Los 5 mejores ejemplos de superposición de ventanas emergentes para impulsar la conversión
Publicado: 2022-06-29Lo creas o no, ¡las ventanas emergentes se convierten! Y, si los usa correctamente, pueden ser un activo para la generación de prospectos y la creación de listas de correo electrónico.
Hay una variedad de opciones disponibles como casos de uso de ventanas emergentes que puede usar para promocionar su negocio y mejorar sus ingresos generales. Sin embargo, crear una superposición emergente breve, personalizada y atractiva puede ser complicado.  Las superposiciones emergentes toman a su visitante por sorpresa, captan su atención de inmediato y les indican que hagan clic ya que están en la parte superior de la página.
Las superposiciones emergentes toman a su visitante por sorpresa, captan su atención de inmediato y les indican que hagan clic ya que están en la parte superior de la página.
Una superposición emergente personalizada ayuda a proteger eficazmente su empresa contra el spam, ofrece descuentos y experiencias únicas, obliga a los visitantes a suscribirse a un boletín informativo y vende su producto al instante.
Tales superposiciones tienen el poder de aumentar la conversión y las ventas.
Sin embargo, existen ciertas reglas y prácticas de diseño de ventanas emergentes que puede seguir para hacer una campaña emergente exitosa.
Aquí hay algunos consejos y algunos de los mejores ejemplos de superposiciones emergentes de marcas famosas para inspirarte.
Algunos consejos para crear una ventana emergente efectiva
La siguiente es una breve lista de los consejos a tener en cuenta al crear una ventana emergente para su marca:
- Identifique sus objetivos y actúe
- Asegúrese de que su llamada a la acción sea llamativa
- Sea breve pero persuasivo con su copia
- Use el contraste para atraer más atención a su mensaje
- Elija imágenes creativas y aprovéchelas al máximo
- Adapte su diseño emergente al estilo de su sitio web
- No pida demasiada información
- Cree ventanas emergentes móviles personalizadas
Eso es bastante sencillo, ¿no? Entonces, ahora que tiene una idea general, le mostraremos cómo otras cinco marcas usan ventanas emergentes superpuestas.
Además de los ejemplos de superposición de ventanas emergentes , tenemos un resumen de cómo configurar una ventana emergente superpuesta en unos segundos con nuestro generador de ventanas emergentes fácil de usar y sin código.
¿Qué es una superposición emergente?
Las superposiciones de ventanas emergentes, también conocidas como ventanas emergentes de caja de luz y ventanas emergentes modales , son ventanas emergentes de sitios web que están diseñadas para cubrir la pantalla oscureciendo o desenfocando el fondo.
El problema es que las superposiciones emergentes suelen ser un gran éxito, o un gran fracaso.
Cuando los visitantes encuentran una ventana emergente superpuesta que no ofrece ningún valor a su experiencia, tiende a ser molesto o distraer.
Pero cuando la ventana emergente superpuesta agrega valor (como ofrecer un descuento u ofertas exclusivas), los visitantes tienden a estar interesados ** en lo que tiene para ofrecer.
Las superposiciones emergentes se pueden usar para una variedad de propósitos, como obsequios para la generación de clientes potenciales , ofrecer un descuento para visitantes por primera vez o que regresan, una oferta por tiempo limitado, como envío gratuito, productos de venta adicional / venta cruzada.**
Ejemplos de superposición de ventanas emergentes
Veamos algunos de los mejores ejemplos de superposiciones emergentes efectivas de marcas conocidas.
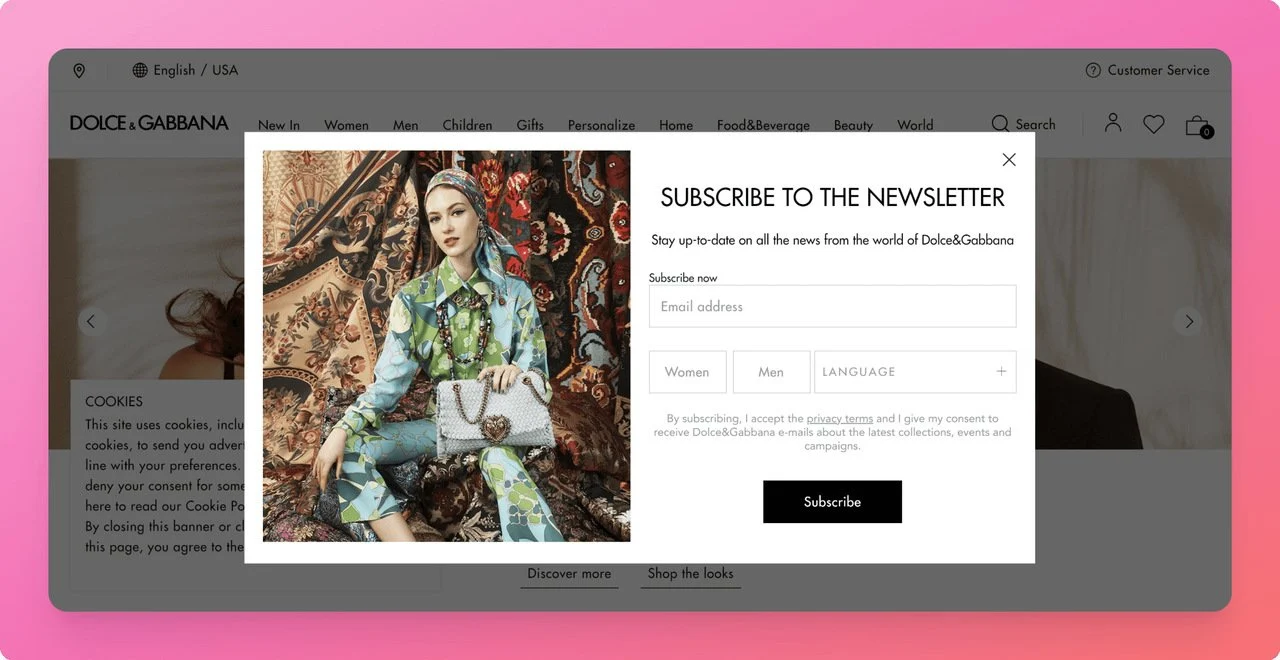
1- Superposición emergente del boletín Dolce & Gabbana
La famosa marca de moda Dolce & Gabbana utiliza una ventana emergente de boletín para captar la atención de sus usuarios.

Su diseño emergente es simple y elegante con una imagen interesante y llamativa y un uso en blanco y negro.
La ventana emergente adopta el estilo de la marca y utiliza imágenes relevantes mientras pregunta a los usuarios por su género e idioma para brindar una mayor personalización.
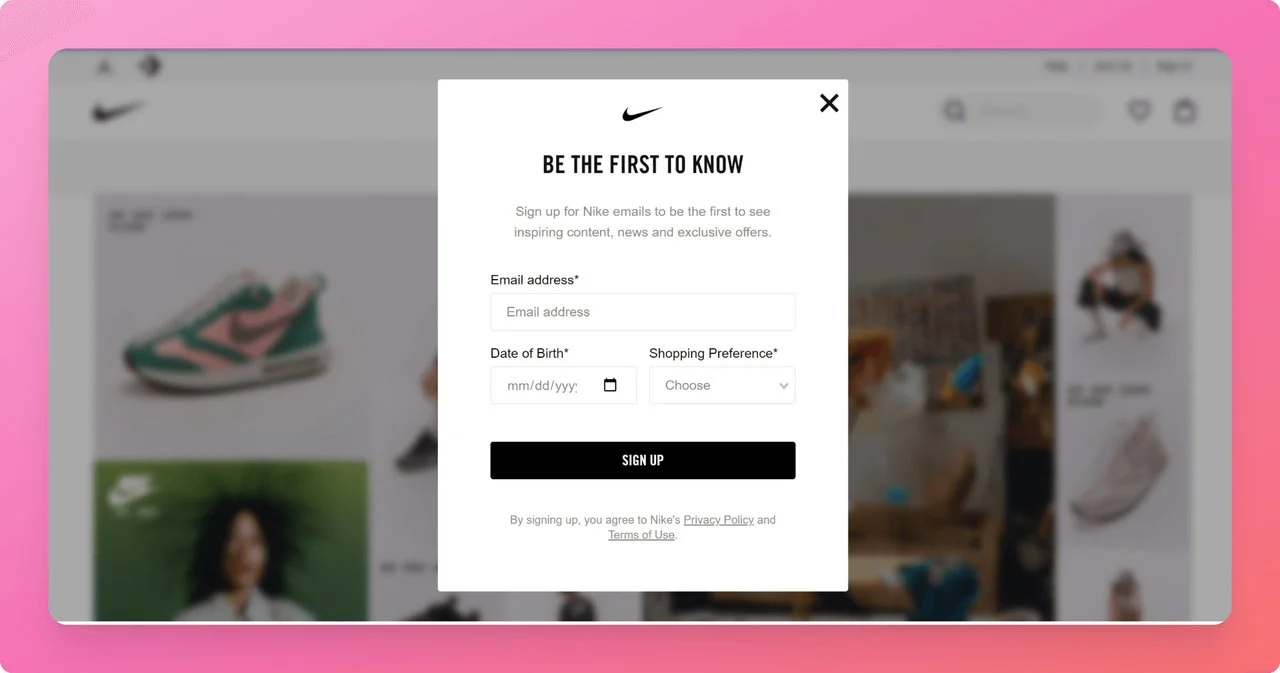
2- Superposición emergente de correo electrónico de Nike
Nike elige una copia breve pero convincente para captar la atención de los usuarios y persuadirlos de que se suscriban a sus correos electrónicos para ser los primeros en enterarse .

Para ofrecer el contenido más relevante, esta superposición emergente solicita la dirección de correo electrónico del usuario e información adicional como la fecha de nacimiento y la preferencia del producto.
El equipo de marketing podrá ofrecer descuentos u ofertas limitadas a grupos relevantes de clientes con estos datos detallados.
Es una solución simple y elegante con un diseño agradable y minimalista y un texto pegadizo.
Esta es una excelente manera de hacer crecer su lista de correo electrónico y crear una campaña de marketing por correo electrónico efectiva.
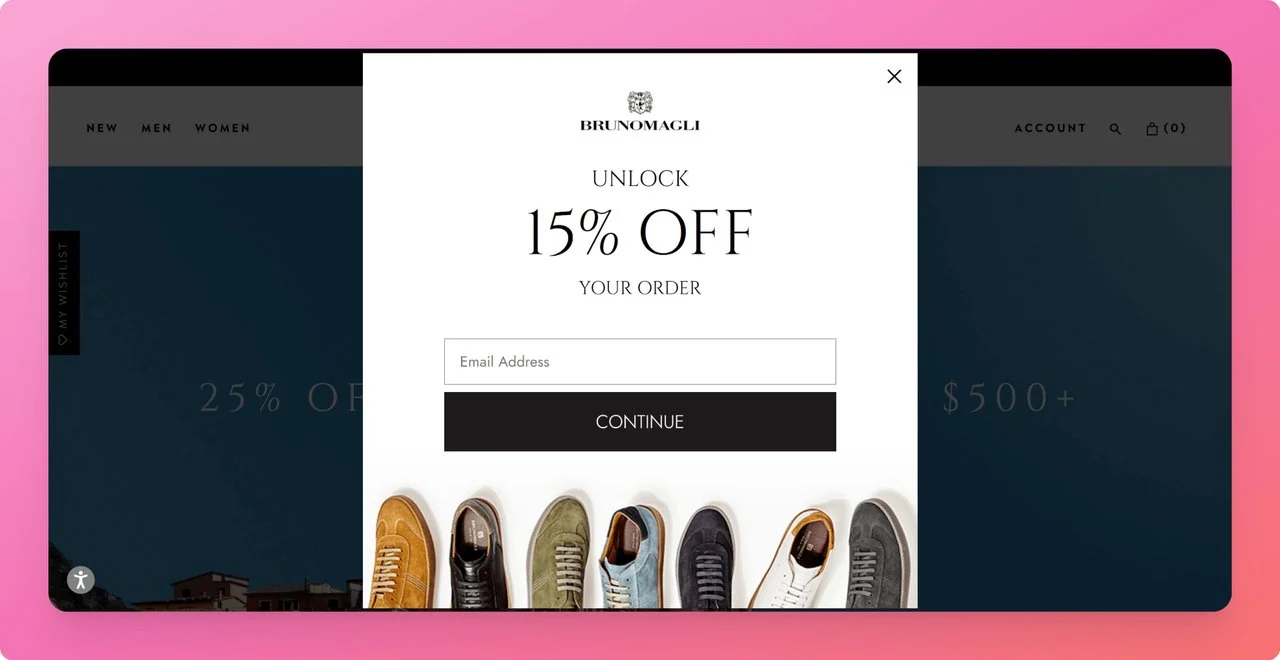
3- Superposición emergente de descuento de Brunomagli
Las superposiciones emergentes de descuento de Brunomag aparecen cuando ingresa al sitio web, ofreciendo un 15% de descuento a cambio de su dirección de correo electrónico.

Este es un buen producto que promueve una superposición emergente ligera que brinda valor relevante exactamente cuando el visitante del sitio web lo desea.
El 15% de descuento en su pedido vale principalmente la dirección de correo electrónico del usuario. ¡Especialmente si ya han visitado el sitio web! Vea cómo la ventana emergente está de moda con la marca y los colores de los zapatos complementan el botón de llamada a la acción.
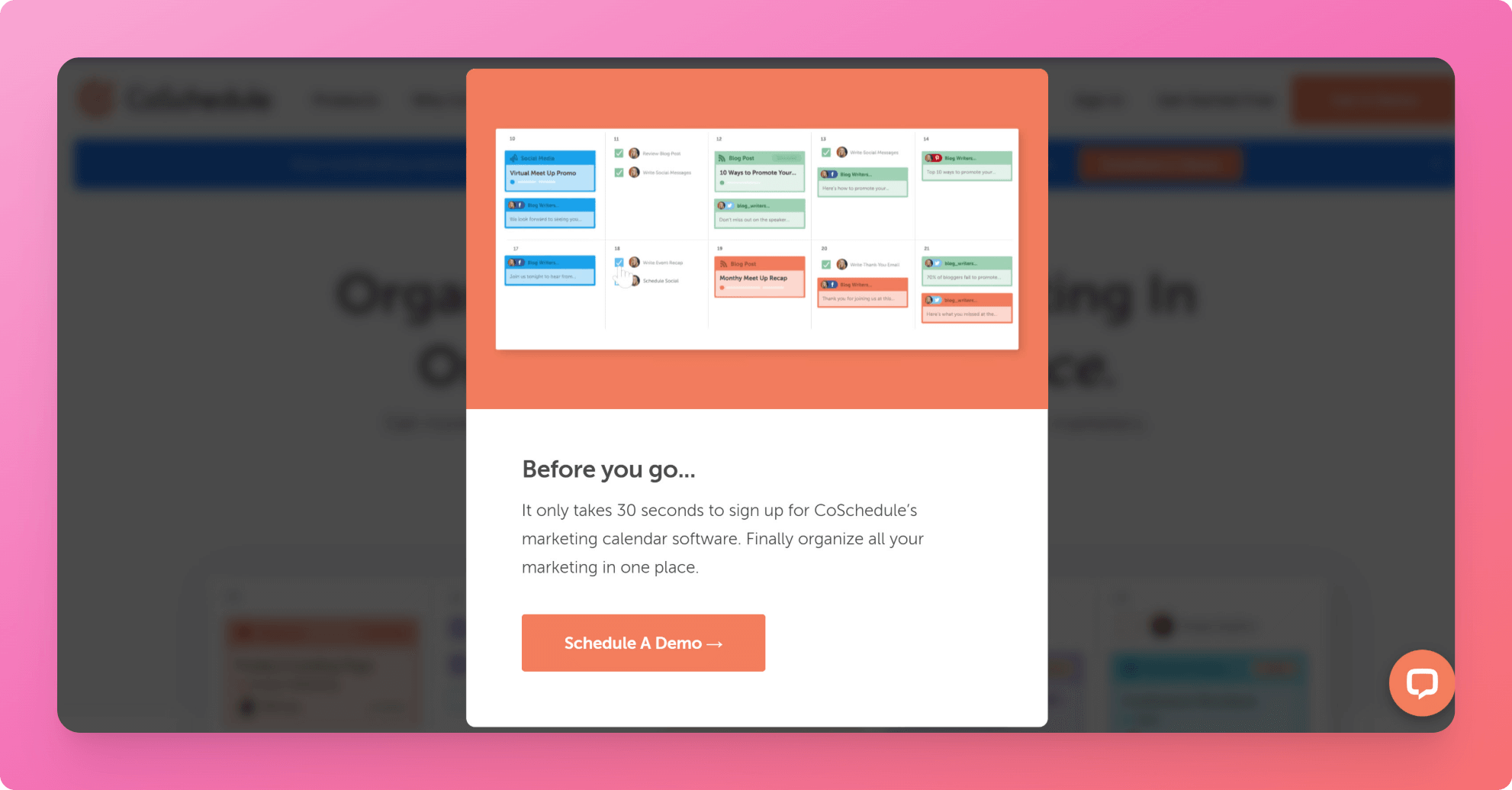
4- Superposición emergente de intención de salida coschedual
CoSchedule es una plataforma de marketing de contenido todo en uno que le permite planificar, organizar y ejecutar sus campañas de marketing de contenido.

En esta superposición emergente de intento de salida, CoSchedule promociona su servicio de calendario de marketing con una imagen relacionada mientras lo adapta al estilo de la marca.
CoSchedule les pide a los visitantes que verifiquen sus productos y servicios y los llama para programar una demostración al final con un fuerte CTA.
A su vez, esta ventana emergente de promoción les brinda la oportunidad de convertir ventas que de otro modo no tendrían.
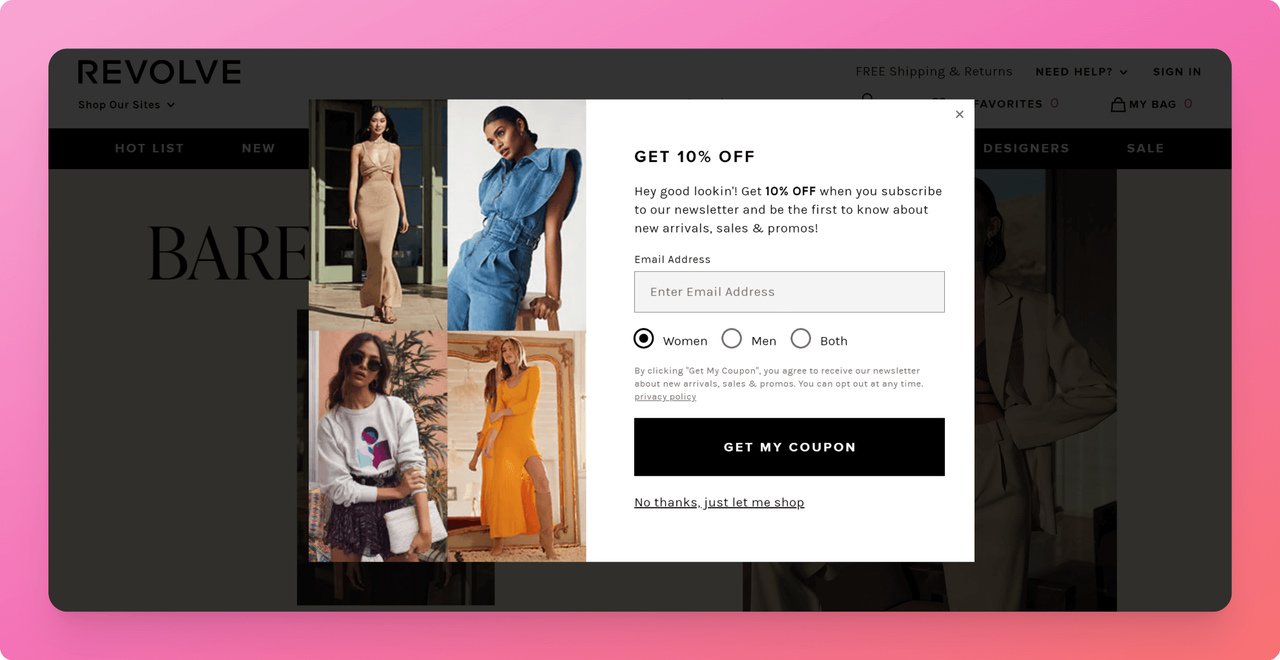
5- Superposición emergente de cupón para compradores por primera vez de Revolvea
La siguiente oferta de descuento se muestra tan pronto como ingresa al sitio de comercio electrónico de Revolve.
¡La superposición emergente solicita la dirección de correo electrónico del visitante para ofrecer un descuento a los compradores potenciales!


Revolvea usa esta ventana emergente no solo para crear una lista de correo electrónico, sino también para promocionar los productos y persuadir a la audiencia para que compre. ¡atrapar dos pájaros de un tiro!
Según Cision PR Newswire, el 92% de los visitantes del sitio web aún no están listos para comprar, ¡pero eso no significa que no estén interesados! Por lo tanto, una oferta de descuento rápida para compradores primerizos puede estar desencadenando.
El usuario también tiene la opción de cerrar la ventana emergente haciendo clic en el botón X o la frase "No, gracias, solo déjame comprar" y reanudar la navegación, que es otro aspecto positivo de esta ventana emergente.
Cree una ventana emergente de superposición interactiva con Popupsmart
Crear superposiciones emergentes para su sitio web puede llevar mucho tiempo y ser complicado. La buena noticia es que ya no necesita pasar por este proceso.
Es fácil y rápido crear una ventana emergente efectiva y de aspecto profesional con el generador de ventanas emergentes Popupsmart.
Un generador de ventanas emergentes sin código, Popupsmart le brinda la oportunidad de crear una ventana emergente que se ajuste a sus necesidades con una variedad de opciones y funciones en solo unos minutos.
Déjame mostrarte lo fácil que es brindándote una guía paso a paso:
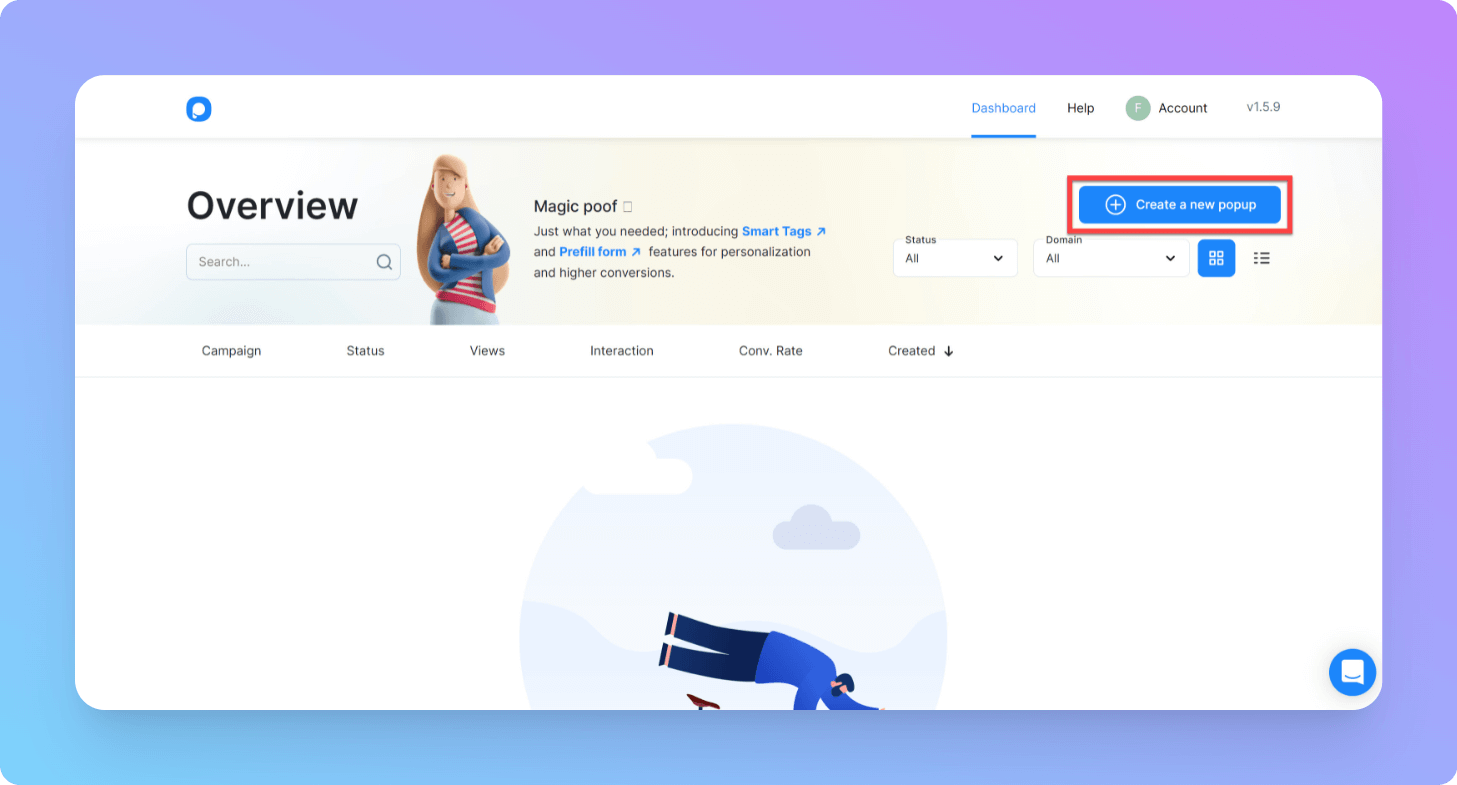
1- Regístrese en Popupsmart y luego vaya a su tablero.
2- Haga clic en el botón "Crear una nueva ventana emergente" y comience a crear su primera ventana emergente.
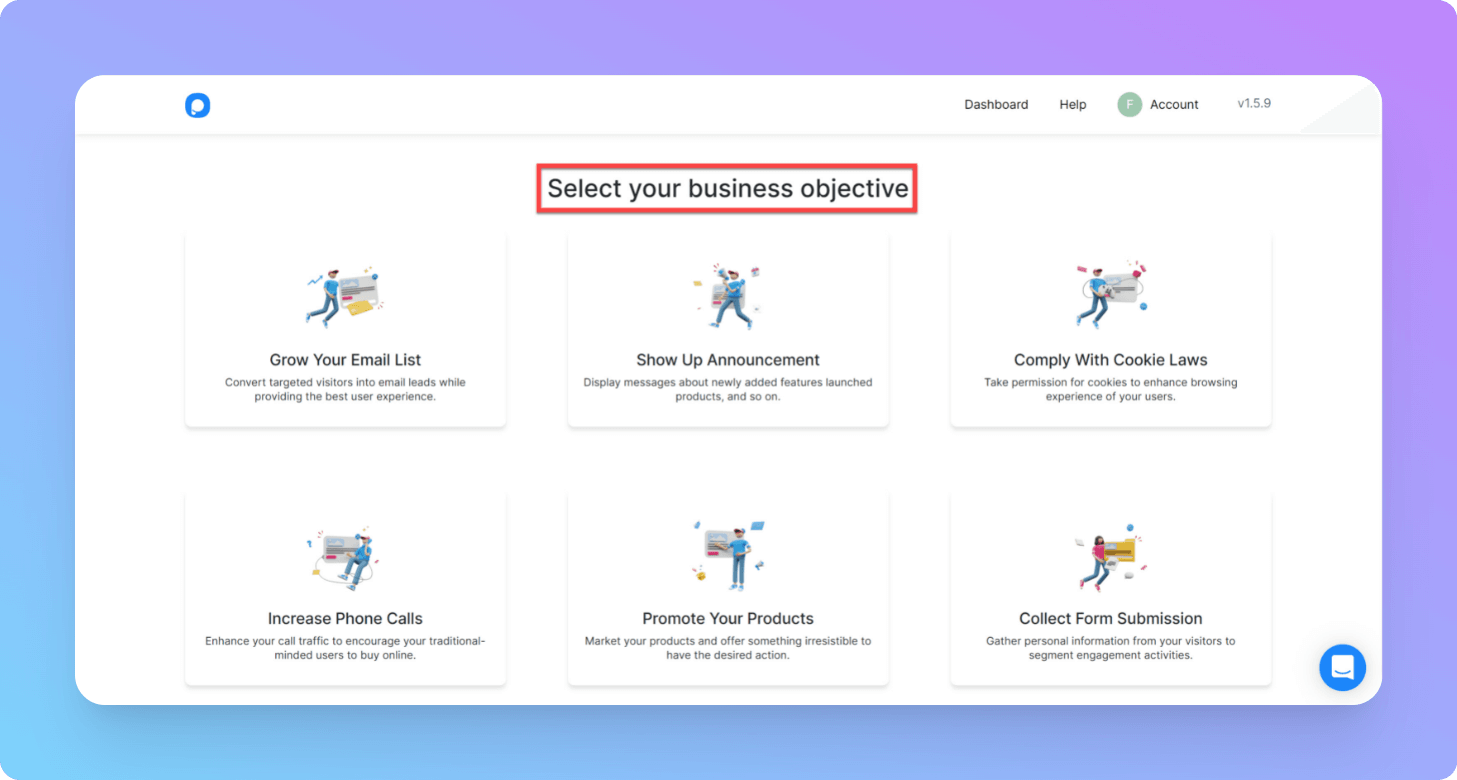
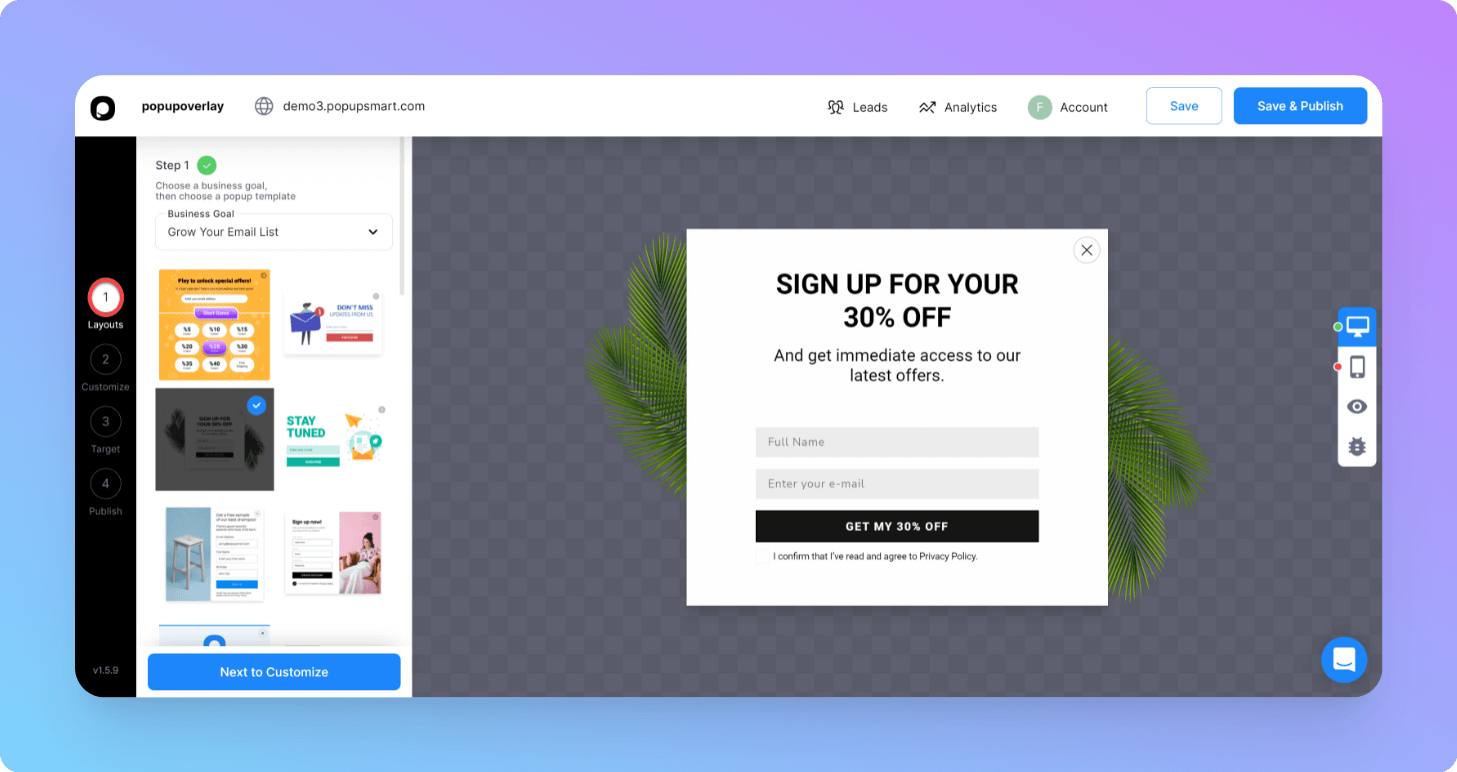
 3- Selecciona tu objetivo de negocio. Por ejemplo, puede elegir "Hacer crecer su lista de correo electrónico" para mejorar sus campañas de marketing por correo electrónico y enviar boletines y contenido de calidad o descuentos personalizados.
3- Selecciona tu objetivo de negocio. Por ejemplo, puede elegir "Hacer crecer su lista de correo electrónico" para mejorar sus campañas de marketing por correo electrónico y enviar boletines y contenido de calidad o descuentos personalizados.

4- Puede crear una ventana emergente desde cero o usar una plantilla preparada y personalizarla para que se ajuste a sus objetivos.

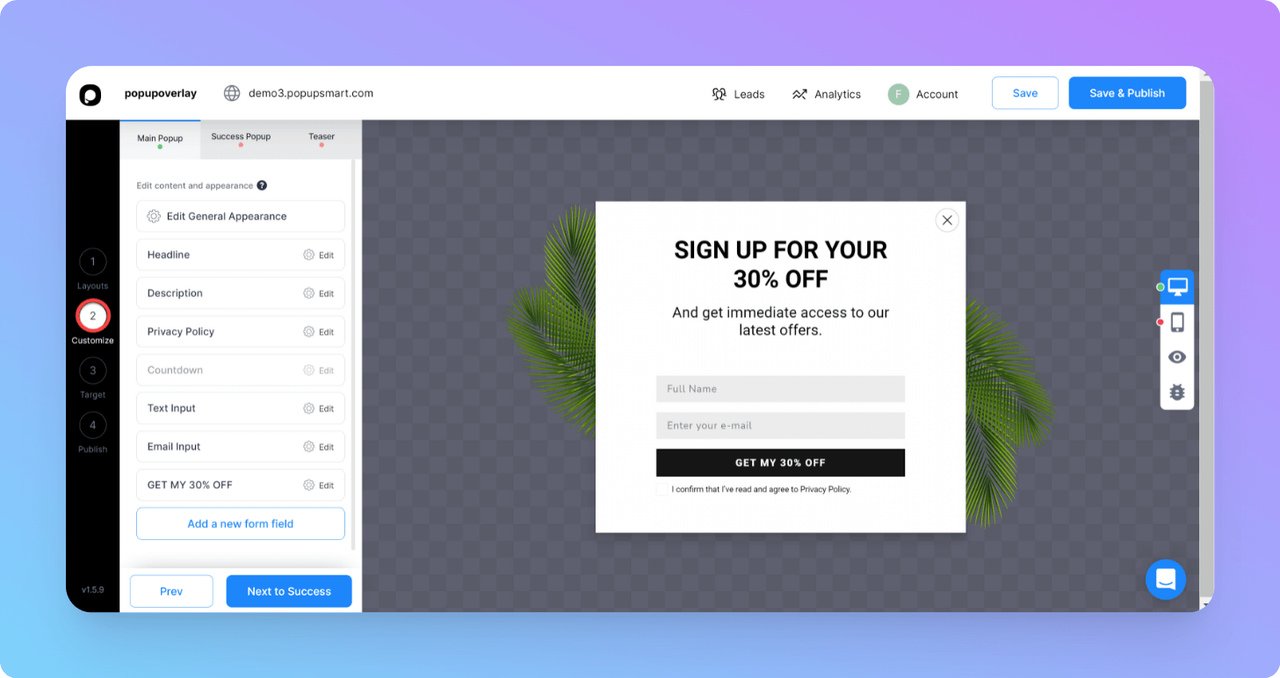
5- Luego puede personalizar el diseño de su ventana emergente seleccionando la pestaña "Personalizar" una vez que haya seleccionado su diseño.  También puede cambiar el título , la entrada de texto y la sección de política de privacidad .
También puede cambiar el título , la entrada de texto y la sección de política de privacidad .
Agregar CTA fuertes al título y la descripción de su ventana emergente puede hacerlo más atractivo para su público objetivo.
También se pueden agregar imágenes relacionadas en este paso si es necesario.
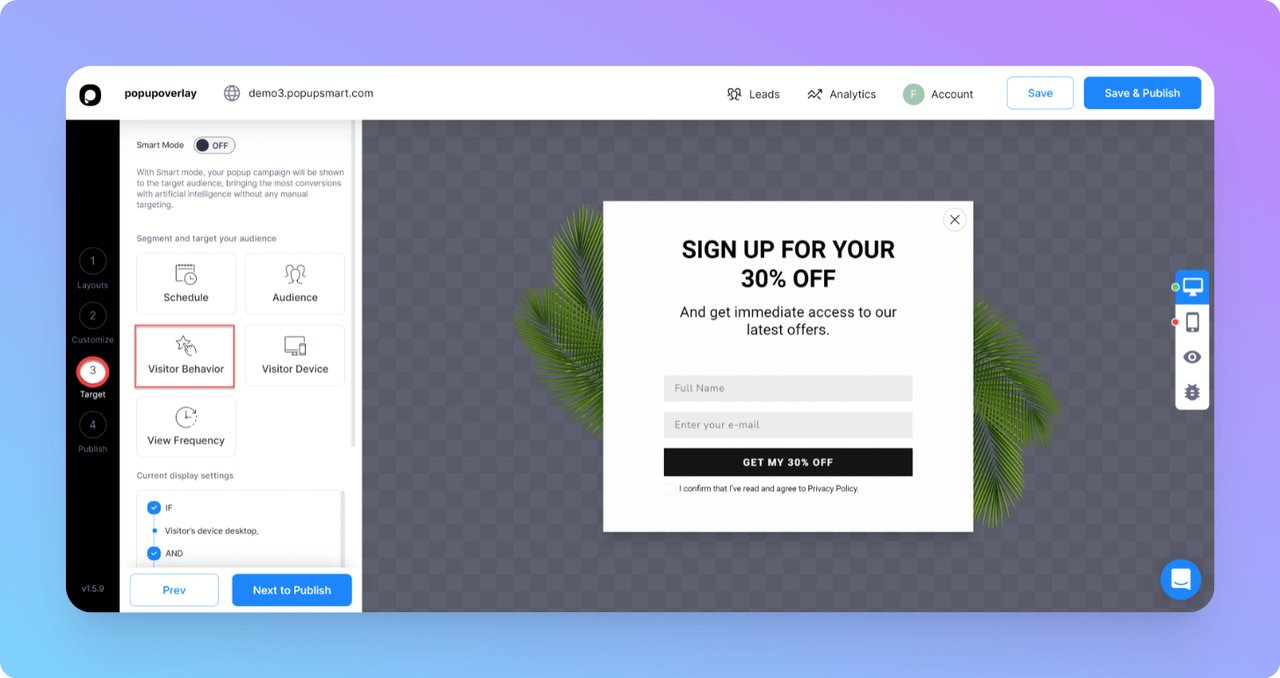
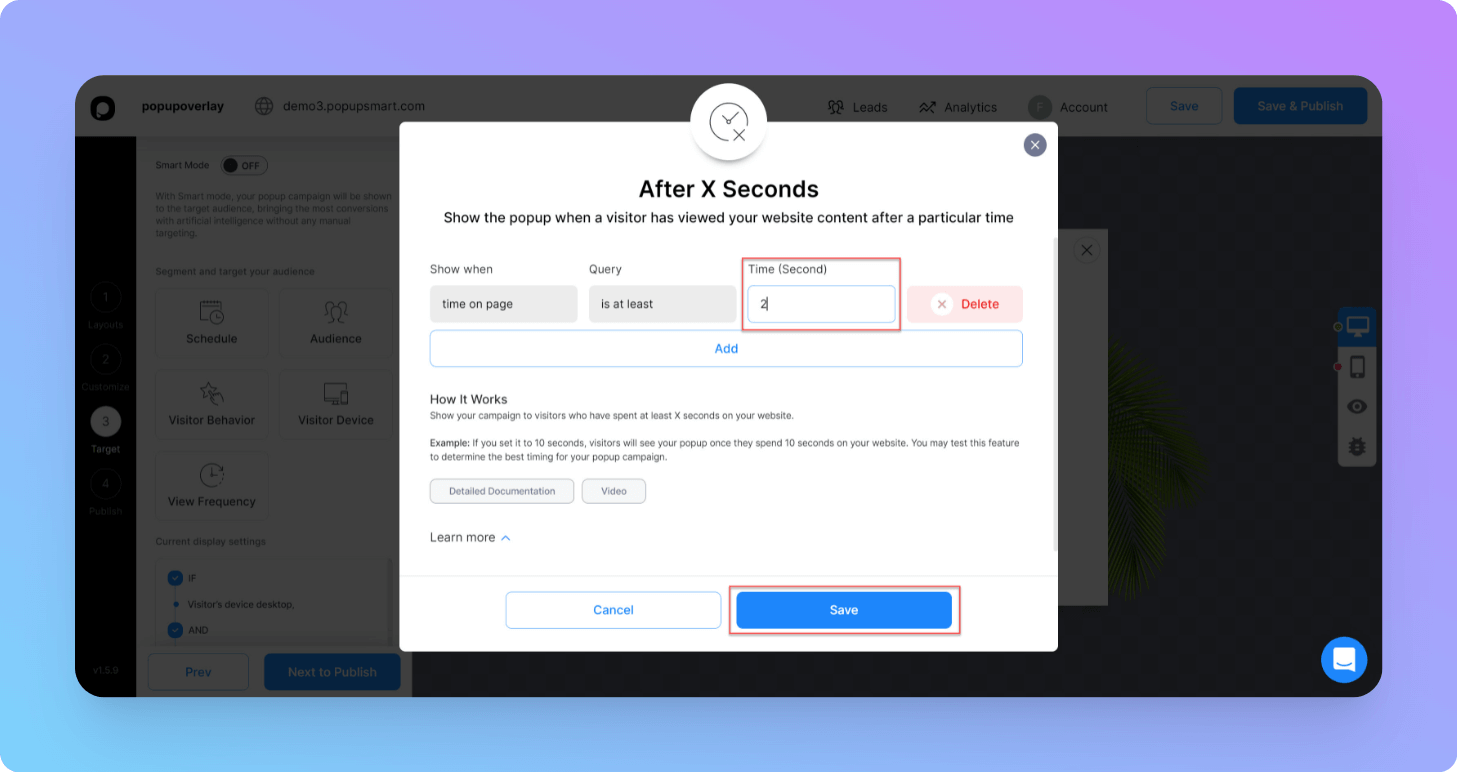
6- Luego puede pasar a la sección "Objetivo" . Aquí, puede seleccionar el público objetivo de su ventana emergente, los detalles del cronograma, el comportamiento del visitante, el dispositivo del visitante y la frecuencia de visualización.
Esto le permite llegar a su audiencia de manera efectiva.

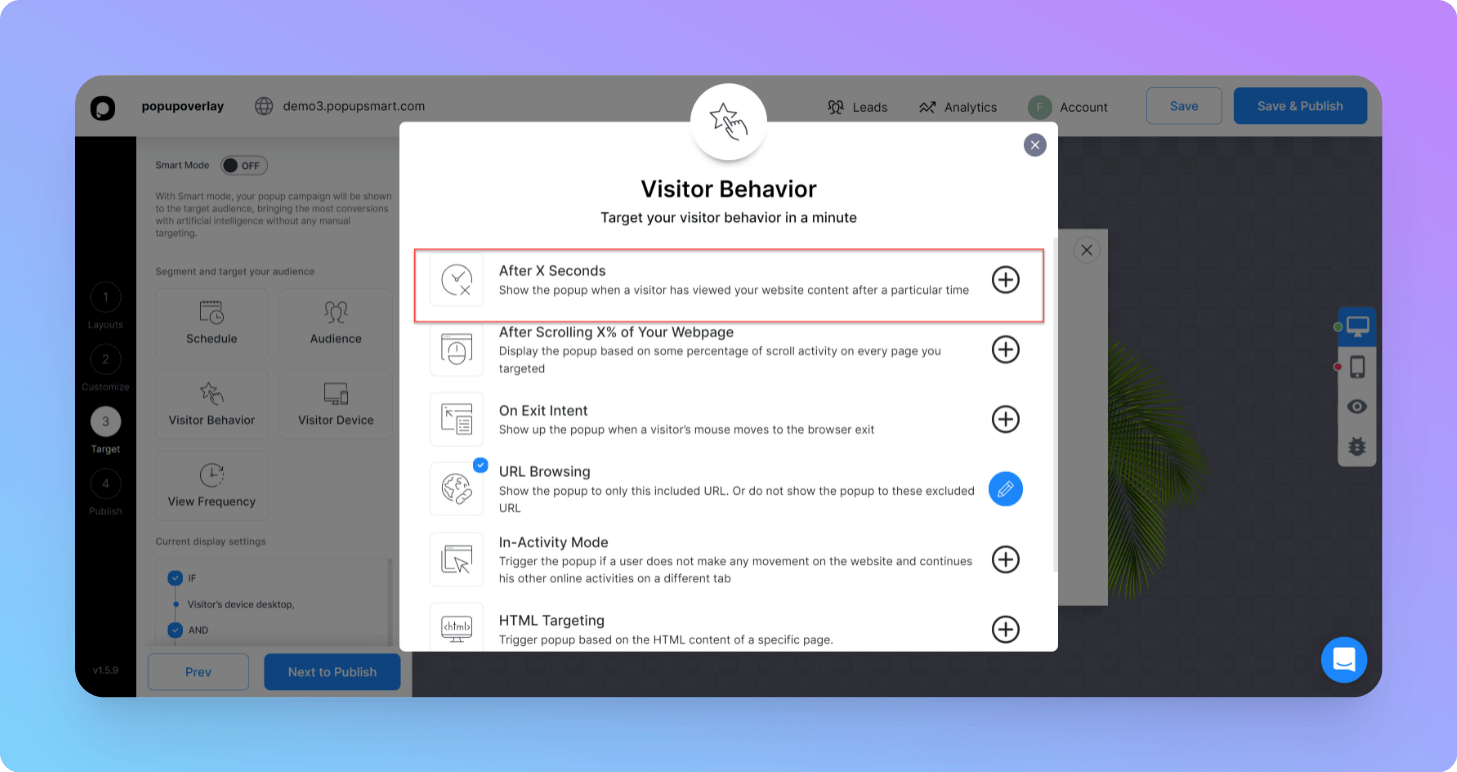
Por ejemplo, aquí puede agregar un momento particular en la parte "Comportamiento del visitante" para crear una ventana emergente de descuento para compradores por primera vez y hacer crecer su lista de correo electrónico.

Guarde y haga clic en "Siguiente para publicar" después de completar este paso.

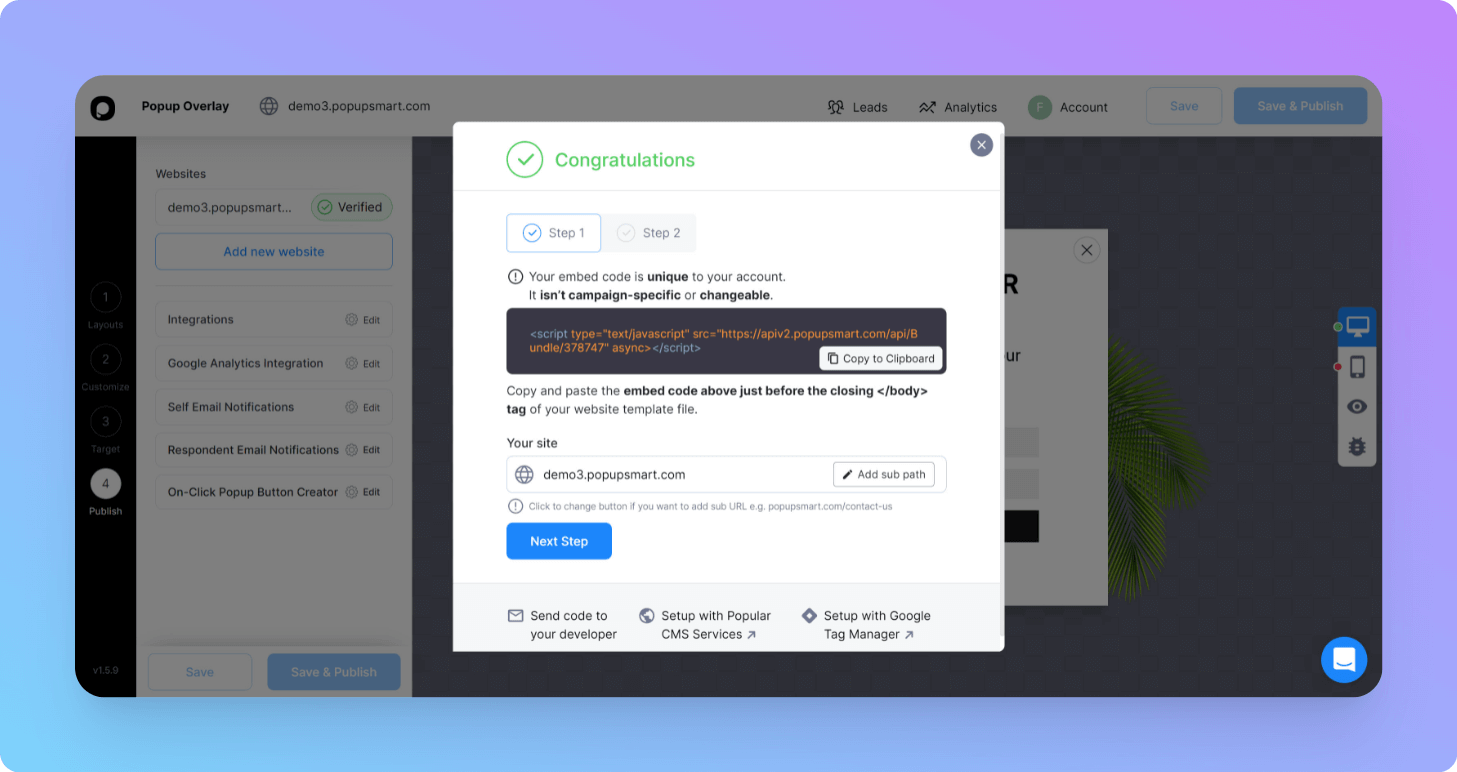
7- Copie el código de inserción para su ventana emergente en la sección "Publicar" , como se muestra a continuación. Verifica tu dominio y pega el código en el back office de tu sitio web.

Recuerde que es muy importante verificar su sitio web antes de ejecutar su campaña emergente , de lo contrario, no funcionará correctamente. También puede usar Google Tag Manager para incrustar sus códigos emergentes en su sitio web.
¡Aprenda a incrustar el código en su sitio web!
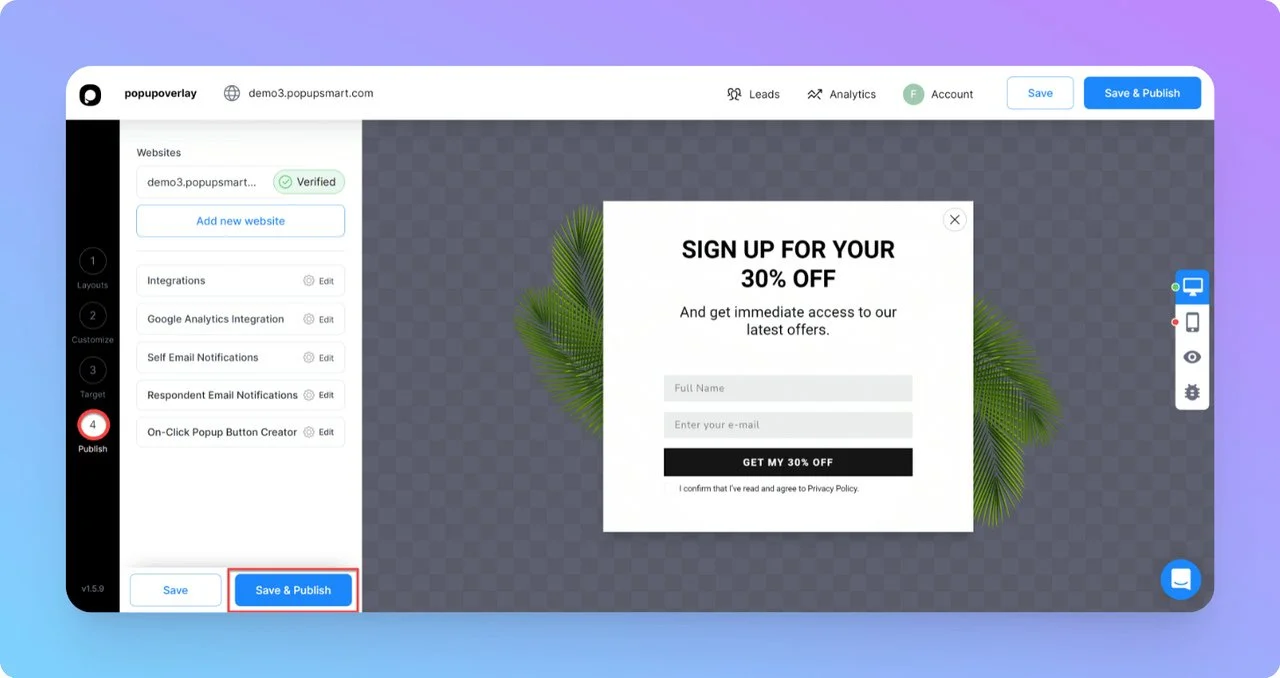
8- Una vez que haya completado su ventana emergente, haga clic en el botón "Guardar y publicar" .


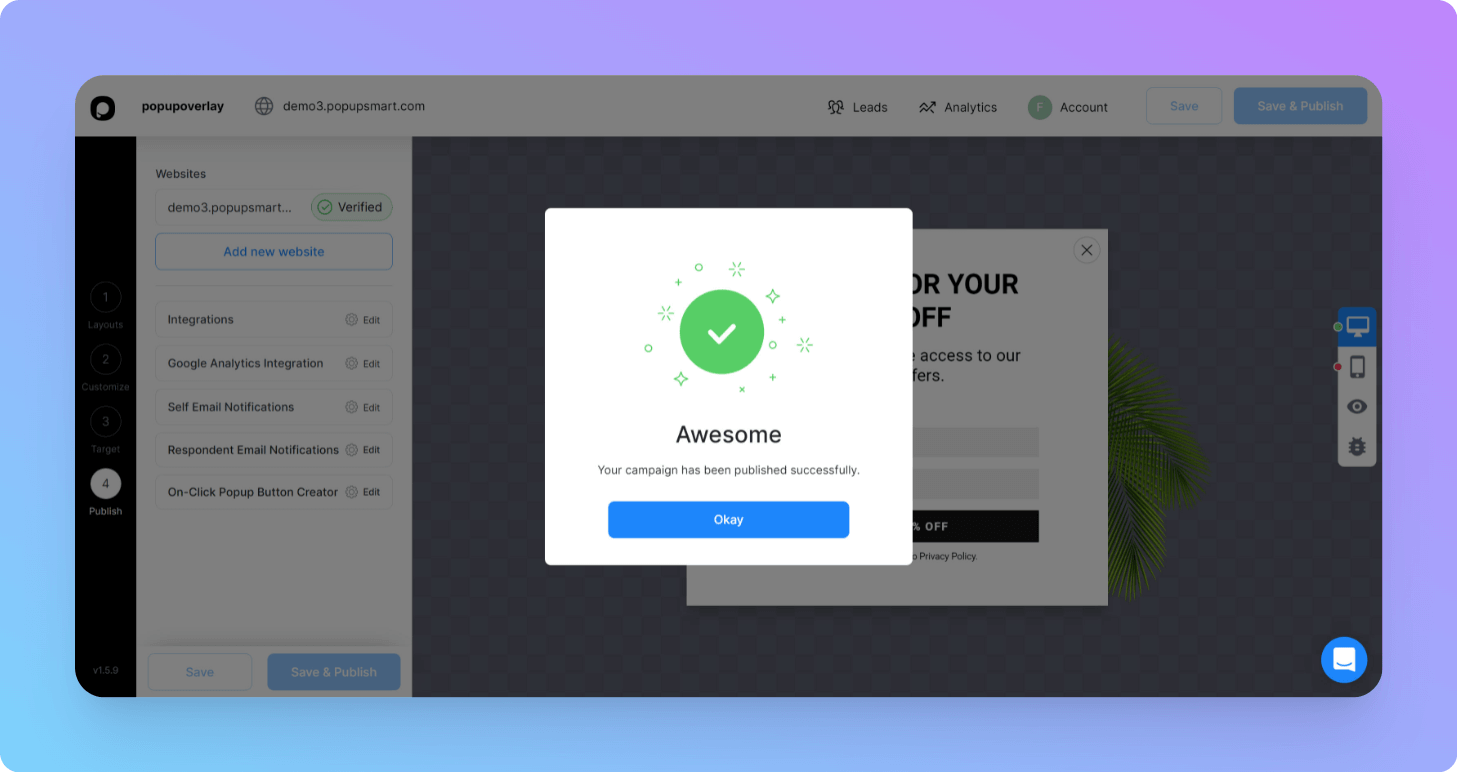
9- ¡Eso es todo! una vez que publique la ventana emergente, puede visitar su sitio web para comprobar el aspecto final. Bastante fácil, ¿eh?

Intente crear su propia campaña emergente de forma gratuita ahora y envíenos sus comentarios simplemente comentando aquí o contactando al equipo de soporte.
Como pensamiento final

Siguiendo los ejemplos anteriores y nuestra guía de las mejores superposiciones de ventanas emergentes, tendrá una idea clara de qué tipo de superposición de ventanas emergentes debe usar para captar la atención de su audiencia y aumentar su tasa de conversión.
Sin embargo, no se detenga en una sola técnica. Combínelo con otras técnicas de marketing mencionadas anteriormente y aprenda de otras marcas exitosas que utilizan las ventanas emergentes con éxito.
En el peor de los casos, puede crear una buena ventana emergente y seguirla religiosamente con sus clientes.
Trate de ser creativo al implementar las mejores formas de generar confianza y ofrecer algo de valor.
¡Comience hoy con Popupsmart!
Artículos relacionados:
- Cómo crear ventanas emergentes modales de Vue
- Cómo crear ventanas emergentes CSS modales Tailwind para su sitio web
- 15 soluciones de automatización de generación de leads imprescindibles en 2022
