5 elementos del sitio de diseño centrado en la conversión y cómo admiten CRO
Publicado: 2019-11-19
El diseño centrado en la conversión (CCD) tiene como objetivo convertir a los visitantes del sitio en clientes centrándose en la experiencia del usuario (UX).
La conexión entre CRO y UX no siempre se estableció claramente. Anteriormente se pensaba que CRO y UX eran objetivos en competencia que no podían reconciliarse. Esta idea ya no se aplica porque el diseño web optimizado para conversión incorpora un enfoque en la experiencia del usuario.
En esta publicación de blog, hablaremos sobre 5 elementos de diseño centrado en la conversión que, cuando se agregan al sitio, aceleran el proceso futuro de optimización de la tasa de conversión al ofrecer una base sólida para trabajar.
Diseño centrado en la conversión (CCD) y su impacto en los sitios web
Retrocedamos unos pasos y hablemos sobre el diseño centrado en la conversión. Si ya está muy familiarizado con el término, probablemente este blog no sea para usted.
Sin embargo, si está probando las aguas con CRO y realmente no tiene mucho de un equipo de diseño interno, entonces este es el recurso del que puede irse con algunos momentos de AHA.
En resumen, el Diseño Centrado en la Conversión es un diseño que tiene en cuenta los principios de Atención, Contexto, Claridad, Congruencia, Credibilidad, Cierre y Continuidad , para que los visitantes y navegadores puedan encontrar fácilmente un camino de menor resistencia hacia el objetivo macro/micro del sitio. o la página de destino.
El diseño que se desarrolla teniendo en cuenta estos aspectos es menos como una jungla de posibilidades y más como una forma simplificada de llegar del punto A (entrada) al punto B (conversión). Es compatible con el objetivo de la optimización de la tasa de conversión al eliminar la confusión innecesaria de las hipótesis probables y ofrece mejores tasas de conversión desde el principio en la mayoría de los casos. Ese es el objetivo del ejercicio.
El diseño centrado en la conversión es más eficaz cuando tiene en cuenta todos los aspectos del viaje del visitante. Hay patrones específicos y flujos de navegación que se siguen durante el viaje de un cliente en un sitio web o aplicación durante su ciclo de vida.
Quizás la parte superior del embudo lleva a visitar blogs con más frecuencia, mientras que la mitad del embudo lleva a páginas de precios y pruebas gratuitas frecuentes. Una vez que se establecen (identifican) estos flujos, es una cuestión de precisión casi matemática aplicar los 7 principios de CCD a todos los elementos de esos flujos.

El diseño centrado en la conversión tiene totalmente en cuenta la UI/UX de los usuarios. Una página que se carga lentamente o se demora en procesar la solicitud desalienta una conversión antes de que tenga la oportunidad de comenzar. Una página visualmente estimulante es igualmente importante para el rendimiento de velocidad de la página.
Aquí hay 5 elementos del sitio de diseño centrado en la conversión probados y probados, además del impacto que tienen en la optimización de la tasa de conversión.
Menú del sitio
El menú del sitio es un elemento crucial de un sitio web para nuevos visitantes y clientes frecuentes. La creación de un menú del sitio que sea claro y de fácil acceso hace que la navegación del sitio sea más rápida. Los menús de navegación que usan fuentes más grandes generalmente son más fáciles de leer y comprender para los visitantes en cualquier dispositivo.
Cree categorías relativas para que los visitantes filtren y ordenen el contenido del sitio.
El uso de menús desplegables y del sitio proporciona acceso a información adicional sobre subcategorías. Tome todas las precauciones para evitar que el menú de un sitio aparezca demasiado desordenado.
Un escaneo rápido es todo el compromiso para el que un huésped asigna tiempo. El objetivo aquí es cargar el contenido deseado lo más rápido posible. NO los bombardee con todos los detalles en esta etapa. Menos es más. Anímelos a explorar más sin presentar una lista interminable de subcategorías a la vez. Incluye una barra de búsqueda intuitiva y una opción de filtro.

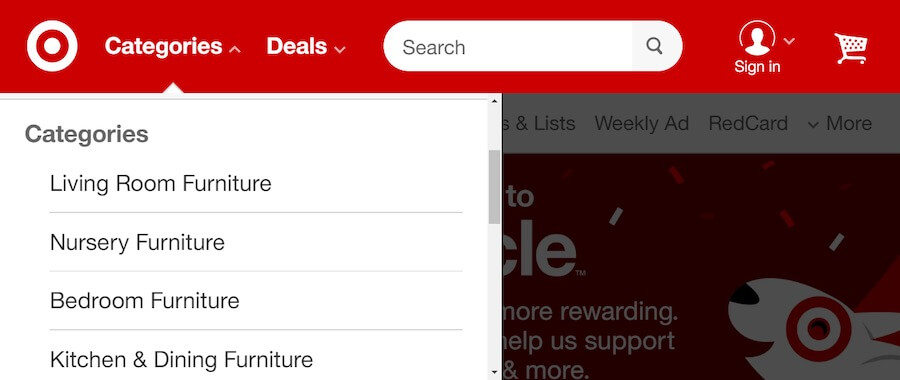
Target.com tiene 6 opciones de navegación disponibles en el menú de su sitio móvil: ícono de inicio, categorías, ofertas, barra de búsqueda, inicio de sesión y carrito de compras.
Para llevar : Recuerde que la navegación del sitio web es una fórmula. Elija qué áreas del sitio deben explorarse primero y qué opciones deben presentarse a continuación para guiarlos a lo largo del proceso de conversión sin esfuerzo. Esto elimina la parálisis del análisis y hace que la selección de una próxima acción sea mucho más probable.
Botón de llamada a la acción
La implementación de una llamada a la acción es uno de los aspectos más críticos del diseño web para generar conversiones.
Si bien la mayoría de las empresas ya no deliberan sobre el color de los botones de CTA, o el texto críptico (agresivo) de "ENVIAR"... hay más en el arte de los botones de llamada a la acción de lo que parece.
Aquí hay algunos puntos clave:
- Los botones de llamada a la acción son de naturaleza transitoria... toman clientes potenciales de una parte o etapa del viaje del comprador a otra.
- Muestran la necesidad de comprometerse con su marca, independientemente del tamaño de la solicitud que esté realizando.
- Pueden influir en el sentimiento del comprador en la fracción de segundo que lleva tomar la decisión de seguir adelante o rebotar. Por ejemplo, la falta de claridad sobre lo que sucederá cuando se haga clic en un botón de CTA es una de las principales razones por las que las acciones se dejan incompletas, como carritos de compras abandonados. Por lo tanto, el botón CTA debería ser una mini propuesta de valor por sí solo. Tiene que engatusar a los navegadores para que tomen medidas y, al mismo tiempo, ser claro.

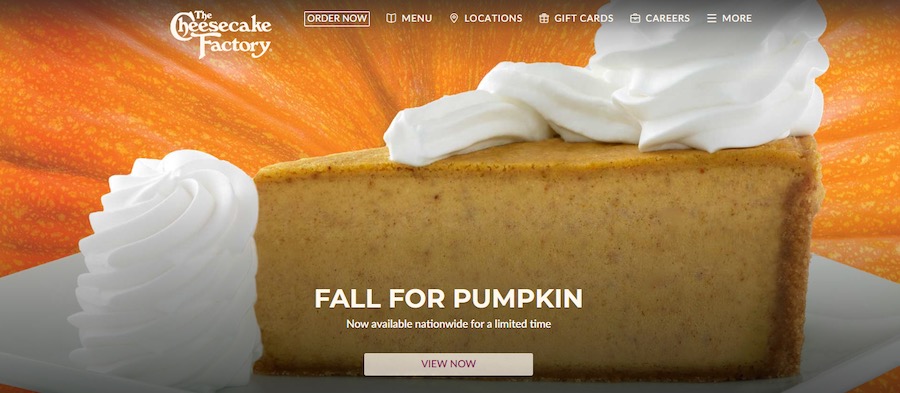
El botón de llamada a la acción "VER AHORA" de The Cheescake Factory promete imágenes visualmente deliciosas de postres de calabaza (¡a quién no le gustan esos!) y tampoco deja dudas en la mente de la persona sobre lo que vendrá después.

Para llevar : la aplicación de los principios de CCD discutidos en esta sección convierte los botones de CTA en peldaños convenientes que permiten a las personas avanzar por el embudo.
Si no desean emprender el viaje de inmediato, también está bien. Los botones de CTA en las páginas de intención de salida deben tratarse con el mismo respeto y deben ofrecer un curso de acción alternativo para brindar más valor a los usuarios.
Navegación de texto de anclaje interno y búsqueda predictiva
Una estrategia básica de CRO para generar la confianza del visitante como autoridad de dominio se maximiza a través del contenido.
La navegación de texto de anclaje interno proporciona a los visitantes terminología relativa y contenido ubicado dentro del mapa del sitio de los dominios.
Independientemente del tema, dar respuestas a preguntas anticipadas es una señal de experiencia. Lo ideal es que estas consultas se completen mediante una barra de búsqueda predictiva para una recuperación rápida.
Muchos clientes esperan capacidades de búsqueda predictiva cuando navegan por un sitio web porque su uso ha sido bastante generalizado desde que Google lo introdujo en 2004. Las empresas que venden productos pueden mejorar aún más la experiencia del usuario al incorporar también la búsqueda predictiva basada en imágenes.

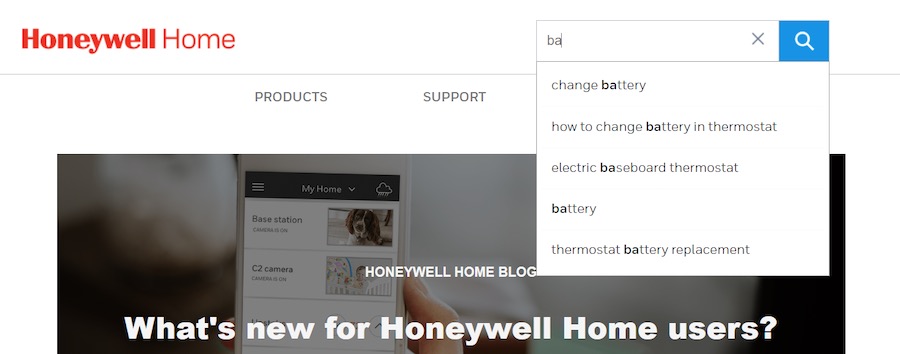
Como autoridad de la industria, Honeywell.com utiliza modelos de búsqueda predictiva para la población interna del motor de búsqueda.
Para llevar : tenga en cuenta que los visitantes están motivados para convertirse después de haber establecido la confianza. Darles el punto de partida correcto haciéndoles eco de las preguntas que pasan por sus mentes hace dos cosas:
- Les dice que su marca ha respondido estas consultas en el pasado y, por lo tanto, tiene experiencia en manejarlas.
- Les dice que pueden encontrar soluciones viables de inmediato (gratificación instantánea) sin necesidad de continuar su búsqueda.
Chat emergente en vivo
Los chats en vivo emergentes deben implementarse como un medio para responder al comportamiento de desplazamiento del visitante.
Es una de las formas más efectivas de interactuar con los visitantes en tiempo real. Las ventanas emergentes se activan estratégicamente por el comportamiento del usuario en la página para indicar el deseo de recopilar información o hacer una pregunta sobre un producto o servicio. Los chats emergentes en vivo responden al comportamiento de desplazamiento y es menos probable que interrumpan a un visitante que recién está abriendo la página y comenzando a asimilar la información.

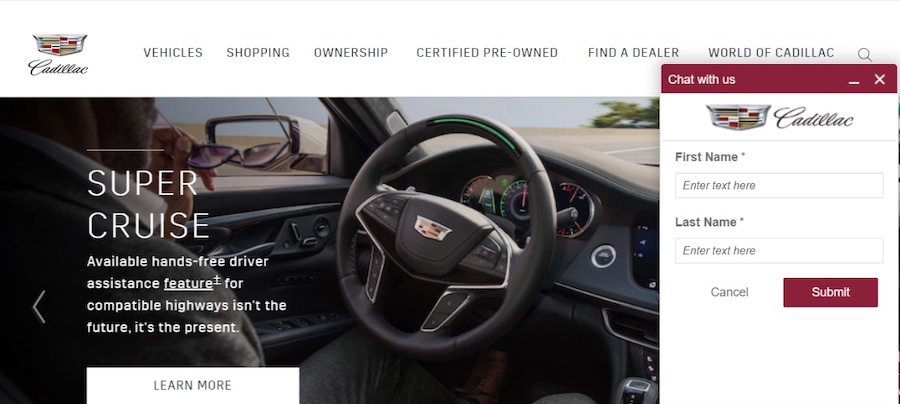
La ventana emergente "CHAT NOW" de Cadillac.com es una oportunidad para que los visitantes inicien una comunicación en tiempo real sobre el contenido de la página.
Para llevar : incorpore disparadores emergentes basados en el comportamiento de desplazamiento de los visitantes. Utilice un mapa de desplazamiento para identificar dónde se detienen normalmente los visitantes. Esa es el área donde los usuarios pueden necesitar soporte adicional e implementar ventanas emergentes de chat en vivo para una página web centrada en la conversión.
Antes de que te vayas
Al monitorear el comportamiento del usuario, hay indicadores típicos de que un visitante se está preparando para salir de una página web.
Es habitual utilizar una ventana emergente de intención de salida como un esfuerzo de última hora para convertir.
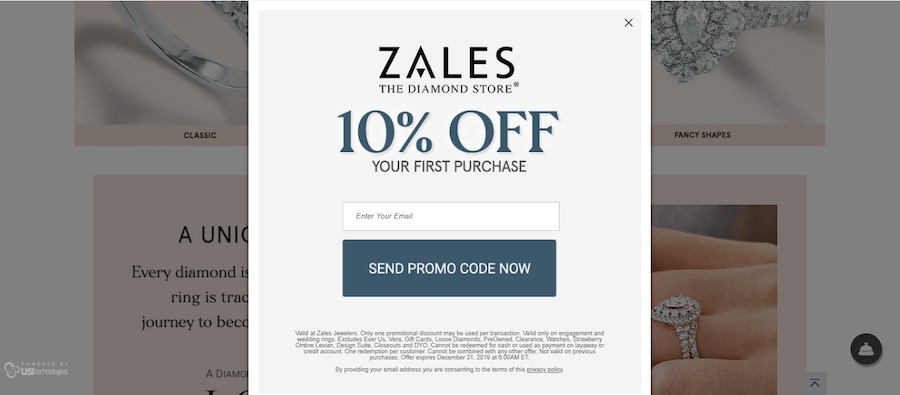
CCD dice que el título de la ventana emergente de salida debe incluir una oferta promocional que sea lo suficientemente atractiva como para motivar a un visitante a completar el formulario. El formulario de registro debe solicitar información de contacto esencial, como un nombre y una dirección de correo electrónico.
Es importante incluir cualquier exención de responsabilidad de privacidad requerida con el formulario de registro, pero la cantidad y la ubicación del texto no deben restar valor a la llamada a la acción.

Zales.com ofrece un incentivo adicional a los visitantes como un intento de última hora para convertir una venta.
Para llevar : asegúrese de que el formulario de contacto no requiera que el usuario ingrese una cantidad excesiva de información. Incluir un temporizador que cuenta regresivamente hasta el vencimiento de una oferta de descuento crea una sensación de urgencia para que el visitante complete el formulario.
Liderando con el Diseño Centrado en la Conversión
La mayoría de las marcas ya emplean estas tácticas de una forma u otra. Este no es un intento de volver a familiarizarlos con lo que ya saben.
En cambio, es un recordatorio de que cada uno de estos elementos se puede hacer desde el principio siguiendo los principios del Diseño centrado en la conversión, y esta diligencia adicional puede contribuir en gran medida a asegurar más clientes potenciales e ingresos, especialmente cuando se usa junto con la Conversión. Prácticas de optimización de tarifas.
El resultado final es simplemente “más” para su marca. Más registros, más suscripciones y más ROI de las unidades de CRO... al menos al principio.


