Cómo crear un botón Llamar ahora en WordPress (forma fácil)
Publicado: 2022-02-22¿Desea agregar un enlace de clic para llamar a su sitio web de WordPress?
Agregar un número de teléfono en el que se pueda hacer clic a su sitio web facilita que los usuarios de teléfonos inteligentes se comuniquen con usted. En lugar de escribir su número manualmente, pueden hacer clic en un botón y llamar automáticamente.
Este artículo le mostrará fácilmente cómo agregar un botón de llamar ahora a su sitio de WordPress.
¿Qué es un botón Llamar ahora?
Un botón de llamada ahora es un simple botón de llamada a la acción en su sitio web en el que los usuarios pueden hacer clic o tocar para ponerse en contacto con usted. Después de que los usuarios hagan clic en el botón, su dispositivo móvil ingresará automáticamente su número de teléfono y llamará.
Hay muchas maneras de mostrar su enlace de clic para llamar de WordPress. En algunos casos, puede ser su número de teléfono con un hipervínculo. Alternativamente, puede crear un botón estático o un icono de teléfono en el que se pueda hacer clic.
Independientemente de la versión que elija, el resultado es el mismo: los usuarios pueden llamarlo con solo tocar el botón.
¿Por qué agregar un botón de clic para llamar a WordPress?
Crear un icono o botón de clic para llamar es una excelente idea si confía en que los clientes se comuniquen con usted para obtener cotizaciones, soporte e información previa a la venta.
Incluso si ya tiene un formulario de contacto, es posible que algunos usuarios deseen hablar con un representante de inmediato. Además, las generaciones mayores pueden preferir hablar con una persona real en lugar de usar un chatbot u otros servicios automatizados.
Al final, es mucho más conveniente para los usuarios tocar para llamar y obtener la ayuda que necesitan, especialmente con el aumento del tráfico web móvil.
Cómo crear un botón de clic para llamar en WordPress (2 formas sencillas)
A continuación, compartimos 2 formas fáciles de agregar un enlace de llamada a su sitio web de WordPress. El primer método usa un complemento de WordPress, mientras que el segundo le muestra cómo agregar su enlace de llamada manualmente.
- Método 1. Agregue un botón de llamada en WordPress con un complemento
- Método 2. Agregar manualmente un botón de clic para llamar en WordPress
Método 1. Agregue un botón de llamada en WordPress con un complemento
Comencemos con el primer y más sencillo método, usando un complemento de WordPress. Recomendamos este método para usuarios de todos los niveles porque le permite agregar un botón de llamada en casi cualquier parte de su sitio web.
El primer paso es descargar el complemento WP Call Button e instalarlo y activarlo en su sitio de WordPress.
Si necesita ayuda con este paso, aquí hay una guía sobre cómo instalar un complemento de WordPress.
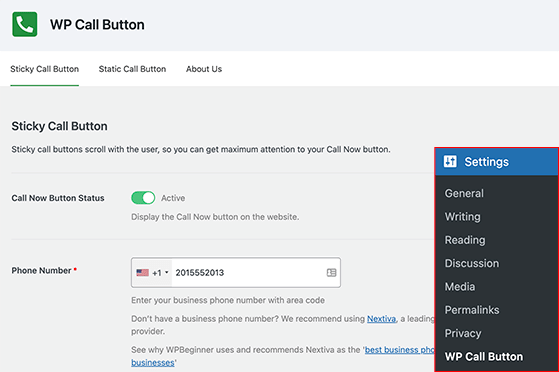
Después de instalar el archivo .zip del complemento, vaya a la página Configuración » Botón de llamada de WP para elegir la configuración de su complemento.

Creación de un botón de llamada permanente
En la primera página de configuración, puede crear un Botón de llamada permanente. Funciona desplazándose con el usuario mientras navega por su sitio web, lo que facilita que se pongan en contacto rápidamente.
Para configurar su Sticky Call Button, primero ingrese su número de teléfono. Ni siquiera necesitará ingresar el código de su país; seleccione su país y el complemento lo agregará automáticamente en el formato correcto.

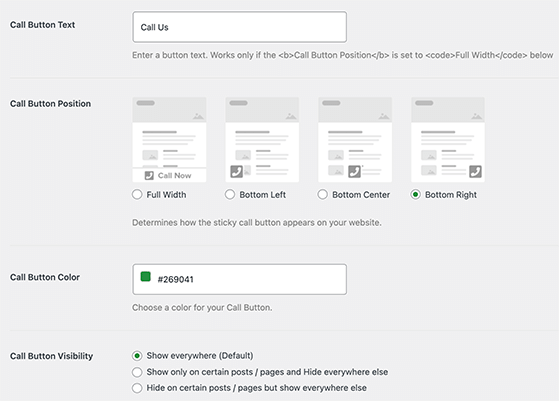
A continuación, puede configurar el aspecto de su botón de llamada. Por ejemplo, puede cambiar lo siguiente:
- Texto del botón de llamada
- Posición del botón
- Color del botón de llamada
El complemento WP Call Button mostrará su botón de llamada en todas las páginas de forma predeterminada. Sin embargo, puede cambiar eso en la sección de visibilidad para mostrar el botón solo en ciertas páginas.
También puede activar el interruptor para mostrar solo el botón de llamada en dispositivos móviles.
Cuando esté satisfecho con su configuración, cambie el 'Estado del botón de llamada' a Activo y haga clic en el botón Guardar cambios .

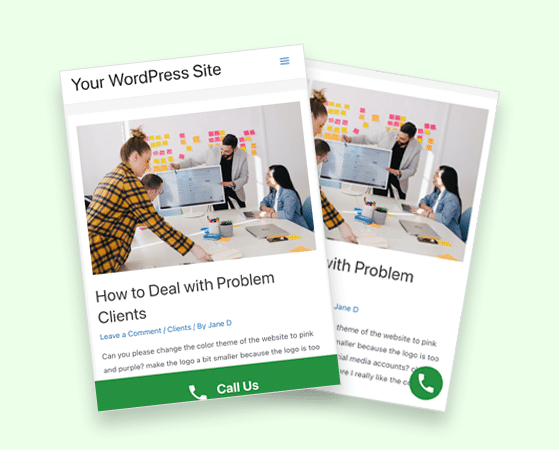
Ahora puede visitar su sitio web y ver el botón en acción.

Creación de un botón de llamada estático
La segunda opción en la página de configuración le permite crear un botón de llamada estático. Los botones de llamada estáticos son una excelente manera de agregar la misma funcionalidad de toque para llamar a su página de información, página de contacto y otras páginas de su sitio.
Hay 2 formas de agregar botones de llamada estáticos a su sitio de WordPress.
Primero, puede agregar rápidamente un botón a cualquier página con el editor de bloques de WordPress.
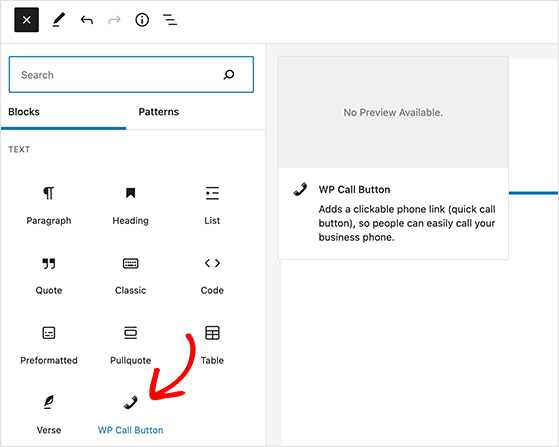
Para hacer eso, cree o edite una página de WordPress y haga clic en el ícono más (+) para agregar un nuevo bloque. Desde allí, busque 'Botón de llamada de WP' y agregue el bloque a su página.

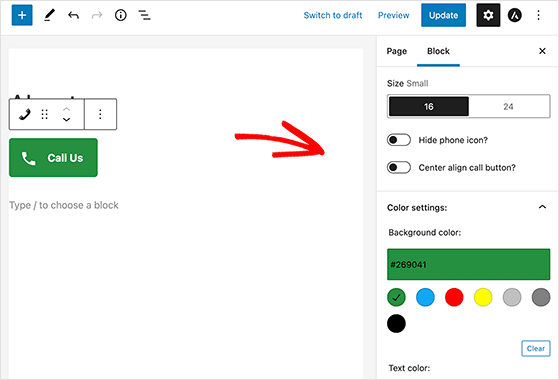
El bloque tiene varias opciones de personalización, incluidos los colores de los botones y el texto, las opciones de tamaño y alineación, y la capacidad de ocultar o mostrar el ícono del teléfono.


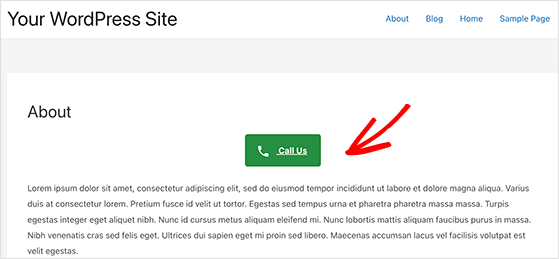
Después de instalar el botón estático, los usuarios pueden hacer clic y llamar al número que agregó a la página de configuración.

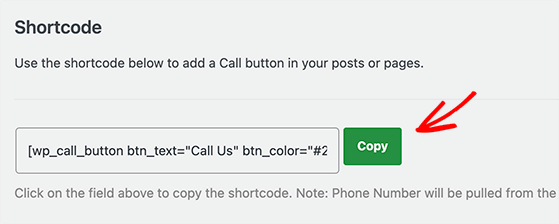
Usando el editor clásico de WordPress, puede crear un botón de llamada estático con el generador de código abreviado de los complementos.
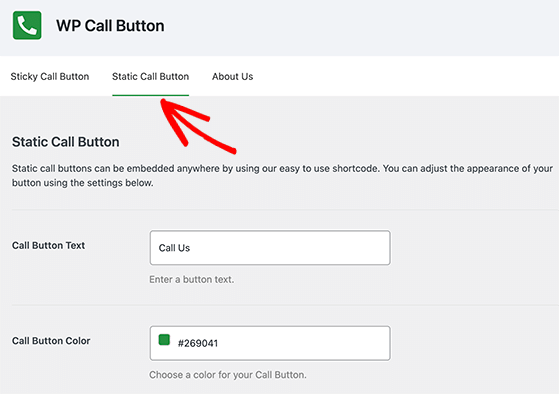
Regrese a la página Configuración » Botón de llamada de WP y haga clic en la pestaña 'Botón de llamada estática' en la parte superior.

Puede personalizar el color del texto del botón y ocultar el icono del teléfono como el botón de llamada fijo. Después de eso, puede copiar el código abreviado y pegarlo en la página o publicación correspondiente.

Agregar botones de llamada a su barra lateral
El complemento WP Call Button le permite agregar botones en los que se puede hacer clic a su barra lateral de WordPress que permite a los usuarios llamarlo al instante.
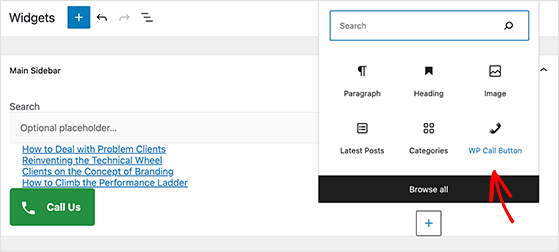
Para encontrarlo, vaya a Apariencia » Widgets y haga clic en el ícono más (+) para agregar un nuevo widget. Desde allí, busque el widget Botón de llamada de WP y haga clic para agregarlo a su barra lateral.

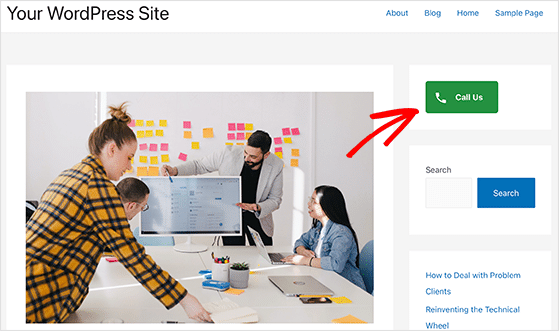
A continuación, haga clic en el botón Actualizar para guardar los cambios. Luego, puede visitar su sitio web y ver el botón de llamada en su barra lateral de WordPress.

Como puede ver, usar este complemento es muy fácil. Lo que es aún mejor es que es completamente gratis para descargar y usar.
Además, WP Call Button funciona a la perfección con Google Analytics para el seguimiento de clics en llamadas telefónicas. Si aún no lo tiene configurado en su sitio, siga esta guía sobre cómo instalar Google Analytics en WordPress.
Método 2. Agregar manualmente un botón de clic para llamar en WordPress
Puede usar este método para agregar un botón de llamada o un enlace a su sitio de WordPress sin usar un complemento.
Todo lo que implica es copiar y pegar un código HTML y agregar su número de teléfono de esta manera:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Ambos enlaces abrirán la aplicación de su teléfono en dispositivos móviles. Si eres un usuario de Mac, el enlace abrirá la aplicación Facetime y, para el escritorio de Windows, el enlace se abrirá en Skype.
Si desea agregar un ícono junto a su enlace Llamar ahora, también puede hacerlo con HTML.
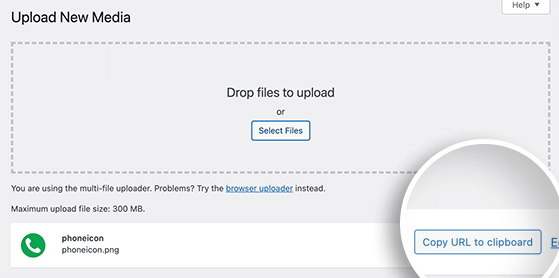
Vaya a Medios » Agregar nuevo y cargue la imagen que desea usar.

Desde allí, haga clic en el enlace 'Copiar URL al portapapeles'.
Ahora puede editar cualquier publicación, página o widget HTML personalizado y agregar el ícono de su teléfono dentro del tel: enlace como este:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>Después de guardar los cambios, puede visitar la página y ver su icono de llamar ahora personalizado en acción.

Adición de botones de clic de llamada a los menús de navegación
¿Sabía que también puede agregar un botón de llamada a los menús de navegación en WordPress?
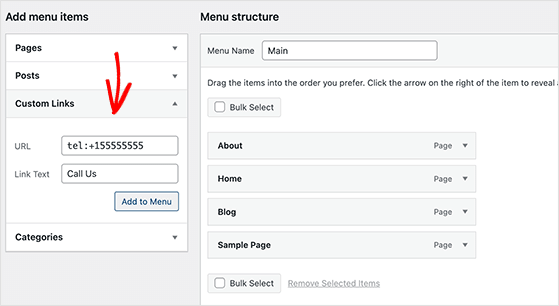
Para hacer eso, vaya a Apariencia » Menús y haga clic en el encabezado Enlaces personalizados en el lado izquierdo.
En el campo URL, puede escribir su número de teléfono de esta manera: tel:+155555553
Luego, en el campo Texto del vínculo, puede agregar texto como "Llámenos".

Después de agregar esa información, haga clic en el botón Agregar al menú y haga clic en el botón Guardar menú .
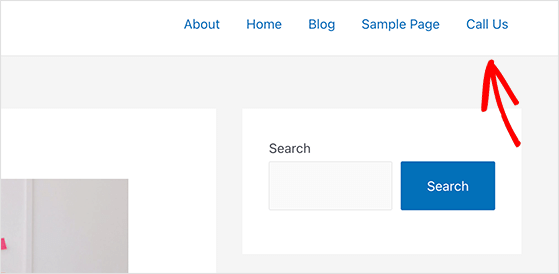
Ahora puede visitar su sitio web para ver su enlace de llamada de menú en acción.

¡Ahí tienes!
Esperamos que este artículo le haya ayudado a aprender cómo crear un botón de llamar ahora en WordPress. También te puede gustar esta publicación sobre cómo agregar Google Analytics a WooCommerce.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver los tutoriales en video de RafflePress. También puede encontrarnos en Twitter y Facebook.
