Pruebas del lado del cliente vs. Pruebas del lado del servidor: ambos ganan.
Publicado: 2020-05-28
Cuando se trata de ejecutar experimentos, los optimizadores pueden elegir entre pruebas del lado del cliente y del lado del servidor.
Si bien puede ejecutar casi todas las pruebas del lado del cliente en el lado del servidor y algunos experimentos de back-end livianos a través de pruebas del lado del cliente (usando URL dividida o experimentos de redireccionamiento), hacerlo no será tan factible o sólido como usted. Me gustaría… porque, para cualquier hipótesis, solo uno de los dos funciona mejor .
Y elegir el correcto necesita una cuidadosa consideración. Hay muchos aspectos a sopesar a la hora de hacer esta elección. Mire el impacto de la configuración en la velocidad y el SEO, los requisitos de esfuerzo y tiempo para el ciclo de vida del experimento, el objetivo del experimento y más.
Repasemos estos factores y veamos en qué se diferencian las pruebas del lado del cliente de las pruebas del lado del servidor y las ventajas y desventajas de cada una.
Pruebas del lado del cliente vs. Pruebas del lado del servidor
¿Cuál es la diferencia entre las pruebas del lado del cliente y las pruebas del lado del servidor?
En las pruebas del lado del cliente, una vez que un usuario solicita una página, su servidor la entrega. PERO, en este caso, su herramienta de experimentación implementa algo de Javascript dentro del navegador de su usuario para alterar el contenido entregado por el servidor para que el usuario final obtenga la variación adecuada según sus reglas de orientación. (El navegador es el "cliente").
En las pruebas del lado del servidor, por otro lado, una vez que un usuario solicita una página, su servidor determina la versión para entregar y entrega exactamente eso. Su herramienta de experimentación funciona en el servidor y no dentro del navegador de su usuario.
Debido a que las pruebas del lado del cliente solo ocurren con la ejecución de JS a nivel de navegador, solo puede probar cosas a nivel de superficie, como diseños, colores y mensajes. Algunos optimizadores denominan tales pruebas como pruebas "cosméticas".
Sin embargo, eso sería descartar las pruebas del lado del cliente.
Las pruebas del lado del cliente pueden parecer simples, pero son potentes.
Es fácil descartar las pruebas A/B del lado del cliente como las "pruebas fáciles" que cualquiera puede hacer. De acuerdo: es fácil de implementar. Y, a veces, puede ser tan pequeño como probar un color o una copia diferente del botón CTA.
Pero ya sea esto o algo tan grande como probar un rediseño o una página renovada, las pruebas del lado del cliente impactan en los resultados de una empresa .
¿Qué son las pruebas del lado del cliente?
En pocas palabras: las pruebas del lado del cliente significan que la optimización se lleva a cabo a nivel del navegador. Según las reglas de orientación que configure, el navegador del visitante modificará el contenido para ofrecer la versión deseada.
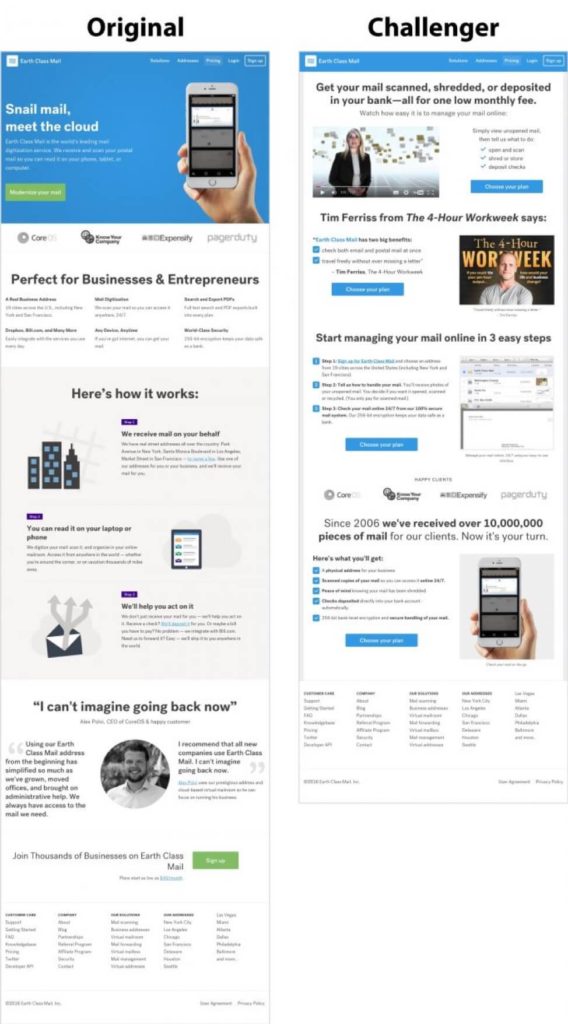
En este estudio de caso, una empresa de SaaS usó Convert Experiences como su herramienta de prueba A/B del lado del cliente para aumentar el crecimiento de clientes potenciales en un 61 % en su página de inicio:

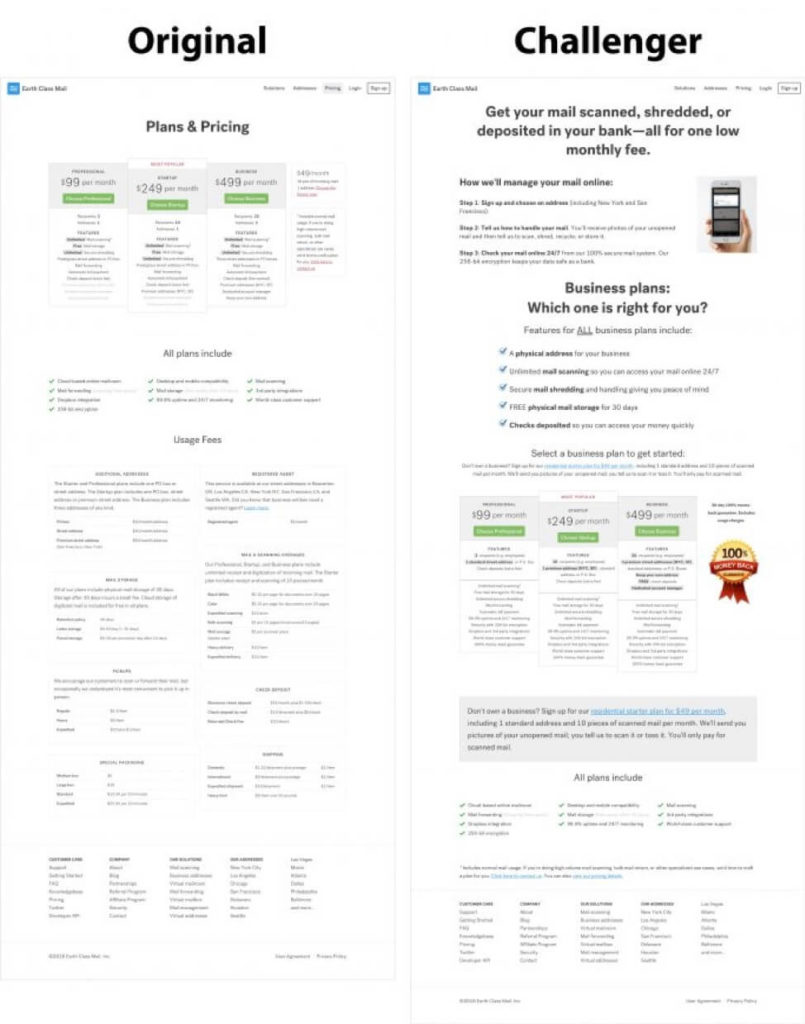
Aquí hay otro experimento de prueba A/B que utiliza Convert Experiences como la herramienta de prueba del lado del cliente para la misma empresa SaaS en su página de precios que generó un aumento del 57 % en los clientes potenciales:

La mayoría de las historias de éxito de optimización de conversión que ve en línea son pruebas del lado del cliente que optimizaron con éxito una experiencia a nivel superficial y ganaron a lo grande.
Pero las pruebas del lado del servidor le permiten probar más.
Cuando necesite realizar pruebas más profundas que la interfaz, debe optar por las pruebas del lado del servidor.
¿Qué son las pruebas del lado del servidor?
La prueba del lado del servidor es un tipo de experimento en el que el servidor web determina la versión del contenido que se entregará. En las pruebas del lado del servidor, toda la optimización se implementa directamente en los servidores en lugar de dentro de los navegadores de los visitantes.
Pongamos esto en perspectiva con algunos escenarios.
Si fuera un negocio de comercio electrónico, podría usar un experimento de prueba A/B del lado del cliente para saber si una barra de búsqueda rediseñada podría aumentar sus búsquedas en la tienda (y generar más ventas).
Pero si quisiera probar un nuevo algoritmo de búsqueda que pudiera generar resultados de búsqueda más relevantes (y que, a largo plazo, resultara en más ventas), necesitaría ejecutar un experimento de prueba A/B del lado del servidor. .
Si fuera un negocio SaaS B2B, podría ejecutar un experimento del lado del cliente para determinar si un determinado UVP funciona mejor en su página de inicio. O si una copia de formato largo podría vencer a una de formato corto.
Pero si quisiera probar un backend más rápido y ver si podría mejorar la retención o el compromiso, necesitaría ejecutar un experimento del lado del servidor. Si quisiera probar una nueva secuencia de incorporación, nuevamente, necesitaría realizar un experimento del lado del servidor. Porque además de respaldar su nuevo flujo de trabajo de incorporación, las pruebas del lado del servidor también le permitirían orquestar un experimento multicanal que abarque correos electrónicos, SMS y otros que se realizan en diferentes dispositivos.
Del mismo modo, si fuera un negocio SaaS B2C, podría ejecutar un experimento del lado del cliente para saber si un determinado plan de precios podría funcionar mejor que los demás.
Sin embargo, si quisiera probar un mejor motor de recomendación, tendría que optar por una prueba del lado del servidor.
Como puede comprender a partir de los diferentes casos de uso de las pruebas del lado del servidor, está más orientado a crear mejores productos que a obtener conversiones inmediatas. A diferencia de los experimentos del lado del cliente que se enfocan en ventas o conversiones inmediatas, los experimentos del lado del servidor se enfocan en optimizar el producto o la solución para que aumente el valor del cliente de por vida.

Se podría decir que si las pruebas del lado del cliente son para los especialistas en marketing, las pruebas del lado del servidor son principalmente para los equipos de productos e ingeniería. Y las herramientas de prueba A/B como Convert Experiences ofrecen pruebas tanto del lado del cliente como del lado del servidor para adaptarse a los equipos de marketing e ingeniería.
¡Pruébalo gratis durante 15 días!
Debido a que probar cambios tan profundos a nivel de producto requiere mucho más que la simple manipulación de JS basada en el navegador, no puede ocurrir dentro del navegador y debe abordarse a nivel del servidor.
Si bien las pruebas del lado del servidor tienen sus casos de uso únicos, algunas empresas las usan para ejecutar incluso las pruebas cosméticas, pruebas que se ejecutarían perfectamente sin fallas incluso en el lado del cliente.
A menudo lo hacen para evitar el "parpadeo" o el fenómeno "Destello del contenido original". El parpadeo ocurre cuando la herramienta de experimentación cambia el contenido original servido por el servidor después de que los usuarios finales ya lo hayan visto. Imagine que sus usuarios ven un determinado título y luego lo ven cambiar en un instante a otro. (Sí, ¡el parpadeo puede comprometer seriamente la experiencia de un usuario!)
En otras ocasiones, lo hacen para mejorar la velocidad. Si bien las pruebas no ralentizan un sitio web ni causan problemas graves de rendimiento, agregan uno o dos segundos a la experiencia de carga percibida de un sitio web. El lado del servidor puede hacer esto más rápido.
De vez en cuando, una empresa puede ejecutar un experimento del lado del servidor en lugar de uno del lado del cliente debido a problemas de privacidad o seguridad. Como la orientación de la audiencia ocurre en el servidor y el código de experimentación reside en el servidor en las pruebas del lado del servidor, las empresas obtienen un mejor control sobre sus aspectos de privacidad y seguridad.
Pero implementar un experimento del lado del servidor no siempre es factible, especialmente cuando un lado del cliente funcionaría igual de bien.
Implementación de experimentos del lado del servidor
En las pruebas del lado del cliente, solo necesita recursos limitados de diseño y desarrollo para crear sus experimentos y ejecutarlos. Ni siquiera los necesitará si solo está haciendo cambios de texto o cambiando el color de un botón. Todo lo que necesita hacer es:
1. Inicie sesión en una herramienta como Convert.
2. Utilice el editor WYSIWYG y cree las variaciones.
3. Configure el experimento (establezca las condiciones de orientación de la audiencia, la duración del experimento, el tamaño y la división de la muestra, el nivel de confianza, etc.)
Tome el código JS y agréguelo a su sitio web.
Y hecho.
Luego buscaría ayuda de desarrollo para implementar la versión ganadora si el control se perdiera.
Sin embargo, las pruebas del lado del servidor no son tan sencillas.
Aquí, tendrás que:
1. Crea tu experimento en Convert Experiences
2. Desarrolle e implemente todas las variaciones de su experimento en su servidor.
3. Mapee sus experiencias implementadas en el servidor en Convert Experiences usando un código personalizado (usando la identificación de su experimento, las identificaciones de las variaciones establecidas en su herramienta de experimentación y más).
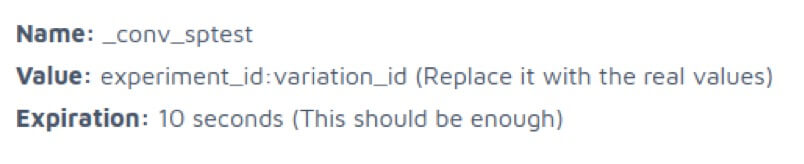
En tales experimentos del lado del servidor, su código debe decirle al servidor qué variación mostrar a un usuario actual. Puede utilizar cookies para facilitar esto. Por ejemplo, para implementar una prueba A/B del lado del servidor con Convert, deberá configurar una cookie con los siguientes datos:

El servidor leerá su cookie y
servir una versión (y todas las sesiones subsiguientes) en consecuencia.
Debido a que su servidor determina qué versión enviar a un usuario, la orientación ocurre en el servidor (y no dentro del navegador como con las pruebas del lado del cliente). La precisión de su prueba dependerá de qué tan bien pueda codificar sus condiciones de orientación en su servidor. Sin embargo, con las pruebas del lado del cliente, puede apuntar con láser a su audiencia para todas sus experiencias.
Además, las pruebas del lado del servidor pueden volverse más complejas en una configuración de varios servidores y también cuando es necesario integrar una CDN.
4. Ejecute el experimento.
5. Implementar la versión ganadora y hacer retroceder a las perdedoras.
Es posible que también deba limpiar sus servidores, publicar la implementación/reversión final.
Como puede ver, el ciclo de vida de un experimento del lado del servidor es largo y complejo a diferencia del del lado del cliente. Es por eso que ir con las pruebas del lado del servidor necesita algo de deliberación.
En general, no ejecutaría un experimento del lado del servidor si uno del lado del cliente funcionaría...
Ejecutar incluso un solo experimento del lado del servidor es un desafío porque desarrollarlo e implementarlo es un proceso que requiere más recursos y consume más tiempo.
Además, si usa pruebas del lado del servidor para probar cambios que pueden validarse fácilmente del lado del cliente, será difícil alcanzar una buena velocidad de prueba y un programa de experimentación sólido.
Además, para tales experimentos, optar por la experimentación del lado del servidor cuando tiene algunas excelentes herramientas de prueba A/B del lado del cliente que le permiten ejecutarlas sin parpadeos sin afectar su SEO o velocidad no promete el mejor uso de sus pruebas. banda ancha.
Los experimentos del lado del servidor deben preferirse solo cuando presentan un caso sólido para la hipótesis dada. Y lo hacen bastantes veces porque muchos experimentos que afectan las métricas de resultados de una empresa solo pueden ocurrir en el lado del servidor.
Así que cuéntanos... ¿has realizado alguna prueba del lado del servidor? Si es así, ¿cuál fue la parte más difícil del proceso? Ah, y si desea ejecutar una prueba A/B del lado del servidor, consulte Convert (¡es gratis durante 15 días!)