Incorporar los principales datos vitales de la web en una auditoría técnica de SEO y medir sus impactos en las clasificaciones y el tráfico
Publicado: 2020-12-29Impacto del rendimiento del sitio web
El tiempo de carga de la página tiene un impacto directo en tu tasa de conversión por dos razones principales: la experiencia del usuario y el SEO.
Según Google, “el tiempo promedio que se tarda en cargar completamente una página de destino móvil es de 22 segundos, según un nuevo análisis. Sin embargo, el 53 % de los visitantes de sitios móviles abandonan una página que tarda más de tres segundos en cargarse”.
En otras palabras, si la velocidad de carga de su página es demasiado lenta, puede perder más de la mitad de sus visitantes antes de que lleguen a su sitio.
También sabemos que la velocidad del sitio afecta tanto la tasa de conversión como las ventas.
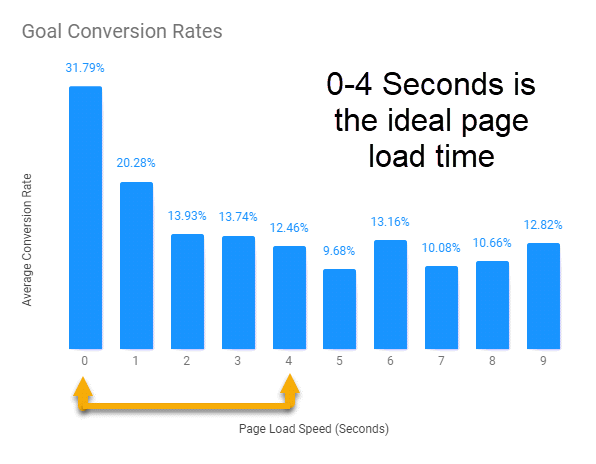
Un estudio de presagios de 2019 muestra que:
- El tiempo de carga de 0 a 4 segundos es mejor para las tasas de conversión
- Los primeros 5 segundos del tiempo de carga de la página tienen el mayor impacto en las tasas de conversión
- Las tasas de conversión del sitio web caen en un promedio de 4.42% con cada segundo adicional de tiempo de carga (entre los segundos 0-5)

Por lo tanto, apuntar a un tiempo de carga de 0-2 segundos ayudará a mejorar sus conversiones.
Además, no olvide que un sitio web que es demasiado lento requerirá más recursos del motor de búsqueda para movilizar los robots que rastrean su sitio para indexarlo.
Lo más probable es que estos bots se desalienten y continúen su exploración en otro lugar si tienen problemas para acceder a sus recursos, disminuyendo la capacidad de indexación de su sitio y, por lo tanto, ¡su visibilidad!
¿Qué son Google Core Web Vitals?
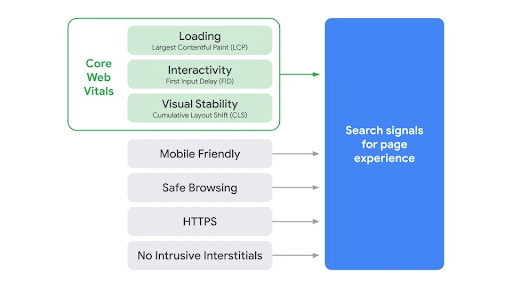
Core Web Vitals son parte de los factores que miden el puntaje de "experiencia de la página" de Google (básicamente, la forma en que Google evalúa la experiencia general del usuario de una página). Son una combinación de tres métricas de experiencia de usuario: carga, interactividad, estabilidad visual. No son tan nuevos; hasta ahora, han estado disponibles a través de otras herramientas como PageSpeed Insights, pero se considerarán como señales de búsqueda para la experiencia de la página.
Los valores de Core Web Vitals se toman del Informe de experiencia del usuario de Chrome, que recopila datos reales anónimos de usuarios de Chrome en todo el mundo.
Se puede considerar que estos datos tienen ciertas limitaciones: son solo de usuarios que optan por participar y se agregan mensualmente con un retraso de una semana o dos. Sin embargo, Google recomienda enfáticamente a los administradores de sitios web que configuren su propio monitoreo.
El próximo factor de clasificación oficial de Google
Google planea hacer de Core Web Vitals un factor de clasificación oficial en mayo de 2021.
Esta actualización combinará Core Web Vitals y señales anteriores relacionadas con UX.
La experiencia de la página será una combinación de factores que Google cree que son importantes para la experiencia del usuario, que incluyen:
- HTTPS
- Compatible con dispositivos móviles
- Sin anuncios intersticiales intrusivos
- “Navegación segura” (básicamente, no hay malware en tu página)

Podemos destacar que un excelente puntaje de experiencia de página no lo ubicará mágicamente en el primer lugar en Google. Esto influirá en las clasificaciones, pero solo para diferenciar los sitios que están muy cerca en el nivel de contenido. Su puntaje de "Experiencia de página" no le permitirá tener una mejor clasificación que una página con contenido más relevante que el suyo.
Esto afectará tanto los resultados móviles como de escritorio, así como si su sitio aparece o no en la función de búsqueda de Historias destacadas.
El bloque "Historias destacadas" enumera los artículos de la portada de Google News. Actualmente, los contenidos posicionados son URLs en AMP (Accelerated Mobile Pages).
AMP es un formato de página especialmente diseñado para tener páginas que carguen rápidamente en dispositivos móviles.
Con la actualización de Core Web Vitals en 2021, Google anunció que una página con una excelente experiencia de usuario y un buen tiempo de carga ahora podría posicionarse en el bloque de “Historias principales” sin necesitar necesariamente una versión AMP.
Este es un paso muy importante para cualquiera que quiera obtener la mayor cantidad posible de funciones SERP, especialmente para sitios web de noticias.
[Estudio de caso] Administrar el rastreo de bots de Google
¿Qué métricas incluye Core Web Vitals?
Pintura con contenido más grande
"¿Qué tan rápido carga la página?"
LCP se refiere al tiempo de renderizado del video/imagen/texto más grande en la página. Está influenciado por el tiempo de su servidor, su CSS, JavaScript, renderizado del lado del cliente. Cualquier cosa por encima de 4 segundos se considera deficiente y afectará su clasificación.


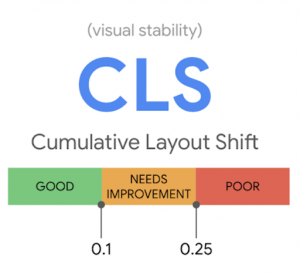
Cambio de diseño acumulativo
"¿Qué tan rápido es estable?"
La estabilidad de una página web puede verse influenciada por imágenes (tamaño no definido en el HTML), animaciones... Los cambios de diseño inesperados pueden ser confusos. Por ejemplo, cuando hace clic en algo incorrecto porque el contenido sigue cambiando, aunque la página parece estar completamente cargada.
La puntuación CLS debe ser inferior a 0,1, lo más cercana posible a 0.

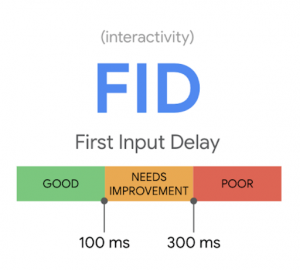
Retraso de la primera entrada
"¿Qué tan rápido es interactivo?"
Cuando un usuario hace clic en un botón, ¿qué tan rápido puede responder el navegador? Está influenciado por JavaScript o código de terceros. Si el usuario hace clic en un botón y la página responde a esta interacción en menos de 100 ms, el FID se considera bueno.

Cómo medir Core Web Vitals
Utilice todas las herramientas de optimización de Google
La mejor manera de asegurarse de cumplir con los estándares de Google para la calidad del sitio es optimizar el uso de las herramientas de Web Vitals, que incluyen: Consola de búsqueda, PageSpeed Insights, Lighthouse, Chrome DevTools, el informe Chrome UX y la nueva extensión de Chrome Web Vitals.
Puede probar y comparar las puntuaciones de rendimiento de referencias cruzadas de cada herramienta. Es posible que necesite un desarrollador web que sea un experto en la velocidad de la página o alguien más que pueda abordar estos problemas cómodamente si no es muy técnico.
Medir Core Web Vitals en JavaScript
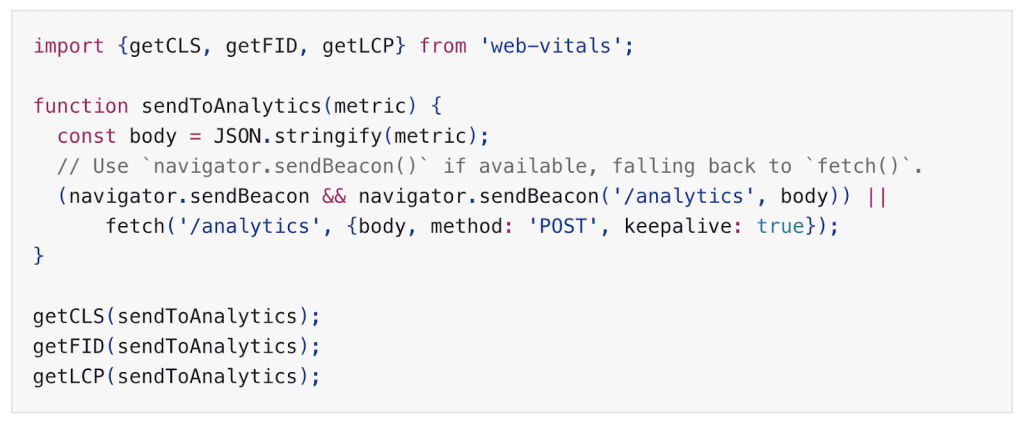
Con este script, puede enviar directamente los datos de Core Web Vitals a Google Analytics.
Un contenedor pequeño, listo para producción, que mide cada métrica de una manera que coincide con precisión con la forma en que las reportan todas las herramientas de Google enumeradas anteriormente.

Medición de Core Web Vitals con un rastreador
- Obtenga datos de Core Web Vitals mediante un script de Python en la API
- Agregar el archivo de URL resultante a un rastreo
- Crea una segmentación para tener una visión más clara de la situación
- ¡Analizar!

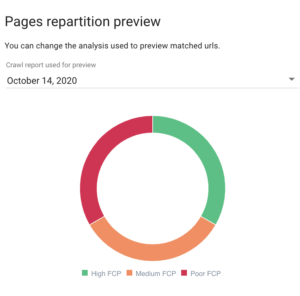
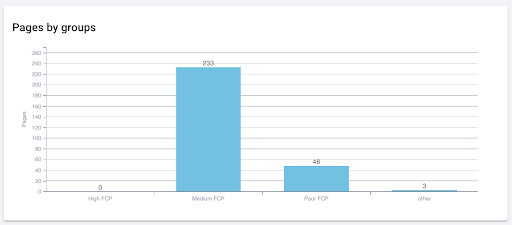
 Examinando FCP por URL en OnCrawl.
Examinando FCP por URL en OnCrawl.
Cómo corregir los puntajes bajos de Core Web Vitals
Optimiza tus imágenes
- Optimice su imagen principal para que aparezca dentro del umbral LCP comprimiéndola o convirtiéndola a un formato más eficiente.
- Evalúe todas las imágenes de su sitio. Puede preestablecer dimensiones utilizando atributos de tamaño.
- Incluya siempre atributos de ancho y alto en sus elementos de imagen y video. Evita cambios repentinos en su diseño ya que el navegador sabe exactamente cuánto espacio necesita.
Actualice su alojamiento web
- Un tiempo de respuesta más rápido del servidor mejorará todas sus métricas en todos los ámbitos.
- Acortará el tiempo de ejecución de JavaScript y minimizará los retrasos en las interacciones del usuario.
Prioriza el contenido de la mitad superior de la página
- El contenido que los usuarios ven inmediatamente antes de desplazarse hacia abajo es lo que más llama la atención.
- Optimice y represente primero el contenido de la mitad superior de la página y posponga el JavaScript no crítico. Puede implementar la carga diferida, por lo que solo se carga el contenido visible, otras imágenes y videos no se cargan hasta que realmente se necesitan.
Sigue creando y optimizando tu contenido
- Como dice el propio Google, una gran experiencia de página no anula tener un gran contenido de página.
- Todavía habrá espacio para contenido de alta calidad, incluso con un rendimiento de menor velocidad.
Supervisar la capacidad de respuesta móvil
- La indexación móvil primero se aplicará a todos los sitios web en marzo de 2021. Google recomienda un diseño web receptivo para los sitios web nuevos.
- Las páginas que muestran intersticiales intrusivos brindan una experiencia más pobre a los usuarios que otras páginas donde el contenido es accesible de inmediato.
En resumen
Este próximo cambio debe monitorearse con atención, ya que incorpora nuevos indicadores que son muy relevantes no solo para el SEO sino también para mejorar la experiencia del usuario.
Una vez que se implemente, será necesario medir el impacto real de esta actualización en las clasificaciones.
Hay muchos ejes de optimización que tienen un impacto en Core Web Vitals. Estos son problemas técnicos que pueden ser complejos de resolver y dependen de la infraestructura del sitio y sus tecnologías. Medir el impacto real en las clasificaciones será mucho más importante, ya que los cambios que realice pueden tardar mucho tiempo en mostrar resultados satisfactorios.
Es por eso que Core Web Vitals debe tenerse en cuenta como una prioridad desde la etapa de estructura de sus proyectos. A corto plazo, lo ideal es tener al menos tiempos estimados para optimizar para cada métrica e ir incluyendo estas optimizaciones poco a poco en tu hoja de ruta.
