Editor visual sin código y editores de código personalizados de Convert: ¿cuál es la diferencia y cuándo debe usar cada uno?
Publicado: 2022-07-05
Cuando se trata de editores visuales, algunas personas los aman, mientras que otras prefieren evitarlos por completo. Es cierto que hoy en día ya no es necesario ser programador, codificador o desarrollador para crear un sitio web. Muchos equipos de marketing y productos que en el pasado dependían del desarrollo o el soporte de TI ahora han adoptado el movimiento sin código, con su accesibilidad e innovaciones que transforman el negocio.
El editor visual de Convert proporciona herramientas sin código, que permiten a los usuarios diseñar cambios en sus sitios web sobre la marcha, con una interfaz gráfica de usuario. Esto no solo ahorra dinero, sino que significa que los dueños de negocios pueden despegar y comenzar a alcanzar los objetivos de conversión más rápido que antes.
Sin embargo, esta innovación en el diseño web aún tiene sus limitaciones, y la codificación personalizada puede ser más adecuada para cosas como usar selectores de CSS para cambiar varios elementos similares a la vez, cargar un archivo JavaScript externo como parte de una variación y rastrear eventos personalizados únicos. .
Por esta razón, Convert también proporciona un editor de código personalizado que permite a los usuarios realizar ediciones más avanzadas en sus páginas escribiendo o importando su código en JavaScript o CSS.
Sobre todo, Convert tiene como objetivo brindar flexibilidad, acomodando a los usuarios de todos los conjuntos de habilidades y preferencias. Ya sea que elija escribir su propio código o prefiera un enfoque más simplificado para las pruebas, ¡Convert tiene la solución para usted!
- Recorrido rápido por el editor visual de Convert
- ¿Cuándo debería usar el editor visual de Convert?
- Use el editor WYSIWYG para cambios de copia simple
- Cambiar títulos (o cualquier texto)
- Insertar/Editar contenido HTML
- Iniciar una experiencia A/B de imagen destacada
- Eliminar elementos u ocultar su contenido
- Seguimiento de clics como objetivo
- Elija la ruta del selector de elementos correcto
- Mover y Redimensionar o Organizar Elementos
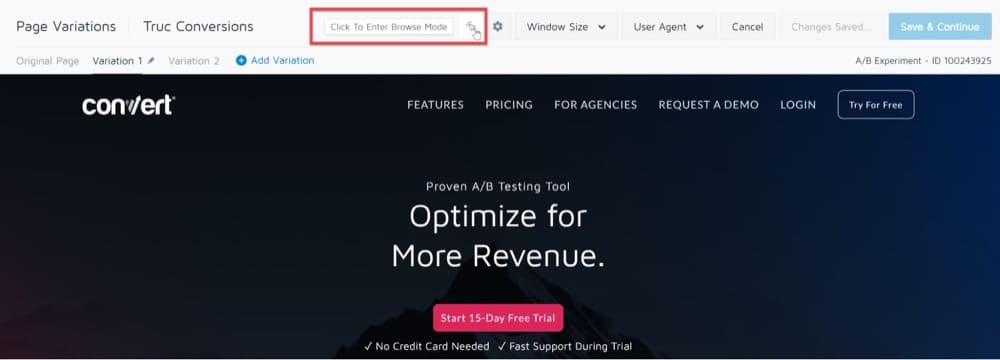
- Usar el modo de edición/exploración
- Obtenga una vista previa de sus cambios en varios dispositivos con la opción de tamaño de ventana
- Obtenga una vista previa de sus cambios en varios navegadores con la opción de agente de usuario
- Problemas al usar el editor visual de conversión
- Página cargada a través de proxy
- Cargar contenido bloqueado
- Cargar sitios protegidos
- Pruebas en SPA
- Convertir editores personalizados
- Convert Custom JavaScript Editor (Niveles de Proyecto, Experiencia y Variación)
- Editor de JavaScript del proyecto
- Experimente el editor de JavaScript
- Editor JavaScript de variaciones
- Ejemplo de prueba A/B avanzada con JavaScript personalizado
- Convert Custom CSS Editor (experiencia, niveles de variación)
- Experimente el editor de CSS
- Editor de variantes CSS
- Ejemplo de prueba A/B avanzada con CSS personalizado
- Convert Custom JavaScript Editor (Niveles de Proyecto, Experiencia y Variación)
- Conclusión
Recorrido rápido por el editor visual de Convert
El editor visual de Convert le permite generar, editar y dar formato al contenido de la página web para probar sus hipótesis comerciales.
Viene con una serie de herramientas de diseño que se pueden utilizar para realizar cambios básicos y avanzados en los elementos de una variación.
La herramienta Convert incluye un editor HTML (para agregar texto, imágenes, archivos de audio o archivos de video nuevos) y permite a los usuarios reorganizar los elementos con una función simple de arrastrar y soltar, así como modificar y formatear la fuente, el color y el tamaño. de texto en su página.
Con el Editor visual, también puede usar fuertes opciones de código personalizado para agregar su propio HTML y JavaScript, de modo que pueda personalizar completamente la experiencia del visitante.
Convert escribe el HTML y CSS para su contenido de variación a medida que realiza cambios en él.
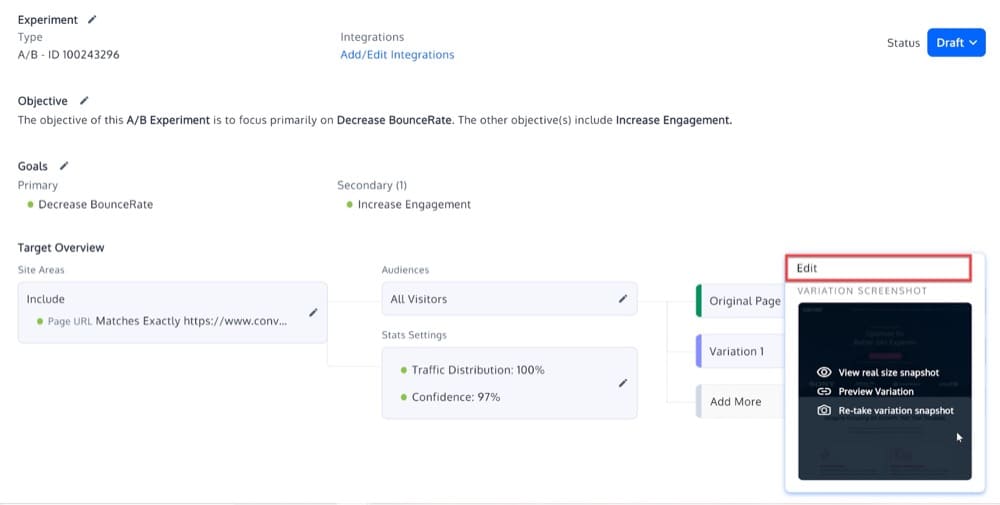
Hagamos un recorrido rápido por Convert Visual Editor, que se puede encontrar en su Resumen de experiencia, en la sección Variaciones:

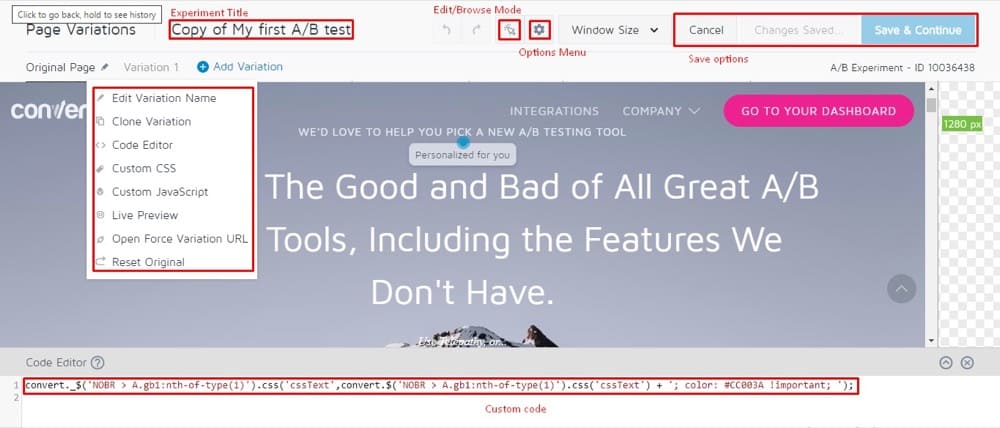
Una vez que haga clic en él, verá el Editor visual.

Aquí hay algunos consejos útiles para principiantes:
- El título del experimento es el nombre de su experimento. Elija un nombre memorable y descriptivo para su experimento.
- Las opciones de Guardar contienen herramientas básicas para guardar, deshacer y rehacer cambios.
- Mientras trabaja, puede alternar entre los modos de edición y exploración.
- El menú Opciones contiene configuraciones comunes para su experimento, como la página del editor de cambios, la configuración de selección de elementos y el código JS/CSS de la experiencia global.
- El tamaño de la ventana le permite ver páginas web para diferentes resoluciones de tabletas/móviles.
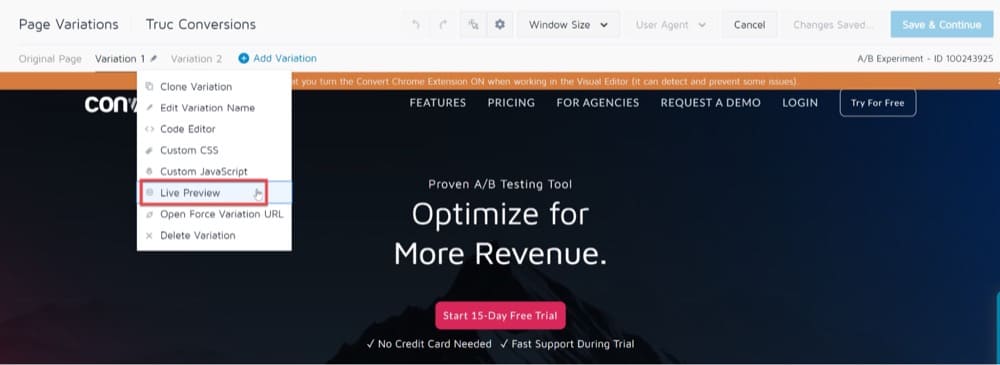
- El menú de variaciones contiene configuraciones comunes para sus variaciones, como Vista previa en vivo.
- El cuadro <código> le permite crear variaciones usando JS, CSS o código de variación.
En las siguientes secciones, lo guiaremos a través de cómo usar algunas funciones clave del Editor visual y algunos problemas que podría enfrentar al usarlo.
¿Cuándo debería usar el editor visual de Convert?
Use el editor WYSIWYG para cambios de copia simple
Muchas experiencias solo probarán una sola página, por lo que no se requieren tácticas de edición avanzadas. En estos casos, puede utilizar el editor WYSIWYG (lo que ve es lo que obtiene) de Convert, que es la forma más sencilla de crear una prueba A/B.
Puede hacer cosas como modificar el tamaño de su título, cambiar el texto de su CTA o mover elementos a lo largo de la página, y el editor producirá el código JavaScript para hacer realidad estos cambios.
Cada vez que realiza un cambio en el editor WYSIWYG de Convert, el código asociado se muestra y está disponible para editar en el área 'Editor de código' (aprovechando nuestra tecnología Smart Insert Convert (convert._$)).
Siempre puede cambiar el código para solucionar cualquier problema que surja en el camino.

Si desea insertar JavaScript simple sin usar la tecnología Smart Insert Convert, puede insertarlo en la sección JavaScript personalizado, que explicaremos más adelante.
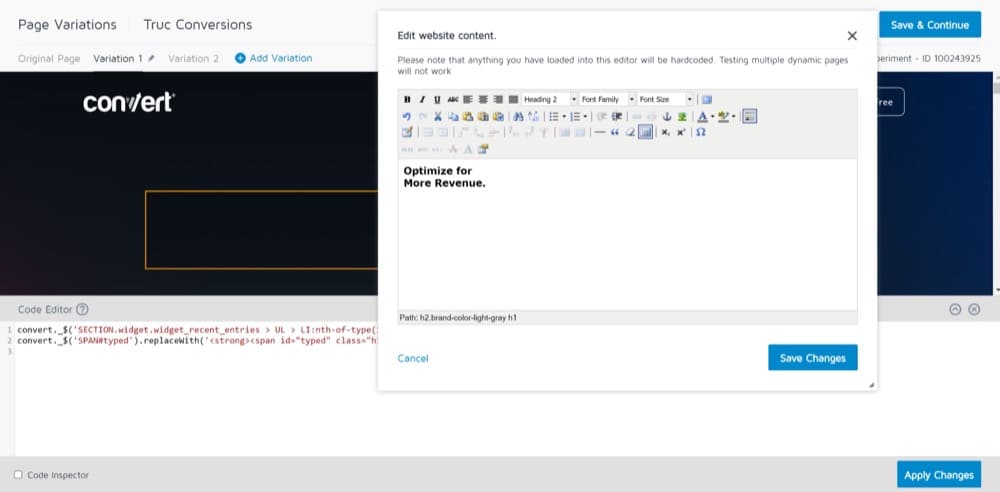
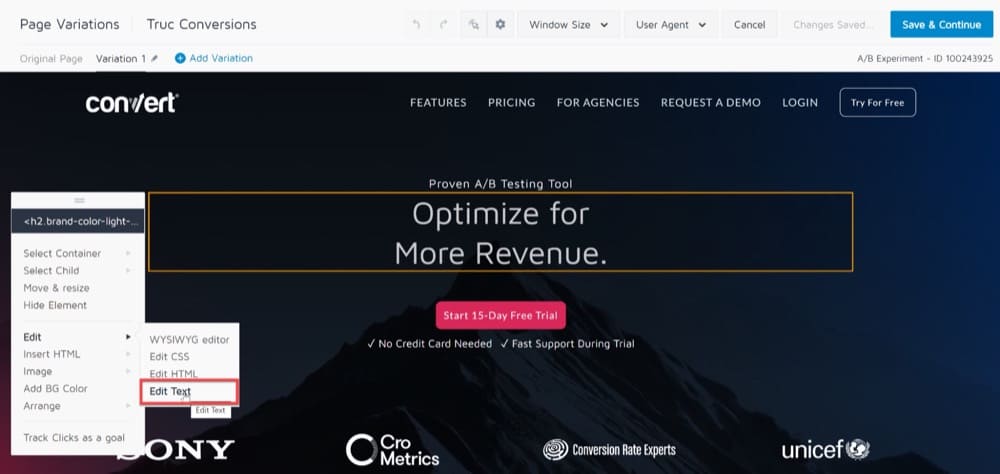
Cambiar títulos (o cualquier texto)
Muchas experiencias A/B requieren que realice pequeños ajustes o adiciones al contenido existente de su sitio web, para persuadir a los usuarios a realizar acciones específicas.
Algunos ejemplos de esto incluyen agregar un título cautivador a su página de inicio, que explica brevemente su producto o servicio, o convertir bloques de texto más largos en viñetas para adaptarse a las limitaciones de su página.
El editor visual de Convert le permite agregar nuevos fragmentos de texto en minutos y actualizarlos según sea necesario. Luego puede comparar los resultados de sus páginas de variación con la página original para determinar cuál es más efectivo con su audiencia. Al realizar ajustes de texto en línea en el editor, utilice la opción "Editar texto".

Un cambio de texto es menos invasivo y arriesgado que una modificación de HTML y no tiene efecto en la estructura del documento (incluidos los selectores de CSS y otros componentes) o los controladores de eventos que pueden registrarse en los elementos de destino.
Hacer cambios menores en el diseño, el diseño y la estructura del contenido de una variación puede ser una forma sencilla de mejorar el rendimiento de una página web.
Por ejemplo, su audiencia puede responder de manera diferente si pone la fuente del título en negrita para resaltar el mensaje de su marca o cambia el tamaño de fondo de una imagen para que quepa dentro de una subsección.
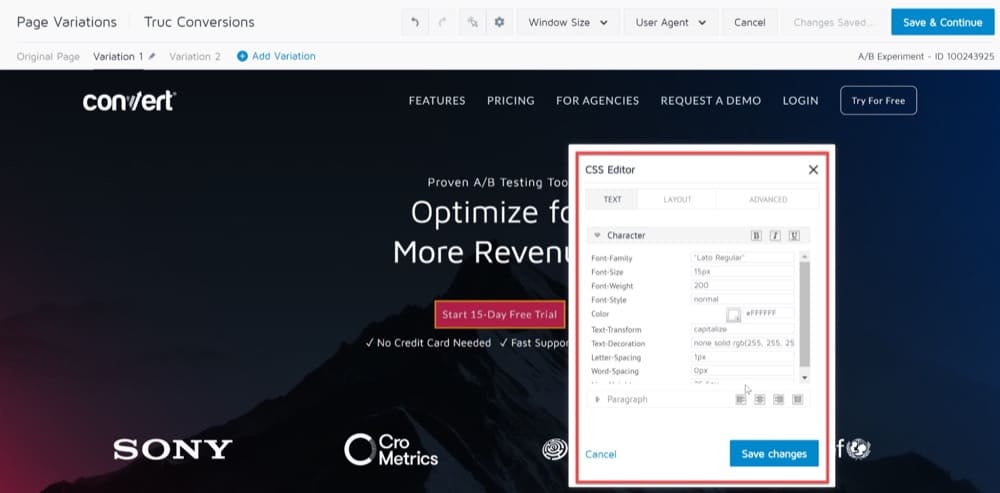
Convert Visual Editor le permite realizar ajustes rápidos de formato y estilo que pueden agregar atractivo visual a su sitio web y atraer la atención de los visitantes del sitio, sin necesidad de actualizar su código CSS.
El editor de CSS incorporado le permite cambiar el estilo de un elemento. La aplicación de etiquetas CSS a un elemento de su página puede cambiar su:
- color de fondo o texto
- Grosor, color o estilo del borde
- Tipo de fuente, estilo, tamaño y color
- Casilla de texto, alineación y altura de línea

Usar el editor visual para cambiar los atributos de CSS es simple para los que no son programadores, pero recuerde tener en cuenta lo siguiente:
- Los cambios de estilo que realice se aplicarán al elemento exacto que seleccione.
- Puede ser complicado deshacer un cambio que realice, ya que tendrá que volver a ejecutar los cambios.
- Solo puede usar una cantidad limitada de propiedades CSS en el Editor visual.
Insertar/Editar contenido HTML
Las opciones "Editar texto" y "Editor WYSIWYG" en el Editor visual de Convert son los enfoques de edición más simples para un usuario novato.
Convert Visual Editor también le permite agregar elementos completamente nuevos a sus variantes y realizar cambios avanzados para las pruebas A/B.
Esto incluye la modificación inmediata del código HTML del elemento. Por ejemplo, puede agregar un nuevo botón CTA a su página de destino para que la navegación del sitio web sea más fácil para sus clientes, o puede agregar un campo personalizado a su formulario de registro para capturar las demandas específicas de los clientes de su empresa.
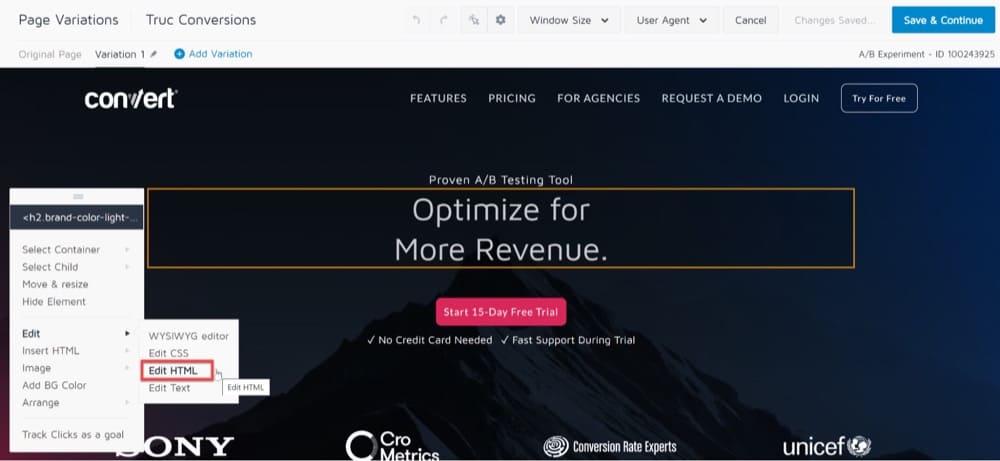
La función Editar HTML es más compleja, por otro lado, lo que le permite realizar cambios en el código HTML de su página y proporciona una mayor flexibilidad y control sobre cómo se modifica el código.
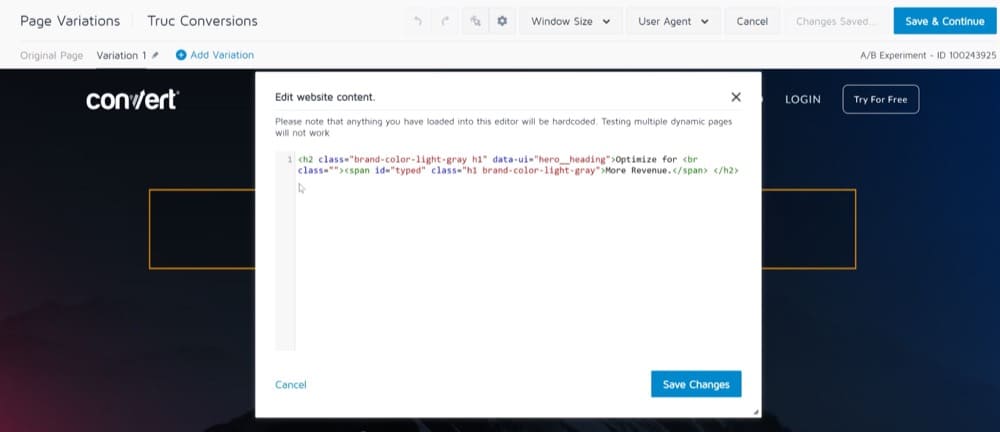
Cuando selecciona la opción Editar HTML para un elemento de página web que desea cambiar, el editor muestra el contenido del elemento como HTML sin procesar.
Una vez que haya realizado los cambios, Convert guarda el nuevo contenido HTML final de ese elemento, reemplazando el HTML original del elemento.
La opción Editar HTML se puede utilizar de la siguiente manera:
- Haga clic en el elemento que desea cambiar en el Editor visual, luego seleccione Editar HTML en el menú.

Realización de cambios avanzados para pruebas A/B con la opción "Editar HTML" - Una vez que se abra el cuadro de diálogo Editar HTML, agregue el fragmento de código para la modificación (solo para contenido estático).

Realización de cambios avanzados para pruebas A/B con la opción "Editar HTML" - Haga clic en Guardar cambios.
Consejo 1: no recomendamos cambiar el contenido dinámico creado por el CMS de su sitio web, como los precios de los productos, los detalles de los productos y otros aspectos similares. Cuando sobrescribe el código de contenido dinámico, se vuelve estático y el mismo material puede aparecer en todas las páginas que utilizan esa plantilla. En su lugar, utilice las opciones Custom JS/CSS para contenido dinámico, ya que esto requiere que se desarrolle un código JavaScript personalizado.
Sugerencia 2: use la opción Editar HTML en elementos particulares de una página web que necesiten cambios menores, o si desea cambiar un solo elemento. No se recomienda una acción HTML modificada de página completa.
Sugerencia 3: evite utilizar varias operaciones de edición de HTML en la misma colección de elementos. Todos los cambios esenciales se pueden realizar con una sola acción HTML.
Iniciar una experiencia A/B de imagen destacada
Las pruebas A/B son una excelente manera de determinar qué imagen funciona mejor en su sitio.
Puede usar Convert Visual Editor para crear una variación "A" y "B" de una imagen destacada y compararlas entre sí. La imagen variante se puede usar para aumentar las tasas de conversión.
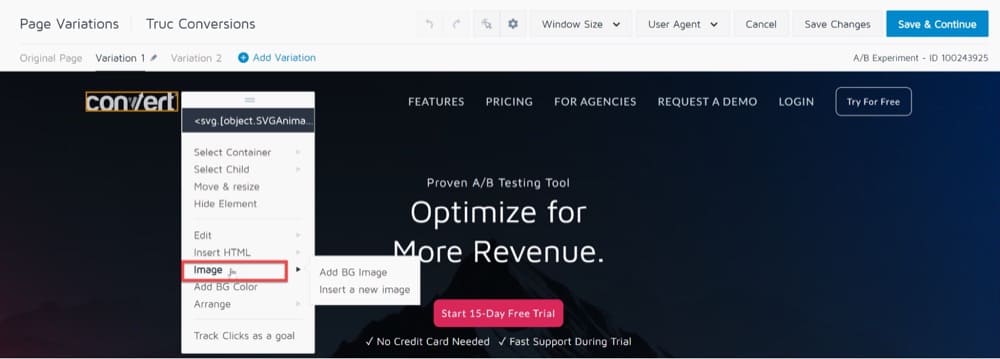
También puede usar la opción "Imagen", que se muestra cuando hace clic en Imagen en el Editor visual, para cambiar o agregar imágenes a su sitio web.
Para modificar una imagen en su sitio web, siga estos pasos:
- Seleccione la opción "Imagen".
- A continuación, aparecerá un menú que le permite insertar una nueva imagen.
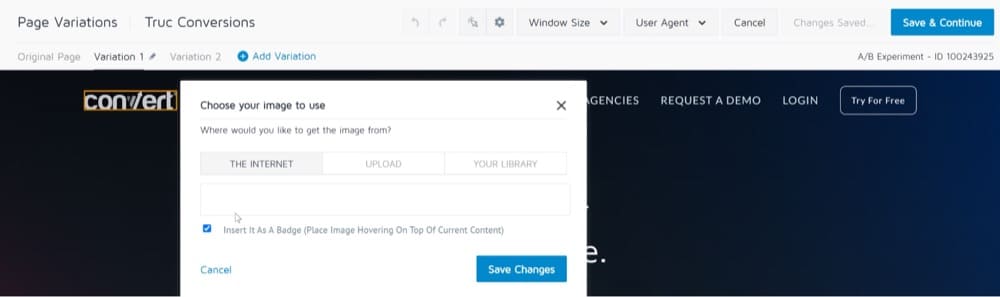
- A continuación, se abrirá el cuadro de diálogo Imagen.

Creación de una experiencia de prueba A/B de imágenes destacadas - Puede cargar una imagen desde su dispositivo local o simplemente ingresar la URL desde la que se adquirió, en el cuadro de diálogo Imagen.

Creación de una experiencia de prueba A/B de imágenes destacadas
Otra nota importante es que debe cargar diferentes tamaños de la misma imagen (1x, 2x, etc.) para que aparezcan correctamente en varios tamaños de pantalla (como PC, pantallas HD grandes y pantallas móviles).
Nota: El tamaño máximo de archivo que puede cargar en su biblioteca de imágenes es de 2 MB por archivo de imagen.
Eliminar elementos u ocultar su contenido
El editor visual de Convert también le permite ocultar ciertos objetos o elementos de su página de destino para minimizar las distracciones.
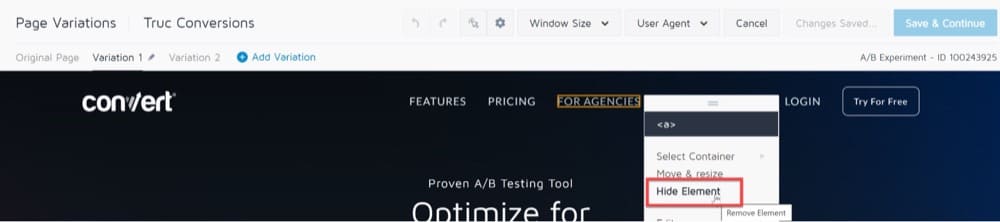
Para eliminar un elemento de una variación, utilice la opción "Ocultar elemento".
Una vez seleccionado, la propiedad de visualización del elemento se establecerá en "Ninguno".

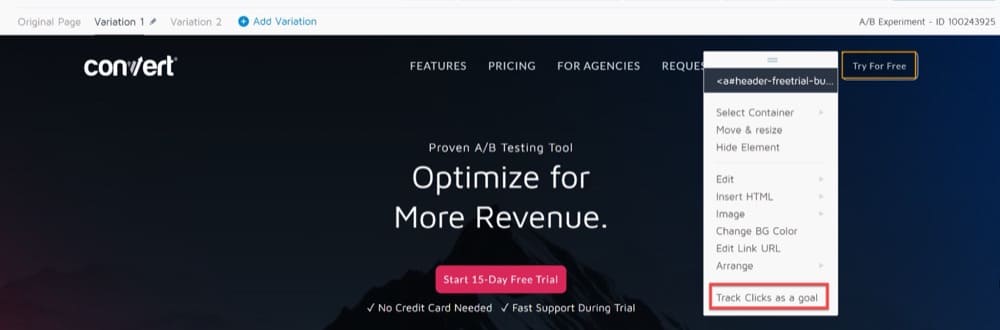
Seguimiento de clics como objetivo
Al realizar cambios en su página web en el Editor visual, puede ser útil realizar un seguimiento de los clics en elementos específicos y agregarlos como objetivos a su experiencia.
Convert le permite realizar un seguimiento de los clics en los botones de su sitio web y recopilar métricas de visitantes a medida que prueba las variaciones.
Aunque Convert tiene una sección separada donde puede agregar objetivos de conversión a una experiencia, también puede usar la ventana del editor para hacer esto cuando diseñe varias versiones del sitio web.
- Elija el elemento en la página que desea rastrear.
- En el menú, seleccione Seguimiento de clics como opción de objetivo.

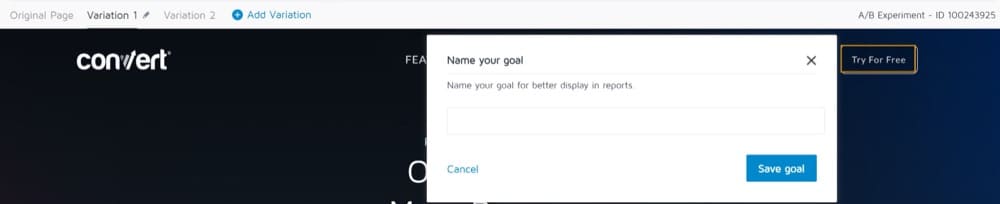
Seguimiento de clics como opción de objetivo - Aparece una ventana emergente para nombrar y guardar su objetivo:

Seguimiento de clics como opción de objetivo
Elija la ruta del selector de elementos correcto
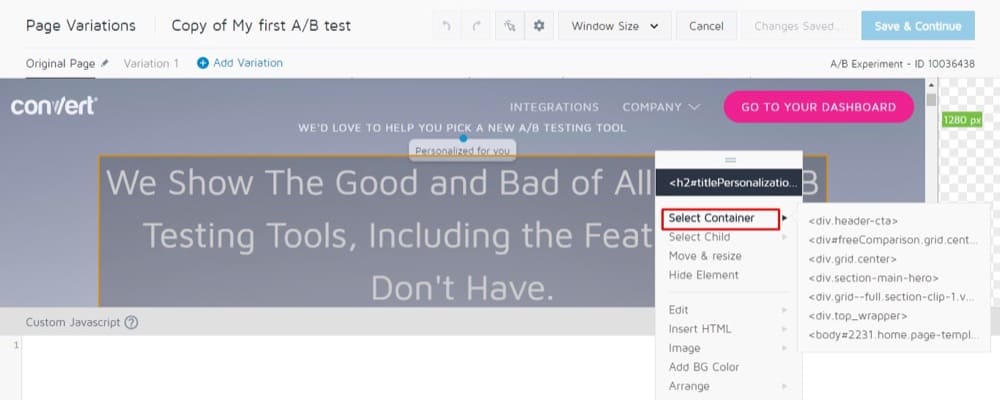
El Editor visual de Convert le permite seleccionar elementos en la página, que son padres y contienen el elemento que ha seleccionado actualmente en el editor.
Esta función es útil si tiene problemas para seleccionar un elemento en el Editor o si un cambio de CSS no funciona como se esperaba.
Simplemente, haga clic en un elemento dentro del contenedor que desea rastrear, luego elija Seleccionar contenedor. Debería ver una larga lista de elementos HTML que contienen el elemento.
En la parte superior de la lista, verá el siguiente elemento HTML más grande al que seleccionó, y en la parte inferior, verá el elemento HTML más grande antes del propio <body>.
En otras palabras, la lista va de más a menos específica.

Esta es una manera fácil de ayudar a seleccionar un elemento más amplio que no se puede seleccionar fácilmente con el mouse. A menudo, usará esto para seleccionar un elemento que desea reorganizar o cuyos atributos CSS desea editar.
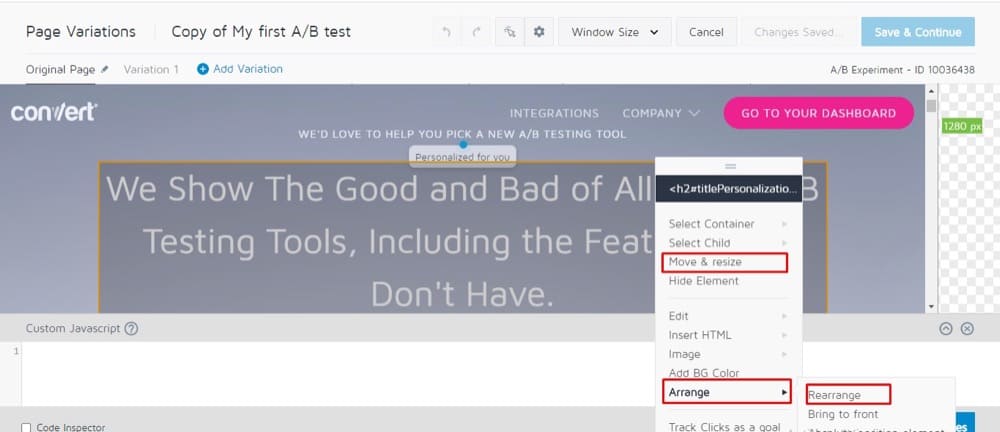
Mover y Redimensionar o Organizar Elementos
Puede mover, cambiar el tamaño o reorganizar un título de página, una imagen o cualquier otro elemento de su página de variación, utilizando el Editor visual de conversión.
La reubicación de elementos en el área adecuada de su página aumentará la visibilidad de los objetos para sus usuarios y aumentará la cantidad de veces que hacen clic en ellos.
También le permite ver y seleccionar elementos que están detrás o delante de otros elementos, lo que facilita la interacción con ellos.
Mover y cambiar el tamaño ajusta los elementos mediante un movimiento calculado en píxeles. Esto está bien para pequeños movimientos, pero no es útil para mover elementos a grandes distancias.
Puede tener la tentación de usar Mover y Cambiar tamaño para arrastrar un elemento de un lado de la página al otro, pero los diferentes navegadores interpretan la longitud de píxeles de manera diferente.
El movimiento sobre longitudes de píxeles grandes (varios cientos de píxeles o más) puede causar problemas de compatibilidad entre navegadores.
La mejor solución cuando desea mover un elemento a lo largo de una gran distancia es usar la herramienta Reorganizar, que le permite arrastrar sus elementos lo más cerca posible de su ubicación final.
Desde allí, puede usar Mover y Cambiar tamaño para mover sus elementos a su ubicación final.

Usar el modo de edición/exploración
El modo de navegación de Convert está diseñado para permitirle interactuar con su sitio web mientras está cargado en el Editor.
Por ejemplo, puede usar el modo de exploración para editar un elemento en un menú desplegable o dentro de una bandeja.

Normalmente, cuando hace clic en un elemento en el editor, aparece el menú contextual, lo que significa que no puede interactuar con elementos dinámicos.
Pero, cuando ingresa al modo de navegación, le permite interactuar con su página como lo haría normalmente en el navegador. Seleccione Modo de navegación una vez que su página esté en el estado en el que desea modificarla.

Tenga en cuenta que cuando activa el Modo de navegación en una variación, esto desactiva sus cambios, ya que está navegando por la página original.
Sus cambios permanecerán guardados, pero en este caso, es mejor probar con la opción de vista previa en vivo en el menú Variación.

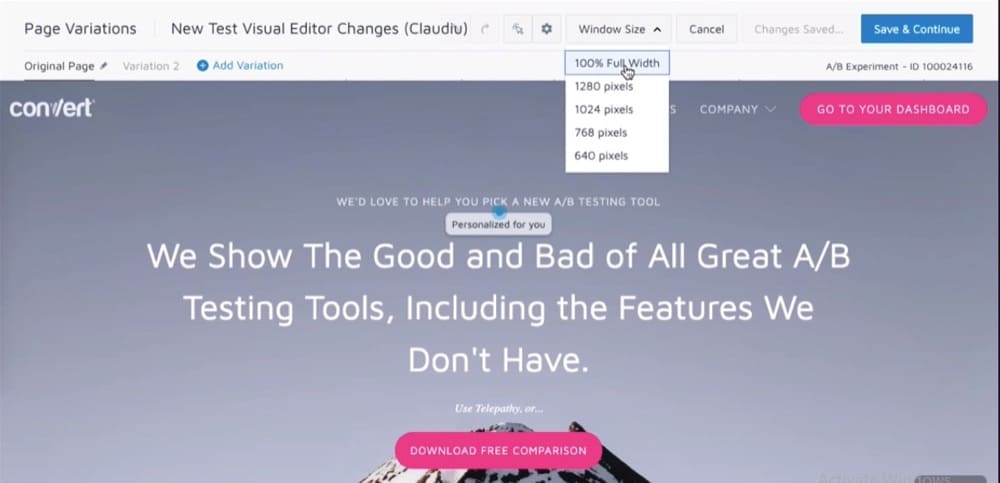
Obtenga una vista previa de sus cambios en varios dispositivos con la opción de tamaño de ventana
Puede usar Convert Visual Editor para probar el contenido de su página como se mostraría a un usuario de tableta/móvil.
Para hacer esto, vaya a Tamaño de ventana en el panel superior del Editor visual.
En el menú desplegable Tamaño de la ventana, puede seleccionar la resolución que le gustaría usar para ver la pantalla.
A partir de ahora, Tamaño de ventana ofrece opciones de resolución como 1280 px, 1024 px, 768 px, 640 px.
Una vez que seleccione una resolución, el editor se volverá a cargar y mostrará su sitio en la resolución elegida.

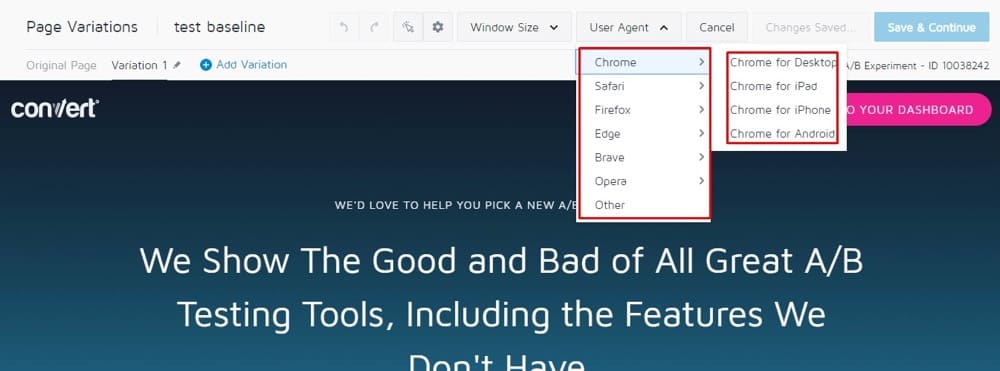
Obtenga una vista previa de sus cambios en varios navegadores con la opción de agente de usuario
Puede usar el menú desplegable Agente de usuario en el Editor visual de Convert para probar el contenido de su página, tal como se mostraría en varios navegadores y dispositivos.
Primero, seleccione el tipo de navegador para verificar cómo se comporta la página web en diferentes navegadores como Chrome, Safari, Firefox y Edge. A continuación, puede filtrar aún más el navegador en función de dispositivos como Desktop, Mac, iPad, Android y iPhone.

Problemas al usar el editor visual de conversión
Página cargada a través de proxy
Si tiene instalado el Código de seguimiento de conversión, normalmente verá la misma sesión de navegación en otra pestaña de su navegador, cuando use el Editor visual.
Sin embargo, ha habido ocasiones en las que ciertas funcionalidades del sitio web no están disponibles, a pesar de que el código de seguimiento está correctamente instalado.
Por ejemplo, tal vez un carrito de compras no funcione como se esperaba (aparece vacío) o no puede iniciar sesión en un área segura de su sitio web.
En la mayoría de los casos, estos problemas surgen debido a las restricciones que tiene su sitio web cuando se trata de cargar en un iframe alojado en un dominio diferente (mediante el uso de ciertos encabezados HTTP).
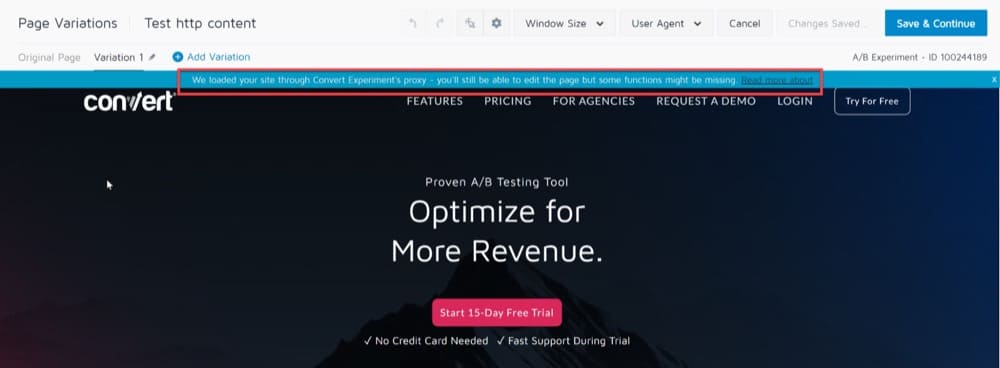
La siguiente advertencia azul puede indicar este problema, incluso si el código de seguimiento de Convert está instalado en su página:
“Cargamos su sitio a través del proxy de Convert Experiment; aún podrá editar la página, pero es posible que falten algunas funciones. Leer más sobre".

Para solucionar este problema, puede cambiar al uso de Google Chrome e instalar la extensión del depurador de Convert Experiences.
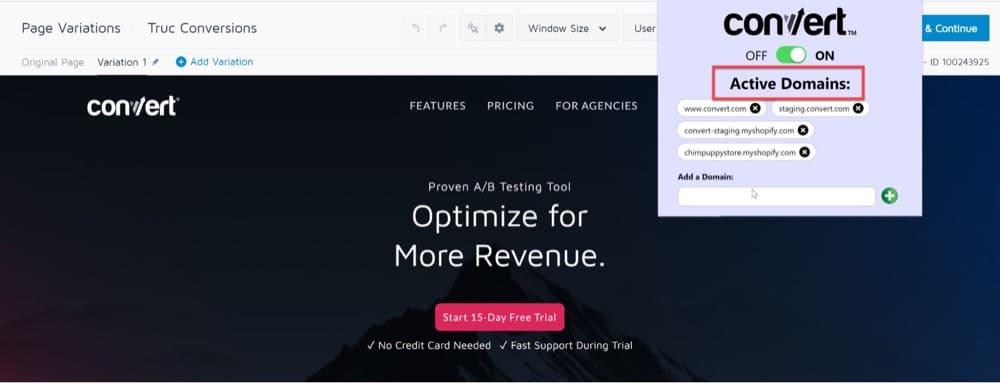
Una vez instalada, haz clic en la extensión, agrega los dominios que estás usando con la experiencia y activa la extensión:

Esto debería eliminar cualquier encabezado problemático y permitir que su página se cargue dentro del Editor visual, para que pueda crear sus experiencias sin ningún problema.
Cargar contenido bloqueado
Cuando intente cargar una página HTTP en Convert Visual Editor, verá una notificación en su navegador que indica "El contenido que está cargando no es seguro o no es seguro".
Esta sección explica cómo permitir la carga de contenido desde una fuente no segura o contenido sin cifrar, en el editor Convert.
Los sitios web que solicitan información del usuario (nombres, contraseñas, etc.) utilizan conexiones seguras (HTTPS) para transferir y recibir datos.
Si una página HTTPS tiene contenido no seguro (HTTP) (JavaScript o CSS), el navegador evita automáticamente que se cargue contenido no seguro y aparece un icono de escudo en la barra de direcciones.
El bloqueo de contenido inseguro evita que su información confidencial se vea comprometida.
De forma predeterminada, Convert Visual Editor solo carga contenido seguro a través de HTTPS.
Si intenta cargar una página no segura (a través de HTTP) en Convert Editor, el navegador mostrará una advertencia y cargará su sitio web en modo de compatibilidad.
Esta advertencia no afecta su sitio web en vivo de ninguna manera y aún podrá editar la página, aunque es posible que falten algunas funcionalidades.
Para evitar que se bloquee el contenido, cargue sus páginas de forma segura a través de HTTPS.
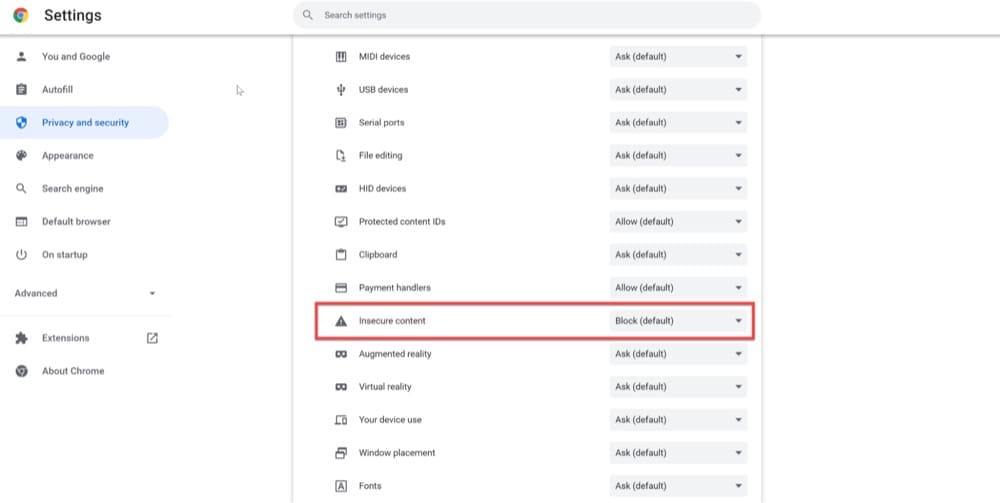
Para cargar páginas HTTP en el Editor de conversión, comience habilitando el contenido bloqueado en su navegador.

Cargar sitios protegidos
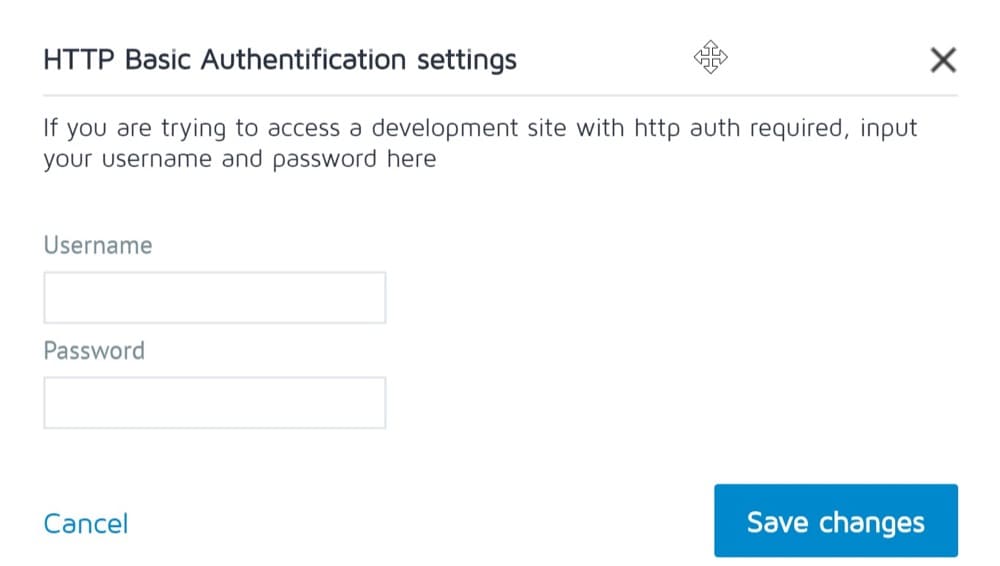
Si tiene un sitio protegido con un nombre de usuario y una contraseña simples (como un sitio web de prueba o desarrollo), debería poder usar Convert Visual Editor sin ningún problema.
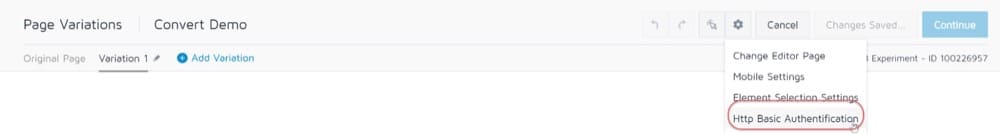
En el Editor visual, vaya a Opciones → Autenticación básica HTTP y luego complete la información requerida para acceder al sitio.


Pruebas en SPA
Una de las limitaciones del editor visual es que no se puede usar para configurar pruebas A/B para aplicaciones de una sola página. Si está utilizando una aplicación de una sola página, le recomendamos que consulte los editores personalizados a continuación.
Convertir editores personalizados
Se puede acceder a la mayoría de las capacidades del editor visual de Convert mediante un enfoque de arrastrar y soltar.
Sin embargo, entendemos que cuando una empresa madura, puede buscar ejecutar experiencias más avanzadas, lo que podría verse limitado por el Editor visual.
Si su empresa ha optado por configurar experiencias e implementaciones utilizando código personalizado en lugar de un editor visual, Convert tiene la herramienta perfecta para usted.
Además de nuestro editor visual, proporcionamos editores de código personalizados para usuarios tecnológicamente más avanzados. Los editores de código de Convert permiten a los usuarios realizar ajustes rápidamente en sus páginas escribiendo o importando su código en JavaScript o CSS.
La plataforma de conversión es flexible, lo que facilita cambiar de un editor a otro y ver los cambios realizados en cualquiera de ellos en cualquier momento durante la experiencia.
El editor de código personalizado de Convert se usa a menudo para lo siguiente:
- Ejecutar código personalizado para los visitantes que se agrupan en una variación particular (en lugar de para todos los visitantes).
- Usar selectores de CSS para cambiar varios elementos similares a la vez, en lugar de realizar cambios individuales.
- Cargar un archivo JavaScript externo como parte de una variación.
- Ejecutar experiencias en aplicaciones de una sola página que se ejecutan sin necesidad de que el usuario vuelva a cargar la página.
- Seguimiento de eventos personalizados únicos, como la profundidad de desplazamiento y el desplazamiento del mouse.
- Adición de llamadas API para métricas personalizadas.
Convert Custom JavaScript Editor (Niveles de Proyecto, Experiencia y Variación)
Convert le permite incluir fragmentos de JavaScript como parte de su proyecto, experiencia o incluso variación. Aunque el código personalizado de proyecto, experiencia y variación es muy similar, una diferencia clave es el alcance:
Project JavaScript se ejecuta en todo el sitio, lo que significa que potencialmente puede afectar todas las experiencias. El JavaScript de experiencia se usa en el nivel de experiencia, mientras que el JavaScript de variación se usa en el nivel de variación.
Los editores de JavaScript personalizados de Convert usan Project JavaScript como su primer punto de ejecución, antes de Experience JavaScript y luego de Variation JavaScript.
Usar Project JavaScript primero significa que no tiene que cambiar el código de su sitio nativo para ejecutar experimentos más avanzados.
Si bien generalmente puede usar cualquiera de las tres opciones para cualquiera de los casos de uso enumerados anteriormente, su elección debe estar determinada por si está trabajando en el nivel de variación, el nivel de experiencia o el nivel de proyecto.
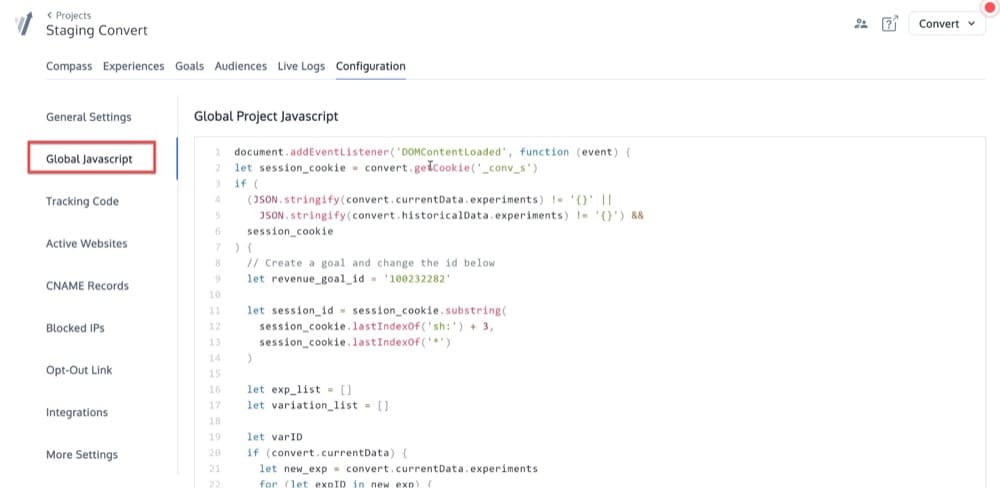
Editor de JavaScript del proyecto
El editor de JavaScript del proyecto global se puede encontrar en el área Configuración → JavaScript del proyecto global. El código de esta sección se incluye donde se coloca el código de seguimiento de Convert.
Este código se llama antes que cualquier otro código y se usa comúnmente para incluir fragmentos de análisis o cualquier código que desee activar en las experiencias de su proyecto.

Experimente el editor de JavaScript
Convert le permite insertar un fragmento de JavaScript en una página cuando se activa una experiencia. Este fragmento se incluye como cualquier otra biblioteca que incluiría en su página web.
Esto solo se aplica a los tipos de experiencia que incluyen el editor visual, lo que significa que no puede hacer esto con un experimento de URL dividida.
Los casos de uso comunes para el código JavaScript de nivel de experiencia en Convert incluyen:
- Envío de información de Convert a su servicio de analítica.
- Adición de llamadas a la API para eventos personalizados.
- Agregar funciones que se pueden usar en múltiples variaciones y llamarlas con diferentes parámetros en el código de variación.
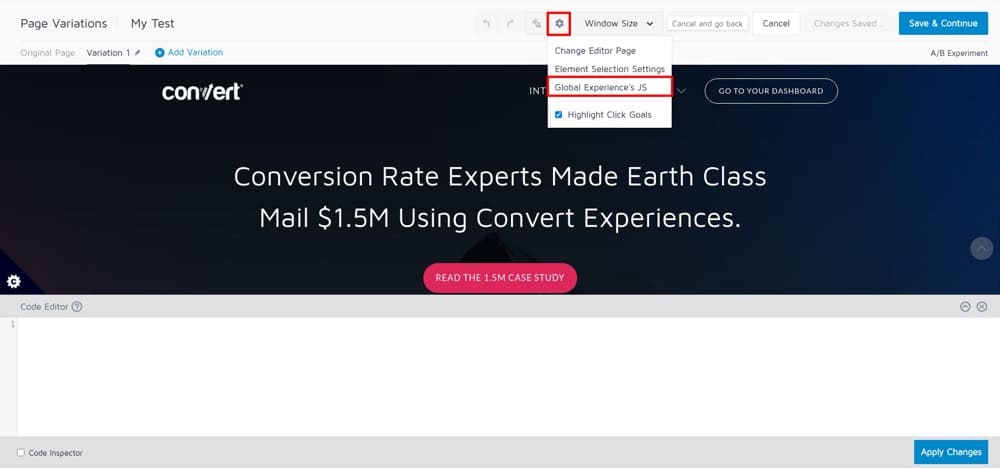
Experience JavaScript Editor se puede encontrar en la sección Visual Editor → Cog/Gear Icon → Global Experience JS.

El código se agrega a la página que está probando o personalizando de manera similar a como se agregaría a la sección principal dentro de una etiqueta de secuencia de comandos.
También puede agregar eventos JS, como eventos de clic o desplazamiento, para que su código se active.
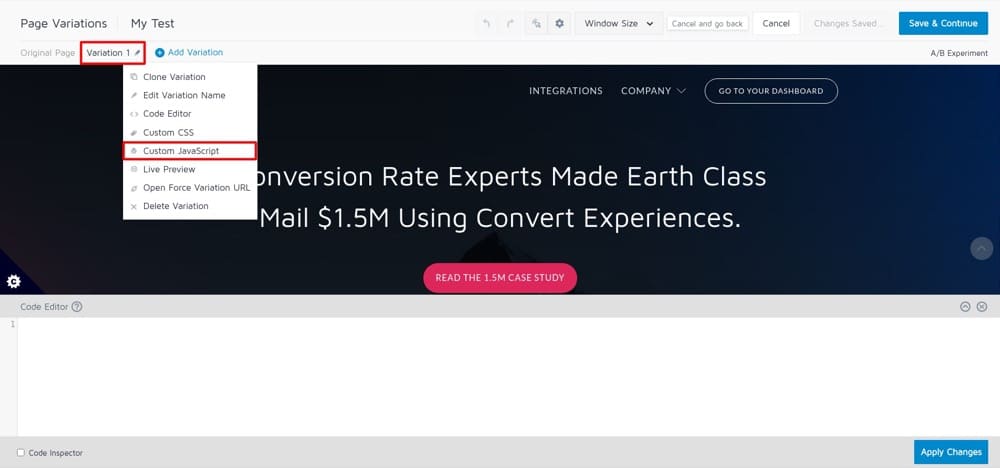
Editor JavaScript de variaciones
Este editor se utiliza para insertar cualquier JavaScript estándar que desee incluir en la variación asignada a cada visitante.
Este editor se encuentra en el Editor visual → Variación n (Menús de variación) → JavaScript personalizado.

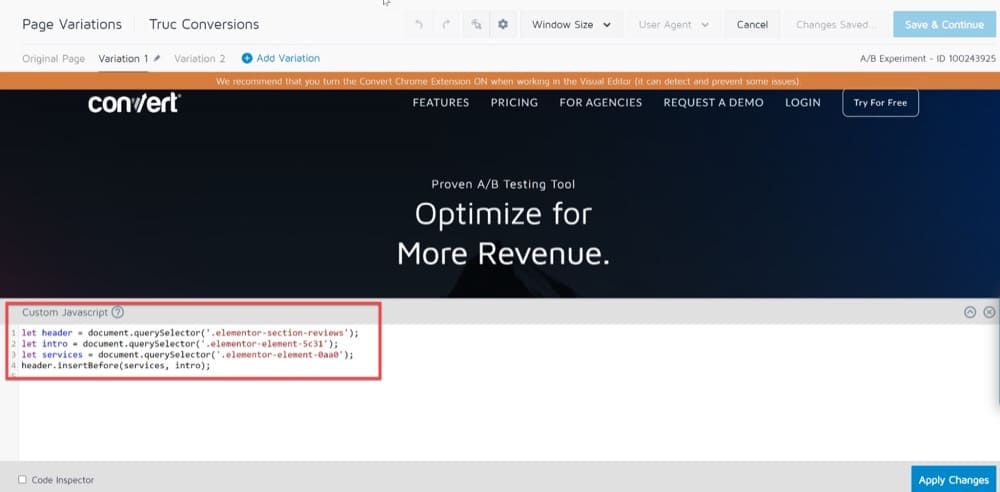
Ejemplo de prueba A/B avanzada con JavaScript personalizado
Cambiar el lugar de una sección completa a una página de destino no se puede hacer con el Editor visual, sino que requiere una prueba avanzada.
Elevar la posición de la parte de reseñas de su sitio web es solo un ejemplo.
La única forma práctica de hacer esto es usar el código personalizado de JavaScript, que requiere lo siguiente:
- Abra una nueva pestaña del navegador en la que no haya iniciado sesión en Convert.
- Vaya a la página web de la prueba.
- Seleccione "clic derecho" en el menú desplegable.
- Seleccione "Inspeccionar" en el menú desplegable. Esta es la herramienta para desarrolladores de Google Chrome DevTools (también conocida como lo que sucede en el backend).
- Localice los elementos HTML que contienen la parte completa que desea probar.
- Componer el código JavaScript. (La sintaxis del código para un sitio web de muestra que agregamos a Convert se enumera a continuación). dejar encabezado = documento . querySelector ( '.elementor-sección-revisiones' )let intro = documento . querySelector ( '.elementor-elemento-5c31' )let servicios = documento . querySelector ( '.elementor-elemento-0aa0' )encabezamiento. insertBefore ( servicios, introducción )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') header. insertarAntes(servicios, intro)
- Regrese al editor de conversión.
- Ejecute JavaScript en todo el cuerpo de la prueba.

Convert Custom CSS Editor (experiencia, niveles de variación)
En Convert, puede usar los editores de CSS personalizados para cambiar la apariencia de ciertos elementos en una de las páginas de su sitio.
Por ejemplo, tal vez le gustaría hacer que un título se destaque más cambiando la fuente o agregando un borde.
Aunque puede usar Convert Visual Editor para agregar, cambiar y eliminar elementos del sitio, podrá realizar pruebas más avanzadas si tiene conocimientos básicos de CSS.
Esta sección le muestra cómo cambiar el estilo de un elemento con CSS como parte de su Experiencia o Variación.
Experimente el editor de CSS
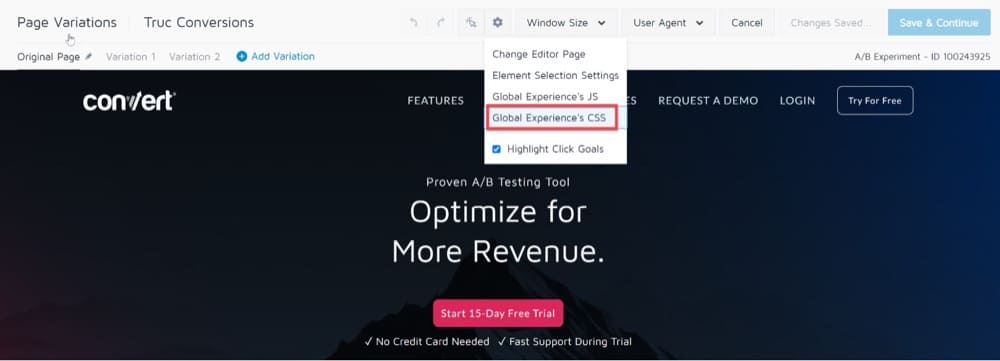
Aquí se explica cómo diseñar un elemento en su sitio con CSS y aplicar los cambios en el nivel de experiencia:
- Vaya a su experimento o cree uno nuevo.
- En la parte superior del Editor visual, seleccione el ícono de engranaje y luego Global Experience CSS.

Diseñar un elemento con CSS y aplicar los cambios a nivel de experiencia - Agregue su propio código CSS personalizado.
- Haga clic en Guardar y continuar.
¡Felicidades! Ahora, puede obtener una vista previa de sus cambios y luego publicarlos en el mundo.
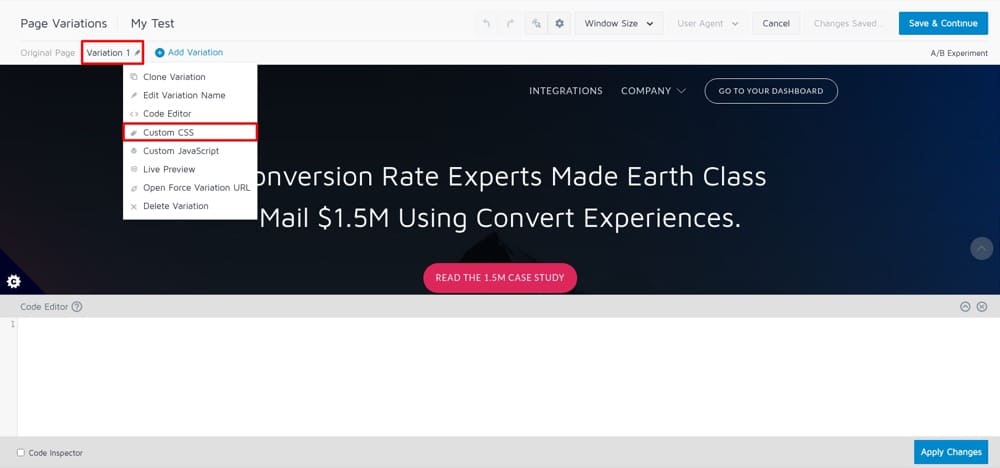
Editor de variantes CSS
También puede aplicar cambios de CSS en el nivel de variación.
Esto se puede hacer yendo al Editor visual → Variación n (Menús de variación) → CSS personalizado.

Este editor le permite insertar CSS sin formato que se agregará a la página web cuando al visitante se le asigne esa variación específica.
Sugerencia: como las reglas de CSS son permanentes y no están sujetas a condiciones de carrera, los cambios de CSS son más duraderos que los cambios incluidos en los otros editores.
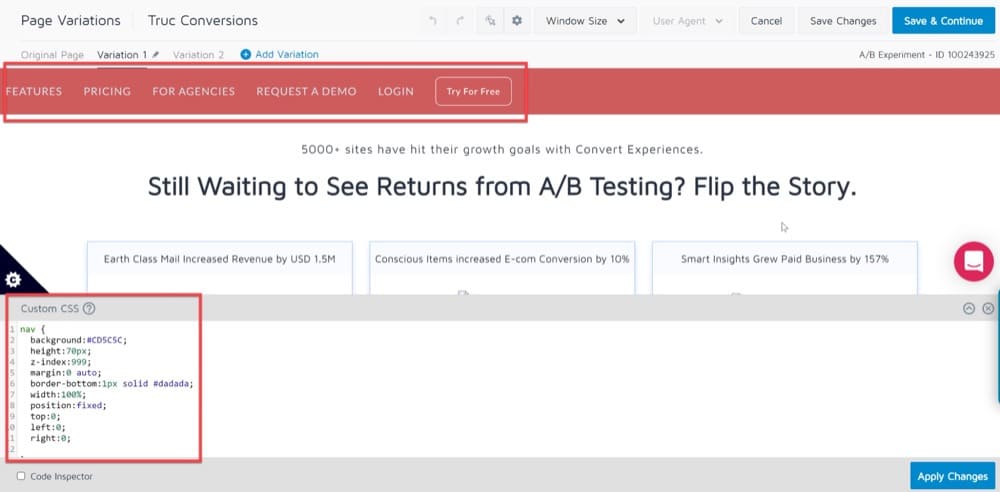
Ejemplo de prueba A/B avanzada con CSS personalizado
Cuando las personas visitan su sitio web, desea que puedan encontrar lo que buscan rápidamente.
Desplazarse hacia atrás hasta la parte superior de una página para navegar por un sitio web puede ser tedioso para algunos usuarios.
Los menús fijos brindan una solución simple que permite a los visitantes descubrir rápidamente lo que necesitan con una barra de navegación permanente.
Tener menús fijos mejorará la experiencia de sus visitantes y los alentará a consumir más contenido, lo que reducirá las tasas de rebote.
Puede crear un menú fijo usando CSS personalizado:
navegación {
fondo:#ffff;
altura: 70px;
índice z: 999;
margen: 0 automático;
borde inferior: 1px sólido #dadada;
ancho: 100%;
posición: fija;
superior: 0;
izquierda: 0;
derecha: 0;
} 
Conclusión
En el mundo actual, existe la necesidad tanto de soluciones sin código como de editores de código personalizados.
Convert proporciona soluciones sin código, que ayudan a más empresas a acceder a la economía digital, así como editores de código personalizados que brindan a los usuarios más expertos en tecnología la capacidad de personalizar aún más sus sitios web.
La codificación es una habilidad que continuará expandiéndose, con desarrolladores que producen ideas innovadoras de pruebas A/B utilizando editores de código personalizados. De todos modos, las soluciones sin código seguirán ayudando a facilitar el proceso de creación de sitios web para las empresas que desean establecerse rápidamente y comenzar a convertir clientes.
Los editores visuales y de código de Convert están disponibles para todos nuestros clientes. Si está interesado en nuestros productos, ¡no dude en solicitar una demostración!