Los 25 mejores ejemplos de páginas de destino de las mejores marcas para inspirarte
Publicado: 2022-11-29Cuando se trata de marketing digital, debemos buscar los mejores ejemplos de páginas de destino de los principales líderes de la industria para mejorar y aprender.
Después de todo, estas páginas web independientes y orientadas a la acción son fundamentales para mover a las personas a través de cada etapa del viaje del comprador. Y si las empresas bien establecidas utilizan páginas de destino, entonces deben ser una parte integral de cualquier estrategia de marketing, particularmente a nivel empresarial.
A continuación, encontrará los mejores ejemplos de páginas de destino de las 25 principales empresas. Léalos para comenzar a aprender de los mejores para crear su propia página de destino altamente efectiva. También puede hacer clic en el nombre de la marca para encontrar un artículo dedicado con aún más ejemplos de esa marca en particular.
Las 25 mejores empresas con los mejores ejemplos de páginas de destino
(Tenga en cuenta que, para las páginas más cortas, mostramos la página completa. Para las páginas más largas, solo mostramos la parte superior de la página. Es posible que deba hacer clic en el ejemplo de la página de destino para ver algunos de los puntos que discutimos. Además, algunos sitios pueden realizar pruebas A/B en sus páginas, lo que significa que es posible que reciba una versión alternativa).
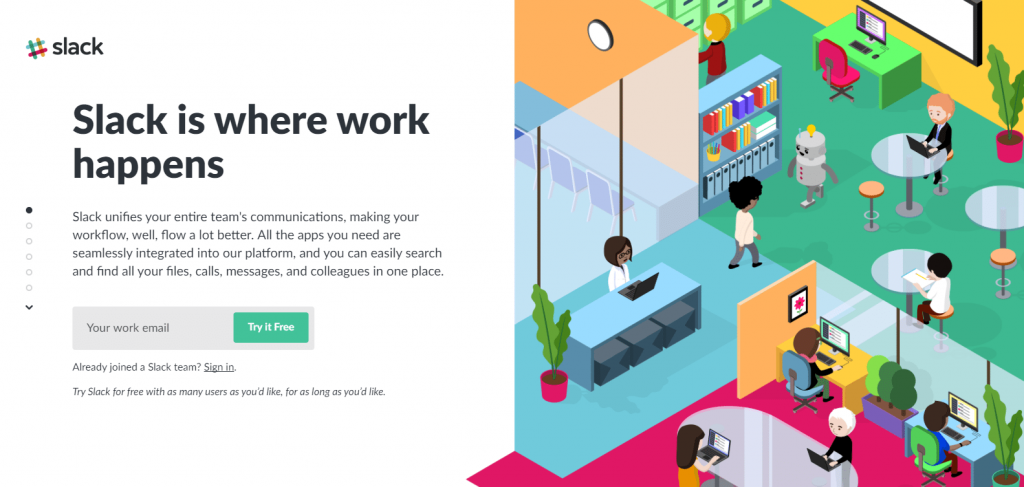
1. Ejemplo de página de destino de Slack
Lo que hace bien la página:
- El estilo de desplazamiento único permite que se muestre toda la información necesaria, lo que permite a los visitantes recibir información sin tener que moverse hacia arriba y hacia abajo en la página.
- El formulario de captura de clientes potenciales está constantemente presente a medida que los usuarios se desplazan por el contenido.
- El texto del botón CTA es convincente porque es corto, directo y usa la palabra "gratis".
- Solo un campo de formulario hace que sea muy probable que los visitantes completen el formulario.
- Las imágenes son brillantes, atractivas, utilizan los colores de la marca y son relevantes para cada sección correspondiente.
- Es probable que el uso de pruebas sociales haga que los visitantes se sientan obligados a usar Slack.
Qué probar A/B:
- Hay varios enlaces de salida , incluido el logotipo de Slack, "Iniciar sesión", "Ver todas las aplicaciones", "Ver historias de clientes", "producto", "precio" y "Cuadrícula empresarial", lo que hace que sea más probable que los visitantes se vayan. la página sin convertir.
- Ninguna política de privacidad podría disuadir a los prospectos de entregar su dirección de correo electrónico.
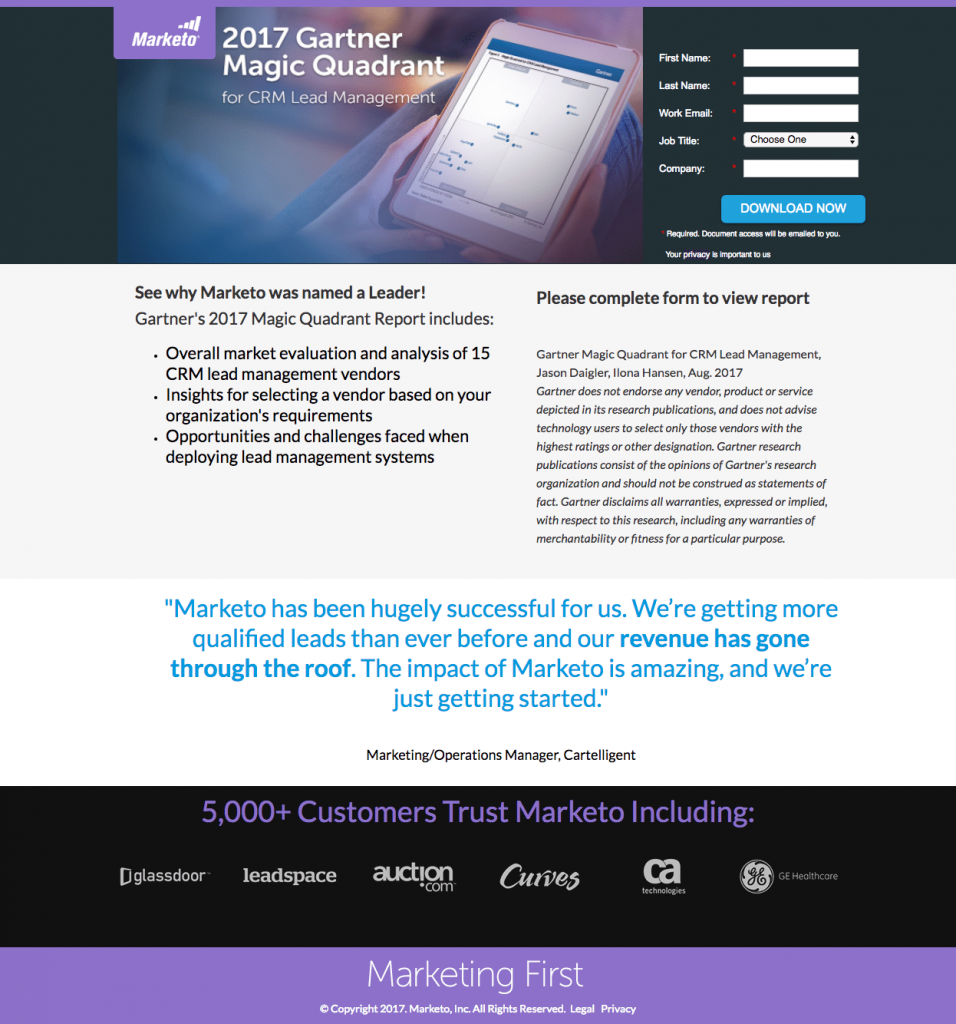
2. Ejemplo de página de destino de Marketo

Lo que hace bien la página:
- El título les dice a los visitantes exactamente de qué trata el informe.
- La imagen muestra a los visitantes lo que pueden esperar recibir si deciden descargar el informe.
- Las viñetas permiten a los prospectos escanear rápidamente la página para averiguar qué incluye el informe.
- La prueba social (el testimonio de un cliente y las insignias de la empresa) agrega valor de confianza a la oferta y a la empresa en su conjunto.
Qué probar A/B:
- Los enlaces de salida (el logotipo de Marketo y el enlace Legal en el pie de página) brindan a los visitantes una forma de salir de la página sin descargar el informe.
- El formulario de 5 campos puede ser intimidante para alguien en esta etapa de consideración del viaje del comprador. La eliminación de "Título del trabajo" y "Compañía" podría alentar a más visitantes a completar el formulario.
- El color del botón CTA no se destaca tanto como podría porque se usa en otra parte de la página.
- La copia del botón CTA es vaga. Cambiándolo a algo como "¡Quiero el informe!" podría alentar a más prospectos a hacer clic.
- El gran bloque de copia en cursiva no parece necesario y eliminarlo podría producir mejores resultados de conversión.
- Incluir un nombre completo y una foto de rostro en el testimonio del cliente podría mejorar su credibilidad.
- Agregar espacios en blanco ayudaría a que la página se vea menos abarrotada y más atractiva estéticamente.
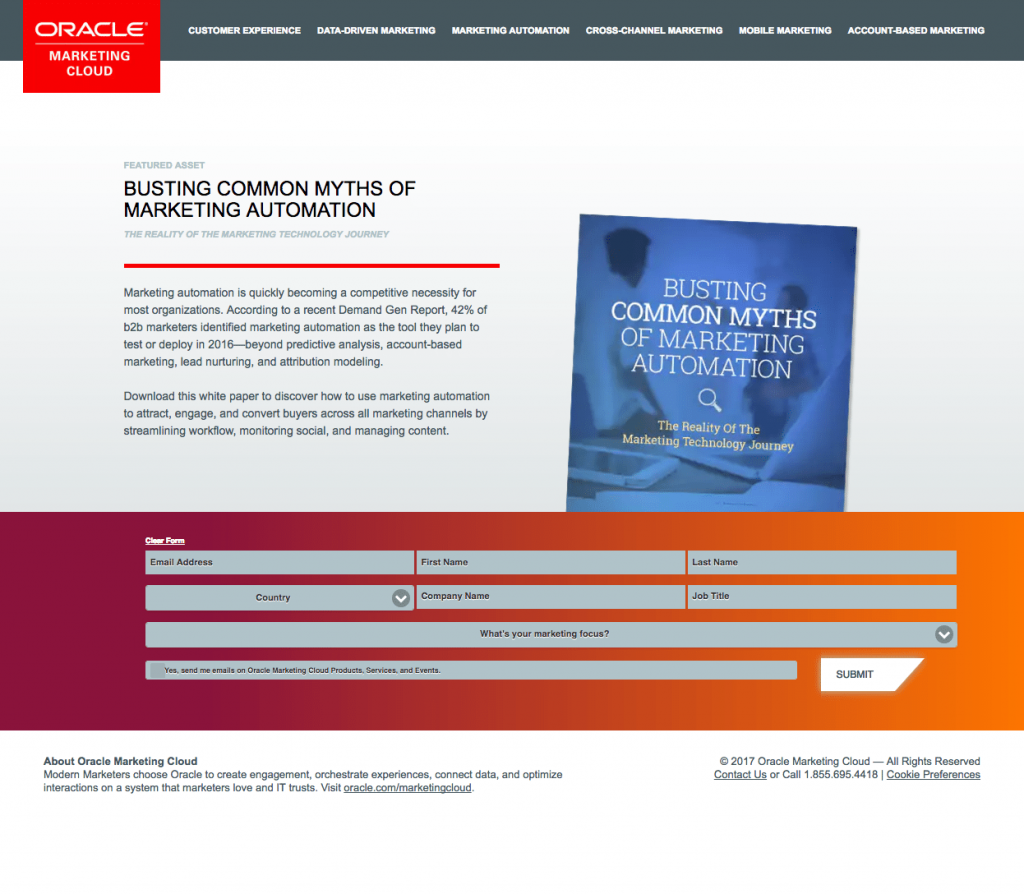
3. Ejemplo de página de destino de Oracle
Lo que hace bien la página:
- La estadística del Informe de generación de demanda en la copia no es "reciente" como dice: es anterior a 2016, mientras que la fecha de copyright en esta página es 2017.
- La URL "HTTPS" garantiza a los visitantes que el sitio de Oracle es seguro y que personas externas no podrán acceder a su información.
- La imagen del libro blanco ofrece a los visitantes una vista previa de lo que pueden esperar al descargar el libro blanco.
- El color contrastante del formulario destaca y llama la atención, incitando a los visitantes a completarlo.
- La casilla de suscripción sin marcar garantiza que los clientes potenciales que se suscriban deseen recibir correos electrónicos de Oracle.
Qué probar A/B:
- El logotipo de la empresa y la navegación en la parte superior de la página podrían eliminar a los visitantes de la página sin descargar el documento técnico.
- La copia pequeña sobre y debajo de los campos del formulario es difícil de leer.
- El botón CTA blanco no se destaca tanto como podría porque hay blanco en la parte superior e inferior de la página.
- Los enlaces de salida en el pie de página brindan a los visitantes aún más formas de salir de la página.
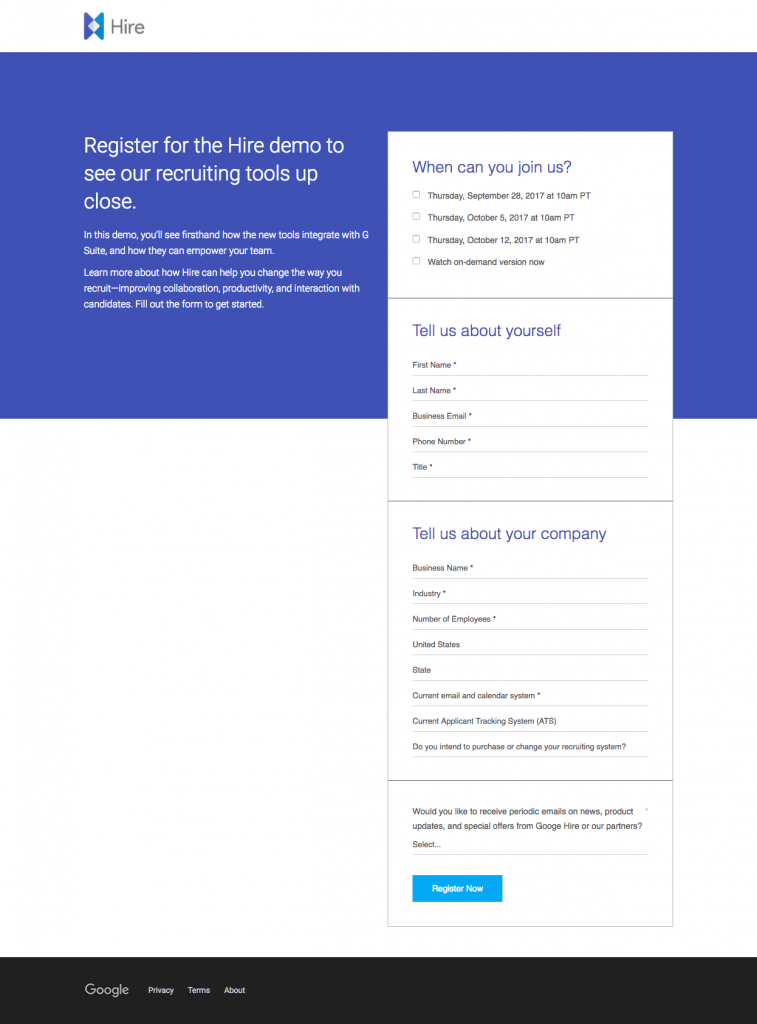
4. Ejemplo de página de destino de Google Hire
Lo que hace bien la página:
- El logotipo de Hire en la esquina superior izquierda les permite a los visitantes saber de inmediato dónde están cuando llegan a la página. El hecho de que no tenga un hipervínculo tampoco permitirá que las personas hagan clic, lo que la convierte en una excelente página de destino.
- El título claro les dice a los prospectos que la demostración incluirá información sobre las herramientas de reclutamiento.
- Una copia mínima y directa permite a los visitantes leer rápidamente y determinar si desean convertir la oferta.
- Encapsular el formulario ayuda a que se destaque en la página, lo que probablemente aumente las tasas de conversión.
- El enlace de la política de privacidad en el pie de página agrega valor de confianza, lo que hace que los prospectos se sientan más cómodos al enviar su información personal.
Qué probar A/B:
- La coincidencia de mensajes podría mejorarse. Fui llevado a esta página de destino desde una promoción de seminario web de Hire con un botón CTA que alentaba a los visitantes a "Registrarse" para el "próximo seminario web". La página de inicio no menciona un seminario web en absoluto, sino que promueve una demostración a pedido. Si Google Hire considera que su seminario web y su demostración son lo mismo, aumentar la coincidencia de mensajes entre las dos páginas probablemente disminuiría la confusión entre los visitantes.
- 14 campos de formulario es mucho, incluso para la etapa de consideración del embudo de marketing. Dividir esto en un formulario de varios pasos podría reducir la fricción del formulario y generar más conversiones.
- El botón turquesa CTA es similar al otro tono de azul en la página. Hacerlo más contrastante, como el naranja, lo haría "resaltar" más.
- La página está desequilibrada . Incluir un elemento de página de destino adicional a la izquierda de la parte inferior del formulario, como un testimonio de un cliente o una imagen atractiva, podría hacer que la página sea más agradable desde el punto de vista estético.
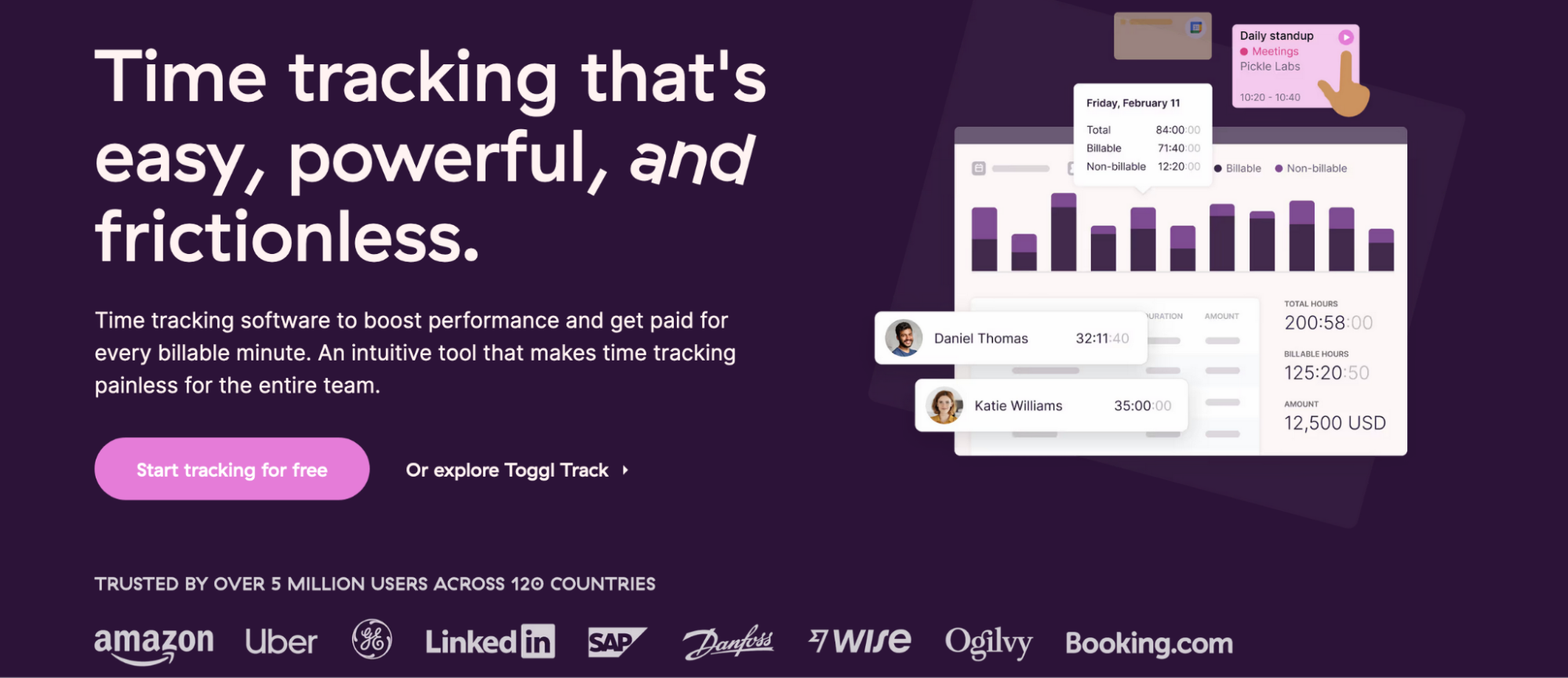
5. Ejemplo de página de destino de alternar

Lo que hace bien la página:
- El titular explica lo que Toggl ayuda a los usuarios a hacer: seguimiento del tiempo sin fricciones, fácil y potente.
- El botón CTA reitera la oferta (seguimiento del tiempo de forma gratuita), y el color del botón contrasta con el color de fondo.
- El conteo de clientes y los logotipos ayudan a inculcar la prueba social y a establecer la credibilidad de la herramienta de seguimiento del tiempo.
- Las capturas de pantalla del producto ayudan a los visitantes a visualizar lo fácil que será trabajar en Toggl.
Qué probar A/B:
- Las navegaciones de encabezado y pie de página pueden distraer fácilmente a los visitantes de la oferta de la página y despedirlos sin convertir.
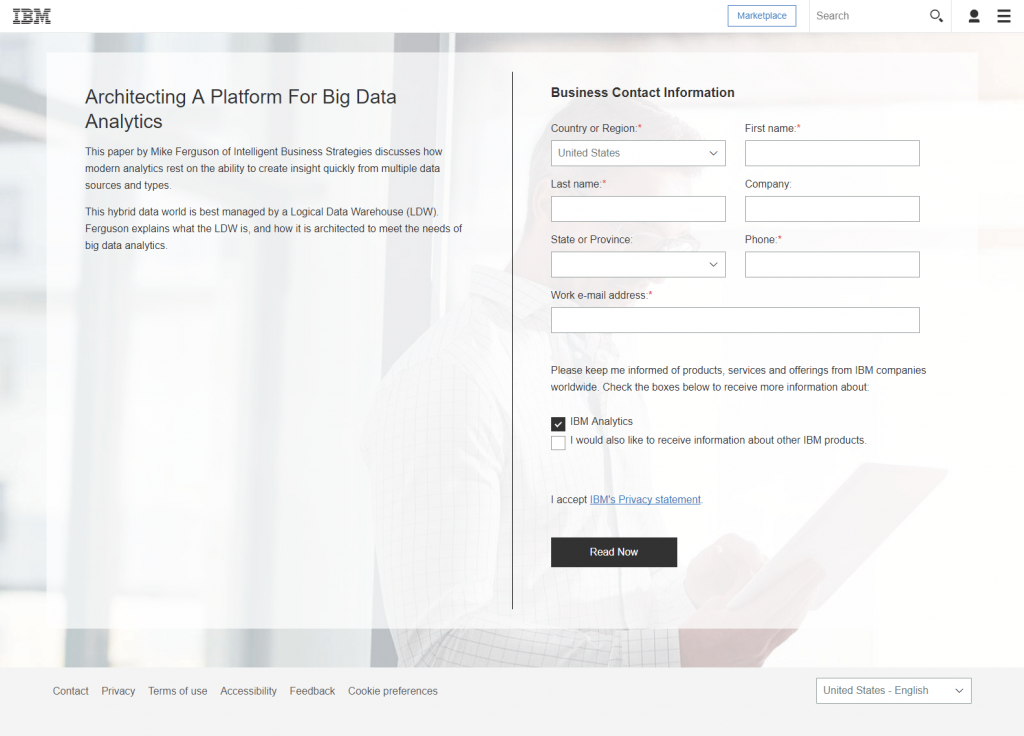
6. Ejemplo de página de destino de IBM
Lo que hace bien la página:
- El título es claro e intrigante, lo que obliga a los visitantes a continuar hacia abajo en la página para obtener más información sobre la oferta.
- La copia mínima proporciona una breve descripción general del libro blanco sin abrumar a las perspectivas con información innecesaria.
- Proporcionar la opción de cambiar de idioma es una gran idea en teoría. Desafortunadamente, cuando los visitantes seleccionan otro idioma, son llevados a la página de inicio en lugar de traducir directamente esta página de destino.
Qué probar A/B:
- Las navegaciones de encabezado y pie de página podrían distraer fácilmente a los visitantes de la oferta actual y alejarlos de la página sin realizar una conversión.
- Equilibrar la página agregando una imagen o el testimonio de un cliente en el lado izquierdo la haría más atractiva visualmente.
- El botón CTA podría mejorarse de acuerdo con las mejores prácticas de nuestra página de destino. El color podría ser más contrastante y llamativo, y la copia podría estar más orientada al cliente y a los beneficios.
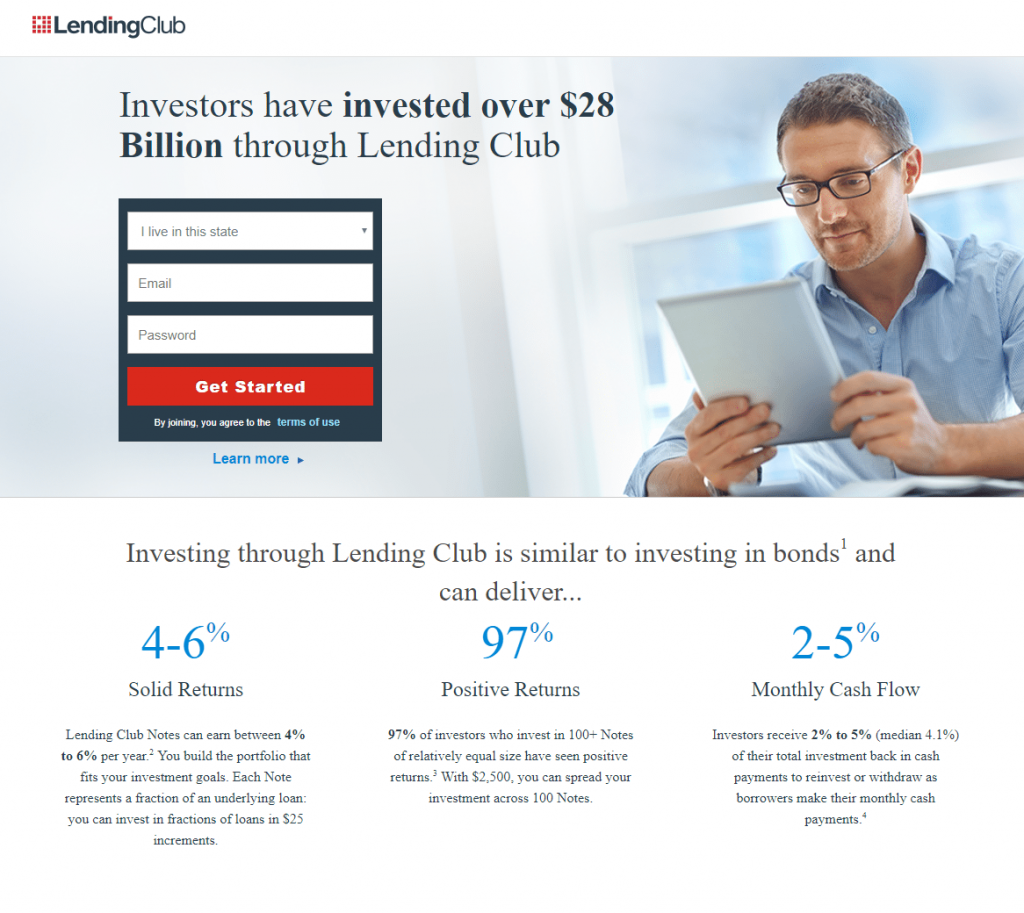
7. Ejemplo de página de destino de LendingClub

Lo que hace bien la página:
- El título utiliza un formato en negrita para resaltar la propuesta de valor.
- Encapsular la forma con contraste de color hace que llame la atención.
- Los botones rojos de CTA contrastan y se destacan en la página, lo que probablemente aumente las conversiones.
- La sección "Invertir a través de LendingClub" brinda los principales beneficios de asociarse con la empresa, sin llenar la página con cantidades abrumadoras de copias. Además, los porcentajes específicos de inversiones sirven como prueba social.
- Los logotipos de la empresa también actúan como prueba social e informan a los visitantes que muchas marcas de renombre reconocen y confían en LendingClub.
- Múltiples botones de CTA brindan a los prospectos varias oportunidades para convertir la oferta.
Qué probar A/B:
- Múltiples enlaces de salida (el logotipo de LendingClub, "términos de uso", "Más información", varias palabras en letra pequeña y la navegación de pie de página) podrían eliminar a los visitantes de la página sin convertir.
- Cambiar la dirección de los ojos del hombre en la foto para mirar el formulario de captura de prospectos podría alentar inconscientemente a más visitantes a completarlo.
- Cambiar el texto del botón CTA a algo más atractivo y convincente como "¡Empiece a invertir ahora y obtenga beneficios!" puede resultar en más conversiones.
- La cantidad excesiva de letra pequeña en la parte inferior de la página es intimidante y podría hacer que los prospectos se pregunten si la empresa tiene una agenda oculta.
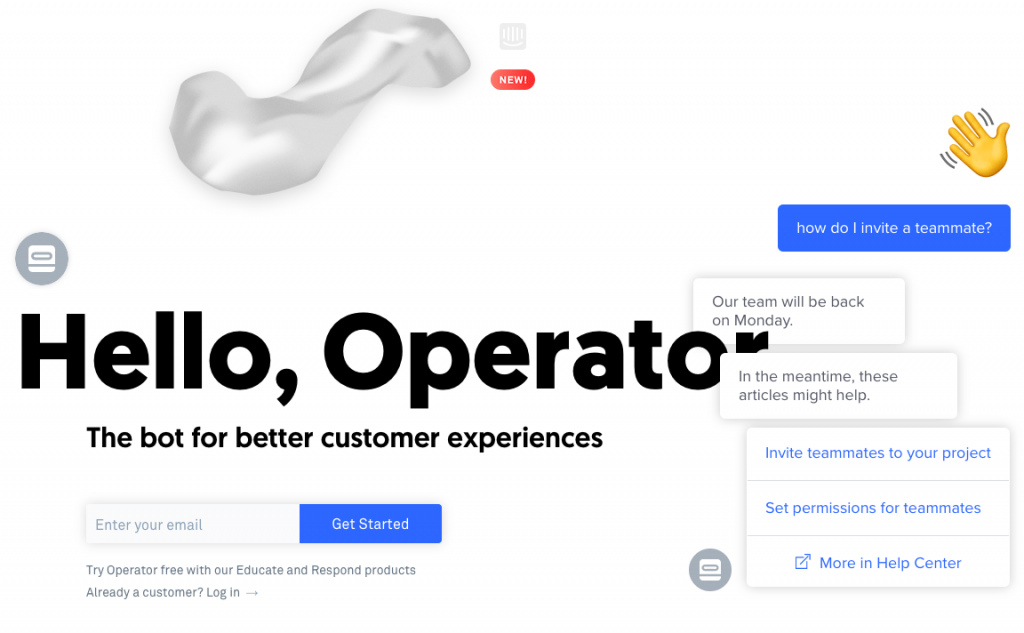
8. Ejemplo de página de destino de Intercom
Lo que hace bien la página:
- El humor , especialmente en la sección "Los bots de hoy son realmente molestos", ayuda a construir una conexión cercana, empática y humana con los visitantes.
- Los encabezados de las secciones con una copia mínima les dicen a los prospectos qué incluye Operator (y cómo puede beneficiarlos) sin llenar la página con texto innecesario.
- Un espacio en blanco suficiente hace que la página sea más navegable y digerible.
Qué probar A/B:
- El titular está parcialmente oculto. Los cuadros de texto que lo cubren se pueden mover ligeramente, de modo que se vea todo el título.
- Varios enlaces de salida (el logotipo de Intercom en la parte superior e inferior de la página, el enlace de inicio de sesión debajo del primer formulario y el enlace "Más información" debajo del segundo formulario) podrían distraer a los visitantes y eliminarlos de la página antes de realizar la conversión.
- El formulario y el botón CTA se mezclan con el resto de la página porque muchos elementos de la página tienen un formato similar y se puede hacer clic en ellos.
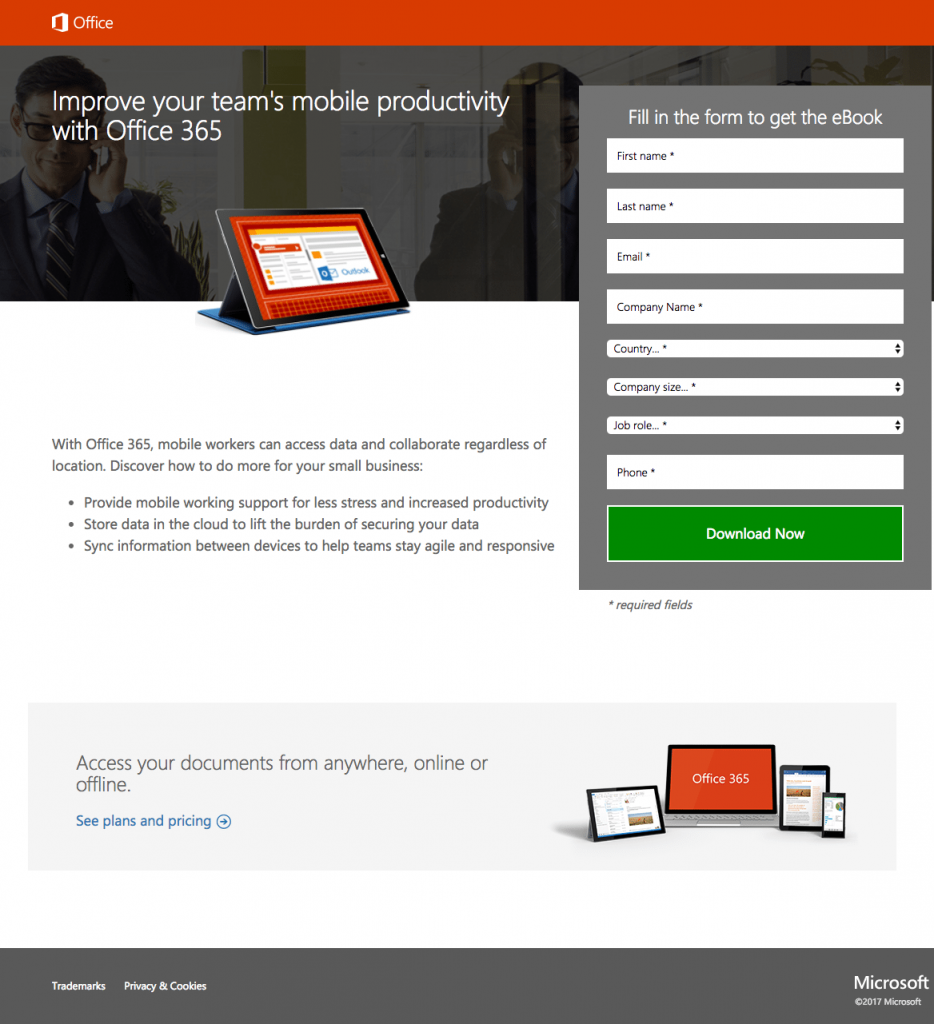
9. Ejemplo de página de destino de Microsoft
Lo que hace bien la página:
- Un título orientado a los beneficios les permite a los visitantes saber que pueden mejorar la productividad móvil de su equipo con Office 365 y los alienta a aprender más con el libro electrónico.
- La imagen del producto muestra a los prospectos lo que recibirán si eligen descargar el libro electrónico. Ampliarlo y hacerlo más realista podría mejorar aún más los resultados de conversión.
- Las viñetas con una copia mínima permiten a los prospectos escanear la página en busca de información relevante.
- El formulario encapsulado se destaca, dirigiendo la atención del visitante para completarlo.
- El botón verde de CTA llama la atención porque contrasta bien con el resto de la página.
Qué probar A/B:
- El logotipo de Office con hipervínculo podría alejar a los visitantes de la página sin ver la oferta ni realizar la conversión.
- La imagen del hombre parece irrelevante para la oferta. Reemplazarlo con una persona que usa Office 365 o lee el libro electrónico podría ser más eficiente.
- Ocho campos de formulario obligatorios pueden resultar intimidantes para alguien que solo se encuentra en la etapa de consideración del viaje del comprador.
- La copia de CTA no es precisa ni atractiva. Cambiándolo a algo más personalizado y emocionante como "¡Envíame el libro electrónico!" probablemente alentaría a más prospectos a hacer clic.
- "Ver planes y precios" en la parte inferior de la página puede distraer a los visitantes de la oferta principal y evitar que realicen una conversión.
- Agregar pruebas sociales , como el testimonio de un cliente o sellos de confianza, aumentaría la credibilidad.
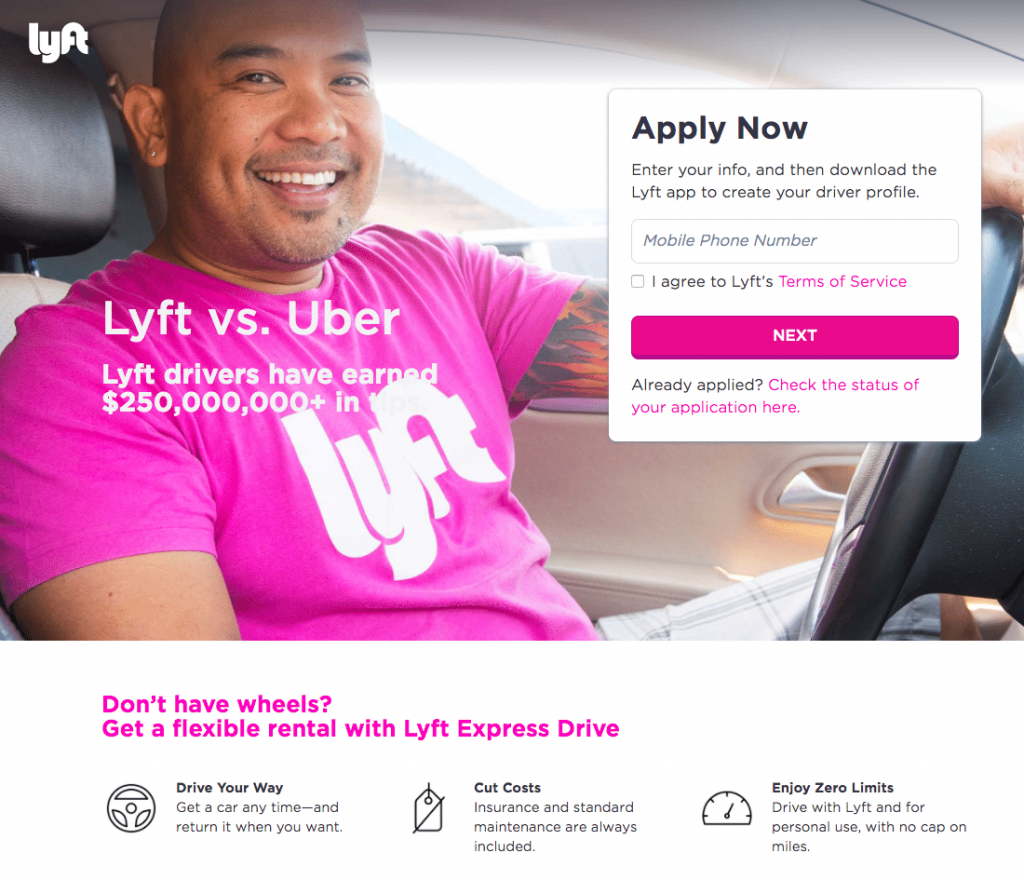
10. Ejemplo de página de destino de Lyft
Lo que hace bien la página:
- El subtítulo sirve como prueba social, ya que les permite a los visitantes saber que otros han hecho excelentes consejos al trabajar con Lyft.
- Solo un formulario de campo que solicita un número de teléfono es rápido y fácil de completar, por lo que no desanimará a muchos prospectos.
- Dejar la casilla de aceptación sin marcar hace que los candidatos sientan que la elección depende totalmente de ellos.
- “Obtenga un bono de $250” es probablemente un incentivo convincente para muchos prospectos.
- El botón CTA "Solicitar ahora" es una etiqueta de anclaje que lleva a los prospectos a la parte superior de la página para completar rápidamente el formulario.
- La función de calculadora permite a los visitantes determinar cuánto dinero podrían ganar si eligen conducir con Lyft.
- La sección "Por qué Lyft" utiliza iconografía y una copia mínima y simple para transmitir los principales beneficios de trabajar para Lyft.
- El control deslizante "Cómo funciona Lyft Driving Works" explica cómo funciona Lyft usando la aplicación móvil.
- La "Protección de seguro de Lyft" y las "Calificaciones de pasajeros" brindan tranquilidad a los conductores cuando se trata de conducir para Lyft.
Qué probar A/B:
- Muchos enlaces de salida , incluido el logotipo de Lyft y varias palabras con hipervínculos en toda la copia, podrían distraer a los visitantes y sacarlos de la página sin convertirlos.
- El titular es Lyft vs. Uber , pero no hay nada más en la página que compare los dos servicios.
- El texto blanco no se ve contra el logo blanco en la camisa del hombre.
- Redirigir la mirada del hombre al formulario de captura de prospectos podría resultar en que más visitantes lo completen.
- La copia del botón CTA , "Siguiente", es tan aburrida como parece. Cambiándolo a algo más atractivo como "¡Empieza a ganar dinero ahora!" probablemente mejoraría los resultados de conversión.
- El botón rosa de CTA no se destaca tanto como podría porque el rosa se usa en otras partes de la página.
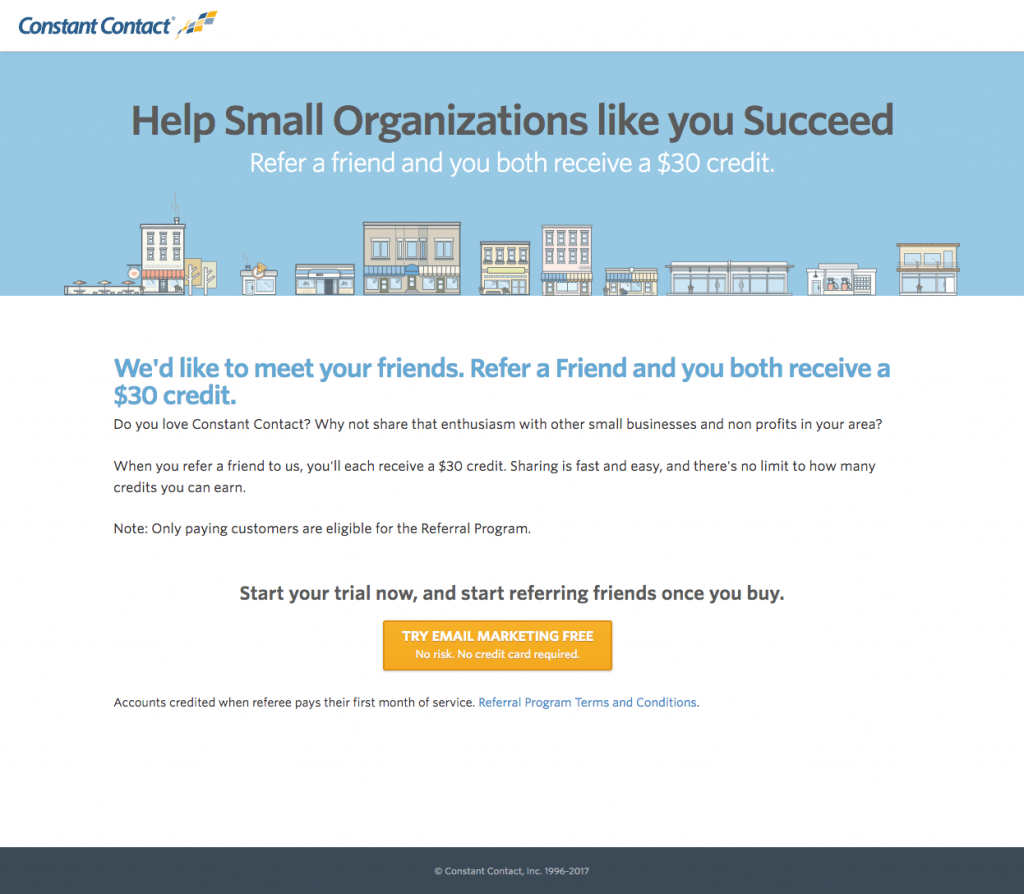
11. Ejemplo de página de aterrizaje de Constant Contact
Lo que hace bien la página:
- El título y el subtítulo están orientados a los beneficios y se apoyan mutuamente.
- La copia mínima permite a los visitantes comprender la oferta sin sentirse abrumados por el texto excesivo.
- El botón naranja de CTA destaca porque contrasta bien con el resto de colores de la página.
- El diseño de clic con el formulario de captura de clientes potenciales en la página siguiente permite a los visitantes obtener toda la información sobre la oferta sin distraerse o intimidarse por un formulario.
Qué probar A/B:
- El logotipo de Constant Contact con hipervínculo podría alejar inmediatamente a los visitantes de la página sin ver toda la oferta.
- El botón CTA tiene demasiada copia, lo que lo hace pequeño y difícil de leer. "Sin riesgo. No se requiere tarjeta de crédito." podría moverse debajo del botón.
- Ninguna política de privacidad puede hacer que los prospectos duden en convertirse.
- Agregar prueba social , como el testimonio de un cliente, probablemente haría que los candidatos se sintieran más seguros en su decisión de registrarse en Constant Contact, lo que aumentaría las tasas de conversión.
12. Ejemplo de página de destino de Salesforce
Lo que hace bien la página:
- Los titulares principales y secundarios son convincentes porque reconocen un problema y brindan una solución.
- La imagen ofrece a los visitantes un vistazo a la aplicación móvil Wave Analytics.
- Un texto mínimo y preciso describe la oferta sin llenar la página con un texto abrumador.
- El formato encapsulado con contraste de colores ayuda a que se destaque y probablemente aliente a más prospectos a completarlo.
- Las flechas , una que apunta al primer campo de formulario y otra en el botón CTA, sirven como señales direccionales.
- Las insignias de confianza y una política de privacidad ayudan a los prospectos a sentirse seguros de que su información personal permanecerá segura y privada.
Qué probar A/B:
- Los enlaces de salida (el logotipo de Salesforce, las insignias de confianza, los enlaces de redes sociales y los enlaces de pie de página) ofrecen a los visitantes un escape fácil de esta página.
- 8 campos de formulario pueden disuadir a los visitantes de completar el formulario. Eliminar las solicitudes innecesarias o cambiarlo a un formulario de varios pasos reduciría la fricción y produciría más descargas.
- El botón azul de CTA se mezcla con el formulario azul. Probarlo en un color más contrastante (como el naranja) probablemente atraería más la atención de los visitantes.
- La copia del botón CTA podría mejorarse a algo más atractivo, como "¡Muéstrame la demostración de Wave Analytics!"
- Agregar una prueba social , como un testimonio de un cliente de Salesforce, aumentaría el valor de confianza en los visitantes y fomentaría más vistas de demostración.
13. Ejemplo de página de destino de Zoho
Lo que hace bien la página:
- El titular ofrece de inmediato dos beneficios de suscribirse a un plan gratuito de Zoho CRM: una mejor creación de relaciones con los clientes y diez usuarios gratuitos proporcionados.
- "Gratis" se usa en varios lugares de la página: en el título, en los botones de CTA y varias veces a lo largo de la copia descriptiva.
- Múltiples botones CTA rojos contrastan bien con el resto de la página, haciéndolos resaltar y llamar la atención. El primer botón es una etiqueta de anclaje que lleva convenientemente a los prospectos al formulario en la parte inferior de la página.
- El icono del ratón indica a los visitantes que deben desplazarse hacia abajo en la página para ver más información. También es una etiqueta de anclaje, por lo que si hacen clic en ella, son transportados inmediatamente a la siguiente sección sin tener que desplazarse.
- La larga lista de características transmite todo lo que ofrece Zoho CRM.
- El diseño de suscripción de 2 pasos significa menos fricción en esta página porque no hay ningún formulario visible hasta que los prospectos hacen clic en el botón CTA inferior.
- Delinear el formulario en amarillo ayuda a llamar la atención sobre él y probablemente aumente las tasas de conversión.
- El formulario de 3 campos , que solo requiere nombre, correo electrónico y contraseña, reduce la fricción.
- La casilla de verificación del boletín de Zoho sin marcar significa que solo está genuinamente interesado; prospectos de alto potencial recibirán el contenido.
Qué probar A/B:
- Los enlaces de salida (el logotipo de Zoho, los "Términos del servicio" y los enlaces de las redes sociales) podrían distraer a los visitantes y alejarlos de la página antes de tener la oportunidad de realizar una conversión.
- La imagen del apretón de manos es relevante para la oferta, pero usar una foto de dos personas sonriendo y dándose la mano podría ser aún más eficiente.
- La copia del botón CTA en el formulario , "Registrarse", podría mejorarse. Incluso podría cambiarse para replicar la copia en el botón CTA que se encuentra en la parte superior de la página: "Comienza gratis".
14. Ejemplo de página de destino de AWeber
Lo que hace bien la página:
- El título les informa inmediatamente a los prospectos que el seminario web dura solo 30 minutos.
- El botón CTA está al frente y al centro , por lo que los visitantes seguramente lo verán inmediatamente después de aterrizar en la página. Además, la copia es descriptiva y emocionante, lo que probablemente aliente a los prospectos a hacer clic.
- El diseño de suscripción de 2 pasos elimina el formulario de captura de prospectos de esta página y los prospectos solo lo ven cuando hacen clic en el botón CTA. Esto significa menos fricción y potencialmente más conversiones.
- Solo 3 campos de formulario , que solicitan simplemente la fecha/hora del evento, el nombre y el correo electrónico, son rápidos y fáciles de completar.
- La copia en cursiva les permite saber a los prospectos que incluso si no pueden asistir a ninguno de los eventos programados, aún pueden registrarse para recibir una grabación del mismo.
- La foto de la cabeza y la descripción de Tom Tate son buenas inclusiones porque los prospectos pueden ver y saber quién presentará. Aunque, ampliar la imagen probablemente aumentaría su efectividad.
- Es probable que el enlace de la política de privacidad en la parte inferior de la página haga que los prospectos se sientan más cómodos al entregar su información personal.
Qué probar A/B:
- El botón azul de CTA debe probarse en un color que no se use en ningún otro lugar de la página para que llame más la atención.
- Si se aplicara un formato diferente a la sección "Esto es lo que cubriremos" (sangrando la lista, incorporando iconografía o flechas, usando negrita, etc.) se destacaría más, alentando a más personas a leerla.
- Dos enlaces de página de inicio en la parte inferior de la página podrían redirigir a los visitantes fuera de esta página sin convertir.
- Incluir pruebas sociales , como el testimonio de un cliente o las estadísticas de AWeber, probablemente aumentaría la confianza en los prospectos y las tasas de conversión.
15. espacio cuadrado
Lo que hace bien la página:
- El título "Reclama tu dominio" es eficaz porque transmite una sensación de urgencia. Los prospectos deben reclamar su dominio deseado antes que nadie más lo haga.
- El enlace "Más información" en el subtítulo es una etiqueta ancla que envía a las personas más abajo en la página para obtener más información sobre la oferta.
- La fuente simple y uniforme en toda la página le da un ambiente profesional general.
- Pequeños fragmentos de texto hacen que el contenido sea fácil de leer y digerir.
- La comparación de Squarespace con sus competidores les permite a los prospectos saber que pueden beneficiarse de múltiples maneras si eligen Squarespace sobre cualquier otra persona.
- La mirada de la mujer en la parte inferior de la página apunta directamente al encabezado de la sección, lo que probablemente hará que los visitantes también miren allí.
Qué probar A/B:
- Los enlaces en el encabezado y una navegación de pie de página completa hacen que los visitantes puedan abandonar fácilmente la página sin realizar ninguna acción.
- El campo de dominio se mezcla con el resto de la página. Aunque es grande, simplemente parece otro elemento de diseño en la página y los visitantes podrían pasarlo por alto fácilmente.
- Los botones de CTA "resaltarían" más en la página si fueran de un color más contrastante, como rojo o amarillo.
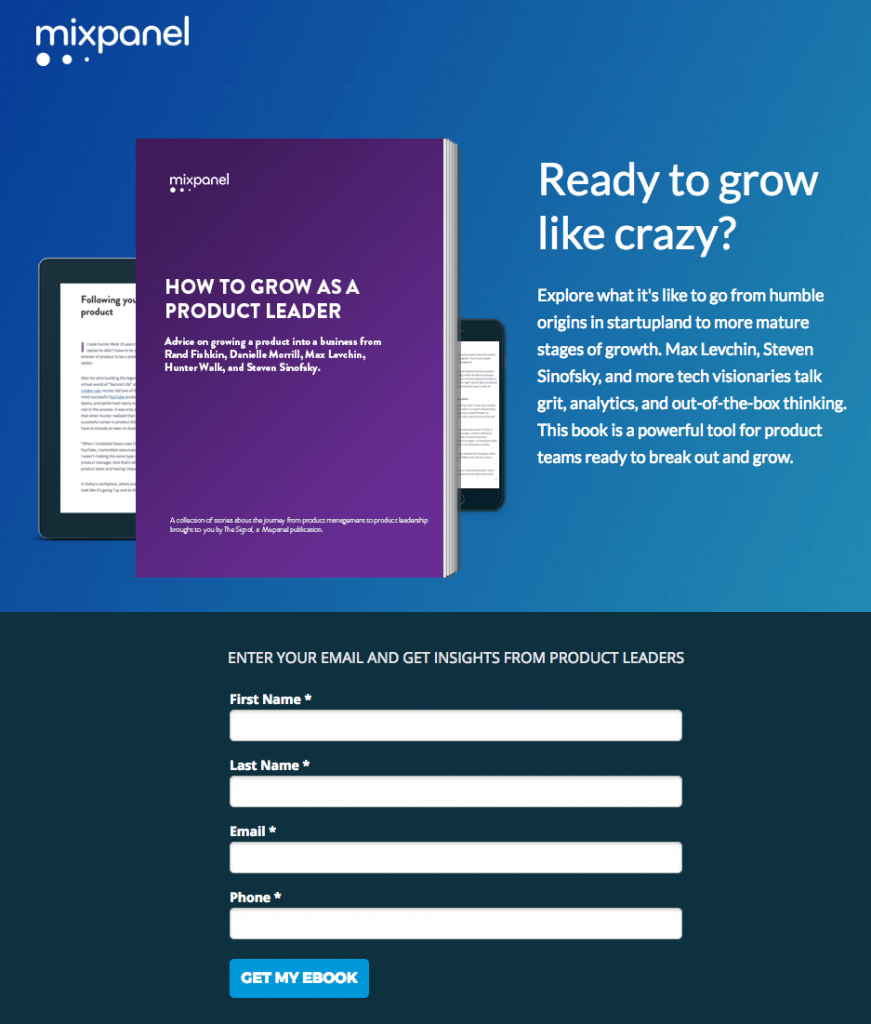
16. Ejemplo de página de destino de Mixpanel
Lo que hace bien la página:
- El título es personalizado y está orientado a los beneficios, preguntando a los visitantes si están listos para hacer crecer su negocio.
- La imagen muestra a los clientes potenciales que pueden ver el libro electrónico en varios dispositivos.
- La breve descripción del libro electrónico proporciona a los visitantes una breve descripción general inicial del libro electrónico que se ofrece.
- El formulario de 4 campos es rápido y fácil de completar, lo que aumenta las posibilidades de que los visitantes lo hagan.
- El texto del botón CTA utiliza la primera persona, lo que ayuda a los prospectos a sentirse conectados con la oferta.
- La sección "Qué hay dentro de su libro electrónico" desarrolla la breve descripción mencionada anteriormente y destaca los puntos importantes que se presentan en el libro electrónico, así como los líderes de producto que los analizan. Incluir disparos a la cabeza también es un buen toque.
- Ningún enlace de salida hace que sea casi imposible escapar de la página sin convertir. La única forma de salir de la página es haciendo clic en la "X" en la pestaña del navegador o completando el formulario.
Qué probar A/B:
- El título del formulario es engañoso. Implica que la única información requerida es una dirección de correo electrónico cuando en realidad, son necesarios otros tres campos de formulario para canjear el libro electrónico.
- El botón azul de CTA no se destaca porque se mezcla con el resto del esquema de colores de la página. Probarlo en un color que no se usa en ningún otro lugar de la página podría generar mejores resultados de conversión.
- Agregar señales de confianza para asegurar a las personas que su información personal estará segura, como una política de privacidad o insignias de seguridad, podría aumentar la generación de clientes potenciales.
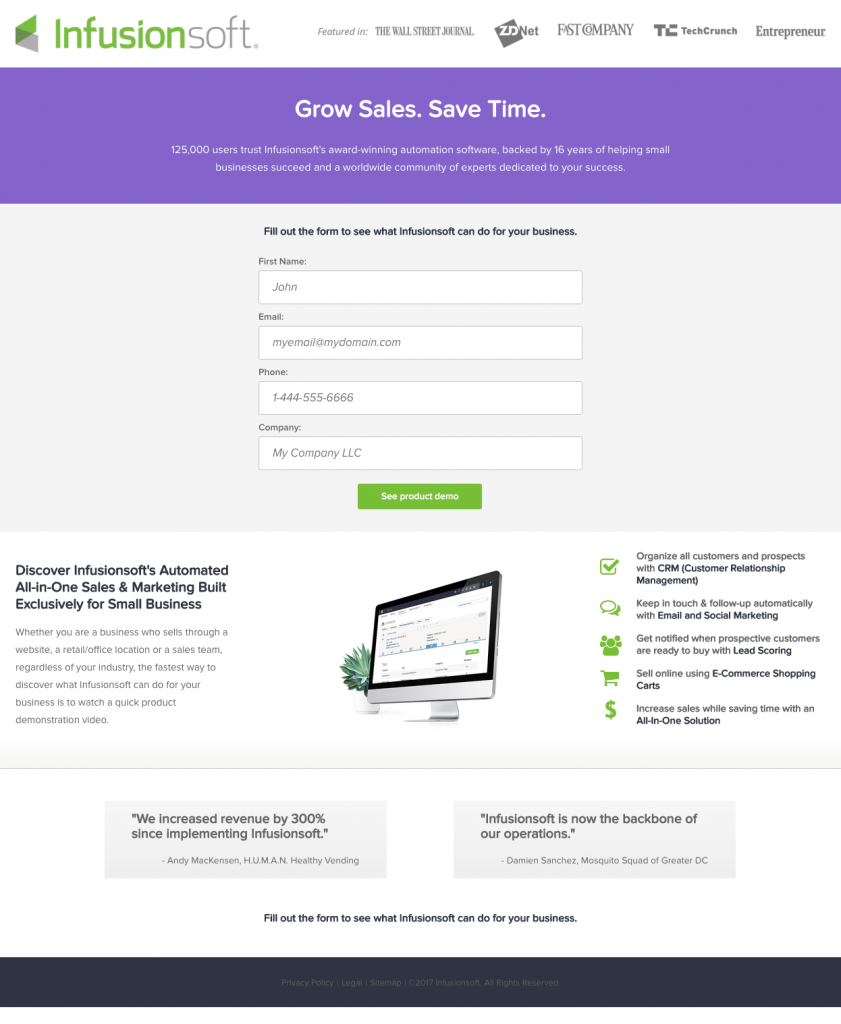
17. Ejemplo de página de destino de Infusionsoft
Lo que hace bien la página:
- Prueba social (insignias de la empresa en la parte superior de la página y testimonios de clientes en la parte inferior de la página) infunden una sensación de certeza y confianza en los prospectos.
- El titular hace un excelente trabajo al reconocer el problema de un visitante, empatizar con él y luego presentar una solución.
- El subtítulo es compatible con el título y brinda algunos de los principales beneficios de trabajar con Infusionsoft.
- El breve formulario de 4 campos solo solicita información básica, por lo que es más probable que los prospectos se tomen el tiempo para completarlo.
- La copia del botón CTA les dice a los prospectos exactamente lo que obtendrán al completar el formulario y hacer clic en el botón.
- La lista de lo que ofrece Infusionsoft les permite a los prospectos conocer los beneficios que recibirán si eligen trabajar con Infusionsoft. La iconografía y la negrita ayudan a llamar la atención sobre esta sección.
Qué probar A/B:
- Agregar una función de clic para llamar al número de teléfono facilitaría y agilizaría el contacto de los visitantes con la empresa, lo que mejoraría su experiencia general de usuario.
- Ampliar el botón CTA podría atraer más vistas y probablemente animar a más visitantes a hacer clic en él.
- El color del botón CTA podría cambiarse para llamar más la atención, ya que el verde ya se usa en el logotipo de la empresa y para los íconos pequeños que se enumeran en la sección debajo del botón.
- La imagen sería más eficiente para proporcionar a los visitantes una vista previa del software si fuera más grande y más fácil de ver.
- El enlace del mapa del sitio en el pie de página actúa como un enlace de salida. Si los visitantes se desplazan hasta la parte inferior de la página antes de completar el formulario, es posible que esto los distraiga y abandonen la página antes de realizar la conversión.
18. Ejemplo de página de destino de GetResponse
Lo que hace bien la página:
- El título les dice a los visitantes exactamente qué es esta oferta.
- El subtítulo respalda bien el título, lo que les permite a los prospectos saber cómo pueden beneficiarse de la oferta.
- La flecha actúa como una señal direccional, apuntando directamente al botón CTA, lo que hace que los visitantes también dirijan su atención allí.
- Los términos de servicio, la política antispam y la política de privacidad están claramente colocados para establecer confianza con la entrega de información personal.
- El formulario de tres campos proporciona una barrera de entrada baja y ni siquiera requiere un apellido para completar.
- El color del botón CTA es un buen color de contraste que no se usa en ningún otro lugar de la página.
Qué probar A/B:
- El logotipo está vinculado a la página de inicio y podría alejar fácilmente a los visitantes de la página sin conocer la oferta y la conversión.
- No hay mucha copia descriptiva. Profundizar más sobre qué es GetResponse y cuáles son los principales beneficios podría conducir a más conversiones.
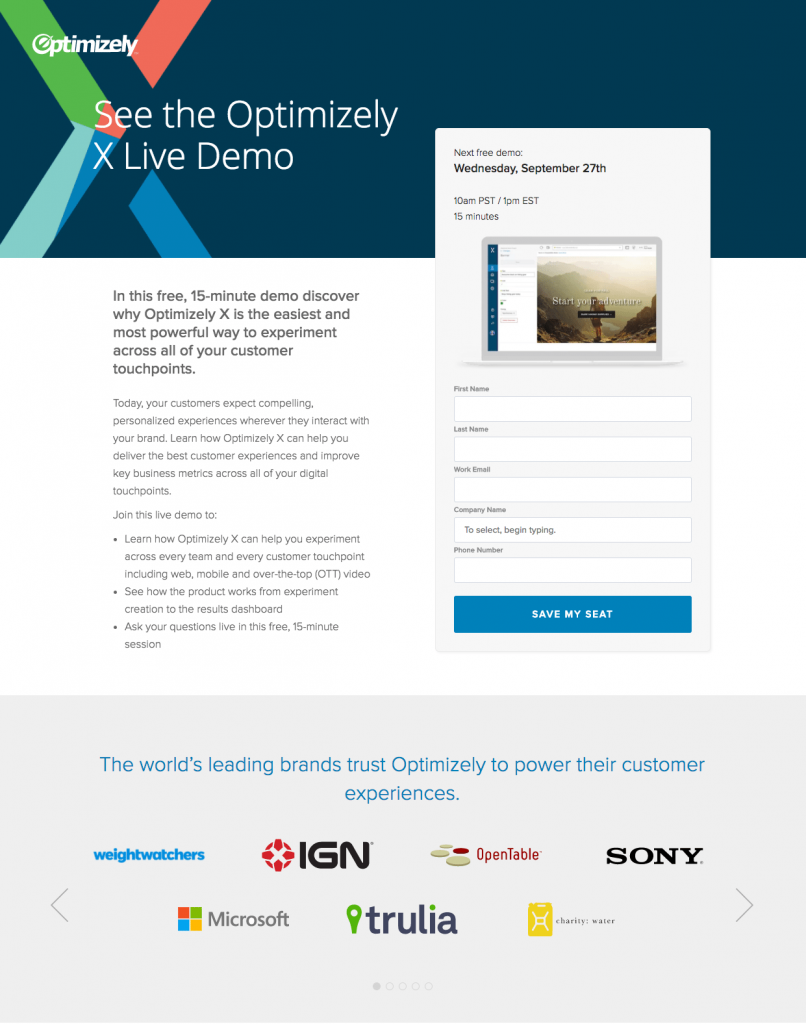
19. Ejemplo de página de destino de Optimizely
Lo que hace bien la página:
- La copia con viñetas permite a los visitantes escanear la página para obtener información sobre la demostración rápidamente.
- Encapsular el formulario ayuda a que se destaque y probablemente genere más conversiones.
- La imagen de la computadora en el formulario brinda a los prospectos una vista previa de cómo se verá la demostración.
- El formulario de 5 campos es apropiado para una oferta en etapa de decisión.
- La copia del botón CTA utiliza la escasez y la urgencia para persuadir a los prospectos a registrarse para la demostración. “Guardar mi asiento” implica que hay un número limitado de asientos y que hay que reservarlos.
- Los logotipos de la empresa sirven como prueba social para que los visitantes sepan que algunas de las marcas líderes del mundo confían en Optimizely. Además, las flechas en esta sección actúan como señales direccionales, lo que implica que hay aún más logotipos para ver.
Qué probar A/B:
- La navegación de encabezado y pie de página debe eliminarse porque tienen el potencial de eliminar prospectos de la página y reducir las tasas de conversión.
- El botón azul de CTA no se destaca tanto como lo haría si fuera amarillo o naranja.
- Los botones para compartir en redes sociales en la parte inferior de la página también sirven como enlaces de salida, lo que distrae a los visitantes y los aleja de esta página.
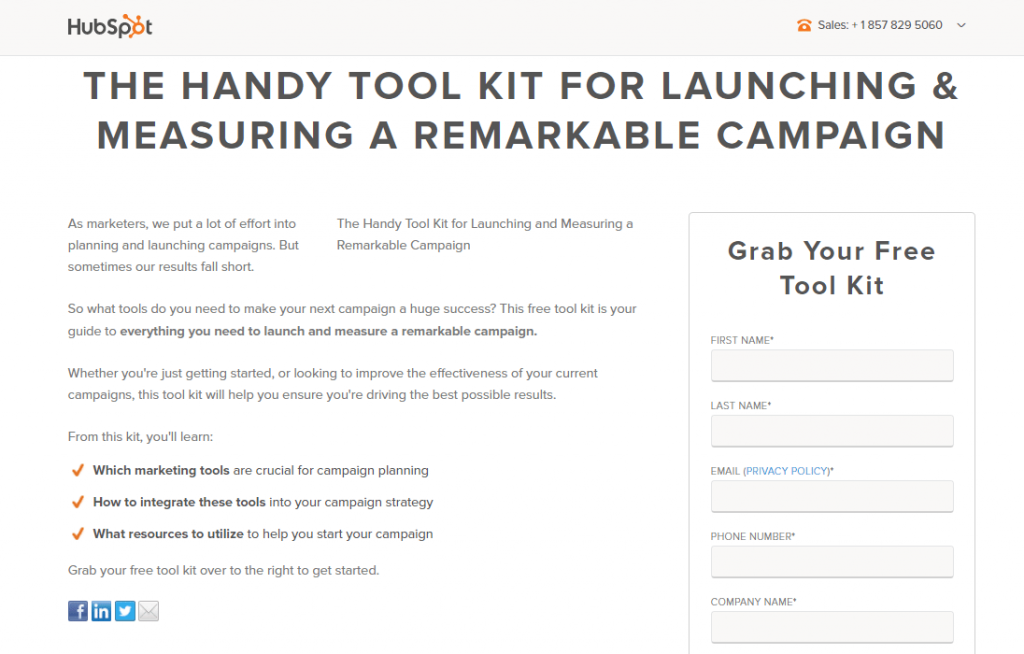
20. Ejemplo de página de destino de HubSpot
Lo que hace bien la página:
- El número de teléfono de clic para llamar mejora la experiencia del usuario.
- El título de la página explica inmediatamente la oferta y les permite a los visitantes saber cómo los beneficiará.
- Los párrafos cortos , las viñetas y la fuente en negrita hacen que escanear esta página sea rápido, fácil y conveniente.
- Encapsular el formulario ayuda a que se destaque más en la página, lo que probablemente anime a más visitantes a completarlo.
- El título del formulario permite que los prospectos sepan que la descarga del kit de herramientas es gratuita. Agregar esto al título de la página también aumentaría su efectividad.
- El enlace de la política de privacidad junto al campo de correo electrónico proporciona a los prospectos un enlace de fácil acceso en lugar de desplazarse hasta la parte inferior de la página.
- El botón azul de CTA llama la atención porque casi no hay otro color en la página.
Qué probar A/B:
- El logotipo de HubSpot en la parte superior izquierda está vinculado a la página de inicio, lo que podría alejar a los visitantes de la página de inmediato.
- Repetir el título directamente debajo del título principal es innecesario y agrega desorden a la página.
- Los botones para compartir en redes sociales también podrían eliminar a los visitantes de la página, lo que reduciría las tasas de conversión.
- El formulario de 12 campos es demasiado largo y podría intimidar a los visitantes. Eliminar algunos campos, o convertirlo en un formulario de varios pasos, podría alentar a más prospectos a completarlo.
- La copia del botón CTA es vaga. Cambiándolo a algo como "¡Quiero el juego de herramientas!" podría entusiasmar y atraer a más prospectos.
- La página está fuera de balance . Agregar una imagen de muestra del kit de herramientas o un testimonio de alguien que haya descargado el kit de herramientas equilibraría la página y probablemente aumentaría las conversiones.
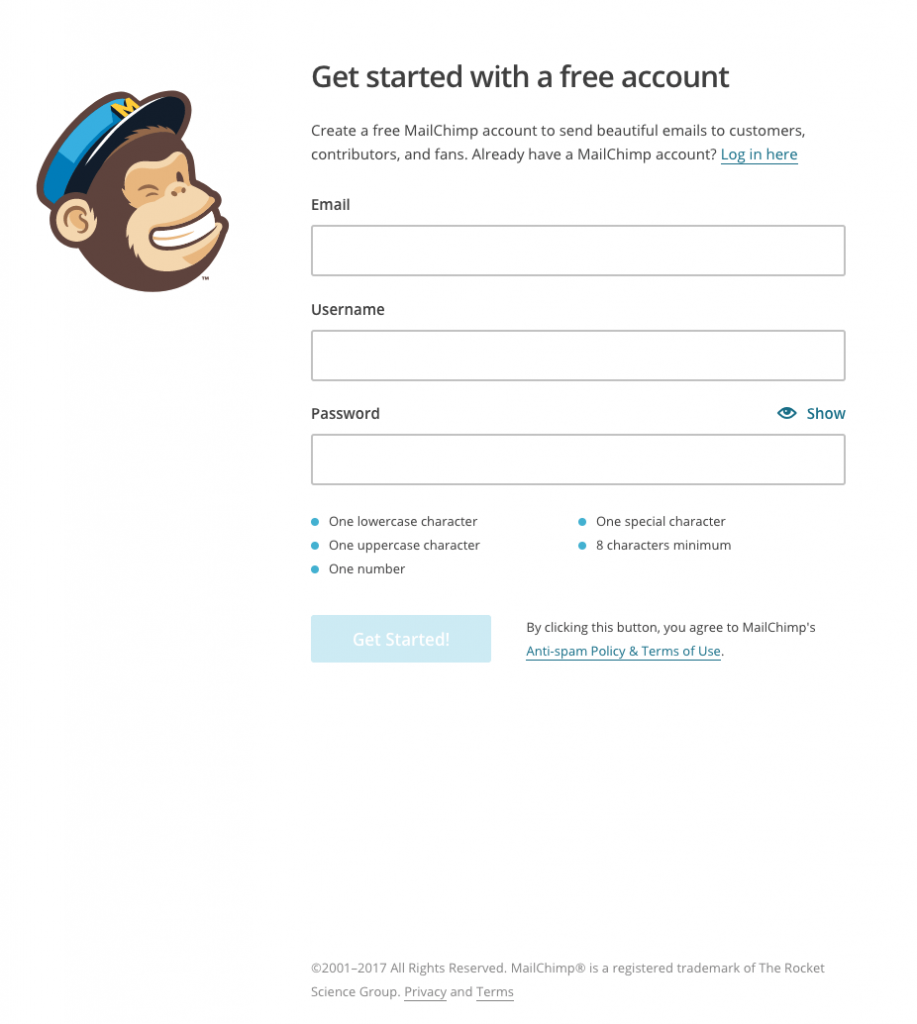
21. Ejemplo de página de destino de MailChimp
Lo que hace bien la página:
- Es probable que la palabra "gratis" en el título despierte el interés de los visitantes de inmediato.
- El subtítulo de apoyo les dice a los prospectos cómo pueden beneficiarse al comenzar con una cuenta gratuita.
- El formulario de 3 campos es corto y no pide información muy personal.
- El campo de contraseña mejora la experiencia del usuario al permitir que los visitantes vean su entrada haciendo clic en el botón "mostrar". Además, los requisitos de la contraseña se enumeran claramente en la parte inferior de la página.
- Sin navegación de encabezado y un pie de página minimalista mantiene a los prospectos enfocados en el objetivo de la página: registrarse para obtener una cuenta gratuita.
Qué probar A/B:
- Agregar una prueba social , como un testimonio de un cliente o una estadística sobre el uso de MailChimp, probablemente generaría más suscripciones.
- El botón CTA transparente no se destaca tanto como podría. Hacerlo más oscuro y con más contraste alentaría a más personas a hacer clic.
- La copia del botón CTA también podría mejorarse para incluir un lenguaje más personalizado y atractivo, como "¡Crear mi cuenta gratuita!"
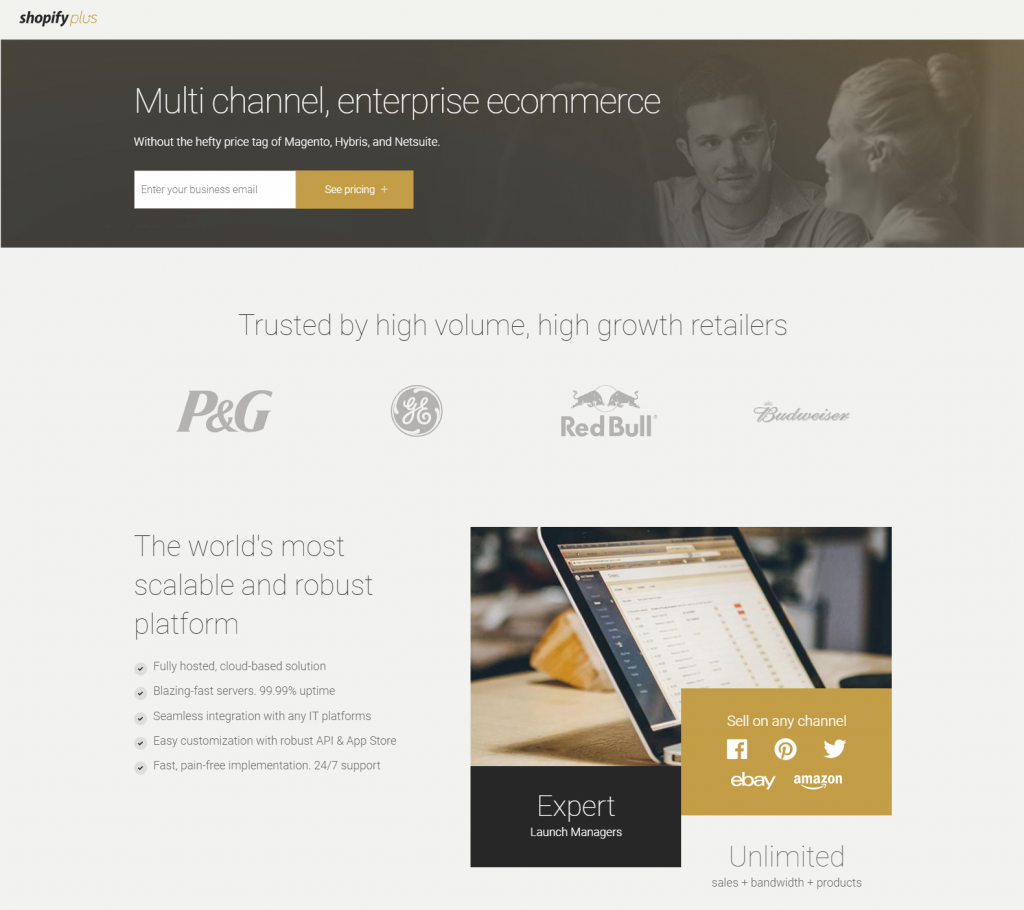
22. Ejemplo de página de aterrizaje de Shopify
Lo que hace bien la página:
- El título y el subtítulo contrastan bien con el fondo oscuro, lo que hace que llamen la atención inmediatamente después de aterrizar en la página.
- Solo un campo de formulario arriba de la tapa facilita que los visitantes tomen medidas.
- Los logotipos de la empresa y el testimonio del cliente sirven como prueba social, lo que indica que hay otras empresas de renombre y clientes satisfechos que confían en Shopify.
- La copia mínima hace que sea más fácil y agradable para los visitantes navegar por la página, y las viñetas ayudan a llamar la atención sobre los principales beneficios de Shopify.
- La imagen ofrece a los clientes potenciales una vista previa realista del tablero.
Qué probar A/B:
- El color del botón CTA debe cambiarse a uno que no se use con tanta frecuencia en la página.
- Redirecting the people's eye gaze in the image to be pointed toward the form and CTA button would encourage more visitors to look there and convert.
- The “Enterprise ecommerce” link in the footer acts as an exit link. This is the only one on the page, so removing it would likely increase conversion rates.
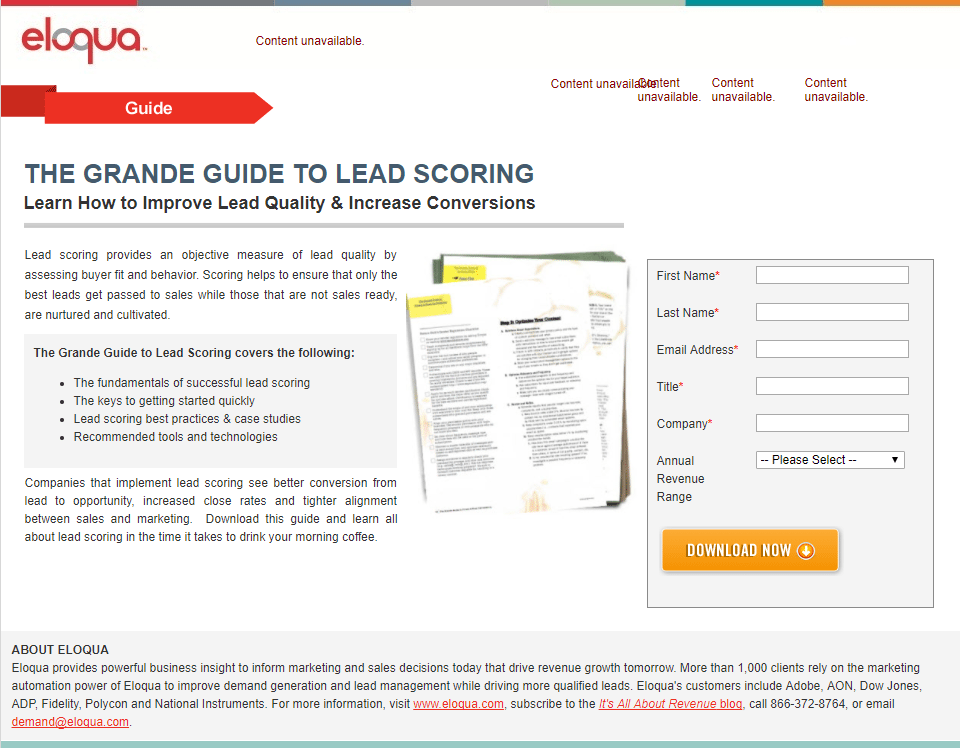
23. Eloqua landing page example
What the page does well:
- The headline describes the offer, and the subheadline supports it by providing additional information on what prospects can expect from the guide.
- Bulleted copy allows visitors to scan the page and pull out important information about the guide. The gray frame also helps draw attention to this section.
- The framed and color contrast around the form makes it stand out on the page.
- The orange CTA button contrasts well with the rest of the page, making it “pop” and compelling prospects to click. Also, the arrow on it serves as a directional cue.
What to A/B test:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
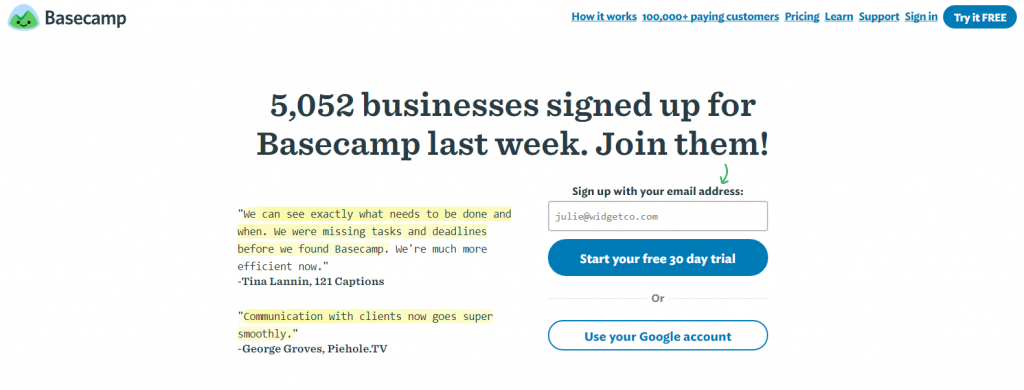
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
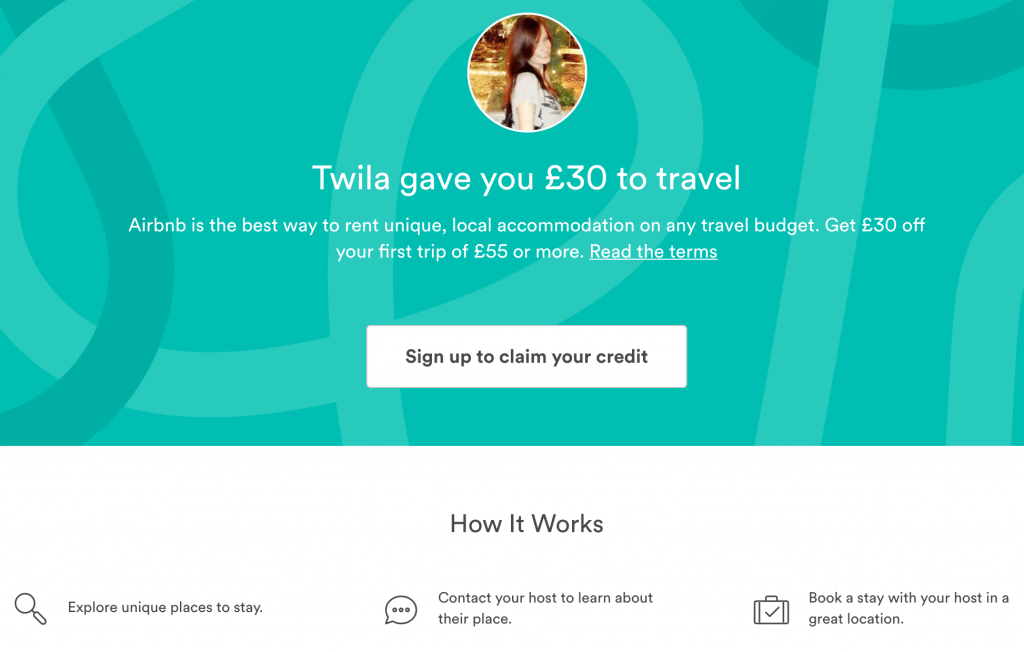
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.

Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.