¿Un CDN hará que mi sitio de WordPress sea más rápido? Resultados del experimento
Publicado: 2018-04-13Es hora de un experimento. Me encanta WordPress , lo he estado usando durante casi 10 años, pero no está exento de problemas. Principalmente, la velocidad . Cualquiera que haya usado WordPress en un alojamiento compartido barato o en un VPS pequeño sabrá que hacer que se cargue rápidamente es una pesadilla .
He usado complementos de almacenamiento en caché y CloudFlare y me aseguré de estar usando un alojamiento decente , ¡pero aún quiero que mi sitio web de WordPress sea más rápido! Claro, podría cambiarme a un alojamiento dedicado, pero es costoso. Así que es hora de probar el siguiente paso: un CDN .
Estoy usando KeyCDN para este experimento.
¿Qué es un CDN?
Una CDN es una red de entrega de contenido . Hace lo que cabría esperar: entrega contenido (es decir, las cosas en su sitio web, por ejemplo, imágenes) desde una red en todo el mundo.
Su sitio web se almacena en un solo servidor dondequiera que se encuentre su proveedor de alojamiento, por lo que si las personas desean acceder a su contenido desde otras ubicaciones (como en el otro sitio del mundo), habrá un retraso de tiempo. Si usa un CDN, el proveedor de CDN entregará las partes estáticas de su sitio web a sus visitantes mucho más rápido . Esto se debe a que CDN usa una red de servidores en todo el mundo , por lo que sus visitantes nunca están demasiado lejos. Un CDN también reducirá la carga del servidor (especialmente útil si tiene un alojamiento compartido económico).
Un CDN se puede utilizar en cualquier sitio web , incluidos los sitios de WordPress.
¿Por qué es importante la velocidad del sitio?
Ya sea que esté utilizando WordPress u otro CMS (sistema de administración de contenido), querrá que se cargue rápidamente. ¿Por qué?
1. La gente quiere que las páginas se carguen rápido
¡Su sitio web es para las personas, y las personas no perderán el tiempo esperando que se carguen sus páginas! Es parte de la UX (experiencia del usuario) y una buena UX hará que las personas regresen a su sitio web una y otra vez. Los lapsos de atención son cortos en línea, y no desea dar a las personas una razón para hartarse y presionar el botón Atrás.
2. La velocidad del sitio es importante para el SEO
Google puede usar los tiempos de carga de la página como un factor de clasificación, y es aún más importante para el índice móvil (ver más abajo). UX es una parte integral del SEO hoy en día, y si los usuarios regresan a las SERP (páginas de resultados del motor de búsqueda) porque su sitio es lento, afectará su clasificación.
3. Las páginas deben cargarse rápidamente para ser optimizadas para dispositivos móviles
El SEO móvil y la UX móvil se están volviendo cada vez más importantes, y la velocidad de carga de la página es una gran parte de ello. Recortar algunos milisegundos en los tiempos de carga de su página le dará una ventaja cuando se trata de vencer a los competidores en el índice móvil primero de Google.
El experimento: ¿un CDN hará que mi sitio web de WordPress sea más rápido?
Sabemos por qué queremos que nuestros sitios de WordPress sean más rápidos, pero ahora es el momento de hacerlo realidad. En lugar de simplemente hablar sobre cómo se podría hacer, en realidad lo haré (¡o al menos intentaré hacerlo!).
Esto es lo que voy a hacer:
1. Enumere la configuración actual del sitio web (alojamiento, complementos de almacenamiento en caché, etc.)
2. Mida las velocidades actuales del sitio web (usando Google Page Speed y Pingdom)
3. Instalar CDN
4. Mide nuevas velocidades
5. ¿Valió la pena?
Configuración actual del sitio de WordPress
Estoy ejecutando esta prueba en este sitio web, InternetFolks.com. Aquí están las estadísticas que necesita saber sobre su rendimiento actual:
Tema de WordPress: Genesis Framework con el tema infantil eleven40
Alojamiento: uso el VPS administrado más económico de KnownHost con almacenamiento SSD (2.5 GB de RAM) (alrededor de $ 30 / mes)
Complementos de almacenamiento en caché: Complemento de optimización automática (gratuito) instalado, que combina CSS y otras secuencias de comandos para que su sitio cargue menos cosas. También complemento WPSmushIT (también gratuito), que comprime el tamaño de las imágenes.
Más almacenamiento en caché: versión gratuita de CloudFlare, que también minimiza y combina scripts y actúa como un CDN para archivos estáticos como imágenes.
Así que parece que estoy haciendo un poco de superposición de cosas para mejorar la velocidad de este sitio, entonces, ¿hay margen de mejora? Hagamos las pruebas de velocidad del “antes”.
Pruebas de velocidad inicial
Una nota rápida sobre cómo probar la velocidad de su sitio web: ¡no solo pruebe la página de inicio y continúe! También debe probar otros formatos de página (publicaciones de blog, páginas de destino, etc.) para ver cómo funcionan. Es probable que su página de inicio sea muy diferente a la mayoría de las páginas de su sitio, ¡así que no optimice la velocidad para una página poco representativa!
Con eso en mente, voy a hacer una prueba de velocidad en 2 páginas: la página de inicio y una publicación de blog de formato largo.
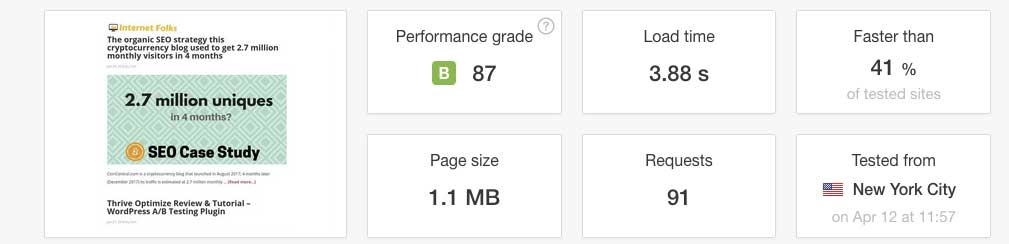
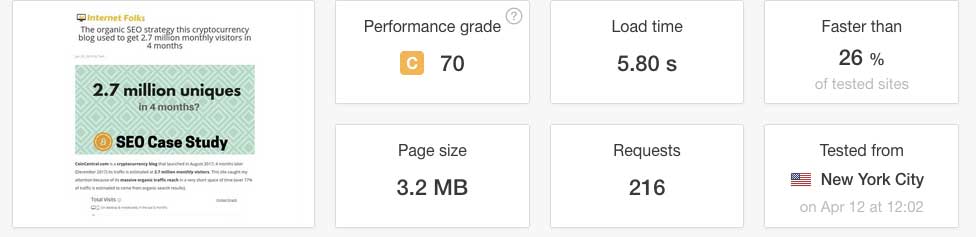
Estoy usando la prueba de velocidad del sitio web de Pingdom. Es una forma mucho más rigurosa de medir la velocidad de cualquier sitio web de WordPress que Page Speed Insights de Google porque en realidad puede ver cómo se cargan los recursos individuales y comprobar qué lo está ralentizando. También incluye la puntuación de Google (como calificación A, B, C, etc. y como una calificación de 100).
Usé Nueva York como lugar de prueba, porque la mayoría de mi audiencia está en los EE. UU. y Europa, y Nueva York está casi en el medio.

La página de inicio se carga en 3,88 segundos (tamaño de página 1,1 MB), lo cual está bien, pero la publicación del blog se carga en 5,8 segundos (tamaño de página 3,2 MB), ¡lo que deja mucho margen de mejora, por decir lo menos!

Configuración de un CDN de WordPress
Decidí probar KeyCDN, principalmente porque tiene una prueba gratuita de 30 días (así que si este experimento no funciona, no habré perdido nada), pero también porque cobran PAYG (alrededor de $ 0.04 por GB), así que si mi sitio tiene un mes lento, no recibiré una factura recurrente. Tienen un mínimo anual de $ 49, que sigue siendo mucho menos que cualquier otro CDN que pude encontrar (MaxCDN fue el siguiente más barato, a partir de $ 9 / mes).
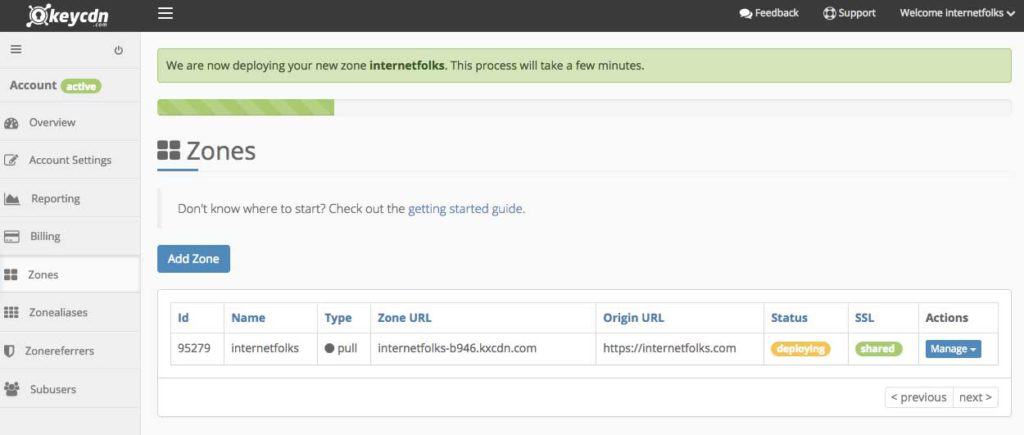
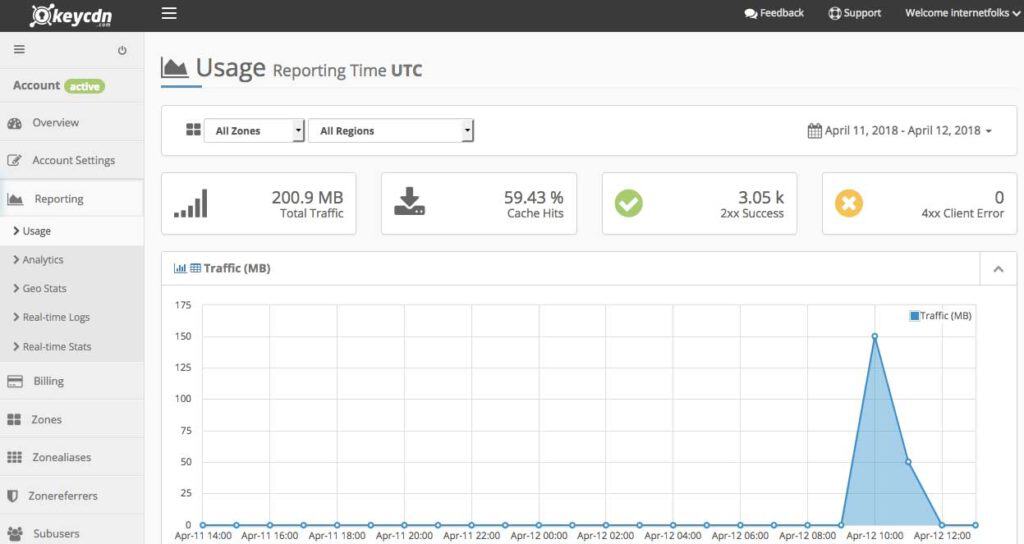
Creé una cuenta de prueba y después de la activación por correo electrónico, se mostró este panel:

Comenzaron con $1 de crédito gratis, que debería ser más que suficiente para este experimento.

[Nota: si usa mi enlace de referencia para probar KeyCDN, obtendrá $ 10 de crédito gratis]
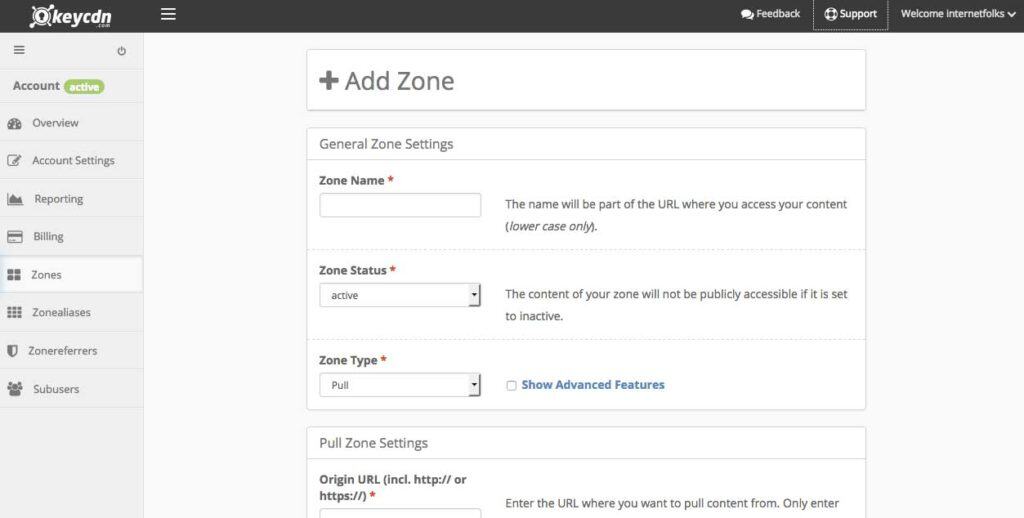
El siguiente paso fue agregar una zona en el tablero de CDN . Dejé todas las configuraciones como predeterminadas, excepto agregar soporte SSL (parte de la sección "Características avanzadas").

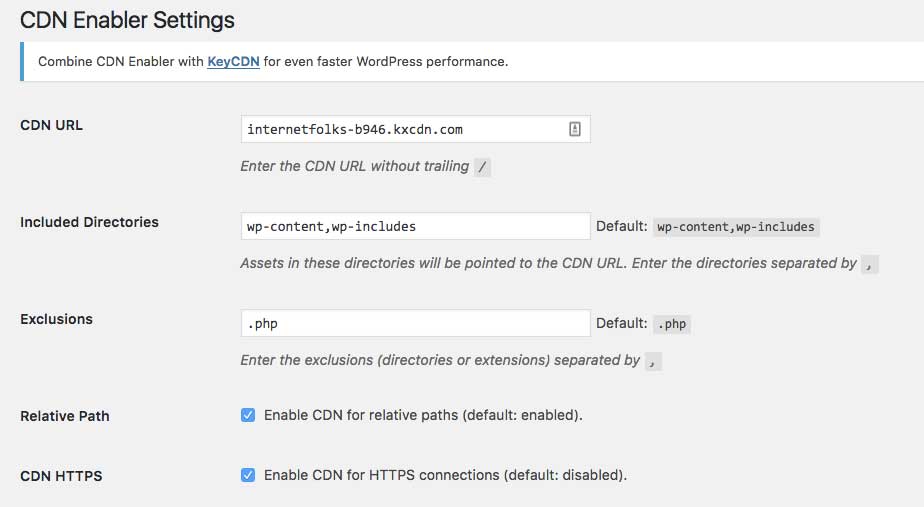
Me tomó alrededor de 5 minutos implementar la zona CDN, luego agregué la nueva URL de la zona en el complemento CDN Enabler y estaba listo para la acción.
El blog de KeyCDN sugirió un complemento ligero de WordPress llamado CDN Enabler, así que lo instalé. Simplemente agregue la URL de CDN al panel del complemento y comenzará a funcionar de inmediato.

Si desea obtener instrucciones de configuración más detalladas, la publicación de introducción de KeyCDN es muy fácil de seguir.
Nuevas pruebas de velocidad
Pasé unos 7 minutos instalando KeyCDN en mi sitio de WordPress. Ni siquiera he mirado ninguna configuración avanzada todavía, pero veamos qué sucede si ejecuto otra prueba de velocidad de Pingdom.
Um, la página de inicio ahora tarda 6,27 segundos en cargarse . Me aburrí esperando que se cargara la prueba de velocidad para la entrada del blog…. más de 14 segundos !
Algo no está bien: agregar un CDN a mi sitio de WordPress lo hizo MÁS LENTO.
Eliminé KeyCDN temporalmente al deshabilitar el complemento CDN Enabler y la velocidad de mi sitio volvió a la normalidad.
¿Quizás CloudFlare y el complemento Autoptimize están causando algunos conflictos? Estoy pausando ambos y tratando de nuevo.
¡Así es más!
La página de inicio se cargó en 1,31 segundos (el tamaño de la página aumentó a 1,5 MB) y la publicación del blog en 2,66 segundos (tamaño de la página 3,4 MB). ¡Esta es una GRAN mejora en la velocidad !
Estoy encantado de que este simple CDN haya hecho que mi sitio de WordPress sea mucho más rápido. Espera un minuto, aún no he reactivado KeyCDN. Y CloudFlare está en pausa. Y no tengo complementos de almacenamiento en caché... ¡¿qué?!
Jugueteé un poco y encontré lo que había hecho mal. En primer lugar, cuando agregué KeyCDN, lo hice sin https:// primero. Esto resultó ser crucial porque una vez que lo arreglé, ¡todo se aceleró muy bien!
Si está utilizando complementos de almacenamiento en caché o CloudFlare, debe eliminar o purgar el caché para probar con precisión la velocidad del sitio . Una vez que hice esto, me di cuenta de que mi sitio aún necesitaba ayuda. Además, debe probar en múltiples ubicaciones . Pingdom te permite usar Nueva York, California, Suecia y Melbourne; sin CDN, obtenía buenas velocidades en Nueva York, pero terribles en otros lugares. Mi servidor está ubicado cerca de Nueva York, así que tiene sentido. Pero quiero que mi sitio sea rápido para todos los visitantes, por lo que un CDN puede ayudar con eso.
Administrar la CDN
Una vez que lo configuré (¡me tomó 10 minutos debido a mi error inicial!), el panel de KeyCDN fue muy fácil de usar . Le mostrará sus estadísticas de tráfico con la ubicación y el volumen de todo el tráfico que está recibiendo. Puede ver cómo disminuyen sus créditos en tiempo real (¡he gastado 1 centavo hasta ahora!) y recargar con más créditos cuando lo desee.

Realmente no hay ningún trabajo que hacer, solo inicie sesión y verifíquelo de vez en cuando para asegurarse de que no haya errores en la página. Es una forma bastante buena de detectar errores 404 y también problemas en el sitio .
Pensamientos finales: ¿Un CDN hace que WordPress sea más rápido?
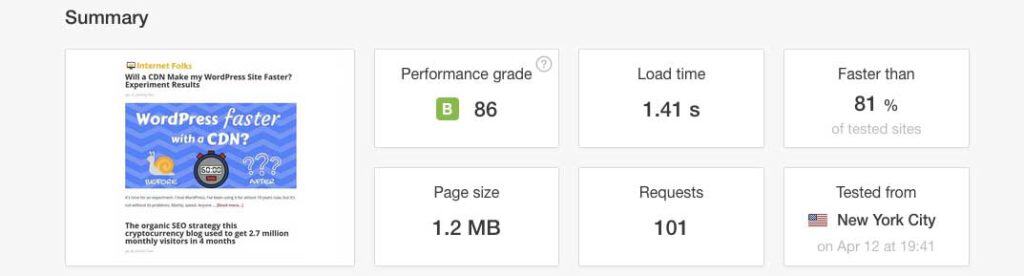
¡Sí! Aquí hay una prueba de velocidad de la página de inicio que ejecuté justo después de presionar publicar en esta publicación:

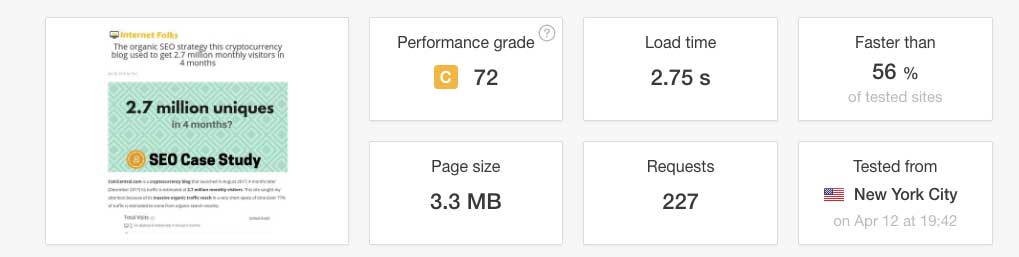
Al instalar KeyCDN, también reduje a la mitad el tiempo de carga de las publicaciones de mi blog (¡ahora son 2,75 segundos en lugar de 5,8 segundos!). Además, también pude eliminar CloudFlare y los complementos de almacenamiento en caché de mi instalación de WordPress.

Estoy muy satisfecho con lo fácil que fue instalar KeyCDN (¡incluso después de mi error inicial!) y calculo que solo me costará alrededor de $5 al mes según mi uso actual. Toda una ganga para estas velocidades; cambiarme a un plan de alojamiento dedicado me costaría mucho más.
Lo dejaré funcionando durante las próximas semanas y monitorearé los tiempos de carga del sitio, las clasificaciones de SEO y las métricas de los usuarios para rastrear su impacto. Informaré pronto.
ACTUALIZAR:
Ha pasado 1 semana desde que comencé a usar KeyCDN. Sentí que mi sitio se estaba cargando más rápido, pero tuve que hacer una prueba de velocidad adecuada para asegurarme de que:

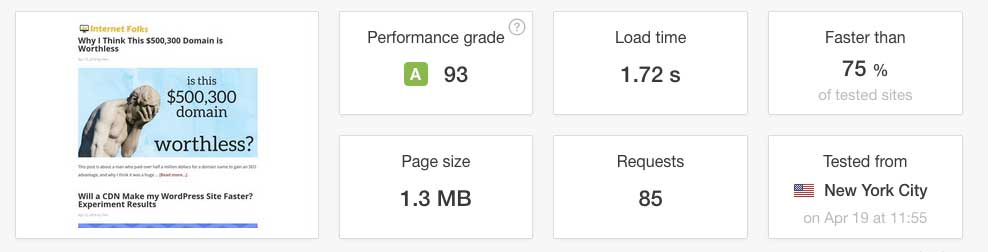
¡Sí, todavía funciona! La página de inicio (ahora de 1,3 MB) se carga en 1,72 segundos .
Y la entrada de blog muy larga (3,6 MB) se carga en 3,32 segundos . Me di cuenta de que el número de solicitudes también ha disminuido. El costo total de KeyCDN para la semana fue de 9 centavos . Nada mal.
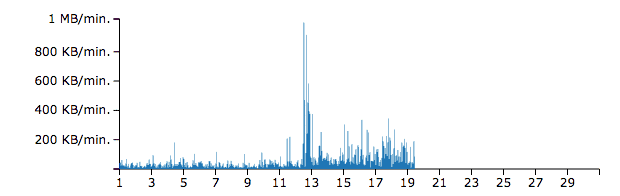
Sin embargo, miré los registros de mi servidor y noté que el uso del ancho de banda había aumentado más del 50 % desde que pausé CloudFlare (lo pausé el día 12):

Eso no es bueno. Como mencioné, solo estoy usando un VPS barato para alojamiento, por lo que me gustaría mantener el uso de ancho de banda lo más bajo posible. Y si estuviera usando hosting compartido barato, sería imprescindible.
Otro experimento, ahora estoy usando CloudFlare como mi CDN nuevamente, sin KeyCDN ya que no funcionan bien juntos. Supervisaré el ancho de banda del servidor y la velocidad del sitio y volveré a informar pronto.
