Web Vitals afecta el SEO?
Respuesta: Sí, Core Web Vitals es una señal de clasificación, según Google. Web.dev de Google brinda una excelente orientación sobre cómo optimizar su LCP, FID y CLS para mejorar la experiencia y las clasificaciones de sus usuarios.
P. ¿Core Web Vitals es solo para dispositivos móviles?
Respuesta: No, Core Web Vitals impacta por igual tanto en los sitios de escritorio como en los móviles. Pero puede obtener la actualización de la experiencia de la página tanto para computadoras de escritorio como para dispositivos móviles por separado.
P. ¿Cuándo presentó Google Core Web Vitals?
Respuesta: Google presentó Core Web Vitals en junio de 2021 como una forma para que los administradores de sitios midieran la velocidad y el rendimiento de sus sitios web.
P. ¿Cómo verifico mi Core Web Vitals para un sitio web?
Respuesta: Chrome DevTools es una herramienta para desarrolladores que viene preinstalada con el navegador Chrome. Simplemente haga clic derecho y seleccione "Inspeccionar", y Chrome DevTools se iniciará. Puede encontrar algunas métricas de Core Web Vitals utilizando el panel de rendimiento de Chome DevTools. Simplemente vigile Web Vitals.
P. ¿Un cambio de diseño acumulativo afecta su SEO?
Respuesta: El cambio de diseño acumulativo es un indicador crucial para determinar la estabilidad visual. Cuenta la cantidad de veces que los usuarios se sorprenden con cambios de diseño inesperados. Como resultado, un puntaje CLS más bajo indica que el contenido es estable y no se altera, mientras que un CLS alto indica que el contenido está cambiando.
Conclusión
Algunas de las mejores prácticas que puede incorporar a su sitio web para mejorar el rendimiento son: minimizar el código, usar mejoras progresivas y optimizar imágenes. Siguiendo estos consejos, su sitio web se cargará más rápido para los visitantes y también ayudará a optimizar su clasificación en los motores de búsqueda.
Puede usar herramientas como GTMetrix o Lighthouse para verificar la información sobre la velocidad de la página de forma totalmente gratuita.
