La lista de verificación técnica de SEO de otoño de 2019
Publicado: 2019-10-16El verano ha terminado y es hora de empacar su cisne inflable y loción bronceadora y volver a hacer que su sitio web sea aún más amigable con los motores de búsqueda. Puede ser bastante trabajo, así que para simplificar un poco las cosas, he elaborado una lista centrada en 14 puntos clave con una breve descripción y, dado que el espacio es limitado, enlaces a recursos que explican las mejores prácticas y consejos prácticos.
Aquí hay una lista de las 14 cosas que vamos a revisar:
– HTTPS, HTTP/2, www
– estado de página 2xx, 3xx, 4xx, 5xx
– Páginas huérfanas
– Robots.txt
– Mapa del sitio
– Compatible con dispositivos móviles
– Velocidad de página TTFB,
– Minificación de recursos
– caché
– Canónico y Hreflang
– Título, Descripción, H1
– Imágenes: tamaño, alt, título y figura
– Datos estructurados de Schema.org
– Estructura semántica de HTML5
Antes de comenzar, deberá rastrear su sitio con OnCrawl o cualquier otra aplicación de rastreo.
¡Respira hondo y comencemos!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS es una prioridad principal para Google y los demás motores de búsqueda.
Incluso sin rastrear su sitio, puede probar fácilmente la solidez de su manejo de https al
- Primero, solo escriba su dominio sin "https://" en la barra de direcciones y debería mostrar el candado, así:

Segundo, digite su dominio pero esta vez con “http://” y debe redirigir al protocolo “https://”.
Mire los resultados de su rastreo y busque direcciones URL internas que comiencen con http://. Si encuentra alguno, todos deberían tener una redirección a https:// (o usar una reescritura en su archivo .htaccess), y debe revisar el código de su sitio y reemplazarlos con https:// en los enlaces href .
www / no www
La Consola de búsqueda de Google solía diferenciar entre los datos de las versiones www y no www de las URL de su sitio web, pero desde que introdujeron las propiedades del dominio, los datos se combinan. Sin embargo, el uso constante de URL con www o sin www en su sitio es un indicador de calidad, por lo que debe observar los resultados de su rastreo, verificar que las redirecciones de la versión incorrecta estén en su lugar (o usar una reescritura en su archivo .htaccess) y actualice las direcciones URL incorrectas en el código de su sitio.
HTTP/2
Si su sitio realiza muchas solicitudes HTTP (que, en un mundo ideal, no debería) puede acelerar la carga de la página utilizando HTTP/2, que envía las solicitudes simultáneamente en lugar de una tras otra. Puede verificar si su servidor admite HTTP/2 aquí y, si no, hable con el desarrollador de su sitio para cambiar la configuración.
HSTS
La seguridad siempre es un problema para los sitios web, pero si desea ir un poco más allá, considere forzar el uso de HTTPS con encabezados HSTS (Http Strict Transfer Security).
#2 estado de página 2xx, 3xx, 4xx, 5xx
Mire los resultados de su rastreo y verá un código de estado para cada URL (páginas, imágenes, archivos css, archivos javascript, etc.):
- ¡ 200 significa éxito!
- 301 es una redirección permanente. Debe haber la menor cantidad posible de enlaces internos que den un 301, así que revise el html de su sitio y reemplace las URL que se redirigen con las URL de destino de las redirecciones.
- 302 es una redirección temporal y debe usar un 301 en su lugar, si es necesario.
- Cualquier código 400, 410, etc. significa que no se encontró el archivo. Tener un porcentaje muy pequeño de estos no es un problema importante (y se eliminarán del índice de Google de todos modos), pero podrían ser archivos que SÍ desea indexar y también podría indicar que el acceso a ellos está bloqueado o que la URL contiene, por ejemplo, caracteres acentuados u otros caracteres no estándar.
- ¡Debería haber 0 URL con un estado 5xx !
Para obtener más información, consulte este artículo sobre los diferentes códigos de estado https.
#3 Páginas huérfanas
Una página huérfana es aquella que no está vinculada desde ninguna otra página del sitio y puede ocurrir cuando un sitio es muy grande, ha estado en línea durante varios años o ha sido reestructurado. ¡Son una oportunidad perdida para tu SEO! Puede encontrarlos manualmente usando una hoja de cálculo para hacer una referencia cruzada de una lista de páginas rastreadas a través del sitio con una lista de páginas exportadas de Search Console (para obtener las páginas huérfanas que Google ha indexado) y/o usar Oncrawl para hacer una referencia cruzada. con análisis de logs de todas las páginas huérfanas que han tenido al menos una visita, independientemente de si están indexadas o no. ¡Los propietarios de sitios a menudo se sorprenden de la cantidad de cosas que pueden estar al acecho en los oscuros rincones de sus sitios!
#4 Robots.txt
Debe haber un archivo robots.txt en la raíz del sitio, por ejemplo, https://mydomain.com/robots.txt. Por lo general, contendrá instrucciones que describen qué partes de un sitio son accesibles para los robots de los motores de búsqueda y cuáles no, y las restricciones demasiado amplias pueden hacer que partes de un sitio no se indexen. También debe contener un enlace al mapa del sitio del sitio como este:

#5 Mapa del sitio XML
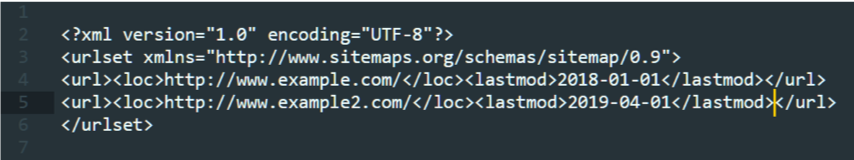
Debe tener un mapa del sitio que contenga una lista completa de sus páginas y debe estar actualizado. Algunos complementos y software de rastreo generarán un mapa del sitio, pero se puede hacer manualmente y la estructura básica que debe tener es la siguiente:

El atributo es la fecha en que la página se actualizó por última vez y es importante. Encuentre mucha más información sobre mapas de sitio aquí.
#6 Compatible con dispositivos móviles
¡Este es todo un tema en sí mismo! Debido a que el índice de Google es primero para dispositivos móviles, debe revisar su sitio regularmente para asegurarse de que los cambios recientes no lo hayan hecho incompatible con dispositivos móviles. Pruebe cómo el bot móvil de Google ve su sitio aquí.

Incluso si se considera que la página es compatible con dispositivos móviles a nivel mundial, a menudo le dará pistas sobre los problemas que ha descubierto.
#7 Velocidad de página: TTFB
La velocidad de la página es muy importante. Hay una serie de factores que afectan esto y veremos un par más en este artículo, pero uno de los más básicos es el tiempo hasta el primer bocado (TTFB) o, en otras palabras, el lapso de tiempo entre cuando hace clic en un enlace y el momento en que su navegador recibe el primer byte de datos. Puede verificarlo en Page Speed Insights, Pingdom o Chrome Developer Tools e idealmente (en opinión de Google) debería ser inferior a 200 milisegundos.

Si tiene un sitio inflado en un servidor lento, fácilmente puede ser diez veces más. Si valora su negocio, obtenga un buen alojamiento, y ahora hay un número cada vez mayor de servicios de alojamiento altamente optimizados y ultrarrápidos para CMS como WordPress.
#8 Velocidad de la página: Minificación de los recursos de la página
Muchos sitios cargan una gran cantidad de recursos adicionales, como archivos css y javascript, necesarios para la representación e interacción de la página, en particular los CMS con muchos complementos como WordPress. Así que adelante, abra la fuente de la página de su página de inicio y busque (Ctrl+F) “.js”:


Cada uno de esos archivos requiere una solicitud http por separado y son simplemente más datos para descargar.
Entonces, primero, pregúntese "¿todos esos complementos y otra interactividad de JavaScript realmente mejoran la experiencia del usuario?" Si es así, eso es genial, pero necesita combinar tantos archivos js como sea posible en un solo archivo y luego minimizarlo para reducir su tamaño. Si no tiene un complemento para hacer eso, hay muchas herramientas en línea. Luego haga lo mismo con sus archivos css.
#9 Velocidad de página: caché y CDN
El uso de un caché para servir páginas y archivos que no cambian con frecuencia (o no cambian) es otro tema en sí mismo, ya que hay varias formas de implementarlo según su situación particular, pero es una excelente manera de acelerar su carga del sitio.
Un CDN es un servicio que consta de servidores de entrega de contenido rápido que se encargan de enviar todos los archivos estáticos de su sitio, como imágenes, dejando que su propio servidor de sitio solo genere el html, una carga de trabajo mucho más liviana. Algunas CDN también cambiarán el tamaño de las imágenes sobre la marcha si se envían dimensiones específicas en la solicitud.
Hable con el desarrollador de su sitio sobre si tiene un sistema de caché y las posibilidades de implementarlo.
#10 Canónico y Hreflang
El atributo hreflang es más importante si tiene versiones en diferentes idiomas de la misma página, pero debe incluirlas de todos modos, junto con las etiquetas canónicas, ya que Google las busca incluso en páginas monolingües. Lea más sobre el uso de etiquetas canónicas aquí.
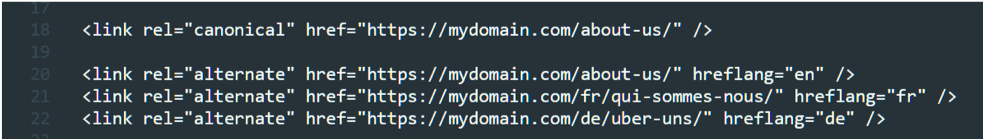
Eche un vistazo a la sección del código fuente de su página: la etiqueta canónica debe contener la URL de la página en la que se encuentra y los atributos hreflang deben apuntar a la URL para cada una de las versiones de idioma, incluida una para el idioma de la página actual, así:

#11 Título, Descripción, H1
Puede comprobarlos rastreando las páginas de su sitio. Lea más información sobre cómo escribir estos 3 elementos aquí.
Título
Cada página debe tener un título único. Debe tener entre 15 y 40 caracteres, evitar palabras como "impresionante", "loco" e "increíble", debe contener las palabras clave y es lo primero que las personas verán en los resultados de búsqueda, por lo que debe responder con precisión a la pregunta del usuario. consulta de busqueda.
Descripción
Las páginas que desea clasificar deben tener una meta descripción única y atractiva. La descripción no es en sí misma un factor de clasificación, pero si es atractiva y tiene una llamada a la acción, obtendrá una mayor tasa de clics, ya que Google la utiliza a menudo como el texto descriptivo que aparece en las páginas de resultados de búsqueda.
H1
La etiqueta <h1> es el título del encabezado del contenido principal y debe ser única en todas las páginas. Debe ser lo primero que el usuario vea en la página y debe asegurarle que esta página le brindará la información que necesita.
#12 Imágenes: tamaño, alt, título y figura
Mire la sección de imágenes de sus datos de rastreo y considere los puntos a continuación. Puede obtener información mucho más detallada sobre las imágenes aquí.
- Ninguna imagen de página estándar debe ser más grande que 100k tops o reducirán la velocidad de carga de su página, especialmente en dispositivos móviles. Mire especialmente las imágenes cargadas por los colaboradores; ¡He visto imágenes de 5 megabytes en páginas de blogs!
- Asegúrese de que tengan un nombre útil sin caracteres especiales (¡y sin el estado "404 Archivo no encontrado"!)
- Las imágenes deben tener un valor para el atributo "alt" y debe describir la imagen.
- El atributo del título, aunque no es esencial, también es una oportunidad.
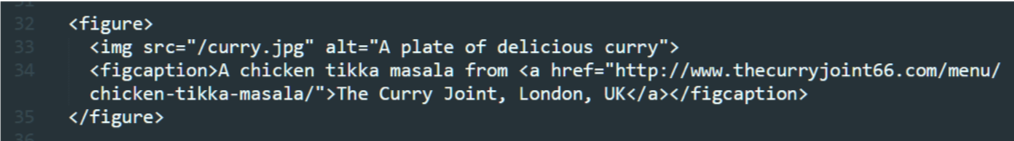
- Use las etiquetas semánticas de HTML5 <figure> alrededor de sus imágenes y agregue una </figure>, como esta:

John Mueller de Google ha declarado que la búsqueda de imágenes de Google mira el alt y el figcaption y los trata como entidades separadas.
#13 Datos estructurados de Schema.org
Los datos estructurados de Schema.org se han convertido en un medio esencial para comunicar información a los motores de búsqueda y son otro gran tema en sí mismo, pero puede verificar que estén presentes y se utilicen correctamente probando las URL de su página en la Herramienta de prueba de datos estructurados.
Los siguientes datos estructurados deben estar presentes:
- En su página de inicio y en la página Acerca de nosotros, como mínimo, debe tener un marcado completo para su organización, siendo lo más específico posible sobre el tipo de organización. Si es un negocio local, eche un vistazo a los subtipos. Incluya tantos datos específicos como sea posible (identificación de los fundadores, vinculación a cuentas sociales, sitios oficiales de identificación de la empresa, cualquier organización profesional de la que sea miembro su empresa, etc.), lo que aumentará la comprensión y la confianza de Google y mejorará su clasificación.
- En las páginas de productos y servicios, incluya datos completos, vinculando a su empresa como proveedor (o como corredor si está enumerando servicios proporcionados por otras empresas) y la propiedad areaServed para los servicios.
- Si su sitio tiene reseñas en plataformas de reseñas, asegúrese de marcarlas en el esquema y use la clasificación por estrellas si es un negocio de alojamiento o un establecimiento de comida y tiene estrellas.
- Los artículos del blog deben estar completamente marcados, incluida la fecha de publicación y la fecha de modificación, e información completa sobre el autor con enlaces a su sitio o páginas de cuentas sociales para mostrar su experiencia.
Estas son solo algunas de las posibilidades que ofrece el marcado de datos estructurados de Schema.org. Asegúrese de utilizar el formato JSON-LD en lugar de incluirlo en línea en las etiquetas html de la página.
[Ebook] SEO técnico para pensadores no técnicos
#14 Estructura semántica de HTML5

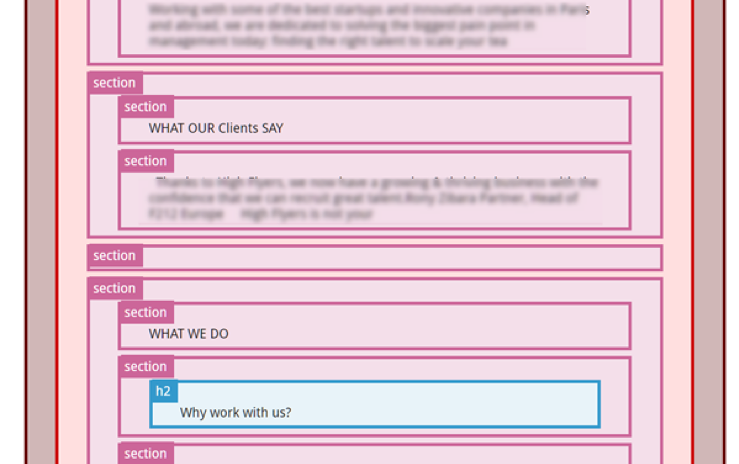
Este es el último punto a revisar en nuestra lista. Como describí en mi artículo sobre las etiquetas HTML5 semánticas, uno de los objetivos de usar estas etiquetas es facilitarle la vida a Google al decirle exactamente qué parte de la página contiene el contenido único e importante. Entonces, si tiene una estructura demasiado complicada con secciones que contienen secciones que contienen artículos, etc. (como en la imagen), ¡solo está complicando las cosas! Eche un vistazo al artículo para ver un ejemplo de una buena estructura simple y luego pruébelo en el visor Semantic HTML5.
una última palabra
¡Uf, eso fue todo un viaje! Si ha verificado todos esos puntos, está en camino de hacer de su sitio web una elegante máquina de información de alto rendimiento que encantará a los algoritmos de los motores de búsqueda.
Una cosa más: prueba tu sitio como si fueras un usuario medio . Puedes pensar "espera, ¿qué?" pero te sorprendería lo poco que la gente prueba sus propios sitios y se sorprende al descubrir que es muy difícil hacer un pedido, encontrar el formulario de contacto, etc. ¡Adelante, hazlo ahora!
¡Que tengas un gran otoño!
