Aumente la participación de los usuarios del sitio web con notificaciones emergentes [Edición 2023]
Publicado: 2023-07-31¿Alguna vez notó que su marca favorita anuncia una oferta relámpago a través de un banner peculiar que aparece de la nada? ¿O un sitio web ha hecho una recomendación de compra complementaria al producto o servicio que compró?
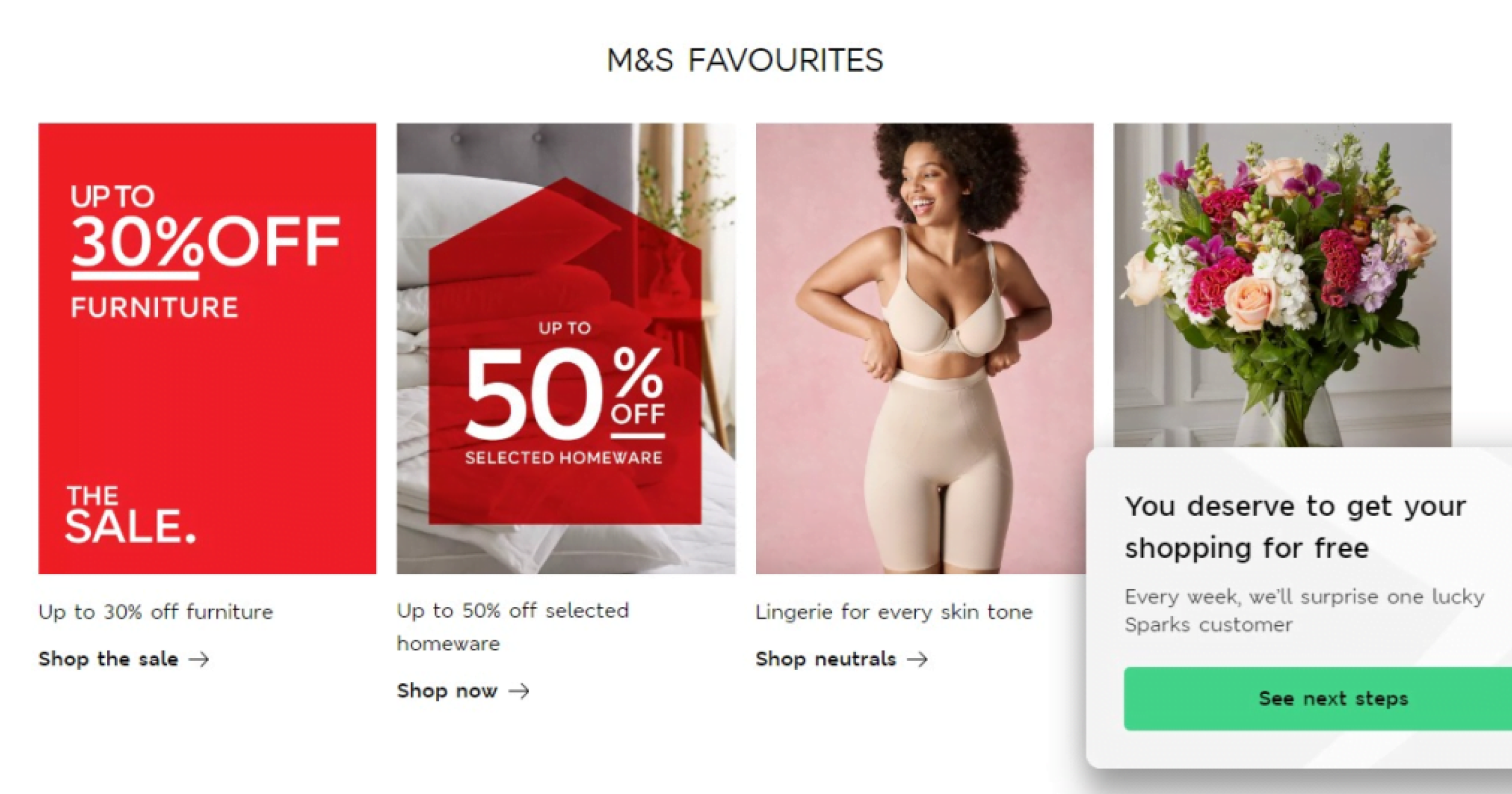
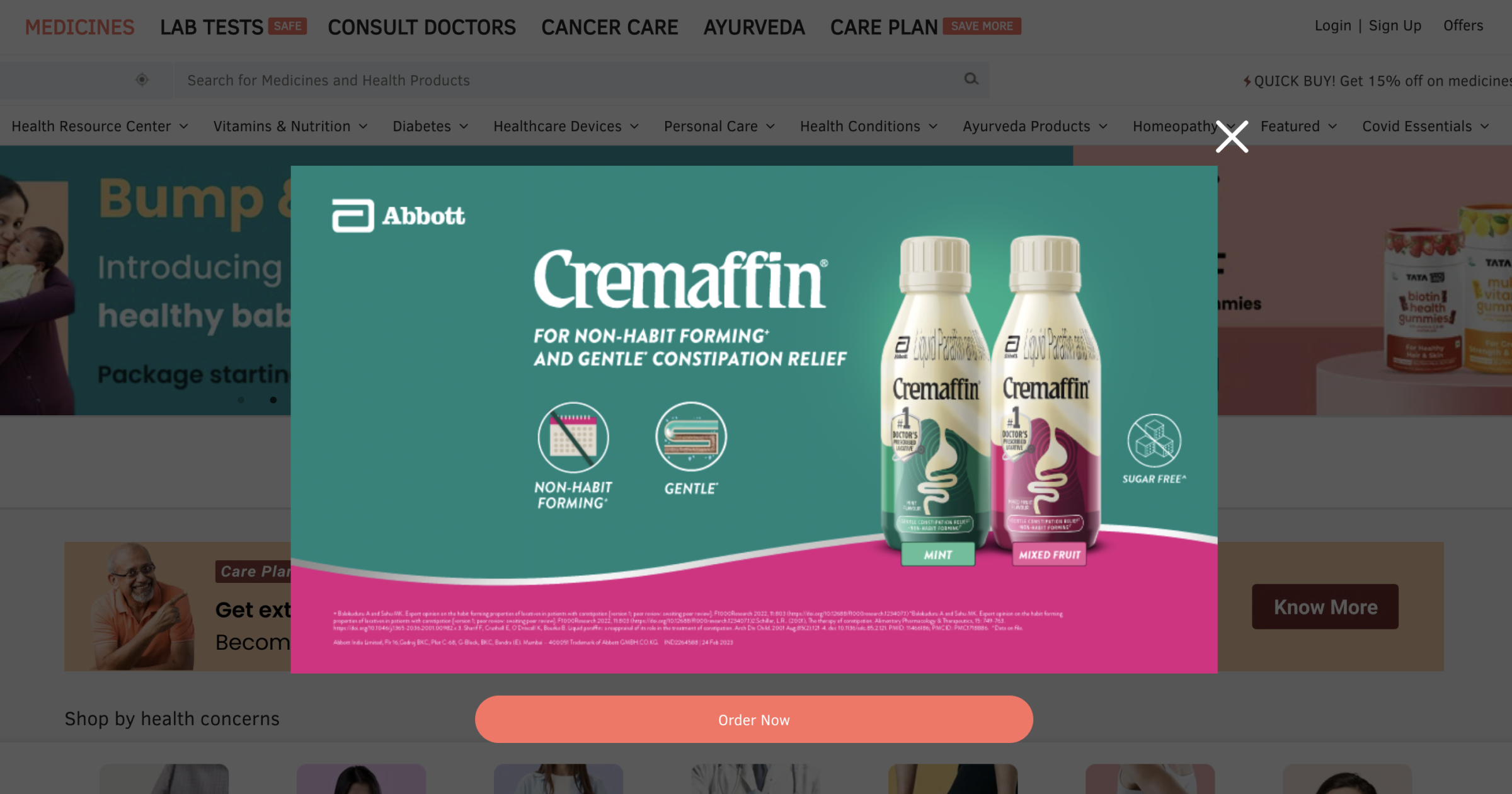
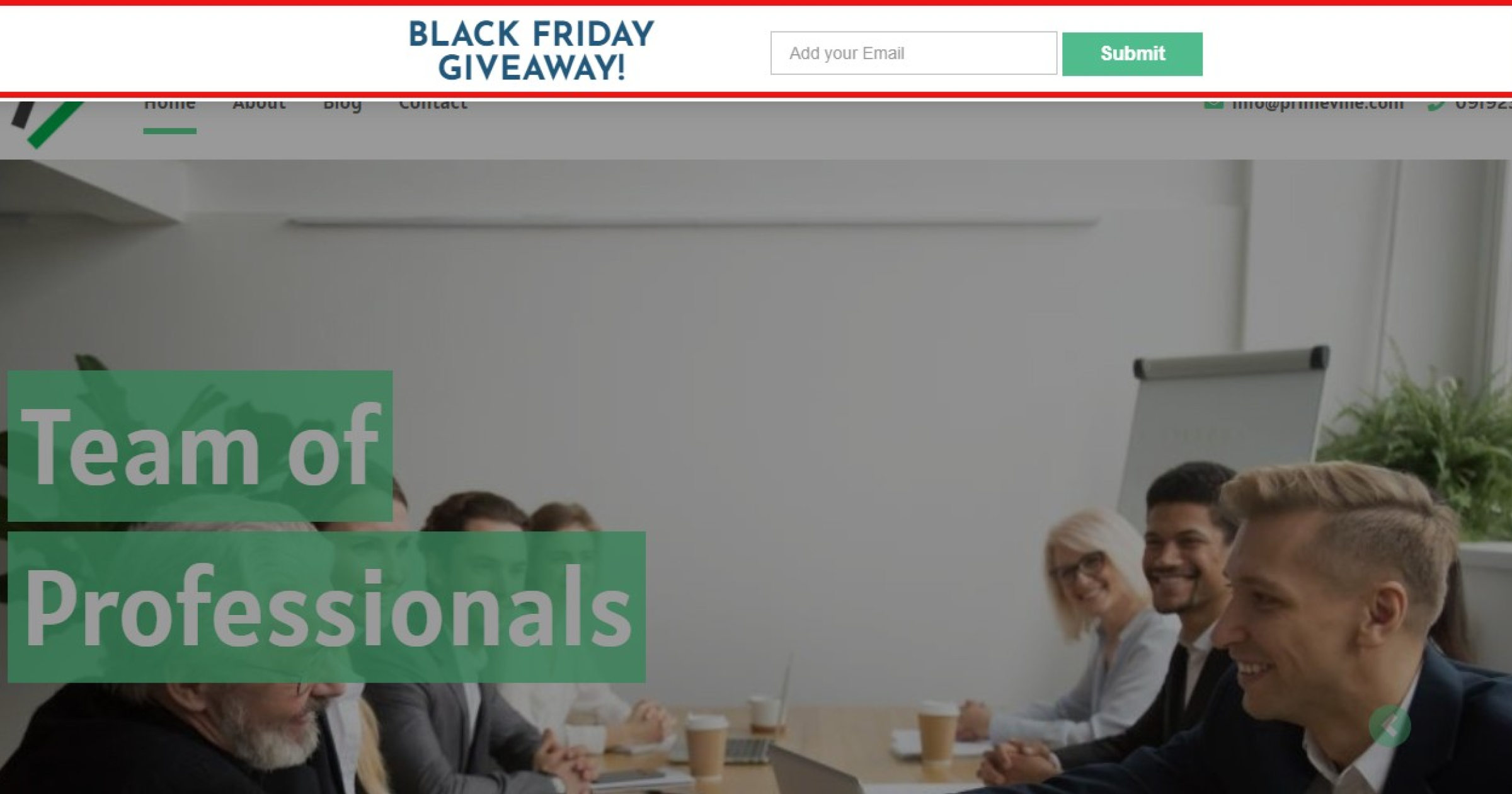
Los especialistas en marketing experimentados saben que el descubrimiento es fundamental para crear productos exitosos. ¡Casi el 50% de los compradores realizan compras no planificadas al recibir un empujón personalizado! Por ejemplo, aquí hay un ejemplo perfecto de Marks and Spencer usando una notificación emergente para informar a los usuarios sobre una oferta.
Es una forma notable de sincronizar las ventanas emergentes con la acción de un usuario. En este caso, si un usuario pasa demasiado tiempo en el sitio web y no compra, M&S lo atrae con una oferta. Qué manera tan genial de empujar a los usuarios. ¿Bien?

Las ventanas emergentes se promocionan como una herramienta poderosa en el arsenal del vendedor para mejorar la experiencia del cliente en cada punto de contacto. El uso de medios enriquecidos como imágenes y emojis y la orientación personalizada se convierte en una forma increíblemente fluida de enviar mensajes a clientes activos y ayudarlos a descubrir algo inexplorado en el sitio web.
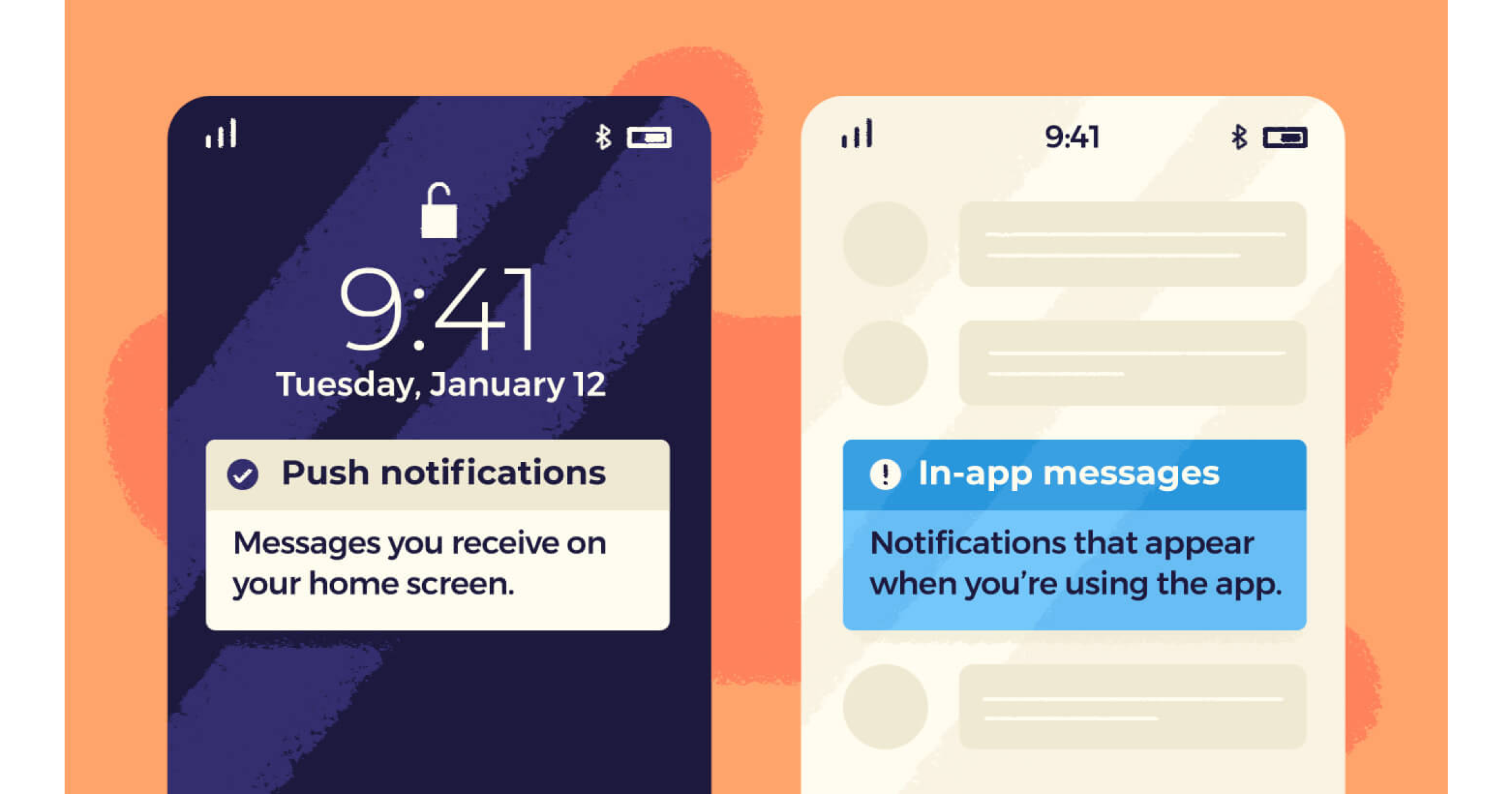
¿En qué se diferencian las ventanas emergentes de las notificaciones automáticas?

Las notificaciones emergentes son un nuevo mini navegador, banner o ventana que un usuario no abrió intencionalmente. Simplemente aparecen en el sitio web durante la navegación. El caso de uso más común de las notificaciones emergentes es informar a un usuario sobre una actualización u oferta importante.
Las notificaciones automáticas (PN) son un estilo de mensajería que se entrega al usuario directamente en la pantalla de bloqueo o en la pantalla de inicio. En otras palabras, los PN se entregan al usuario incluso cuando no están activos en el sitio web, la web o la aplicación. Pueden ser independientes de cualquier evento del usuario en ese momento.
Eche un vistazo a algunas de las diferencias críticas entre las notificaciones automáticas y emergentes:
| Notificación de inserción | Notificación "pop up | |
|---|---|---|
| Modo | Puede llegar al usuario fuera del ecosistema del sitio web, incluso cuando está inactivo | Solo se puede mostrar cuando el usuario está en el sitio web y generalmente se activa por una acción. |
| Público objetivo | Las notificaciones automáticas son una excelente herramienta de reenganche, ya que llegan a los clientes inactivos | Las ventanas emergentes ayudan principalmente a atraer o retener a un usuario activo |
| intrusismo | Los usuarios pueden deshabilitar las notificaciones automáticas, un resultado muy probable cuando se vuelven intrusivas y spam. | Las notificaciones emergentes solo se pueden omitir, no desactivar |
Importancia y beneficios de las notificaciones emergentes
En un artículo publicado por Optimonk, la tasa de conversión promedio para la ventana emergente de un sitio web es de alrededor del 11%, lo que hace que las ventanas emergentes sean una de las formas más efectivas de convertir a los usuarios. Por lo tanto, una ventana emergente bien diseñada dirigida a los usuarios correctos puede desbloquear varios objetivos esenciales que incluyen:
- Mayor compromiso: los mensajes contextuales y oportunos basados en dónde se encuentra el usuario en su viaje de compra pueden resultar increíblemente valiosos para mantener a los usuarios comprometidos. Braze afirma que la participación es un 131 % mayor entre los usuarios que recibieron ventanas emergentes que entre los que no las recibieron.
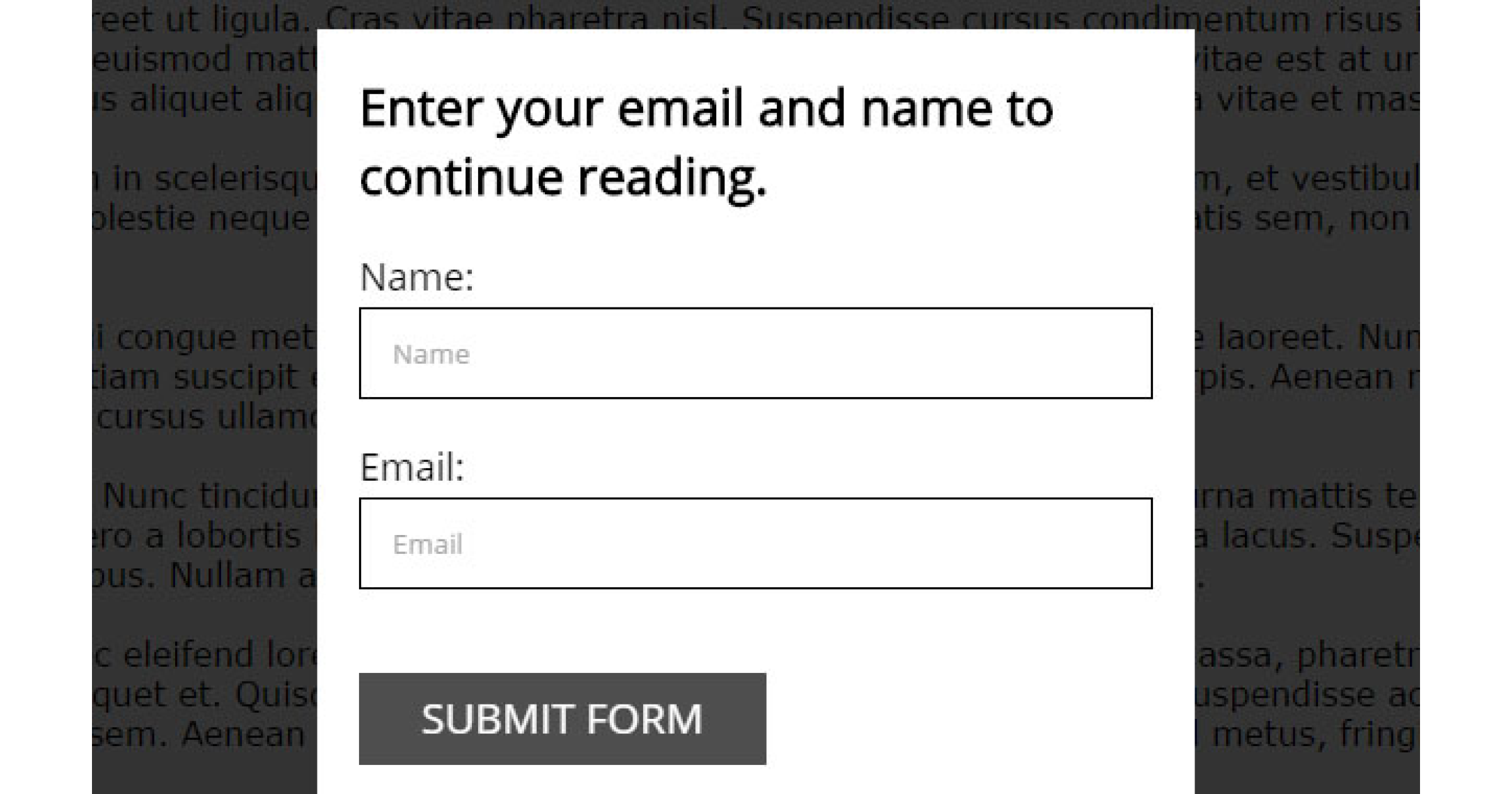
- Mayor retención: las ventanas emergentes son el equivalente de comercio electrónico de alguien que lo saluda en la tienda. El uso de notificaciones emergentes en puntos de alta fricción, como un muro de pago o una página de recopilación de datos, puede reducir la rotación de usuarios. Todo lo que debe hacer es mantener los mensajes nítidos, contextuales y llamativos.
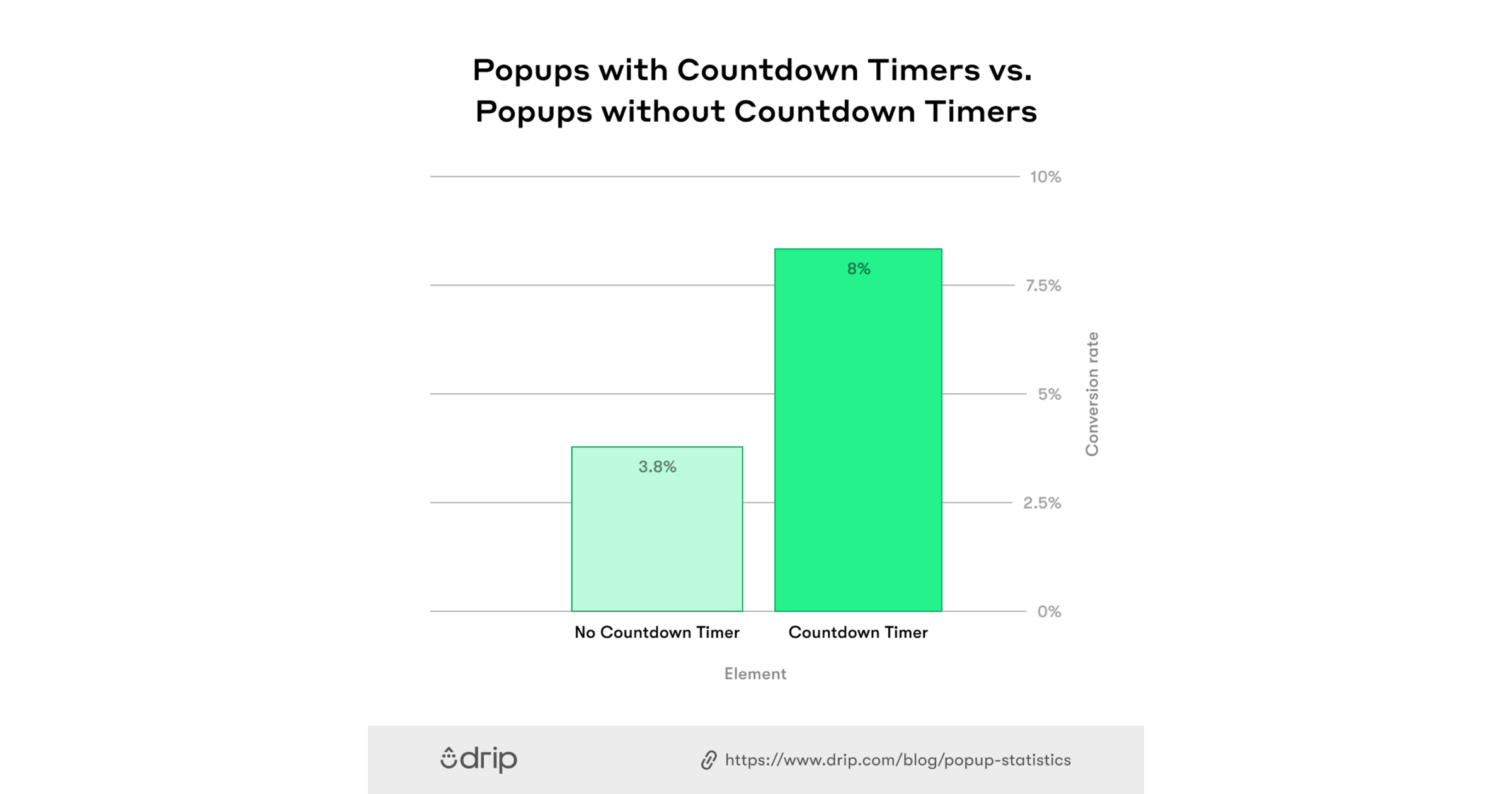
- Mejores tasas de conversión: imagine un cupón de descuento oportuno que aparece en la pantalla del usuario justo antes de la compra o una ventana emergente de cuenta regresiva que crea una sensación de urgencia: estas ventanas emergentes personalizadas conducen a conversiones instantáneas.

Según Drop, todo lo que se muestra alrededor del octavo segundo funciona 3 veces mejor que lo que se muestra antes o después.
Experiencia de usuario mejorada: Aprovechar las notificaciones emergentes para guiar a un nuevo usuario a través de su sitio web o aplicación mejora la experiencia del usuario en múltiples aspectos. Los usuarios a los que se dirigieron las ventanas emergentes en su primera sesión tuvieron una tasa de retención un 90 % más alta porque estuvieron expuestos a sus momentos AHA más temprano que tarde.
La ventana emergente de un sitio web tiene como objetivo motivar a los usuarios con un mensaje intuitivo y directo que aporta valor a su experiencia y provoca la acción. Estas experiencias significativas los impulsan hacia la gratificación instantánea y reducen la fricción en el viaje.
¿Por qué necesitas usar ventanas emergentes?
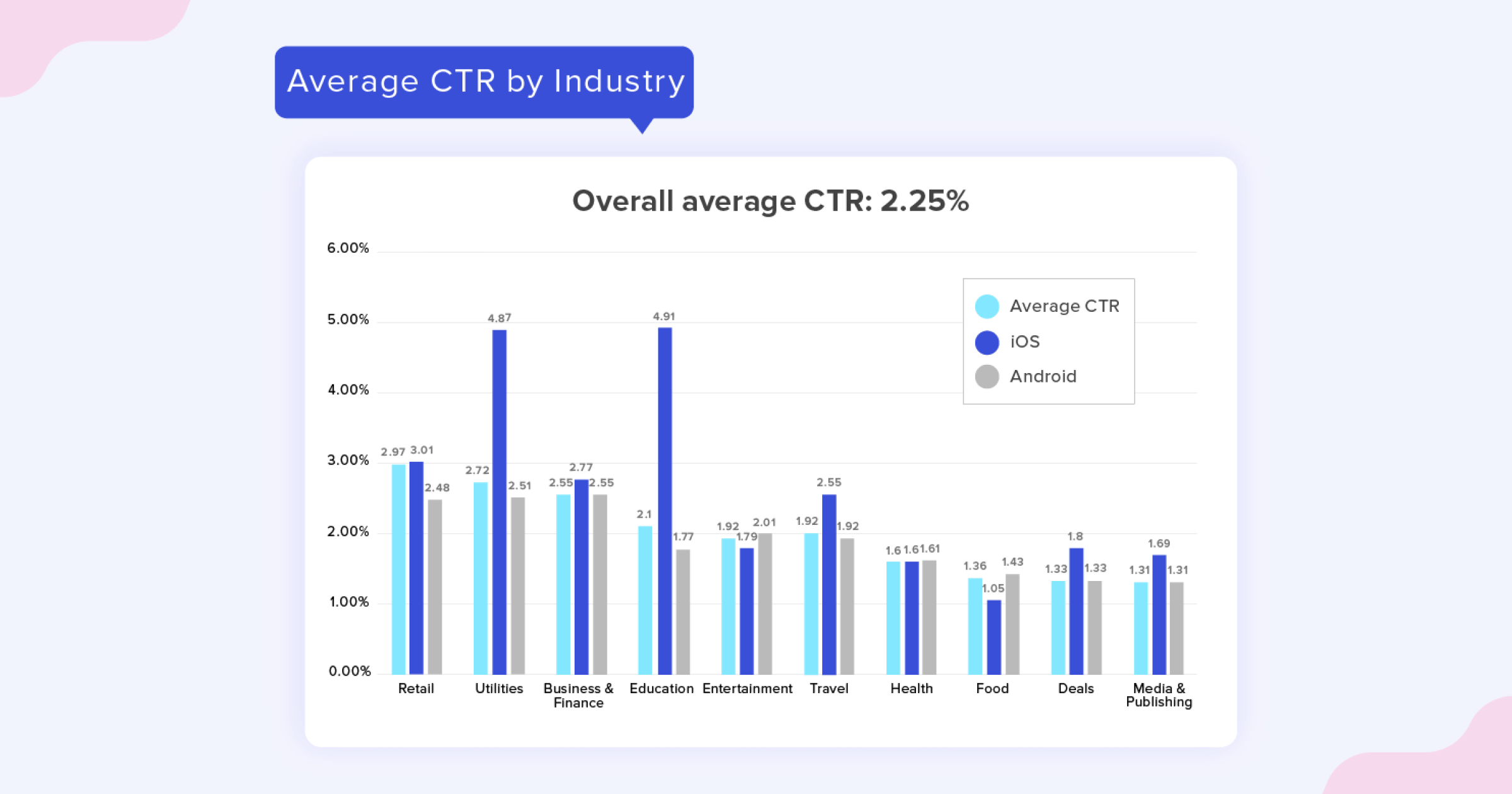
Las ventanas emergentes ayudan a lograr todo, desde un mayor compromiso hasta una mejor retención. Pero el éxito de cualquier campaña emergente (medido por las tasas de clics) depende de la respuesta a cuatro preguntas esenciales: quién, cuándo, dónde y por qué.
Aquí, la tasa de clics (CTR) es una función de quién recibe la ventana emergente (audiencia), cuándo y dónde la reciben (momento y ubicación) y por qué la reciben (propósito y orientación).

Para lograr un CTR más alto, los especialistas en marketing deben definir el por qué (es decir, el objetivo). Por ejemplo, si desea aumentar el AOV o mejorar el estado del abandono del carrito, ¿debería mostrar una ventana emergente en la página de pago o mientras el cliente navega? Esta decisión debe tomarse después del análisis de tráfico del sitio web que le indica cuándo realmente baja su cliente.
- Adquisición: las ventanas emergentes no admiten la adquisición directa o de nuevos clientes; sin embargo, pueden ayudarlo a resucitar a los clientes inactivos. ¿Alguna vez se preguntó cómo un sitio web sabe cuándo está a punto de dejar su carrito y continuar?
- Compromiso: imagine a un usuario muy activo avanzando lentamente hacia una fase inactiva. En tal caso, envíele una ventana emergente que le recuerde su actividad principal o una nueva propuesta que pueda reactivar a los usuarios.
- Conversión: esta es una métrica central de éxito que muestra cuántos usuarios finalmente realizaron la acción deseada (compra de productos, suscripción a un boletín informativo o intercambio de información).
- Retención: Un indicador de lealtad, la retención define cuántos clientes continúan usando el producto/servicio a lo largo del tiempo. Puede usar cohortes en el panel de control de WebEngage para identificar a los usuarios inactivos y ejecutar campañas para que vuelvan a la vida.
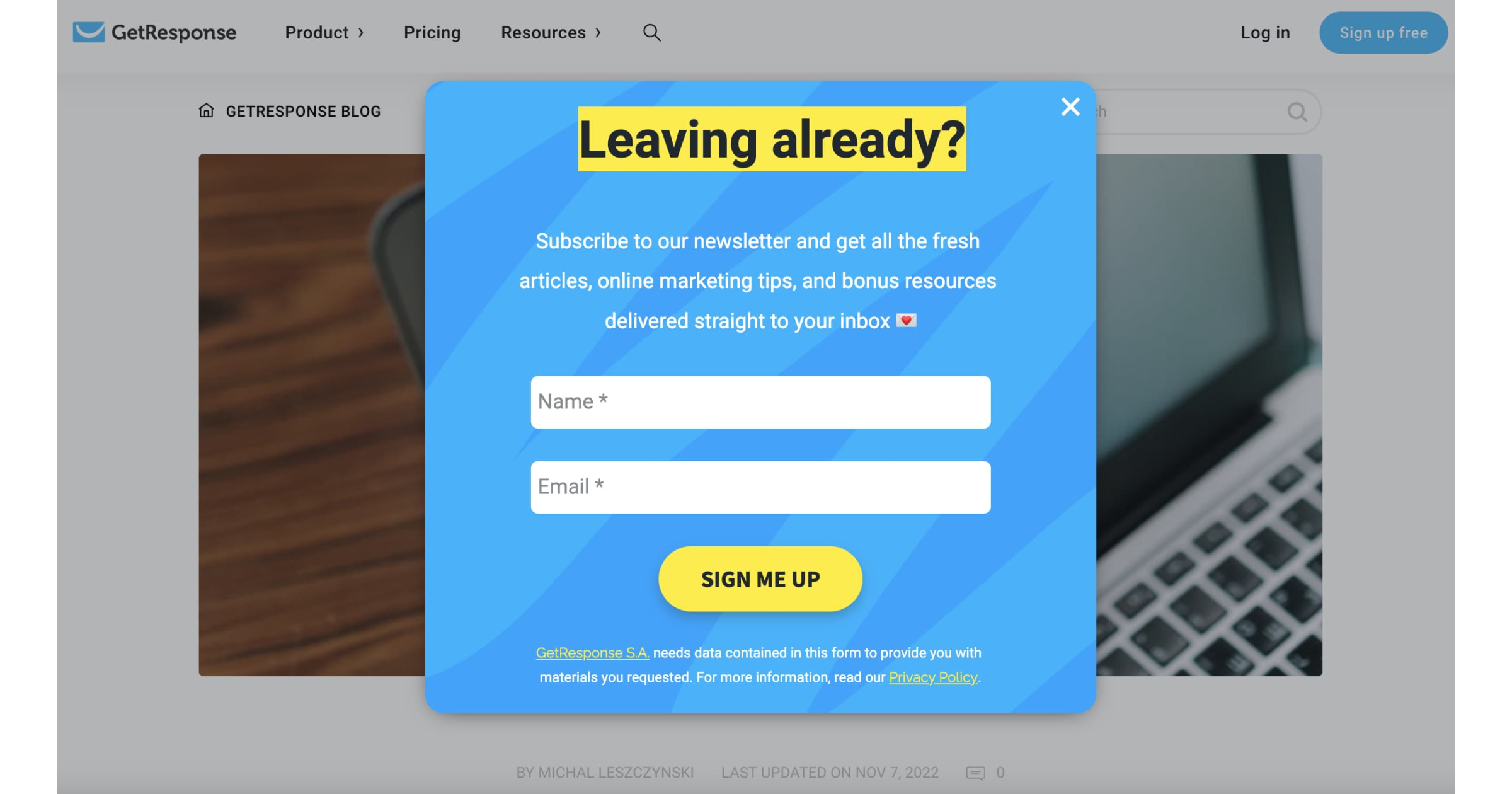
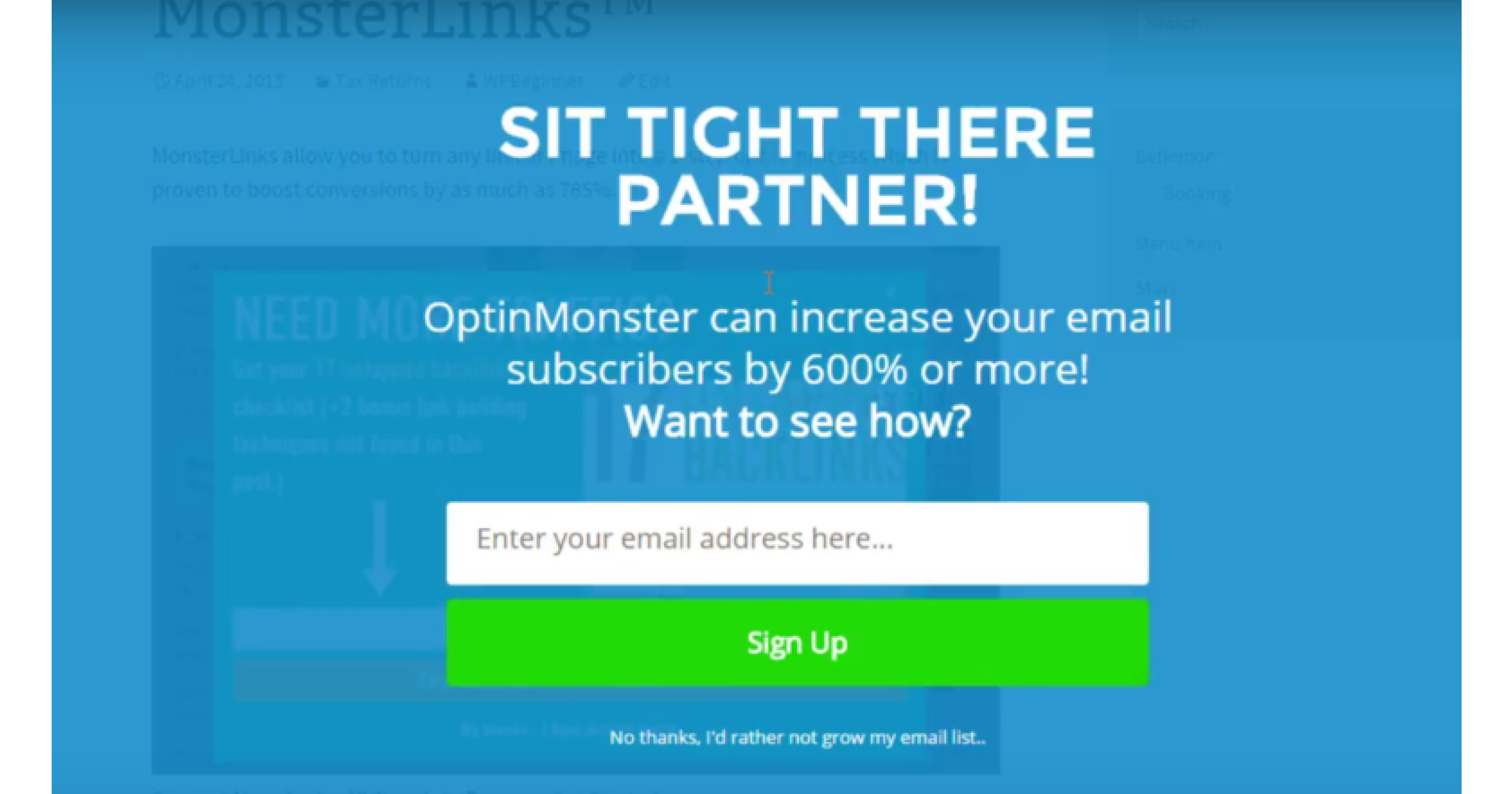
Lo que va en el backend está fuera de nuestro plan de estudios, pero las ventanas emergentes de intención de salida se encuentran entre las estrategias de marketing más populares para reducir el abandono del carrito. Aquí hay un ejemplo de GetResponse que pide a los visitantes que se suscriban antes de ir. 
Refleja el vínculo entre el usuario y la marca y se mide por la cantidad de veces que un usuario interactúa con la marca, y las ventanas emergentes son una excelente manera de motivar a los usuarios a tomar medidas.
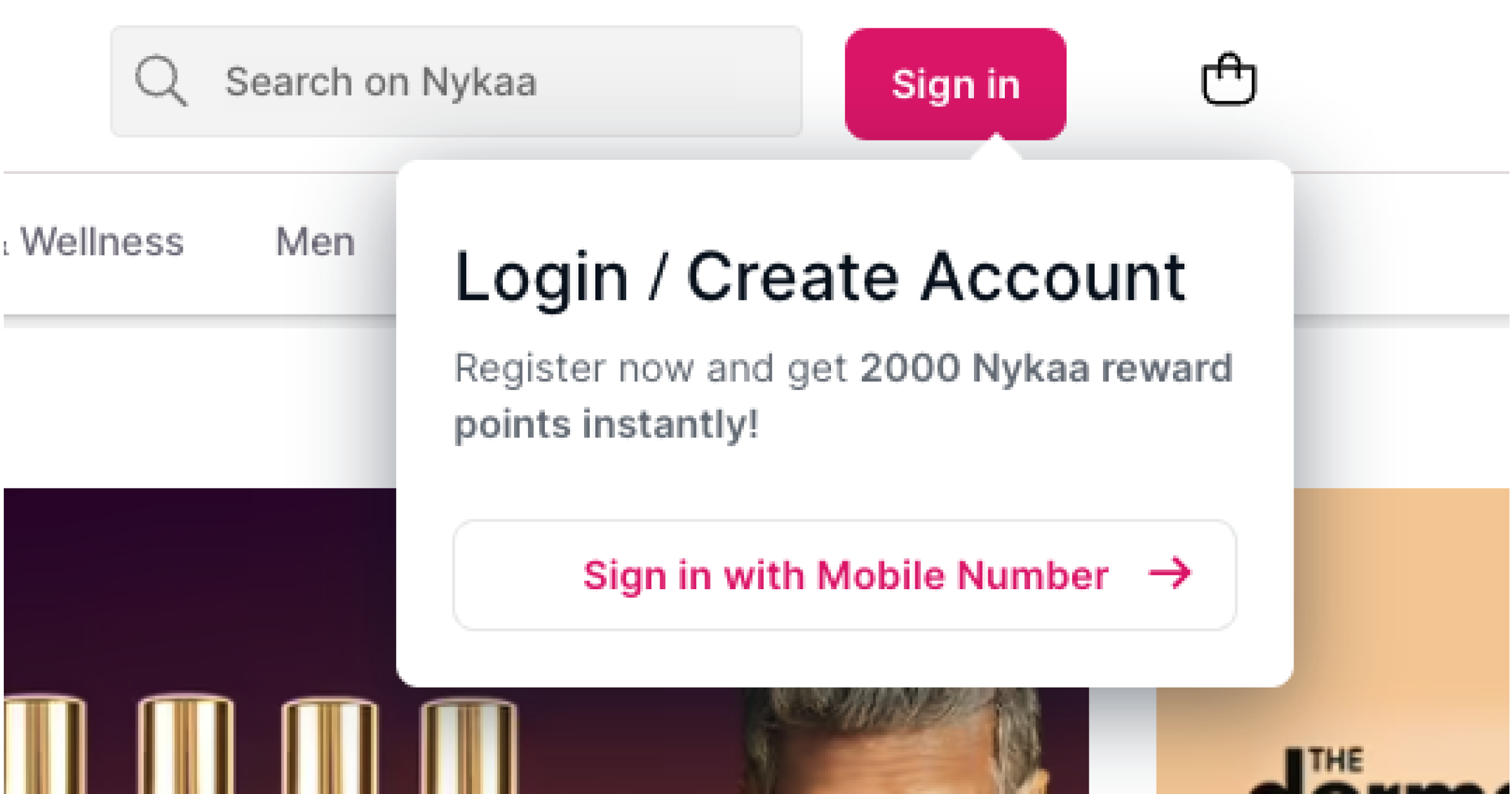
Desde pantalla completa hasta aquellos que se deslizan con información, la conversión como métrica puede beneficiarse enormemente de la versatilidad que aportan las ventanas emergentes. Aquí, Nykaa muestra a los visitantes de su sitio web una ventana emergente para iniciar sesión atrayéndolos con 2000 puntos de recompensa. 
Identifique una cohorte que anteriormente pasó mucho tiempo con la marca o la compró, pero ya no lo hace. Envíales un empujoncito personalizado sobre una oferta para reactivarlos.
Una vez que conoce su objetivo, el siguiente paso es identificar el público objetivo. Algunos ejemplos de grupos objetivo son los usuarios nuevos, los usuarios que regresan, los usuarios inactivos, los seguidores de las redes sociales, los suscriptores de boletines informativos o los usuarios que salieron abruptamente.
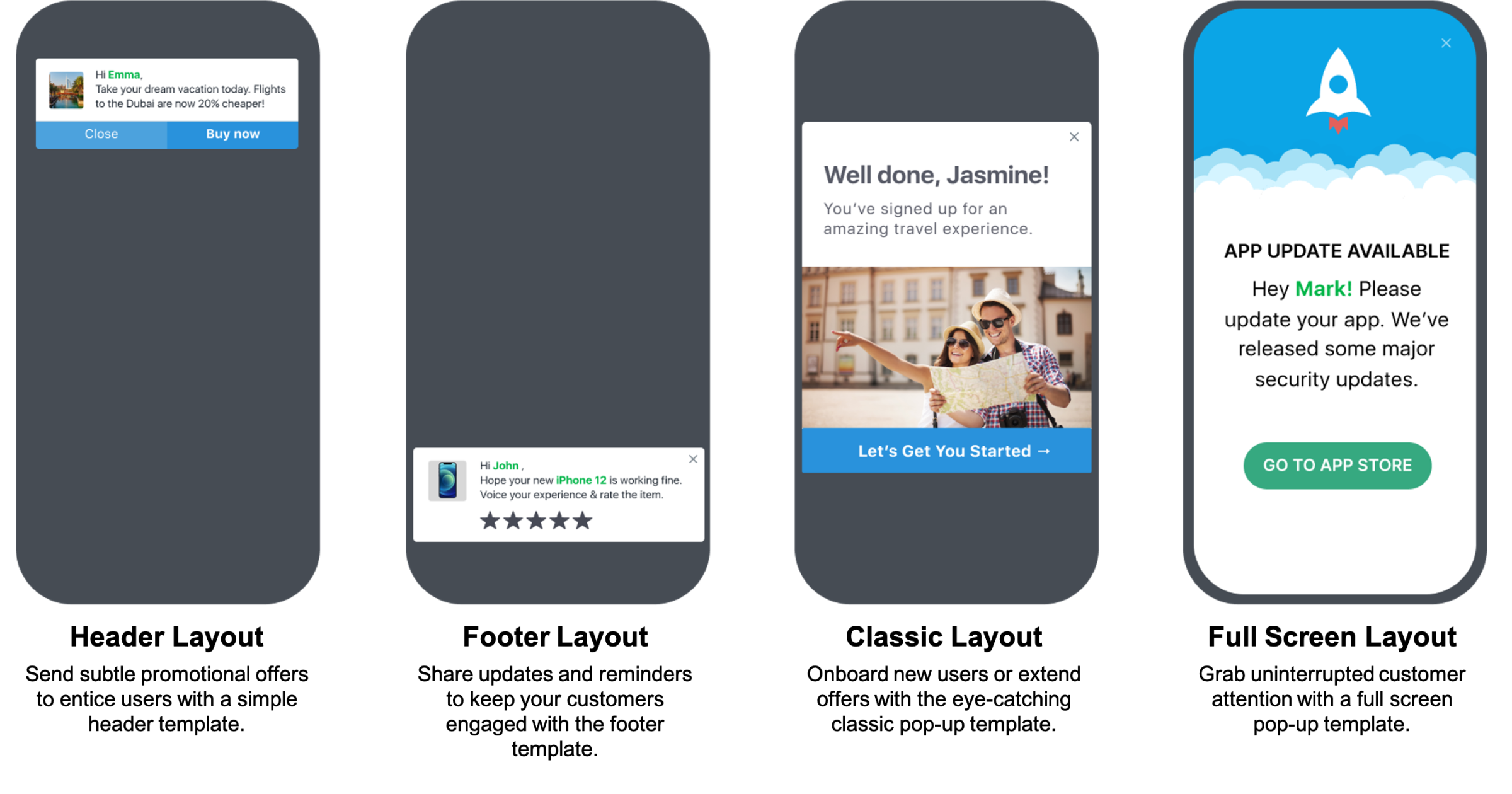
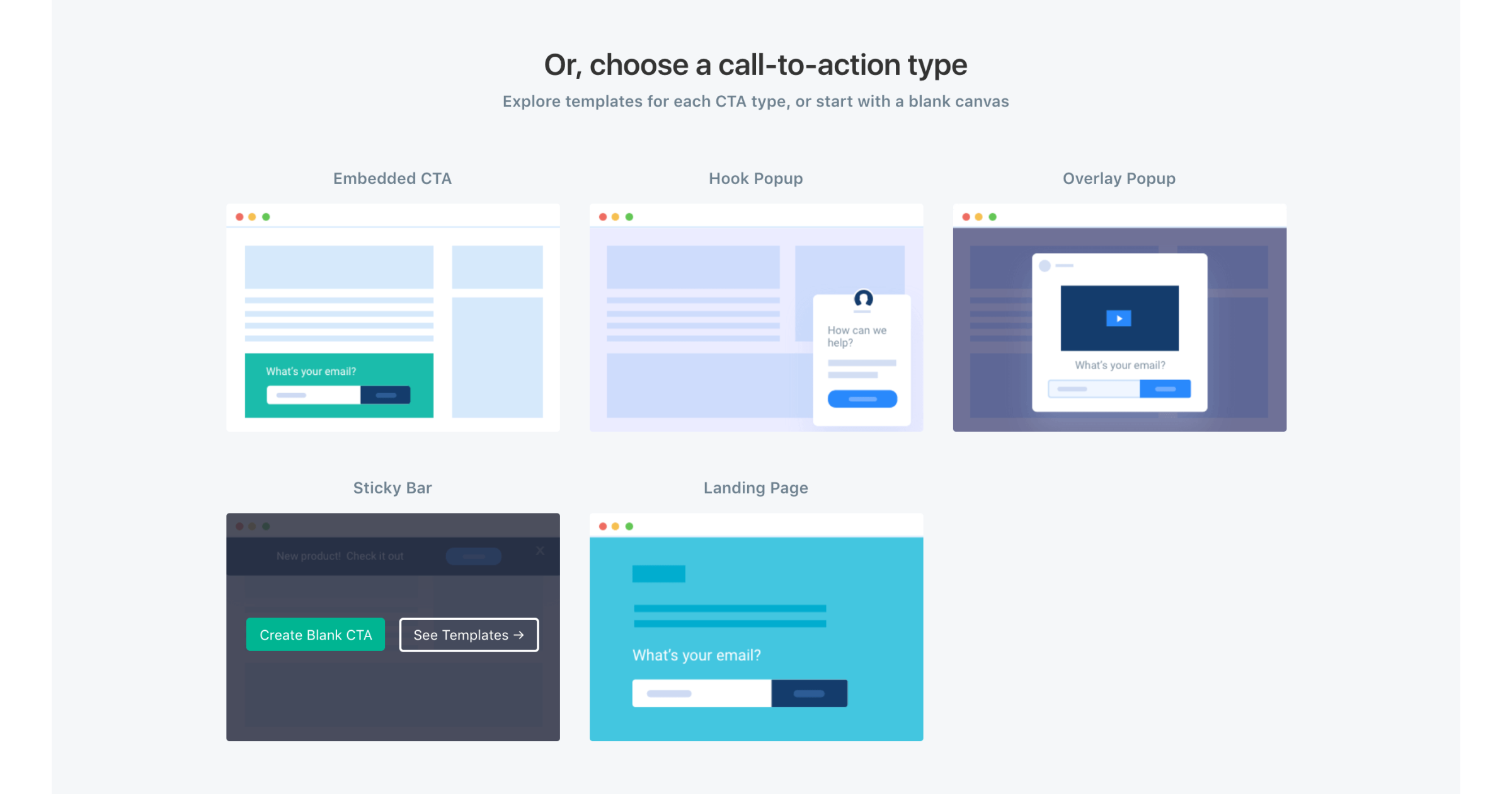
El último paso es decidir el momento y la ubicación de la ventana emergente. Los especialistas en marketing pueden elegir el tipo de notificación más efectivo de un mar de diseños predefinidos en WebEngage (a continuación se muestran algunos ejemplos). 
Casos de uso para notificaciones emergentes personalizadas
Las notificaciones emergentes personalizadas son conocidas por ser versátiles y captar la atención de los usuarios. Aquí hay ejemplos de algunos eventos basados en los cuales puede dirigirse mejor a los clientes:
- Basado en URL de página: la personalización basada en la página o sección del sitio web en la que se encuentran los usuarios se denomina orientación basada en URL.
- Basado en el tipo de cliente: Determine si es un cliente nuevo, existente o reactivado. Esta información se puede utilizar para ejecutar campañas de incorporación/conversión/nueva participación.
- Basado en geolocalización: ¿Llegó temprano el monzón en una parte específica de la India? Si fuera un mercado de comercio electrónico, ¿no sugeriría a sus usuarios de una ubicación específica que se abastezcan para los días lluviosos? Podría ejecutar anuncios dirigidos en función de la geolocalización de su usuario.
- Basado en el tiempo: Starbucks recompensa a las personas en sus cumpleaños y aniversarios por ser miembros leales. ¡Esto se puede constituir como una ventana emergente basada en el tiempo donde el tiempo denota una hora, un día o cualquier evento importante!
- Basado en transacciones: ¿Quiere incentivar a los usuarios que tienen un carrito lleno de productos por un valor determinado? Simplemente diríjase a ellos con notificaciones emergentes de descuento para completar su compra. La orientación basada en transacciones también incluye compartir el estado de los pedidos y otras actualizaciones de la billetera.
- Basado en ofertas: llegar a los usuarios con una oferta seguramente tendrá las conversiones más altas y generará mucho valor basado en transacciones. Estas son las formas más impactantes de resucitar las ventas en picada, traer de vuelta a los usuarios antiguos y compartir una nueva actualización.
Por ejemplo, si los lectores de un blog sobre psicología son los mejores clientes para un libro recién lanzado, visitar la URL de este blog puede usarse como un evento desencadenante.
Por ejemplo, los clientes existentes pueden recibir recomendaciones basadas en sus compras anteriores.
Mejores prácticas para notificaciones emergentes
Si le pregunta a su vendedor amigable de al lado por qué y cómo usan las ventanas emergentes para obtener mejores resultados, su respuesta sería simplemente facilitar la información correcta en el momento correcto.
Aquí hay algunos consejos sobre cómo hacer que las ventanas emergentes sean la herramienta más efectiva en su arsenal de marketing:
- Calendario de notificaciones: el tiempo no se trata solo de cuándo enviar notificaciones, sino, lo que es más importante, de cuándo no enviarlas. Los usuarios odian que los molesten a la hora de acostarse o de trabajar. Tampoco quieren saber nada de las marcas a primera hora de la mañana o con demasiada frecuencia, así que evítelo.
- Personalización de notificaciones: los mensajes relevantes y puntuales garantizan una mejor conversión y mayores ventas. Por lo tanto, asegúrese de conocer las necesidades y preferencias individuales de su cliente para el éxito de sus campañas emergentes. Prueba su nombre o juegos de palabras con el producto con el que están interactuando.
- Consistencia y frecuencia de las notificaciones: el mensaje a menudo se pierde si la frecuencia de envío de sus notificaciones emergentes es baja. Pero si sucede lo contrario, los usuarios pueden sentirse molestos por los mensajes repetitivos, lo que podría provocar desinstalaciones. Para mantener el equilibrio intenta no enviar más de 2-5 notificaciones a la semana.
- Valor del mensaje transmitido: su ventana emergente no agrega valor si no transmite el mensaje de manera concisa y simple. Más importante aún, si el CTA no redirige al usuario al lugar correcto, simplemente lo dejará. Cree recorridos precisos que hagan que la experiencia del cliente sea perfecta.
- Facilidad para responder o salir: las ventanas emergentes llaman la atención por naturaleza. Pero no se arriesgue a quitarle la opción de salida. Evite obligar al usuario a realizar un viaje que no disfruta. Recuerde, incluso si la ventana emergente está cerrada, ¡el mensaje les ha llegado!
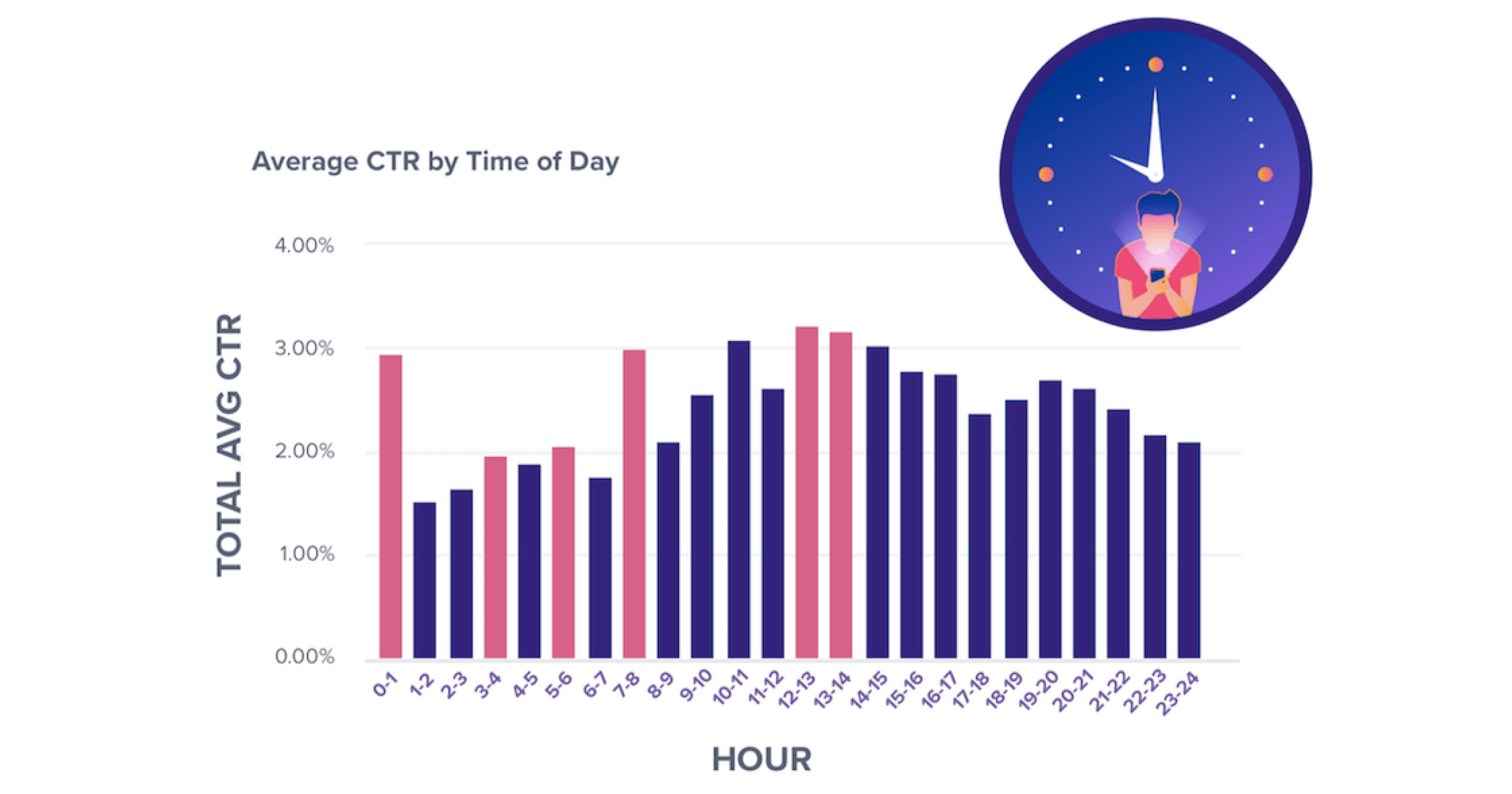
Según un estudio, el CTR alcanza su punto máximo entre las 12 y las 2 p. m. 

Consejos para diseñar notificaciones emergentes efectivas
Lograr que a sus usuarios les encanten las notificaciones emergentes tanto como a usted es una función de cuatro cosas: formato, ubicación, copia y diseño. Y lo tenemos cubierto; así es como puede crear la ventana emergente más atractiva.
Debe comprender dónde colocar la notificación emergente en la pantalla. Aquí hay algunas opciones para explorar mientras configura sus ventanas emergentes.
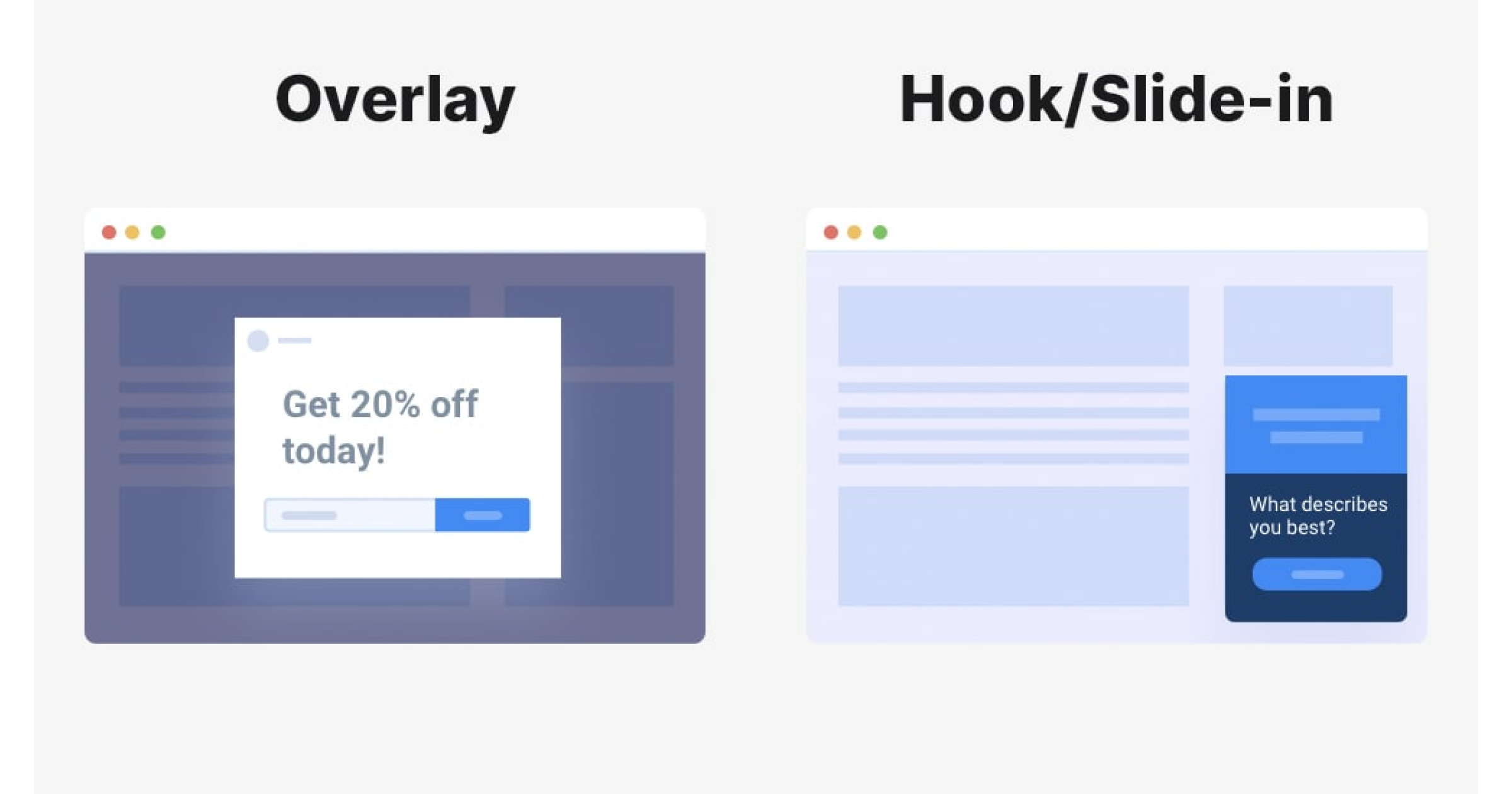
- Ventanas emergentes de Lightbox: como su nombre indica, estas ventanas emergentes toman el control de la pantalla del usuario al cubrir el contenido del sitio web y atenuar el fondo.
- Ventanas emergentes deslizables: estas ventanas emergentes generalmente aparecen en una porción más pequeña de la pantalla y, de lo contrario, no interrumpen el contenido del sitio web. Aquí, permite a los usuarios realizar sus actividades en el sitio web sin detener ni obstaculizar su viaje.
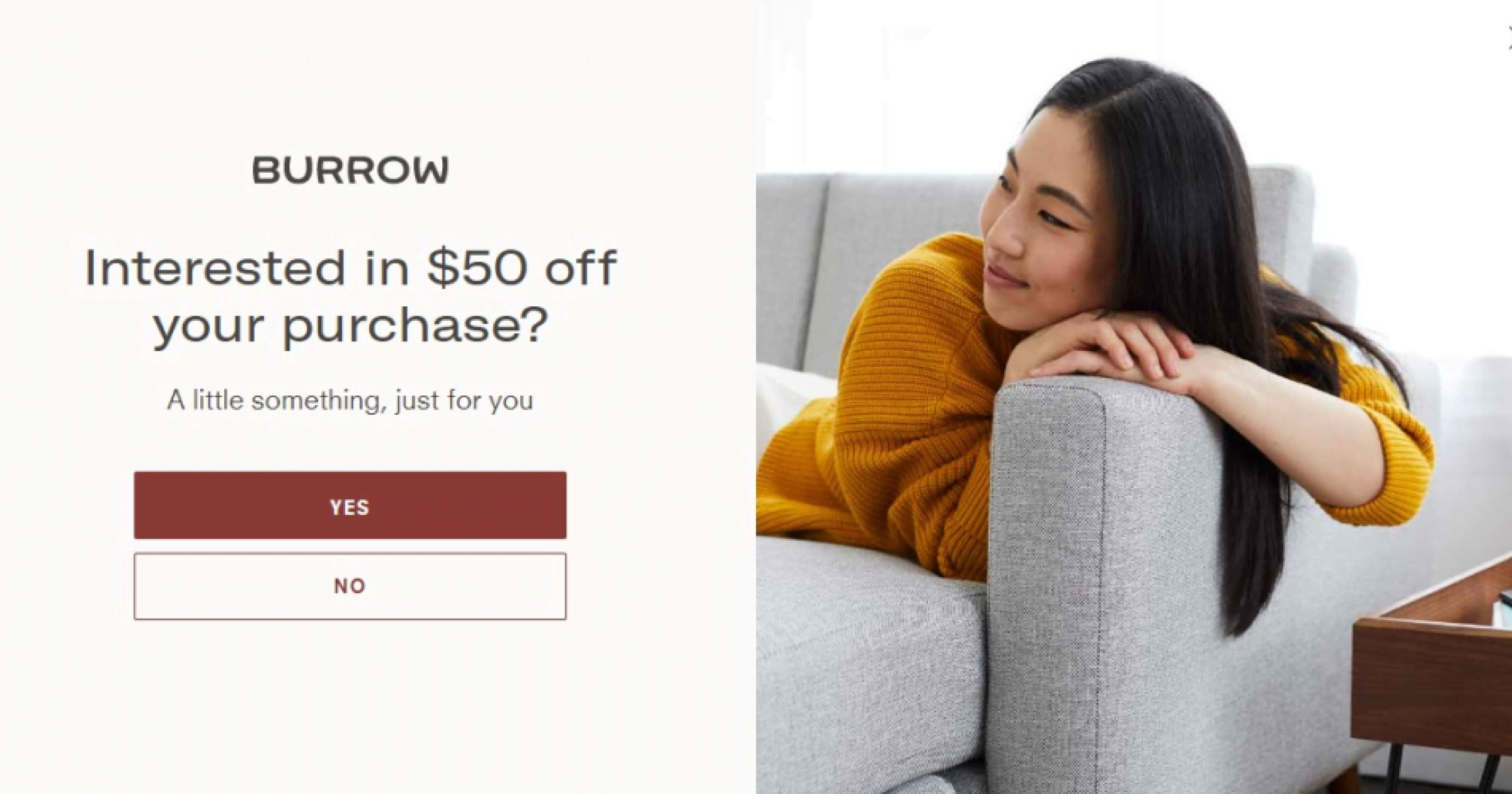
- Ventana emergente de cuadro de diálogo: son similares a la ventana emergente de caja de luz, pero de naturaleza un poco más atractiva e interactiva. Las ventanas emergentes de Lightbox generalmente muestran información, pero el cuadro de diálogo generalmente espera que los usuarios participen: puede solicitar detalles, comentarios, etc. Una imagen o pregunta atractiva puede reforzar su argumento, transmitir más información y alentar la acción.
- Tapete de bienvenida a pantalla completa: ¿Necesitamos decir más? Son lo que parecen: una alfombra de bienvenida de pantalla completa que es difícil de ignorar. Garantizan una alta tasa de clics pero a expensas de una mala experiencia. Nunca se sabe si sus usuarios están de humor para tal intrusión.
- Barra flotante: ubicadas idealmente en la parte superior o inferior de la página, las barras flotantes son un diseño común de desembolso de información de sitios web. Al igual que las ventanas emergentes deslizables, son muy poco intrusivas y se usan comúnmente para una actualización rápida.
Mejor caso de uso: un mensaje importante que impulsa su métrica de estrella polar. 
Mejor caso de uso: se utilizan principalmente para actualizaciones de servicios, mostrar ofertas o redirigir a una nueva oferta. 
Mejor caso de uso: cuando desea recopilar o verificar la información. 
Mejor caso de uso: solo el caso de uso empresarial más crítico o los descuentos. 
Mejor caso de uso: mensaje promocional o una actualización. 
Una vez que se determina la ubicación, debe elegir el evento que activa la ventana emergente. ¿Aparece esa ventana emergente en
- Hacer clic: ¿cuando se hace clic en un vínculo, una imagen o un botón?
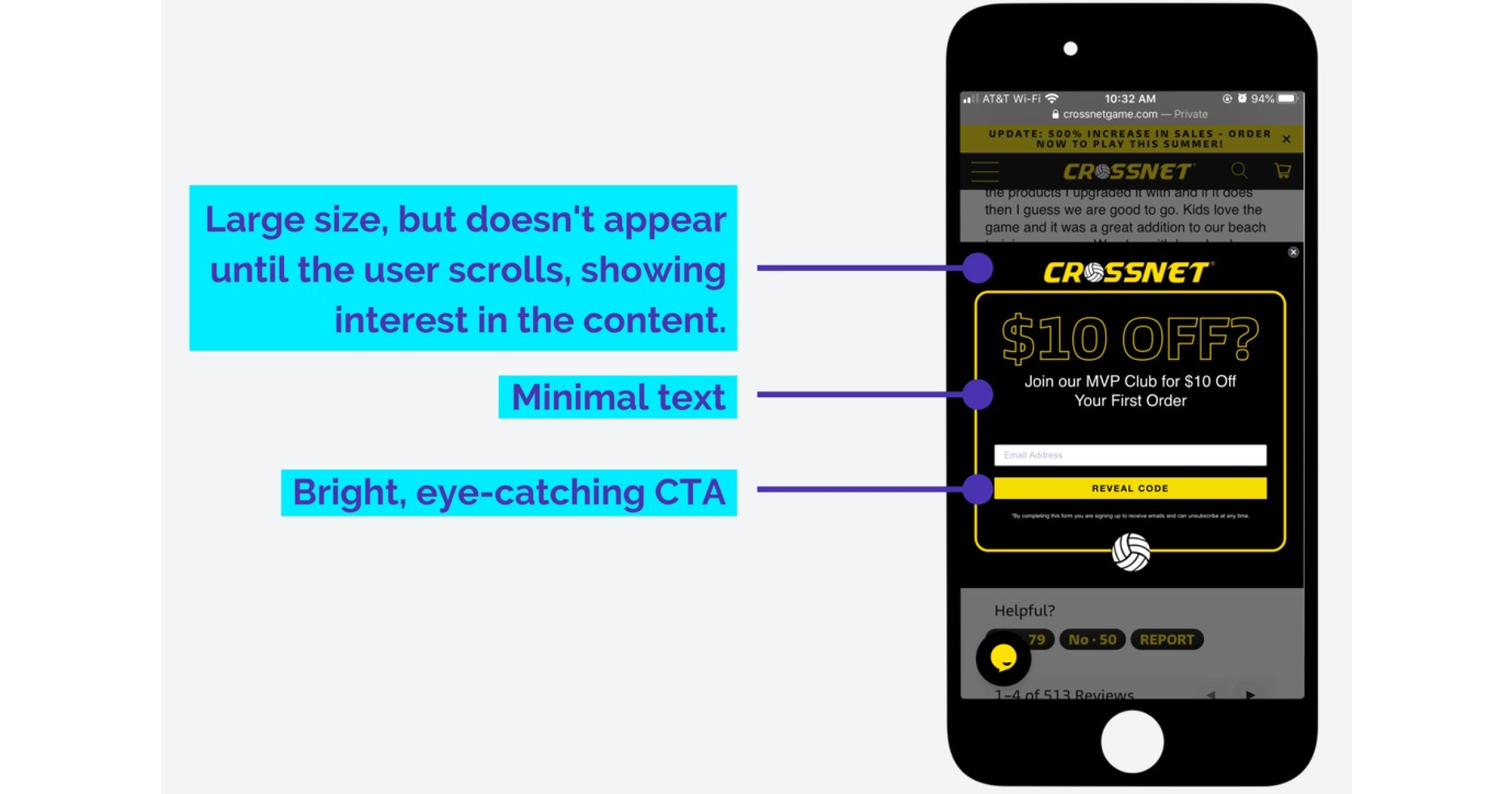
- Desplazamiento: ¿cuándo el usuario llega a un punto específico de la página?
- Retraso de tiempo: cuando un usuario pasa una cantidad de tiempo predefinida en la página.
- Exit-intent: cuando un usuario intenta abandonar la página.
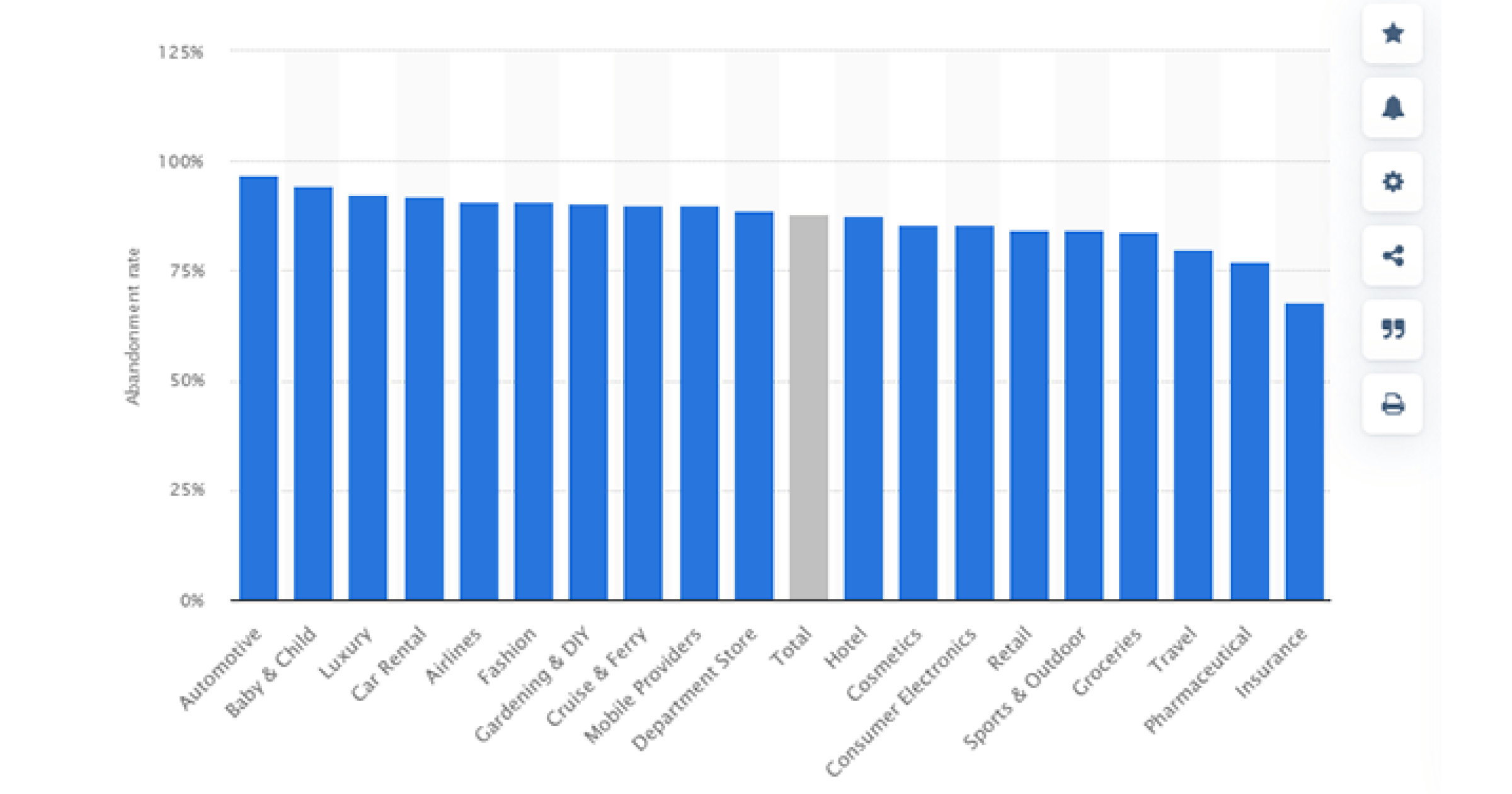
En promedio, el 69% de los carritos se abandonan en todas las industrias y sitios web; usar una ventana emergente aquí podría hacer o deshacer su embudo de ventas. ¿Un descuento? ¿Un testimonio? ¿Un obsequio? ¿Algún envío gratis? Ejecute pruebas A/B en su audiencia, averigüe qué convierte más y luego cree una ventana emergente sólida que complemente su sitio web.

El siguiente paso crítico es escribir un mensaje convincente. Una copia impresionante puede evitar que los usuarios perciban las ventanas emergentes como intrusivas y molestas. Entonces, aquí hay cuatro consejos sobre cómo curar copias emergentes atractivas:
- Mantenga su mensaje simple: use palabras de acción y, en lugar de hablar sobre las características de su producto, concéntrese en cómo beneficia a sus usuarios. Transmitir sus incentivos de manera obvia, específica y concisa.
- Respaldarlo con pruebas sociales: a los clientes les encanta aprender de las experiencias de los demás. Fortalezca su comunicación compartiendo cualquier forma de testimonio, historias de clientes, calificaciones de clientes o comentarios para desencadenar pruebas/influencias sociales.
- Crea FOMO: los humanos también son seres sociales y reaccionan bien a emociones como la exclusividad y la urgencia. Use palabras poderosas para desencadenar el miedo de perderse una acción deseada.
- Ten una llamada a la acción clara: deja que el usuario sepa lo que quieres que haga. Distinga el botón CTA colocándolo en un cuadro y usando diferentes colores y palabras poderosas como "ingresar" o "suscribirse".

Pero, ¿puede una gran copia compensar un mal diseño? No, el diseño es igualmente (si no más) importante para el éxito de una campaña emergente. Una encuesta de Backlinko afirma que las ventanas emergentes de colores más brillantes superaron a las aburridas en un 51,3 %.
Entonces, ¿qué implica cocinar una ventana emergente perfecta?
- Usar los colores de su marca y permitir que los usuarios generen el máximo recuerdo
- Escribir una copia que provoque una emoción e impulse la acción
- Usar fuentes que se alineen con las pautas de su marca
- Crear elementos visuales apetitosos y atractivos junto con su oferta
- Elegir el intervalo de tiempo perfecto para mantenerse relevante
Aquí hay algunos elementos de diseño más que pueden tener un impacto:
- Manténgase alejado de las plantillas genéricas: experimente con colores, elementos y tipografía para captar la atención del usuario.
- Conserve la identidad de la marca: para un mejor recuerdo de la marca, experimente dentro de las pautas de su marca para un mejor recuerdo de la marca.
- Permita que el CTA respire: su llamado a la acción debe ser fácil de encontrar y prominente. Un diseño lleno de gente no es atractivo, distrae al usuario y reduce el CTR.
Por último, itere mientras decide el formato, la ubicación, la copia y el diseño. Cree múltiples combinaciones, experimentando con la longitud de la copia, los titulares, las CTA y los diseños generales.
Las mejores formas de aprovechar las notificaciones emergentes
Ahora que sabe por qué las notificaciones emergentes son importantes y cómo puede aumentar la participación, la retención y la adquisición mediante notificaciones atractivas, ¡es hora de explorar los casos de uso!
El uso de notificaciones emergentes para promocionar un producto y una oferta es una de las formas más comunes de alertar a sus clientes. Otras formas populares son la búsqueda de comentarios, las ventas adicionales o las ventas cruzadas. 
Sky es el límite para que los especialistas en marketing utilicen ventanas emergentes como medio para llegar a sus usuarios y hablar con sus clientes en un momento óptimo. También hemos observado que algunas marcas hacen un gran uso en los puntos de pago o incluso en las ventanas emergentes de juegos.
Limitaciones de las ventanas emergentes y cómo evitarlas
Las ventanas emergentes de sitios web son una forma increíble de hablar con sus usuarios y entregar información sin muchos obstáculos. Sin embargo, vale la pena saber qué no hacer, porque los errores simples pueden hacer que cualquier campaña fracase.
- Desmotivar a los usuarios para que participen: demasiadas indicaciones pueden arruinar la experiencia del usuario. Controle la frecuencia y el tiempo de sus notificaciones emergentes para no molestar a los usuarios.
- Use plantillas genéricas y mensajes irrelevantes: los diseños repetitivos, la copia o la información irrelevante es un gran desvío. Para evitar esto, los especialistas en marketing deben aprobar solo aquellas campañas que agreguen verdadero valor al negocio.
- Miss optimización móvil: hasta el 75% de los diseñadores web sienten que la falta de capacidad de respuesta de un sitio web para dispositivos móviles es la razón por la que los usuarios lo abandonan, afirma Sonary.
- Sin pruebas: crear una gran ventana emergente que convierta, sea contextual, hable con los usuarios, ofrezca valor no es ciencia espacial, sin embargo, requiere un pensamiento reflexivo sobre los usuarios.
Una estrategia ideal es usar el tiempo promedio que un usuario pasa en su sitio web y luego marcar un umbral de 50-60% para mostrar una ventana emergente, afirma wiseapps. 
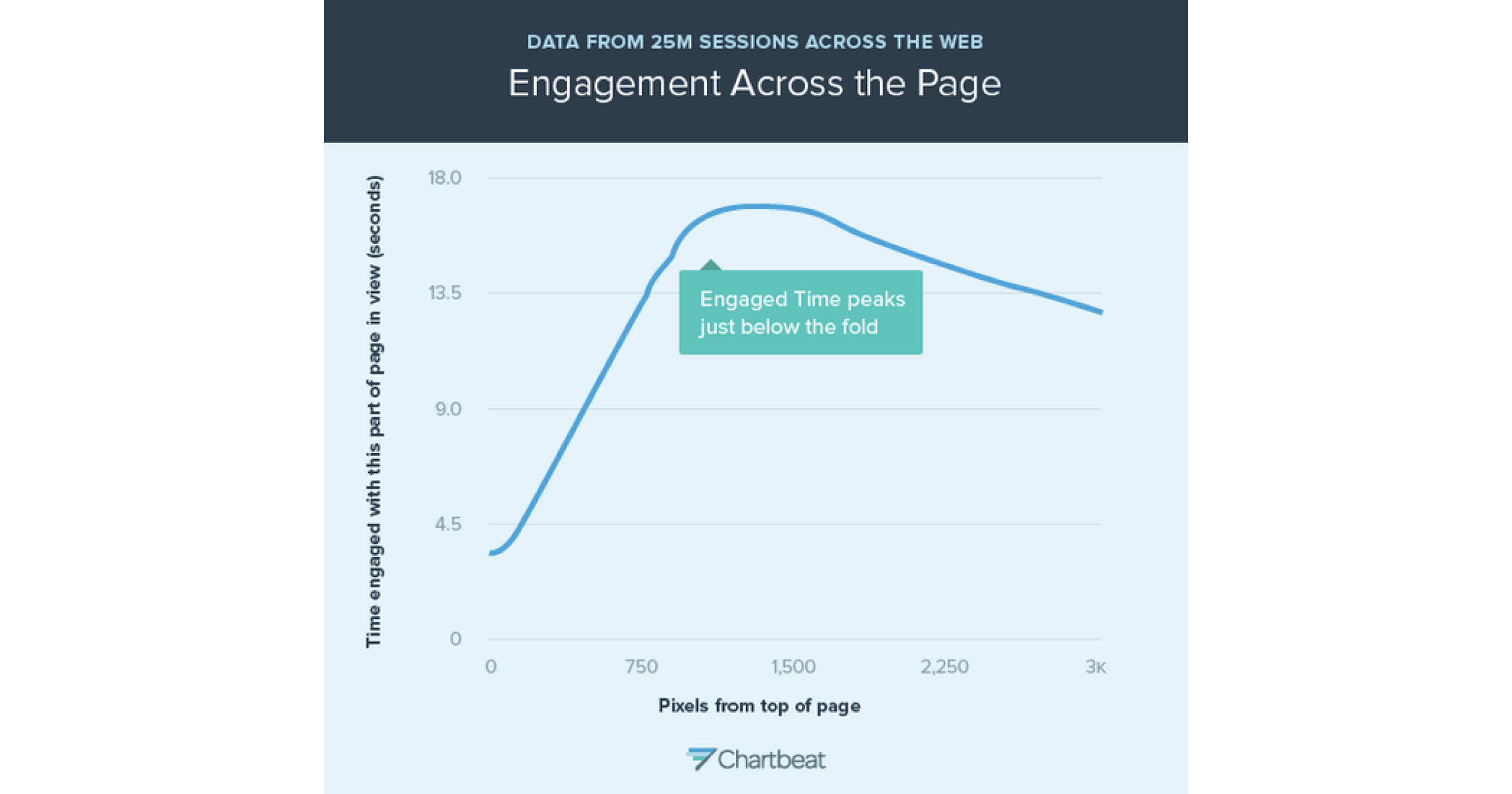
Realice un seguimiento de la participación de los usuarios en una variedad de diseños emergentes, ubicación, eventos o actividades. Chartbeat afirma que la mayoría de los usuarios que se desplazan por debajo del pliegue tienden a pasar más tiempo en la página hacia abajo que en la página hacia arriba. 
Con un número cada vez mayor de usuarios que operan sitios web desde su móvil, no se puede omitir la optimización móvil de las ventanas emergentes. Asegúrate de que cumpla con la estética y no sea demasiado intrusivo. 
Antes de publicar una ventana emergente, verifique varios dispositivos, navegadores, sistemas operativos y ubicaciones. Pruebe el viaje, la CTA y la opción de salida.
Conclusión
Las notificaciones emergentes son un cambio de juego definitivo para los especialistas en marketing que luchan por mejorar la retención y el compromiso del sitio web. La clave está en mantener las cosas simples e intuitivas. WebEngage ofrece un conjunto de plantillas prediseñadas que han sido probadas por cientos de especialistas en marketing.
Ya sea que esté buscando abordar el abandono del carrito o compartir un código de oferta, las notificaciones emergentes pueden desbloquearlo de manera creativa. Las ventanas emergentes efectivas deben ser concisas, atractivas, nítidas y personalizadas. ¿Necesita ayuda para comprender qué funciona mejor para su industria? Comuníquese con nuestro equipo en WebEngage y aproveche todo el potencial de las ventanas emergentes para su marca.
