¿Qué es el brutalismo en el diseño web?
Publicado: 2022-04-07El brutalismo es una de esas tendencias que parece ir y venir en el diseño web. No es porque no haya mucho valor en el diseño brutalista. Es más que no siempre encaja con el estilo y el tono de los tiempos.
Sin embargo, eso es parte de lo que hace que el brutalismo sea tan intrigante. Cuando la mayoría de los sitios web tienden a alinearse y adoptan las mismas tendencias básicas de un año a otro, un sitio web que no sigue las reglas puede fácilmente llamar la atención.
Solo necesita saber si ese es el tipo correcto de luz que desea que brille sobre la marca. El brutalismo a veces puede parecer frío y sombrío. Si no se ejecuta correctamente o no se usa para el tipo correcto de marca, puede enviar señales incorrectas a los visitantes del sitio web.
En esta guía sobre el brutalismo en el diseño web, discutiremos qué es y en qué se diferencia de las tendencias minimalistas y antidiseño. Además, desglosaremos los principios que guían el brutalismo, mostraremos algunos ejemplos de sitios web brutalistas y ofreceremos sugerencias sobre cuándo y cuándo no usarlo.
20 principios del diseño de sitios web que todo profesional web debe conocer
Tabla de contenido
- ¿Qué es el diseño web brutalista?
- Una breve historia del brutalismo
- Diseño Web Brutalista vs. Minimalista
- 4 principios del brutalismo en el diseño web
- 7 ejemplos de diseño web brutalista
- ¿Deberías usar el brutalismo en los sitios web?
- Conclusión
¿Qué es el diseño web brutalista?
El brutalismo en el diseño web es un estilo crudo, simple y transparente que prioriza la funcionalidad sobre la forma y la efectividad sobre la estética. Se caracteriza por su apariencia cruda y su enfoque extremadamente simplista y minimalista.
El brutalismo es un estilo de diseño que se originó en el campo de la arquitectura en la década de 1950. La palabra “brutalismo” proviene del francés brut , que se traduce como “crudo”.
El Met Breuer, anteriormente el edificio del Museo Whitney de Arte Americano, es un buen ejemplo de cómo el diseño brutalista en la arquitectura prioriza la función sobre la forma:

Es una estructura masiva con características llamativas, construida a partir de materias primas. El sitio web del Museo Whitney es una representación igualmente precisa de cómo se ve el brutalismo en el diseño web:
Si bien los sitios web brutalistas pueden no tener las presencias megalíticas y severas que tienen los edificios brutalistas, se construyen de manera similar utilizando las materias primas de la web. Esto significa una mayor dependencia de HTML en lugar de CSS y JavaScript.
Estos son algunos de los rasgos identificables de esta técnica de diseño web:
- Texto sin procesar
- Fuentes del sistema
- Hipervínculos subrayados
- Colores seguros para la Web
- Monocromatismo
- Fondos de colores sólidos con poca o ninguna decoración (por lo que no hay degradados)
- Componentes geométricos y aristas vivas
- Fotos sin tratar, es decir, sin bordes, sombreados, redondeados, etc.
- Navegación abierta (a diferencia de los menús desplegables o de hamburguesas)
- Líneas divisorias entre secciones
- Contenido contenido dentro de las tablas
- Botones de contorno
Si bien muchos sitios web brutalistas comparten estos rasgos, los diseños no siempre se ejecutan de la misma manera, especialmente cuando los diseñadores web infunden brutalismo en las técnicas de diseño modernas. Por ejemplo, el sitio web del Museo Whitney contiene una estructura predecible según los estándares de diseño web actuales y, al mismo tiempo, utiliza muchas imágenes.
Una breve historia del brutalismo
El brutalismo surgió en Europa en la década de 1950 cuando los países buscaban reconstruirse después de la Segunda Guerra Mundial. Una de las principales razones por las que se siguió este estilo de diseño básico fue porque era rentable y eficiente en recursos. Si bien las fachadas de hormigón y ladrillo a la vista y las paletas monocromáticas podrían no haber dado lugar a los edificios más atractivos, eran más fáciles y económicos de construir.
Países como el Reino Unido (donde se originó el brutalismo) adoptaron el brutalismo porque era una forma práctica y económica de construir viviendas funcionales, instituciones educativas y edificios gubernamentales. La Unión Soviética fue otro país que adoptó el brutalismo después de la Segunda Guerra Mundial. Hizo esto para hacer frente a su crisis de vivienda. También era una forma de rechazar la cortesía y la extravagancia de la burguesía.
El movimiento brutalista finalmente declinó en la década de 1970. Si bien las materias primas baratas que los arquitectos utilizaron para construir edificios brutalistas permitieron una rápida reconstrucción y crecimiento, las formas rugosas y amenazantes ganaron una reputación negativa por su aparente frialdad, aspereza y asociación con el comunismo.
Dicho esto, el brutalismo no desapareció por completo. Los sitios web creados en los primeros días de Internet eran brutalistas.
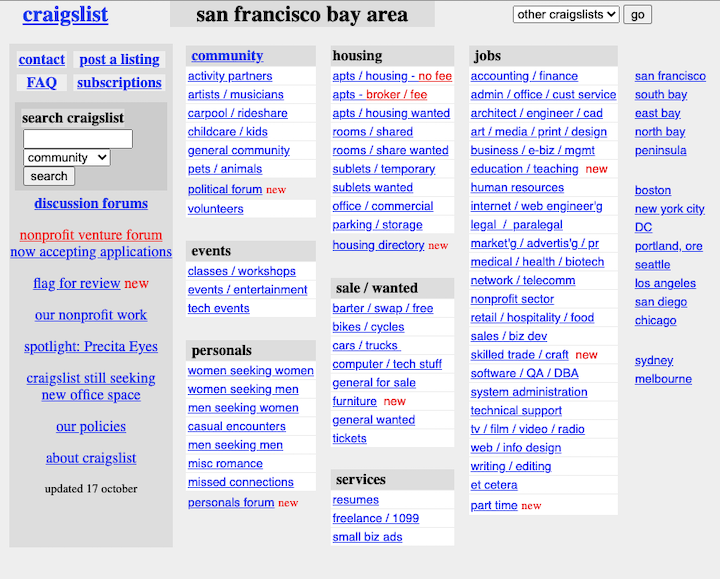
De hecho, algunas de las webs de los 90 que existen en la actualidad mantienen este estilo. Fundada en 1995, Craigslist es uno de los ejemplos más populares de la tendencia de diseño web brutalista. Así es como se veía en el año 2000:

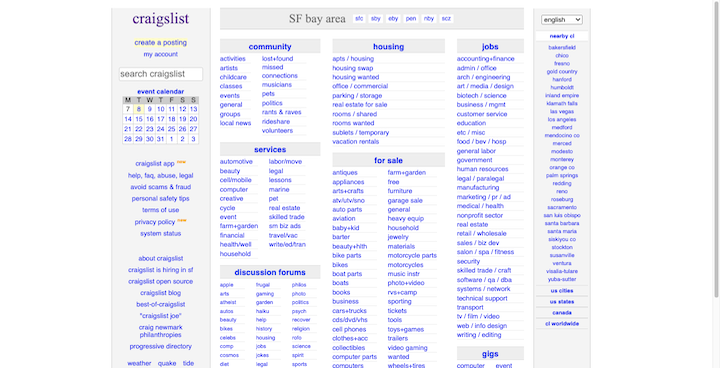
No hay imágenes, solo columna tras columna de enlaces azules sobre fondos blancos. Así es como se ve el sitio web en 2022:

Si bien el sitio tiene una sensación más refinada, la estructura original y el enfoque básico del diseño siguen siendo los mismos. Craigslist transmite las imágenes y los espacios en blanco que encontraría en un sitio web moderno convencionalmente atractivo. En su lugar, utiliza encabezados de columna e hipervínculos azules para construir sus páginas principales.
Hay muchas direcciones en las que los diseñadores web pueden ir con el brutalismo. Dicho esto, es importante no confundirlo con antidiseño. Esta tendencia de diseño surgió en la arquitectura italiana de la década de 1960, así como en el diseño web de la década de 1990; se caracterizaba por interfaces chillonas, exageradas y desorientadoras.
El propósito original del brutalismo era despojar el diseño y la construcción hasta lo básico y hacerlo más práctico. Desafortunadamente, los diseños feos a veces eran el subproducto, pero no la intención original como lo era con el antidiseño.
Diseño Web Brutalista vs. Minimalista
Si bien es posible que no mire un diseño brutalista y lo confunda con un diseño minimalista, tienen una cosa en común. Ambas tendencias de diseño giran en torno a la idea de que menos es más. Y que cada elemento debe servir a un propósito claro.
Sencillez
El brutalismo tiende a llevar este concepto al extremo despojando un sitio web de su estructura esquelética. La función importa mucho más que la forma.
El minimalismo, sin embargo, tiene como objetivo equilibrar la simplicidad con la belleza, por lo que los detalles siguen siendo importantes. La configuración predeterminada de CMS, las fuentes del sistema y las paletas de colores usadas en exceso rara vez tienen cabida en el minimalismo. En cambio, los diseñadores web trazan cuidadosamente cada detalle relacionado con el espacio, la jerarquía, la simetría y más.
Estética
Los diseñadores brutalistas tienden a no preocuparse demasiado por el gusto. El objetivo es tomar los recursos que tienen e implementarlos de una manera que transmita el mensaje de manera efectiva. El brutalismo es realmente un enfoque de contenido primero para diseñar sitios web.
Los diseñadores minimalistas, por otro lado, son más intencionales. Si bien el contenido es el componente más importante del sitio, los diseñadores usan más componentes de la interfaz de usuario y no evitan el estilo o la animación para llamar la atención sobre las áreas clave de la página.
Relevancia
Otra forma importante en la que difieren estas tendencias de diseño es en lo prácticas que son de usar. El minimalismo ha sido una tendencia de larga data en el diseño web. Esto se debe a que es un enfoque perenne del diseño: los consumidores siempre aceptarán las interfaces simples, atractivas y utilizables.
El brutalismo tiende a tener una vida útil mucho más corta cuando no surge entre las tendencias de diseño del año. Tampoco tiene muchos casos de uso relevantes. Suele ser una tendencia adoptada por creativos cuyos trabajos son igualmente brutalistas o vanguardistas.
4 principios del brutalismo en el diseño web
El brutalismo no siempre juega con los principios del diseño web. Sin embargo, eso no significa que las interfaces de usuario brutalistas no se puedan usar. Simplemente juegan con un conjunto diferente de reglas:
1. Haz lo que necesitas con lo mínimo
El diseño brutalista no permite el desperdicio. Utiliza solo lo que necesita para crear un sitio web efectivo. Eso generalmente significa trabajar con HTML sin estilo y usar configuraciones predeterminadas para fuentes, colores, formas, etc.
La funcionalidad también debe ser sencilla y simplificada. Los visitantes no deben sentirse agobiados por el contenido excesivo, las funciones que distraen o las páginas que se cargan lentamente.
2. Fortaleza y estabilidad del proyecto a través de la estructura
Un sitio web brutalista puede parecer primitivo a primera vista, pero puede proyectar mucha fuerza y estabilidad a través de este estilo de diseño. Incluso si sus páginas web no están dominadas por una tipografía imponente y de gran tamaño, la estructura expuesta de la interfaz de usuario, como las líneas de separación, las tablas y la navegación abierta, puede dar a un sitio una sensación sólida.
El uso de colores básicos como el negro, el blanco y colores naturales como el gris, el tostado y el cobre también hará que un sitio web se sienta más sólido, como las estructuras físicas que se modelaron. Las interfaces de usuario ásperas e imperfectas con bordes duros también contribuyen a un sitio web con una sensación más industrial.
3. Un diseño efectivo no necesita ser atractivo
Si bien puede que no haya nada bonito en una interfaz simplificada, eso puede no importar mucho a los usuarios que desean una forma rápida y fácil de interactuar con el sitio y convertir.
Dicho esto, el diseño web brutalista no necesariamente tiene que ser feo. Hay muchos ejemplos de arquitectura, muebles y sitios web brutalistas contemporáneos y modernos que están diseñados de manera intrincada sin ser derrochadores o extravagantes.

4. Transmitir transparencia a través de la simplicidad
Cuando el brutalismo entró en escena por primera vez, era una forma práctica y eficiente de construir edificios. También desafió la artificialidad y la ligereza que se veía en todas partes.
Como tal, el brutalismo actual no solo es útil para transmitir fuerza. Sus interfaces resistentes e imperfectas también pueden transmitir ciertas verdades sobre una marca que a veces las palabras por sí solas no pueden. El brutalismo en el diseño web permite a las marcas mostrar su verdadero yo, y de una manera que muchas marcas y personas no tendrían la confianza suficiente para hacerlo.
7 ejemplos de diseño web brutalista
Echemos un vistazo a algunos ejemplos de sitios web brutalistas que muestran las diferentes formas en que esta tendencia de diseño se usa hoy en día:
1. 56 digitales
56 Digital es un estudio digital con sede en Toronto. Lo que ve arriba es el sitio web de la cartera de la agencia. Si bien los clientes potenciales encontrarán gráficos de cartera debajo de la lista plegable de proyectos en la parte inferior, no hay mucho que ver.
No hay navegación de la que hablar, solo información básica sobre la empresa y enlaces a sus redes sociales. También hay una lista de texto sin formato de los servicios creativos de la agencia. Debajo hay una tabla que contiene los nombres y años de los proyectos. Solo cuando el visitante se desplaza sobre las filas del proyecto podrá revelar la imagen asociada y una descripción de una sola línea.
2. TIPO A2
A2-TYPE es una fundición de fuentes independiente. El GIF de arriba proviene de la página de Fuentes de la compañía. Dicho esto, la mayor parte de este sitio tiene un diseño brutalista, que se aplica a la navegación abierta en la parte superior del sitio que muestra todas las páginas sin necesidad de participación.
El fondo de esta página es un color magenta sólido. Las fuentes se muestran en el mismo tamaño, a lo largo de la misma columna y están espaciadas uniformemente dentro de sus categorías. No hay imágenes de las que hablar, pero eso es porque las fuentes incrustadas son todo lo que los visitantes querrán ver de todos modos.
3. Alicia Keys
En los últimos años, la cantante, compositora y actriz Alicia Keys se ha esforzado por reducir su apariencia física, apareciendo a menudo sin maquillaje en eventos de alto perfil. Por lo tanto, no nos sorprendió ver su sitio web imbuido del mismo tipo de calidad auténtica y cruda.
La mayoría de las imágenes de la página de inicio no están tratadas. En otras palabras, aparecen en la página en su tamaño, forma y contenedor originales. Además, van acompañadas de muy pocas palabras, diseñadas con una tipografía sans serif básica.
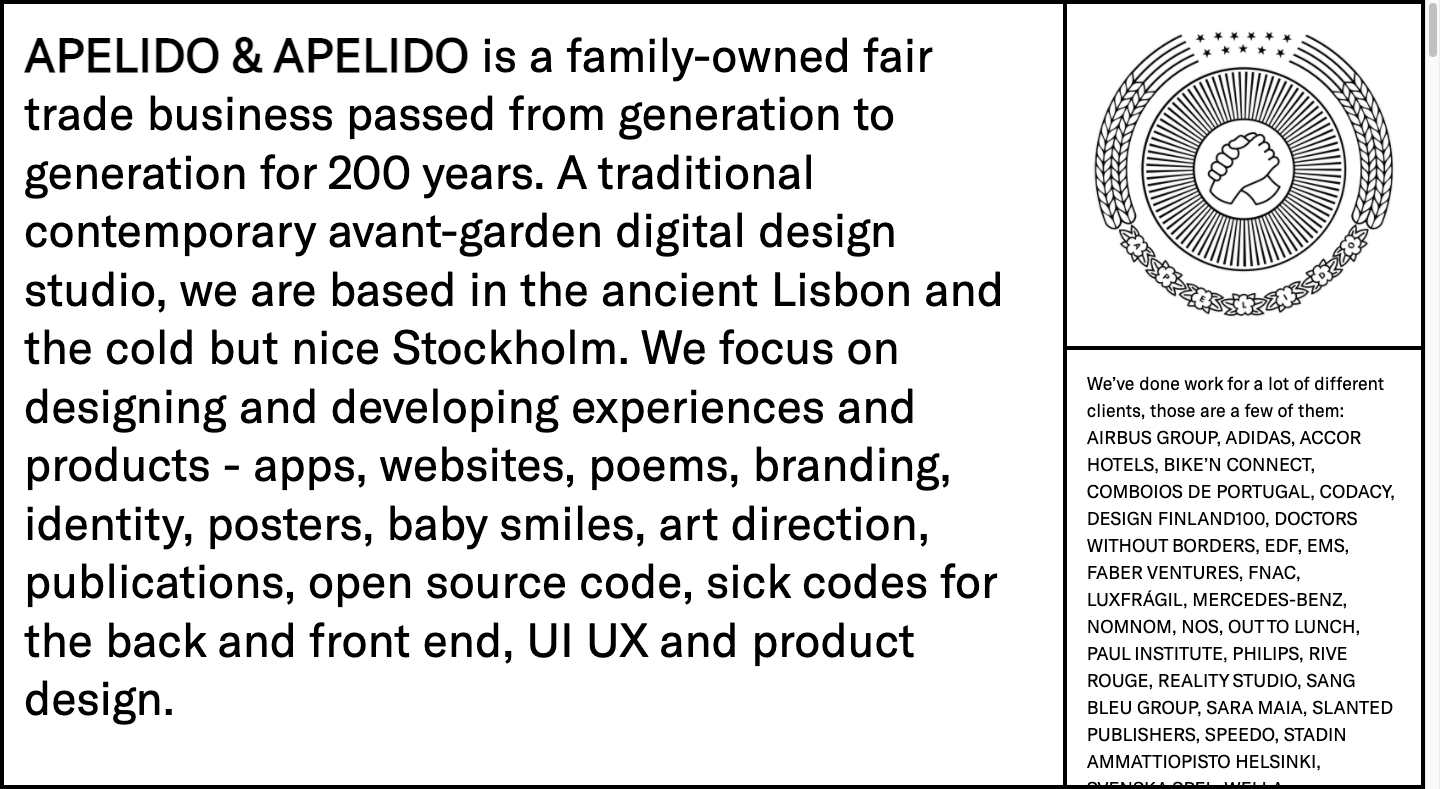
4. Apelido & Apelido

Apelido & Apelido es un peculiar estudio de diseño digital con un sitio web igualmente peculiar. La captura de pantalla de arriba es cómo se ve la sección principal del sitio. No hay encabezado para hablar. Solo cajas que contienen texto y un logotipo funky.
Sin embargo, el sitio web de una sola página no es completamente brutalista. Los visitantes encuentran animaciones aleatorias, un video interactivo y un libro de visitas en lugar de un formulario de contacto tradicional.
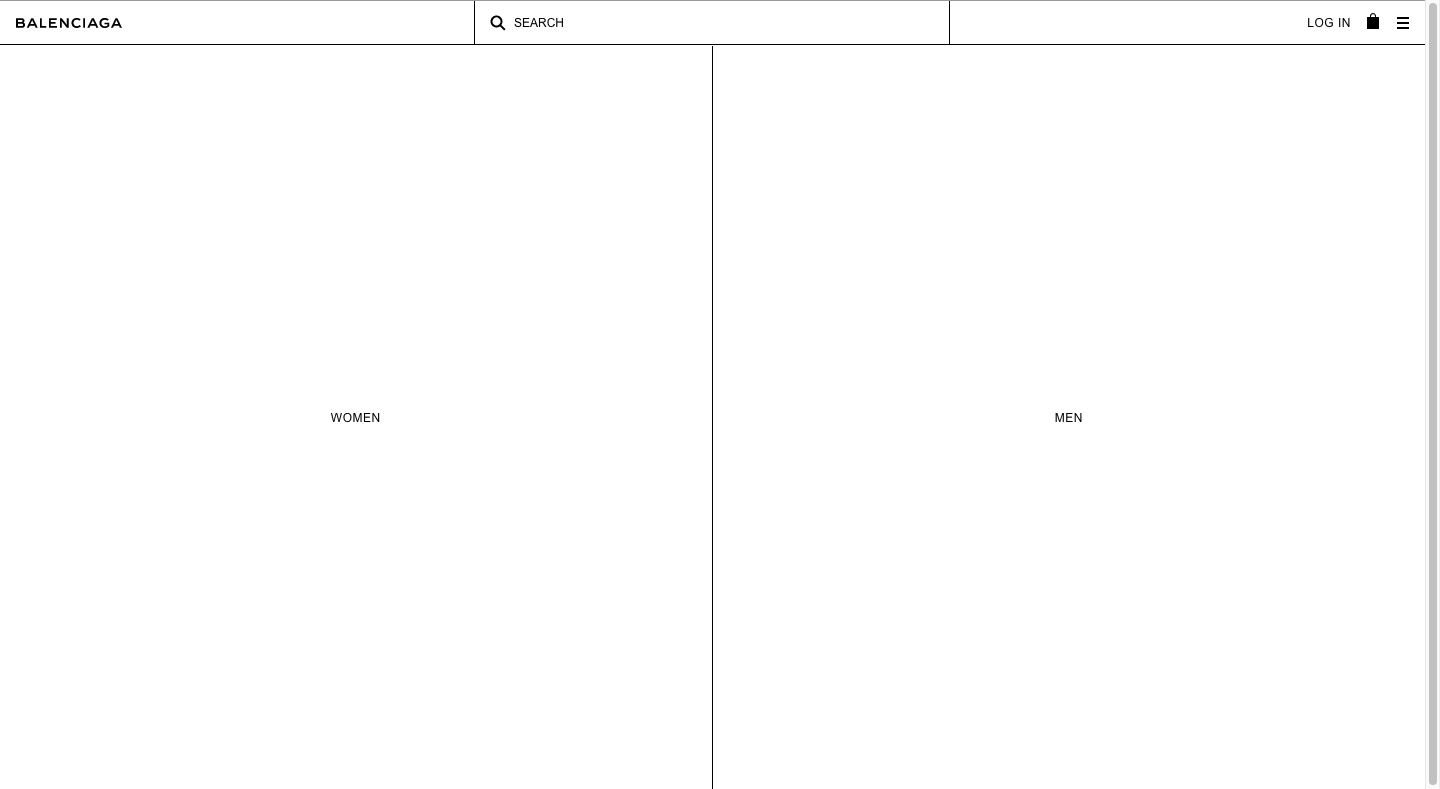
5. Balenciaga

Balenciaga lleva mucho tiempo empujando los botones de la gente con su moda. Hace años, también llevó su sitio web al extremo en términos de estilo.
Lo que ve arriba es una captura de pantalla de la página de inicio de Balenciaga en 2017. El diseño del sitio se parecía más a una estructura alámbrica que a un sitio web completo. No fue hasta que los compradores se abrieron paso a través de las categorías que encontraron imágenes de productos y una interfaz de usuario con la que estarían más familiarizados.
En estos días, el diseño brutalista no es tan completo como antes. Así es como se ve el sitio en 2022:
El encabezado, el pie de página, la navegación, el widget de chat en vivo y los botones conservan el aspecto rudimentario del sitio.
6. Informe de esclava
Drudge Report es un sitio web de agregación de noticias que ha existido casi tanto tiempo como Craigslist. Al igual que Craigslist, Drudge Report ha mantenido su estilo brutalista hasta el día de hoy.
Si bien los lectores encontrarán una imagen ocasional o un banner publicitario de terceros en la página, la mayoría de la interfaz de usuario consta de enlaces de texto sin formato a artículos y fuentes de noticias. Están representados en un estilo básico subrayado en negro. Los enlaces también están organizados al azar en la página y cada sección está dividida por finas líneas negras.
7. Blog de Seth
Seth Godin es un empresario y autor que mantiene un blog de estilo brutalista llamado Seth's Blog. No hay imágenes en la página de desplazamiento largo. La navegación es visible en su totalidad y en todo momento a la izquierda. Además, los hipervínculos que aparecen en la publicación aparecen como enlaces de texto subrayados en azul.
A pesar de que este blog de texto tiene un estilo brutalista, tiene un diseño atractivo. Esto se debe a que sigue muchos de los principios de UX que informan cómo los diseñadores deben espaciar, agrupar y diseñar las páginas en función de la psicología humana y las preferencias del usuario.
¿Deberías usar el brutalismo en los sitios web?
El brutalismo puede ser una forma innovadora de abordar el diseño web. Pero es una tendencia de diseño difícil de dominar, no solo en términos de técnica sino también en términos de cuándo y dónde aplicarla.
Si está intrigado por el brutalismo y se pregunta cómo puede hacer que funcione en la web, aquí hay algunos pros y contras que debe considerar:
Los pros del diseño web brutalista
- Destaca entre la multitud: un sitio web brutalista se verá diferente a todo lo que está haciendo la competencia, lo que automáticamente hará que la marca se destaque. Esto es especialmente útil para los tipos artísticos que desean causar una excelente impresión en clientes, usuarios o compradores potenciales.
- Máxima efectividad: En el brutalismo, no importa si un sitio web es atractivo mientras sea efectivo. Si tiene una sólida comprensión de los principios de diseño web y la psicología humana, puede crear interfaces de usuario utilizables y sin distracciones que sean muy exitosas para convertir a los usuarios.
- Minimice los costos y los recursos: el brutalismo es una forma eficiente en costos y recursos de diseñar sitios web. Si está trabajando con un cliente que quiere un sitio de alta conversión sin todas las campanas y silbatos, el brutalismo puede ser una excelente manera de cumplir con esa solicitud.
- Tiempos de carga más rápidos: debido a que los diseños brutalistas se crean principalmente con HTML y tienen pocas imágenes, usted y sus clientes se beneficiarán del subproducto de la velocidad. Sin todo ese CSS y JavaScript para ralentizar las cosas, los sitios web brutalistas pueden cargarse muy rápido, lo cual es bueno para la experiencia del usuario y el SEO.
Los contras del diseño web brutalista
- Visualmente poco atractivo: los diseños brutalistas no siempre son los más agradables a la vista. Si bien la estética no es una prioridad en el brutalismo, una interfaz fea puede hacer que los visitantes griten de acuerdo con el Efecto de usabilidad estética.
- Asociaciones negativas: el brutalismo no tiene la mejor de las reputaciones, y muchos ven estos diseños como fríos, sombríos, toscos, imponentes, postapocalípticos y una serie de otras descripciones negativas. Tenga cuidado con lo crudo que va con sus diseños o, de lo contrario, la marca también puede estar asociada con esos adjetivos.
- No duradero: a diferencia del minimalismo que siempre se sentirá moderno y oportuno, el diseño web brutalista no es la tendencia más duradera. Si lo usa en un sitio web, es probable que deba monitorear su rendimiento de cerca e implementar un rediseño cuando disminuyan el compromiso y las conversiones.
- Menos legibles: los sitios web brutalistas no son necesariamente los más fáciles de ver durante largos períodos. Por lo tanto, deberá tenerlo en cuenta al decidir cuándo usar este estilo. Es posible que deba "romper" algunas de las reglas del brutalismo para brindar equilibrio, espacio y otros elementos a la interfaz de usuario para que sea menos difícil de leer.
Conclusión
El brutalismo puede haber tenido sus raíces en la arquitectura europea de la década de 1950, pero Internet ha estado incursionando en esta tendencia de diseño web durante décadas. Dicho esto, el diseño brutalista no es como las tendencias de diseño modernas como el minimalismo o el diseño plano que llegaron para quedarse.
El brutalismo es una raza especial de diseño web. Funciona bien para marcas e individuos extravagantes y creativos. Sin embargo, esta técnica de diseño que rompe las reglas no siempre es bien recibida, sin importar qué tan cerca siga sus principios básicos.
Si bien hay algunos excelentes ejemplos de brutalismo en la web hoy en día, muchas de esas marcas han combinado el brutalismo de la vieja escuela con las tendencias de diseño modernas para garantizar su facilidad de uso. Si está pensando en utilizar esta tendencia de diseño web, es algo que debe tener en cuenta.
Los consumidores de hoy se sienten cómodos con las interfaces atractivas. El brutalismo llevado al extremo podría crear una experiencia demasiado discordante para ellos. Por lo tanto, lograr un buen equilibrio entre el brutalismo y el minimalismo moderno será una forma segura de jugar con esta técnica.
