Los 17 mejores ejemplos de páginas de destino de SaaS y por qué funcionan
Publicado: 2022-06-29¿Quiere crear una página de inicio de SaaS espectacular que haga que los registros sigan apareciendo? Será mejor que diseñes mejor, amigo mío.
Diseñar una página de destino es más complicado (y más competitivo) en el negocio de SaaS que en cualquier otra industria. Teniendo en cuenta que tiene un producto virtual, incluso los errores más pequeños como;
- elegir el color de botón incorrecto,
- ofrecer una mala experiencia de usuario,
- o tener demasiadas distracciones puede arruinar sus esfuerzos.
Espera, volvamos al punto de partida.
Una página de destino de SaaS es una página web donde un visitante puede obtener más información sobre un software específico para resolver algún problema. Sin embargo, la capacidad de atención promedio de los seres humanos es tan baja como 8 segundos, por lo que su página de destino tiene 8 segundos para demostrar por qué merece la atención y el tiempo de la persona.
No te preocupes; investigamos los mejores para que te inspires y dinamices tu página de destino.
Siéntase libre de saltar alrededor de la tabla de contenido a continuación.

¿Qué es una página de destino de SaaS?
Una página de destino de SaaS es una página de ventas destinada a vender en frío su producto o servicio a los visitantes de su sitio web. Las páginas de destino de SaaS se utilizan en la estrategia de marketing de productos y servicios donde se solicita a los usuarios una venta inmediata sin ningún contacto previo con el comprador.
Una página de destino de SaaS es una página en su sitio web a la que un visitante interesado puede acceder para encontrar más información sobre su producto. Está diseñado para promocionar o vender su software en línea . No necesariamente tiene que estar relacionado con la aplicación real, pero debe proporcionar información sobre cómo funciona y qué beneficios puede brindar.
El factor más importante para crear una buena página de destino de SaaS es comprender a su audiencia. ¿Cuáles son sus necesidades? ¿Qué los motivará a comprar? ¿Cuál quieres que sea el resultado final de la página?
Una vez que haya respondido esas preguntas, puede crear una página de inicio de SaaS efectiva que informe a los clientes potenciales y los aliente a convertirse en clientes potenciales, contactos o incluso clientes.
¿Cuáles son los beneficios de usar una página de destino de SaaS?
Una página de destino es esencialmente otro sitio web, lo que significa que tiene un control mucho mayor sobre el proceso de conversión.
Puede configurar una plantilla de diseño para su página, que presenta a los visitantes toda la información clave de manera organizada.
Las páginas de destino le permiten crear una ruta perfecta para los visitantes interesados en comprar su producto. Están diseñadas específicamente para este fin y están enfocadas únicamente a realizar conversiones.
Es bueno saberlo: la tasa de conversión promedio de una página de destino cae alrededor del 2,35%.
Qué incluir en las páginas de destino de SaaS
- Botones de llamada a la acción
- eslogan del producto
- Logos de tus principales clientes
- Testimonios
- Características del producto
- Vídeos instructivos breves para promocionar funciones
Principales ejemplos de páginas de destino de SaaS y por qué se convierten
1. Avocódigo

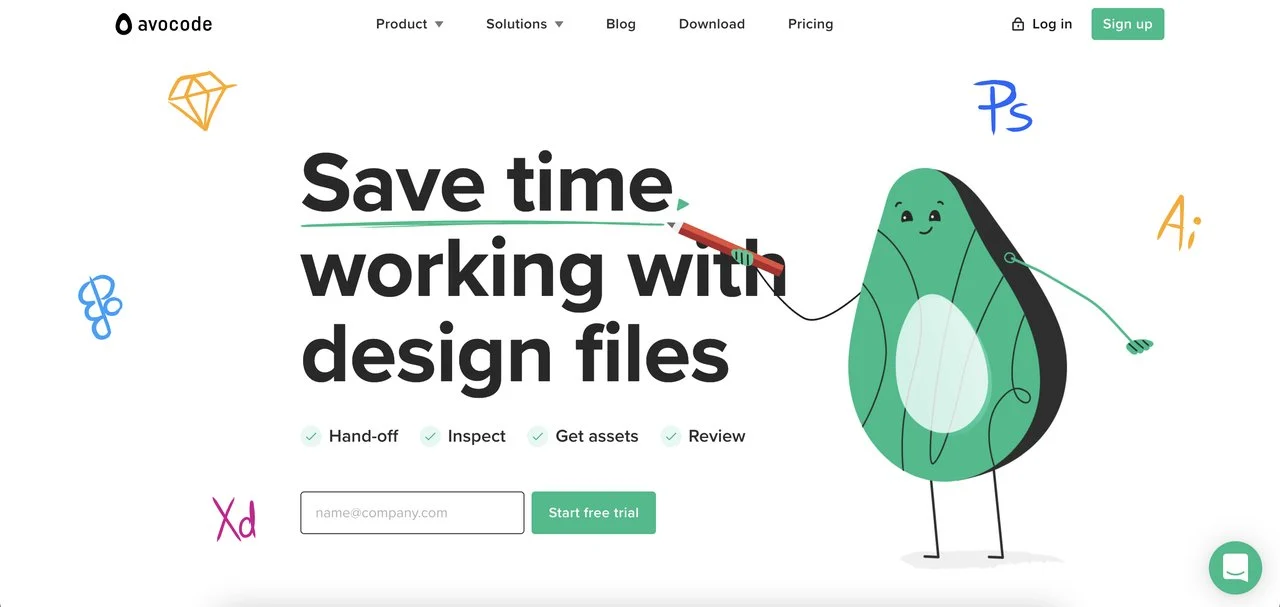
El primer ejemplo de página de inicio de SaaS que veremos es el de Avocode, una herramienta de transferencia de diseño que le permite abrir, compartir, inspeccionar y colaborar en archivos de Sketch, Adobe XD, Photoshop, Illustrator y Figma.
Todas estas herramientas se muestran en la página de inicio como logotipos esbozados para dar a los visitantes una idea de los productos disponibles sin ponerlos en una oración.
Los diseñadores generalmente prefieren la sencillez en términos de formato. Un visitante debe entender qué hace tu producto y qué problema resuelve a primera vista. Además, debe incluir una llamada a la acción convincente, preferiblemente en la mitad superior de la página, como el botón "Iniciar prueba gratuita" de Avocode.
Reflejos
Uso de espacios en blanco: el espacio en blanco es el espacio en blanco en una página que se deja en blanco deliberadamente. Da una imagen más sofisticada y deja espacio para que otros elementos de la página respiren. Además, maximiza el enfoque en elementos como los botones CTA y convence a los visitantes para que se conviertan. La página de destino de SaaS de Avocode hace un gran trabajo con los espacios en blanco.
Prueba social con logotipos de marca: la prueba social es una de las cartas más fuertes en su mano para comercializar su producto. Puede mostrar los logotipos de marcas reconocidas que usan su software cerca del botón CTA para aumentar la confianza de los usuarios y convencerlos de presionar el botón.
Vídeos breves e instructivos sobre las funciones de los productos: al igual que Avocode, puede describir las funciones destacadas de sus productos y promocionarlas con vídeos cortos junto a los subtítulos de las funciones. (Por abreviar, literalmente queremos decir segundos).
Testimonios de clientes: Colocar breves testimonios de clientes cerca de cada función que aparece en su página de destino es una táctica de marketing común que también puede adoptar.
CTA en distintas ubicaciones: este LP tiene dos CTA, uno en la parte superior de la página y el otro en la parte inferior. Es un excelente método para probar ambas posiciones y ver cuál genera más conversiones.
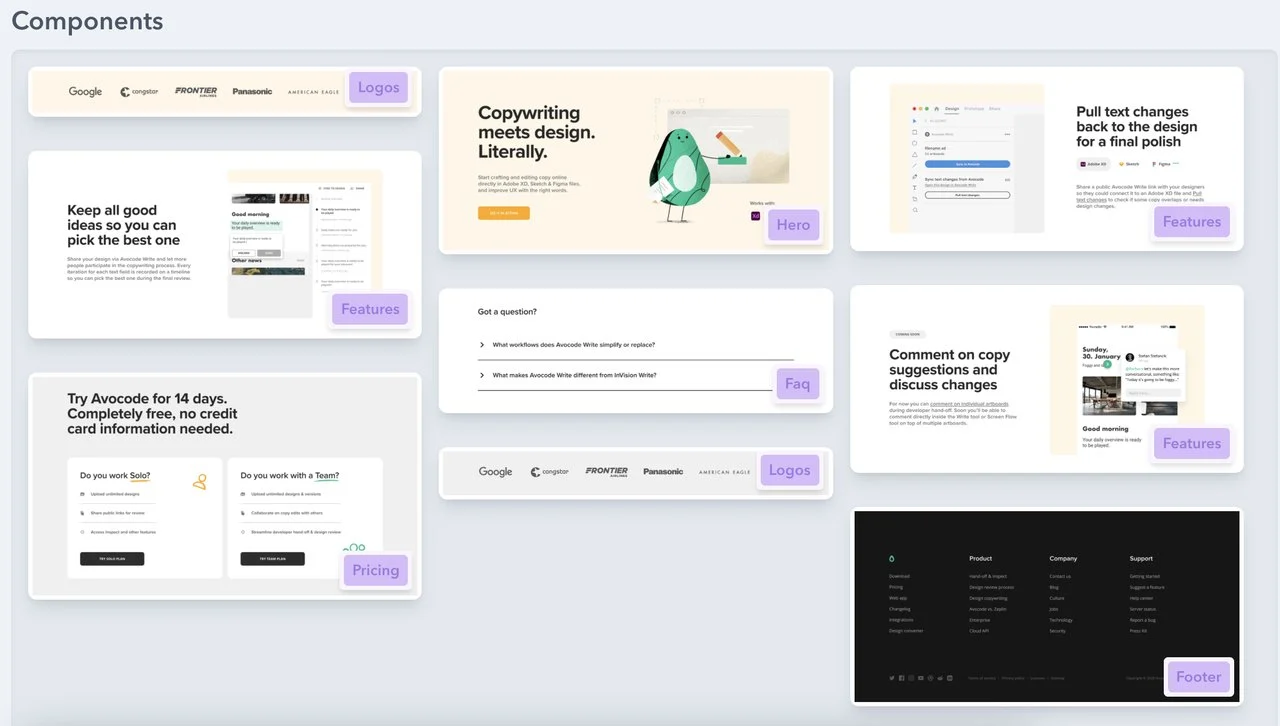
Componentes

(Fuente)
- logotipos
- Características
- Héroe
- Preguntas más frecuentes
- Precios
- Prueba social
- Pie de página
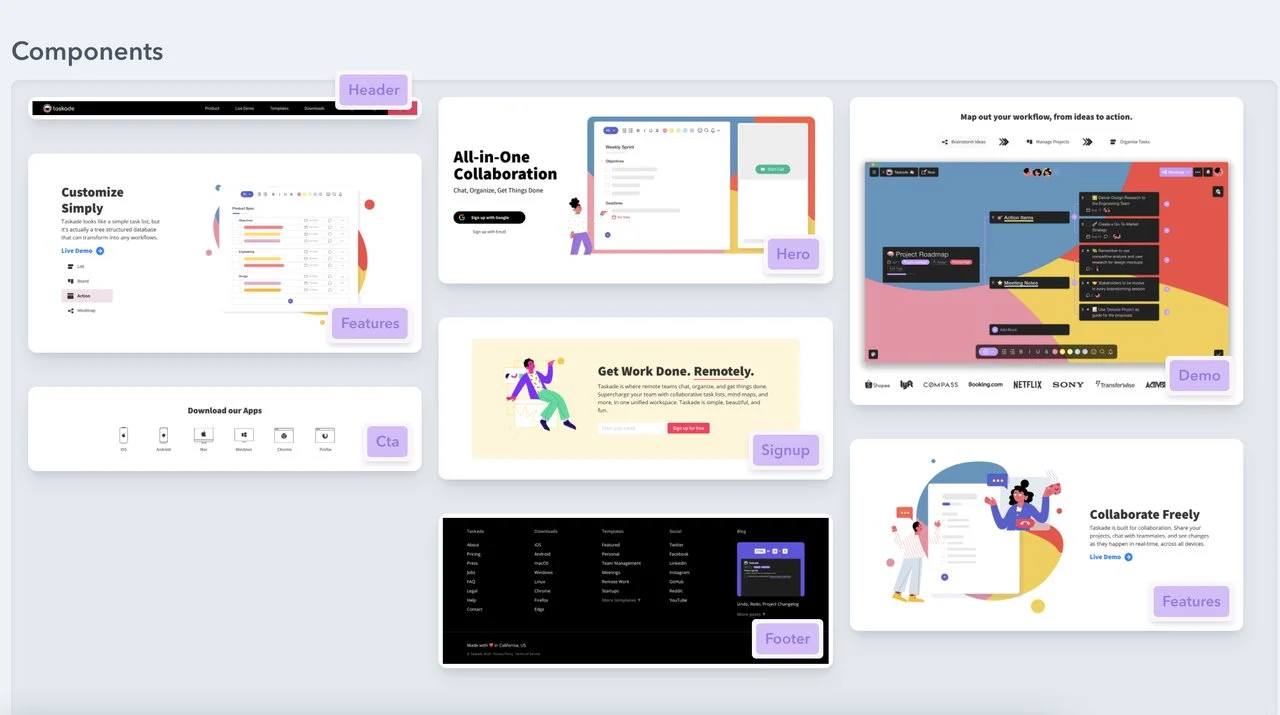
2. Tarea

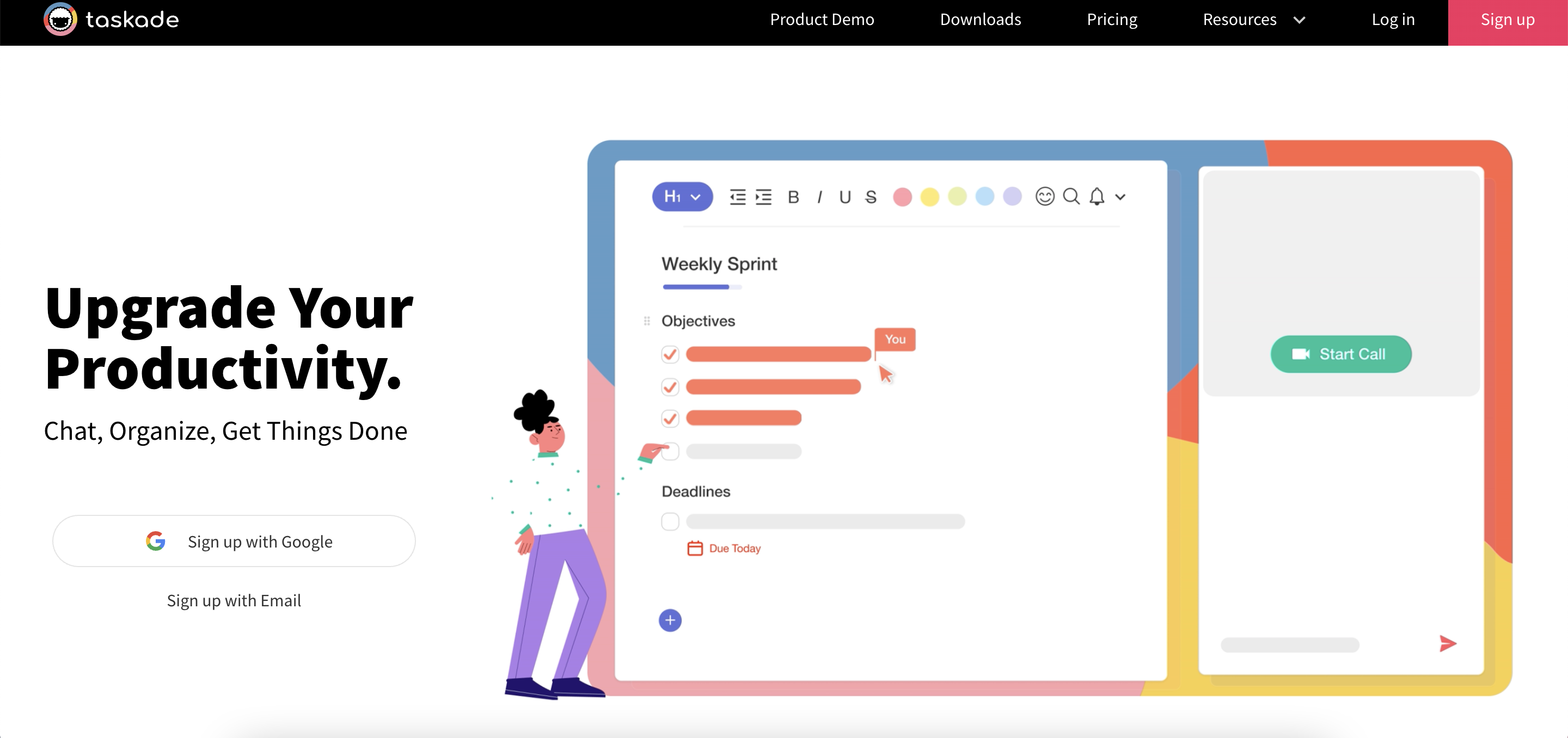
Taskade es un software como solución diseñado para proporcionar una lista de tareas colaborativas con una jerarquía ilimitada y ayudar a los equipos remotos a trabajar en un espacio de trabajo unificado.
Reflejos
Título y descripción claros: esta página de destino tiene un título de 3 palabras que ofrece el valor del producto de forma clara. La descripción del producto no es diferente; describe lo que el usuario puede lograr con el software: chatear, organizar, hacer las cosas. Cuantas menos palabras, mejor.
Dos opciones de registro arriba del pliegue: observe cómo el botón de registro en la parte superior derecha contrasta con el menú de la barra superior. La página facilita que las personas se registren colocando dos opciones debajo de la descripción del producto.
Demostración colorida del producto: el LP de Taskade está lleno de demostraciones de productos, ¡y lo estamos investigando! Estas demostraciones cortas funcionan mejor que las palabras, ya que el usuario de hoy quiere ver cómo se ve y funciona el producto antes de registrarse.
Demostración visual de cada flujo de trabajo: simplificar los flujos de trabajo de su producto en pasos con una explicación visual ayuda a los usuarios a comprender completamente las capacidades del producto.
CTA con íconos: si su software está disponible como aplicaciones o extensiones en varios navegadores y sistemas operativos, puede matar a todos los pájaros de un tiro usando íconos CTA como se muestra en la imagen a continuación.
Componentes

(Fuente: Folio de la página de destino)
- Características
- llamada a la acción
- cuadro de registro
- Manifestación
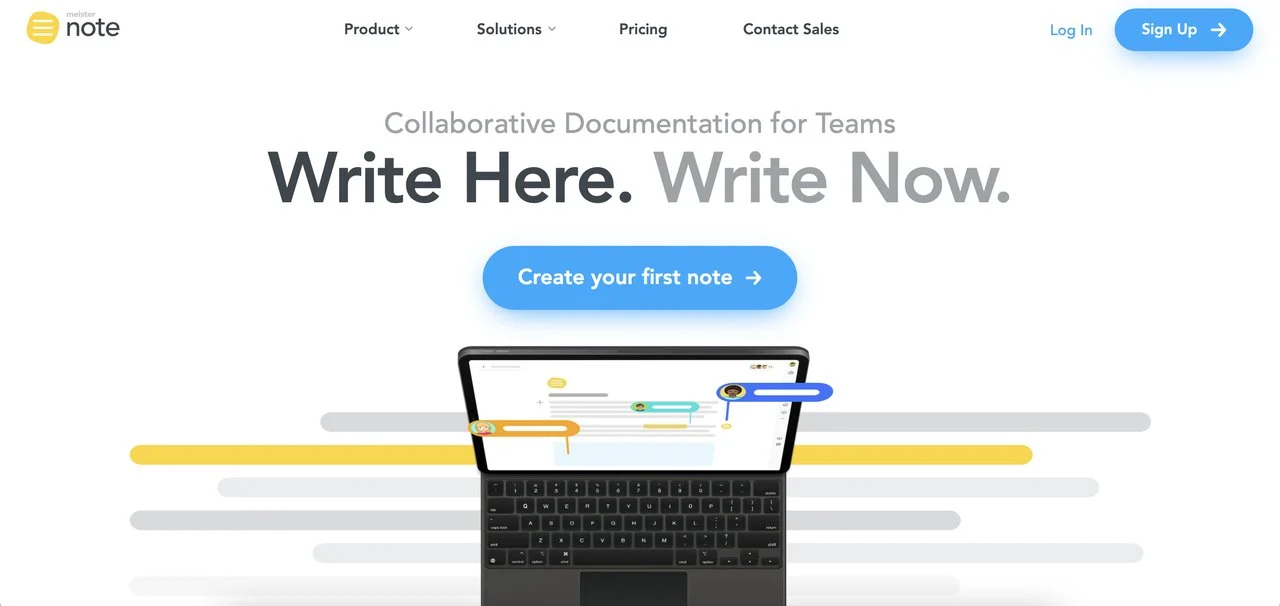
3. Nota Meister

MesiterNote es un software de documentación colaborativa para equipos remotos. Su página de inicio hace un excelente trabajo de explicación simple del producto en diferentes formas, combinando tanto la visualidad como los textos.
Reflejos
Borrar el botón de CTA sobre el pliegue: el color del botón de CTA principal contrasta correctamente con el fondo. Observe cómo no es "Registrarse" sino "Crear su primera nota". Solicita a los usuarios que tomen medidas y coincide con el título “Escribe aquí. Escribe ahora." Y sí, es un titular excelente y puntilloso.
Múltiples CTA: hay más de 8 botones de CTA en esta página de destino; sin embargo, solo hay 4 CTA de registro principal. MeisterNote simplemente no deja espacio para perder el botón. Múltiples CTA lo ayudan a probar la mejor posición y captar la atención del visitante en cada desplazamiento.
Opciones de integración destacadas: dado que la mayoría de los usuarios tienen más de una herramienta SaaS en su arsenal, ofrecer más opciones de integración con otras plataformas de terceros es un gran cambio de juego.
Insignia de privacidad: si su producto incluye datos de usuario, muestre una insignia de privacidad para ganarse la confianza de los clientes.
Componentes
- Múltiples CTA
- Insignia de privacidad
- Integraciones destacadas
- Características
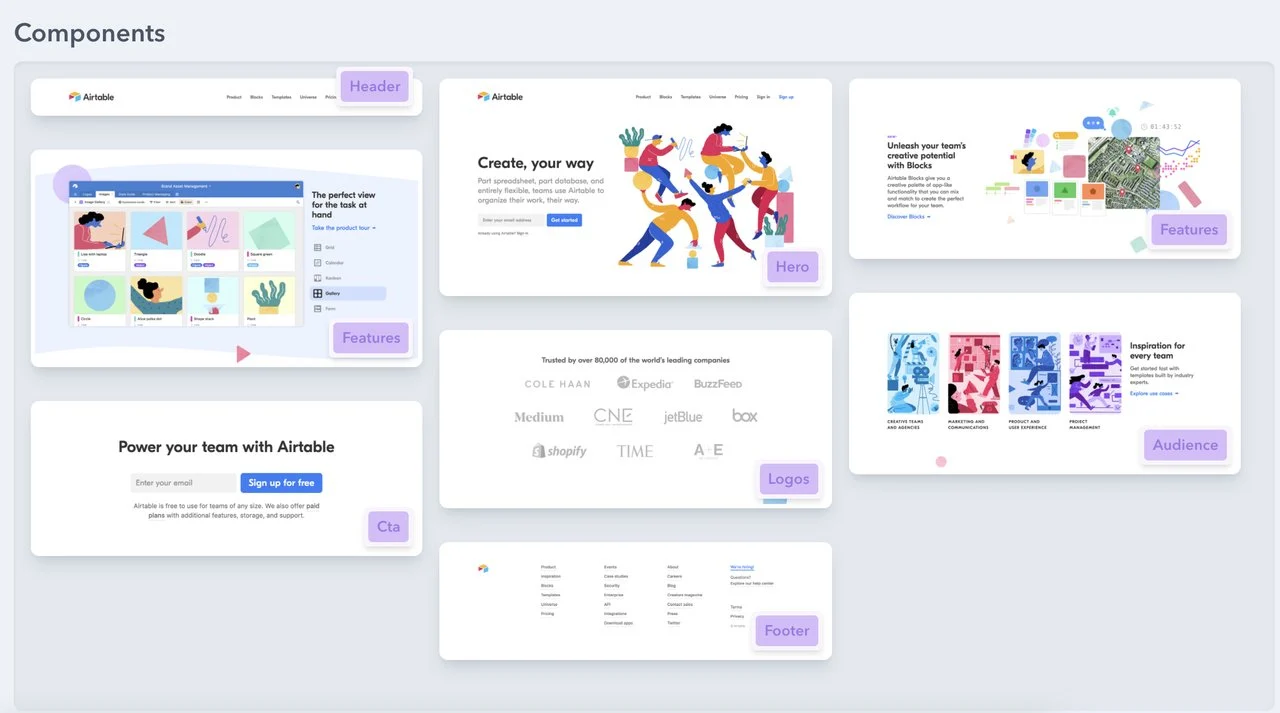
4. Mesa de aire

El siguiente en nuestra lista de los mejores ejemplos de páginas de destino de SaaS es AirTable. Es una plataforma de código bajo para crear aplicaciones colaborativas. Este producto puede ser un poco complicado para la mayoría de los usuarios, pero la página de destino se destaca por simplificar la propuesta y las características del producto.
Reflejos
Prueba social con logotipos de marcas de clientes: muchas marcas populares, como Medium y Netflix, usan Airtable, y esta página de destino muestra sus logotipos para generar confianza.
Demostración animada del producto: si desea transmitir la interfaz, las capacidades y las funciones de su producto, las demostraciones animadas son una de las mejores formas de hacerlo.
Testimonios: esta página de inicio coloca un solo testimonio en la sección inferior con un enlace CTA al testimonio en formato de video.
Soluciones destacadas explicadas visualmente: Airtable también utiliza videos animados para describir las características y soluciones del producto.
Valor del producto claramente entregado: el título del héroe rima y es claro sobre lo que ofrece el software, al igual que la descripción.
Componentes


(Fuente: Folio de la página de destino)
- Características
- llamada a la acción
- Audiencia
- logotipos
- Pie de página
- Héroe
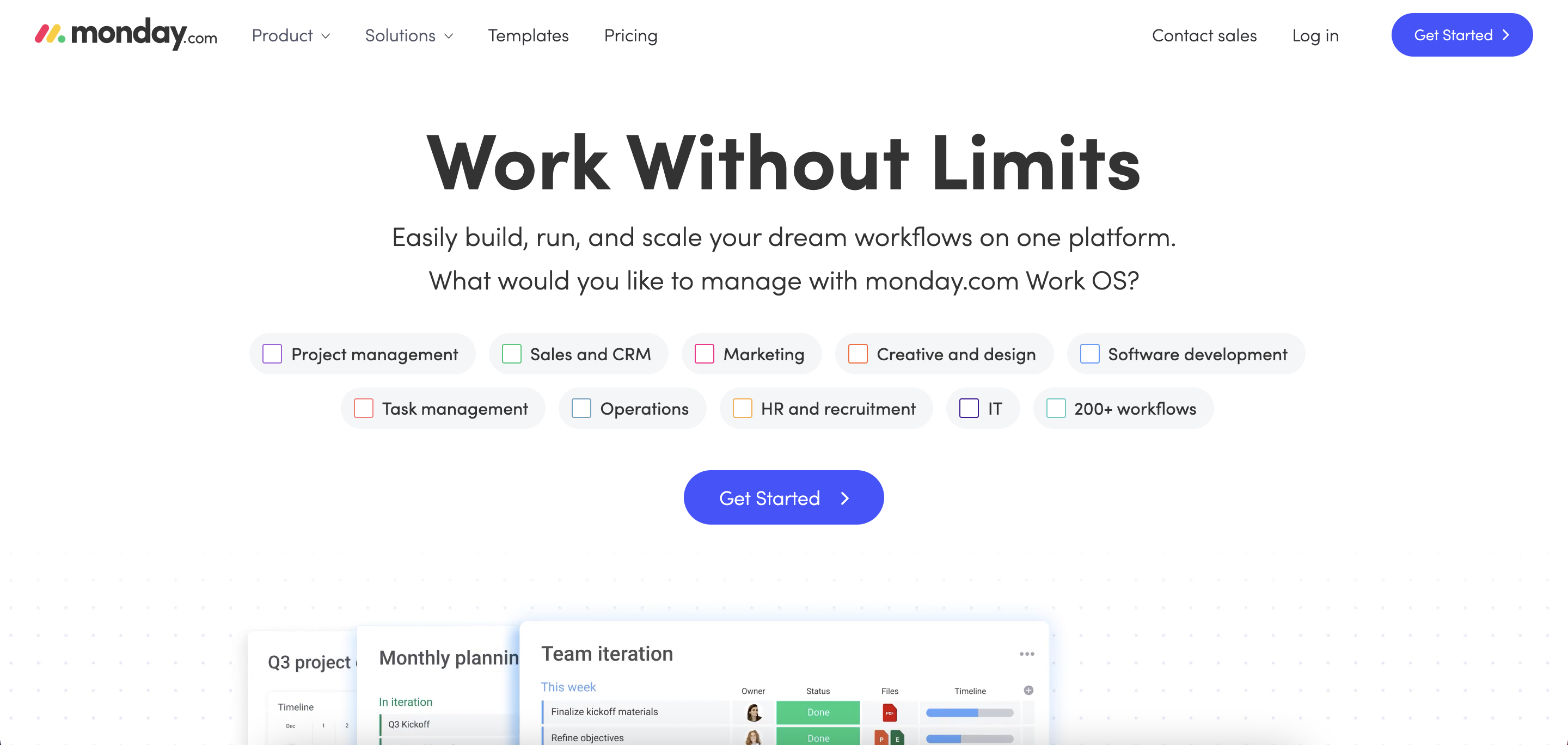
5. Lunes.com

Monday.com es una plataforma de gestión del trabajo que facilita que los equipos gestionen proyectos de forma colaborativa, así como campañas publicitarias y más. Lo que es único y creativo acerca de su página de destino es cómo convirtió las capacidades de su producto en un formato de aspecto de tarea que puede verificar.
Reflejos
Atención al cliente destacada: los usuarios generalmente quieren saber que pueden comunicarse rápidamente con usted para obtener ayuda. Destacar su atención al cliente en su página de inicio de SaaS puede hacer que su producto avance un paso.
Diseño creativo: el formato de aspecto de tarea se corresponde perfectamente con el producto. Además, el diseño general se simplifica para eliminar las distracciones.
Logotipos de la empresa del cliente: esta página de inicio muestra los logotipos de la empresa del cliente cerca del botón de llamada a la acción para activar las conversiones.
Videos cortos que explican las características del producto: al igual que la mayoría de los productos SaaS de nuestra lista, Monday.com usa videos cortos para explicar las capacidades, las características y la interfaz del producto.
Opciones de integración: Las opciones de integración se dan con los logotipos de la plataforma deslizante.
Componentes
- CTA en la parte inferior y superior del pliegue
- Características
- Logotipos de la empresa cliente
- demostraciones visuales
Lea también 10 tácticas de llamada a la acción de la página de aterrizaje.
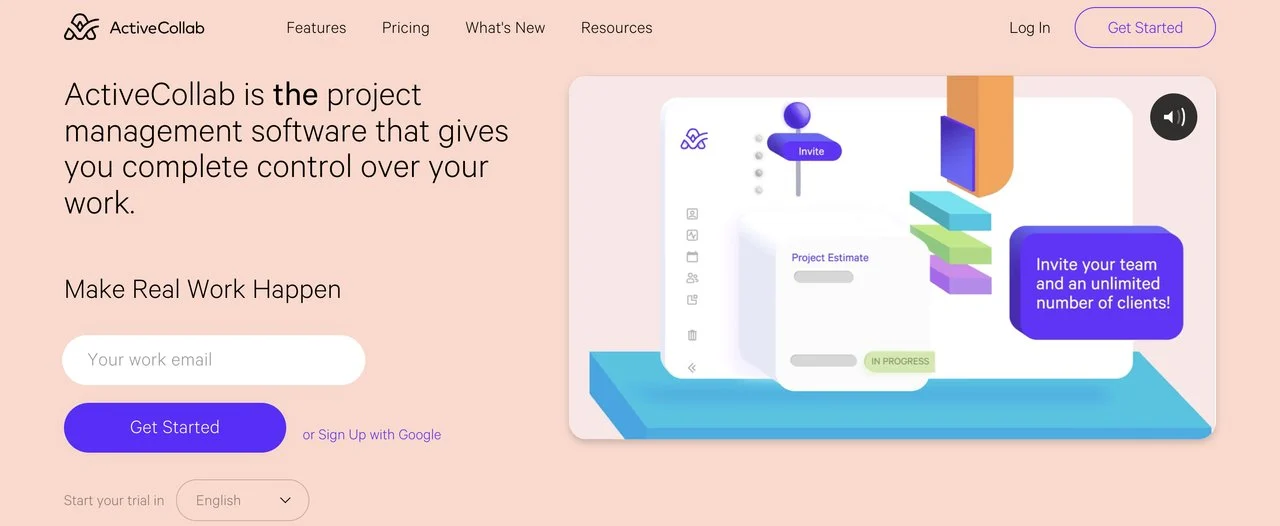
6. Colaboración activa

ActiveCollab es un software de gestión de proyectos que centraliza todas las tareas, archivos y proyectos.
Reflejos
Opción de selección de idioma: esta página de destino tiene una opción de idioma al iniciar la prueba. Se coloca justo debajo del botón CTA. Es una táctica increíble para resaltar la opción multilingüe de su producto.
El número de equipos que usaron el producto: ActiveCollab muestra el número aproximado de equipos que han usado el software hasta el momento, además de mostrar los logotipos de las empresas clientes.
Contraste del botón CTA: seleccionar la paleta de colores correcta para su página de destino es una parte importante de su diseño porque puede afectar directamente sus conversiones. Debe presentar los colores de la empresa y los colores deben ser complementarios. Además, los botones de CTA deben destacarse con un contraste adecuado.
"El" en negrita: el titular principal de ActiveCollab es demasiado largo en comparación con los estándares de la industria. Sin embargo, la negrita estratégica de la preposición “el” es acertada para enfatizar su competitividad.
Componentes
- Características
- Testimonios
- CTA
- Pie de página
- Vídeo de demostración del producto
También te pueden interesar las 12 mejores estadísticas de la página de destino que debes saber.
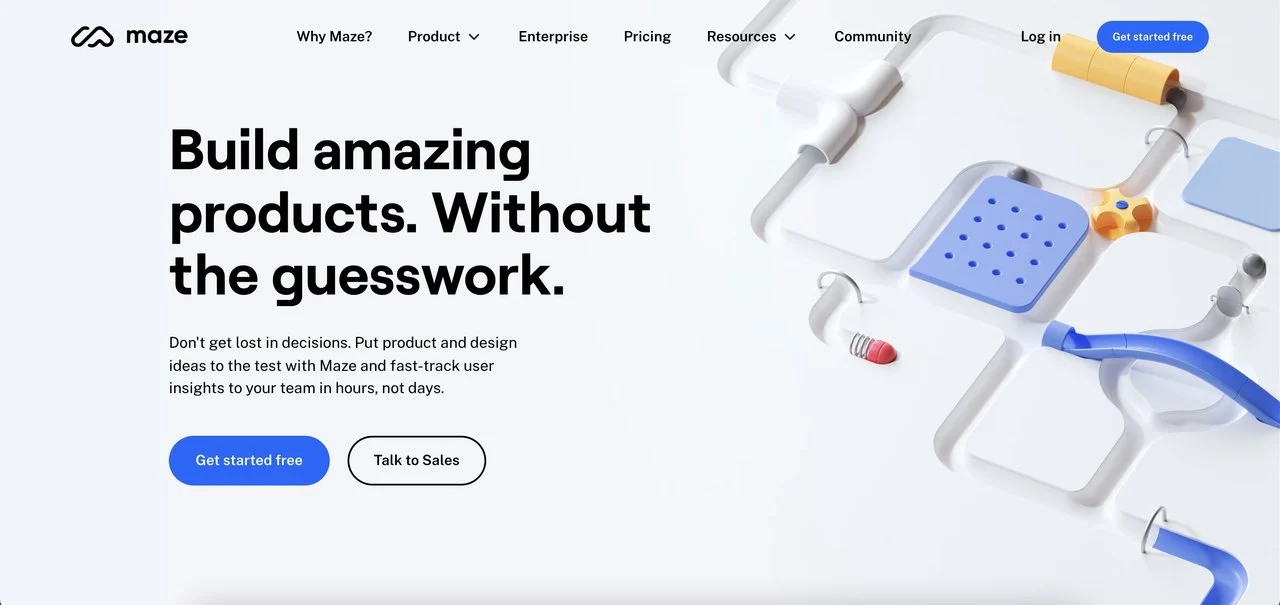
7. laberinto

Maze es una plataforma de prueba rápida diseñada para que los equipos de productos y marketing prueben proyectos de diseño basados en Adobe XD, Figma, Sketch, InVision o Marvel.
¿Qué llama la atención primero en esta página de destino? Las animaciones.
Reflejos
Animaciones creativas: por lo general, las páginas de destino de SaaS utilizan animaciones de demostración de productos. Sin embargo, ese no es el caso con Maze. Usan animaciones de pinball del mismo concepto en toda la página de una manera sorprendente.
CTA de lado a lado: mientras que la mayoría de las páginas de destino colocan un solo botón de CTA principal encima del pliegue, Maze usa dos CTA de lado a lado. Sin embargo, lo bueno es que la diferencia de color muestra hábilmente la importancia de la jerarquía.
Al grano: tanto el título como la descripción explican la oferta del producto y el problema que resuelve.
Destaca quién puede usarlo: cerca de la parte inferior de la página, Maze muestra quién puede usar su producto y con qué fin. Esto ayuda a dirigirse a la audiencia adecuada.
Componentes
- CTA
- Pie de página
- Testimonios
- Características
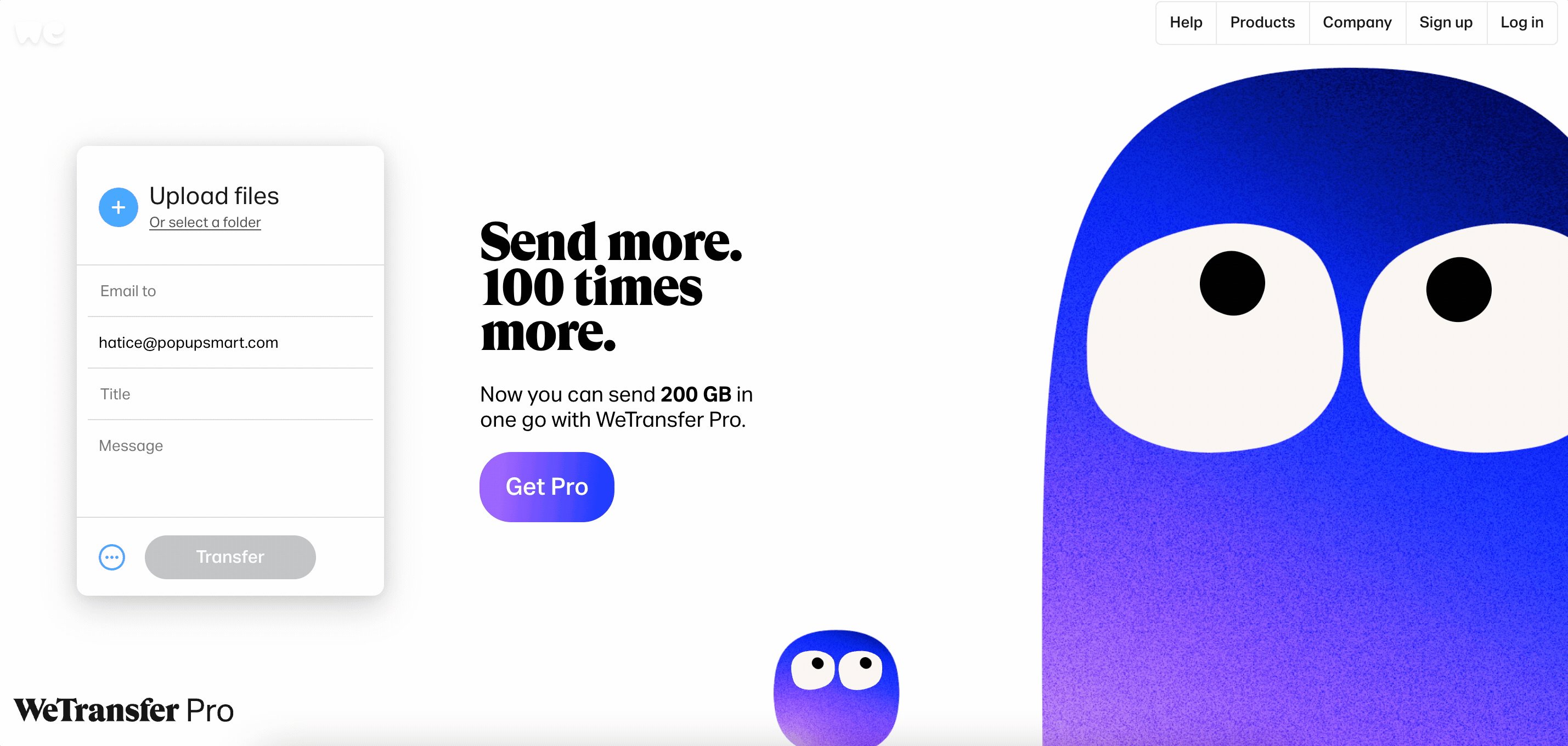
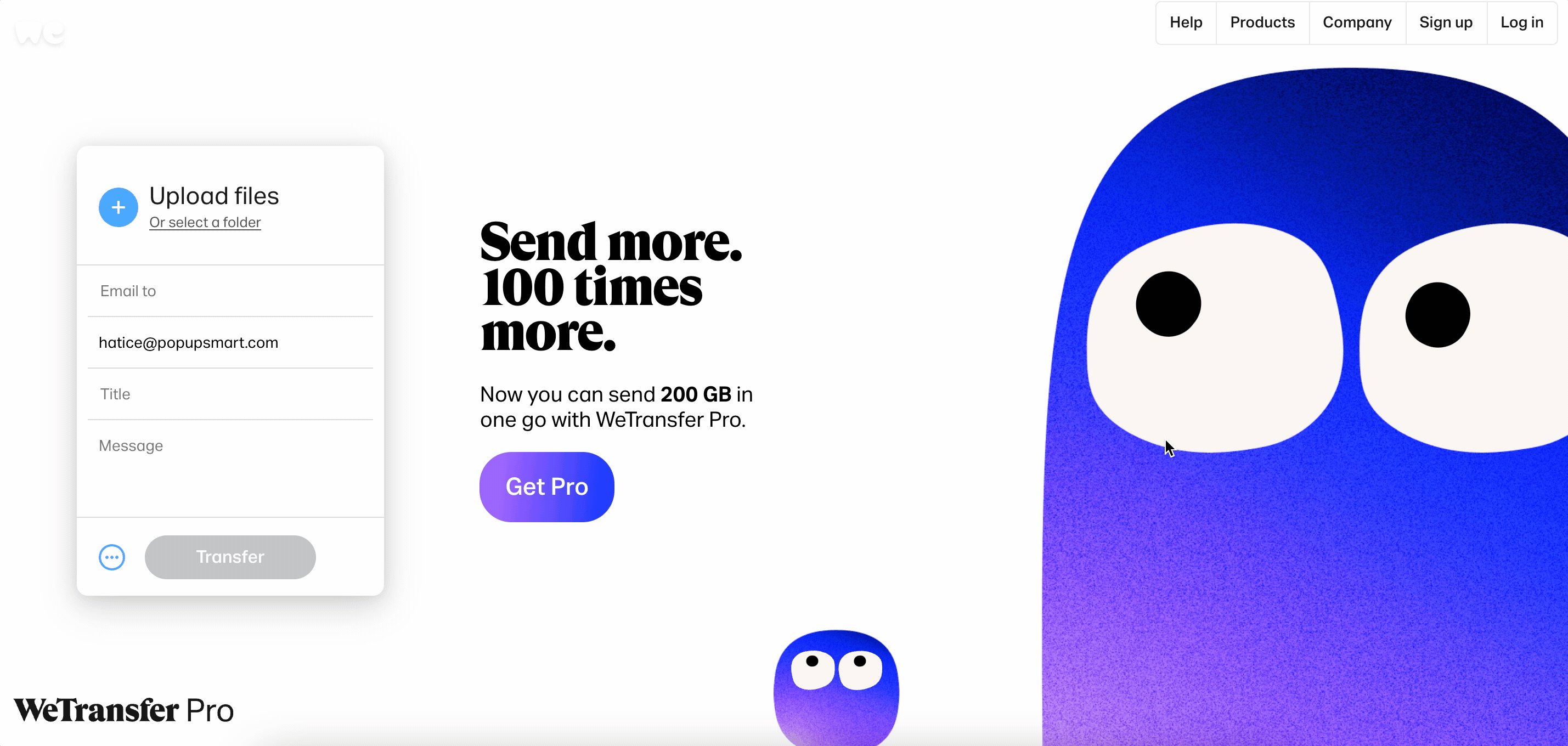
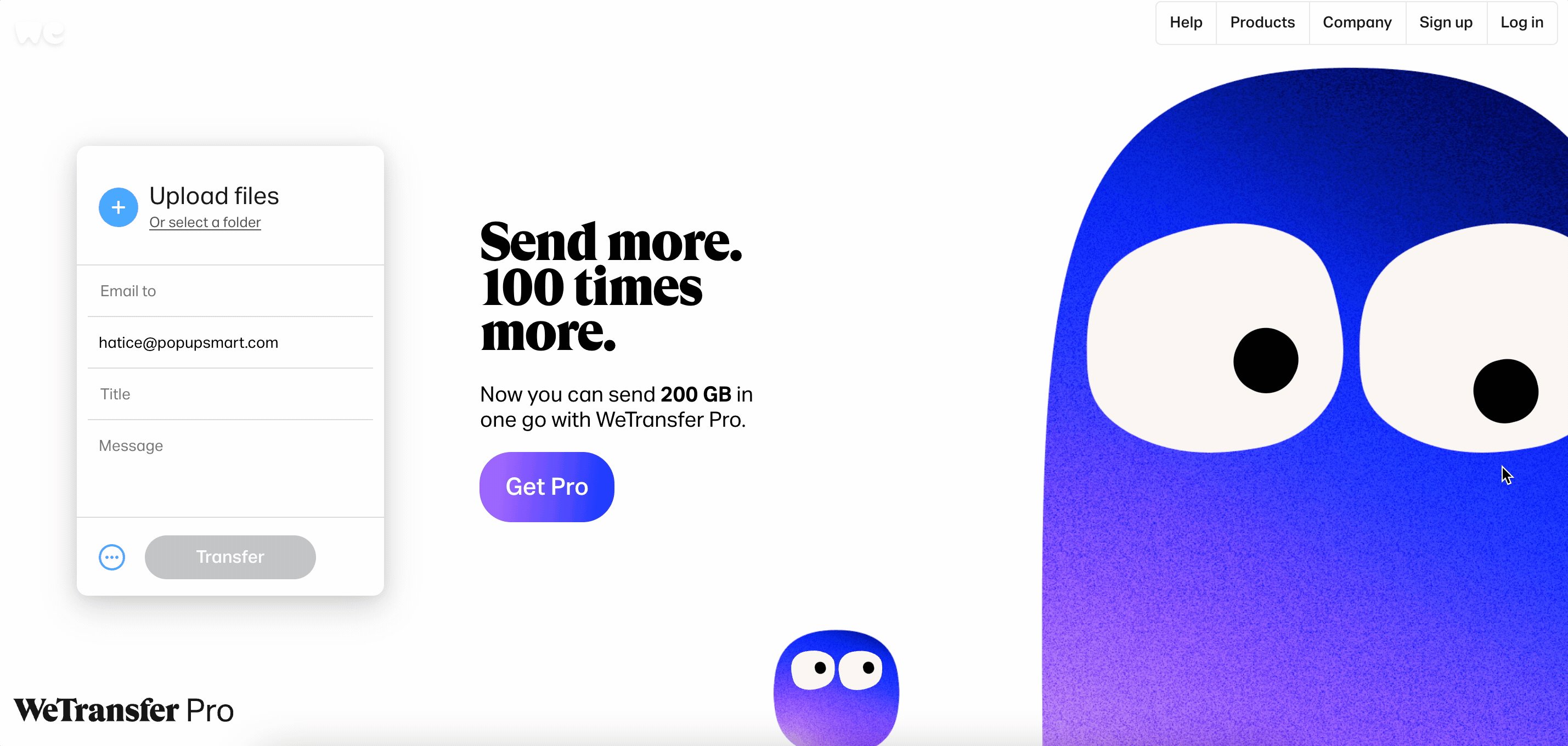
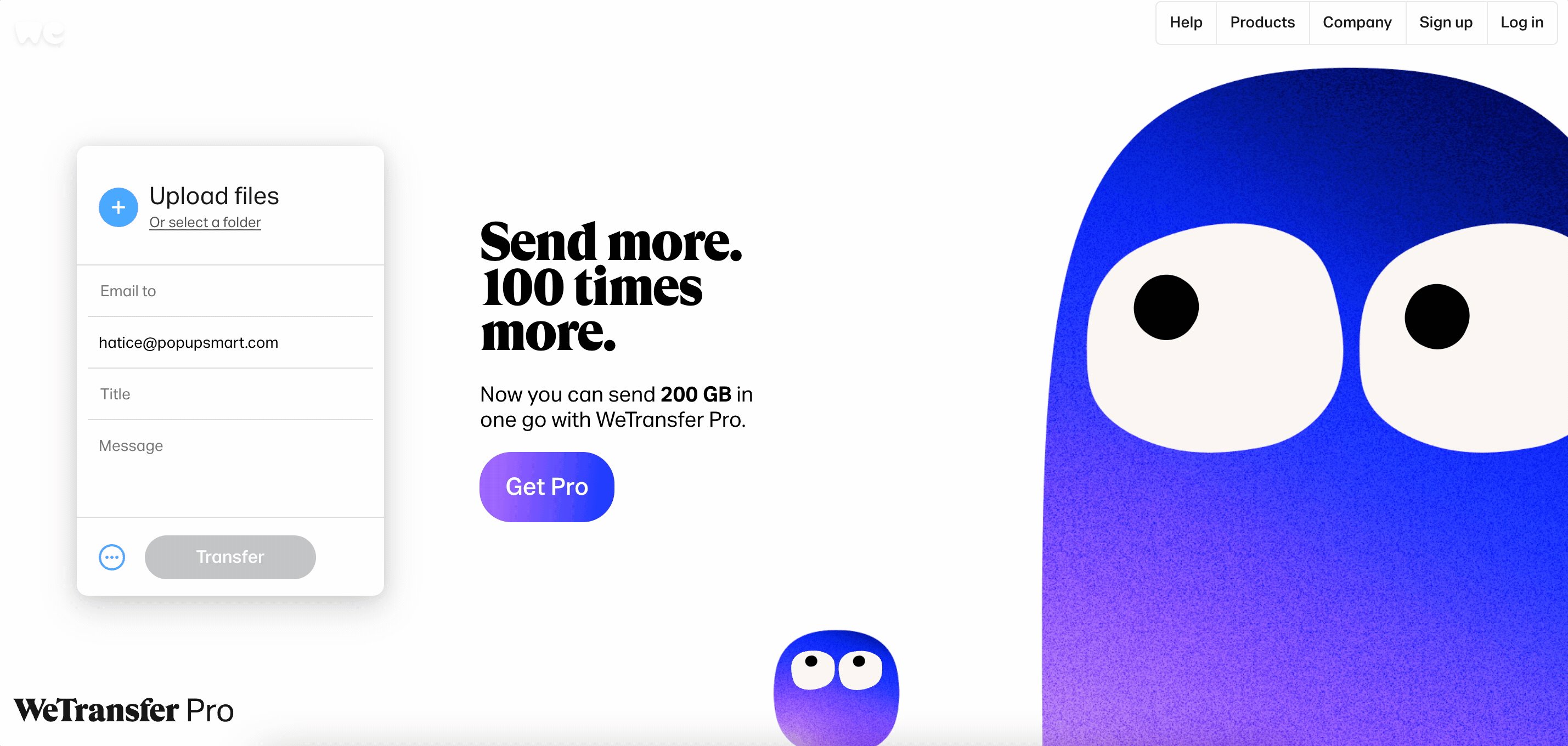
8. Transferimos

WeTransfer es un popular servicio de transferencia de archivos basado en Internet. Agiliza el envío de archivos de gran tamaño.
Reflejos
Ilustraciones y animaciones divertidas: WeTransfer utiliza ilustraciones diferentes y creativas para sus páginas, y su página de destino no es diferente.
Sin desplazamiento hacia abajo: esta página de destino es una sola página que la hace claramente enfocada y al grano.
Botón CTA de enfoque único: solo hay un CTA de actualización principal que es "Go Pro" y se alinea perfectamente con la paleta de colores.
Utilizable directamente: Es posible que esto no funcione para su producto, pero un visitante que aterriza en la página de inicio de WeTransfer puede usar directamente el servicio de forma gratuita sin registrarse. Demuestra qué tan bien funciona el producto, por lo que más usuarios pueden volverse Pro por más GB.
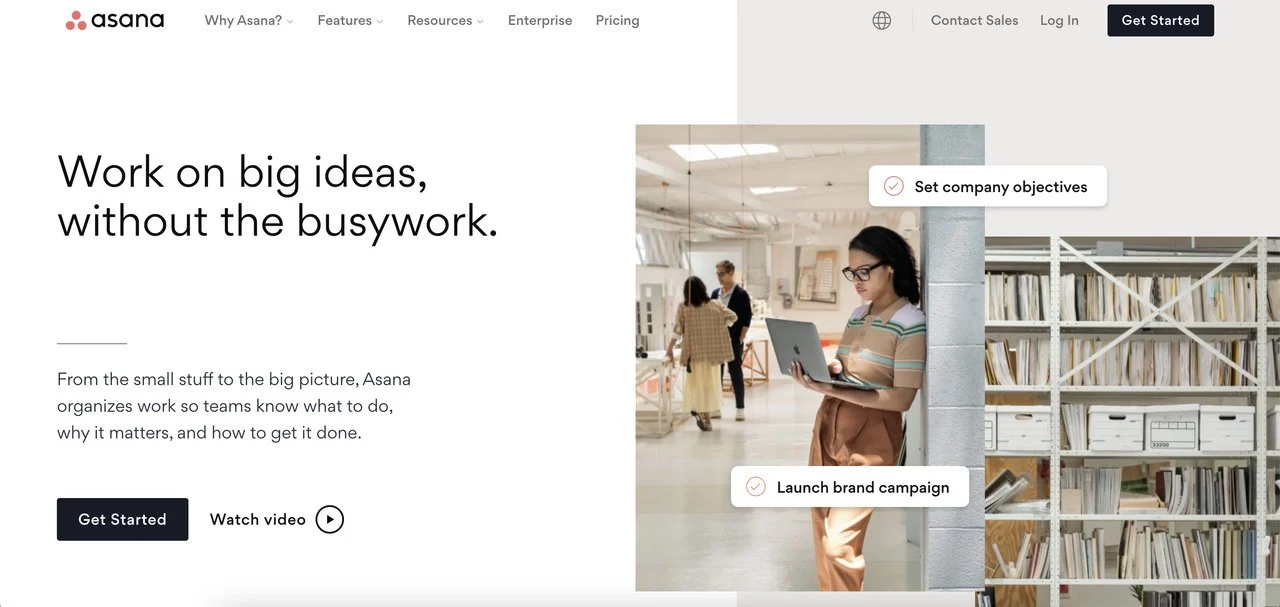
9. Asanas

Uno de los mejores ejemplos de páginas de destino de SaaS es la popular plataforma de gestión del trabajo Asana. A diferencia de la mayoría de las marcas de nuestra lista, esta página de inicio utiliza una fotografía humana real en la sección principal. Esto da la impresión de que los equipos reales pueden usar fácilmente Asana para administrar proyectos.
Reflejos
Formulario desplegable: el formato de esta página de destino funciona como un formulario desplegable, lo que significa que los elementos se deslizan una vez que comienza a desplazarse. Deja más lugar para todas las demás partes a continuación y se ve satisfactoria a la vista.
Opciones de integración deslizante: cerca de la parte inferior de la página, un control deslizante automático muestra todos los logotipos de la opción de integración con una flecha para cada uno para dirigir a los usuarios a las páginas relevantes.
Componentes
- CTA
- Pie de página
- Características
- integraciones
- Testimonios
Lea también: Ejemplos de páginas de destino de comercio electrónico.
10. Ventana emergente inteligente

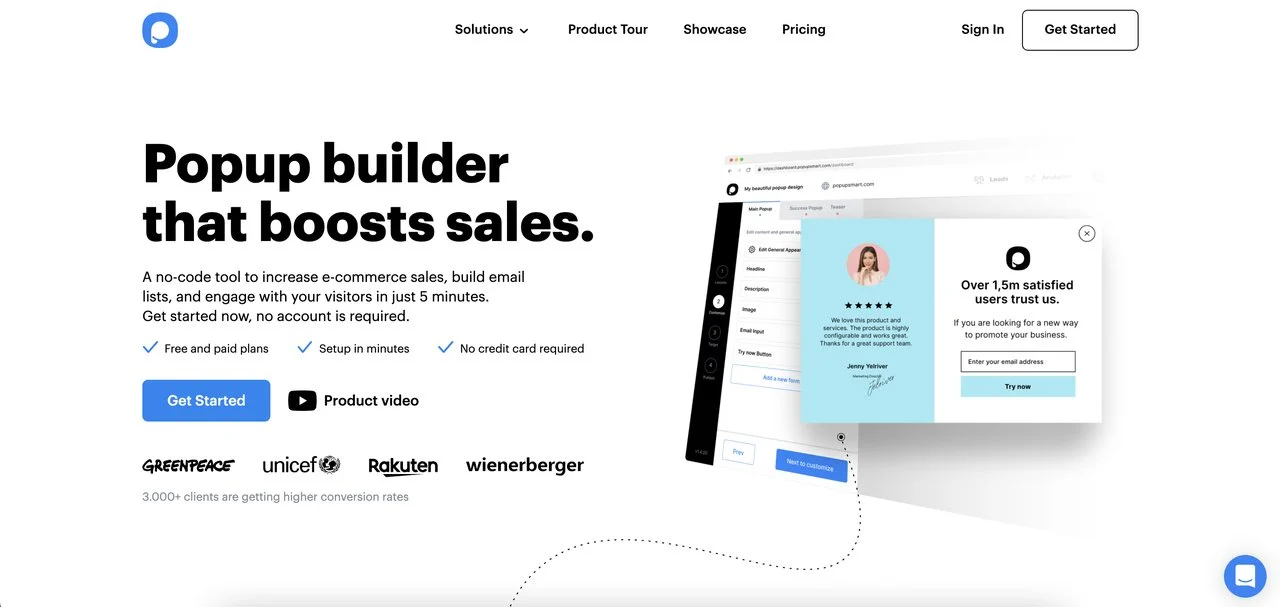
Popupsmart es un software de creación de ventanas emergentes diseñado para impulsar las ventas, los registros y las conversiones.
Reflejos
Impulsores de conversión: Justo debajo de la descripción del héroe, Popuspmart llama la atención sobre detalles centrados en la conversión, como "Planes gratuitos y de pago", "Configuración en minutos" y "Sin requisitos de tarjeta de crédito".
Generador simple dentro de la página de destino: similar a la forma en que WeTranser permite que los clientes experimenten libremente el servicio directamente en la página de destino, Popupsmart implementa un generador de ventanas emergentes simple directamente en la página. Los usuarios pueden usar el software directamente con el constructor simple de forma gratuita.
Animación de demostración de software: una vez que los visitantes se desplazan hacia abajo en la página, se encuentran con la animación de demostración del producto optimizada.
Componentes
- Testimonios
- Preguntas más frecuentes
- Pie de página
- Atención al cliente
- Constructor sencillo
Crea una ventana emergente gratis con Popupsmart
Ejemplos de página de destino de SaaS de bonificación
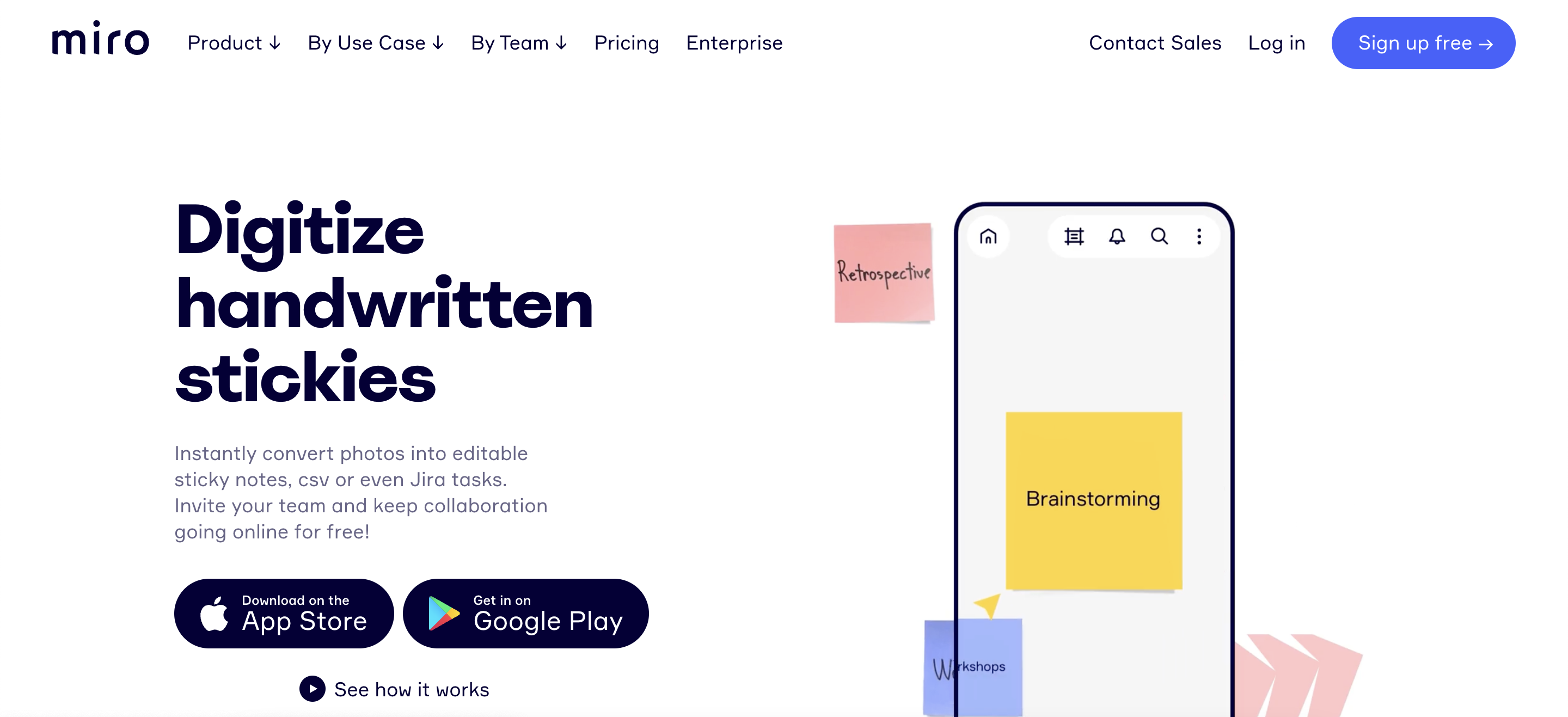
11. Miró

Puntos destacados de Miró
- Animación de demostración del producto
- Testimonios
- Lista optimizada de características principales
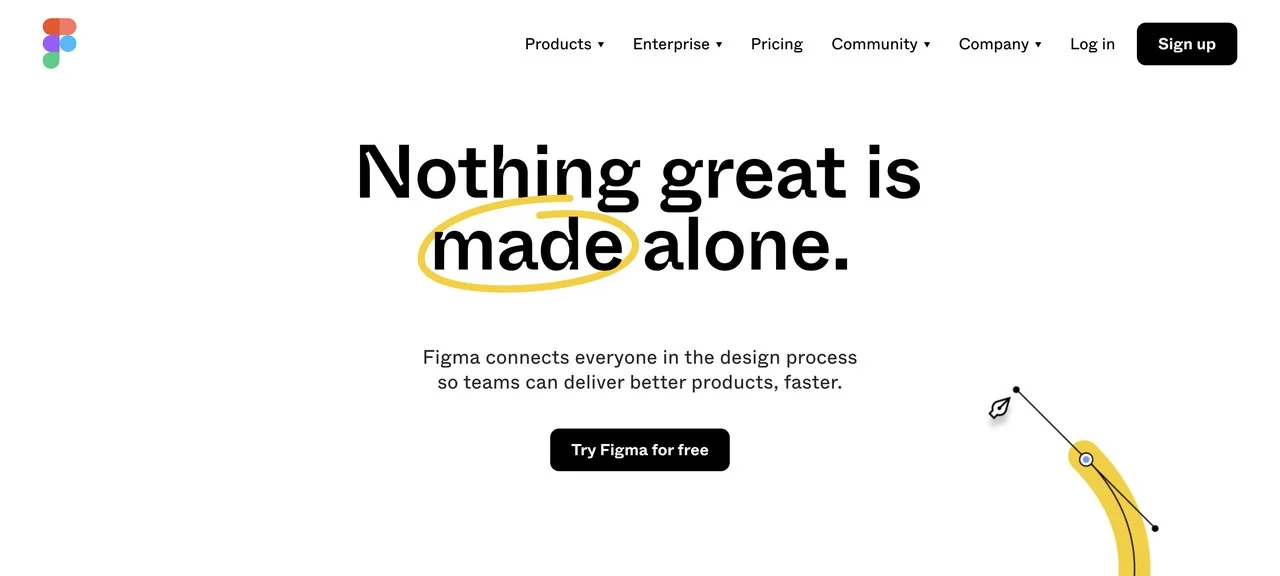
12. Figura

Aspectos destacados de Figma
- Titular de héroe cambiante y animado
- Explicaciones animadas de funciones deslizables
- Testimonios
- Comunidad
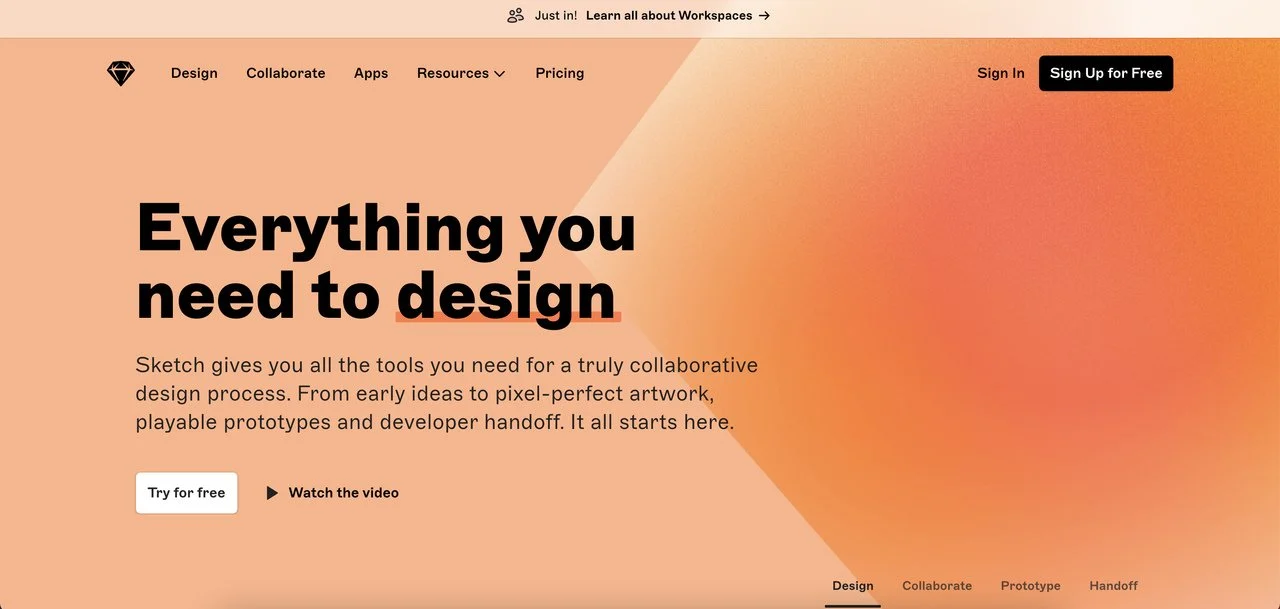
13. Bosquejo

Puntos destacados del croquis
- Demostración animada del producto
- Explicaciones animadas de las características principales
- Testimonios
- Control deslizante de extensiones
- Formulario de registro de correo electrónico en la parte inferior
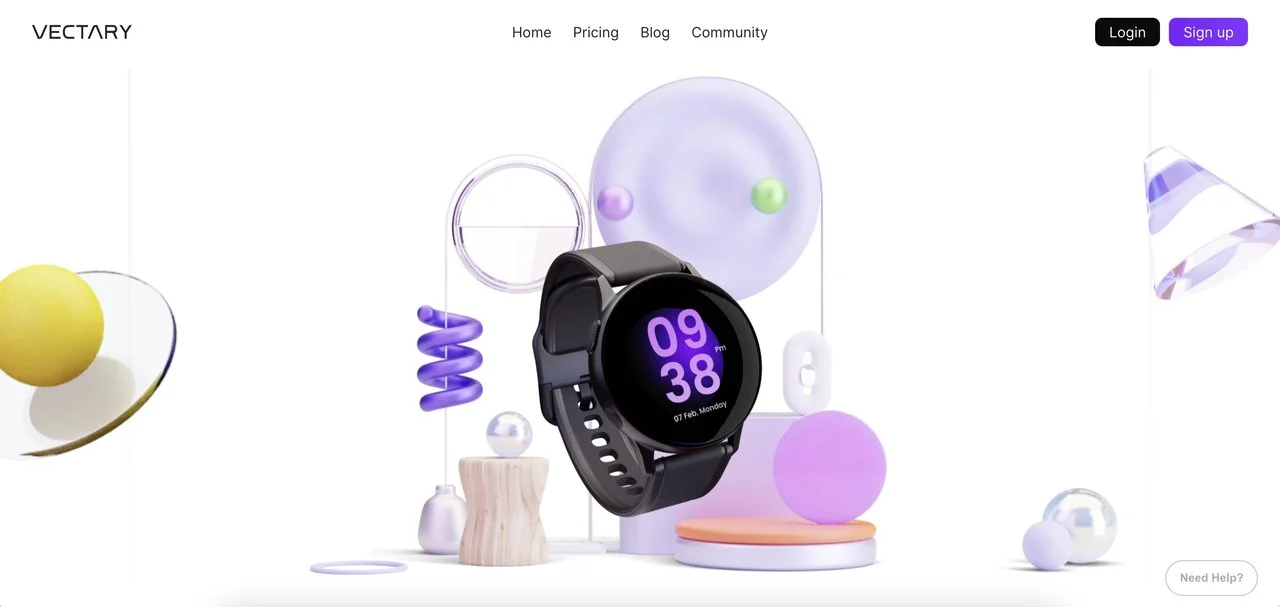
14. Vectorial

Aspectos destacados de Vectorary
- Animación de demostración del producto
- formulario de retirada
- Diseño claro
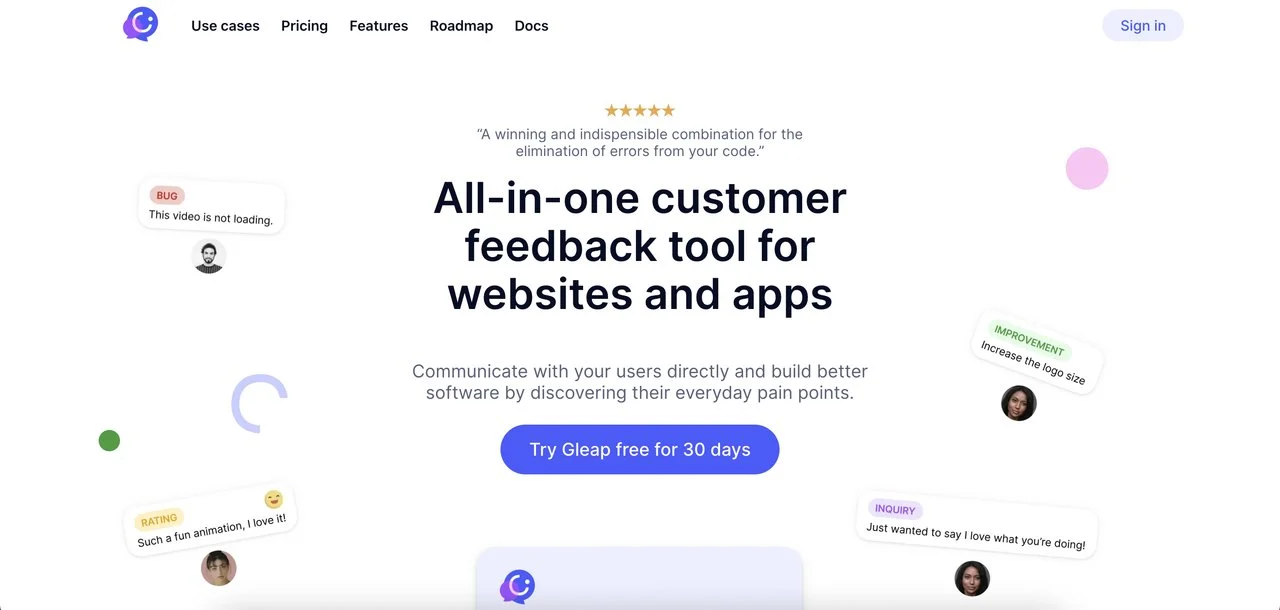
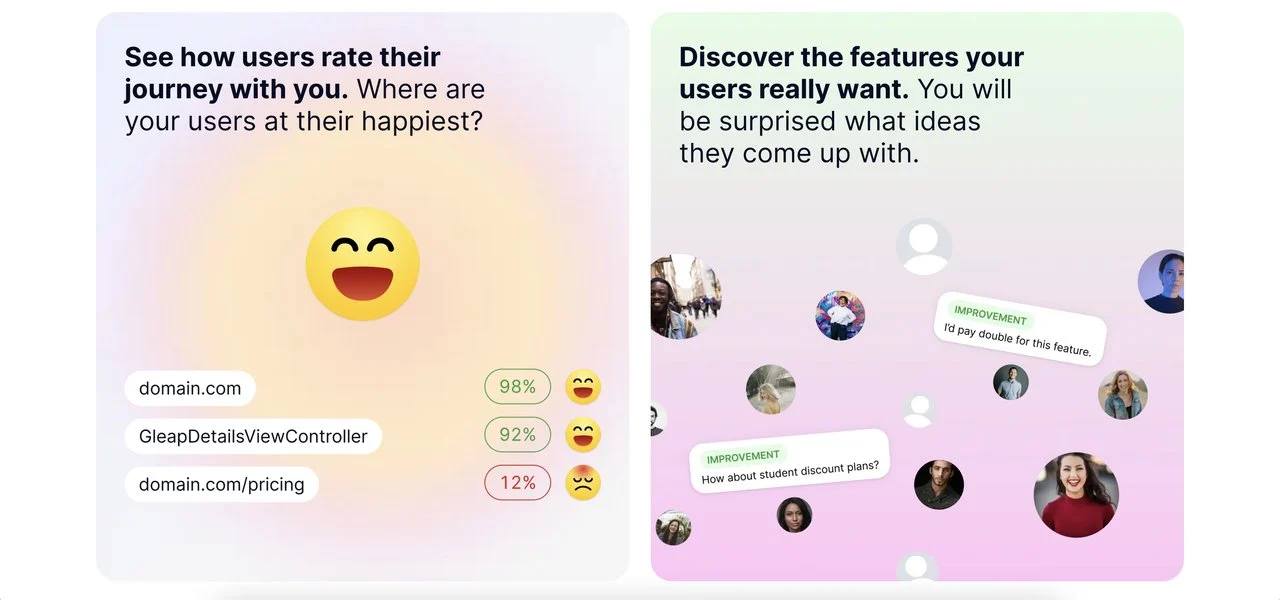
15. salto

Puntos destacados de Gleap
- Opción de comentarios
- Prueba social
- Características
- Precios colocados en la parte inferior de la página de destino.

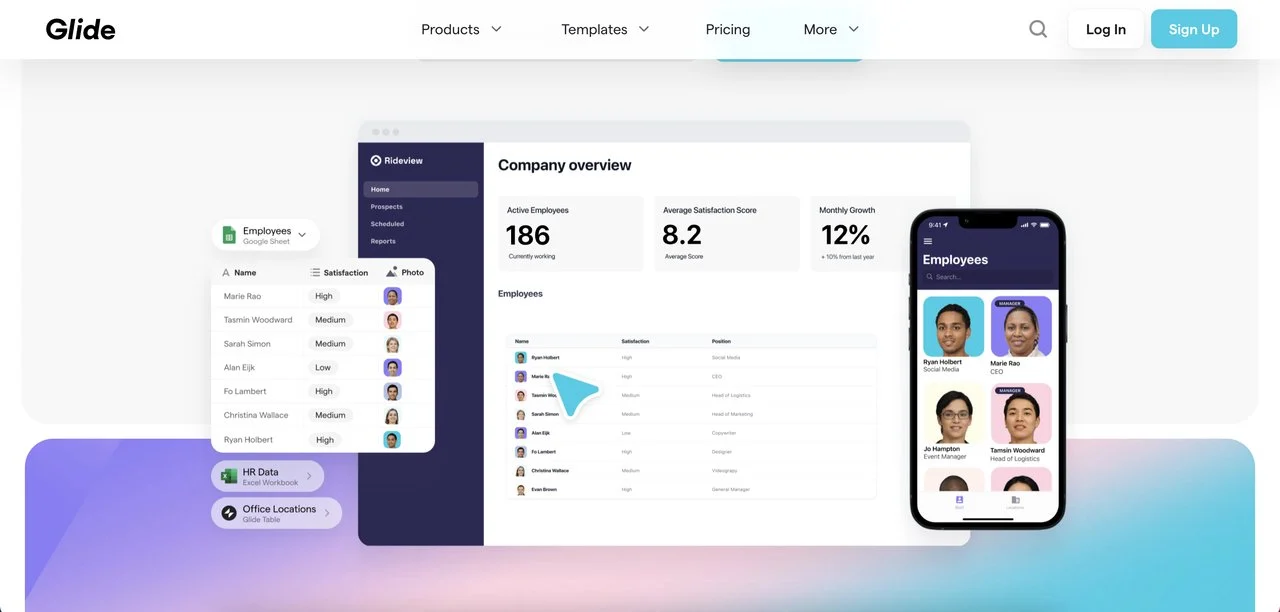
16. deslizamiento

Puntos destacados del deslizamiento
- Demostración animada del producto
- Prueba social
- Vídeo de producto integrado
- Características
- Vídeos tutoriales de productos integrados
17. MailChimp

Aspectos destacados de MailChimp
- Características principales
- Enlaces a recursos en la parte inferior
- premio g2
- Testimonios
Ultimas palabras
Utilizamos principalmente tres recursos diferentes para esta publicación de blog: LandingpageFolio, Lapa Ninja y SaaS Landing Page. Puede consultarlos para obtener más inspiraciones de páginas de destino.
¡Esperamos que le hayan gustado nuestros ejemplos y se haya inspirado para su próximo diseño de página de aterrizaje! ¿Cuál te gustó más? Comparte con nosotros en los comentarios a continuación.
Artículos que te pueden gustar:
- Las 30 mejores herramientas de incorporación de usuarios
- Las 12 mejores herramientas de optimización de páginas de destino
- Las mejores herramientas de comentarios de los clientes para sitios web
