5 ejemplos de páginas de pilares de contenido para ayudarlo a comenzar
Publicado: 2022-10-02Las páginas de pilares son literalmente los pilares del contenido de su sitio web. Lo ayudan a construir una base sólida de grupos de temas interconectados que pueden amplificar sus esfuerzos de SEO.
Un grupo de temas es un conjunto de temas relacionados conectados por un término más amplio. Y las páginas pilares son recursos de conocimiento profundo sobre ese término amplio que se vinculan a los blogs del grupo de temas.
Con las páginas pilares, puede implementar una estrategia de interconexión que sea infalible y ayude a los lectores a encontrar información relevante y útil sobre un tema determinado.
Las páginas pilares facilitan que los motores de búsqueda como Google comprendan mejor el contenido de su sitio web. Son una forma amigable con los motores de búsqueda de orientar todas las palabras clave posibles de una manera significativa y fácil de usar.
En este blog de subtemas sobre páginas pilares, comenzaremos con un resumen rápido de lo que hace que una página pilar sea buena y profundizaremos en cinco inspiraciones únicas de páginas pilar y qué aprender de ellas.
Vamos a empezar.
Prácticas recomendadas de la página del pilar de contenido
Los pilares de contenido pueden ser complicados.
Es posible que se encuentre atrapado en medio de un borrador de una página pilar pensando: '¿Fue este tema realmente digno de un pilar?'
No te preocupes. Todos hemos estado allí.
No hay una respuesta estándar a '¿Qué es una buena página pilar?' Pero aquí hay algunos factores que asegurarán el éxito de su página pilar.
Elija un tema amplio y perenne
Al seleccionar un tema de página pilar, una buena idea es comenzar con grupos de temas. Cree una lista de temas relacionados e identifique el único tema amplio común que pueda conectarlos a todos. Ese es casi siempre un buen tema de página pilar.
El tema que elija para su página pilar debe ser lo suficientemente amplio como para permitirle crear y vincular blogs o subtemas separados.
Hazlo fácilmente desnatable
Los usuarios deberían poder hojear su contenido y encontrar un subtema en el que profundizar. Use herramientas de formato simples como negrita, cursiva, encabezados y subrayados para llamar la atención sobre información importante.
Si es una cita, déle formato en cursiva y use comillas dobles. Si es una lista, use viñetas. El objetivo es ayudar a los usuarios a leer unas pocas líneas y obtener la esencia del contenido en esa sección de la página pilar.
Centrarse en ser fácil de usar
Una buena experiencia de usuario es un aspecto crucial para crear páginas pilares exitosas. Explore diferentes aspectos de UI/UX para hacer que la página pilar sea más fácil de usar.
Por ejemplo, agregar una tabla de contenido de "acceso rápido" es una práctica común que hace que las páginas pilares sean más fáciles de usar.
Si no puede hacer eso, considere incluir una tabla de contenido de viñetas numeradas simples con enlaces de salto al principio. Es una forma clásica de ayudar a los usuarios a encontrar lo que más les interesa.
Conciso pero completo
Las páginas de pilares tienen que caminar por una línea delgada. Debe ser lo suficientemente completo para brindar una comprensión básica del subtítulo, pero lo suficientemente conciso para dejarlos con ganas de más.
El objetivo es animar a los lectores a visitar enlaces a otros blogs en su sitio web mediante la introducción natural de textos de anclaje cargados de palabras clave en su contenido.
Espolvorea enlaces internos por todas partes
Lo más importante de las páginas pilares es que pueden vincularse a otras páginas de su sitio. Una buena página pilar brinda a los profesionales de SEO muchas oportunidades para colocar naturalmente enlaces a otros blogs y páginas web en el sitio.
Por lo tanto, su página pilar debe estar salpicada de enlaces internos. Si es necesario, también puede incluir enlaces externos a fuentes confiables.
Para obtener más información, puede consultar este blog sobre las mejores prácticas de la página pilar.
Ahora que tiene una comprensión justa de lo que es una buena página pilar, veamos algunos ejemplos de páginas pilar.
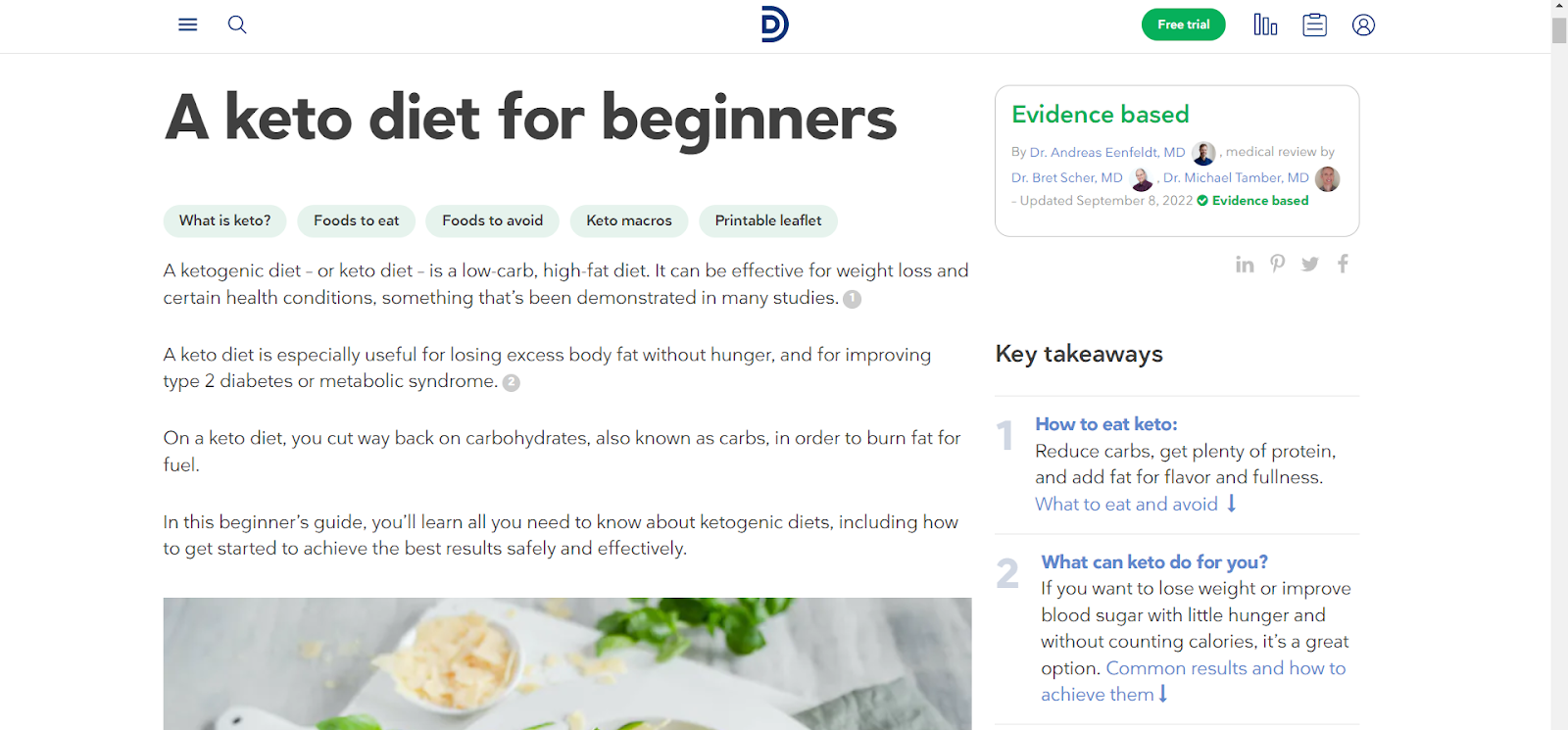
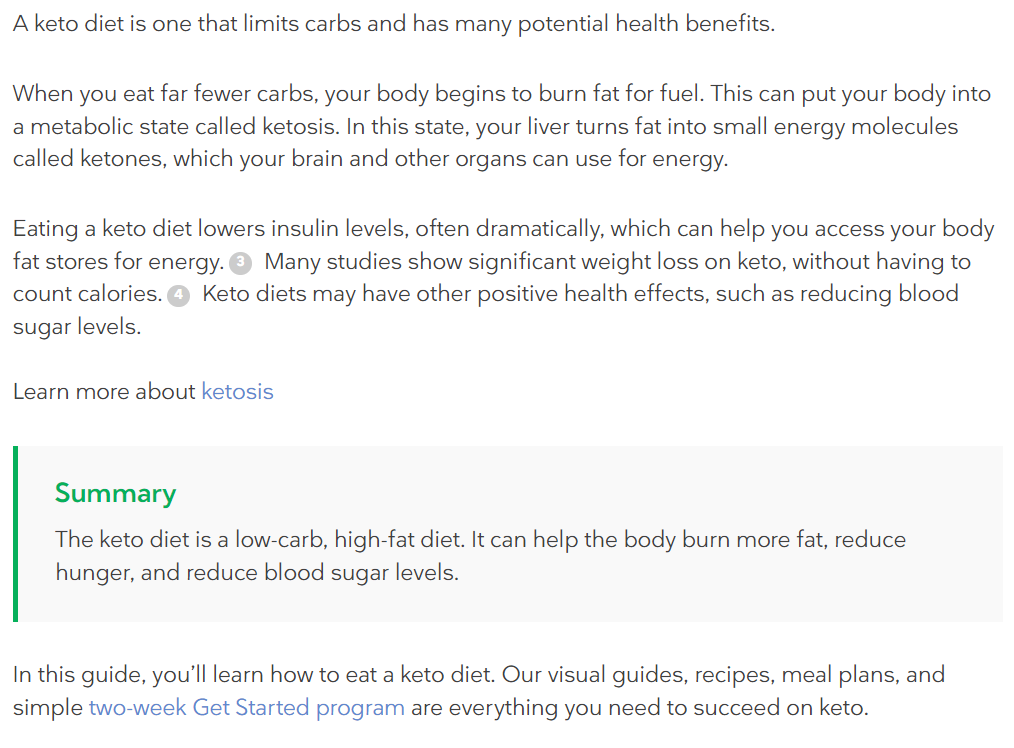
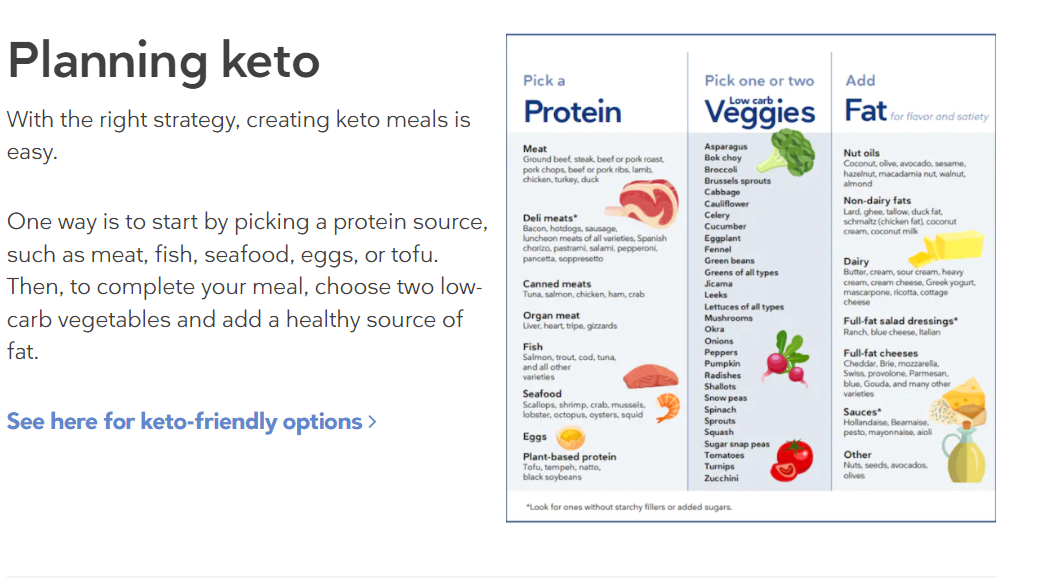
Ejemplo de página pilar de contenido 1: La dieta cetogénica para principiantes de Diet Doctors

Esta página pilar basada en evidencia sobre la dieta cetogénica es un ejemplo ideal para comenzar. Cubre un tema amplio como la dieta ceto en gran profundidad con una combinación de texto, imágenes y videos. Desde la definición de ceto hasta los planes de alimentación detallados, la información de esta página pilar es suficiente para convertir a cualquiera en un entusiasta de la ceto.
Lo que nos gusta de la página
- Un menú práctico justo debajo de cada título
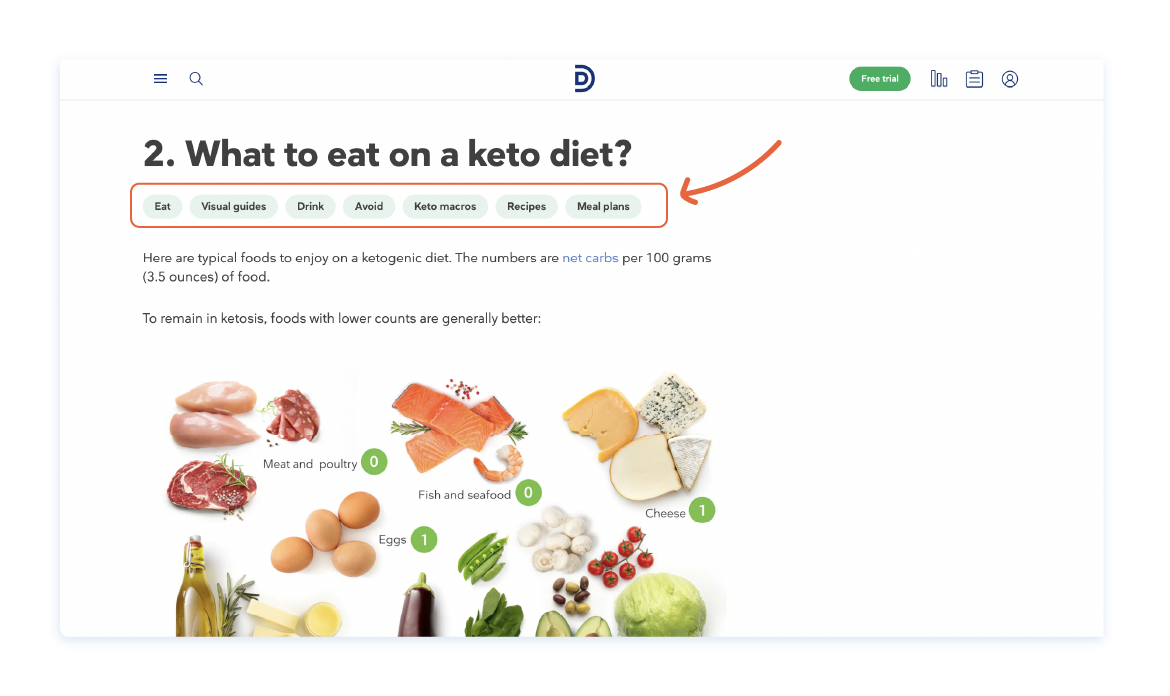
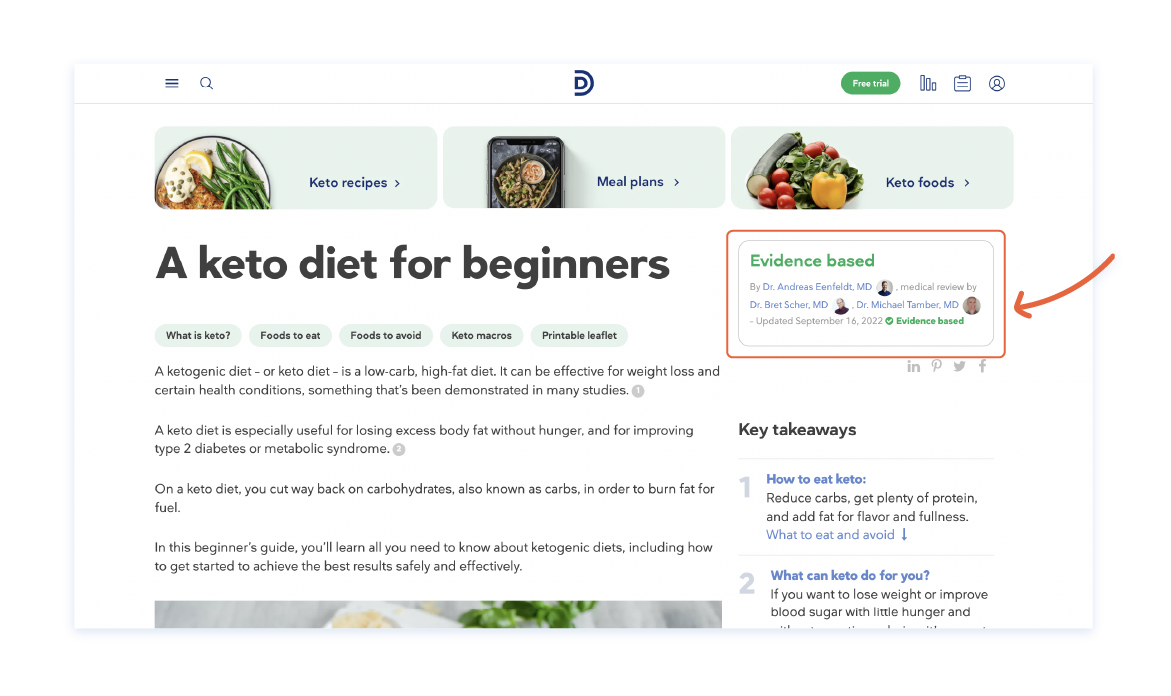
Lo primero que destaca en esta página pilar es el uso único de los menús. Desde el H1, 'Una dieta cetogénica para principiantes', hasta todos los demás H2, han creado un menú para cada sección.

Este enfoque mejora la accesibilidad del contenido exhaustivo de esta página pilar.
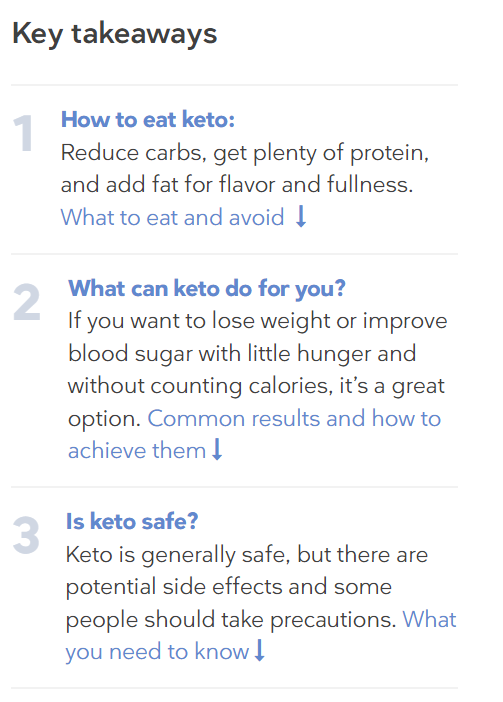
- Puntos clave en el lado derecho
Para ayudar a los lectores que buscan información procesable rápidamente, han incluido una sección de "Puntos clave" a la derecha. Este es un buen ejemplo de interconexión en páginas pilares.

- Uso del eslogan 'Basado en evidencia'
Establecer confianza es el aspecto más importante de las páginas pilares. Doctor Diet lo ha hecho maravillosamente al incluir la frase 'basado en evidencia' junto con las credenciales del escritor.

Una mirada a la derecha de la pantalla e instantáneamente sabrá que la información en esta página pilar es confiable.
- Estructuración fácil de entender
El blog de la dieta ceto sigue una estructura simple. Introduce el subtema, lo explica brevemente y proporciona un resumen al final de la sección con enlaces relevantes.

Toda la página pilar consta de pequeños párrafos, lo que facilita la lectura de los visitantes.
- Gran mezcla de texto e imágenes.
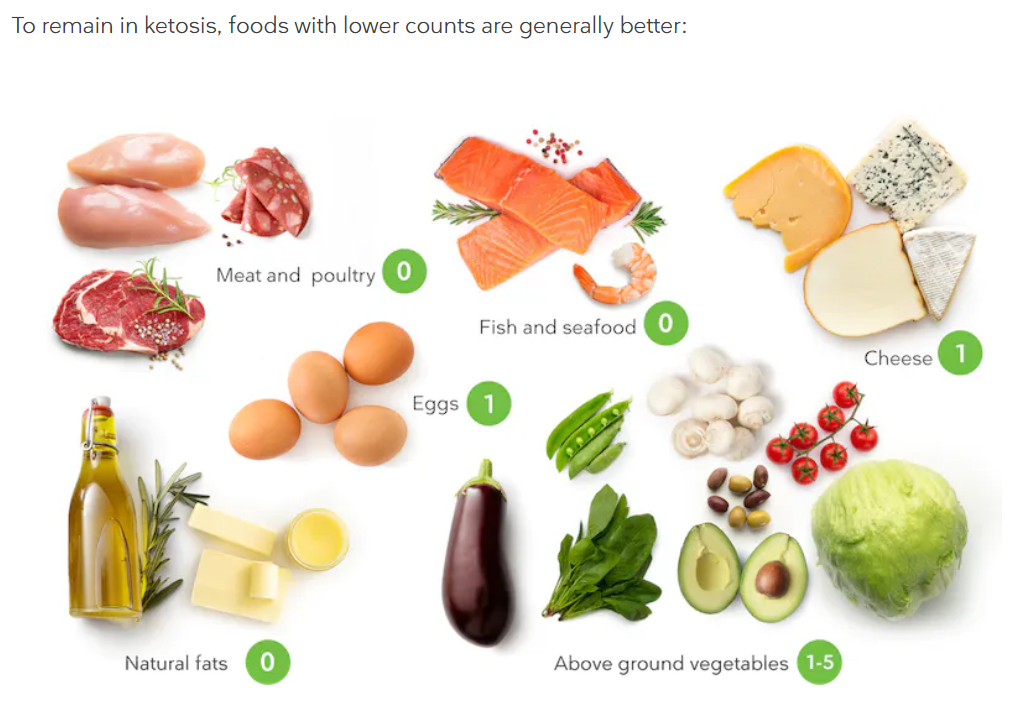
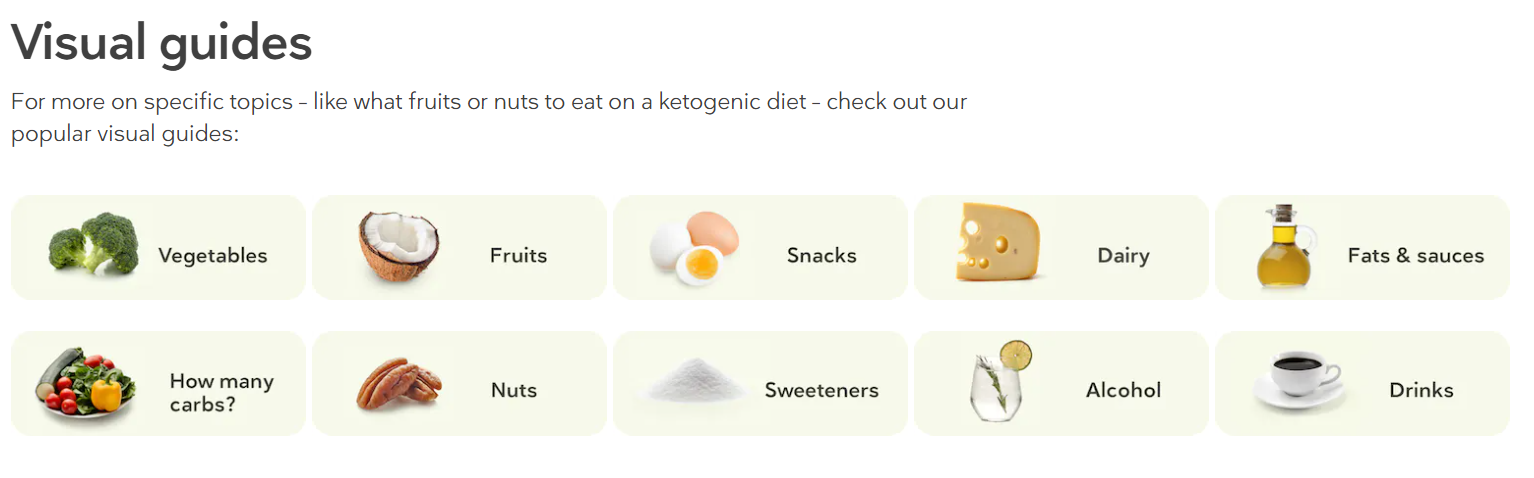
Diet Doctors ha generado una combinación encomiable de diferentes tipos de contenido en esta página pilar, que incluye infografías, diagramas, videos, recetas y planes de comidas. Encontrará elementos visuales atractivos e interactivos a intervalos regulares en todo momento.
Por ejemplo,
- Vídeos

- Imágenes/Infografías

- Guías visuales

- Contenido descargable

- Enlaces a toda la información posible.
A lo largo de la página pilar, Diet Doctors no ha perdido la oportunidad de vincular publicaciones de blog separadas para obtener más información sobre el tema.
lo que puedes aprender
- La accesibilidad es un elemento crucial de las páginas pilares exitosas.
- Debe esforzarse por crear una combinación de elementos visuales atractivos siempre que sea posible.
- Enlace a publicaciones de blog relevantes en cada oportunidad.
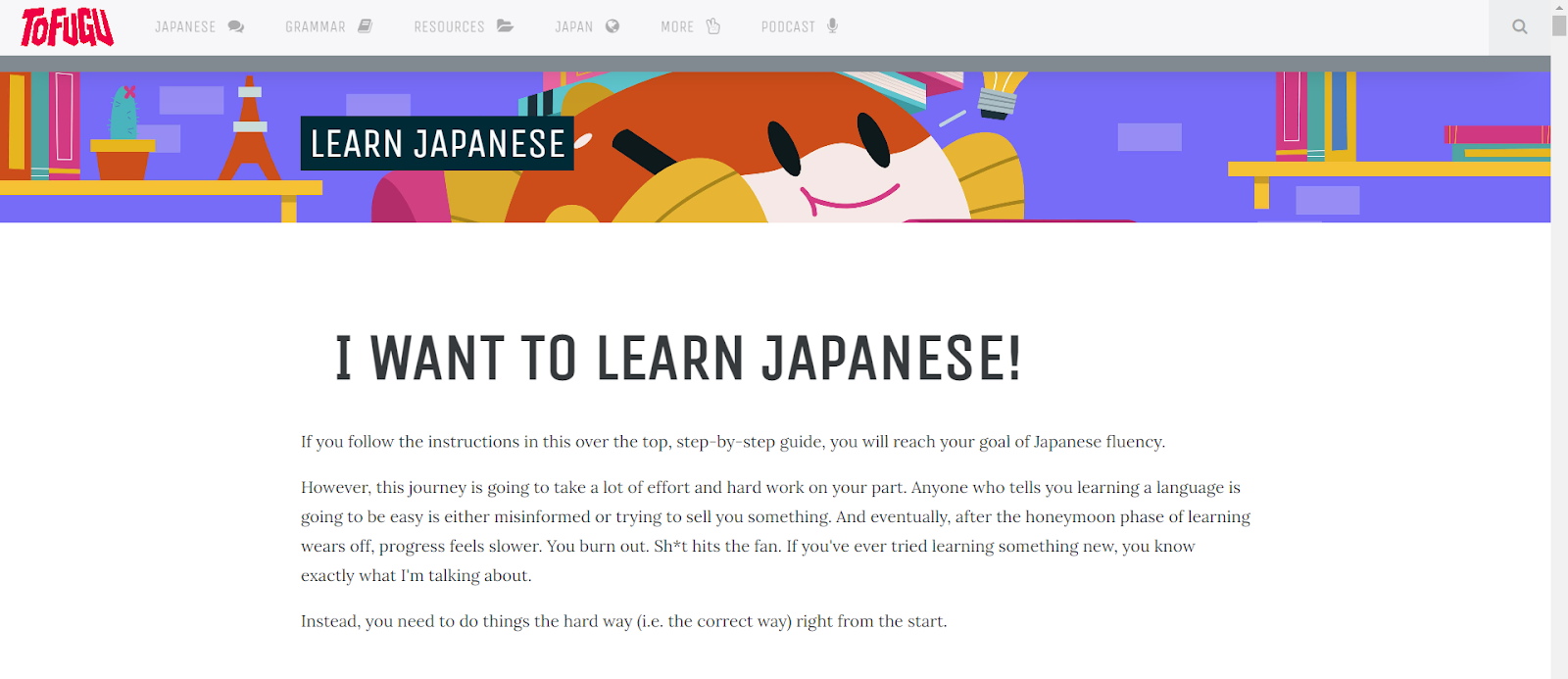
Ejemplo de página pilar de contenido 2: Aprende japonés | Una guía ridículamente detallada de TOFUGU

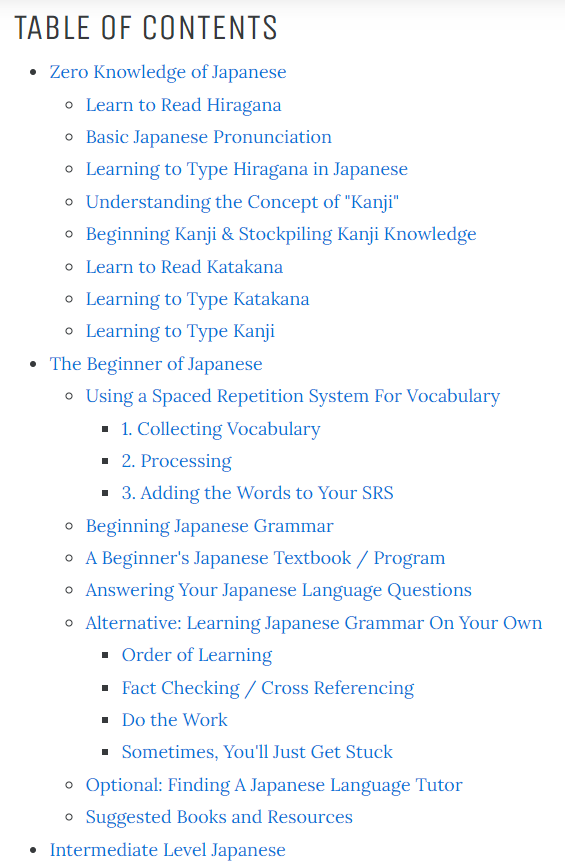
Esta página pilar es, con mucho, la guía más completa del idioma japonés en Internet. La página pilar de TOFUGU sigue una estructura lineal. Incluye la tabla de contenido como una sección separada justo después de la introducción.
Lo que nos gusta de la página
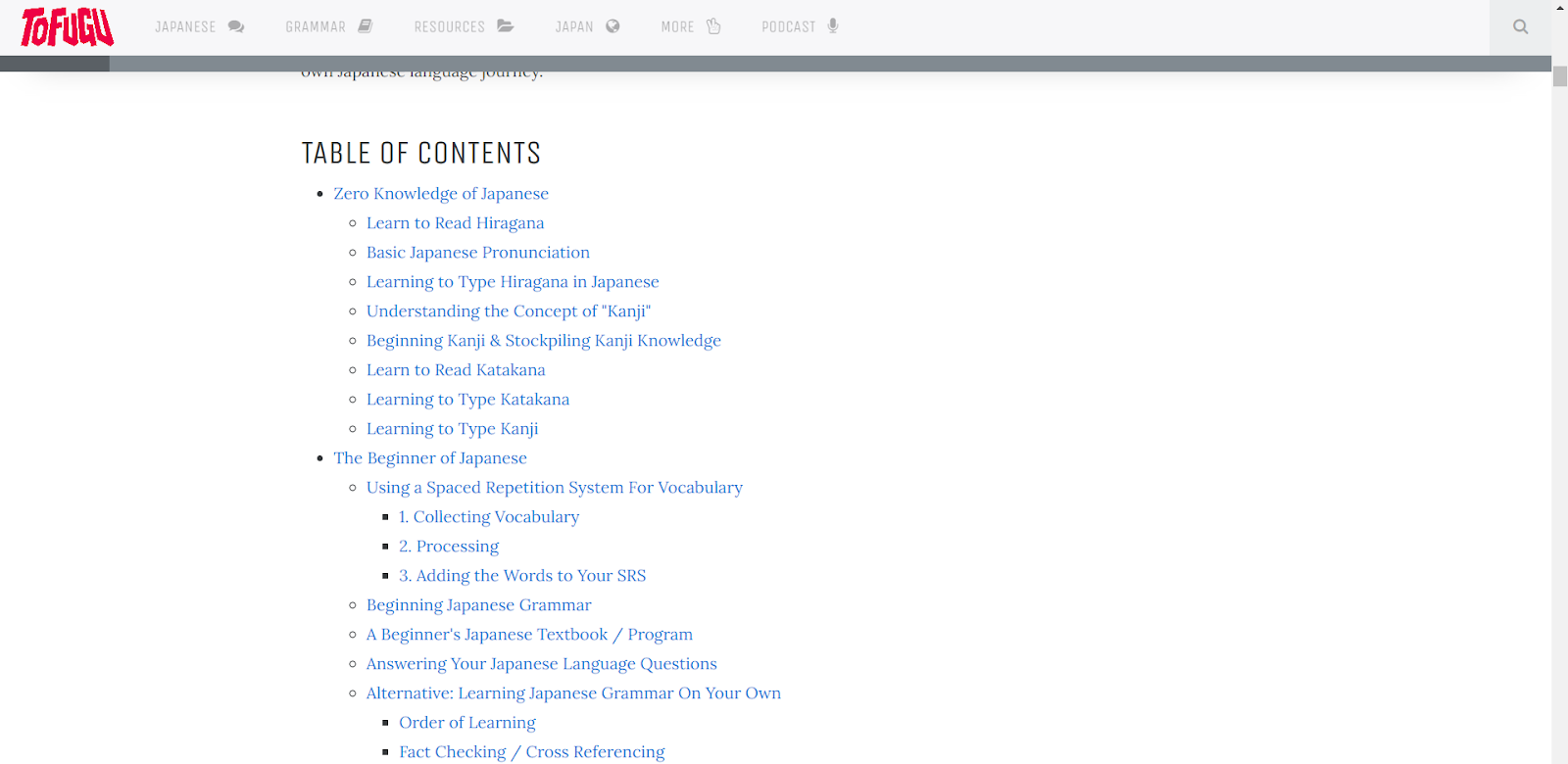
- Tabla de contenido al principio

Incluir una TOC en la parte superior es una buena manera de mejorar la accesibilidad del contenido. También actúa como un buen punto de partida para los visitantes que regresan, ya que pueden retomar su lectura directamente desde donde la dejaron la última vez.
- Barra de progreso en la parte superior

Como aprender un nuevo idioma requiere un esfuerzo constante, la barra de progreso en la parte superior actúa como un factor de motivación para el lector. La barra sigue moviéndose a medida que avanza por la página del pilar.
- Va de 0 a nivel intermedio de japonés

La guía es un recurso útil para todos. Incluso si ya tiene conocimientos básicos de un período de aprendizaje anterior, puede encontrar fácilmente un punto de partida adecuado en esta página pilar.
- Tiene citas intermedias para motivar el aprendizaje continuo.
La guía TOFUGU motiva a los lectores a intervalos regulares utilizando citas interesantes en el texto.

Estas citas no solo actúan como motivación, sino que también le dan al lector un respiro.


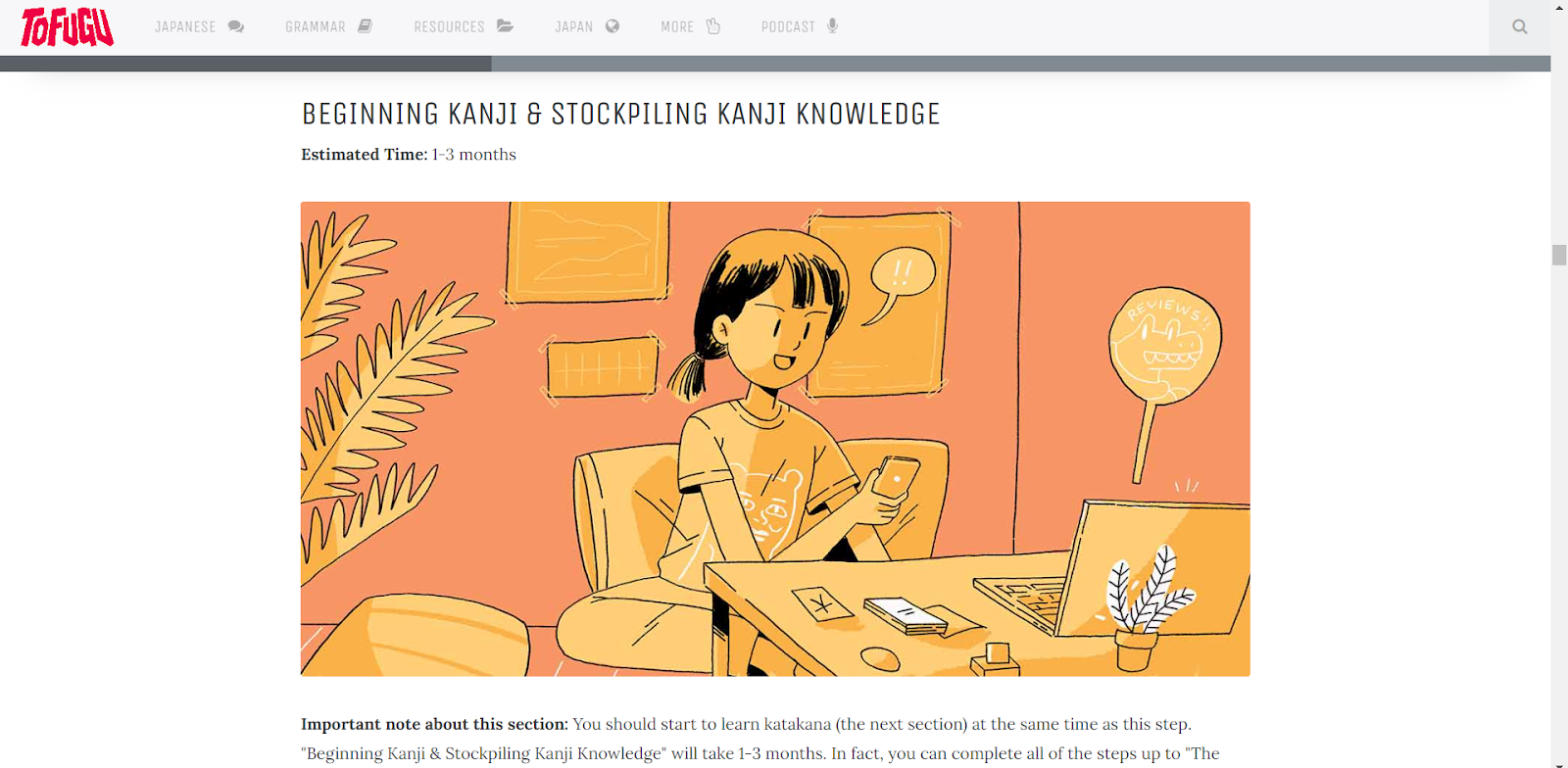
- infografías estilo comic
Otra cosa a tener en cuenta son las infografías de estilo cómic que han usado en la página pilar.

Estas imágenes establecen el tono de la sección mientras educan al lector.
- Da la información necesaria al principio.
La guía ayuda a los lectores con la información necesaria, como el tiempo de aprendizaje estimado para un aprendizaje efectivo, justo al comienzo de la sección.

Al informar a los lectores sobre el tiempo de aprendizaje estimado y el conocimiento previo requerido para un aprendizaje efectivo, TOFUGU establece las expectativas correctas.

Las páginas de pilares que informan a los lectores sobre cosas como el tiempo de lectura y la lectura previa sugerida crean una impresión honesta en los visitantes.
lo que puedes aprender
- Cada vez que seleccione un tema para su página pilar, asegúrese de que pueda cubrirse con gran detalle.
- Establezca las expectativas correctas para el lector desde el principio brindándole la información necesaria (información que puede ayudarlo a tomar una decisión).
- Intervincule tanto como sea posible a las publicaciones del blog con información útil y procesable.
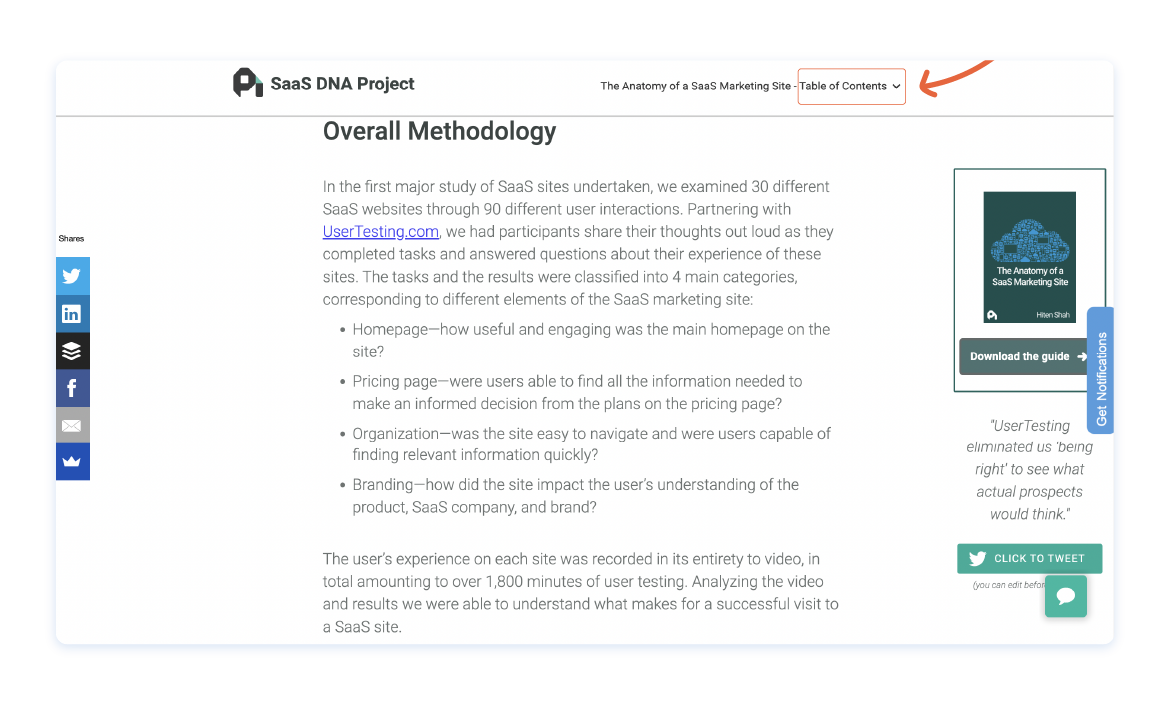
Ejemplo de página pilar de contenido 3: La anatomía de un sitio de marketing SaaS por SaaS DNA Project

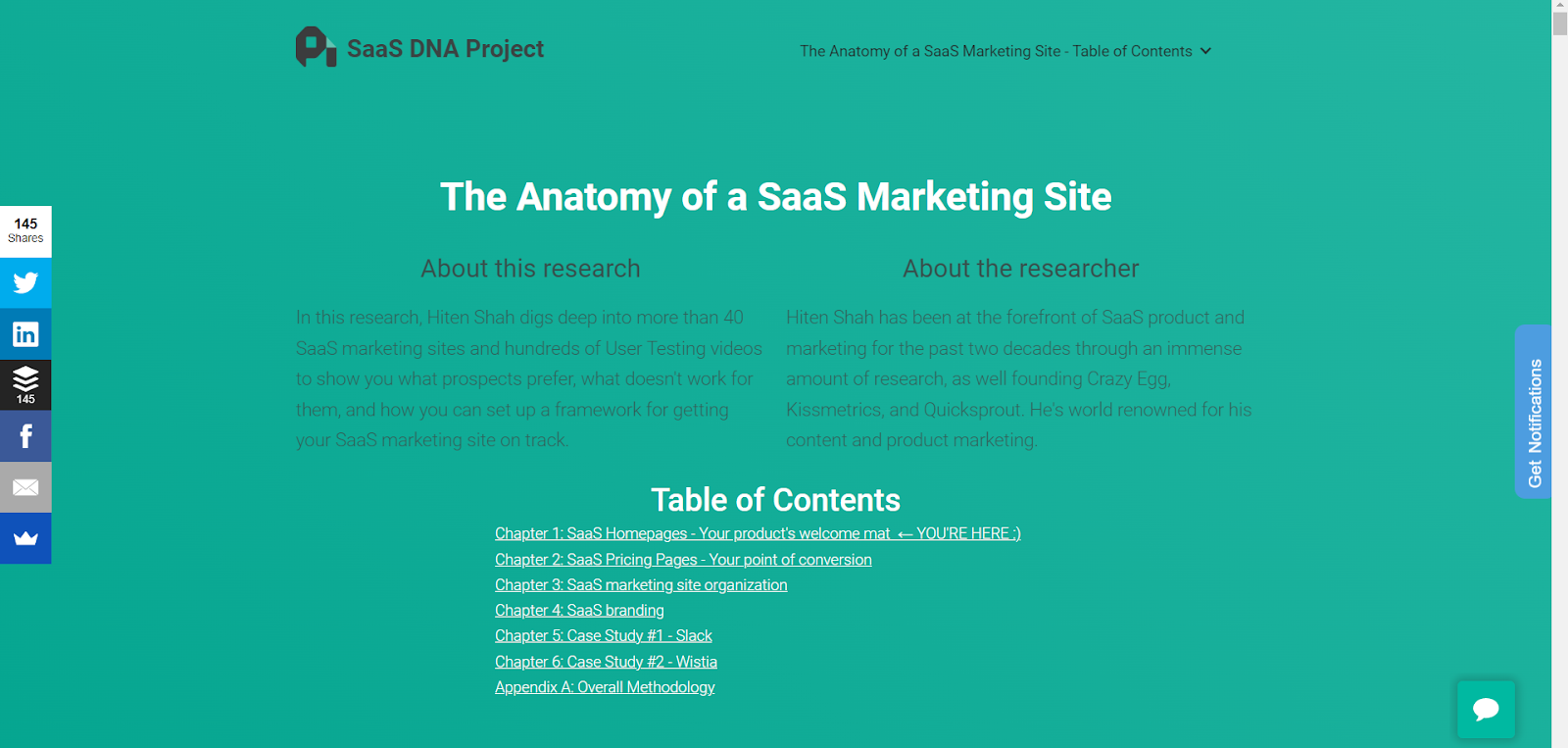
La página pilar del SaaS DNA Project sobre el marketing de SaaS es una página pilar basada en una investigación exhaustiva que proporciona resultados de investigaciones originales en más de 40 sitios web de SaaS. Es un gran ejemplo de cómo la investigación original puede potenciar sus páginas pilares.
Lo que nos gusta de la página
- Interfaz de usuario/UX simple
La UI/UX de este pilar es simple, clara y fácil de usar. La página inicia las cosas al brindar un poco de información sobre la investigación y el investigador, junto con una tabla de contenido.
- Menú de encabezado fijo para una navegación rápida

Tan pronto como se desplace más allá de la introducción, notará un encabezado fijo con el TOC de la página pilar. Los menús de acceso rápido como este facilitan a los lectores la navegación entre las secciones de la página pilar.
- Opción de descarga de la guía

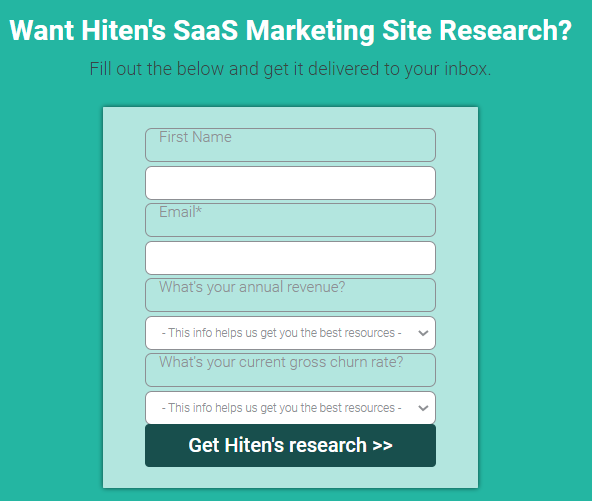
La opción 'Descargar la guía' es una excelente manera de insertar un formulario de clientes potenciales en su página pilar.

La opción lleva a los visitantes a este breve formulario, que pueden completar y obtener una copia de la página pilar de forma gratuita.
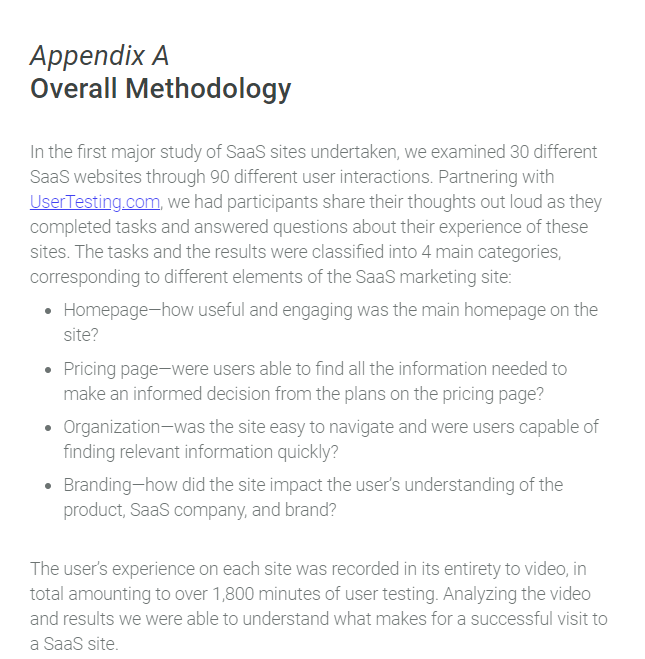
- Detalla la metodología de la investigación.
Educar a los lectores sobre el método de investigación es una excelente manera de generar confianza. El SaaS DNA Project ha hecho un buen trabajo al explicar el método de investigación detrás de esta página pilar en una sección o apéndice aparte.

- Fácilmente compartible

El menú con pestañas para compartir en redes sociales a la izquierda de la página del pilar es una forma ideal de promover la defensa de la audiencia.
lo que puedes aprender
- Cree páginas pilares con un menú de acceso rápido para facilitar la navegación.
- Ofrezca la opción de descargar el libro electrónico u otro recurso completando un breve formulario de generación de clientes potenciales.
- Haga que su página pilar sea promocionable al incluir opciones para compartir en las redes sociales.
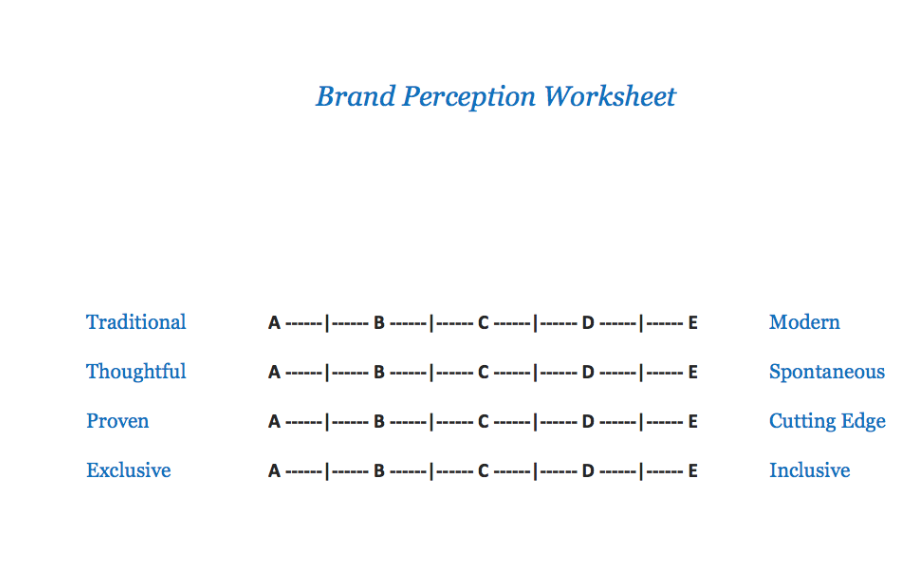
Ejemplo de página pilar de contenido 4: Cómo crear una guía de estilo de contenido por iMPACT

La 'Cómo crear una guía de estilo de contenido' de iMPACT es un excelente ejemplo de página pilar. La página tiene un formato de bricolaje y cubre todo lo relacionado con la creación de una guía de estilo de contenido con enlaces relevantes a material de lectura e imágenes simples.
Lo que nos gusta de la página
- Establece expectativas claras al principio.
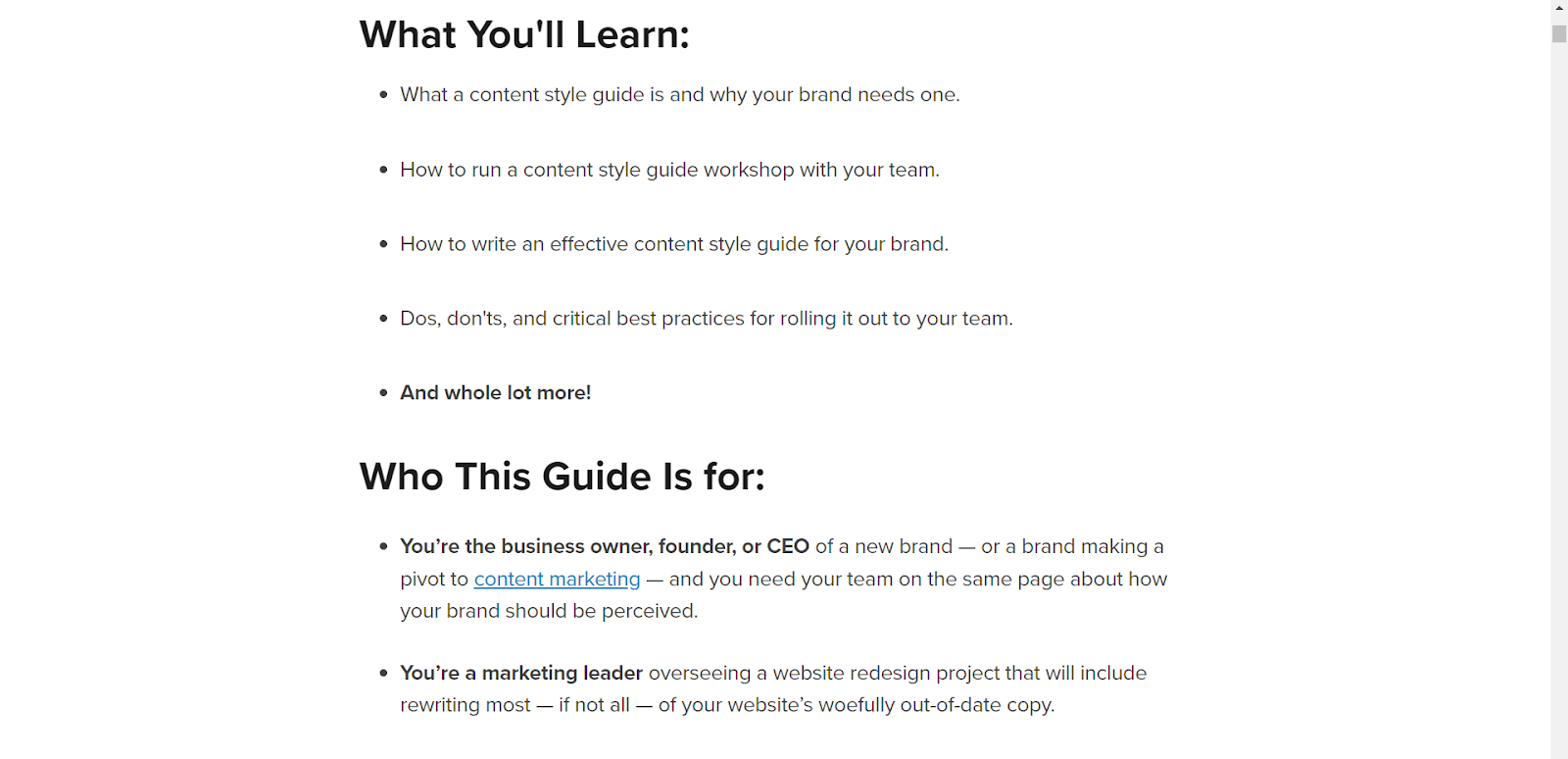
El pilar de contenido comienza abordando algunas preguntas básicas como "¿Qué aprenderás?" y '¿Para quién es esta guía?'

Establecer las expectativas correctas para el lector es una forma ideal de informar a los visitantes qué tipo de información obtendrán en la página pilar.
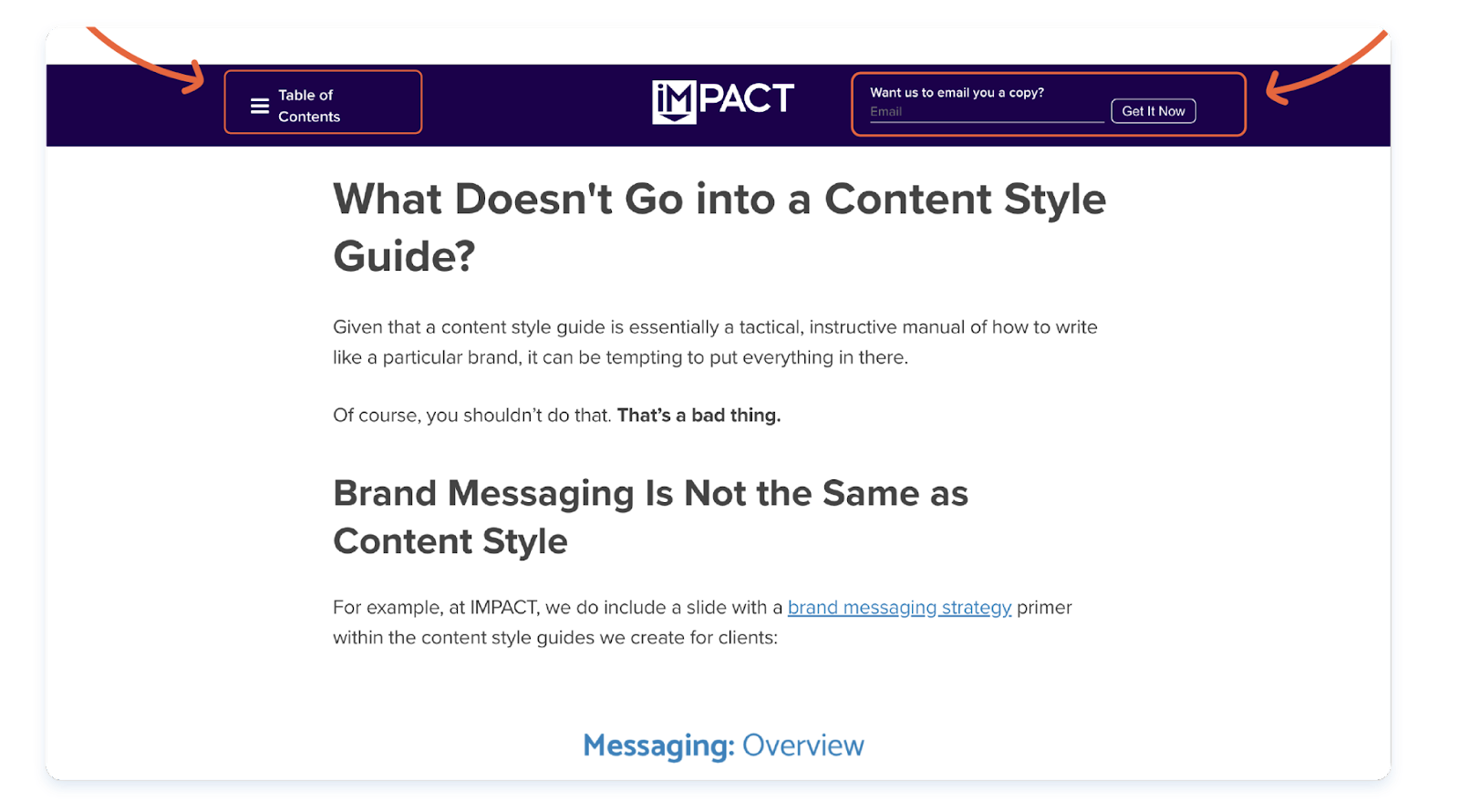
- Menú pegajoso en la parte superior
El menú pegajoso en la parte superior es una buena manera de mejorar la accesibilidad de las diferentes secciones de la página pilar. iMPACT ha ido un paso más allá y ha añadido un formulario de descarga rápida en el encabezado.

En lugar de un flujo lineal, este menú de acceso rápido en la parte superior ayuda a los lectores a saltar a diferentes secciones sin desplazarse mucho.
- Presenta al autor en una sección separada.
Si bien no es imprescindible, presentar a los autores detrás de la página pilar humaniza el contenido para los lectores.

Es probable que piense: “Liz Moorehead parece una persona confiable según la descripción del autor. Genial, démosles una oportunidad y leamos la página principal”.
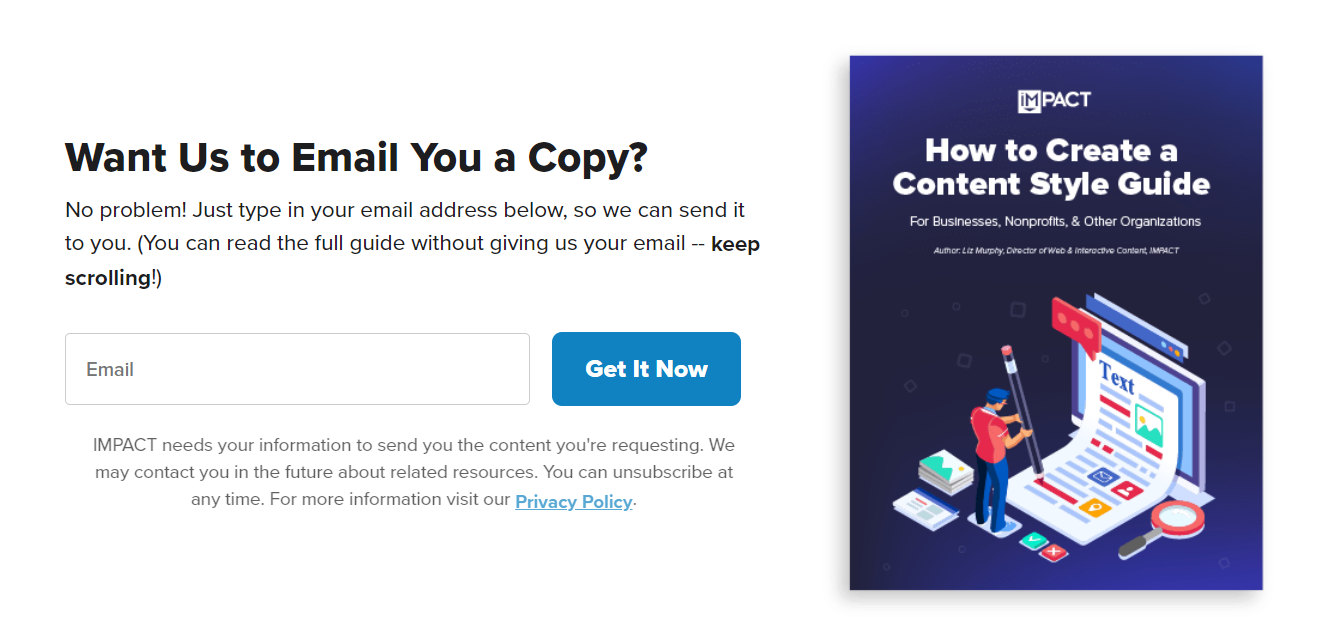
- Descargar una opción de copia
Nos gusta cómo iMPACT ha incluido una sección de descarga en la página con un formulario de un solo campo. Esta también es una excelente manera de crear una lista de correo electrónico para las próximas campañas de boletines.

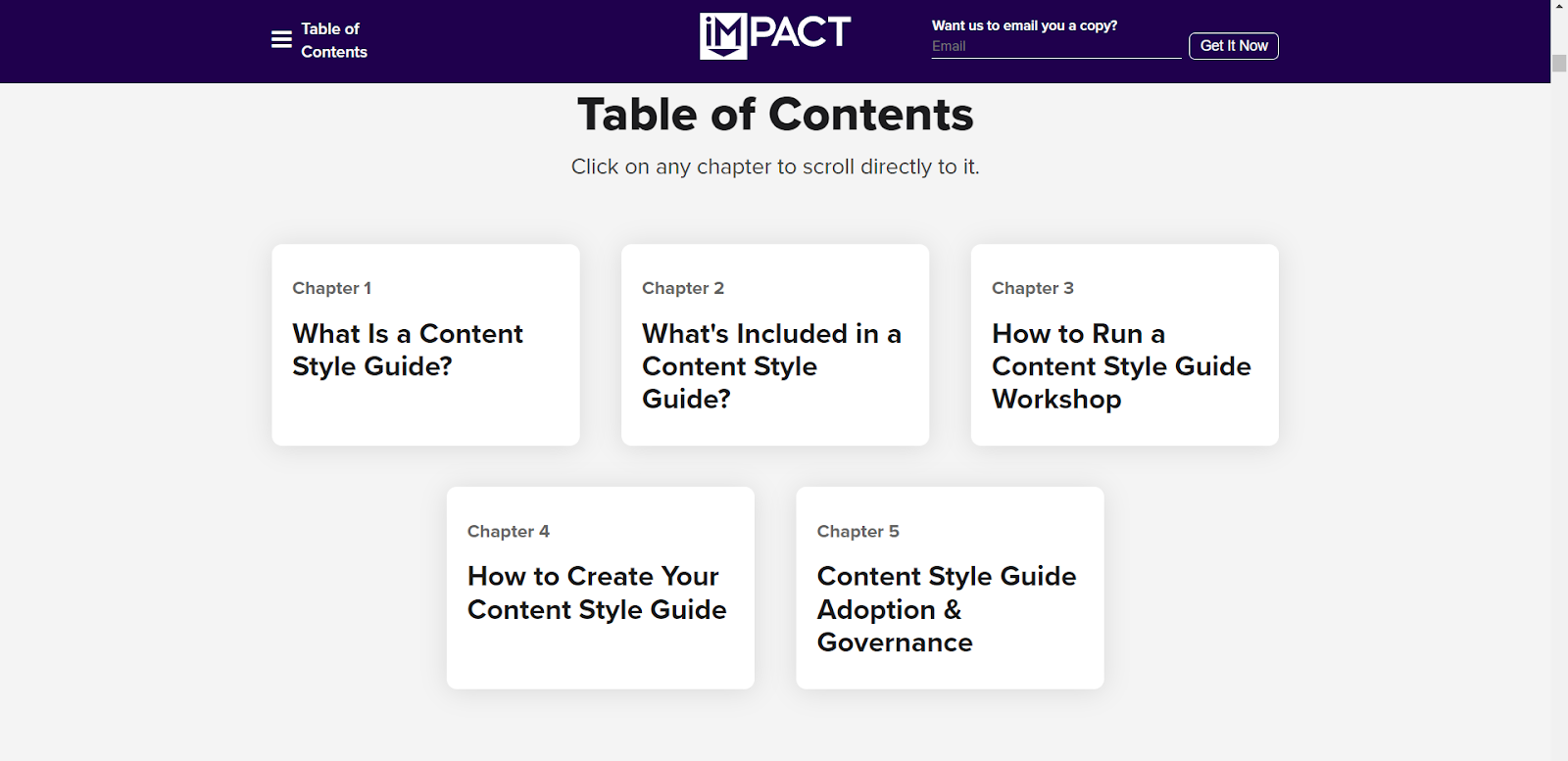
- Delineación del contenido por capítulos
Las páginas de pilares son generalmente un recurso de aprendizaje para los visitantes. Un formato de capítulos para la tabla de contenido le da al lector un menú interactivo para decidir por dónde empezar.

Dependiendo de su nivel de conocimiento, pueden comenzar desde cualquier capítulo.
- Borrar saltos de sección entre capítulos
La página pilar tiene saltos de sección adecuados con grandes bloques de títulos al comienzo de cada capítulo. Esto ayuda a mejorar la legibilidad del contenido.

- Tiene una sección destacada para contenido adicional de la página pilar
La página pilar incluye lecturas sugeridas para obtener más información con un diseño atractivo y subtítulos atractivos a intervalos regulares.

Además, el pilar de contenido también tiene enlaces internos dentro del texto siempre que sea posible. iMPACT no ha dejado posibilidad de vincular en esta página pilar.
- Imágenes simples
Un aspecto importante de esta página pilar son las imágenes simples pero informativas. iMPACT ha creado imágenes muy simples para ayudar a los lectores a comprender mejor los conceptos de la página pilar.

lo que puedes aprender
- Ofrezca a los visitantes una manera fácil de navegar por su página pilar.
- Las páginas de pilares pueden ayudarlo a crear una lista de correo electrónico al incluir un formulario de descarga rápida.
- Use encabezados como rupturas entre diferentes secciones.
- Introduce blogs relevantes con una sección de lectura destacada.
- Las imágenes simples también pueden tener un gran impacto en su contenido.
Esperamos que estos ejemplos despierten un poco de creatividad para el contenido de su página pilar.
Para su referencia, aquí hay un útil blog de Scalenut sobre los tipos de páginas pilares que puede crear para aumentar el tráfico.
Más ejemplos de páginas de pilares de contenido
Los siguientes son algunos ejemplos más de páginas de pilares de contenido para su mejor comprensión:
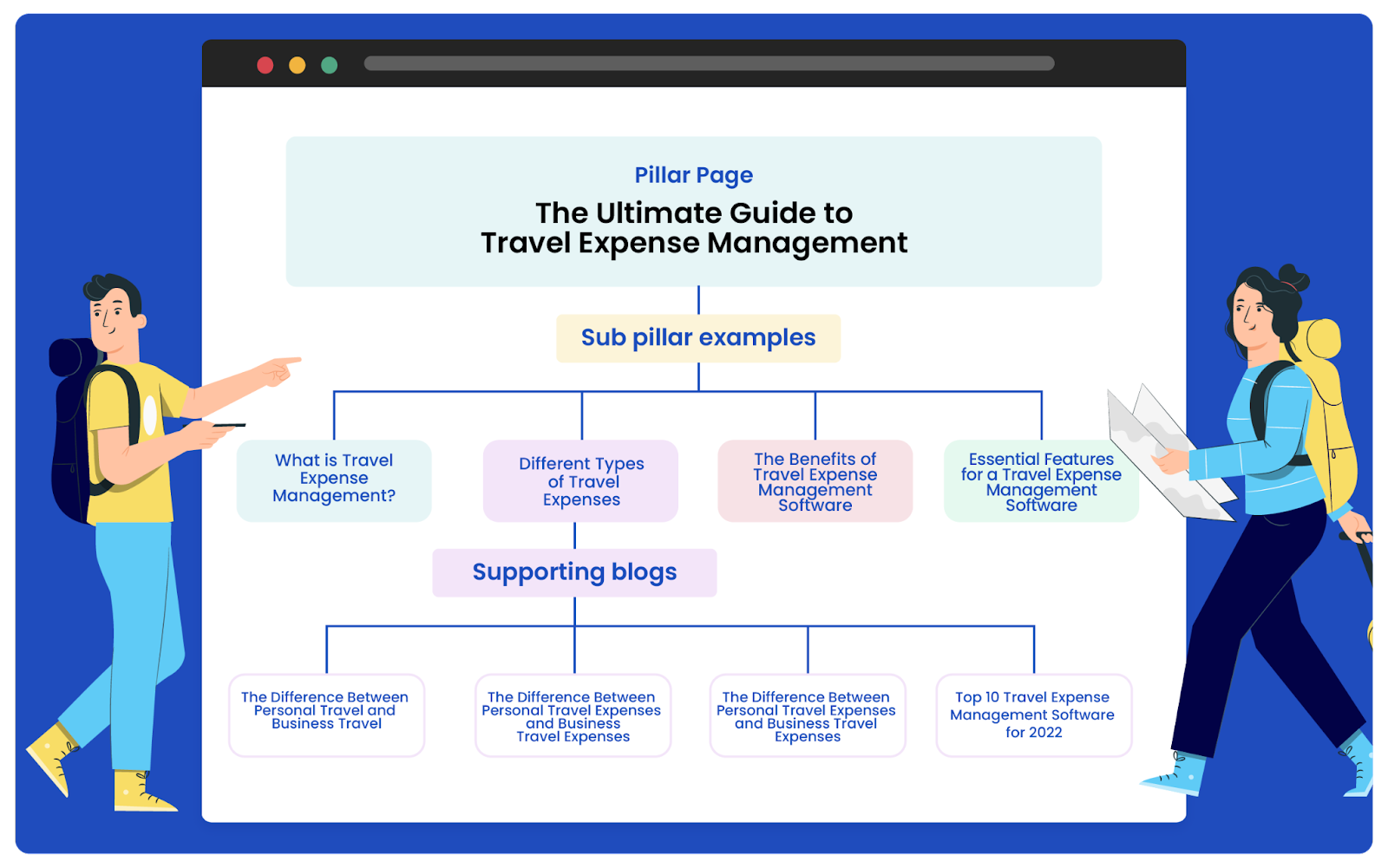
Ejemplo 1:
Imagine que es director de marketing de una empresa de software de gestión de gastos de viaje. Desea crear una página pilar sobre la gestión de gastos de viaje. Así es como se vería una página pilar de software de gestión de gastos de viaje.

El objetivo es crear una página pilar que brinde una descripción detallada del tema general y enlaces a blogs de apoyo sobre otros subtemas.
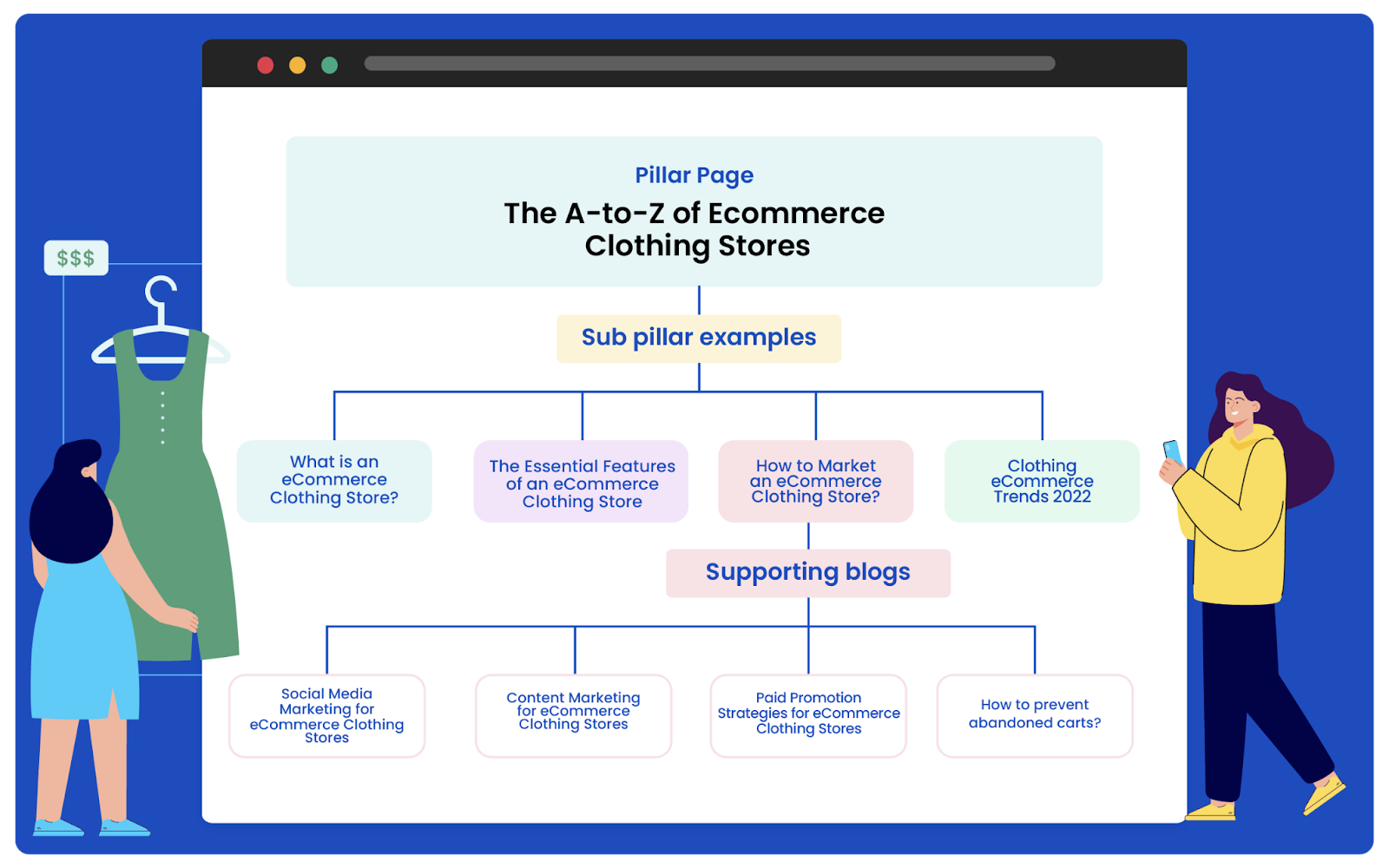
Ejemplo 2:
Tomemos otro ejemplo. Esta vez está tratando de comercializar el desarrollo de una tienda de ropa de comercio electrónico. Desea atraer personas interesadas en desarrollar una tienda de comercio electrónico para su marca. Una página pilar sobre el tema de las tiendas de ropa de comercio electrónico se vería así:

Nuevamente, el objetivo es brindar una descripción detallada de las tiendas de ropa de comercio electrónico y vincular a blogs de apoyo sobre los subtemas de una tienda de ropa de comercio electrónico.
¿Tienes ganas de sumergirte profundamente en las páginas pilares? Consulte este recurso integral de Scalenut sobre qué es la página pilar y cómo ayudan con la clasificación de SEO.
Cómo Scalenut puede ayudar en la creación de grupos de pilares y temas
Scalenut es una plataforma de marketing de contenido y SEO que ayuda a los profesionales de SEO a crear estrategias de pilares de contenido y ejecutarlas con contenido estelar.
Con herramientas como un generador de grupos de temas de Scalenut, puede encontrar grupos de palabras clave para su término clave inicial y ubicación de destino. En base a eso, puede generar ideas integrales de temas y subtemas que formen la base de una estrategia de contenido exitosa.
Cuando se trata de crear contenido, Scalenut Cruise Mode (un escritor de blogs de IA) es la forma más rápida de crear contenido sobre cualquier tema en cuestión de minutos.
Para blogs más detallados sobre las mejores prácticas de SEO, puede consultar la colección exhaustiva de blogs de Scalenut.
