¿Qué hacer primero si su Core Web Vitals necesita mejorar?
Publicado: 2021-03-09A partir de mayo de 2021, cuando se actualice Page Experience, Google agregará tres nuevas señales al algoritmo utilizado para evaluar la calidad de la experiencia del usuario: Core Web Vitals.
Desde este anuncio, las mentes y los teclados se están calentando para descifrar estos indicadores, descubrir cómo cumplir con las expectativas del motor de búsqueda y tratar de averiguar si habrá un impacto en las clasificaciones en los resultados de búsqueda.
De la misma manera que los usuarios deben ser lo primero en cuanto a contenido y SEO... ¿Qué sucede si primero mejora el rendimiento de su sitio web para sus usuarios? Echemos un vistazo a los indicadores que Google tendrá en cuenta y lo que su UX y tasas de conversión tienen que ganar.
Velocidad: criterio principal de UX para los usuarios y una señal para Google
En su informe Speed Matters, Google revela que si una página no carga después de 3 segundos, el 53% de los visitantes la abandonan. En otro estudio, el buscador indica que solo con ahorrar 0,1 segundos de tiempo de carga, las conversiones pueden aumentar un 8% . Con todo, el tema de la velocidad va mucho más allá de la comodidad de la navegación: también es negocio.
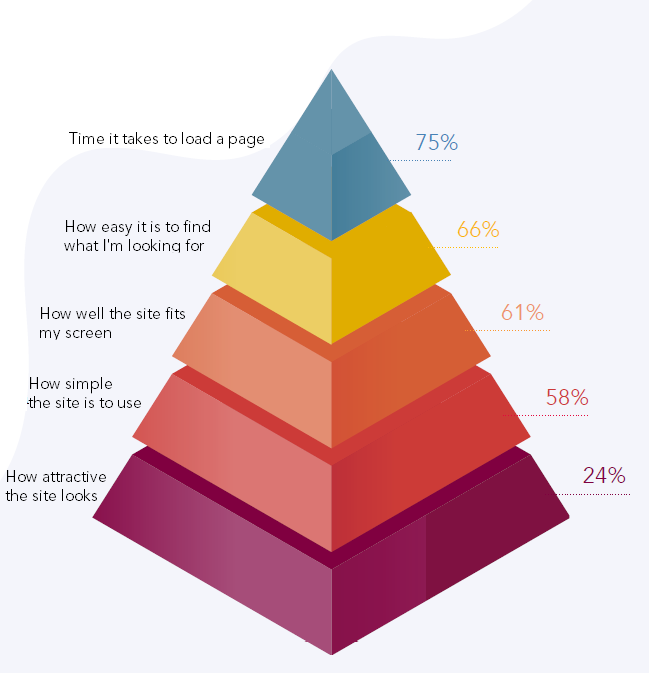
 Pirámide UX: criterios clasificados por importancia para los usuarios
Pirámide UX: criterios clasificados por importancia para los usuarios
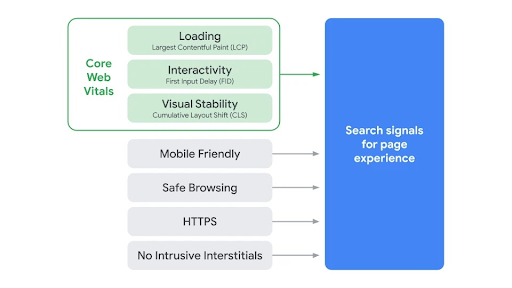
El tiempo de carga se puede observar desde diferentes ángulos: velocidad de visualización, interactividad, tiempo de respuesta del servidor… Para medir la calidad de UX, Google ha elegido tres métricas llamadas “webperf” (para rendimiento web):
- La mayor pintura con contenido (LCP). Indica el momento en que aparece en la página el elemento más importante en cuanto a tamaño. Google recomienda un LCP de menos de 2,5 segundos.
- El primer retardo de entrada (FID). Evalúa la interactividad. Google recomienda un FID de menos de 100 milisegundos.
- El cambio de diseño acumulativo (CLS). Mide la estabilidad visual de los elementos en forma de partitura. Google recomienda un CLS de menos de 0,1.
Estas señales se suman a los otros indicadores de UX que ya se tienen en cuenta en el algoritmo de Google: 
- Compatible con dispositivos móviles : se prefieren las páginas optimizadas para dispositivos móviles y, dado que la indexación es Mobile First, Googlebot rastrea primero las versiones móviles de las páginas.
- Navegación segura : un sitio web no debe contener ningún contenido malicioso o engañoso.
- HTTPS : un sitio web debe ofrecer una conexión segura.
- Sin publicidad ni intersticiales intrusivos : los usuarios de Internet deben poder acceder al contenido que buscaban sin ser interrumpidos por ventanas emergentes, ventanas o intersticiales intrusivos que degradan su experiencia.
Cómo medir Core Web Vitals
En primer lugar, para medir Core Web Vitals y verificar si sus páginas cumplen con los umbrales recomendados por Google, aquí hay algunas herramientas gratuitas:
- Search Console, cuya pestaña Core Web Vitals permite analizar la velocidad por grupos de páginas similares creadas por Google,
- Lighthouse, para observar LCP, CLS, así como Total Blocking Time, que es un equivalente de FID,
- PageSpeed Insights, para medir el rendimiento mediante la observación de datos recopilados de usuarios reales y en función de los datos recopilados mediante navegación simulada,
- la extensión de Chrome Web Vitals, para observar Core Web Vitals en tiempo real en una página web,
- Informe de experiencia de usuario de Chrome, que brinda la posibilidad de crear una tabla de seguimiento personalizada basada en datos recopilados de usuarios reales,
- WebPageTest, una herramienta de referencia en la comunidad webperf, para probar la velocidad de una página definiendo diferentes condiciones de navegación.
Sin embargo, para que Google considere su sitio rápido, las tres métricas cuentan, como señaló John Mueller, Search Advocate en Google. No esperes poder potenciar uno de los tres Core Web Vitals y dejar los demás de lado. La experiencia del usuario debe ser satisfactoria desde los tres puntos de vista: visualización, interactividad y estabilidad.

Además, si planea restringir el acceso a su sitio solo a conexiones rápidas y equipos para optimizar sus puntajes… Tenga en cuenta que esto tampoco es una buena idea.
Entonces, ¿cómo empezar? Aquí hay algunas cosas que puede hacer si, después de medirlas, se da cuenta de que su Core Web Vitals necesita mejorar.
[Estudio de caso] Administrar el rastreo de bots de Google
Acciones de máxima prioridad para mejorar Core Web Vitals
Optimice la pintura con contenido más grande
Si su mayor pintura con contenido supera los 2,5 segundos recomendados por Google:
- Optimice el tiempo de respuesta de su servidor,
- Priorizar o eliminar JavaScript y CSS que bloquean el renderizado de la página,
- Reduzca el tamaño de sus recursos (imágenes, animaciones, fuentes…),
- Supervise el tamaño de los paquetes JS si realiza la representación del lado del cliente y apueste lo más posible por la representación del lado del servidor.
Optimice el primer retardo de entrada
Si su FID supera los 100 milisegundos recomendados por Google, el primer reflejo que debe tener es reducir el tamaño de los archivos JavaScript y priorizarlos para una mejor interactividad. Esto es importante porque mientras el navegador esté ocupado analizando y ejecutando JS, no puede responder a las interacciones. Para mejorar la interactividad en sus páginas:
- Divida las tareas largas (cualquier pieza de código que ocupe el navegador durante más de 50 ms) y divídalas en tareas asincrónicas más pequeñas,
- Minimice su JavaScript;
- Aplazar scripts de terceros que no sean esenciales para la visualización y funcionamiento de la página,
- Use un Web Worker para ejecutar JavaScript en un subproceso separado en segundo plano,
- Reduzca los polyfills no utilizados.
Optimizar cambio de diseño acumulativo
Si su cambio de diseño acumulativo supera la puntuación de 0,1 recomendada por Google:
- Defina un tamaño para todos sus medios y anuncios (imágenes, videos, iframes...) para que se les reserve un espacio estático en la página antes de que se muestren,
- Evite agregar contenido dinámicamente sobre los elementos que ya se muestran en la página (pueden desplazar el contenido hacia abajo),
- Evite animaciones que provoquen un cambio de diseño en la página,
- Evita fuentes que provoquen FOIT/FOUT.
Estos consejos abordan los problemas más comunes encontrados, pero como suele ser el caso en el rendimiento web, las causas de las ralentizaciones pueden ser múltiples o pueden ser efectos secundarios inesperados de otras implementaciones.
Para ayudarlo a diagnosticar con precisión las causas de las malas puntuaciones de Core Web Vital y resolverlas, ¡llame a los expertos!
Podrán auditar con precisión los aspectos técnicos de su sitio web y encontrar soluciones que funcionen de manera inteligente entre sí.
¿Estás listo para una experiencia de usuario impecable y conversiones que despegan?
