Los 3 beneficios y las 8 mejores prácticas de las historias AMP para maximizar el compromiso
Publicado: 2019-04-17enlaces rápidos
- ¿Qué son las historias de AMP?
- Beneficios de las historias de AMP
- Creación de una historia AMP
- Mejores prácticas y especificaciones
- Elige un color de fondo
- Asegurar la legibilidad del texto
- Usar texto mínimo
- Hazlo significativo sin audio
- Especifique un atributo de póster para video
- Especificar la fuente del video
- Optimizar videos
- Continúe con la página siguiente después de que finalice el video.
- Ejemplos de historias AMP
- Publicidad en historias de AMP
- Crea una experiencia fascinante con las historias de AMP
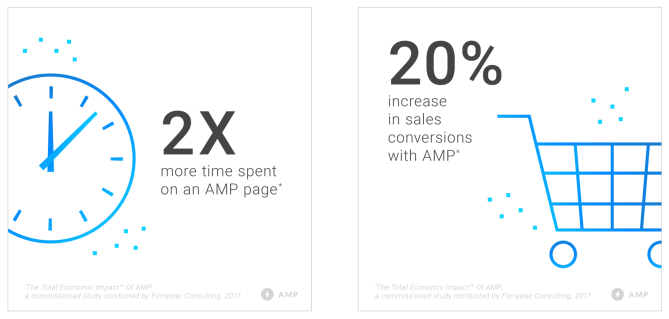
La iniciativa de código abierto de AMP allanó el camino para experiencias web móviles más rápidas. La adopción del formato AMP no solo aumentó la velocidad de las páginas web móviles, sino que también mejoró las tasas de conversión. Las páginas AMP ayudaron a generar un aumento del 10 % en el tráfico del sitio web y un aumento del 20 % en las conversiones de ventas:

Incluso con esos números impresionantes, al formato le faltaba una cosa: una experiencia de página web inmersiva basada en una historia. Las historias de AMP se lanzaron específicamente para este propósito.
Las historias de AMP siguen el mismo formato que las historias de Snapchat, Instagram y Facebook y permiten a las marcas crear contenido visualmente llamativo para captar la atención del usuario con la narración.
Esta publicación destacará todo lo que debe saber sobre las historias de AMP: beneficios, los componentes para crearlos, ejemplos y si el formato se aplica o no a la publicidad.
¿Qué son las historias de AMP?
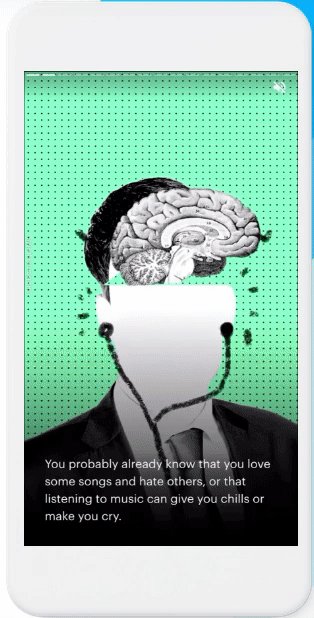
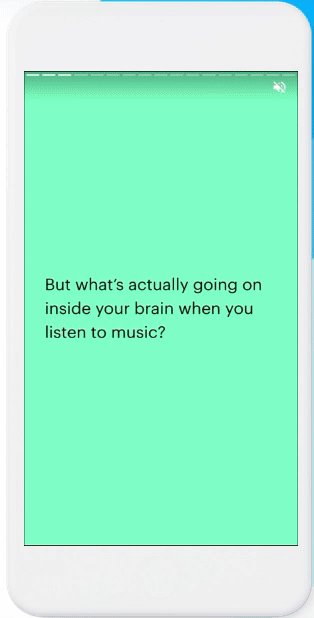
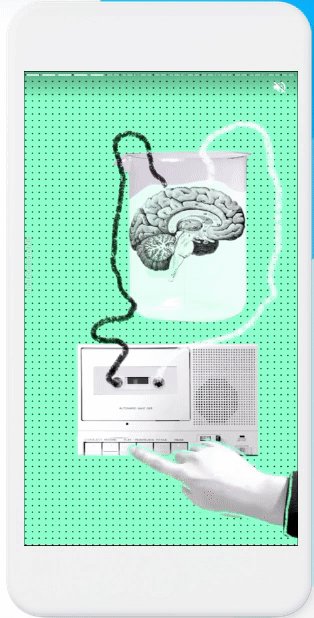
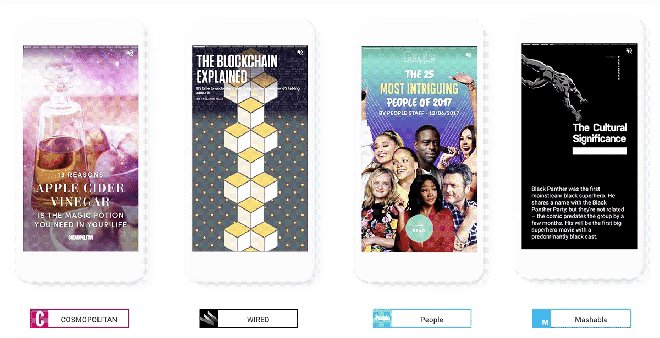
Las historias de AMP son un formato de narración visual para la web abierta. Las historias permiten a los lectores sumergirse en un contenido de pantalla completa que se puede tocar. El formato permite a los editores y especialistas en marketing crear contenido visual rápido, abierto y centrado en el usuario:

El formato se lanzó inicialmente con ocho editores, incluidos Vox Media, CNN, Mashable y el Washington Post. Después de que el formato cobró buena tracción para estas marcas, se abrió a todos los desarrolladores de AMP.
Los usuarios ven una gran cantidad de contenido en sus dispositivos móviles, y este formato utiliza texto, imágenes, videos y gráficos en negrita para llamar la atención del usuario móvil lo más rápido posible y les permite consumir contenido de una manera que no es agobiante:

Las historias de AMP aparecen en Google Images, Discover, Search y News.
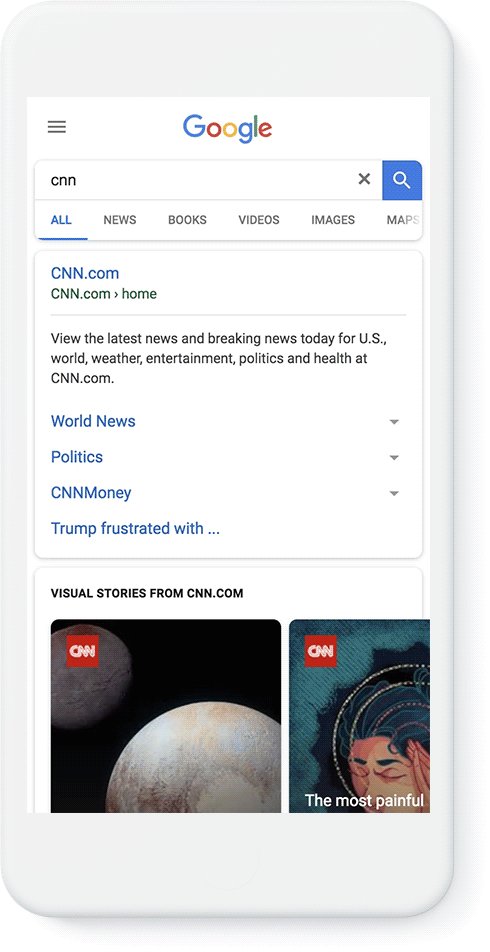
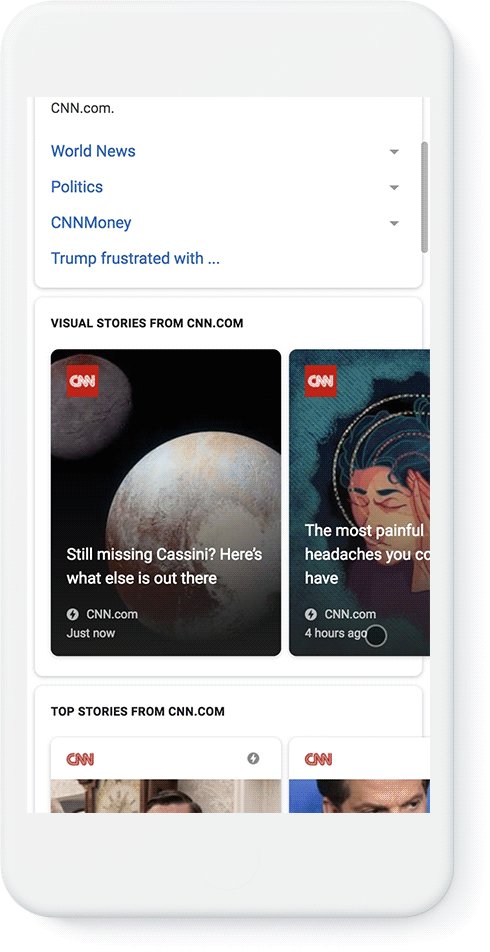
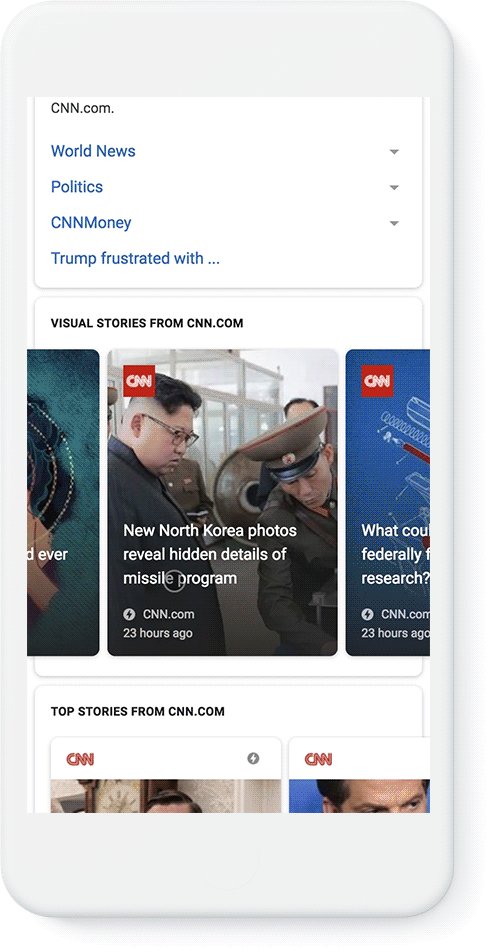
El formato de retrato se transmite naturalmente en Google Feed con la tarjeta de historia que presenta una imagen alta que domina la mayor parte de la pantalla. Las historias están etiquetadas como "Historia visual destacada", al tocar la historia se abre la pestaña personalizada de Chrome estándar para una historia AMP.
El menú de desbordamiento en la parte superior derecha le permite acceder a los controles estándar del navegador, y la función "agregar a la colección" de Google también está presente en la barra de la aplicación.
Las historias de AMP aparecen en el feed de Google a la izquierda de la pantalla de inicio y también en la aplicación de Google.
Esto es lo que puede esperar ver al tocar para abrir una historia de AMP en los resultados de búsqueda de Google:

Beneficios de las historias de AMP
Al igual que otras páginas web, las marcas y los editores pueden alojar la historia HTML de AMP en su sitio web y pueden vincularla desde cualquier otra página para generar vistas. Las plataformas de descubrimiento utilizan técnicas como páginas prerenderizadas, carga de video optimizada y almacenamiento en caché para optimizar la entrega a los usuarios.
El formato de historia de Google AMP viene con plantillas de diseño flexibles y preestablecidas, controles de interfaz de usuario estandarizados y componentes para compartir y agregar contenido de seguimiento.
Debería considerar crear historias AMP porque son:
- Rápido: las historias de AMP se cargan rápidamente y brindan a los usuarios una experiencia fluida.
- Inmersivo: las historias crean una experiencia inmersiva ya que se expanden y llenan visualmente la pantalla del usuario. El formato táctil ofrece oportunidades creativas para contar historias con flexibilidad de diseño que atrae al público.
- Abierto: las historias de AMP son parte de la web abierta y se pueden compartir e integrar fácilmente en sitios web y aplicaciones sin limitarse a un solo ecosistema.
Finalmente, dado que las historias se construyen sobre la biblioteca de componentes de AMP, admiten funciones como análisis, que usted puede recopilar y analizar datos de usuario para sus historias de AMP.
Creación de una historia AMP
Para crear con éxito una historia AMP, primero debe comprender las partes que componen esa historia.
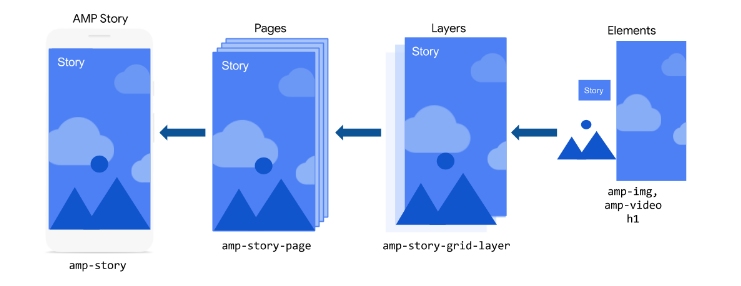
Una historia de AMP se compone de páginas individuales, que se componen de capas individuales que contienen elementos básicos de HTML y AMP:

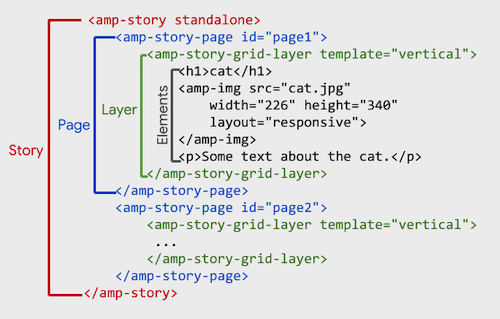
Cada una de estas partes se traduce a componentes de AMP, donde la historia se presenta con "amp-story", la página con "amp-story-page" y las capas con "amp-story-grid-layer". :

Ahora que hemos descrito lo que constituye una historia de AMP, veamos los requisitos previos antes de seguir adelante:
- Conocimientos básicos de HTML, CSS y JavaScript.
- Una comprensión básica de los conceptos básicos de AMP.
- Un navegador de su elección.
- Un editor de texto de su elección.
Una vez que haya configurado estas cosas, siga este tutorial para crear su primera historia.

Mejores prácticas y especificaciones
Considere las siguientes prácticas recomendadas al crear una historia de AMP para captar la atención del usuario.
Elige un color de fondo
Cuando selecciona un color de fondo, proporciona una buena experiencia de usuario alternativa en caso de malas condiciones de la red. El color de fondo debe ser representativo del color dominante en el activo de fondo de la página, de modo que proporcione una transición fluida con las imágenes de la propia página.
Asegurar la legibilidad del texto
Este punto se refiere específicamente a las superposiciones de texto. Elija un color de fuente que contraste con el color de fondo porque proporciona una mejor experiencia de usuario. Otra cosa que puede hacer es agregar una superposición de degradado entre el texto y la imagen para agregar contraste.
Usar texto mínimo
Para maximizar la participación y garantizar que se lea cada palabra, no agregue más de una o dos oraciones por página.
Haz que sea significativo incluso sin audio
Si su historia incluye audio, asegúrese de que la historia sea significativa, incluso sin sonido, ya que muchos usuarios ven las historias de AMP sobre la marcha y pueden optar por verlas en silencio. También puede agregar subtítulos para transmitir su mensaje mientras el sonido está apagado.
Especifique un atributo de póster para video
El póster es una imagen que se muestra en la interfaz de usuario hasta que se descarga el video. Por lo general, es el primer cuadro del video, aunque cualquier imagen puede funcionar, debe elegir una imagen que sea representativa del video y permita una transición suave. Las dimensiones recomendadas para una imagen de póster son: 720p (720w x 1280h).
Especificar la fuente del video
Al especificar la fuente de un amp-video, use elementos secundarios en lugar del atributo src. Al usar el elemento secundario, puede especificar el tipo de video, así como agregar más fuentes de video. En el elemento secundario, especifique el tipo MIME a través del atributo "tipo".
Para un rendimiento óptimo, intente proporcionar videos que no superen los 4 MB. Con videos más largos, considere dividir el video en varias páginas.
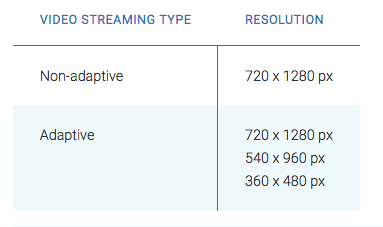
Los videos de historias siempre son verticales (es decir, vista vertical), con una relación de aspecto esperada de 16:9. Use la resolución recomendada para el tipo de transmisión de video:

- Para videos MP4 use H.264.
- Para videos WEBM use VP9.
- Para videos HLS o DASH, use H.264.
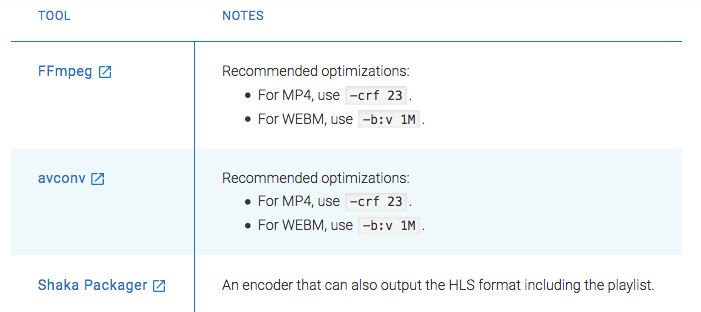
Optimizar videos
Hay varias herramientas que puede usar para codificar videos y ajustar la calidad del video durante la codificación, pero se recomienda que use las siguientes optimizaciones de video:

Continúe con la página siguiente después de que finalice el video.
Para avanzar automáticamente de una página a otra después de que termine la reproducción de un video, establezca el valor del atributo de avance automático después de la identificación del video, en lugar de la duración esperada del video.
Ejemplos de historias AMP
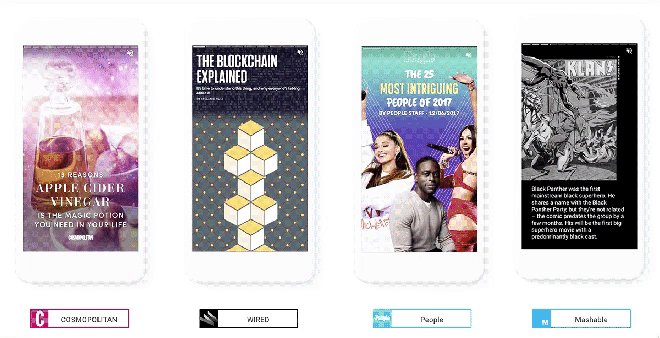
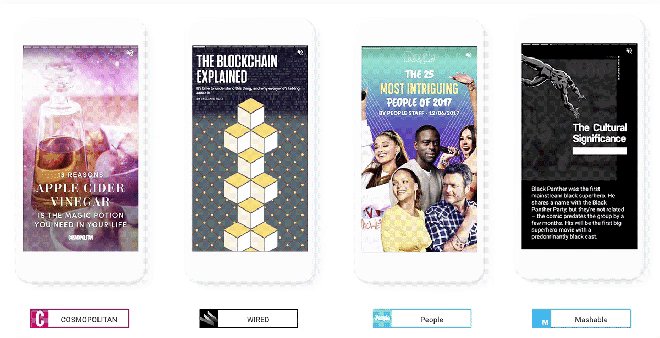
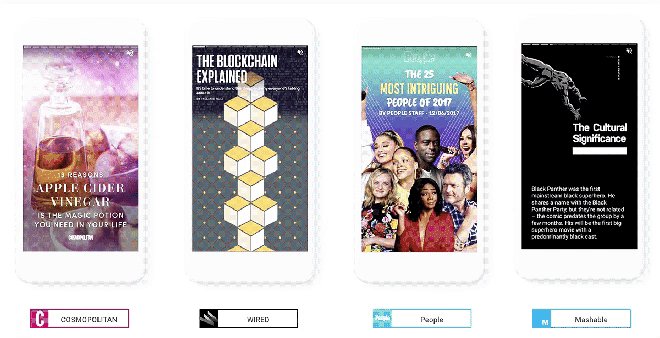
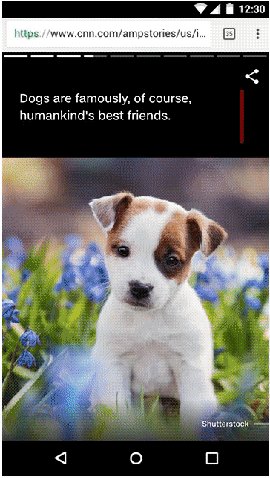
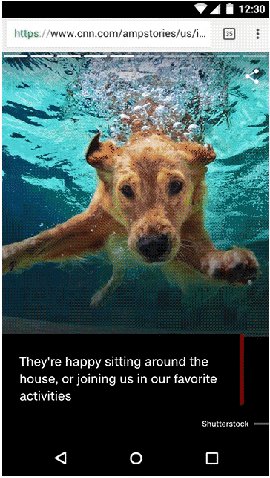
Las historias de AMP están destinadas a comunicar un mensaje a su audiencia. Las historias AMP exitosas contienen activos de alta calidad, son visualmente ricas y comparten información relevante para el usuario.
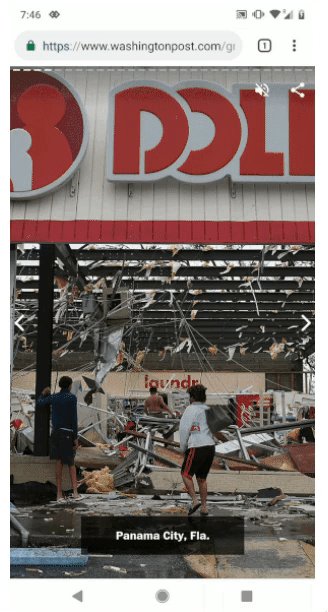
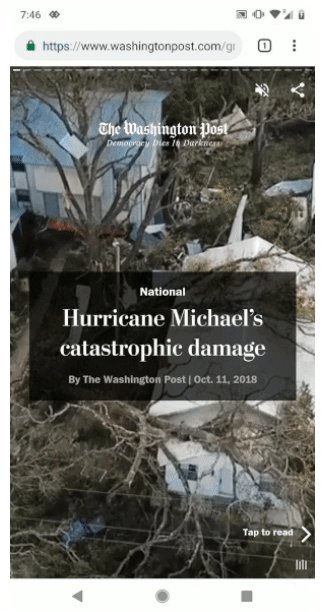
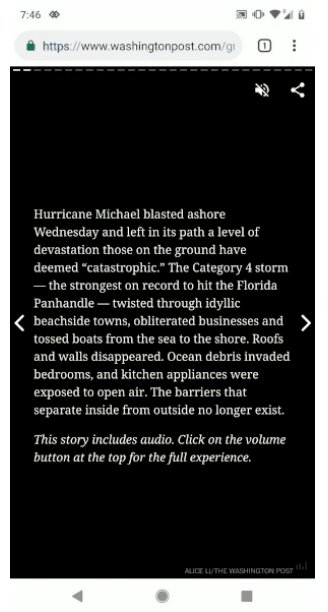
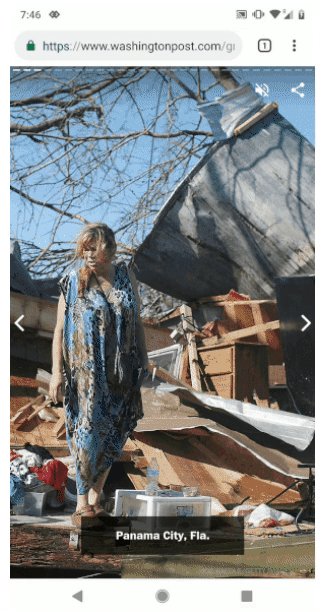
El Correo de Washington
La historia de AMP del Washington Post gira en torno al daño catastrófico del huracán Michael:

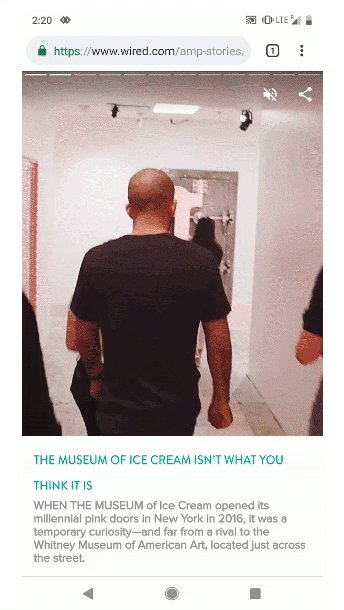
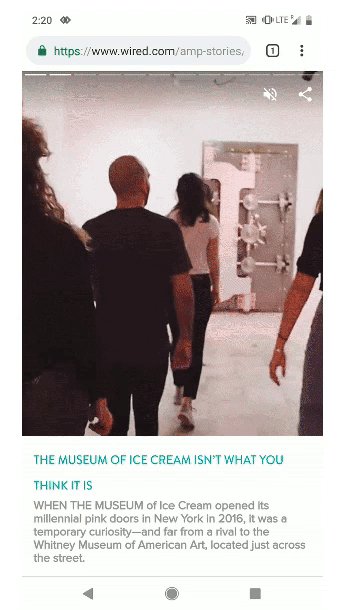
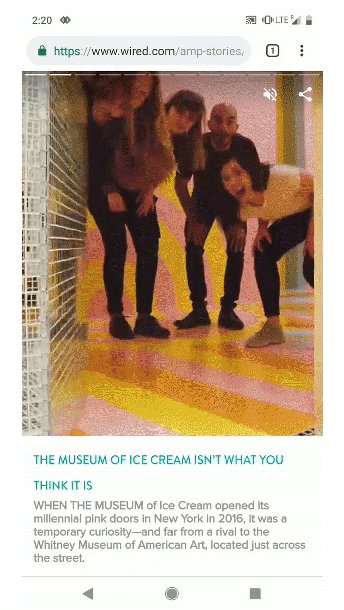
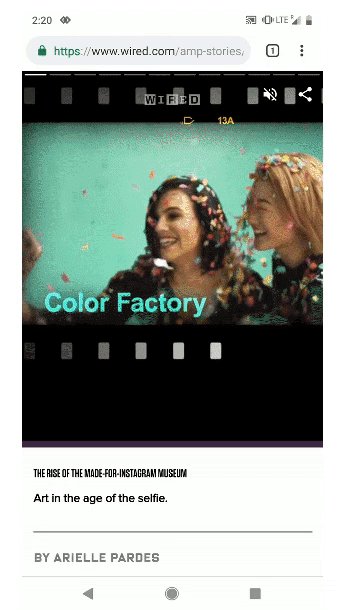
cableado
La historia de AMP de Wired lleva a los usuarios a un recorrido por el Museo del Helado:

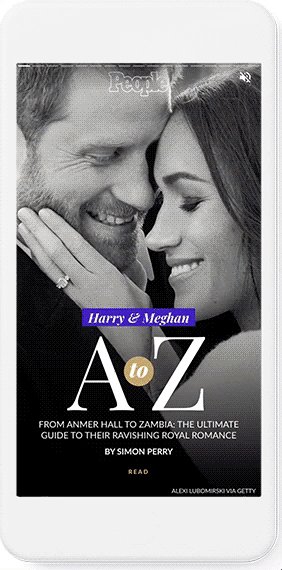
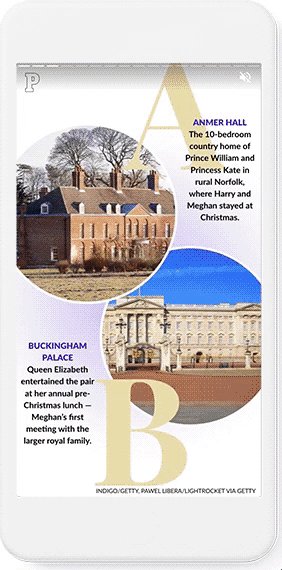
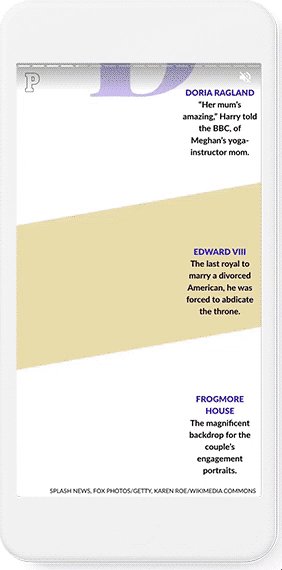
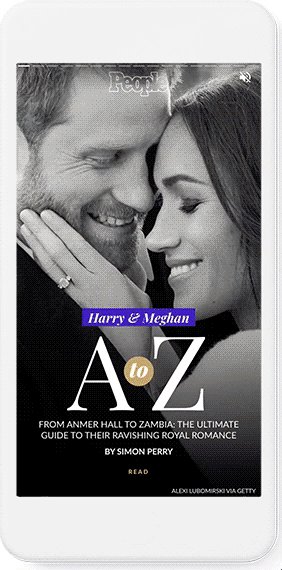
revista gente
La historia de AMP de la revista People presenta la boda real:

Independientemente del tono de su contenido, puede usar las historias de AMP para transmitir su mensaje de una manera más impactante visualmente.
Publicidad en historias de AMP
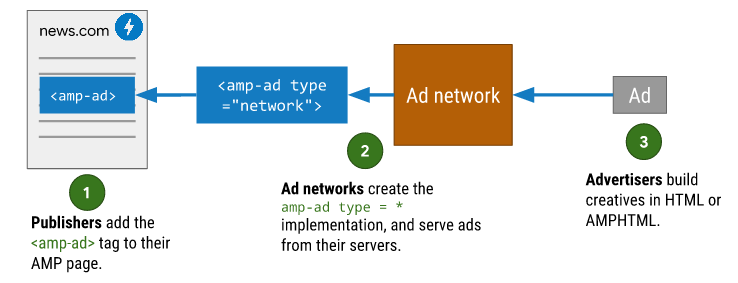
Así es como publica anuncios en las páginas de historias de AMP:

Las historias de AMP actualmente admiten dos tipos de formatos de anuncios:
- Anuncio de una sola página : cada anuncio de una sola página tiene un botón CTA predefinido e, idealmente, dirige a los visitantes a una página de destino posterior al clic.
- Anuncio de historia patrocinada: este tipo de anuncio es una historia independiente de varias historias. Funciona como una historia patrocinada y los editores pueden generar tráfico desde el botón URL de la CTA de un anuncio de una sola página.
Las historias de AMP también tienen nuevas capacidades de sujetalibros que permiten una mayor compatibilidad de componentes de diseños visuales. Puede agregar enlaces a la CTA, cuadros de texto y tarjetas verticales y horizontales en los anuncios.
El siguiente es un ejemplo de un anuncio de una sola página de Google Pixel 2 dentro de una historia de CNN AMP:

Al igual que con todos los demás anuncios, para garantizar una página de destino posterior al clic optimizada, asegúrese de que su historia de AMP y el botón CTA lleven a los visitantes a una página de destino posterior al clic dedicada en lugar de a una página de inicio ocupada.
Crea fascinantes experiencias visuales con las historias de AMP
El formato de historias AMP le permite crear experiencias de narración de historias visualmente ricas y ultrarrápidas para su audiencia. Dado que el formato es de código abierto, puede crear fácilmente historias para su marca y, dado que existen en su sitio web, también se pueden encontrar en los resultados de búsqueda. Además, su formato visualmente inmersivo se presta a una mayor participación de la audiencia.
¿Emocionado por experimentar lo que el formato AMP puede hacer por su marca? Vea el generador Instapage AMP en acción y descubra por qué Instapage es la plataforma de optimización posterior al clic más sólida del mercado.
