Los fundamentos de la optimización de imágenes para SEO
Publicado: 2017-05-29La optimización de imágenes es la piedra angular del SEO. Ya no es un secreto que si desea generar tráfico de búsqueda orgánico a su sitio web, su juego de SEO debe estar por encima del pliegue. Con más sitios web de la competencia que surgen todos los días, es importante para usted obtener clasificaciones de búsqueda más altas y mejorar su tráfico. Sin embargo, la mayoría de las personas pasan por alto un recurso crucial para acumular todo ese tráfico orgánico: la búsqueda de imágenes de Google . Y, para obtener ese tráfico, debe conocer los conceptos básicos de la optimización de imágenes. Aquí hay algunas ideas para la optimización de imágenes.
La relevancia de una imagen en un sitio web es el factor más básico para el SEO .
Las imágenes deben ser pertinentes al contenido de la página web. Si su página es sobre un televisor Panasonic, use imágenes de ese televisor desde diferentes ángulos. Es probable que los usuarios se interesen si se les proporciona información detallada sobre el producto a través de imágenes.
Una etiqueta Alt o etiqueta alternativa es una parte fundamental de la optimización de imágenes .
Las etiquetas alt se vuelven indispensables porque una gran cantidad de motores de búsqueda se basan en texto, es decir, son incapaces de leer nuestras imágenes. . Se mostrará un texto alternativo cuando falle la carga de la imagen. Contiene una descripción concisa de la imagen.
Ejemplo: una descripción sobre un gato persa puede ser,

Sugerencia: si se trata de una imagen de un producto, incluya el número de modelo en la etiqueta alt.
Lea: Directrices de publicación de imágenes de Google.
Las imágenes deben estar comprimidas o, de lo contrario, la página tardará en cargarse y los internautas no esperarán a que se cargue un sitio lento .
Una investigación dice que los usuarios no esperarán más de 3 segundos para que se cargue una página web. Intente comprimir su imagen a bytes bajos. Los siguientes sitios lo ayudarán a exprimir bytes adicionales de sus imágenes.
- smush.it!
- compresor.io (puede reducir el tamaño hasta en un 90 % sin perder la calidad de la imagen)
- WP Smush
- CompressJPEG (para imágenes JPEG)
- TinyPNG (para imágenes PNG)
- Optimizador de imágenes EWWW
Nota: Use imágenes con la misma dimensión que se mostrarán en su sitio.
Si no tiene tiempo para cargar su imagen única, hay miles de sitios desde donde puede obtener imágenes gratuitas .
Si bien en algunos casos debe acreditar la fuente de la imagen, ¡otros sitios no tienen tales requisitos! Los siguientes sitios serán útiles para elegir imágenes.
- pixabay
- 500px
- Flickr
- Unsplash
- Y más de 20 sitios web para descargar Free Stock Royalty Free Photos
El nombre de la imagen juega un papel clave para obtener visibilidad y relevancia en las búsquedas .
Por lo tanto, el nombre de la imagen debe ser descriptivo y debe tener información sucinta sobre la imagen.
Por ejemplo , una imagen sobre las Montañas Humeantes durante la temporada de otoño podría ser
Smoky-mountains-otoño-temporada.jpg y no IMG_0076.jpg

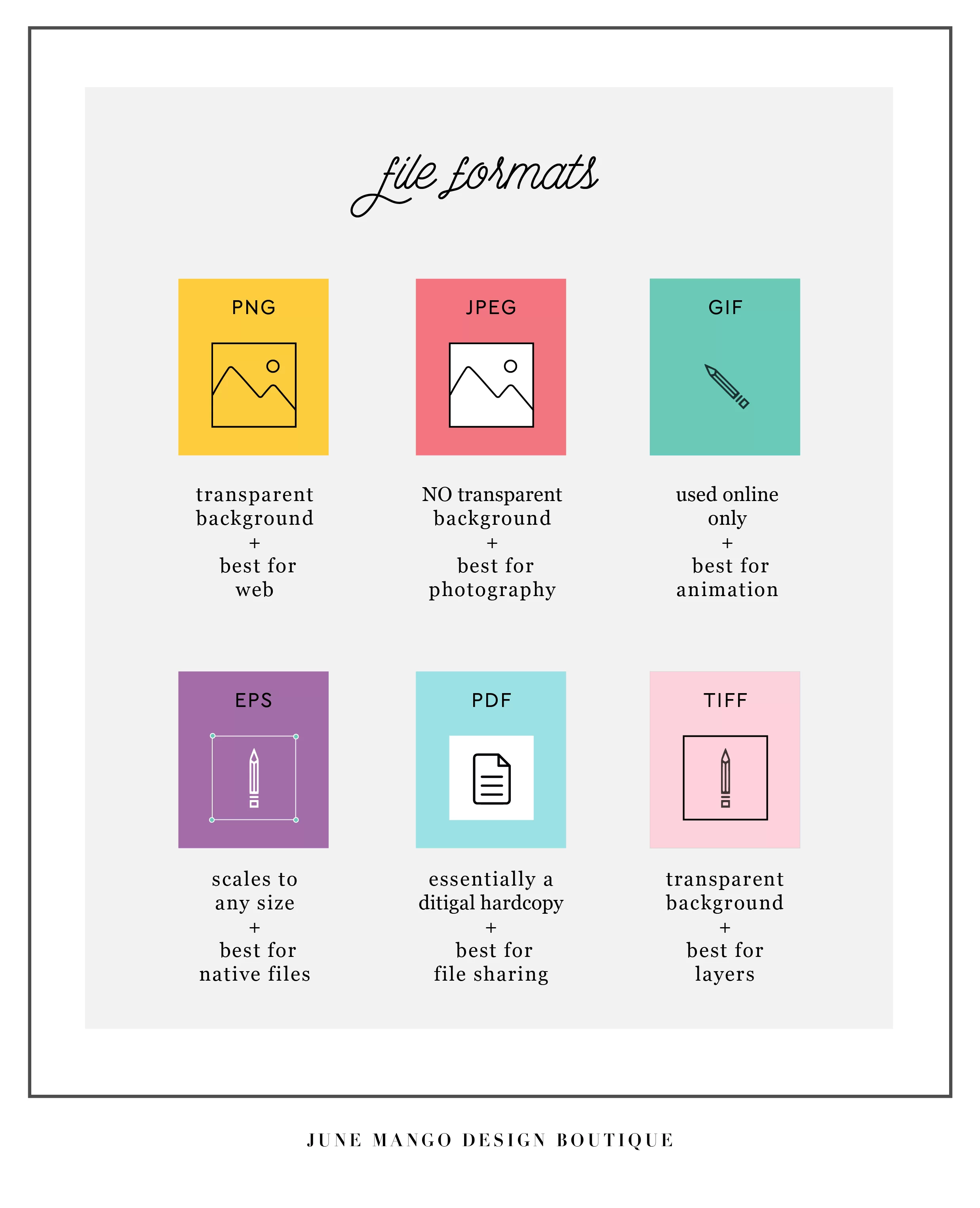
Seleccionar el tipo de archivo correcto es otro factor importante para la optimización de imágenes.

Fuente: June mango Design Boutique
Los tipos de archivo comúnmente utilizados son JPEG (Grupo Conjunto de Expertos en Fotografía), GIF (Formato de Intercambio de Gráficos) y PNG (Gráficos de Red Portátiles).
Puede hacer el mejor uso de cada tipo y así es como:
- Use el formato GIF para crear GIF increíbles
- Utilice el formato JPEG para fotografías fijas y de color intenso .
- Use el formato PNG para imágenes con pocos colores y logotipos (que implican decoloración y transparencia)
La inclusión de imágenes en mapas de sitio XML aumenta aún más las posibilidades de que su imagen se encuentre durante la búsqueda de Google.
Puede usar etiquetas <image:image> o <image:loc> en su mapa del sitio XML.


Consejo: Yoast SEO Plugin es uno de los mejores complementos. Agrega automáticamente imágenes al mapa del sitio XML. Puede consultar los mejores plugins SEO de WordPress aquí.
Si cientos de otros sitios usan su imagen única sin darle crédito, su relevancia se reducirá y eso puede ser perjudicial para su sitio.
Puede utilizar Image Raider para la búsqueda inversa de imágenes . Todo lo que necesita hacer es cargar su imagen en el catálogo y cada vez que un sitio use su imagen, se le notificará. Si no recibe crédito, siempre puede pedírselo al creador del sitio.
Los pies de foto le ayudarán a reducir sus tasas de rebote .
Los algoritmos de clasificación ahora consideran las tasas de rebote, particularmente después de la actualización de Panda.

- ¿Qué es una tasa de rebote?
Cuando un usuario, mientras busca algo en particular, hace clic en su página y regresa rápidamente a la página de búsqueda, aumenta su tasa de rebote, lo que no es deseable en absoluto. Significa que el usuario encontró el contenido de su página insatisfactorio.
Por lo tanto, si incluye un título nítido junto a su título , llama la atención de los espectadores a medida que conocen su página de un vistazo. Invoca lecturas adicionales.
Los vínculos de retroceso son uno de los principales factores para mejorar su visibilidad y clasificación orgánica.
Ayudan a los robots de los motores de búsqueda a rastrear eficazmente su sitio.
- ¿Qué quiero decir con vínculos de retroceso?
Cuando una página web enlaza con otra página, crea un vínculo de retroceso.
Por ejemplo, un fotógrafo tomó fotografías de Coldplay en un concierto y las subió a su sitio web. Si el sitio web oficial de Coldplay enlaza con ese sitio, crea un vínculo de retroceso. Ahora los motores de búsqueda considerarán que estos dos sitios están conectados, lo que a su vez mejorará la visibilidad de la página del fotógrafo en todas las búsquedas relacionadas con Coldplay.
No debe preocuparse si no tiene Photoshop, hay varias herramientas de edición disponibles en línea.
Puede elegir de abajo.

- Pixlr (me parece más útil)
- Fotoguiso
- Freephototool
- editor de fotos gratis
Las miniaturas son muy convenientes porque reducen el abarrotamiento y se pueden mostrar muchas imágenes a la vez. ¡Pero cuidado!
Entonces, la mejor opción para usted es reducir el tamaño de las miniaturas, aunque la calidad podría disminuir.
Para comprimir tu miniatura, usa el código:
add_filter( 'jpeg_quality', create_function(”, 'return 60;' ) ); con su archivo functions.php .
Si bien WordPress usa 90 como configuración predeterminada, puede establecer de forma segura cualquier valor entre 60 y 80, ya que no habrá ninguna disminución notable en la calidad de la imagen.
En una palabra,
La optimización de imágenes puede llevar mucho tiempo, pero no es difícil. Si inculca las ideas cubiertas en el artículo, podrá ver por sí mismo que la visibilidad de su sitio web ha mejorado.
¿Tienes más consejos para la optimización de imágenes? ¡Comparte con nosotros comentando a continuación! ¡Me encantaría saber tus pensamientos!
¡Buenos días!
