Las 9 últimas actualizaciones de amplificadores que mejoran la experiencia del usuario
Publicado: 2019-10-16enlaces rápidos
- intercambios firmados
- Representación del lado del servidor
- Enmascaramiento de entrada
- Optimización de vídeo
- Listas optimizadas
- Integración de terceros
- Modo de caja de luz
- JavaScript personalizado
- Caja de herramientas de AMP
- Obtenga una demostración de Instapage AMP
Desde que Google anunció AMP en 2015 para aumentar la velocidad de carga de la página y mejorar la experiencia general del usuario móvil, el marco de código abierto ha seguido creciendo en popularidad.
No solo eso, el marco se ha actualizado significativamente para admitir una amplia gama de elementos en la página, mejores características y opciones e interfaces mejoradas, todo para continuar mejorando la experiencia del usuario.
Estas son algunas de las últimas actualizaciones de AMP.
9 actualizaciones de AMP que quizás aún no conozcas
1. Intercambios firmados
Cuando se originó AMP, Google hizo concesiones para ofrecer contenido web de carga instantánea que preserva la privacidad. Una era que las URL que se mostraban en las barras de direcciones comenzaban con "google.com/amp" en lugar del dominio del editor:
![]()
Esta fue una de las críticas más destacadas de AMP. Las empresas no querían que Google mostrara la URL de AMP en lugar del dominio del que realmente proviene el contenido, ya que los nombres de dominio son esenciales para la marca y la publicación de contenido.
En abril de 2019, Google anunció una solución: una forma de mostrar la URL original del contenido y al mismo tiempo conservar las capacidades de carga instantánea. Esa solución es intercambios firmados.
Google afirma:
Un intercambio firmado es un formato de archivo, definido en la especificación del paquete web, que permite que el navegador confíe en un documento como si perteneciera a su origen. Esto le permite usar cookies propias y almacenamiento para personalizar el contenido y simplificar la integración de análisis.
Sin embargo, lo más importante es que los intercambios firmados muestran la URL real del editor cuando las personas usan la Búsqueda de Google y hacen clic en un enlace AMP, en lugar de un enlace "http//google.com/amp":

Esto es un gran problema por dos razones:
- El nombre de dominio es una parte fundamental de la identidad de la marca
- Es más fácil obtener análisis de AMP con su propia URL
(Nota: Google solo vincula a intercambios firmados cuando el editor, el navegador y el contexto de búsqueda lo admiten. Eso significa que deberá publicar tanto la versión de intercambio firmada como la versión de intercambio no firmada de su contenido).
2. Representación del lado del servidor (SSR)
La representación del lado del servidor (SSR) es una técnica que puede aplicar a las páginas de AMP para que se carguen aún más rápido, hasta un 50% más rápido, de hecho.
SSR funciona mejorando los primeros tiempos de pintura con contenido (FCP) para marcos que representan la página del lado del cliente. La desventaja de la representación del lado del cliente es que todo el JavaScript necesario para representar la página debe descargarse primero, lo que retrasa el tiempo de carga del contenido de la página y podría aumentar potencialmente las tasas de rebote.
Como solución, AMP SSR elimina el código repetitivo de AMP y muestra el diseño de la página en el servidor.
(Nota: el código repetitivo de AMP existe para evitar saltos de contenido durante la carga de la página, ocultando el contenido hasta que se haya descargado el marco de AMP y se haya establecido el diseño de la página. Es por eso que las páginas de AMP sufren el mismo problema que otros marcos del lado del cliente: la representación es bloqueado hasta que se descargue JavaScript).
Al eliminar el código repetitivo, AMP SSR da como resultado tiempos de FCP un 50 % más rápidos.
Las optimizaciones de AMP de SSR rompen las reglas de la especificación de AMP, lo que hace que el documento no sea válido. Sin embargo, siempre que se indique con una bandera durante la configuración, el validador de AMP seguirá tratando el AMP de SSR como un AMP válido.
Actualmente, hay dos herramientas disponibles para AMP SSR:
- AMP Optimizer: una biblioteca de NodeJs para producir AMP optimizado
- Empaquetador de AMP: herramienta de línea de comandos de Ago, utilizable con intercambios firmados de servicio
3. Enmascaramiento de entrada
Completar formularios en línea puede ser tan engorroso que impide que los usuarios lo hagan. Esto es más cierto en los dispositivos móviles donde la pantalla es más pequeña y la navegación más difícil. Pero como sabe, los formularios son vitales para recopilar clientes potenciales y completar ventas.
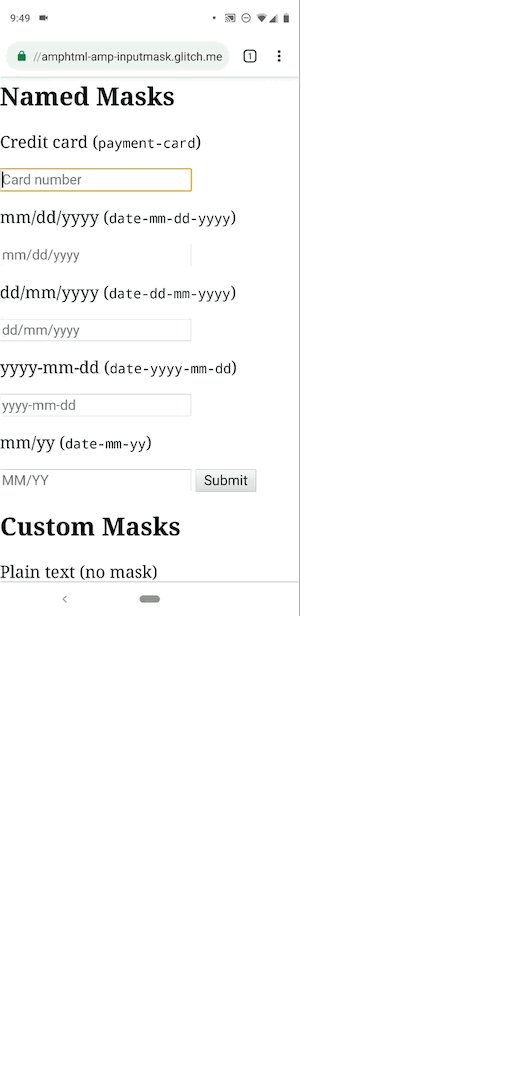
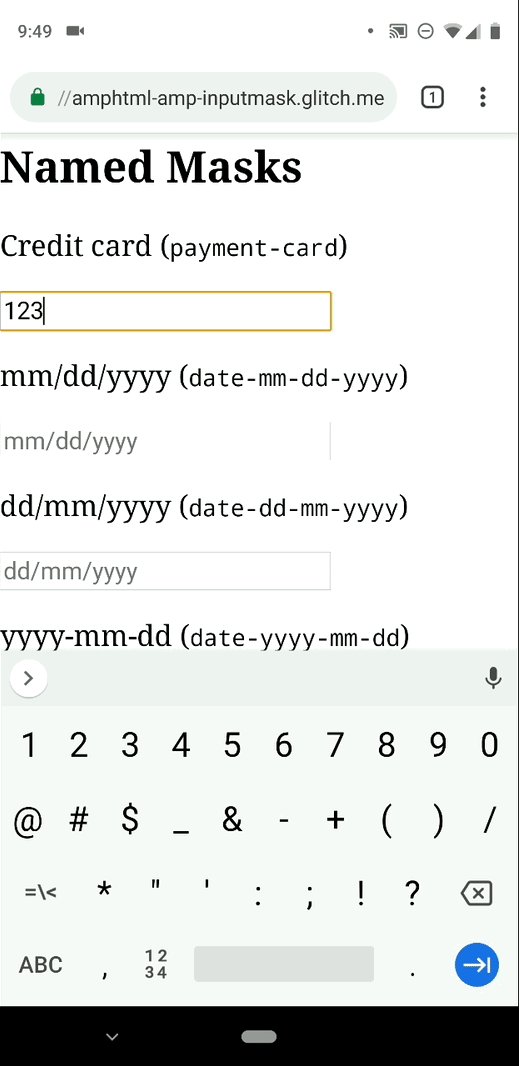
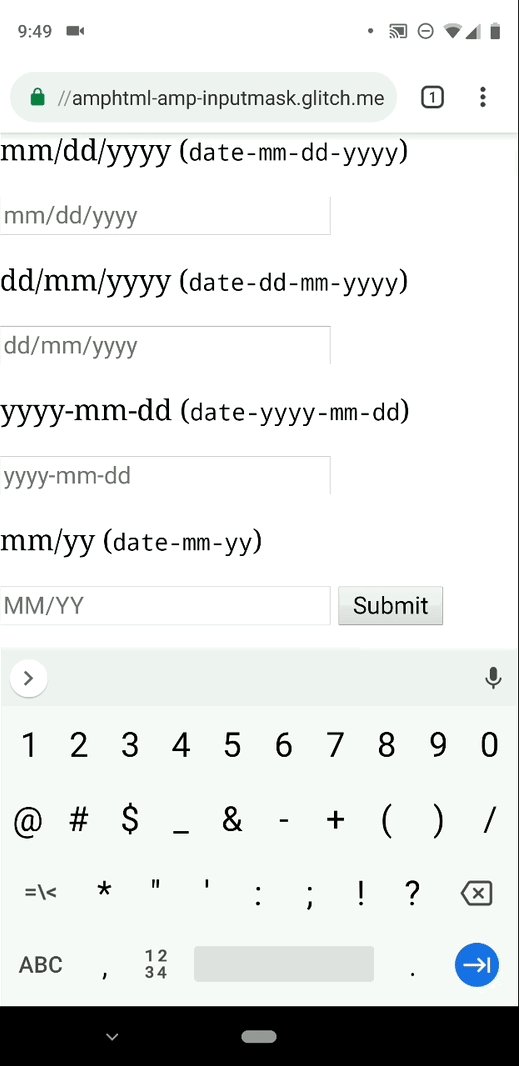
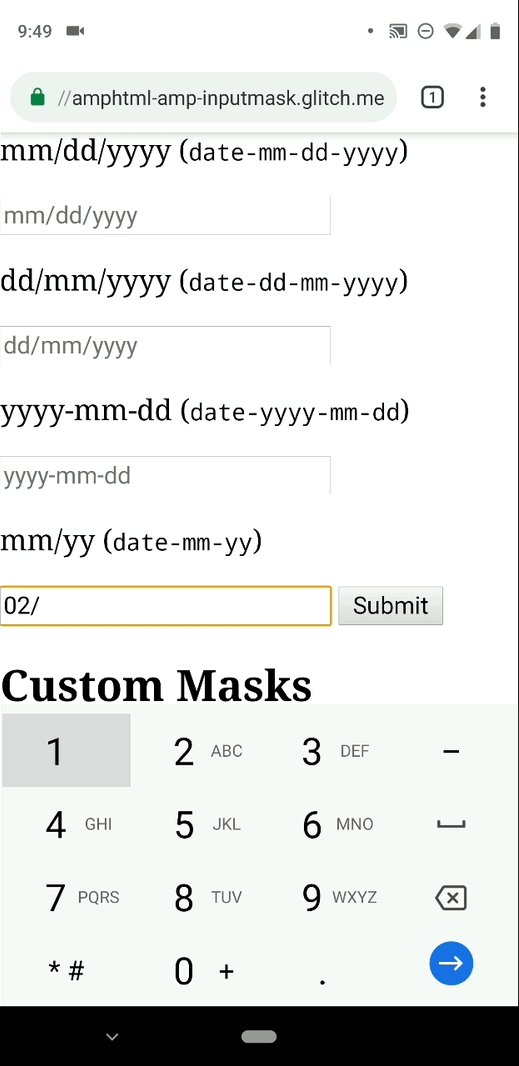
Para ayudar a que el proceso de completar formularios sea más fácil y eficiente, AMP habilitó el enmascaramiento de entrada. Esta característica permite a los desarrolladores agregar formato como espacios y caracteres intersticiales, lo cual es especialmente conveniente cuando los usuarios completan fechas, detalles de pago, números de teléfono, etc.:

Con más y más personas enviando su información en línea en el mundo digital actual, tener un sistema más fácil y rápido puede marcar la diferencia.
4. Optimización de vídeos
Se han introducido varias mejoras de video para aumentar los muchos beneficios de AMP.
Unión cósmica
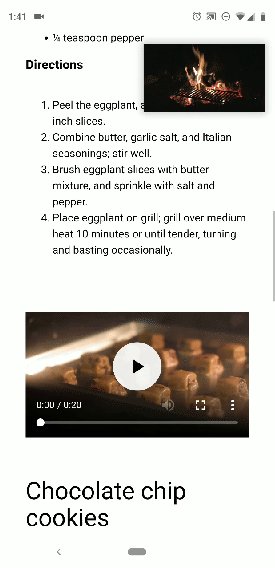
Los videos en las páginas web móviles a menudo obstruyen la vista del usuario si la optimización no se implementa correctamente. Esto podría conducir fácilmente a una experiencia de usuario deficiente y disuadirlos de ver cualquier contenido futuro.
Este nuevo atributo de base minimiza el video que se está viendo actualmente cuando los usuarios se desplazan hacia abajo en la página, lo que les permite ver contenido y videos simultáneamente, sin ninguna obstrucción:

También puede personalizar dónde y cómo se acopla el video para encontrar la mejor manera de presentar su video al usuario.
Reproductor de video
Otra nueva actualización es <amp-video-iframe>, que le permite instalar un reproductor de video personalizado que incluye todas las características de la interfaz de video AMP que pueda desear (reproducción automática, acoplamiento, etc.)
Anuncios de video
Los anuncios de video también se pueden integrar y optimizar en AMP, desde cualquier red de anuncios de video que admita el SDK de IMA para que pueda realizar un seguimiento de los anuncios y los ingresos.

5. Listas optimizadas
AMP agregó recientemente dos nuevos componentes para optimizar las listas en las páginas web:
Cambiar el tamaño
La <amp-list> le permite especificar cuándo desea que el contenedor de la lista cambie de tamaño con la interacción del usuario, para adaptarse mejor a diferentes tipos de contenido (p. ej., cuando la <amp-list> contiene un <amp-accordion> que un usuario toca ).
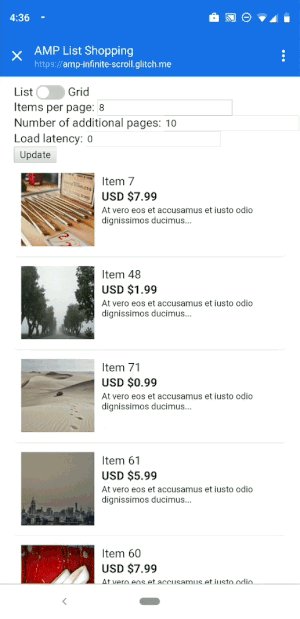
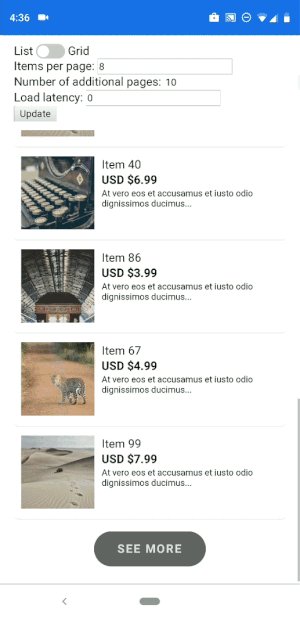
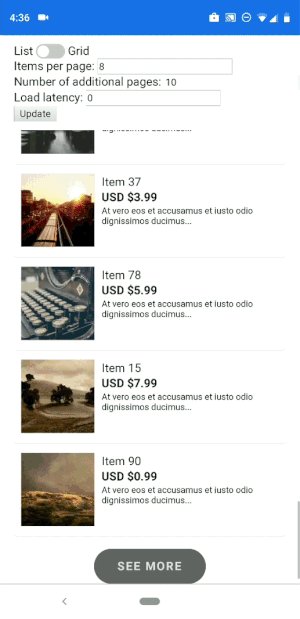
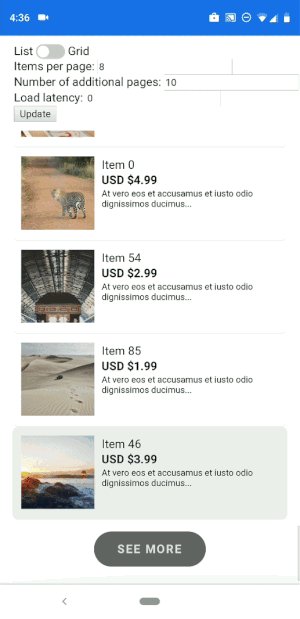
Desplazamiento infinito
El desplazamiento infinito ahora está disponible, por lo que cuando los usuarios llegan al final de una lista de elementos (resultados de búsqueda, tarjetas de productos, etc.), la lista se completa automáticamente con más elementos:

Esto proporciona a los usuarios un acceso fluido a más contenido desde una sola página en lugar de tener que hacer clic en el botón "siguiente" y visitar otra página de lista.
6. Integración de terceros
Las cookies y la recopilación de datos son esenciales para que las marcas registren la información del usuario. Sin embargo, con el RGPD, las reglas sobre el consentimiento y la privacidad de los datos se han vuelto más estrictas y reguladas en todos los sitios. Esto hizo que muchos editores confiaran en plataformas de gestión de consentimiento (CMP) de terceros para recopilar datos según el RGPD.
Con esto en mente, AMP lanzó <amp-consent>, para que los CMP pudieran integrarse fácilmente con AMP. Es decir, los sitios web habilitados para AMP ahora pueden continuar usando CMP para recopilar y administrar datos de usuario sin problemas de compatibilidad. También pueden integrar la interfaz de usuario de consentimiento de datos y avisar a los usuarios antes de que proporcionen su información.
7. Modo de caja de luz
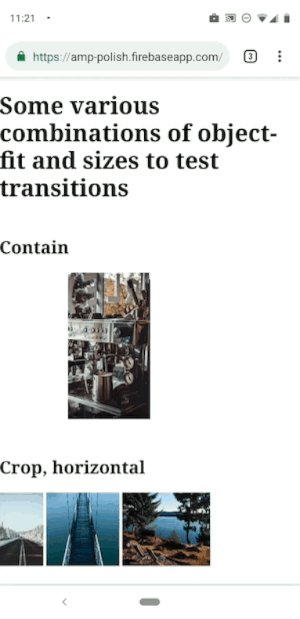
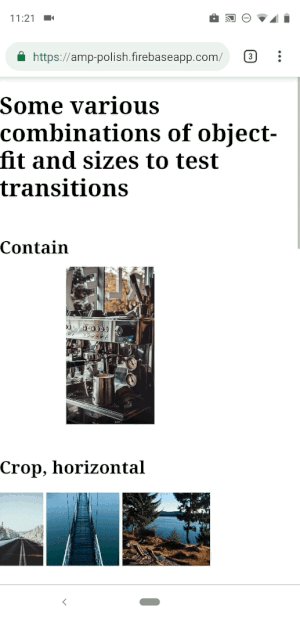
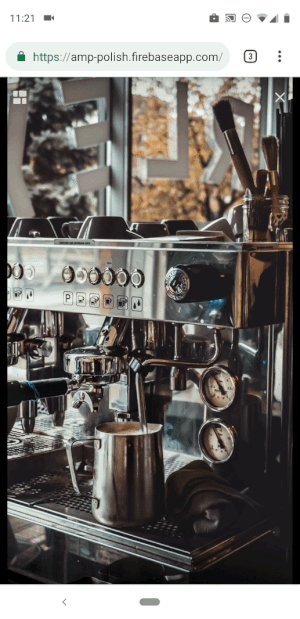
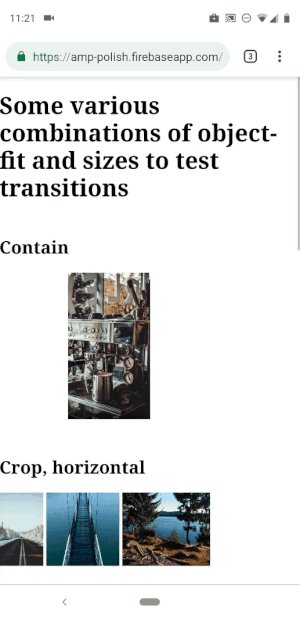
Ver imágenes a través de una caja de luz: expandir un elemento para llenar la pantalla hasta que el usuario lo vuelve a cerrar es cada vez más común. Sin embargo, puede ser difícil para los desarrolladores ofrecer una transición fluida al modo de caja de luz, ya que implica la interpolación entre dos imágenes de diferentes posiciones y tamaños.
Esto llevó al grupo de trabajo de la interfaz de usuario de AMP a optimizar las transiciones de la caja de luz y mejorar la visibilidad de las imágenes:

Ahora, <amp-lightbox-gallery> brinda a los anunciantes la oportunidad de experimentar con diferentes tamaños para su sitio web y optimizar cómo quieren que los usuarios vean sus imágenes.
8. Disponibilidad de JavaScript personalizado
Una de las actualizaciones más recientes de Google AMP es la disponibilidad de <amp-script>, que brinda la opción de ejecutar JavaScript en un subproceso de trabajo separado para que los anunciantes puedan agregar JavaScript personalizado a su página AMP y al mismo tiempo conservar su velocidad de carga rápida.
El nuevo <amp-script> le permite cubrir casos de uso que no eran posibles con los componentes de AMP existentes anteriormente. También le permite compartir código en sus páginas AMP y no AMP, y usar un marco de JavaScript.
Algunos ejemplos que el equipo de AMP ha creado para <amp-script> incluyen:
- Todo MVC usando Vue
- Un verificador de contraseñas
- Visualización de datos en un artículo usando D3.js
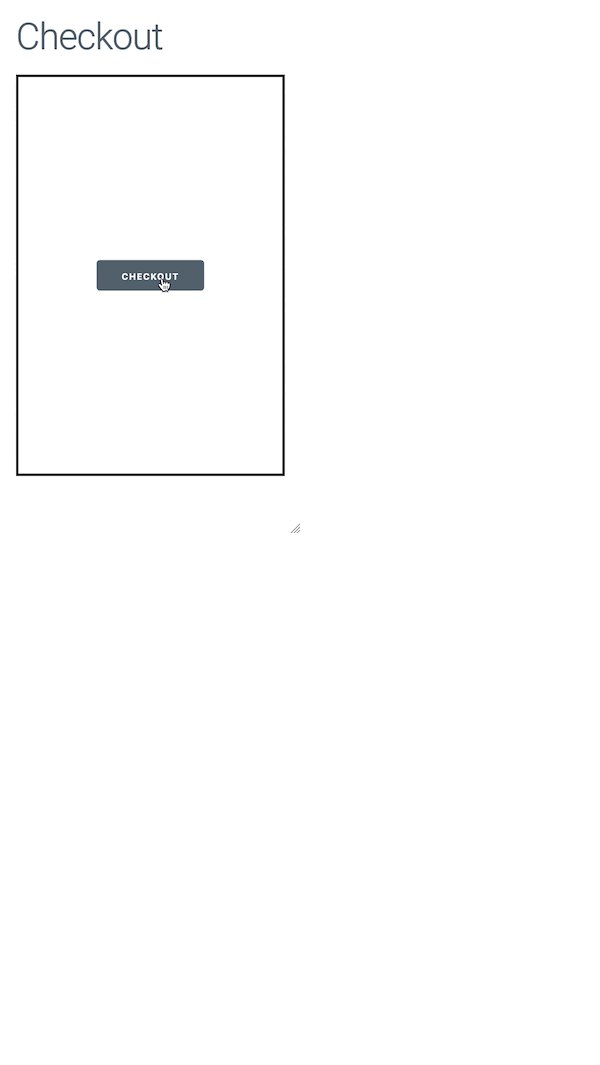
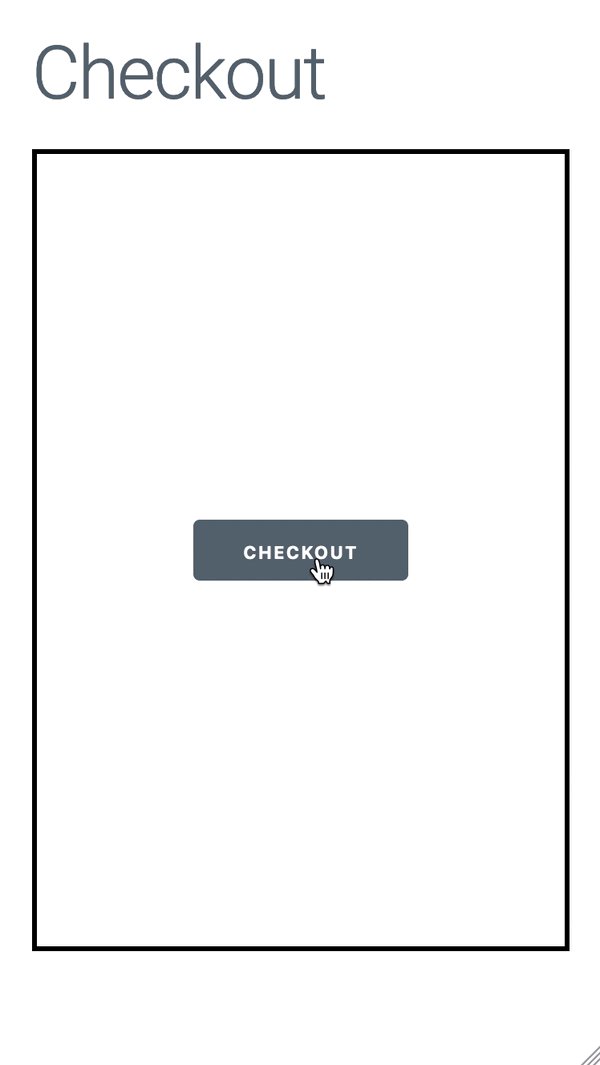
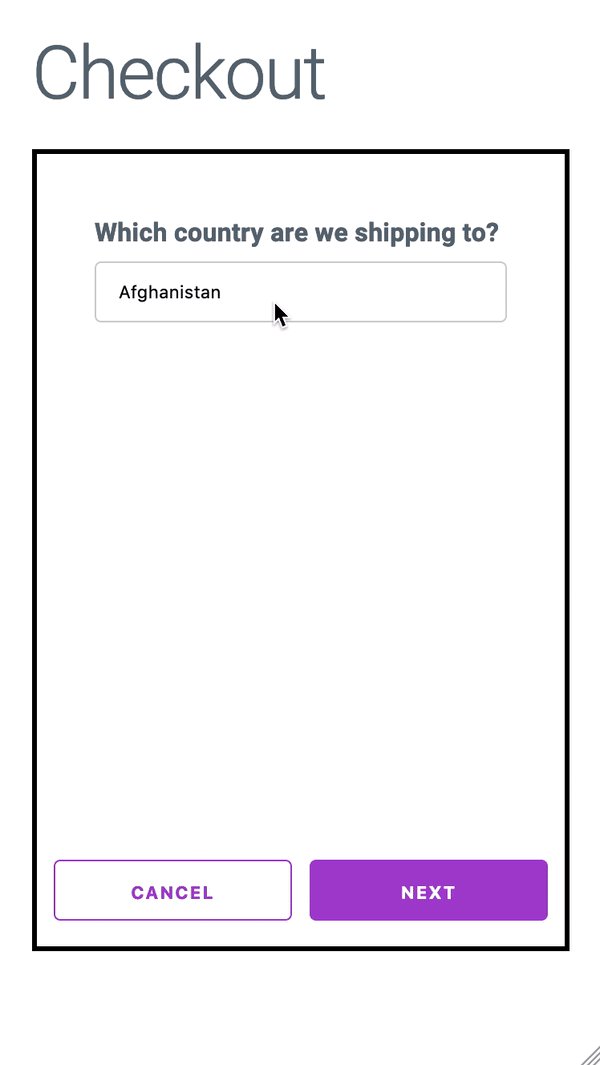
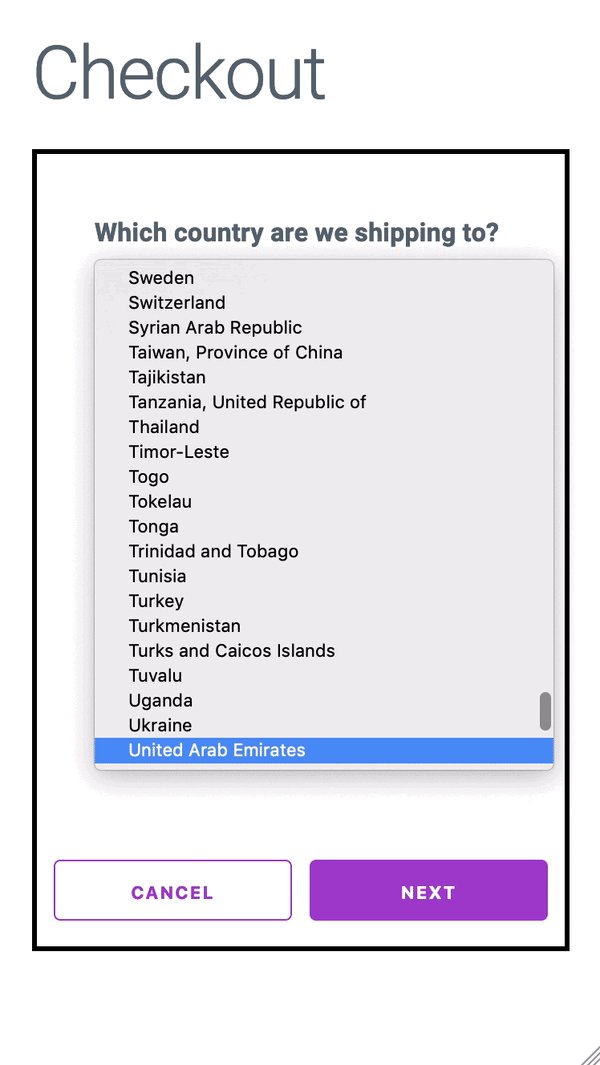
- Formularios de varias páginas donde cada sección necesita validación antes de pasar a la siguiente sección:

Sin embargo, para preservar la garantía de rendimiento de AMP, existen algunas restricciones:
- Saltos de contenido : para evitar saltos de contenido inesperados, <amp-script> requiere la interacción del usuario para cambiar el contenido de la página.
- Carga de la página : dado que <amp-script> no cambia el contenido de la página sin la interacción del usuario, tampoco modifica el contenido en la carga de la página.
- Tamaño de la secuencia de comandos : la secuencia de comandos utilizada en un único <amp-script> debe tener un tamaño inferior a 150 kB.
- Compatibilidad con API : no todas las API son compatibles con Web Worker y algunos métodos y propiedades DOM aún no están implementados.
(Nota: <amp-script> es compatible con marcos que quizás ya esté usando, como React, Preact, Angular, Vue.js, jQuery y D3.js).
9. Caja de herramientas de AMP
AMP Toolbox es una colección de herramientas de línea de comandos y API JS para simplificar la publicación de páginas AMP. Cada herramienta dentro de la caja de herramientas se puede descargar y usar individualmente:
CLI de AMP
Una interfaz de línea de comandos disponible para la mayoría de las funciones incluidas en AMP Toolbox, que se puede instalar globalmente a través de NPM.
Linterna AMP
La nueva caja de herramientas-linter verifica sus documentos AMP en busca de errores comunes y mejores prácticas.
Optimizador de AMP
El lado del servidor de AMP Optimizer mejora el rendimiento de representación de las páginas de AMP al implementar las mejores prácticas de rendimiento de AMP.
URL de caché de AMP
Es una buena idea verificar si una página de AMP funciona en todos los cachés de AMP, y puede usar el componente toolbox-cache-url para hacer esto, ya que traduce una URL de origen al formato de URL de caché de AMP.
Lista de caché de AMP
Esto proporciona una lista de todos los cachés de AMP oficiales, lo que puede ser útil cuando se actualizan o eliminan rápidamente documentos de AMP de un caché de AMP.
AMP CUERPO
Muchos componentes de AMP (como amp-list o amp-state) aprovechan los puntos finales remotos mediante el uso de solicitudes CORS. AMP CORS es un middleware de conexión/exprés que agregará automáticamente todos los encabezados CORS requeridos por sus páginas AMP.
Reglas de validación de AMP
Esta es simplemente una biblioteca de JavaScript para consultar las reglas del validador de AMP.
Obtenga una demostración de la página de destino posterior al clic de Instapage AMP
Dado que AMP se ha convertido en un lugar común en la optimización móvil, las actualizaciones constantes como estas son vitales y beneficiosas para los desarrolladores, editores y anunciantes. Las últimas actualizaciones anteriores son perfectas para mejorar la experiencia del usuario y brindar a las marcas más opciones para experimentar y probar para mejorar las funciones de su sitio web y la participación en la página.
Para experiencias posteriores al clic en anuncios de AMP, obtenga una demostración personalizada de Instapage AMP para ver cómo puede crear páginas de carga rápida en minutos, utilizando un generador fácil de diseñar, un validador incorporado, análisis avanzados y más.
