Más de 37 mejores ejemplos de sitios web personales para que aprendas
Publicado: 2021-12-24Si eres un alumno o un profesional con ganas de salir adelante, es necesario tener un sitio web. Es su oportunidad de establecer una base de operaciones en línea, impresionar a los reclutadores y ofrecer algo que lo diferencie de otros solicitantes.
Sin embargo, construir su propio sitio web puede ser difícil. Es una buena idea echar un vistazo a varios ejemplos de lo que están haciendo otras personas. De esa manera, mientras construye su sitio, sabrá qué hacer para asegurarse de que su sitio no se vea como si fuera del año 2000.
Es por eso que hoy le mostramos una lista de más de 30 mejores ejemplos de sitios web personales para que aprenda . La lista promete inspirarte para crear tu propio sitio web de forma rápida y sencilla.
¿Por qué necesita crear su sitio web personal?

Su currículum debe ser una sola página, sin lujos, que muestre su experiencia laboral. Y si bien ser breve es bueno, hay muy pocas posibilidades de entregar su singularidad.
Un currículum es a menudo un documento que no cambia. Mientras tanto, con un sitio web personal, puede personalizar y actualizar libremente el sitio según lo que esté trabajando o lo que le gustaría destacar.
Sin embargo, no debes limpiar Internet de todo sobre ti. Los empleadores te están buscando en línea. Para diferenciarse de otros candidatos, crear un sitio web personal que muestre la historia que le gustaría contar es una buena opción.
Tipos de sitios web personales que puede crear

- Currículum - para buscar oportunidades de trabajo
- Blog - para compartir inspiración de diseño, para interactuar con la gente
- Portafolio - como Dribbble o Behance, realiza el trabajo del diseñador
- Marca personal: para hacerse notar, ser conocido y tener más oportunidades
- Tienda online - para comerciales
- Galería: una colección de trabajos de diseñadores o material de escritura.
Más de 30 mejores sitios web personales para su inspiración

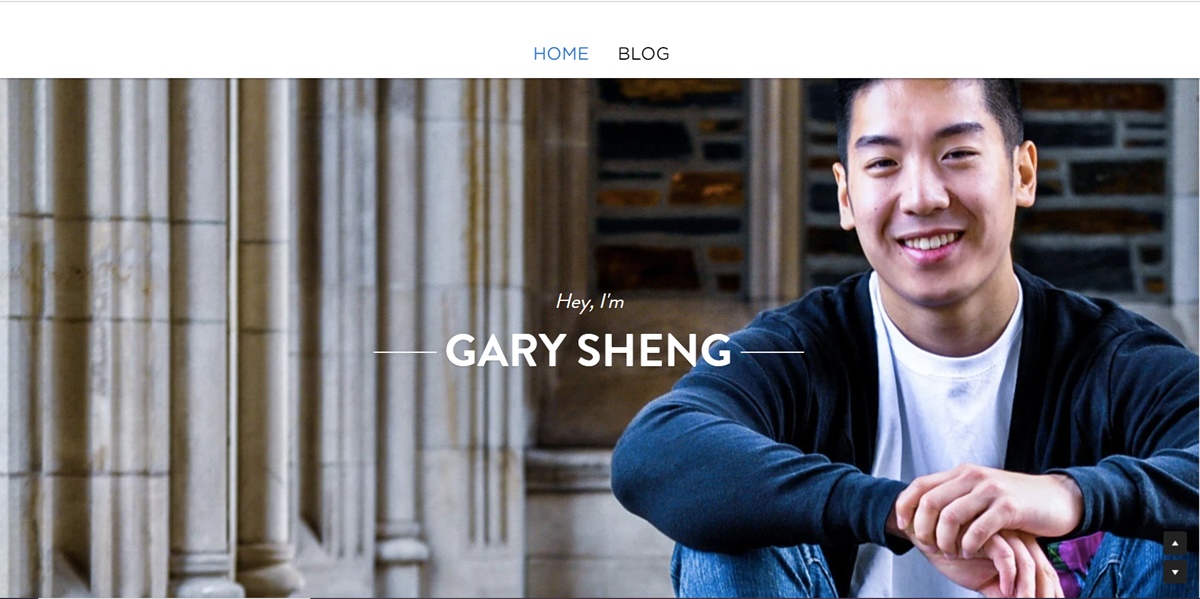
1. Gary Sheng

A diferencia de un documento de currículum estándar, el sitio web de Sheng le permite agregar logotipos y enlaces accesibles que pueden enfatizar sus habilidades de ingeniería de software y desarrollo web.
Los navegadores pueden decidir desplazarse hacia abajo en su página para ver todas las categorías del sitio o ir a una página determinada utilizando la navegación superior.
La sección "Mi sistema" funciona como una declaración de misión de la empresa. Este toque personal es para ayudar a humanizar su trabajo y hacer que la gente lo recuerde más.
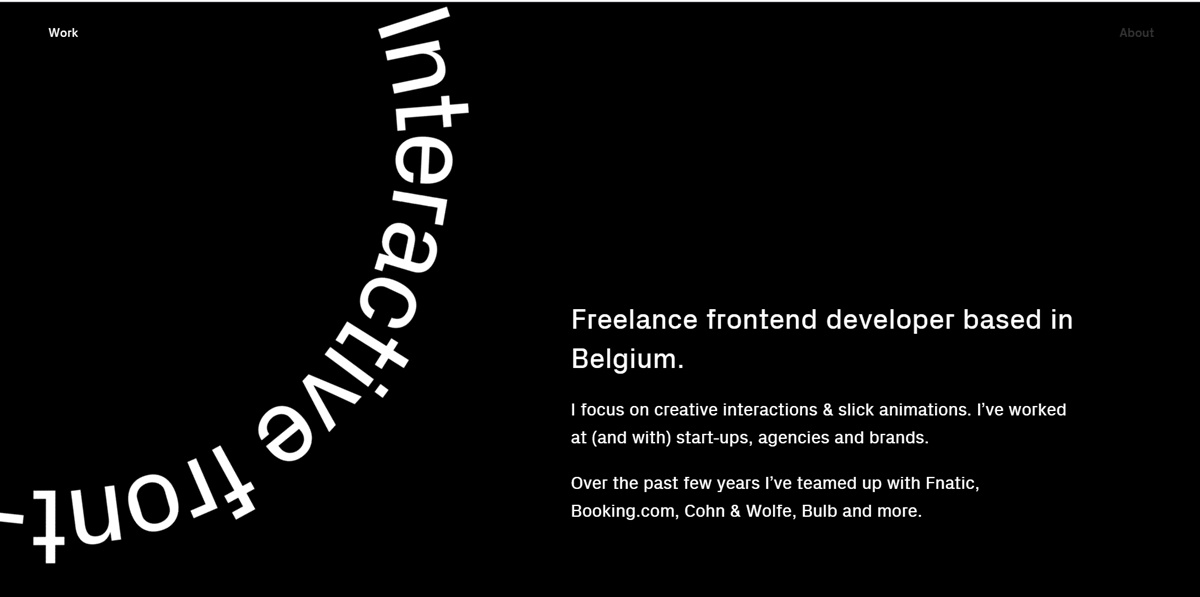
2. Raf Dérolez

Este es un sitio web moderno, maravilloso e informativo. Simplemente habla sobre su personalidad, marca y habilidades en desarrollo. Con el uso de fuentes impresionantes y superposiciones geométricas, hace que su nombre se vuelva atractivo a los ojos de los visitantes.
Si desea comunicarse con Derolez, haga clic en la CTA en la parte inferior del sitio para abrir un correo electrónico que ya está dirigido a él. O puede elegir uno de los enlaces de las redes sociales para ponerse en contacto con él en plataformas como Twitter, donde la apariencia y la sensación de los recursos visuales se adaptan a la marca de su sitio.
3. Pascal van Gemert

El sitio web personal de Pascal van Gemert muestra que puede agregar una gran cantidad de información en un solo sitio si está bien organizado.
Cuanta más experiencia laboral tenga, más podrá compartir con los reclutadores. En el sitio web de currículum de Pascal, aprovecha una barra de desplazamiento ampliada para ayudar a los navegadores a aprender sobre él sin navegar a otra página. Además, hace que su carrera sea más visual en una variedad de formas entre "Perfil", "Experiencia", "Habilidades" y "Proyectos", mientras obtiene un color verde azulado uniforme para reunir toda la información de su currículum bajo una sola marca.
4. Brandon Johnson

El sitio web del currículum personal de Johnson es increíble. Utiliza fotos brillantes de planetas para complementar su experiencia en ciencia planetaria. El uso de animaciones también ayuda a que su currículum se convierta en una experiencia, en lugar de solo un documento.
En cuanto al diseño, a la página bidimensional se le añade algo de profundidad gracias al fondo texturizado de varias capas. Eso aumenta la sensación de espacio y los sistemas planetarios en los que se concentra el trabajo de Johnson.
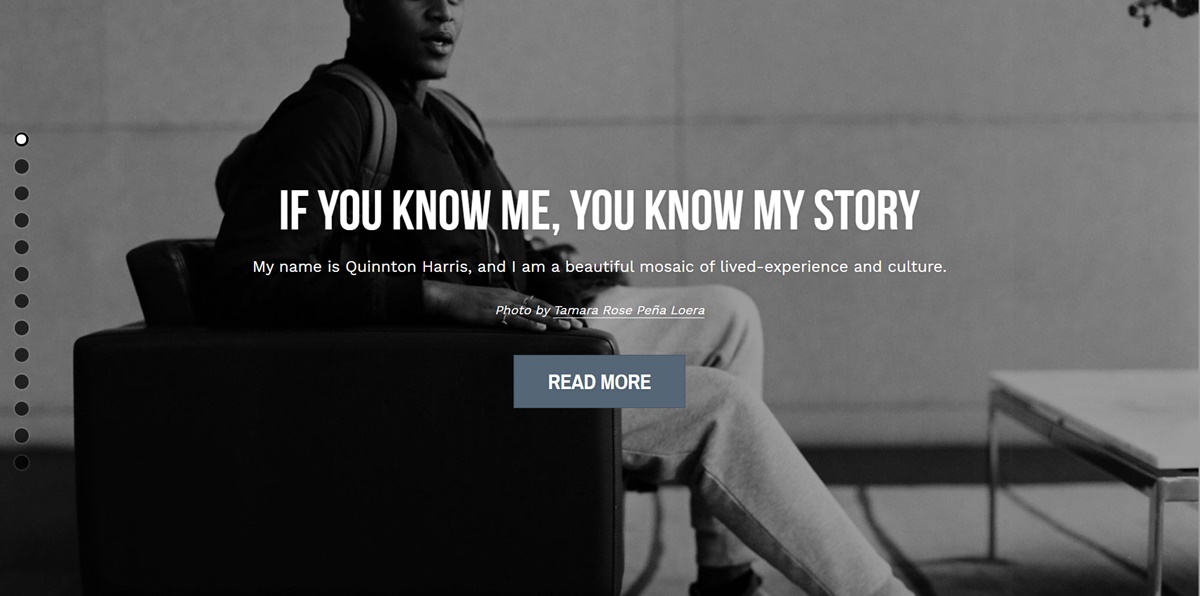
5. Quinton Harris

En el sitio web de su currículum, Harris cuenta su historia personal utilizando muchas imágenes. Eso parece un álbum de recortes digital increíble. Incluye todas las cosas básicas de un currículum y cubre todo lo relacionado con su formación académica, experiencia laboral y habilidades.
La copia es tan increíble. Es obvio que Harris dedicó tiempo a elegir las palabras más apropiadas para describir cada paso de su viaje personal y profesional.
Por último, en el último punto de navegación (hay círculos de desplazamiento ubicados en el lado izquierdo de la página web), los visitantes están vinculados a quintonharris.com, donde continúa contando los detalles de la historia.
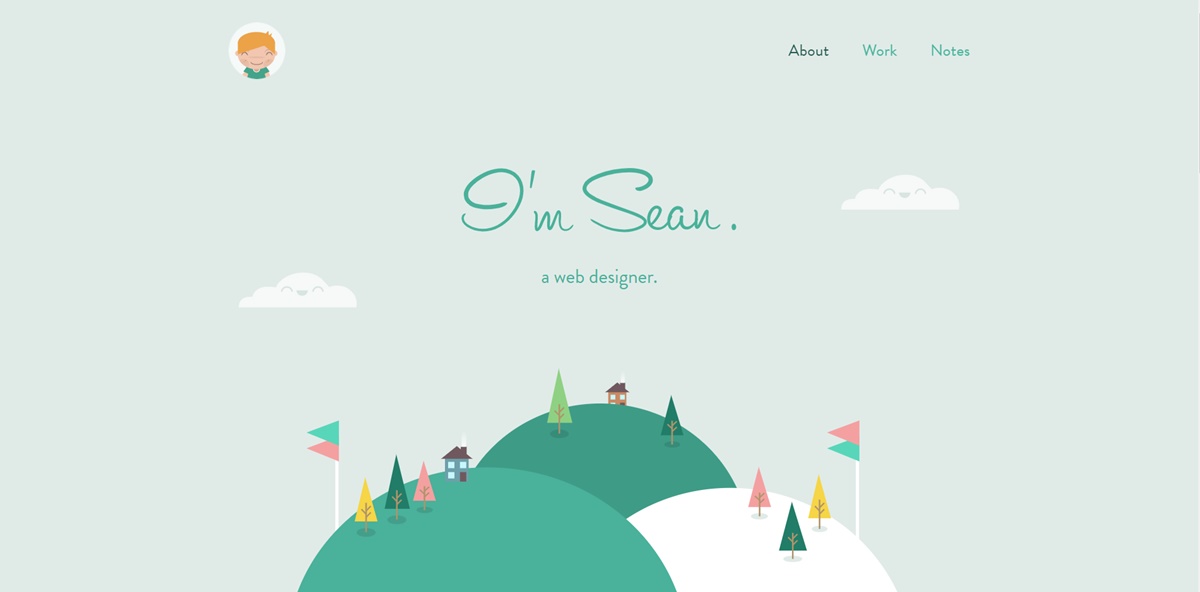
6. Sean Halpin

El currículum de Sean Halpin es conciso, dulce y específico, que se ajusta a su voz y marca personal que se muestra en el sitio web. El espacio en blanco deja espacio para que sus diseños y copias aparezcan y atraigan la atención del espectador, lo que puede mejorar la legibilidad, particularmente en dispositivos móviles.
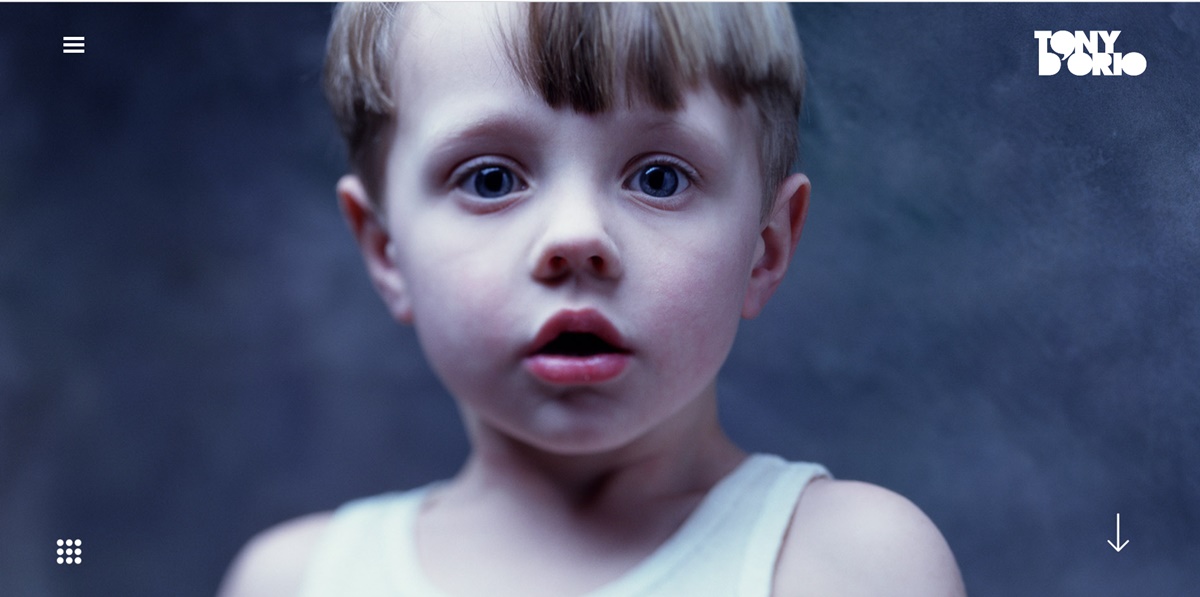
7. Tony D'Orio

Es esencial simplificar el diseño de su cartera visual para permitir que las fotos capten la atención de los navegadores. Y D'Orio lo hace mostrando imágenes en negrita al frente y al centro en su sitio personal. Mantiene su logo y menú de navegación muy claros y separados de su trabajo. Su sitio web permite a los clientes potenciales descargar su trabajo sin cargo alguno.
Si quieres probar, ve al menú de hamburguesas en la esquina superior izquierda, elige Create a PDF para elegir tantas fotos como quieras descargar.
Cuando abras el PDF, verás que ya está la tarjeta de presentación de D'Orio como portada en caso de que la necesites.
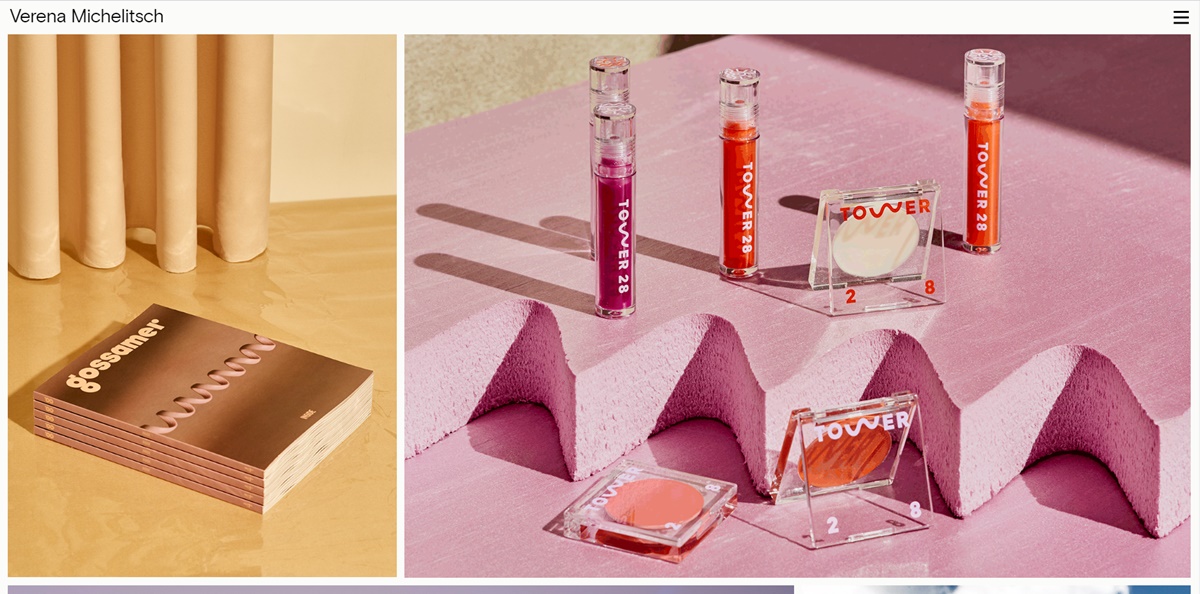
8. Verena Michelitsch

Si eres diseñador, no debes usar ningún píxel en tu sitio web personal. El portafolio de Verena Michelitsch está repleto de arte. De su enorme biblioteca de trabajo, decidió exhibir varios colores, estilos y dimensiones para que los navegadores puedan ver cuánto rango posee como diseñadora.
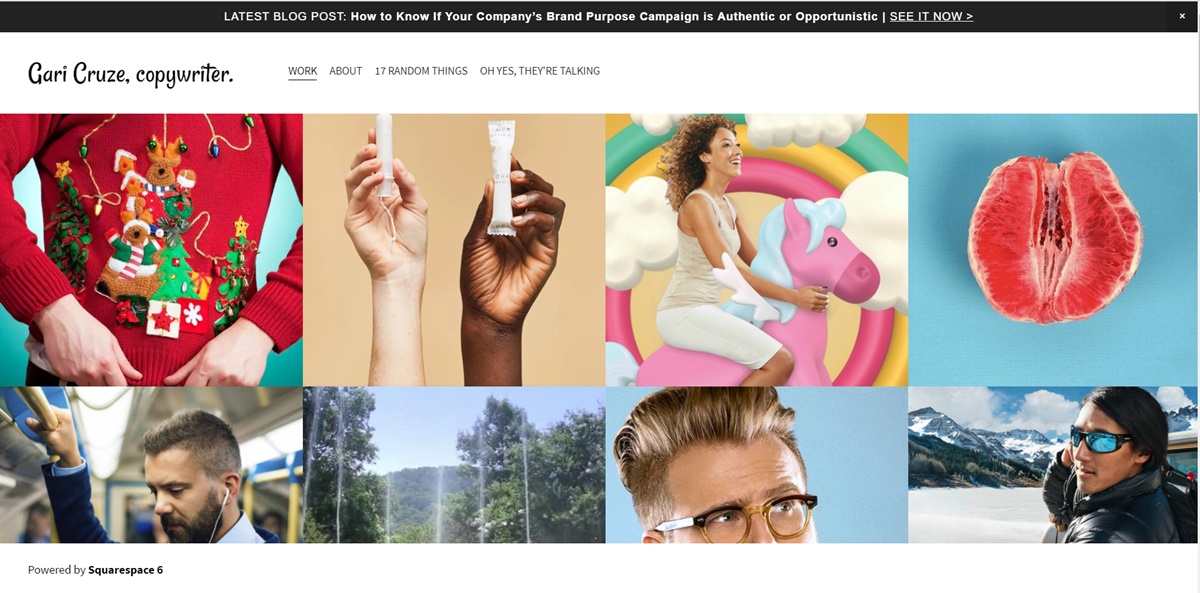
9. Gari Cruze

Gari Cruze es redactor. Pero al convertir su sitio en un portafolio cubierto con fotos de varias campañas por las que ha pasado, hace que los empleadores aprendan más sobre él. Además, hay un fuerte llamado a la acción ubicado en la parte superior del sitio que lleva a los navegadores a su publicación de blog más reciente.
Su sitio web está lleno de textos humorísticos, particularmente en las secciones "Oh, sí, están hablando" y "17 cosas al azar". Eso puede mostrar sus habilidades y hacer que se vuelva más memorable. Estas páginas facilitan que los visitantes se conecten y se comuniquen con Cruze al proporcionar sus datos de contacto en el lado derecho.
10. Melanie Daveid

Este sitio web personal es un excelente ejemplo de "menos es más". El portafolio de Daveid muestra imágenes claras y bien marcadas de estrategias y aplicaciones en las que trabajó. Sus habilidades de codificación también se muestran al hacer clic para ver su trabajo con más detalle.
Si bien agregar tres ejemplos de su trabajo puede parecer mínimo, Daveid convierte su cartera en un servicio al agregar sus mejores y más significativas campañas. Al final del día, unos pocos ejemplos de excelencia son mucho mejores que múltiples ejemplos de mediocridad.
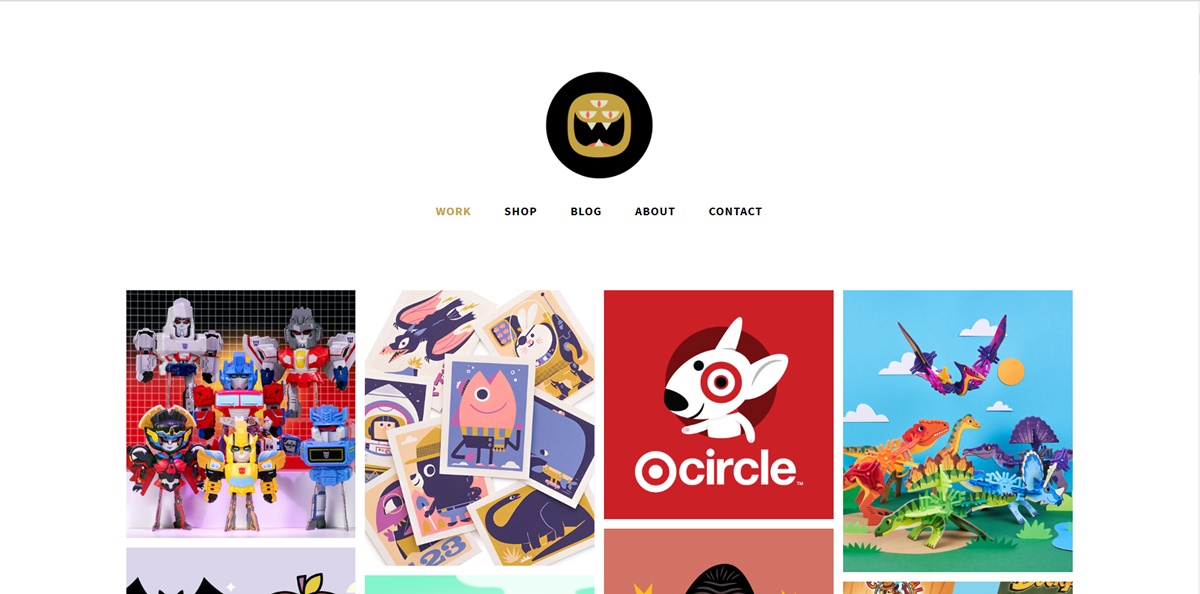
11. Bestia ha vuelto

El portafolio de Christopher Lee es tan ocupado y colorido. Cuando aprenda más sobre Lee en su sitio web, verá que una página web divertida y vibrante es excelente para un diseñador de juguetes y un ilustrador.
"The Beast is Back" es su nombre comercial. El portafolio de Lee enfatiza diseños atractivos con marcas notables, como Mario y Target, además de enlaces para comprar su trabajo. Este es un portafolio estilo galería con varios colores, que lo hace divertido, único y memorable.
12. Daniel Grindrod

En su cartera de búsqueda, Daniel organiza los múltiples tipos de medios en los que ha trabajado en diferentes categorías, lo que hace que sus clientes potenciales sigan aprendiendo sobre él. El anuncio de video de apertura en la página de inicio llamado "Daniel Grindrod 2018", como se muestra en la imagen fija, también les dice a los navegadores de su sitio que está haciendo un esfuerzo para crear un trabajo fantástico.
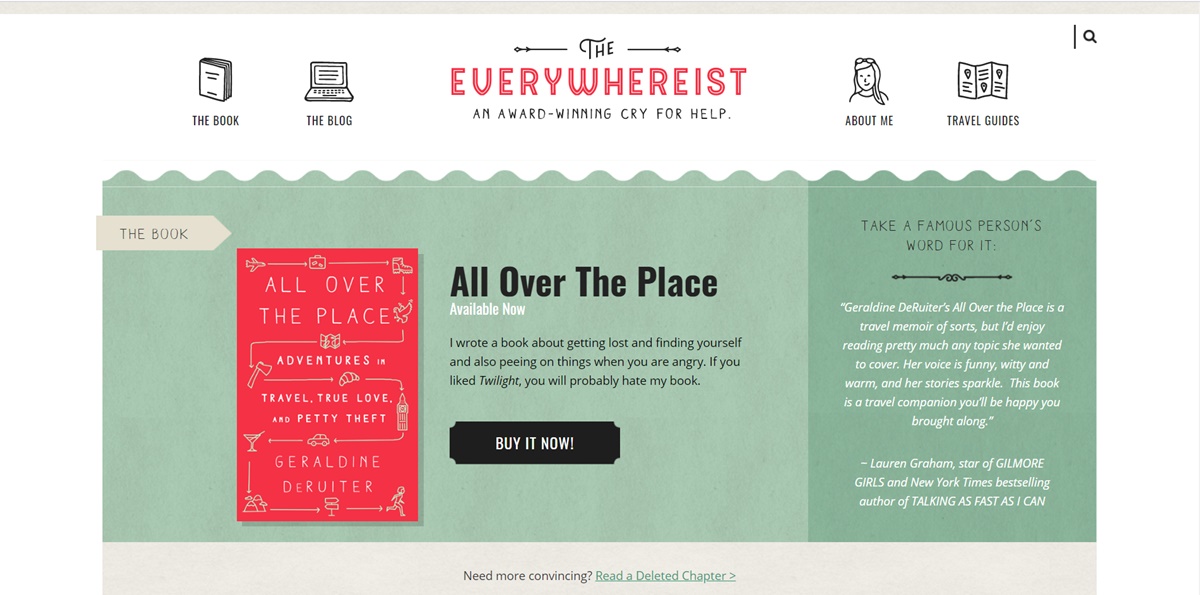
13. El omnipresente

El sitio parece estar un poco más ocupado. Pero los navegadores pueden simplemente navegar por el blog por su marca consistente. Gracias a la iconografía del globo terráqueo, este blog de viajes puede mover a los navegadores por el sitio, permitiéndoles descubrir secciones más allá del blog.
Este blog de Geraldine DeRuiter también ofrece una sección "Lo mejor de" que permite a los nuevos navegadores aprender sobre lo que el blog está a punto de aclimatarse. El color dominante es cálido, neutro y sin exceso de desorden.
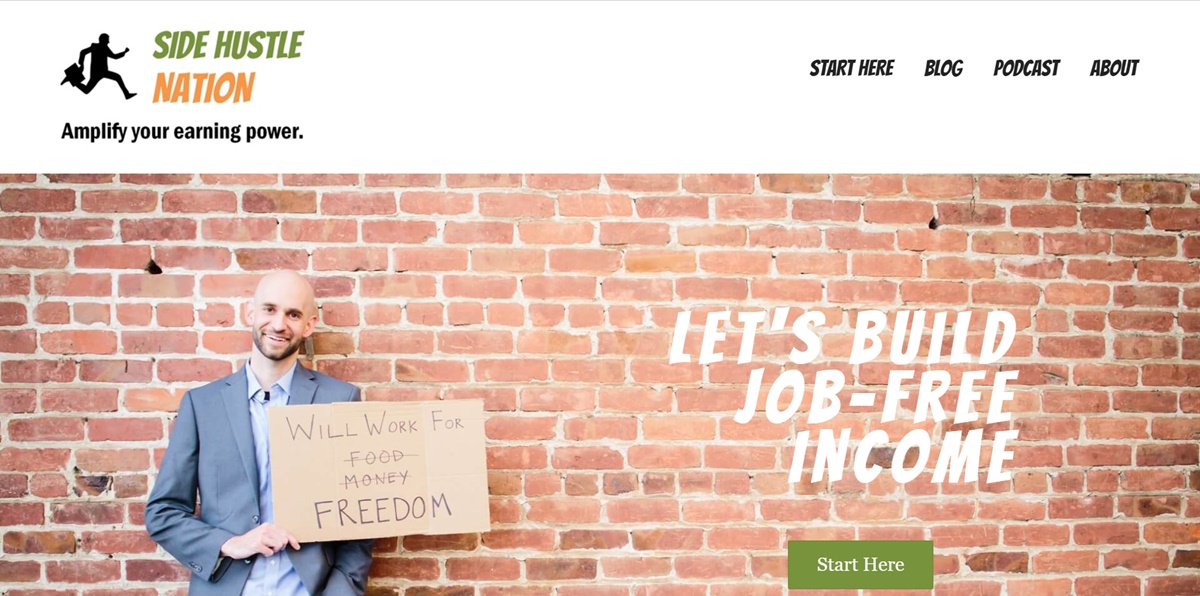
14. Nación ajetreo

Side Hustle Nation es el blog de negocios de un asesor, Nick Loper, cuyo sitio web ofrece una amplia gama de valiosos consejos financieros para propietarios de negocios individuales. Se establece un tono alegre pero apasionado para sus visitantes en la página de inicio. Propone que recibirá contenido amigable, todo dirigido a un solo objetivo: libertad financiera. La llamada a la acción verde "Empezar aquí" facilita la navegación por el sitio web a los lectores primerizos.
Hay dos tipos únicos de contenido en el blog de Nick: "Mi proceso de producción de podcasts" y "Informe de progreso trimestral". El primero muestra cómo Nick crea contenido que ayuda a mejorar su negocio, mientras que el segundo se asegura de que sus lectores se pongan al día con el crecimiento de su blog a lo largo del tiempo. Este tipo de contenido ofrece a las personas un vistazo detrás de su operación, diciéndoles que hace lo que dice y que su conocimiento es probado y verdadero.
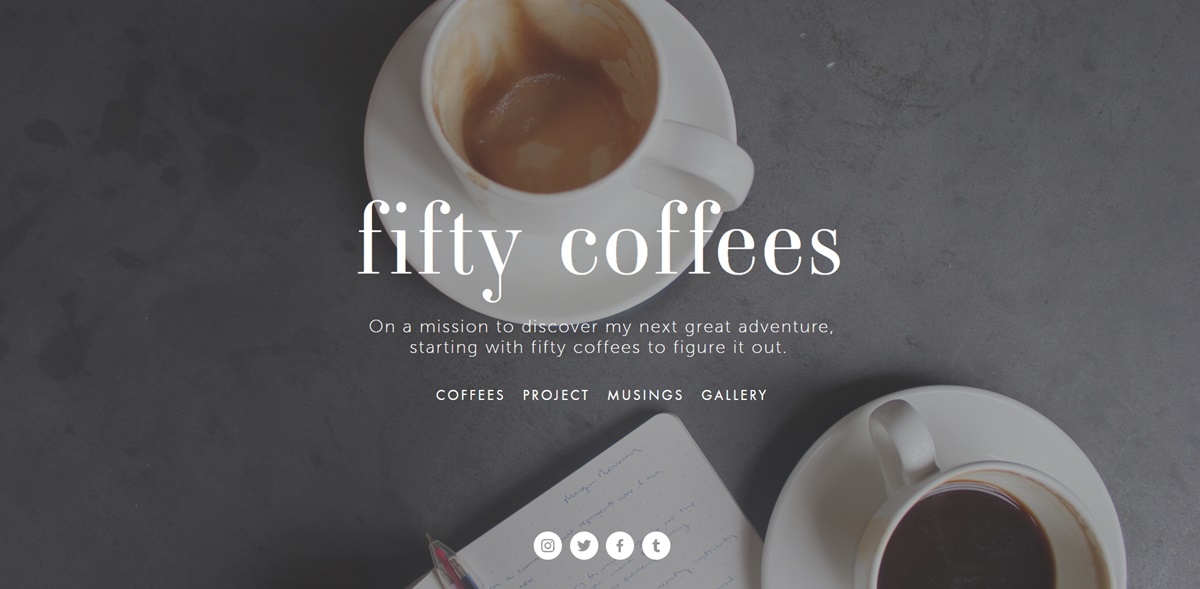
15. cincuenta cafes

El sitio web "cincuenta cafés" registra la serie de reuniones de café de la autora cuando busca la próxima oportunidad laboral. Aprovecha la fotografía y las imágenes para contar sus largas historias.
¿Qué se nota? Cada publicación termina con conclusiones numeradas de sus conferencias, lo que facilita su comprensión. Las imágenes de alta calidad utilizadas la ayudan mucho a contar sus historias.

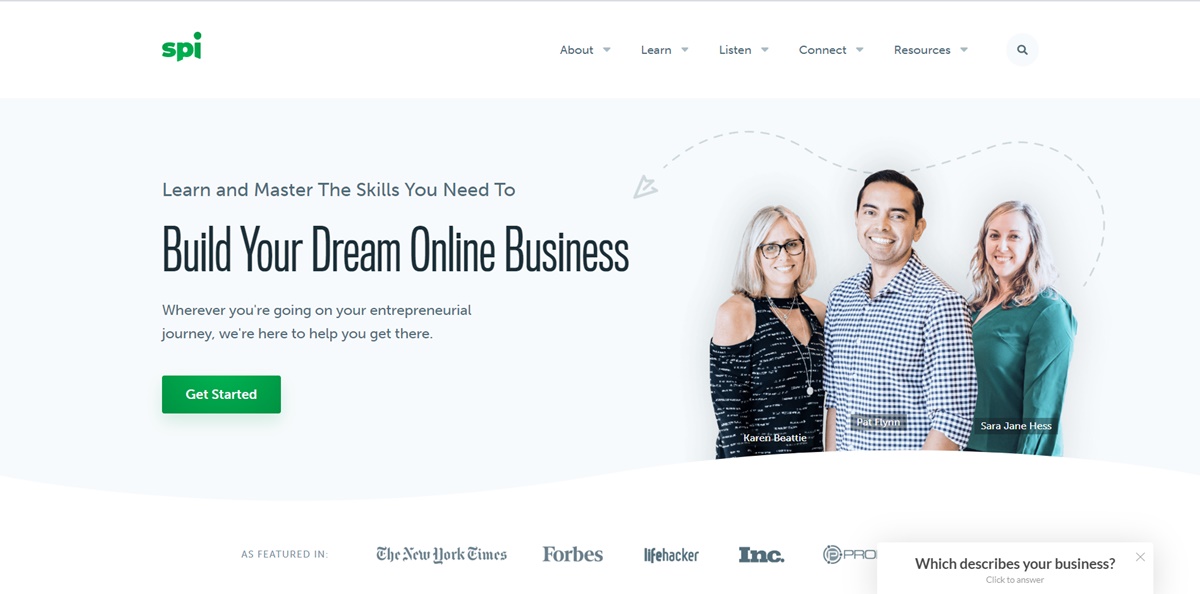
16. Ingreso Pasivo Inteligente

Este es el sitio web personal de Pat Flynn, un centro de asesoramiento financiero para cualquiera que quiera tener su propio negocio. Su página de inicio permite a los lectores saber con precisión quién crea el contenido y cuál es su misión para el contenido que proporciona a los visitantes.
Su página de blog también ofrece una herramienta de navegación única, que no está clasificada por tema sino por lo que el espectador quiere lograr. La estructura del sitio web puede personalizar la experiencia del espectador, lo que significa que no lo obliga a simplemente adivinar qué publicaciones abordarán su problema. Esto tiene como objetivo retener a los visitantes en su sitio durante más tiempo y aumentar el tráfico de su blog a largo plazo.
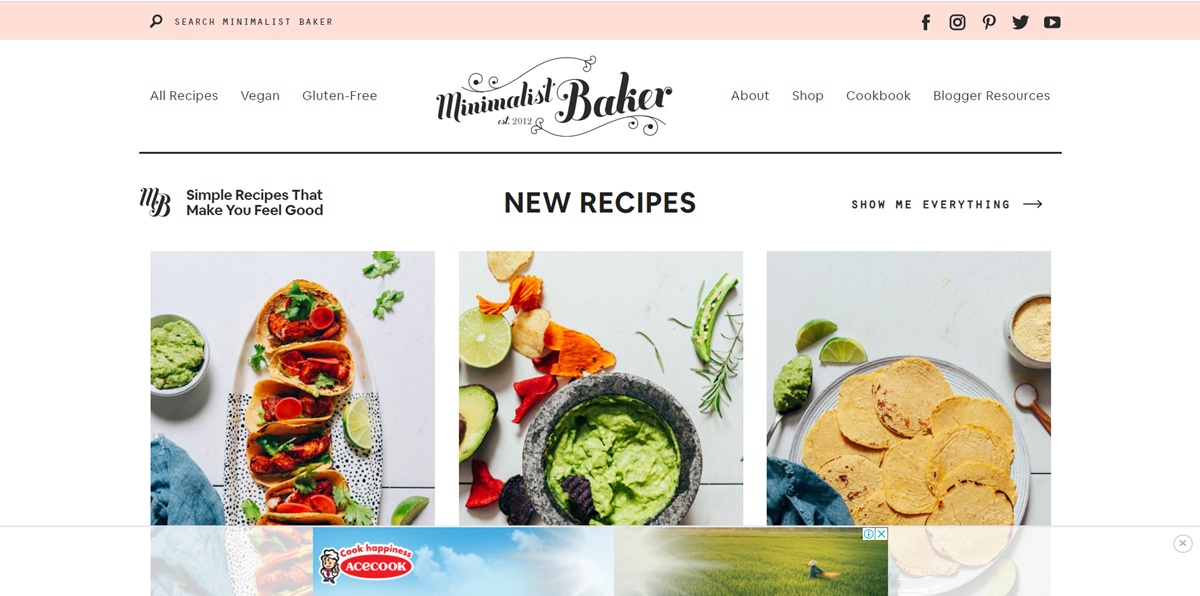
17. Panadero minimalista

Este es un blog de comida de Dana. El uso de un fondo blanco simple hace que sus imágenes de comida destaquen y destaquen. Su blog utiliza una marca única para que sea memorable, una mini biografía para personalizar su sitio web personal.
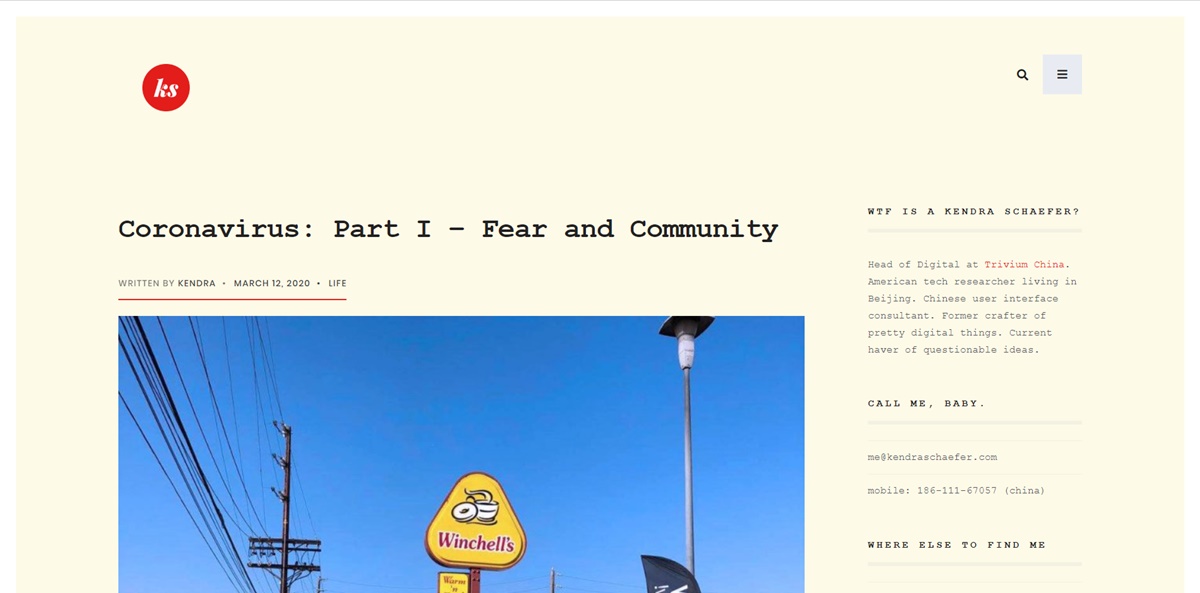
18. Kendra Schaefer

El blog de Kendra está repleto de información sobre su vida diaria, sus antecedentes y su experiencia profesional. Sin embargo, usa un fondo claro para esquivar los navegadores abrumadores y organiza los módulos de su blog para reducir el desorden. También ofrece enlaces a algunos ejemplos de escritura, que pueden mejorar su autoridad y credibilidad en la escritura.
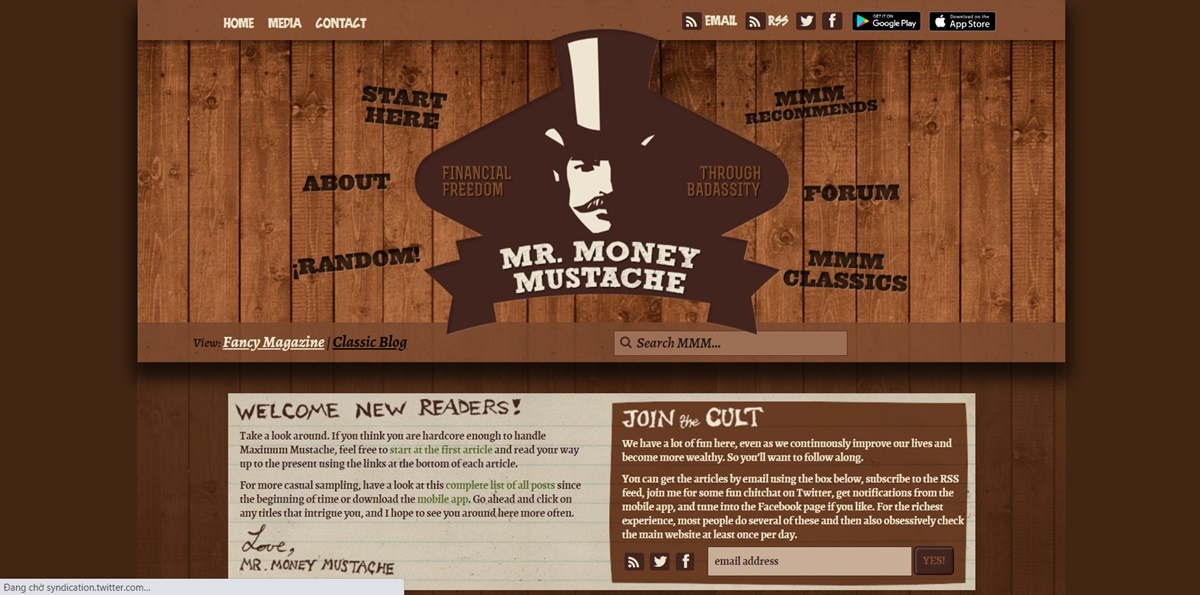
19. Sr. Dinero Bigote

Mr. Money Moustache es un blog financiero divertido y navegable que brinda una visión profunda de la administración del dinero para el profano. Si bien sus historias personales aumentan la legitimidad de sus consejos, los enlaces de navegación alrededor de su logotipo pueden llevar a los visitantes a su contenido de inmediato.
20. Albino Tonnina

Este sitio web muestra las habilidades avanzadas y complejas de desarrollo web de Tonnina. Las fotografías e íconos se utilizan de una manera muy clara y sencilla de comprender. Además, también brinda una opción para ver su currículum al comienzo del sitio web, para aquellos que no tienen tiempo para desplazarse por la animación.
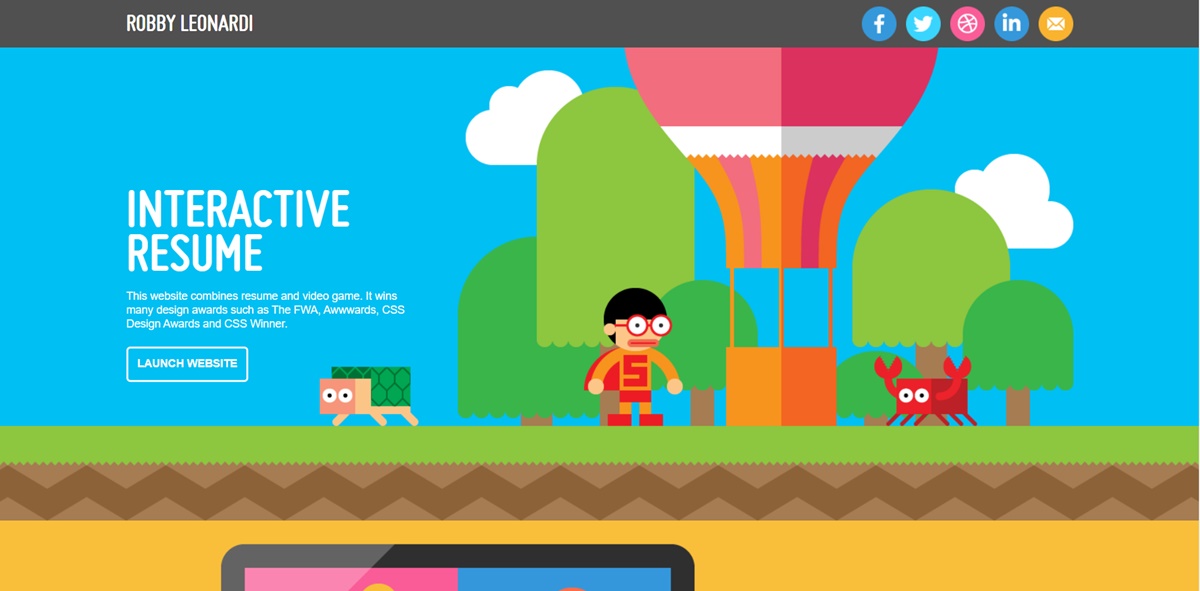
21. Robby Leonardi

Este es un increíble sitio web de demostración propiedad de Leonardi. Convierte su cartera y currículum en un videojuego para navegadores web mediante el uso de habilidades de animación y desarrollo web. Esta forma impresionante de compartir historias asegura que sea más memorable para los navegadores.
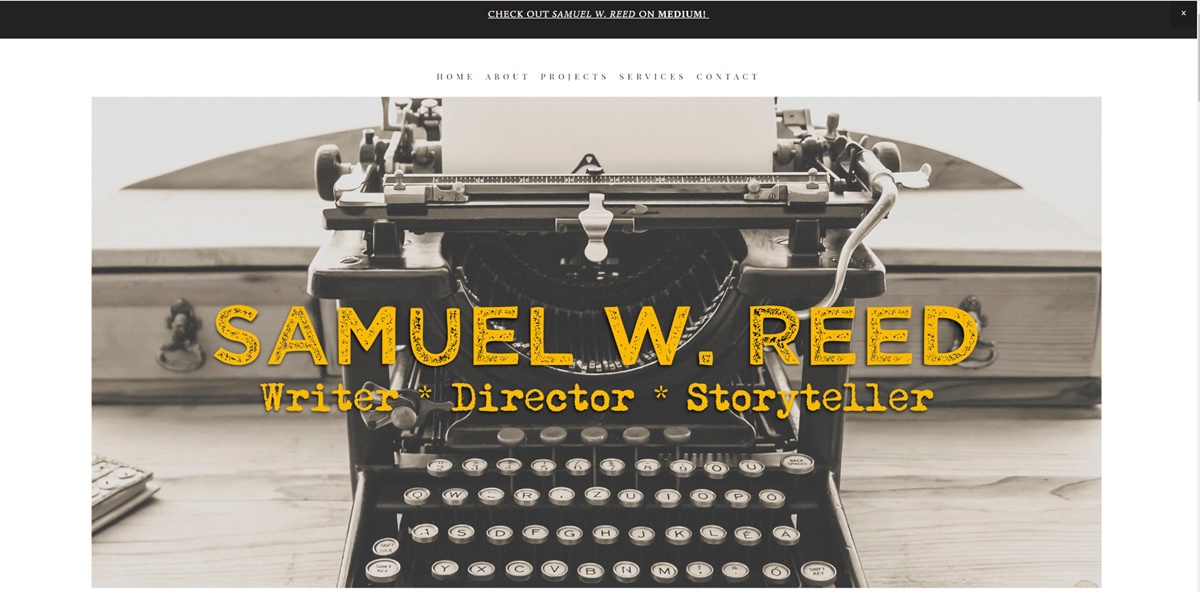
22. Samuel Reed

Reed muestra su sitio personal como una demostración completa de cómo codificar un sitio web. Su sitio web comienza como una página en blanco y termina como un sitio informativo que los navegadores pueden ver cómo codifica. Este factor creativo hace que su página sea más memorable y que sus habilidades se hagan notar.
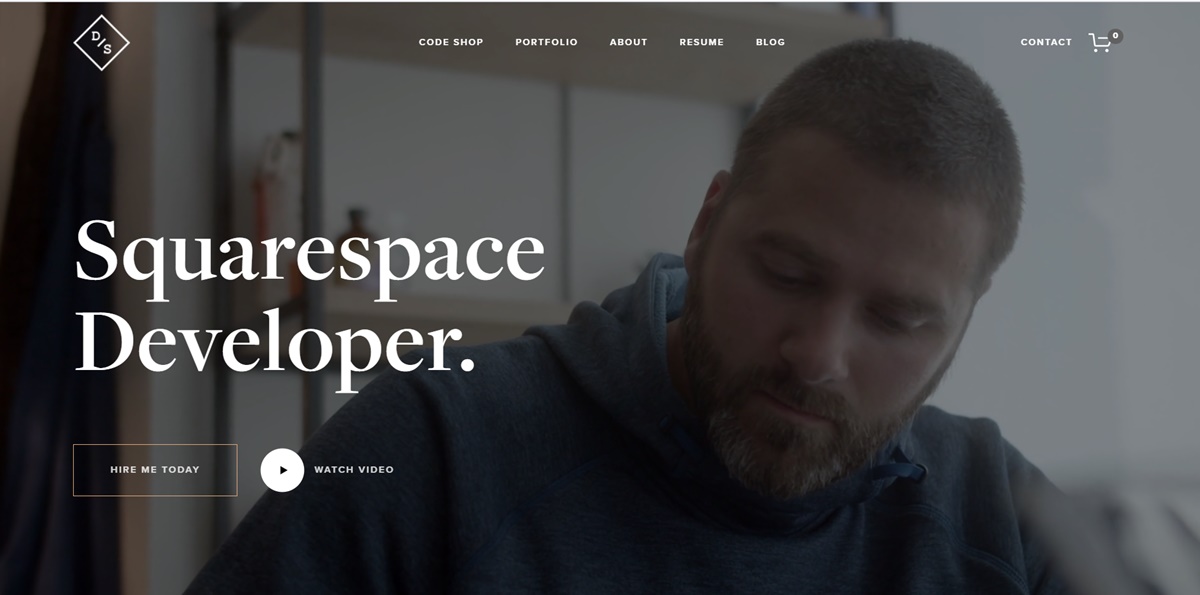
23. Devon apestaba

Este sitio de demostración no solo muestra que posee las habilidades de diseño web, sino que también comparte con los navegadores sobre él, su agencia y sus pasiones. Eso hace que una demostración y un mini currículum tengan un gran equilibrio.
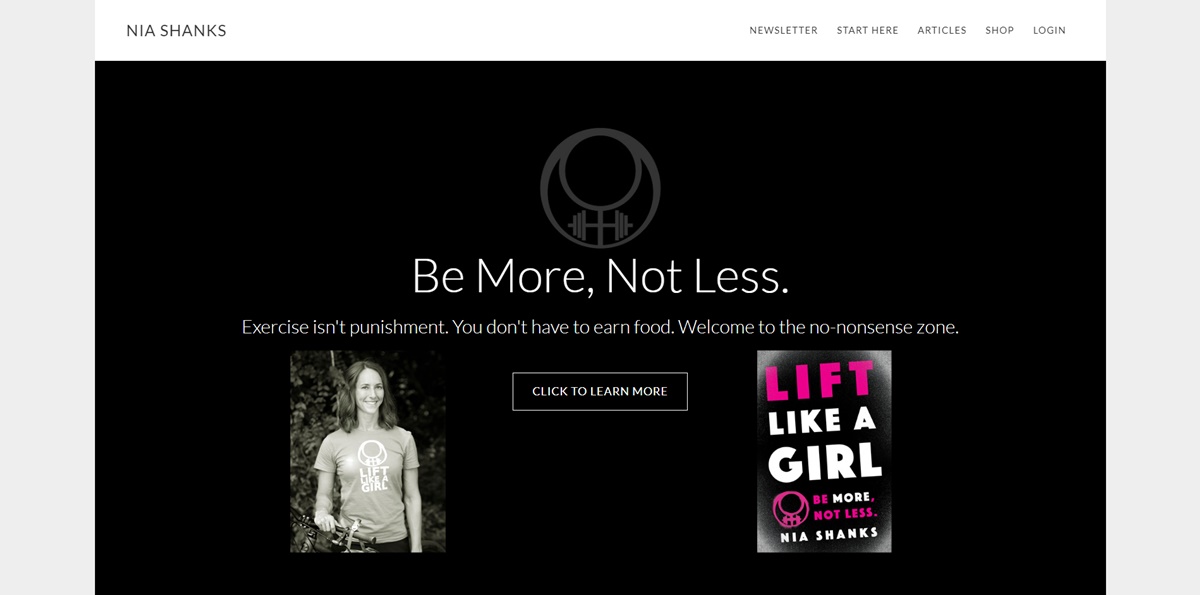
24. Nia Shanks

El diseño de este sitio web personal es hermoso, limpio y sigue un estilo minimalista. El título de la página de inicio es tan específico y directo que transmite valor e información rápidamente. Además, Nia también hace uso de la navegación superior para llevar a los nuevos navegadores a la dirección correcta para lo que quieran ver. No hay mucho ruido con este ejemplo y eso es algo que le sugerimos que aplique a su propio sitio web.
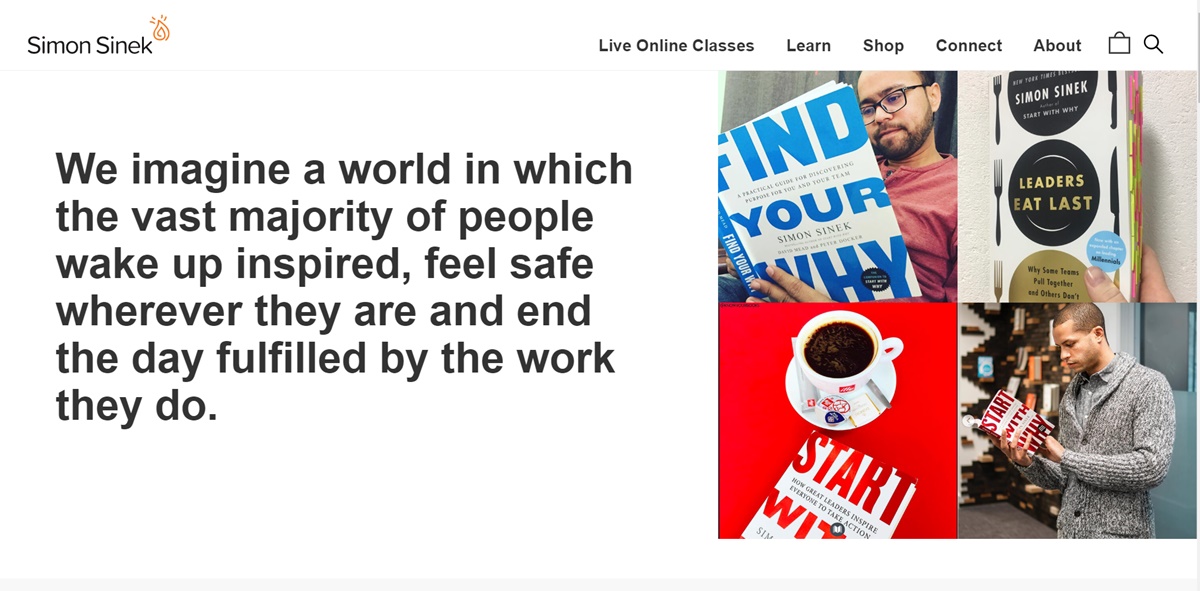
25. Simón Sinek

El diseño de este sitio es tan brillante que lo convierte en uno de los mejores ejemplos de sitios web personales de los que la gente debería aprender. Tiene un buen uso de los espacios en blanco. La tipografía es clara y limpia con colores llamativos. El botón ubicado en la parte superior derecha del sitio es un gran ejemplo de CTA.
Simon ofrece una amplia gama de contenido en su sitio web y diferentes iniciativas que va a promocionar, pero los visitantes de la web son muy eficientes. A veces, hay muchos proyectos, por lo que puede ser difícil manejarlos todos en su página sin ensuciarlos. Entonces, este es un buen ejemplo de cómo hacer eso de manera efectiva, de lo que puede aprender.
26. Ellen Skye Riley

Este es considerado uno de los mejores sitios web personales. Riley hace un buen trabajo al mostrar sus habilidades de diseño increíblemente talentosas. Su sitio web es muy informativo y divertido de navegar. Cuando a un visitante le encanta navegar por su sitio, sabe que está en el camino correcto para generar más clientes.
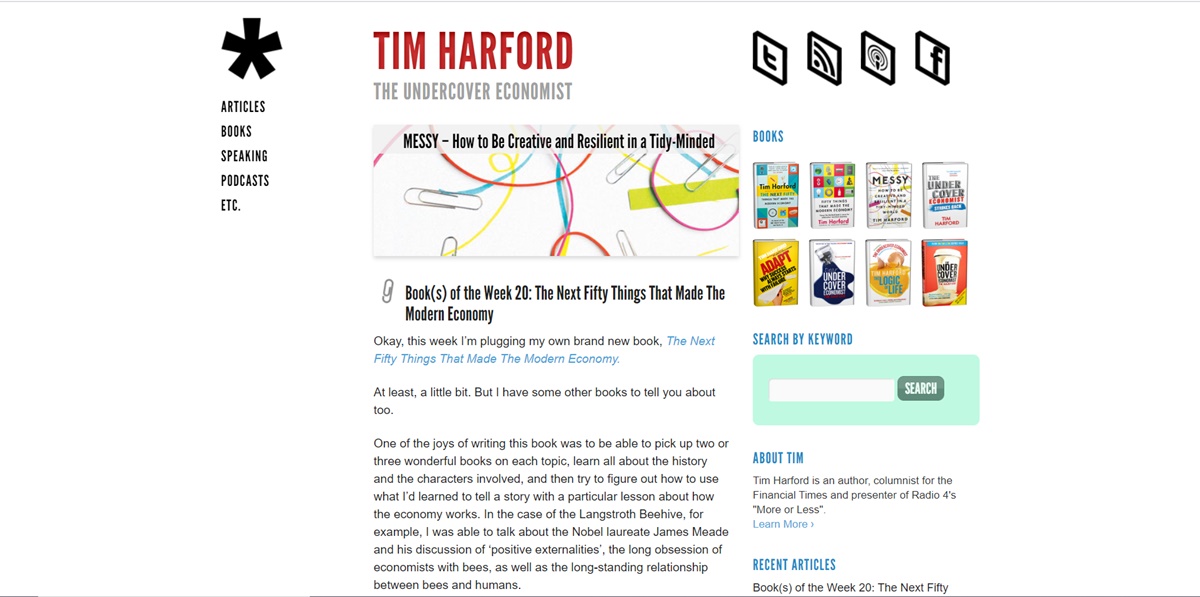
27. Tim Harford

Su forma de usar los espacios en blanco en la página es fantástica. Lleva a los espectadores a la columna principal donde el contenido es el punto. Utiliza una buena llamada a la acción para redirigir a los navegadores a su libro destacado, pero sin alejarlos de la experiencia general. A menudo ves que la gente lleva las cosas demasiado lejos e incluye anuncios en todos sus sitios personales para alentar a los clientes a realizar una compra. Si bien seguramente tendrá que promocionarse a sí mismo, aprenda de este ejemplo cómo hacerlo sin afectar el objetivo principal del sitio. En este caso, Time puede hacer que los navegadores sean conscientes de su trabajo y mantener la apariencia de un sitio web basado en contenido.
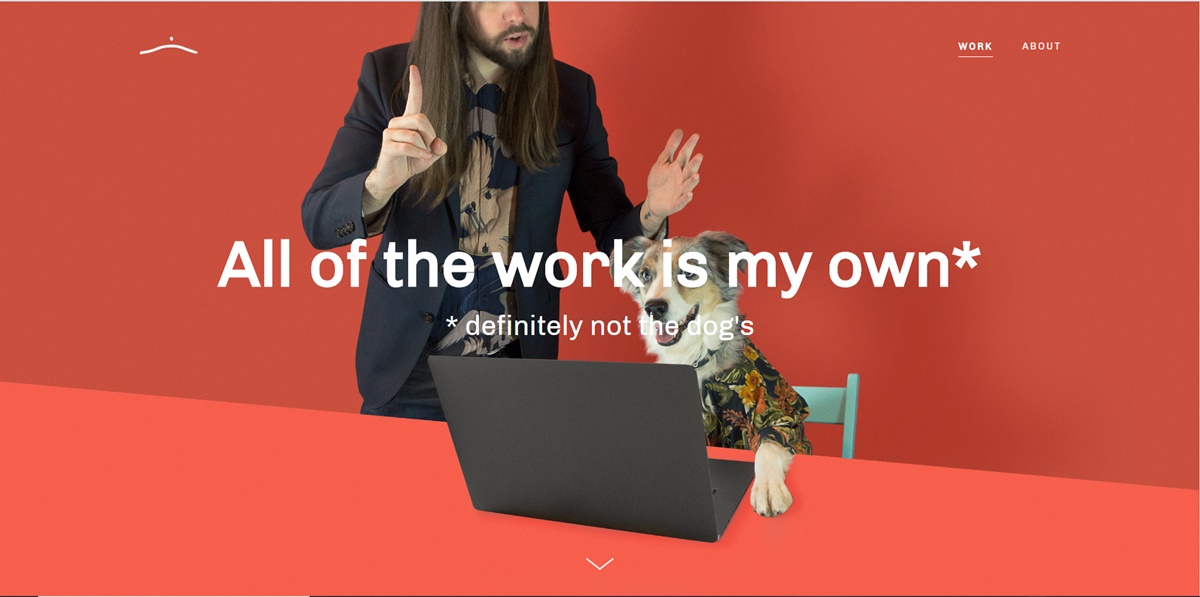
28. Josué McCartney

El sitio de McCartney te llama la atención al instante cuando lo ves. Hace un muy buen trabajo al mostrar la habilidad de McCarney. Poner una gran cantidad de contenido en dos páginas simples ayuda a crear una gran combinación de contenido de calidad que no suena abarrotado.
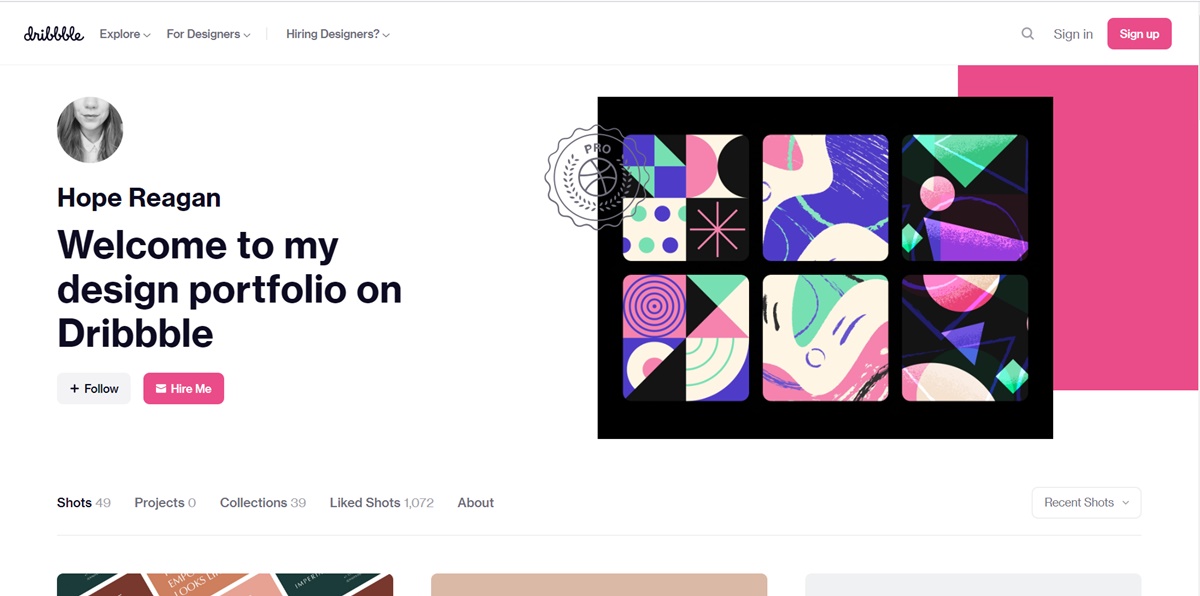
29. Esperanza Reagan

A veces, es posible que desee una presencia en línea donde los visitantes puedan contactarlo o interactuar con usted, pero no está absorto en poseer un sitio personal desarrollado. Así que deberías echar un vistazo al sitio de Reagan. Es excelente para formar la estructura de una página de inicio atractiva. El sitio es muy claro, simple y elegante y está vinculado a su trabajo.
30. Seth Godín

Una de las cosas más emocionantes de este sitio web es el gran botón de suscripción que no debes perderte. Esa es la acción más significativa que Seth quiere que tomen sus espectadores. El color bien utilizado interrumpe el blog y lo hace estallar. Este es un gran sitio personal porque organiza muchas cosas a la perfección sin tratar de ser algo que no es. El contenido del sitio también mejora mucho su marca.
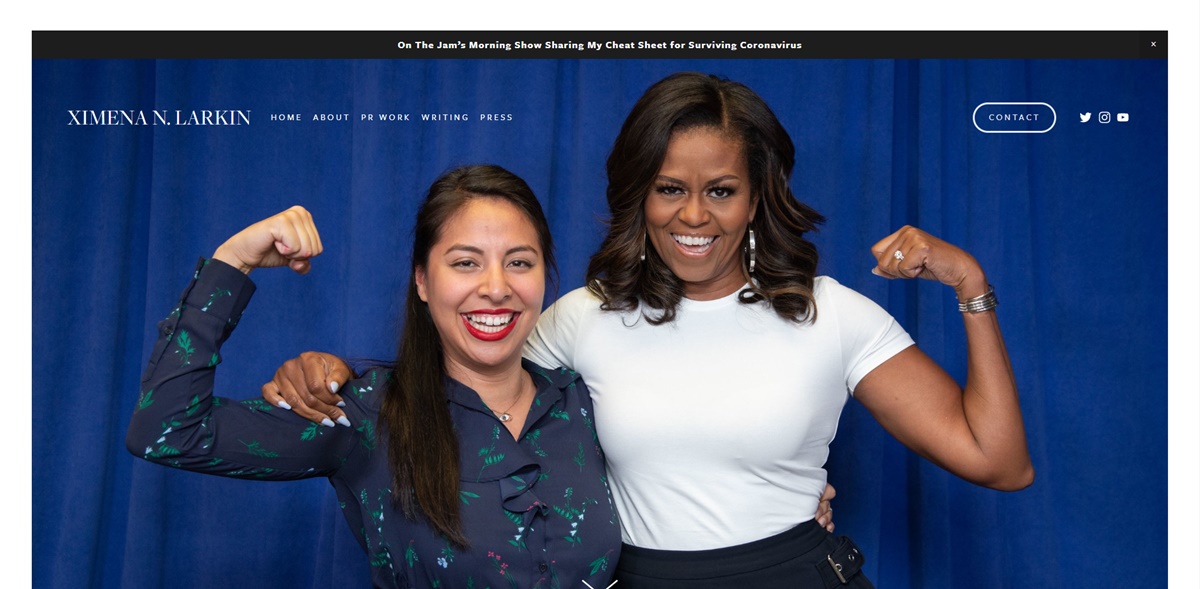
31. Ximena N. Larkin

Larkin hace un excelente trabajo al cumplir su objetivo de promocionar su trabajo y conectarse con clientes potenciales. Aparece una ventana emergente realmente hermosa a medida que ingresa al sitio. La forma en que diseña su página es muy útil. La página web facilita y simplifica que los visitantes lleguen mejor al trabajo oa Larkin.
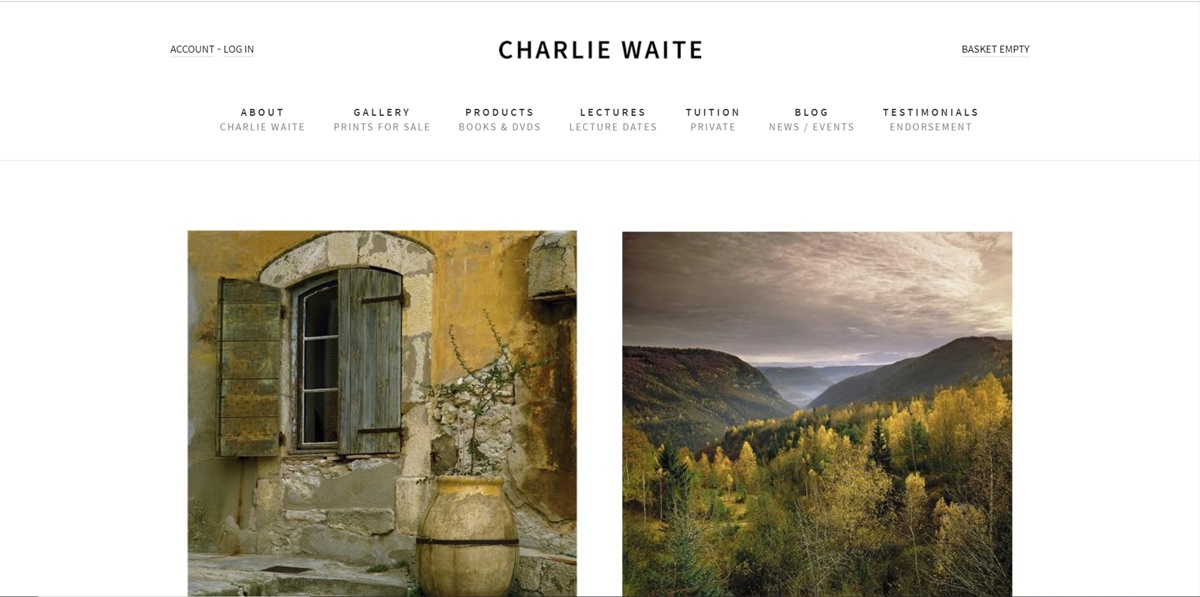
32. Charlie Waite

El sitio web personal de Waite es un buen ejemplo de diseño elegante y personalidad. Incluye una captura de pantalla móvil, que muestra su amor por ser padre y su alegría de vivir. La misma alegría se expresa en el color del sitio, lo que indica una atención al detalle que debe provenir de un diseñador.
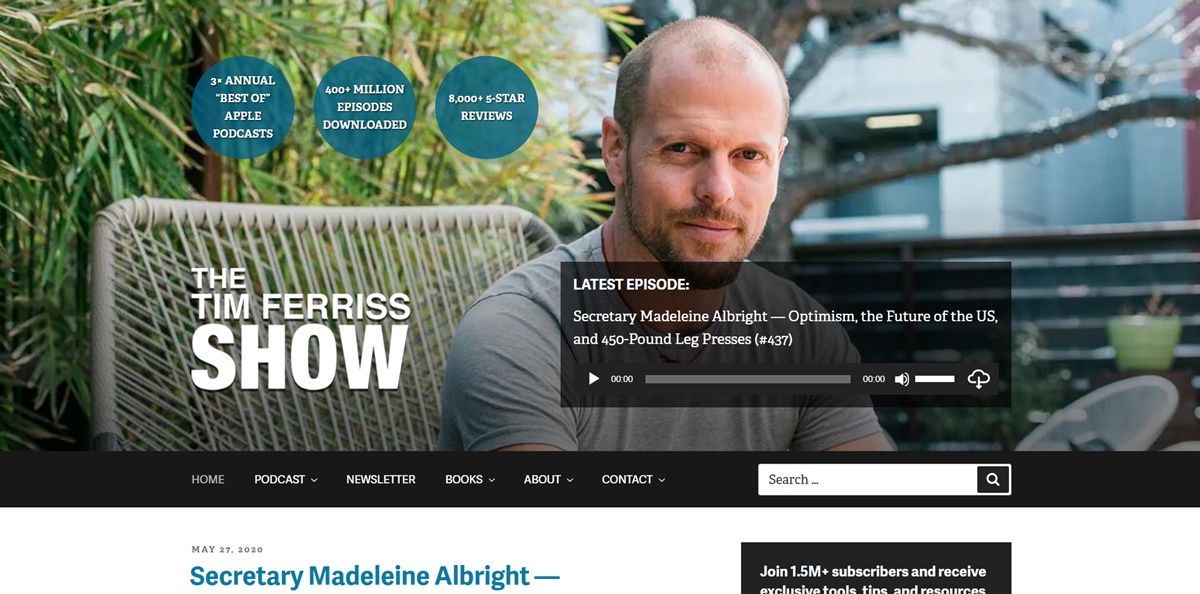
33. Tim Ferriss

Tim es considerado un maestro de la promoción. Esta es la persona de la que debe aprender si quiere que los navegadores hagan lo que quiere. Por lo general, usa su sitio personal como fuente para sus publicaciones de podcast más recientes con algunas buenas llamadas a la acción. El encabezado grande y el "clic para escuchar" son muy efectivos. Hace uso de la navegación de su menú principal para llevar a los navegadores a sus libros, podcasts y programas. Además, también se utiliza una gran superposición para ganar más suscriptores al boletín. Algunos pueden pensar que es un poco demasiado agresivo, pero estas personas probablemente no hacen tan buenas ventas como Tim.
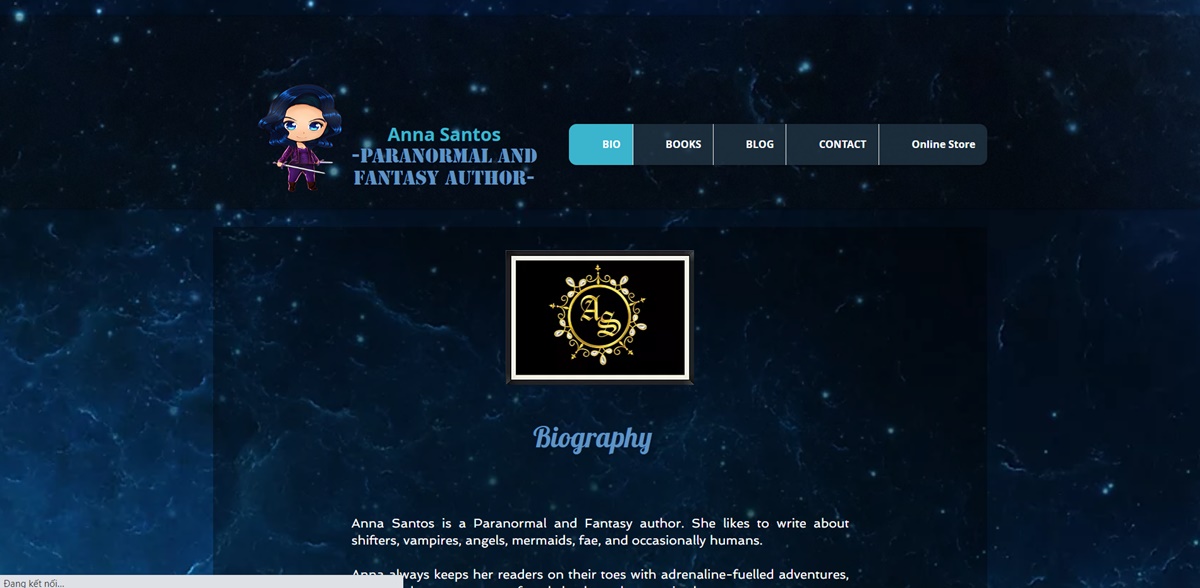
34. Ana Santos

El sitio de Santos es amigable y llamativo. Puedes sentir la calidez de su espíritu profesional cuando visitas este sitio web. Ella ofrece una gran cantidad de fuentes para mantenerlo al tanto de lo que ha estado haciendo. El sitio web es un buen ejemplo del uso de ventanas emergentes de una manera agradable que no hace que la página de inicio se abarrote.
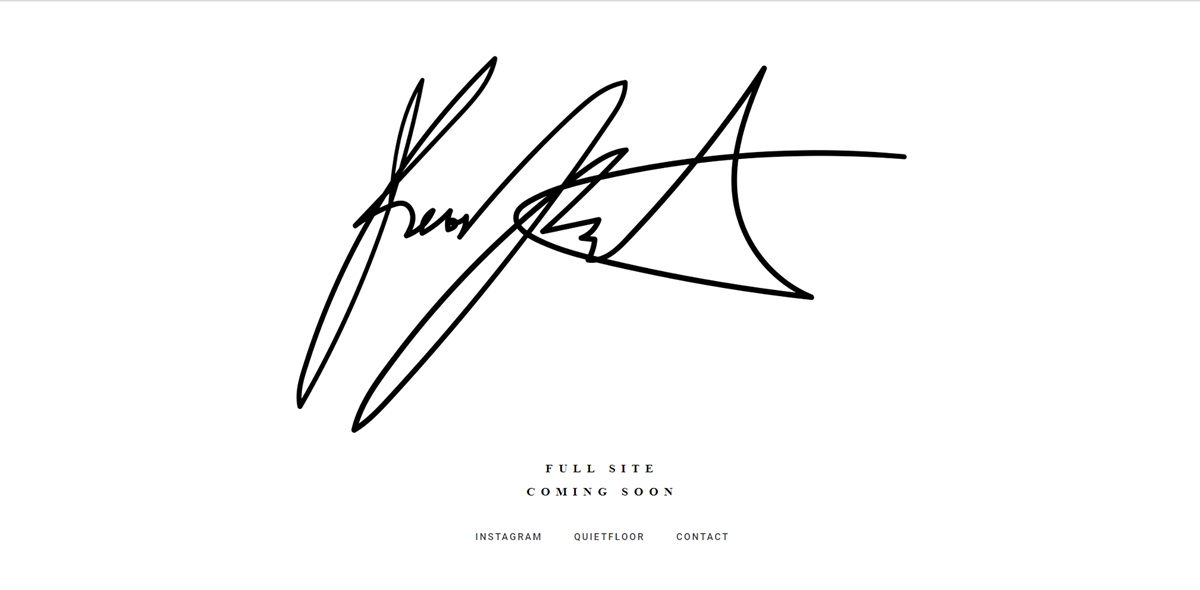
35. Kevin Koeshartono

El sitio de Kevin hace un trabajo impresionante al combinar un diseño fantástico con una página web fácil de usar. El diseño es joven, limpio y moderno. Facilita a los visitantes llegar a su perfil social en la página de inicio. La copia es divertida, la combinación de colores es atractiva y la adición de video y presentación de diapositivas puede mostrar muy bien las habilidades de desarrollo web de uno a través de su sitio personal.
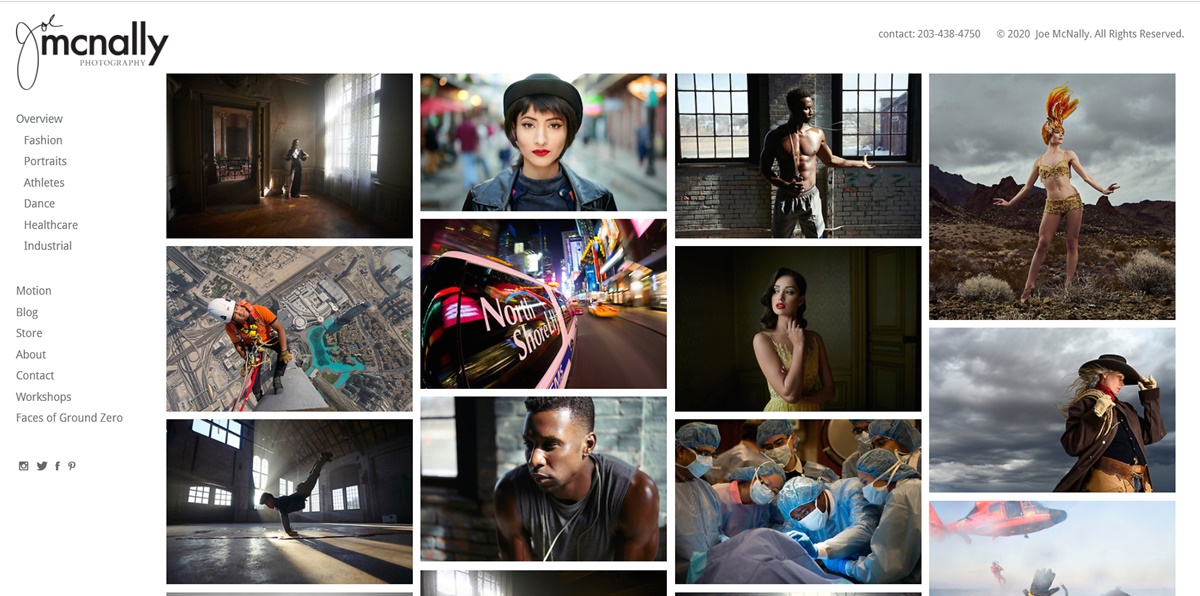
36. Joe Mcnally

Excelente sitio web que va directo al grano. El sitio muestra las increíbles habilidades fotográficas de Mcnally. También está bien organizado para que los clientes realicen una compra. Buscar una vista de comercio electrónico estéticamente atractiva puede ser difícil, pero Mcnally tiene la combinación perfecta de diseño y demanda.
37. Geraldine DeRuiter
Este sitio es realmente bueno para la autopromoción. Además, se considera uno de los mejores ejemplos de sitios web personales de alguien que usa un nombre inteligente como seudónimo. Este sitio hace un buen trabajo promocionando el libro y las aventuras de Geraldine sin dejar de mantener un sentimiento personal.
Resumen
Nadie puede crear uno excelente de inmediato. Las tendencias van y vienen, debes dedicar tiempo a aprovecharlas. El éxito de los sitios web mencionados anteriormente es que son capaces de resistir el paso del tiempo, aunque son muy increíbles y modernos a los ojos de la generación actual.
Un buen sitio web personal es informativo, inspirador y muy llamativo. Siga intentando y aprendiendo de los mejores ejemplos de sitios web personales , apostamos a que pronto podrá tener una página de inicio realmente única y estelar.
Deja cualquier pregunta que tengas en la sección de comentarios. Te ayudaremos lo antes posible. ¡Gracias a todos por leer!
