Las 13 mejores fuentes para tus tiendas Shopify
Publicado: 2021-12-24Hoy en día, los clientes esperan encontrar lo que buscan lo más rápido posible sin buscar en las páginas de productos e información irrelevantes. Si los consumidores no pueden encontrar lo que buscan, o simplemente se sienten frustrados por la experiencia de navegación, pueden (y lo harán) dejar su búsqueda en un clic.
Uno de los aspectos cruciales que mantienen la atención de los visitantes del sitio web es la tipografía. Seleccionar el tipo de letra correcto no solo ayuda a expresar su mensaje, sino que también puede afectar la imagen de su marca e incluso hacer que su marca sea más identificable.
En este artículo, te presentaré las mejores fuentes que puedes usar para tu tienda Shopify y algunos errores que debes evitar a la hora de elegir una fuente. Ahora pasemos directamente a los detalles.
Artículos Relacionados:
- Cómo cambiar la fuente en la página de pago en Shopify
- Cómo agregar fuentes al tema de Shopify
Por qué las fuentes son importantes para tu tienda Shopify

Un concepto importante a tener en cuenta al crear un sitio web de comercio electrónico es el "costo mínimo de interacción". Este es el esfuerzo mínimo necesario para decidir si vale la pena leer un contenido. Un estudio realizado por el grupo Nielsen/Norman descubrió que, en promedio, los usuarios leen solo el 28 por ciento de las palabras en un sitio web como máximo. El porcentaje varía ligeramente según el número de copias en el sitio web. Aún así, combinado con el hecho de que la mayoría de las personas pasan un promedio de 15 segundos en la página web, las estadísticas refuerzan la simple verdad: cada palabra debe calcularse con cuidado.
Aquí es donde las fuentes juegan un papel importante. Cuando se usan correctamente, las fuentes ayudarán al lector a atraer, harán que deseen permanecer más tiempo en su sitio web y, con suerte, guiarán al cliente a través del proceso de compra con éxito.
La mejor fuente para tu tienda Shopify
Ahora revisemos qué fuentes puede usar para su tienda Shopify. Tenga en cuenta que esto no significa que no pueda usar ninguna otra fuente que esté fuera de esta lista, pero estas fuentes son las más populares y fáciles de leer que existen.
Helvética

Helvetica es viejo; existe desde 1957. Es parte de la familia sans-serif, por lo que las letras no tienen curvas al final de cada trazo. Es una fuente clásica, y ahora se divide en una variedad de tipos, como Helvetica light, rounded y más. Helvetica es simple y comúnmente utilizado por las principales empresas para sus logotipos y materiales de marketing.
Garamond

Garamond también es viejo y tiene un aire retro. Es perfecto para el cuerpo del texto en libros impresos y también se puede leer fácilmente. Con esta fuente, su sitio web tendrá un ambiente clásico, y cada letra puede parecer un grabado para algunas personas.
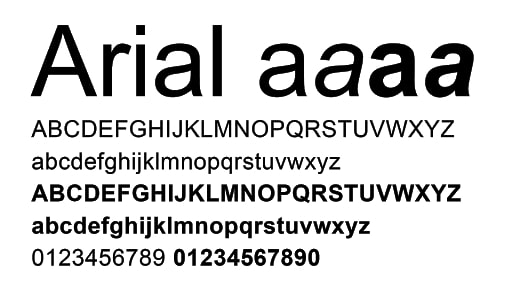
Arial

Arial es probablemente la fuente más segura de usar, y es prácticamente la norma en el mundo de la tipografía. En ciertas máquinas o procesadores de texto, Arial se llama Arial MT. Son idénticos sin ningún cambio notable.
Hay muchos subtipos de esta fuente, pero todos son fáciles de leer. Pertenece a la familia de las fuentes sans-serif. Sans serif significa que no hay líneas de ningún tipo al final de cada letra. Lo positivo de esta fuente es que es familiar y todos los dispositivos de Microsoft la proporcionan en el sistema operativo. iOs y Android tampoco tienen problemas para reconocer esta fuente.
Familia de mensajería

La familia de mensajería tiene dos divisiones: mensajería y mensajería nueva. Hoy en día, la versión más popular es la última. La fuente es fácil de leer ya que todas las letras están espaciadas uniformemente. Muchas fuentes tienen anchos más anchos, pero esta no. Así lo diseñó Howard Kettler en 1955.
Tanto las computadoras como los navegadores conocen la familia courier, y no se realizarán modificaciones si abren un sitio web con este tipo de letra. Ha existido durante décadas. Originalmente se usó en las máquinas de escribir de IBM, pero más tarde también se vio ampliamente en la computadora personal.
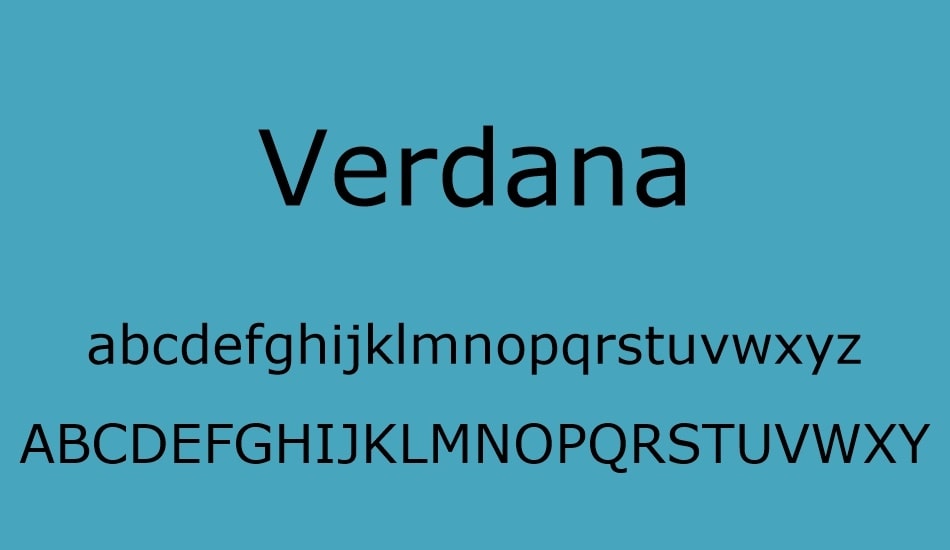
verdana

Verdana es considerada como una verdadera fuente web por muchos expertos tipográficos. Es una fuente sans serif simple, lo suficientemente grande para una lectura rápida. Si observa detenidamente, las letras son un poco alargadas, lo que facilita su lectura desde computadoras portátiles, tabletas y teléfonos inteligentes. Verdana ahora se está enfocando en dispositivos portátiles y computadoras. Y con razón, ya que fue desarrollado por y para Microsoft.
Times New Roman

Esta fuente es una ligera variación de la fuente de Times (una de las fuentes más antiguas). Se usa mucho en periódicos y revistas de todo el mundo y es fácilmente reconocible. Muchos libros también están escritos en esta fuente, y a las personas de todo el mundo no les resultará difícil leer.

La razón por la que se llamó Times es que la empresa que creó esta fuente fue Time Magazine en 1931. Si bien la revista ya no la usa, todavía se usa comúnmente como texto principal en las publicaciones de libros publicitarios de periódicos.
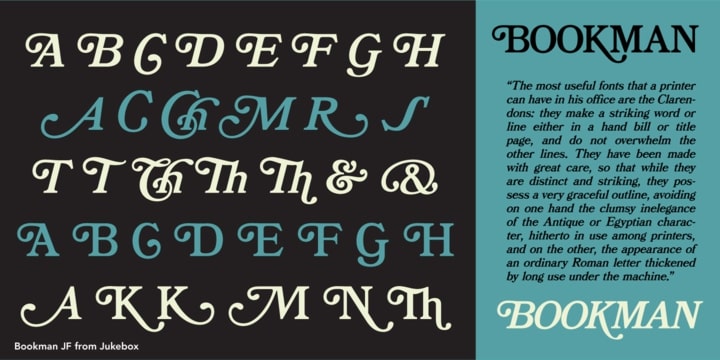
Bookman

Bookman se parece a Times New Roman. También se le conoce como el Bookman de estilo antiguo. Ha sido ampliamente utilizado para la impresión comercial y la tipografía de exhibición. Era muy común en la década de 1960, pero sus raíces se remontan a la década de 1850. Bookman es perfecto como encabezado, pero también puede usar una versión más delgada para el cuerpo del texto.
Trabuquete MS

Esta fuente tiene un sentimiento medieval. De alguna manera, le da al lector una sensación de viejos castillos donde vivían personas adineradas. Fue desarrollado por Microsoft y se lanzó por primera vez en 1996. También se desarrolló para Internet, y por eso se llama trabuquete. Un trabuquete era una máquina de asedio medieval que disparaba proyectiles gigantes. Y debido a que se iba a lanzar a Internet, la fuente se llamó así.
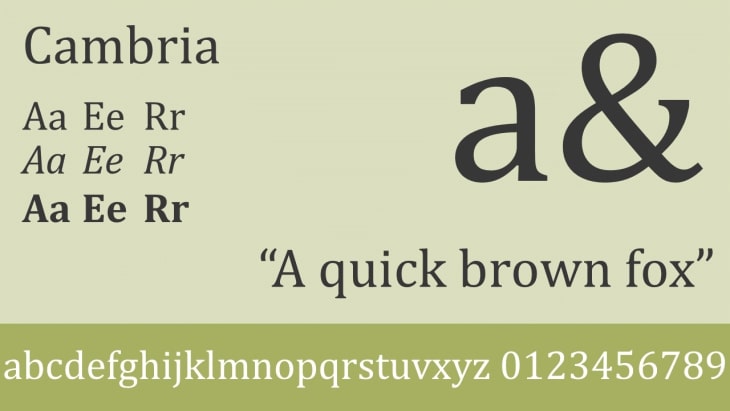
Cambría

Este tiene varias similitudes con Trebuchet MS. Se ve hermoso y se usa mejor si no quieres usar Calibri. Es parte de la familia serif, lo que significa que hay algunas líneas en las puntas de las letras. Sin embargo, también se sabe que es un tipo de fuente simple. Cambria se utiliza mejor como documento de cuerpo, ya que es muy legible incluso cuando es pequeño.
Fuente Palatino

Esta fuente es muy antigua, y podemos rastrear su historia hasta el siglo XIV. Es un estilo amplio, por lo que es legible. La fuente Palatino que conocemos en la actualidad se desarrolló por primera vez en 1949. Cuando se creó, recibió su nombre del maestro de la caligrafía italiana, Giambattista Palatino. Tradicionalmente, esta fuente se usaba solo para encabezados y anuncios impresos, pero ahora se usa a menudo para el cuerpo del texto, particularmente en libros electrónicos.
Impacto

Esta es una fuente favorita para los encabezados. Es denso, audaz, rápido de leer y es un titular importante. La fuente es mejor para títulos y subtítulos, pero no para el texto en sí. Si se usa demasiado, el grosor de la fuente puede dificultar la lectura. Es mejor usarlo para declarar un trato o usarlo para captar la atención de los espectadores en sus anuncios.
Calibri

Esta es muy reciente, ya que solo salió en 2004 y se puso a disposición del mundo en 2007. Microsoft la presentó al mundo y reemplazó a Times New Roman como la fuente predeterminada para Microsoft Word y otros productos de MS Office. Es redondeado, por lo que es fácil de leer para los ojos. Si bien es redondeado, no parece una caricatura. Mantiene una apariencia formal y se considera un tipo de letra simple.
Cobreplateado Gótico

Esta fuente tiene grandes espacios entre los caracteres. Fue diseñado en 1901 y el artista utilizó grabados en cobre como base para el diseño. Debido a esto, la fuente es fácil de leer y también se puede usar como encabezado en negrita para su blog o nombres de productos. Esta fuente es mejor para encabezados y se combina mejor con otras fuentes en negrita que tienen un espacio grande como Verdana para el cuerpo del texto.
Aprende más:
- ¿Cómo agregar fuentes al tema de Shopify?
- ¿Cómo cambiar la fuente en la página de pago en Shopify?
Errores a evitar al seleccionar tipografías para tu tienda Shopify
Asegúrate de no complicarte demasiado con las fuentes. Mezclar demasiadas fuentes y estilos hace que el texto sea difícil de leer. A menudo molesta al lector y lo distrae del mensaje que intenta transmitir. Cuando se trata de elegir fuentes, menos es más. Esto es lo que debe evitar:
No te metas con las proporciones
Cualquier cosa que estire, sesgue, comprima o manipule la proporción de las fuentes no es una buena idea. Ni siquiera lo intentes.
Evite usar la fuente Comic Sans o Papyrus
Desafortunadamente, estas dos fuentes se han usado en exceso y mal, tanto que ahora son sinónimo de falta de profesionalidad. Lo último que desea hacer es hacer que su marca se vea sencilla e ingeniosa.
Ultimas palabras
Elegir las fuentes correctas para tu tienda en línea Shopify puede ser difícil, pero la colección de fuentes de este artículo te ayudará a crear la mejor combinación de fuentes para tu web. Usando atributos como el color, la altura, el peso y la clasificación, puede crear un dúo que encaje bien. Por favor, siéntase libre de dejar comentarios a continuación para una mayor discusión sobre este tema. :-)
