Color en el diseño web: un curso acelerado
Publicado: 2022-11-18Su combinación de colores es uno de los componentes más críticos en la construcción de un sitio web exitoso. Si bien el diseño y la funcionalidad son probablemente lo más importante, su diseño facilita ambos. Un sitio bien diseñado une todo a la perfección y crea una atmósfera atractiva para los visitantes. En este blog, exploraremos el color en el diseño web y cómo marcar su negocio con las imágenes adecuadas.

Teoría del color en el diseño web
La teoría del color revela cómo los tonos de la rueda de colores interactúan entre sí. Es mejor consultarlo en las primeras etapas del diseño de su sitio web, aplicación, logotipo o cualquier otro activo de marca. Cuando decide una paleta de colores para su sitio web, quiere asegurarse de que nada entre en conflicto. La gente generalmente conoce el término "colores complementarios", pero hay varias otras combinaciones de colores a considerar.
Las ruedas de color se pueden construir de dos maneras diferentes: Red Yellow Blue (RYB) o Red Green Blue (RGB). Cada uno tiene una ligera variación. Por ejemplo, en RYB, el morado y el amarillo son complementarios, mientras que en RGB, el azul y el amarillo son complementarios. Debido a que está diseñando un sitio web (en una pantalla de computadora que emite luz), es mejor consultar la rueda de colores RGB.
Ahora veamos las diferentes formas de elegir colores en el diseño web.
Colores monocromáticos
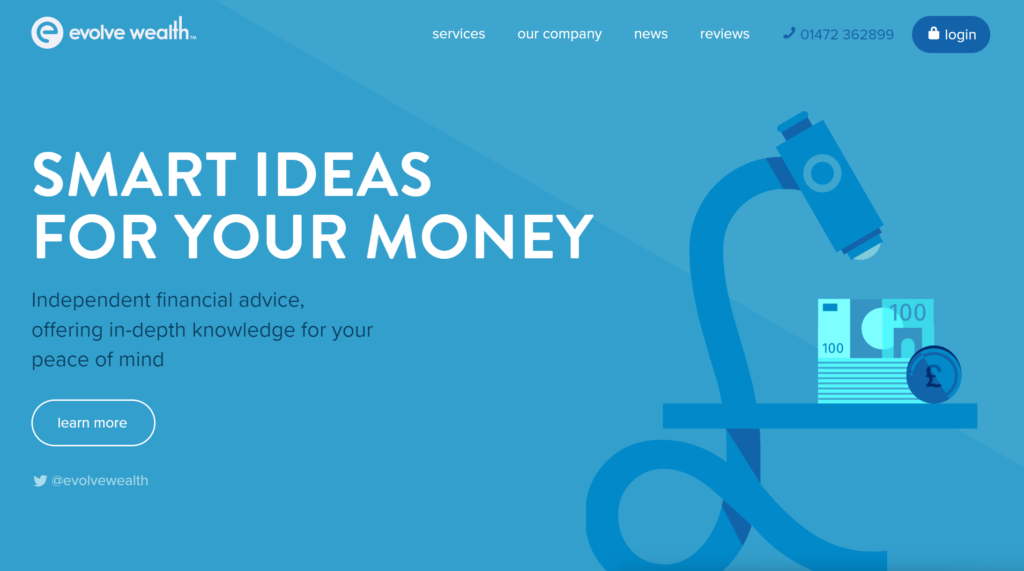
Una paleta de colores monocromática utiliza varios tonos del mismo color, o solo un color dominante. A menudo se usa para la decoración de interiores para dar dimensión y definición a un espacio físico. Un esquema de color monocromático puede hacer que su sitio web se vea profesional y pulido. Sin agregar demasiados colores innecesarios, puede llamar la atención de su visitante y evitar distracciones.
Un gran ejemplo de un sitio web monocromático es el de Evolve Wealth. Puede ver varios tonos de azul utilizados para crear una dimensionalidad sutil.

Para lograr un sitio web monocromático, busca algo como esto (abajo). Puede usar el generador de paleta de colores gratuito Coolors para comenzar.

Colores Análogos
Un esquema de color análogo consta de 3 colores que se encuentran uno al lado del otro en la rueda de colores. Un ejemplo podría ser azul, violeta e índigo, o amarillo, verde y azul verdoso. Los esquemas de color análogos pueden incluir el mismo color en diferentes tonos (al igual que los monocromáticos). Pero también puede incluir colores completamente diferentes, lo que le brinda una selección más amplia para elegir.
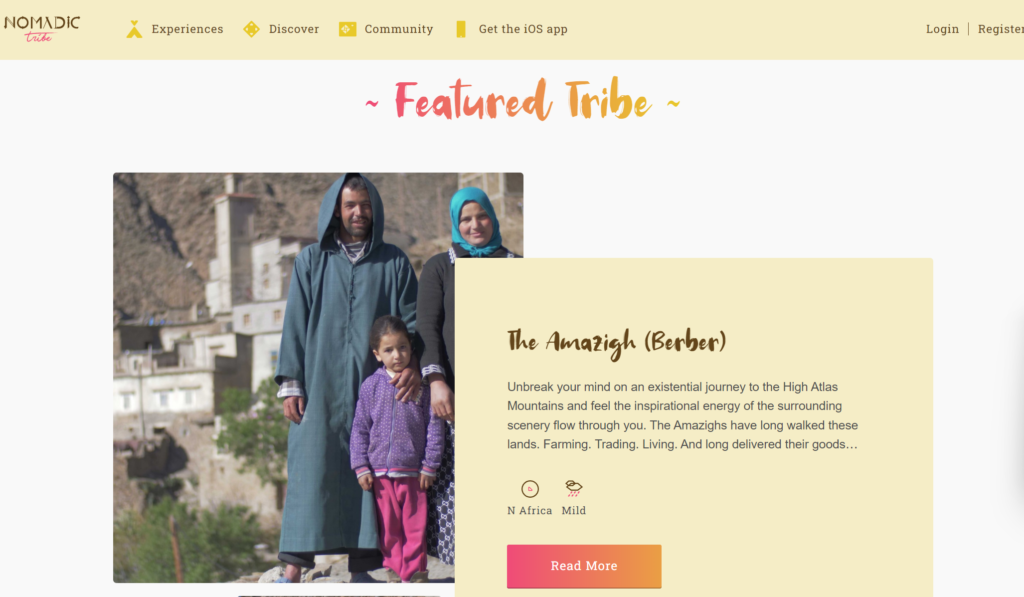
Los esquemas de color análogos son populares en el diseño web porque proporcionan tanto contraste como similitud. El sitio web de Nomadic Tribe hace un hermoso uso de colores análogos. Los botones y los encabezados presentan un degradado que va del rojo rosado al naranja vibrante. Mientras tanto, el menú y el cuadro de texto que se muestran son de color amarillo claro. El texto marrón barro junto con impresionantes imágenes y videoclips de personas que viven en la naturaleza completan el paquete. La marca se presenta como cálida, vibrante y terrosa con una paleta de colores amarillo-naranja-rojo-marrón.

Una paleta de colores análoga podría verse así:

Colores complementarios
Finalmente, veamos los colores complementarios. A diferencia de los colores monocromáticos y análogos, estos colores combinan bien debido a su contraste, no a su similitud. Los colores complementarios son opuestos entre sí en la rueda de colores. Los ejemplos clásicos incluyen rojo y verde, azul y amarillo. Dependiendo de la sombra, habrá cierta superposición. Por ejemplo, el verde puede complementar al violeta, al magenta o al rojo, todo depende del tono.

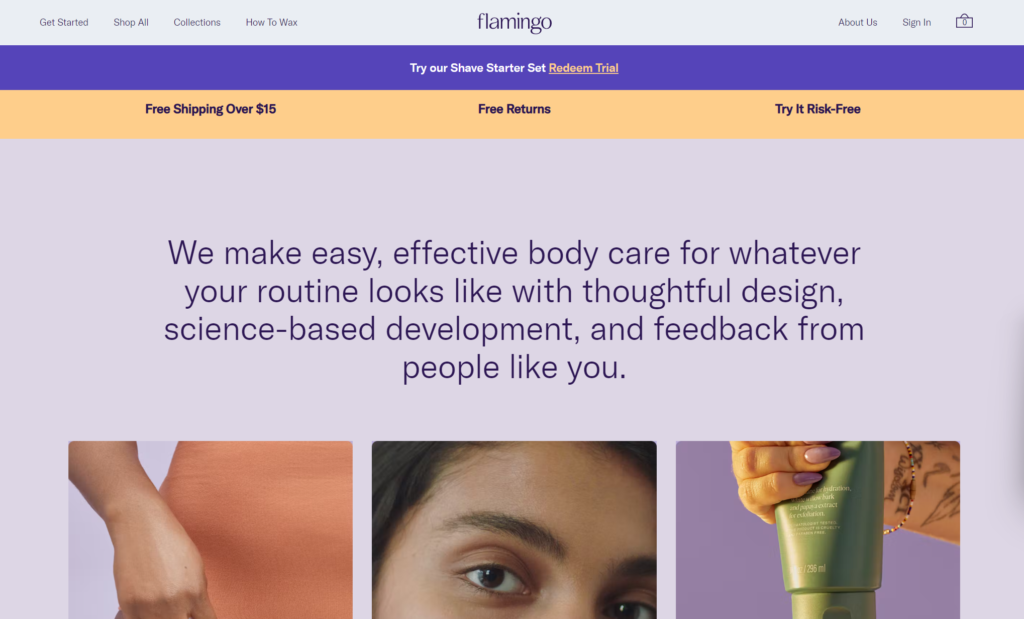
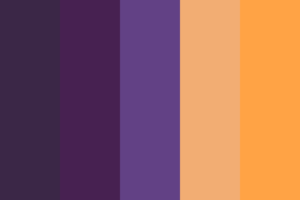
Los colores complementarios en el diseño web crean un contraste marcado y favorecedor. Un ejemplo perfecto es este sitio web de Flamingo. El azul-violeta y el amarillo-naranja de cortesía crean una dicotomía satisfactoria que no es demasiado aburrida ni demasiado atrevida.

Una paleta de colores complementaria podría verse así:

Consulte estos diseños de sitios web para pequeñas empresas para obtener más inspiración.
La psicología del color en el diseño web
Mientras que la teoría del color se trata de los colores en sí mismos, la psicología del color se trata de lo que evocan los colores. La psicología del color dicta cómo cada color afecta la emoción humana, la percepción y el comportamiento.
No se puede escapar de ciertas asociaciones de color. Universalmente, sabemos que el rojo normalmente significa caliente mientras que el azul significa frío. En un nivel más significativo, el negro a menudo se asocia con la muerte, mientras que el rosa se asocia con el amor. Estos vínculos culturales entre el color y el significado no tienen que dictar su estrategia de diseño, pero debe considerarlos. No hay nada peor que dar la impresión opuesta a la deseada (o confundir a los clientes potenciales con opciones de diseño aleatorias).
La personalidad de su marca siempre debe dictar sus elecciones de color, no al revés. Los colores que elija no deben ser arbitrarios, sino que deben comunicar cosas clave sobre su empresa. Si trabaja en una industria donde la confiabilidad es muy deseada, pero rara, puede optar por posicionarse como la marca más confiable entre sus competidores. En este caso, podría tener sentido elegir el azul, el más asociado con la confianza.
Al final del día, la psicología del color se trata de lo que quieres comunicar a tu audiencia. ¿Eres divertido, atrevido, relajado, con los pies en la tierra, confiado? El color en el diseño web se trata de transmitir ese mensaje visualmente. Esta guía de psicología del color puede ayudarte a empezar.
Elección de colores y elementos visuales del sitio web
No hace falta decir que los colores de su logotipo y diseño web deben coincidir o complementarse entre sí. La regla 60/30/10 de Flux Design es un buen punto de partida si no está seguro. Esto significa elegir 3 colores: un color principal (60), un color secundario (30) y un color de acento (10). Conteo en blanco y negro. Experimenta con diferentes variaciones y no tengas miedo de romper la regla de encontrar algo que se sienta bien.
Una vez que elija una paleta de colores, dedique algún tiempo a considerar otros elementos visuales. Las imágenes, los videoclips, los botones y los íconos contribuyen a un diseño de sitio web bien coordinado. Un diseñador gráfico puede ayudarlo a hacer realidad su visión con gráficos personalizados para sitios web.
Además de las imágenes, seleccionar un tipo de letra para los encabezados y el texto regular creará consistencia. Es posible que desee utilizar las mismas fuentes para sus canales sociales y sitio web para mantenerse reconocible en todas las plataformas. Pruebe el color de su tipo de letra con el fondo de su sitio web para asegurarse de que sea fácil de leer y no canse la vista.
