¿Qué es AMP? La guía completa de páginas móviles aceleradas
Publicado: 2018-08-22SECCIÓN 1: ¿Qué son las páginas móviles aceleradas?
La mentalidad de dar prioridad a los dispositivos móviles llegó para quedarse: la declaración es válida tanto para el negocio como para el consumidor.
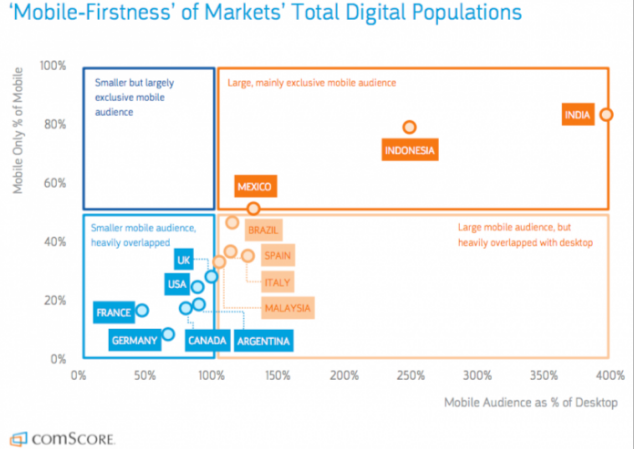
Decir que los usuarios consulten sus móviles antes de realizar una compra sería quedarse corto. El uso de Internet móvil ha superado el uso de dispositivos móviles de escritorio en todo el mundo. Incluso países como India, México e Indonesia tienen más de 4 veces más uso de teléfonos inteligentes que de computadoras de escritorio:

Hay 30 mil millones de momentos móviles (el momento en que un cliente consulta su teléfono y espera una respuesta inmediata) todos los días solo en los EE. UU. Esto significa que cada día su marca tiene 30 mil millones de oportunidades móviles para ofrecer algo que los usuarios desean.
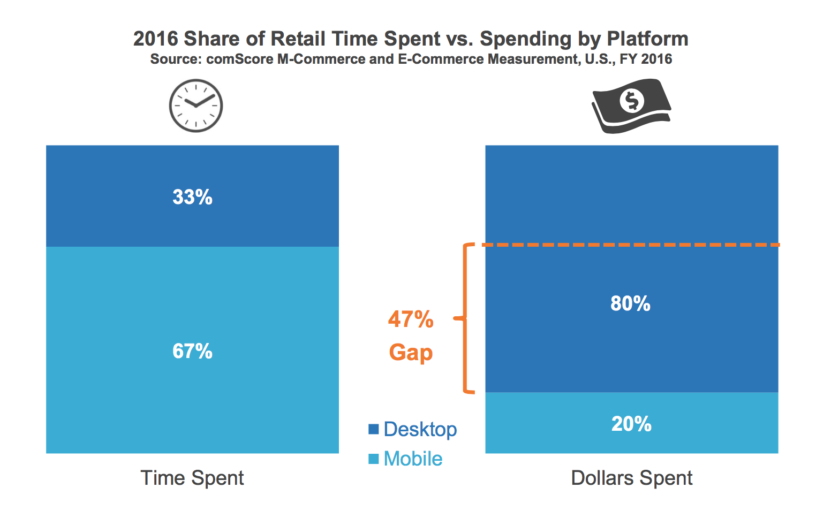
Y aún así, la inversión en publicidad móvil va a la zaga del consumo de medios móviles:

Hay una razón por la que los usuarios pasan más tiempo navegando en el móvil en lugar de comprar: los usuarios anhelan más la gratificación instantánea cuando están en sus dispositivos móviles.
Responda a esta pregunta: ¿cuánto tiempo espera para que se cargue una página web móvil?
Según datos recopilados por Google y SOASTA, el 40% de los consumidores abandonan una página que tarda más de tres segundos en cargarse.
Tres segundos.
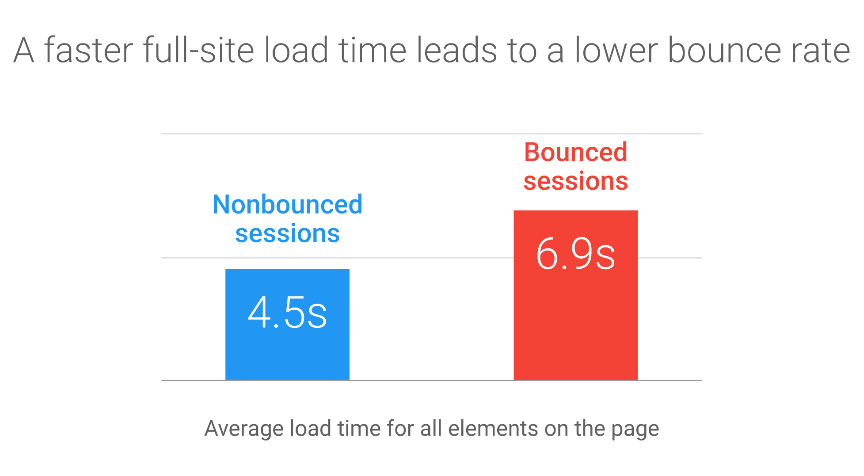
Ese es todo el tiempo que tiene para mantener la atención de un usuario al que le gustó su anuncio e hizo clic en él. Y si su página web no se carga en el tiempo antes mencionado, creó el anuncio, independientemente de cuán atractivo fuera, en vano. La mala noticia es el hecho de que, según los datos, la mayoría de los sitios móviles minoristas tardan alrededor de 6,9 segundos en cargarse, más del doble del tiempo que el 40 % de los usuarios esperan antes de abandonar la página.
Cómo la velocidad de la página web afecta la tasa de rebote
La velocidad es un factor importante al medir la tasa de rebote de las páginas web móviles. Antes de profundizar más en esto, es importante explicar que la velocidad se considera principalmente en dos facetas para las tasas de rebote del sitio móvil, es decir, el tiempo de preparación del DOM y el tiempo de carga de la página completa:

1. Tiempo de preparación de DOM: el tiempo de preparación de DOM es la cantidad de tiempo que tarda el navegador en recibir y analizar el código HTML de la página; es el mejor predictor de la tasa de rebote. Aunque es posible que el usuario no sepa cuándo se recibe y analiza el código HTML, el código debe cargarse antes de que se puedan cargar los elementos de la página, como las imágenes. Si el código HTML tarda demasiado, el tiempo de carga del sitio web es lento. Para acelerar el tiempo de preparación del DOM de su página web móvil, es mejor evitar el uso de JavaScript que bloquea e impide que un navegador analice el código HTML. Los elementos de la página que usan JavaScript incluyen anuncios de terceros y widgets sociales que deben obtenerse de un servidor externo antes de que se pueda cargar la página.
2. Tiempo de carga de página completa: el tiempo de carga de página completa incluye el tiempo que tardan las imágenes, las fuentes, los códigos CSS, etc. en cargarse en una página web. Una carga de página completa más rápida conduce a una tasa de rebote más baja:

Para asegurarse de que su página web tenga un tiempo de carga de página completa más rápido, debe optimizar las imágenes, las fuentes y evitar los archivos de terceros que tienen el potencial de ralentizar el tiempo de carga.
El tiempo de carga de la página es una de las razones más importantes del rebote de la página, lo que es peor es que los usuarios no solo abandonarán la página, sino que la investigación sugiere que el 79% de los usuarios no volverán una vez que hayan tenido una experiencia lenta en una página web.
Considere estas sorprendentes revelaciones sobre la velocidad de carga de la página:
- El sitio móvil promedio tarda 19 segundos en cargarse con una conexión 3G, y el 77 % de los sitios móviles tardan más de 10 segundos en cargarse.
- Google descubrió que las conversiones disminuyen en un 20 % por cada segundo adicional que tarda en cargarse una página web. Para comparar, los sitios que se cargaron en 5 segundos tuvieron 2 veces más ingresos por publicidad móvil que los sitios que se cargaron en 19 segundos.
- Es poco probable que el 61% de los usuarios regresen a un sitio móvil al que tuvieron problemas para acceder.
¿Qué significa esto?
Si la carga de la página móvil no es instantánea, no lo suficientemente rápida para el usuario, rebotará y probablemente no volverá.
Para asegurarse de que esto no le suceda a su página web móvil, es importante que Amplifique sus sitios web móviles y páginas de destino.
¿Qué es AMP?
Google lanzó el proyecto de código abierto Accelerated Mobile Pages para garantizar que las páginas web móviles funcionen a una velocidad óptima.
El proyecto AMP tiene como objetivo "construir juntos la web del futuro" al permitirle crear páginas web y anuncios que sean consistentemente rápidos, hermosos y de alto rendimiento en todos los dispositivos y plataformas de distribución.
AMP se creó en colaboración con miles de desarrolladores, editores, sitios web, empresas de distribución y empresas de tecnología. Hasta la fecha, se han creado más de 1500 millones de páginas AMP, y más de 100 proveedores líderes de análisis, tecnología publicitaria y CMS admiten el formato AMP.
Cuando crea páginas móviles en el formato AMP, obtiene:
1. Mayor rendimiento y participación: las páginas creadas en el proyecto de código abierto de AMP se cargan casi instantáneamente, lo que brinda a los usuarios una experiencia fluida y más atractiva tanto en sus dispositivos móviles como en sus computadoras.
2. Flexibilidad y resultados: las empresas tienen la oportunidad de decidir cómo presentar su contenido y qué proveedores de tecnología usar, mientras mantienen y mejoran los KPI.
Es probable que hayas hecho clic en una página de AMP antes, simplemente no te diste cuenta. Lo único que podría haber notado fue cuán instantáneamente apareció la página después de hacer clic. Las páginas web creadas por AMP tienen un indicador de rayo en el resultado de la búsqueda.
Así es como puede reconocer AMP en los resultados de búsqueda:

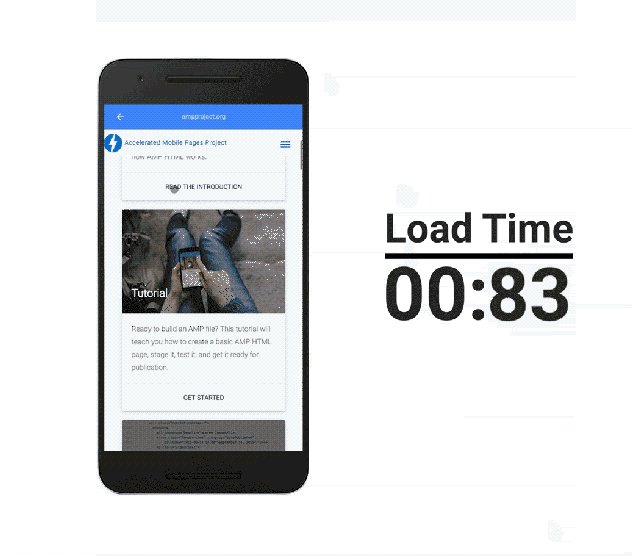
Así es como se ve una página AMP en comparación con una página web normal:

La razón por la que las páginas de AMP se cargan instantáneamente es porque AMP restringe HTML/CSS y JavaScript, lo que permite una representación más rápida de las páginas web móviles. A diferencia de las páginas móviles normales, Google AMP Cache almacena automáticamente las páginas AMP para acelerar los tiempos de carga en la búsqueda de Google.
Los usuarios tienen ciertas expectativas cuando están en sus dispositivos móviles, quieren experiencias significativas, relevantes y más rápidas, para garantizar que se cumplan las expectativas de su público objetivo, AMP es su mejor opción.
Esta guía lo llevará a través de todo lo que necesita saber sobre el proyecto de código abierto AMP. Veremos el procedimiento exacto de cómo funcionan los AMP y qué hace que las páginas se carguen tan rápido.
La guía también presentará estudios de casos de cómo el uso de AMP ayudó a aumentar las conversiones para empresas en diversas industrias y los beneficios que obtendrá cuando AMPlifique sus páginas. La última sección discutirá qué son las páginas de destino móviles aceleradas y por qué debe crear las páginas para ofrecer a los visitantes una página de destino más rápida y relevante.
SECCIÓN 2: ¿Cómo funciona AMP?
Google lanzó el marco de código abierto Accelerated Mobile Pages (AMP) en febrero de 2016. El marco se creó porque había una necesidad de crear experiencias de usuario optimizadas y estrechamente integradas, en lugar de las experiencias móviles torpes y lentas con las que los usuarios se enfrentan a diario. base.
Google inició el proyecto AMP para crear un marco que proporcionaría una ruta exacta para crear experiencias optimizadas de páginas web móviles. El proyecto de código abierto de AMP está bien documentado, es fácil de implementar, validable y tiene opiniones acerca de poner al usuario primero en el diseño de la página web.
Desde su lanzamiento hace casi dos años, 25 millones de dominios han publicado más de 4 mil millones de páginas AMP:

Desde su lanzamiento, no solo ha aumentado el número de páginas AMP, sino también su velocidad, el tiempo medio que tarda una página AMP en cargarse desde la búsqueda de Google es ahora menos de medio segundo.
AMP conduce a un aumento del 10% en el tráfico del sitio web con un aumento de 2 veces en el tiempo dedicado a la página. Los sitios web de comercio electrónico que usan AMP experimentan un aumento del 20% en ventas y conversiones en comparación con las páginas que no son AMP:

AMP ayuda a las empresas a crear versiones optimizadas, limpias y relevantes de sus páginas web, brindando a los usuarios una experiencia web móvil más rápida.
Chartbeat analizó datos de 360 sitios web que usaron AMP desde junio de 2016 hasta mayo de 2017 para descubrir que un editor típico que usa páginas AMP vio un 16% de todo el tráfico móvil en su contenido AMP.
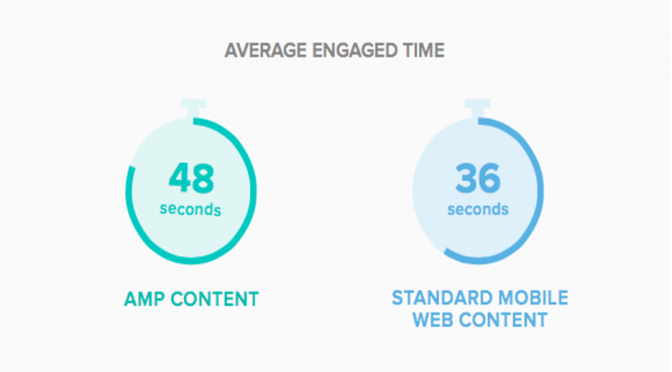
Las páginas AMP se cargan aproximadamente cuatro veces más rápido que las páginas web estándar, además, los usuarios interactúan un 35 % más con las páginas AMP que con las páginas web móviles estándar:

Ahora que sabemos por qué debería usar páginas AMP, echemos un vistazo a cómo funciona AMP, cómo se compara con el diseño web receptivo, los artículos instantáneos de Facebook y las aplicaciones web progresivas.
Los 3 componentes principales de AMP
Las páginas AMP se construyen con los siguientes tres componentes principales:
HTML de AMP
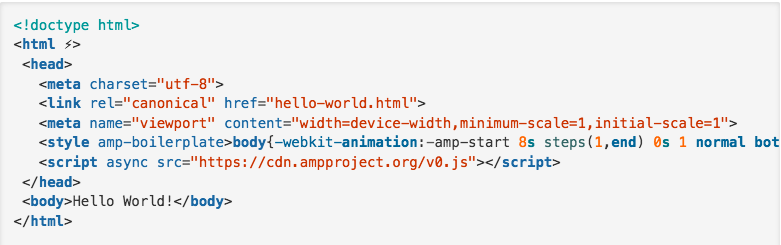
El HTML de AMP es esencialmente HTML solo con algunas restricciones para un rendimiento confiable. El archivo AMP HTML más simple se ve así:

La mayoría de las etiquetas en AMP HTML son etiquetas HTML normales; sin embargo, algunas etiquetas HTML se reemplazan con etiquetas específicas de AMP. Estas etiquetas personalizadas se denominan componentes HTML de AMP y hacen que los patrones de etiquetas comunes sean fáciles de implementar de manera eficiente. Los motores de búsqueda y otras plataformas descubren las páginas AMP mediante la etiqueta HTML.
Puede elegir tener una versión que no sea AMP y una versión AMP de su página, o solo una versión AMP.
JavaScript de AMP (JS)
La biblioteca AMP JS garantiza la rápida representación de las páginas HTML de AMP. La biblioteca JS implementa todas las mejores prácticas de rendimiento de AMP, como CSS en línea y activación de fuentes, esto administra la carga de recursos y le brinda las etiquetas HTML personalizadas para garantizar una representación rápida de la página.
El AMP JS hace que todo, desde los recursos externos, sea asincrónico, de modo que nada en la página pueda bloquear la representación. El JS también utiliza otras técnicas de rendimiento, como el aislamiento de todos los iframes, el cálculo previo del diseño de cada elemento de la página antes de que se carguen los recursos y la desactivación de los selectores de CSS lentos.
Caché de AMP
La caché de AMP de Google se utiliza para servir páginas HTML de AMP almacenadas en caché. AMP Cache es una red de entrega de contenido basada en proxy que se utiliza para entregar todos los documentos AMP válidos. El caché obtiene páginas HTML de AMP, las almacena en caché y mejora el rendimiento de la página automáticamente.
Para mantener la máxima eficiencia, AMP Cache carga el documento, los archivos JS y todas las imágenes desde el mismo origen que utiliza HTTP 2.0.
AMP Cache viene con un sistema de validación incorporado que confirma que una página está garantizada para funcionar y que no depende de fuerzas externas que podrían ralentizar la página. El sistema de validación funciona con una serie de afirmaciones que confirman que el marcado de la página cumple con las especificaciones HTML de AMP.
Una versión adicional del sistema de validación está disponible junto con cada página de AMP. Esta versión puede registrar errores de validación directamente en la consola del navegador cuando se representa la página, lo que le permite ver los cambios complejos en su código que pueden tener un impacto en el rendimiento y la experiencia del usuario.
Los tres componentes principales de AMP funcionan al unísono para que las páginas se carguen rápidamente. La siguiente sección destacará las siete técnicas de optimización que se combinan para hacer que las páginas AMP sean tan rápidas.
Todo el JavaScript de AMP se ejecuta de forma asíncrona
JavaScript puede modificar todos los aspectos de la página, tiene el poder de bloquear la construcción de DOM y retrasar la visualización de la página; ambos factores conducen a la carga lenta de la página. Para garantizar que JavaScript no retrase la visualización de la página, AMP solo permite JavaScript asíncrono.
Las páginas de AMP no incluyen ningún código JavaScript escrito por el autor; en su lugar, todas las funciones de la página interactiva son manejadas por elementos de AMP personalizados. Estos elementos de AMP personalizados pueden incluir JavaScript, pero están cuidadosamente diseñados para garantizar que no inicien ninguna degradación del rendimiento.
AMP utiliza JavaScript de terceros en iframes, pero no puede bloquear la visualización de páginas.
Todos los recursos tienen un tamaño estático
Todos los recursos externos, como imágenes, iframes y anuncios, deben indicar su tamaño HTML para que AMP pueda determinar el tamaño y la posición de cada elemento antes de que se descarguen los recursos de la página. AMP carga el diseño de la página sin esperar a que se descargue ningún recurso.
AMP tiene la capacidad de separar el diseño del documento del diseño del tamaño, solo se requiere una única solicitud HTTP para diseñar todo el documento. Debido a que AMP está optimizado para evitar costosos diseños de estilo y recálculos en el navegador, no hay ningún rediseño cuando se cargan los recursos de la página.
Los mecanismos de extensión no bloquean el renderizado.
AMP no permite que los mecanismos de extensión bloqueen la representación de la página, admite extensiones para elementos como cajas de luz e incrustaciones de redes sociales, y si bien estos requieren solicitudes HTTP adicionales, no bloquean el diseño y la representación de la página.
Si una página usa un script personalizado, tiene que decirle al sistema AMP que eventualmente tendrá una etiqueta personalizada, AMP luego crea la etiqueta requerida para que la página no se ralentice. Por ejemplo, si la etiqueta amp-iframe le dice a AMP que habrá una etiqueta amp-iframe, AMP crea el cuadro iframe antes de saber qué incluirá.
Todo el JavaScript de terceros se mantiene fuera de la ruta crítica
JavaScript de terceros utiliza carga JS síncrona, esto tiende a ralentizar el tiempo de carga. Las páginas de AMP permiten JavaScript de terceros, pero solo en iframes de espacio aislado; al hacerlo, la carga de JavaScript no puede bloquear la ejecución de la página principal. Incluso si el JavaScript del marco flotante en la zona de pruebas activa múltiples recálculos de estilo, sus pequeños marcos flotantes tienen muy poco DOM.
Los nuevos cálculos de iframe se ejecutan muy rápido en comparación con los nuevos cálculos de estilos y diseño de la página.
CSS debe estar en línea y limitado por tamaño
CSS bloquea el procesamiento, también bloquea la carga de todas las páginas y tiene la tendencia de causar hinchazón. AMP HTML solo permite estilos en línea, esto elimina una o varias solicitudes HTTP de la ruta de representación crítica a la mayoría de las páginas web.
La hoja de estilo en línea debe tener un tamaño máximo de 75 kb, aunque esto es lo suficientemente grande para páginas muy sofisticadas, aún requiere que el autor de la página practique una buena higiene de CSS.
La activación de fuentes es eficiente
La optimización de fuentes web es fundamental para una carga rápida, ya que las fuentes web suelen ser de gran tamaño. En una página típica que incluye algunos scripts de sincronización y un par de hojas de estilo externas, el navegador espera para descargar las fuentes hasta que se cargan todos los scripts.
El marco AMP declara cero solicitudes HTTP hasta que todas las fuentes comienzan a descargarse. Esto solo es posible porque todo el JavaScript en AMP tiene el atributo asíncrono y solo se permiten hojas en línea, no hay solicitudes HTTP que impidan que el navegador descargue las fuentes.
Los recálculos de estilo se minimizan
En las páginas AMP, todas las lecturas de DOM ocurren antes que todas las escrituras, lo que garantiza que solo haya un recálculo de estilos por cuadro, por lo que no hay un efecto negativo en el rendimiento de la representación de la página.
Ejecutar solo animaciones aceleradas por GPU
Para ejecutar optimizaciones rápidas, debe ejecutarlas en GPU. La GPU funciona en capas, sabe cómo realizar algunas cosas en estas capas: las capas se pueden mover y atenuar. Sin embargo, cuando la GPU no puede actualizar el diseño de la página, le da esta tarea al navegador y eso no es bueno para el tiempo de carga de la página.
Las reglas para el CSS relacionado con la animación garantizan que la animación se pueda acelerar mediante GPU, lo que significa que AMP solo permite la animación y la transición en transformación y opacidad para que no se requiera el diseño de la página.
Se prioriza la carga de recursos
AMP controla toda la carga de recursos, prioriza la carga de recursos y carga solo lo que se necesita y obtiene previamente todos los recursos cargados de forma diferida.
Cuando AMP descarga recursos, optimiza las descargas para que los recursos más importantes se descarguen primero. Todas las imágenes y anuncios solo se descargan si es probable que el usuario los vea, si están en la mitad superior de la página o si es probable que el visitante los desplace.
AMP también tiene la capacidad de precargar recursos con carga diferida, estos recursos se cargan lo más tarde posible, pero se precargan lo antes posible. De esta manera, las cosas se cargan muy rápido, pero la CPU solo se usa cuando los recursos se muestran a los usuarios.
Cargar páginas al instante
La nueva API de preconexión de AMP se usa mucho para garantizar que las solicitudes HTTP sean lo más rápidas posible tan pronto como se realicen. Debido a esto, la página se representa antes de que el usuario indique explícitamente que le gustaría navegar a ella, la página puede estar disponible en el momento en que el usuario realmente la ve, lo que hace que la página se cargue instantáneamente.
AMP está optimizado para no usar mucho ancho de banda y CPU al renderizar previamente el contenido web. Cuando los documentos de AMP se renderizan previamente para la carga instantánea, los recursos de la mitad superior de la página se descargan y los recursos que pueden consumir una gran cantidad de CPU, como los iframes de terceros, no se descargan.
También puede usar el siguiente video para descubrir las '7 formas en que AMP hace que sus páginas sean más rápidas':
Ahora que sabemos cómo funciona AMP, veamos cómo se compara AMP con los artículos instantáneos, el diseño web receptivo y las aplicaciones web progresivas de Facebook.
AMP frente a los artículos instantáneos de Facebook
Facebook lanzó Instant Articles en 2015 para ayudar a los editores a ofrecer una experiencia de lectura increíblemente rápida y envolvente para las personas en Facebook. Los artículos instantáneos de Facebook son:
- 10 veces más rápido que los artículos web móviles estándar
- Se lee un 20 % más de artículos instantáneos de media
- El 70 % de los lectores tienen menos probabilidades de abandonar un artículo instantáneo
Instant Articles ayuda a los editores a crear artículos rápidos e interactivos en Facebook. Te proporcionan las siguientes ventajas:
- Rápido y receptivo: los artículos instantáneos se cargan instantáneamente sin importar en qué conexión o dispositivo esté el usuario. Los artículos son fáciles de usar ya que se transforman para la experiencia de narración móvil.
- Interactivo y atractivo: la experiencia inmersiva de los artículos los hace más interactivos, razón por la cual los artículos instantáneos se comparten un 30 % más que los artículos web móviles. La ayuda amplía el alcance de sus historias en News Feed.
- Monetización fácil y flexible: la monetización es una parte integral de Instant Articles. Para hacer crecer su negocio con los artículos, puede ampliar los anuncios de venta directa y completar el inventario de anuncios disponible con Audience Network de Facebook e incluso crear contenido de marca nativo.
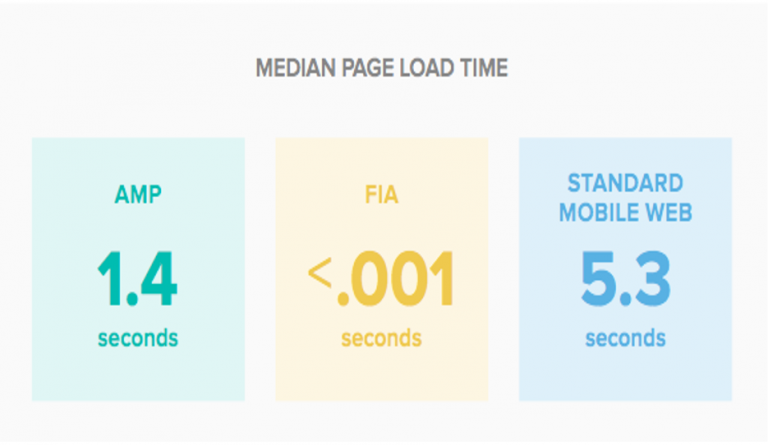
Las páginas AMP y los artículos instantáneos brindan a los usuarios un tiempo de carga rápido, lo que ayuda a reducir la tasa de rebote de la página y aumentar la participación. De hecho, los artículos instantáneos de Facebook se cargan incluso más rápido que las páginas de AMP:

Sin embargo, la tasa de adopción de las páginas AMP es mucho más alta que la de los artículos instantáneos y eso se debe en gran parte a que Facebook prioriza cada vez más los videos sobre los artículos de texto en su sección de noticias. Esto ha llevado a que varios editores dejen de usar Instant Articles, incluidos New York Times y The Guardian.
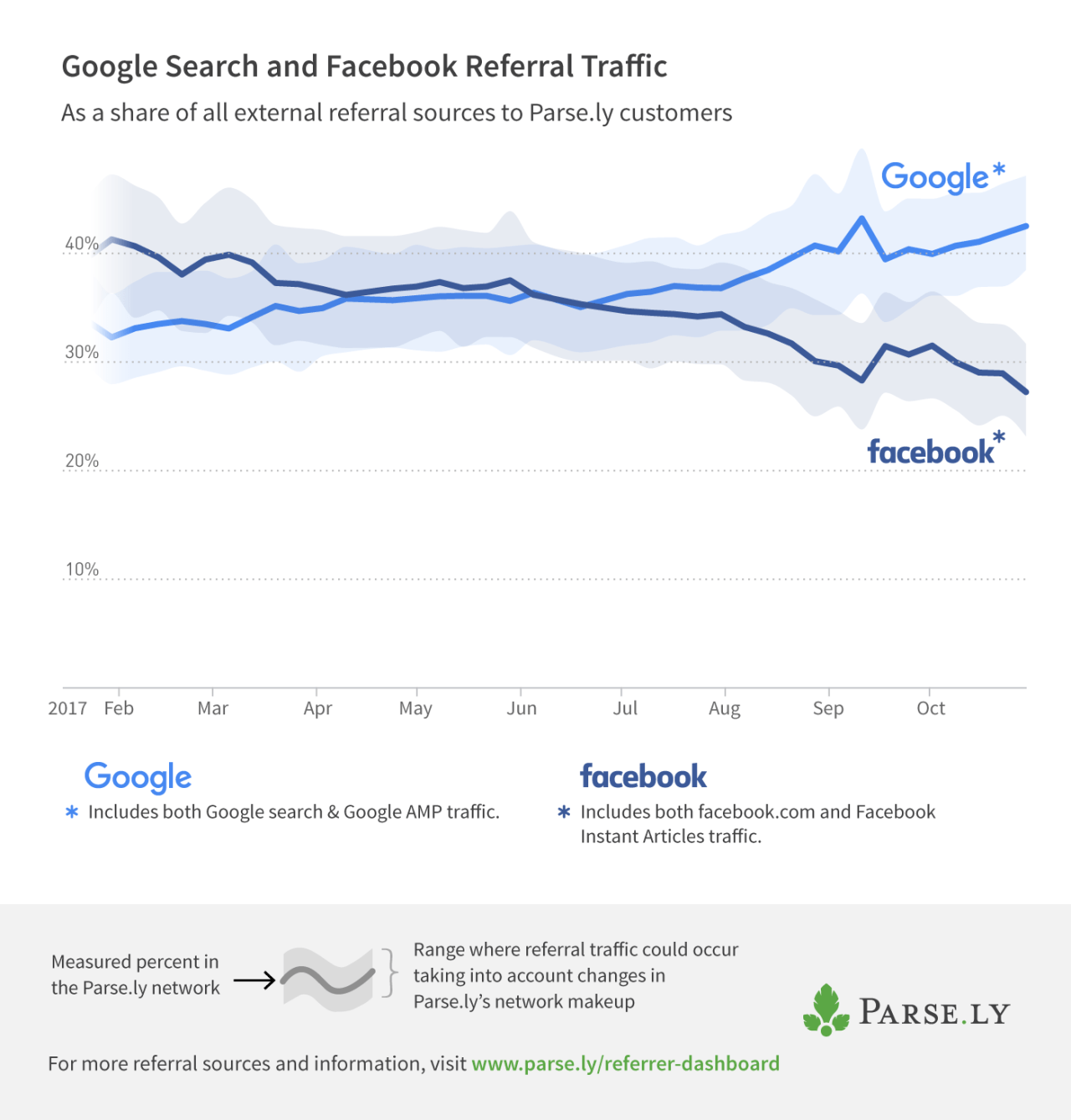
Según Parsley, Google ha superado a Facebook como la principal fuente de tráfico externo para los editores. Ahora que Google representa el 42 % del tráfico externo de los editores:

Cuando Facebook lanzó Instant Articles superó a Google como la fuente dominante de tráfico a sitios web de contenido y medios, sin embargo, con el lanzamiento y el éxito de AMP, Google vuelve a estar a la cabeza.
El éxito del proyecto AMP radica en el hecho de que es una iniciativa de código abierto, no una asociación comercial. En lugar de mantener a los usuarios confinados a una aplicación en particular, como hizo Facebook con Instant Articles, el proyecto AMP tiene como objetivo cambiar la forma en que los editores crean páginas web móviles.
AMP frente a diseño web receptivo (RWD)
La creación de sitios web optimizados para dispositivos móviles ha sido una prioridad para los especialistas en marketing desde que Google lanzó Mobilegeddon a principios de 2015. El diseño web receptivo tenía como objetivo ayudar a crear páginas web que se centraran en la flexibilidad. Una página web con capacidad de respuesta funcionaba en cualquier dispositivo o pantalla, lo que brindaba una experiencia web móvil mejor y más comprometida.
En esencia, AMP y Responsive Web Design usan casi los mismos componentes básicos para crear una página móvil, es decir, HTML y JavaScript. Sin embargo, tienen su conjunto de diferencias que los diferencian, tales como:
1. RWD se centra en la flexibilidad: el diseño web receptivo agrega flexibilidad a su sitio web. Puede crear una página que responda automáticamente al tamaño de pantalla de los visitantes, lo que le permite a su página el alcance y la capacidad de brindar a los usuarios una buena experiencia móvil en una amplia gama de tamaños de pantalla. El diseño web receptivo no se centra exclusivamente en dispositivos móviles, sino que funciona para todos los dispositivos y todas las experiencias de los usuarios.
2. AMP se centra en la velocidad: el marco de código abierto de AMP se centra en la velocidad, específicamente en la velocidad de la página móvil. AMP ha introducido la representación instantánea de contenido web móvil. Mediante el uso de hojas de estilo en línea, carga diferida, búsqueda previa de recursos y otras técnicas de optimización, el marco puede cargar páginas móviles al instante.
3. AMP funciona con una página web, RWD reemplaza una página web: aunque es posible usar AMP exclusivamente en sus páginas, AMP también se puede agregar a un sitio web receptivo o no receptivo existente, sin un rediseño del sitio web. Sin embargo, para que una página web responda, debe rediseñar la página.
4. AMP brinda una mejor experiencia de usuario: hay dos factores principales que determinan la experiencia del usuario móvil, es decir, los elementos de la página son compatibles con dispositivos móviles y son rápidos. Aunque Responsive Web Design funciona bien al escalar los elementos de la página para que coincidan con la pantalla del usuario, falla horriblemente en velocidad en comparación con las páginas AMP.
5. AMP tiene restricciones de JavaScript: el diseño web receptivo favorece todos los scripts y bibliotecas de medios de terceros, no se puede decir lo mismo de las páginas de AMP. Para que las páginas se carguen rápido, el marco AMP tiene funcionalidades de JavaScript y CSS muy limitadas.

AMP funciona bien para páginas estáticas, páginas que no presentan mucho contenido dinámico, mientras que RWD se puede usar para cualquier tipo de página. Sin embargo, las páginas web receptivas tardan demasiado en cargarse, lo que hace que los visitantes reboten y probablemente nunca regresen. Si desea brindar a los usuarios una experiencia rápida y con capacidad de respuesta móvil, debe considerar el uso de páginas AMP.
AMP frente a aplicaciones web progresivas (PWA)
Progressive Web Apps es una aplicación web móvil entregada a través de la web, se comporta como una aplicación nativa, la principal diferencia entre PWA y las aplicaciones nativas es que PWA no necesita descargarse de Google o de la tienda de aplicaciones.
Las aplicaciones web progresivas funcionan dentro del navegador web, lo que hace que se cargue instantáneamente, incluso si su conexión a Internet no es muy fuerte. PWA utiliza el almacenamiento previo en caché para garantizar que la aplicación se mantenga actualizada, de modo que el usuario pueda ver solo la última versión.
La necesidad de Progressive Web Apps surgió del hecho de que los 1000 principales sitios web móviles llegan a 4 veces más personas que las 1000 principales aplicaciones nativas. Sin embargo, esos sitios web involucran a los usuarios durante 20 veces menos minutos, en promedio, que las aplicaciones móviles.
Lo que esencialmente significa que los sitios web móviles son aptos para atraer visitantes pero no para atraerlos.
Los PWA están diseñados para verse, sentirse y funcionar como lo hacen las aplicaciones móviles nativas. Los usuarios los encuentran en un navegador como lo harían con cualquier sitio web móvil. Después de interactuar con ese sitio, se le solicita al usuario que instale la aplicación web en su dispositivo. Si eligen instalar, la aplicación se descarga en su dispositivo como lo haría una aplicación nativa.
PWA son:
- Confiable: se cargan instantáneamente incluso en condiciones de red débiles.
- Rápido: responda rápidamente a las interacciones del usuario con animaciones fluidas y sin desplazamientos bruscos.
- Atractivo: se sienten como una aplicación nativa en el dispositivo, lo que brinda una experiencia de usuario inmersiva.
Cuando una aplicación web móvil cumple con los requisitos necesarios descritos por Google, la aplicación web móvil se puede ofrecer como descargable a los usuarios.
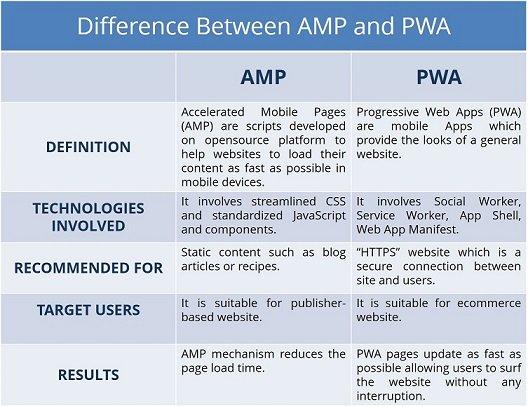
Estas son las diferencias clave entre AMP y PWA:

Puede elegir usar AMP únicamente para crear una experiencia rápida pero simple. Puede confiar en una aplicación web progresiva para crear una experiencia de usuario dinámica pero más lenta. O bien, puede comenzar rápido y mantenerse rápido incorporando ambos en su diseño web.
Hoy en día, los usos de AMP junto con las aplicaciones web progresivas son cada vez más frecuentes, y los desarrolladores aprovechan ambos de tres maneras.
1. AMP como aplicación web progresiva
Si su contenido es principalmente estático y puede conformarse con la funcionalidad limitada de AMP, esta opción le permite crear experiencias ultrarrápidas como una aplicación web progresiva. AMP, por ejemplo, está construido así: una aplicación web progresiva completamente cargada con AMP. Tiene un trabajador de servicio, que permite el acceso sin conexión, así como un manifiesto, que solicita el banner "Agregar a la pantalla de inicio".
2. AMP a una aplicación web progresiva
Otra forma de usar AMP y una aplicación web progresiva juntos es pensar en su página AMP como el gancho de su sitio web. Atrapa al usuario con una carga instantánea y luego lo lleva a su aplicación web progresiva. Esto le permite combinar las páginas AMP de carga rápida con un PWA más dinámico que la primera opción.
3. AMP en una aplicación web progresiva
Como fue el caso con AMP vs. PWA, no tiene que ser todo o nada. No necesitas construir todas tus páginas con AMP; tampoco necesita separar AMP y PWA como gancho y varilla. Ahora, en realidad puede AMP solo una pequeña subsección de una sola página, lo que reduce su tamaño y reduce su tiempo de carga sin la compensación completa de la funcionalidad dinámica.
Esto implica el uso de otra forma de AMP llamada "Shadow AMP", que permite que AMP se anide dentro de un área de una página web. El resultado es AMP dentro del caparazón de una aplicación web progresiva.
Washington Post muestra un ejemplo ideal de PWA y AMP trabajando juntos para lograr un mejor compromiso y tiempos de carga más rápidos. Cuando Washington Post inicialmente hizo que su sitio web respondiera, su velocidad era de 3500 ms. Cuando adoptaron AMP, el tiempo de carga de la página se redujo a 1200 ms, luego se redujo aún más a 400 ms con la ayuda de la tecnología AMP CDN.
Después de que adoptaron PWA para reducir la carga del sitio web, los usuarios pudieron disfrutar de velocidades de carga de página ultrarrápidas sin interrupción y una mejor experiencia de usuario.
El proyecto Páginas móviles aceleradas le permite crear páginas móviles que se cargan instantáneamente, lo que ayuda a los visitantes a interactuar mejor con la página en lugar de rebotar. Las técnicas de optimización involucradas en la creación de páginas AMP no solo aceleran el tiempo de carga de la página, sino que también brindan a los visitantes una buena experiencia de usuario.
La siguiente sección se centrará en los beneficios exactos que obtiene cuando utiliza el marco AMP en sus páginas.
SECCIÓN 3: Beneficios y restricciones de AMP
AMP garantiza que las páginas web se carguen más rápido, lo que ayuda con la experiencia del usuario y hace que los visitantes permanezcan más tiempo en la página. AMP usa AMP HTML que ayuda a que las páginas móviles se carguen más rápido. De hecho, según Gary Illayes de Google, el tiempo medio de carga de las páginas AMP es de 1 segundo, que es 4 veces más rápido que la página HTML estándar promedio.
Ya hemos discutido el vínculo entre la tasa de rebote de la página y la velocidad de la página, y hemos visto una descripción detallada de cómo funciona AMP y cómo se compara con PWA, RWD y los artículos instantáneos de Facebook.
Esta sección de la guía se centrará en los beneficios y las restricciones de AMP, ayudándote a obtener una cuenta detallada de lo que estás buscando cuando creas páginas de AMP.
Beneficios de AMP
Cuando su página web móvil se carga más rápido, automáticamente mejora la experiencia del usuario y sus KPI. Gracias a la carga instantánea de las páginas AMP, puede ofrecer una experiencia web rápida y constante a sus usuarios en todos los dispositivos y plataformas, como Google, LinkedIn y Bing.
AMP ofrece los siguientes beneficios a sus páginas móviles.
Involucra a las audiencias
El tiempo medio de carga de las páginas de AMP es inferior a un segundo, lo que significa que cuando un usuario llega a una página de AMP, obtiene lo que buscaba al instante. Debido a que la página se carga instantáneamente, interactúan con la página por más tiempo y están más abiertos a conocer su oferta, lo que hace que sea más probable que realicen la acción que usted desea que realicen.
Maximiza los ingresos
Cada segundo adicional que tarda su página en cargarse, sus conversiones caen un 12%. Esto significa que si desea atraer audiencias y aumentar su ROI, debe asegurarse de que su página móvil cumpla con las expectativas de velocidad de sus visitantes.
El marco AMP le permite brindar a los usuarios una experiencia más rápida en todas partes, incluidos anuncios, páginas de destino y sitios web.
Mantener la flexibilidad y el control.
Cuando adopta el formato AMP, tiene la capacidad de conservar su propia marca mientras aprovecha los componentes web optimizados de AMP. Puede usar CSS para personalizar el estilo de su página web y usar contenido dinámico para obtener datos donde sea necesario.
También puede utilizar las pruebas A/B para probar y crear la mejor experiencia de usuario móvil posible para sus clientes.
Reduzca la complejidad en sus operaciones
El proceso de creación de páginas AMP es bastante simple y directo. Tiene la capacidad de convertir todo su archivo, especialmente si usa CMS, incluidos Drupal y WordPress.
No necesita tener ningún conjunto de habilidades especiales para optimizar el código para cada página AMP, el formato AMP es totalmente portátil y las páginas AMP son constantemente rápidas, independientemente de cómo llegue el usuario a ellas.
Maximice su ROI
Una vez creadas, las páginas AMP se pueden distribuir a través de una amplia variedad de plataformas de distribución simultáneamente. Esto le permite publicar sus anuncios en páginas AMP y no AMP, lo que significa que puede crear sus anuncios una vez y ofrecer una experiencia de marca memorable en todas partes.
Crear un futuro sostenible
El proyecto AMP es una iniciativa de código abierto que protege el futuro de la web al ayudar a todos a brindar una experiencia de usuario móvil mejor y más rápida. Puedes unirte al proyecto AMP y construir un futuro sostenible para tu negocio en una web abierta y más rápida uniéndote al proyecto AMP.
Proporcionar una mejor experiencia de usuario
Por supuesto, la ventaja más obvia de usar páginas de destino móviles aceleradas es que proporcionarán una satisfacción del usuario mucho mayor. Cuando una de cada dos personas no se molesta en esperar solo 10 segundos para que se cargue un sitio web, acelerar el proceso entre un 15% y un 85% puede tener un gran impacto en la felicidad del visitante.
Obtenga un impulso de SEO
El algoritmo de Google tiene en cuenta la velocidad de la página y la capacidad de respuesta móvil. Cuanto más rápido se cargue su página en el móvil, mejor se clasificará en las páginas de resultados de los motores de búsqueda.
Todas las páginas habilitadas para AMP aparecerán en un formato de carrusel, incluso encima de los anuncios pagados en los resultados de búsqueda que tienen un rayo verde debajo del título.
Aunque el uso de páginas AMP le brinda muchas ventajas, AMP también tiene algunas desventajas.
Sin JavaScript de terceros
Debido a que no tiene la capacidad de usar JavaScript de terceros, debe despedirse de las capacidades de análisis y seguimiento que le permiten ofrecer experiencias publicitarias altamente específicas.
No solo eso, sino que con la versión más ligera de JavaScript de Google, los elementos de la página que requieren la transferencia de datos no se pueden usar en las páginas de AMP.
Sin seguimiento de Google Analytics
Google utiliza una versión en caché de las páginas AMP para los usuarios en lugar de acceder a sus servidores, esta es una de las razones por las que las páginas AMP se cargan tan rápido. Aunque el caché permite que sus páginas se carguen más rápido, Google Analytics no realiza un seguimiento de las visitas de los usuarios a menos que realice configuraciones en GA y aplique códigos de seguimiento independientes a sus páginas AMP.
Así es como puede realizar un seguimiento de las páginas AMP en Google Analytics con Google Tag Manager.
Las páginas de AMP vienen con su conjunto de ventajas y desventajas, sin embargo, si está buscando brindarles a sus visitantes una experiencia móvil rápida y optimizada, entonces los pros de AMP definitivamente superan las desventajas.
La siguiente sección destacará estudios de casos de empresas que utilizaron AMP para cumplir con los KPI y aumentar el ROI.
SECCIÓN 4: Historias de éxito de AMP
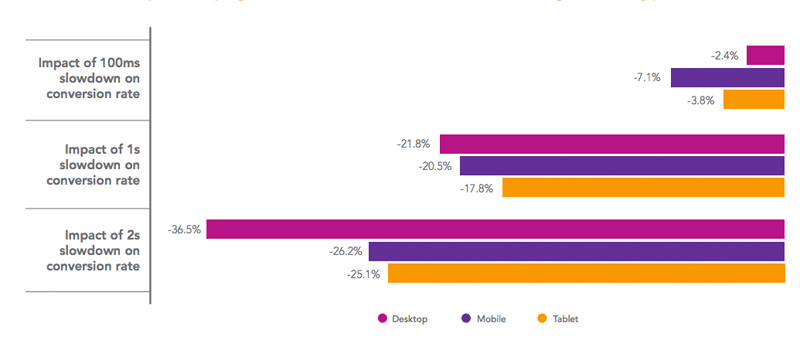
Cuando hablamos de páginas web móviles, la velocidad es igual a los ingresos. La investigación realizada por SOASTA muestra que incluso un retraso de 100 ms en el tiempo de carga de la página puede generar conversiones más bajas:

Para resaltar el impacto que AMP puede tener en las páginas web móviles, Google encargó a Forrester Consulting que realizara un estudio Total Economic Impact™ en editores y sitios web de comercio electrónico que utilizan AMP.
La investigación destaca 4 empresas web que han estado utilizando el formato AMP. Al observar los resultados de las 4 empresas, Forrester creó un modelo para pronosticar el rendimiento esperado de la implementación de AMP durante un período de tres años.
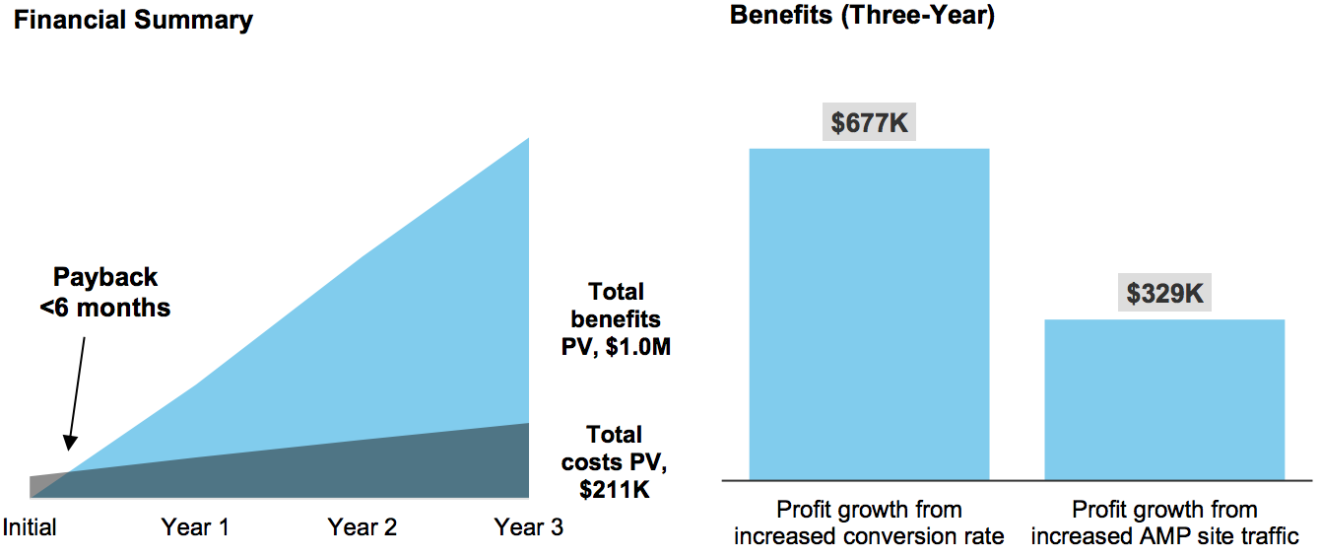
Utilizando este modelo, un sitio web con un recuento mensual de visitas al sitio de 4 millones y un margen de beneficio del 10% podría esperar recuperar los costos de implantación de páginas AMP y comenzar a ver ganancias positivas en un período de tiempo de menos de 6 meses:

Estos son los principales resultados obtenidos del estudio:
- Incremento del 20% en la tasa de conversión de ventas. Las pruebas A/B realizadas por los dos sitios web de comercio electrónico entrevistados para este estudio demostraron un aumento del 20 % en la tasa de conversión en sus páginas AMP, lo que generaría más de $200 000 en ganancias anuales, según el modelo de Forrester.
- Aumento del 10 % año tras año en el tráfico del sitio AMP. Un aumento en el tráfico del sitio da como resultado ventas adicionales y vistas de anuncios, lo que generaría más de $ 75K en ganancias anuales para un sitio en el primer año, según el modelo.
- Aumento del 60% en páginas por visita. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
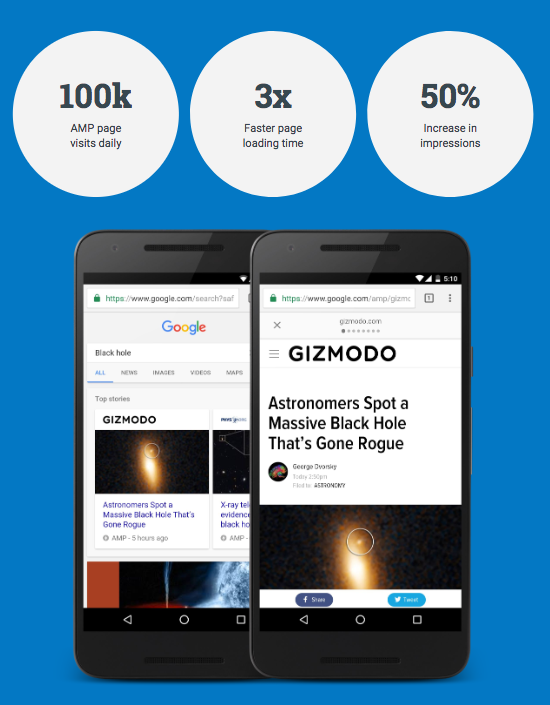
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
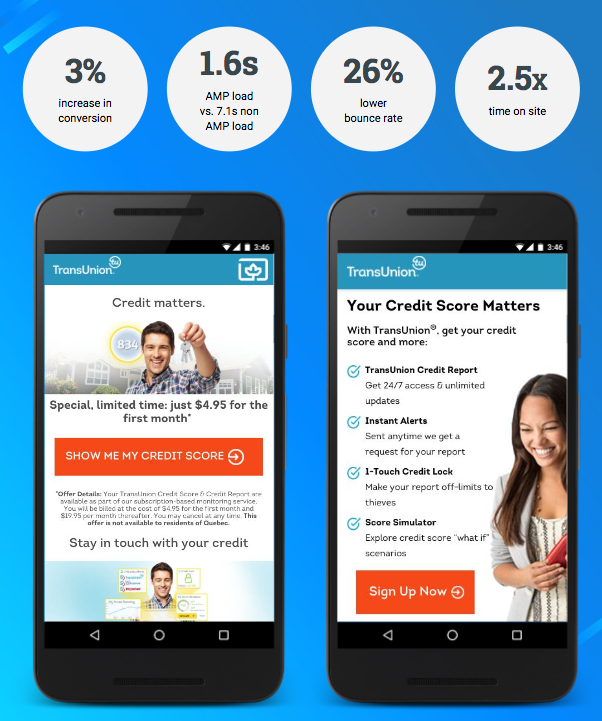
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
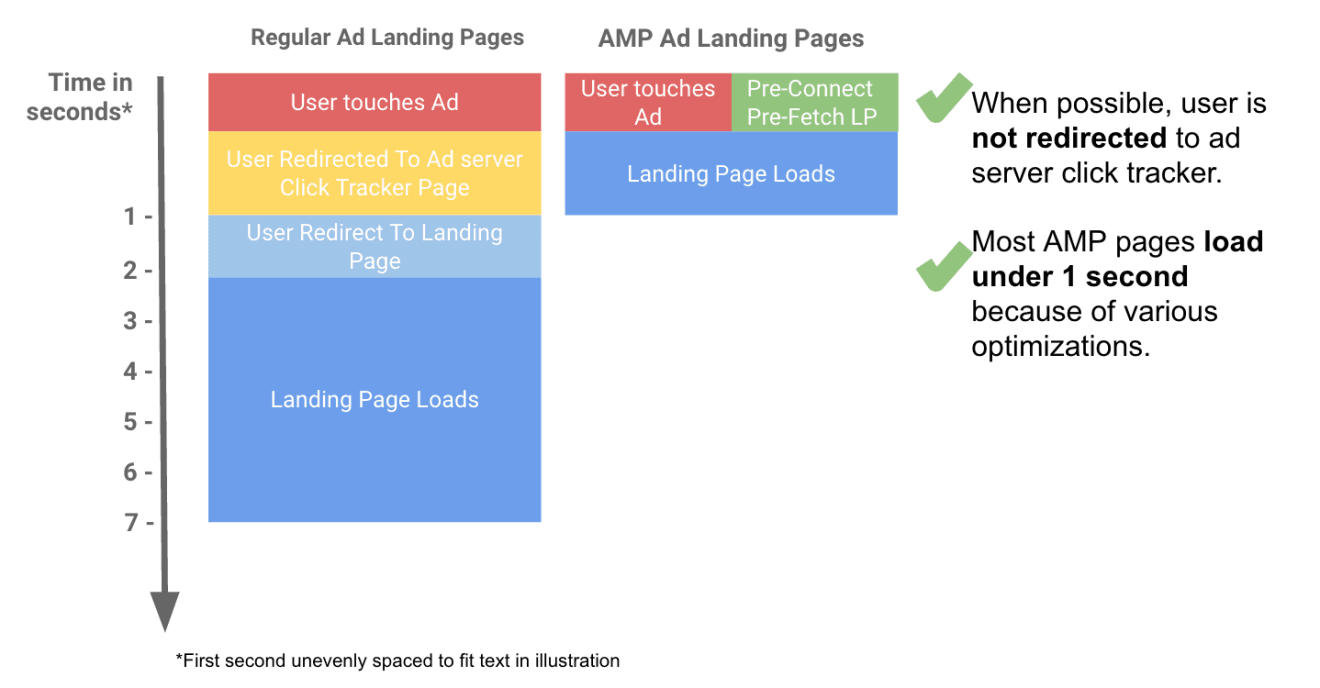
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
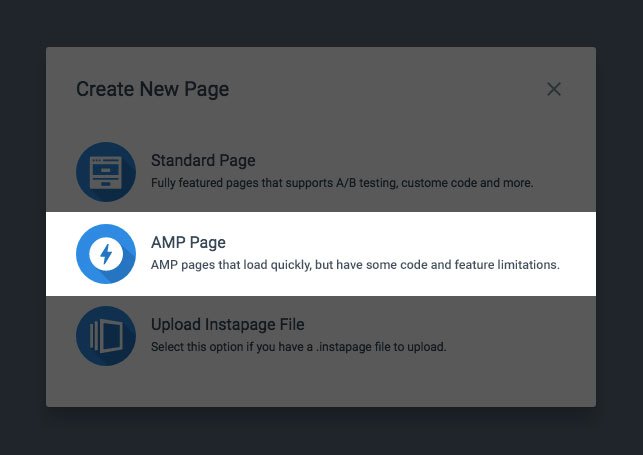
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
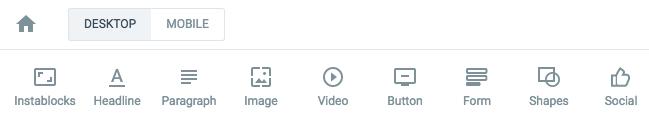
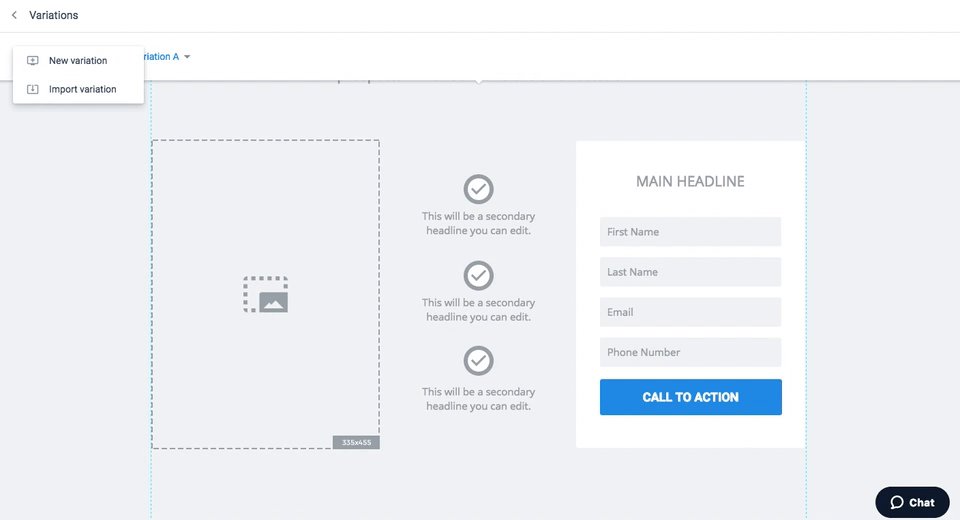
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

Step 3: Create a variation to A/B test
Click “Create an A/B Test” and add a new variation or import one of your own:

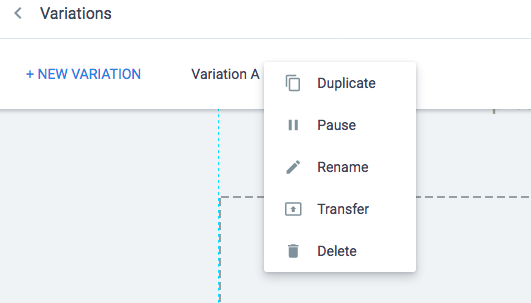
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
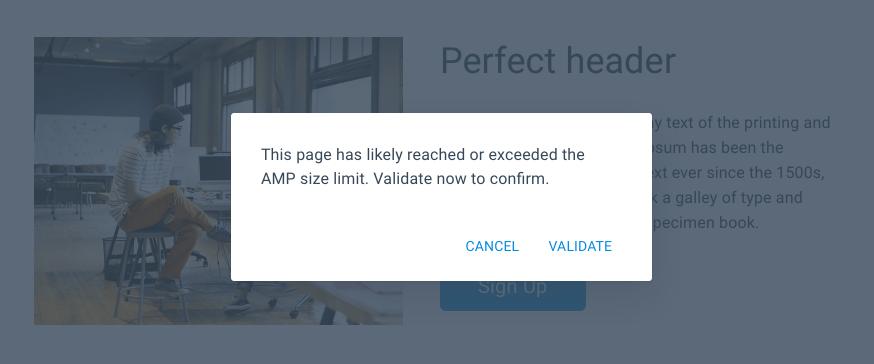
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
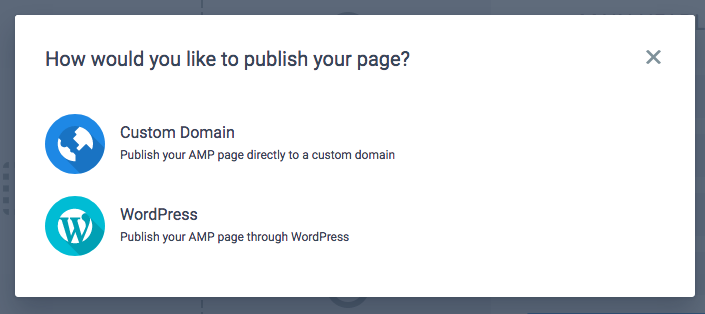
Paso 5: Publicar
WordPress y los dominios personalizados pueden publicar páginas de destino de AMP en Instapage. Puede seleccionar cualquier método después de hacer clic en el botón azul de publicación:

Para WordPress, instale e inicie sesión en el complemento Instapage en su sitio web y publique su nueva página de inicio de AMP en WordPress:

De lo contrario, ingrese su dominio y subdominio:

Tan pronto como la página esté activa, verá el logotipo de AMP junto a la página en el panel de control:

Si sus páginas móviles experimentan altas tasas de rebote y una baja participación de los visitantes debido a la baja velocidad de carga de la página, la creación de páginas AMP es una excelente solución.
El marco AMP implementa técnicas de optimización que ayudan no solo con la velocidad de la página, sino que brindan a los usuarios una experiencia móvil agradable. La creación de páginas de destino de anuncios AMP lo ayuda a ofrecer páginas de destino optimizadas, rápidas y relevantes para sus visitantes.
Instapage es actualmente la única plataforma de página de destino que le permite crear páginas de destino optimizadas para dispositivos móviles utilizando el marco AMP de Google. Las páginas de destino creadas con AMP tienen una carga casi instantánea y un desplazamiento suave.
Comience a crear páginas AMP con Instapage hoy para crear una mejor experiencia de navegación móvil, mejorar sus puntajes de calidad y generar más conversiones.
