[Core Web Vitals] Qué son y cómo pueden ayudarte a mejorar tu posicionamiento en eCommerce
Publicado: 2022-06-12No es ningún secreto que Google premia los sitios web que ofrecen una buena experiencia de usuario.
El problema es cómo se mide.
¿Cómo se puede evaluar un asunto en el que intervienen tantos factores y criterios?
Hasta ahora, se ha hecho comprobando diferentes KPI. Sin embargo, ahora Google ha decidido unificar sus métricas para definir la experiencia de usuario como la combinación de velocidad de carga y usabilidad. Así es como surgen Core Web Vitals.
Piense en ellos como "las principales métricas web" para controlar UX.
Hay 3 aspectos básicos para ellos:
- Qué tan rápido carga el sitio web.
- La rapidez con la que el usuario puede interactuar con el sitio web.
- Qué tan estable es el sitio web mientras se carga y el usuario interactúa con él.
En este post te explicamos en profundidad en qué consiste cada una de estas métricas, dónde encontrarlas y cómo puedes utilizar estos datos para mejorar la UX en tu e-commerce.
Así que sigue leyendo; encontrarás esto interesante.
Tabla de contenido
- Qué son los Core Web Vitals y por qué debes tenerlos en cuenta para el SEO de tu tienda online
- Por qué es relevante que conozcas Core Web Vitals
- Las 3 métricas utilizadas por Core Web Vitals para medir la experiencia del usuario
- 1. Velocidad de carga del contenido principal (LCP o Largest Contentful Paint)
- 2. Interactividad (FID o First Input Delay)
- 3. Estabilidad visual (CLS o cambio de diseño acumulativo)
- ¿Cómo podemos conocer nuestros Core Web Vitals?
- 1. Consola de búsqueda de Google
- 2. Información sobre la velocidad de la página de Google
- Últimos consejos para mejorar tu puntuación
- BONIFICACIÓN: Cómo optimizar Core Web Vitals para su comercio electrónico
- Deje que Core Web Vitals lo guíe para mejorar la UX
Qué son los Core Web Vitals y por qué debes tenerlos en cuenta para el SEO de tu tienda online
Comencemos con una definición.
Core Web Vitals, o “las principales métricas de un sitio web”, son las nuevas métricas de Google que abordan diferentes aspectos de la experiencia del usuario.
Gracias a los valores de Core Web Vital, podemos saber si nuestra experiencia de usuario en el comercio electrónico es buena o si, por el contrario, debemos mejorarla.
Por si no lo sabes, la experiencia de usuario o UX es la forma (positiva o negativa) en la que un usuario percibe nuestro sitio web cuando interactúa con él.
Que la experiencia sea positiva o negativa depende de muchos factores. Entre ellas, la usabilidad web y la velocidad de carga , que son precisamente las que mide Web Vitals.
Pero, ¿qué beneficio ofrecen estas nuevas métricas?
Hasta ahora, hemos tenido que controlar muchas herramientas y métricas diferentes para analizar la experiencia del usuario. El propósito de Core Web Vitals es simplificar este proceso y unificar todo lo relacionado con UX en una métrica única y fácil de usar.
Por qué es relevante que conozcas Core Web Vitals
Como sabes, Google tiene en cuenta muchos factores para posicionar un sitio web. Sin duda, uno de los más importantes es la experiencia del usuario en el sitio web.
Core Web Vitals está diseñado para ayudarlo a medir la experiencia del usuario, por lo que es lógico que Google tenga en cuenta esta métrica para calificar un sitio web de manera positiva o negativa.
De hecho, tal y como anuncia en un post de Google Search Central: Core Web Vitals son algunos de los indicadores que utilizará Google para el posicionamiento . En última instancia, el objetivo del motor de búsqueda es proporcionar al usuario sitios web que ofrezcan contenido de alta calidad, así como una experiencia de navegación cómoda y sencilla.
Aquí hay un video completo sobre cómo estos indicadores afectan el SEO de su sitio web. Si puedes, tómate un tiempo para ver esto:
Las 3 métricas utilizadas por Core Web Vitals para medir la experiencia del usuario
Aunque se ha dicho que estas métricas cambiarán con el tiempo, actualmente hay 3 aspectos clave para medir la experiencia del usuario: LCP, FID y CLS.
Posiblemente las siglas no significan mucho por sí solas. ¡Veamos de qué se trata cada uno de ellos!
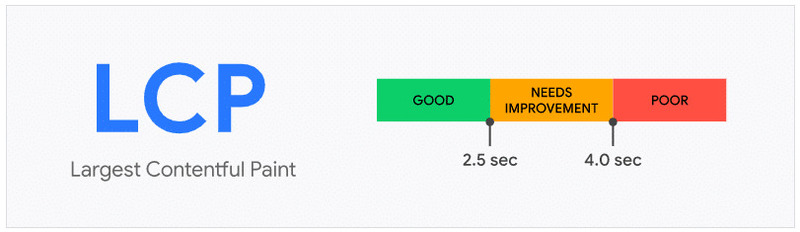
1. Velocidad de carga del contenido principal (LCP o Largest Contentful Paint)
Mide la velocidad de carga de los contenidos de la web de una manera bastante particular.
Podemos pensar en ello como la primera "prueba" que debe pasar el sitio web cuando un usuario lo visita. Si lo primero que ven es una pantalla blanca con un icono de carga, no obtienen nada. Por eso LCP no mide el tiempo que tarda en cargarse la web sino el contenido más relevante para que lo haga el usuario.
En otras palabras, mide qué tan rápido aparece el contenido principal de tu tienda.
Esto podría ser, por ejemplo, una imagen grande, un video o texto, y generalmente se encuentra en la parte superior del pliegue , la parte superior del sitio que es visible sin tener que desplazarse hacia abajo.
Ahora bien, ¿qué valores establece Google para evaluar tu LCP?
Para que se considere bueno, la velocidad de carga debe ser inferior a 2,5 segundos.

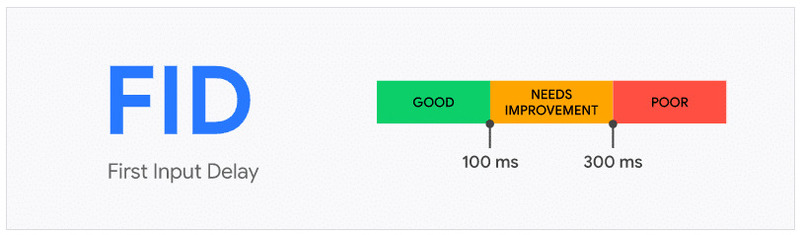
2. Interactividad (FID o First Input Delay)
El usuario ha visitado la web de tu tienda. Hasta aquí todo bien. Pero después de navegar por la página de inicio, hacen clic en una de las categorías y el sitio tarda más de lo debido en procesar esta acción.
Esta métrica hace precisamente eso: mide la velocidad a la que un sitio web responde a la interacción del usuario.
En el ejemplo anterior, mediría el lapso entre el momento en que el usuario hace clic en el botón de categoría y la respuesta del sitio a ese clic cuando comienza a cargar la página siguiente. En otras palabras, es el tiempo que transcurre hasta el momento en que el botón se vuelve “clicable”. Si el botón tarda en funcionar, la experiencia del usuario se verá afectada.

Según Web Vitals, para que el FID sea bueno, debe estar por debajo de 0,1 segundos.

3. Estabilidad visual (CLS o cambio de diseño acumulativo)
Seguramente te ha pasado que quieres hacer clic en un botón o en una imagen, pero justo cuando estás a punto de hacerlo, se mueve y terminas haciendo clic en otro botón que te lleva a un sitio que no querías. visitar.
¿Por qué pasó esto?
A medida que los elementos de un sitio web se cargan y encuentran su lugar, desplazan a los que ya se habían cargado. Si esto no sucede rápido, la experiencia del usuario termina viéndose afectada.
Para eso es esta métrica.
Lo que queremos averiguar aquí es si su tienda se carga sin problemas o si se almacena en búfer, lo que hace que los elementos cambien de lugar a medida que se cargan.
Cuanto más se muevan, mayor será la puntuación en la métrica de estabilidad visual y peor será la evaluación.
Para que la experiencia del usuario se considere buena, la puntuación CLS debe ser inferior a 0,1

¿Cómo podemos conocer nuestros Core Web Vitals?
Ya sabes de qué se tratan. Veamos cómo conseguirlos.
1. Consola de búsqueda de Google
Inicie sesión en su cuenta de Google Search Console y busque "métricas web principales" en el menú principal.
Todo lo que necesita está ahí, tanto para la versión móvil como para la de escritorio.
¿No muestra información?
Esto puede deberse a que todavía no tiene suficiente información en su informe de experiencia de usuario de Chrome o en el informe de Chrome UX. Este informe realizado por Google obtiene métricas reales de la experiencia del usuario para diferentes URL y luego las transfiere a esta sección. Si su sitio no tiene suficiente tráfico o su cuenta de Search Console es bastante reciente, lo más probable es que el informe aún no esté disponible porque no hay suficientes datos.
Si este no es su caso, debería estar bien para obtener su Core Web Vitals.
2. Información sobre la velocidad de la página de Google
Es otra herramienta desarrollada por Google que nos proporciona todas las métricas sobre la velocidad de carga de un sitio . Para ello utiliza:
- Datos de campo: basados en información de usuarios reales. Estos datos son recopilados por el Informe Chrome UX mencionado anteriormente.
- Datos de laboratorio: estimaciones basadas en experimentos realizadas por Lighthouse (otra herramienta desarrollada por Google) que utiliza datos de laboratorio para brindarle información sobre diferentes aspectos de su sitio web para mejorar.
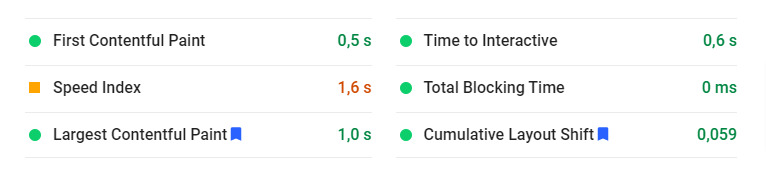
Para obtener estos datos, simplemente debe acceder a PageSpeed Insights y escribir la URL de su sitio web.
Como puede ver, esta herramienta nos muestra tanto LCP como CLS.

Sin embargo, al igual que antes, no siempre obtenemos datos FID.
Esto se debe a lo que hemos mencionado antes; para obtener esa métrica, necesita datos de campo. Si Chrome UX Report no tiene suficiente información, no podrá proporcionarnos esta métrica.
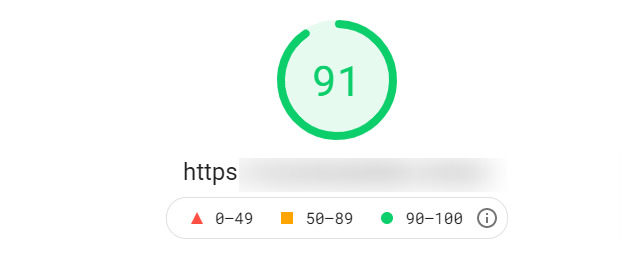
Por último, una de las contribuciones interesantes de PageSpeed Insight es que genera una puntuación para el rendimiento de su sitio web y consejos sobre cómo mejorarlo.

Últimos consejos para mejorar tu puntuación
Una vez que sepa su puntaje, la misma herramienta le dará algunas sugerencias que pueden ser útiles para solucionar problemas de velocidad.
Sin embargo, aquí hay algunos consejos básicos para que pueda mejorar la velocidad de su sitio web:
- Optimice las imágenes: evite las imágenes de más de 150 KB y siempre ajuste los tamaños a las dimensiones en las que realmente se mostrarán en la web. Si, por ejemplo, se muestran a 300×300 píxeles, no tendría sentido que los subieras a 600×600, ocupando más espacio del necesario.
- Evite el exceso de complementos: aunque las extensiones sean útiles para agregar funcionalidades a su sitio web, intente incluir solo los que realmente necesita, ya que demasiados complementos activos ralentizarían el rendimiento del sitio web.
- Consigue un alojamiento de calidad: aunque gastes un poco más, debes elegir el alojamiento adecuado si quieres que tu sitio web sea rápido.
Además, Google ha puesto a disposición de los usuarios guías para mejorar la velocidad del sitio web. Sin embargo, estos tienden a ser un poco más complejos y, en muchos casos, es necesario tener algunos conocimientos de código.
BONIFICACIÓN: Cómo optimizar Core Web Vitals para su comercio electrónico
Por último, aquí tenéis este vídeo realizado por Google que explica cómo mejorar Core Web Vitals de una forma muy entretenida.
Deje que Core Web Vitals lo guíe para mejorar la UX
¿Está familiarizado con estas nuevas métricas?
Sácales el máximo partido para ir más allá y seguir mejorando la experiencia de usuario de tu tienda en todos los aspectos.
Una buena experiencia de usuario no solo hará que a Google le “guste” tu tienda o la posicione mejor; también se volverá vital para que sus clientes se sientan a gusto en su tienda.
¡Así que no te quedes atrás! Como siempre decimos: ¡sigue midiendo!
