AMP y su impacto en el SEO
Publicado: 2021-02-23¿Qué es AMP?
AMP es un formato de página que apareció en la web en 2016. Se refiere a "Páginas móviles aceleradas", cuyo objetivo es mejorar la experiencia del usuario móvil al mostrar las páginas más rápido en el dispositivo.
Esta es una iniciativa de código abierto respaldada por Google y ahora utilizada por muchos proveedores de soluciones y por los principales sitios de tecnología web y de prensa. La intención declarada de AMP es proporcionar una página que se muestre casi instantáneamente en los teléfonos celulares, al tiempo que brinda contenido esencial y reduce la tasa de rebote de los usuarios impacientes de Internet.
La implementación de AMP es un ejercicio muy interesante y nos permite volver a centrarnos en los elementos centrales de nuestros sitios: su contenido y la experiencia del usuario con ese contenido.
Técnicamente, las páginas AMP están codificadas en AMP HTML, una versión HTML ultrasimplificada para un código limpio. Los scripts de terceros están totalmente prohibidos, junto con cualquier etiqueta que ralentice el tiempo de carga.
Todavía es posible usar JavaScript específico de AMP a través de AMP-script. Se pueden agregar imágenes y videos de acuerdo con reglas estrictas, así como códigos de seguimiento y algunos códigos publicitarios. Le recomendamos que lea la documentación de AMP directamente para obtener más detalles.
Aunque su uso no es obligatorio para la validación de AMP, se recomienda encarecidamente HTTPs.
Las páginas AMP, a diferencia de las de los proyectos Instant Article de Facebook y Apple News, se almacenan directamente en su servidor. Google ofrece un sistema CDN gratuito para administrar el caché de estas páginas, ¡para obtener aún más mejoras en el rendimiento!
Por último, es posible proporcionar estas páginas AMP mediante una subcarpeta (example.com/mynews.html/amp/), pero también mediante un subdominio o incluso un nombre de dominio independiente, aunque por razones de SEO recomendamos las dos primeras soluciones.
Tenga cuidado: implementar AMP puede ser mucho trabajo, lo que puede requerir horas de desarrollo según las tecnologías de su sitio web. Incluso si nunca debe rechazar una tecnología por principio, le recomendamos que piense detenidamente y trate de anticipar tanto como sea posible las ganancias frente a los costos de AMP en un sitio como el suyo. A continuación, intentaremos darte más información para evaluar mejor este tema.
¿Cómo muestra Google mi página AMP?
Hay diferentes formas en que una página AMP se muestra en Google. El punto común de todos ellos es este pequeño rayo, el símbolo AMP, que destaca estos resultados en las SERPs.

El primero, el formato clásico, consta de un título, un enlace simple y una meta descripción: 
El segundo es a través de un Carrusel de Historias Principales, que incluye artículos, videos o transmisiones en vivo: 
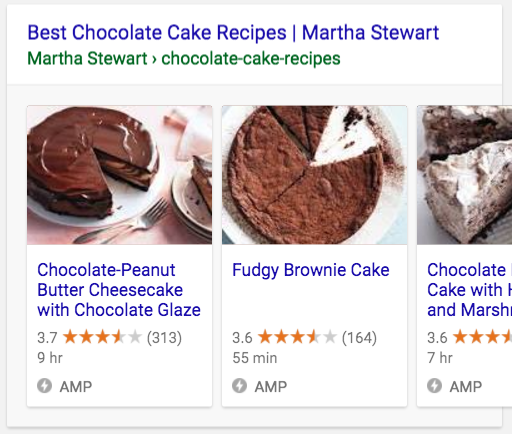
El tercero es el Host Carousel, que solo contendrá artículos de su nombre de dominio. ¡Aunque es ideal, este solo aparecerá en las consultas en las que usted es el único sitio web legítimo! (La mayoría de las veces, serán consultas de marca). Este carrusel utilizará sus datos estructurados, como puede ver a continuación: 
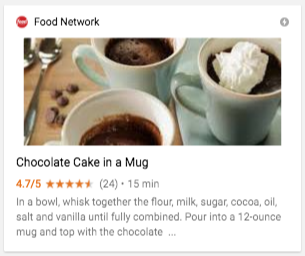
Resultados enriquecidos: igual que la versión clásica, pero con imágenes, notas y otra información que haya agregado a través de datos estructurados. 
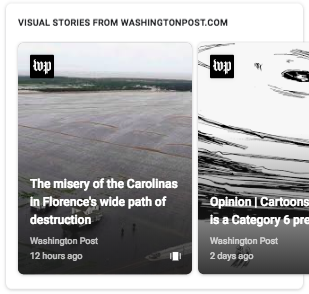
Finalmente, en Discover, Google Images o incluso en la aplicación de Google, tendrás la posibilidad de obtener visibilidad a través de Web Stories: 
¿Por qué implementar el formato AMP?
Técnicamente, todos los sitios pueden beneficiarse de la tecnología AMP. Y al contrario de lo que afirman algunos, este formato no es solo para noticias.
Sin embargo, los sacrificios necesarios en términos de diseño web y UX, así como el costo de implementarlo en algunos entornos, hacen que en ocasiones no se utilice AMP.
Para determinar si su sitio necesita AMP y si vale la pena, le recomendamos que analice la proporción de tráfico móvil en sus páginas, la calidad de la experiencia móvil (tasa de rebote, duración de las visitas, conversiones) y estudie lo que hace la competencia. ofertas Las webs que tienen novedades no deberían tener que hacerse esta pregunta, ya que AMP se adapta perfectamente a este tipo de contenidos. Para el comercio electrónico, la ganancia real es más difícil de ver, pero en cualquier caso, AMP no dañará su configuración porque respeta muchos estándares de SEO, especialmente en términos de rendimiento web.
Los problemas de Core Web Vitals ya tienen un impacto en el SEO. La velocidad, la UX y la experiencia móvil están en el corazón del proyecto AMP y podrían marcar la diferencia en SEO en los próximos años.
¿Cómo implemento AMP en mi sitio?
Un estudio igualmente profundo de sus SERPs es una buena idea. Necesitarás detectar los resultados AMP en las SERPs que te interesan para saber qué tipo de resultados son los preferidos por Google o por tu competencia.
SEMRush también le permite realizar un seguimiento preciso del rendimiento de sus páginas AMP con el "seguimiento de posición" de las palabras clave, pero también gracias a las consultas con una pantalla de carrusel (que a menudo contiene AMP). La herramienta también ofrece una auditoría de página AMP bastante buena si está acostumbrado a realizar un seguimiento de sus proyectos en la herramienta.
Para configurar AMP desde un sitio propio, hay muchos tutoriales claros en el sitio del proyecto AMP. Si te encanta el código, ¡comienza!
Aquí hay 6 ejemplos de cómo transformar código html en código AMP HTML:
- Una imagen será informada por la etiqueta
amp-imgen lugar deimg. - La página se declarará e identificará como AMP con
html ampohtml amp lang="fr". - El CSS se integra directamente en el código HTML
- El
script async src="https://cdn.ampproject.org/v0.js"></scriptprecargará la biblioteca JS del proyecto AMP, para que se declare lo antes posible. - La etiqueta canónica es esencial. Tú decides si prefieres la versión AMP o la versión clásica…
- Para dar el equivalente de AMP de una página clásica, use la etiqueta
link rel="amphtml" ref="…".
Su código AMP se puede probar y validar en esta herramienta.
Los editores de CMS han respondido a la demanda y muchos complementos ahora permiten a los usuarios agregar formato AMP a un sitio sin dedicar demasiado tiempo al código. Es el caso, por ejemplo, del plugin AMP en WordPress, o de wbAMP Community Edition y Accelerated Mobile Pages (AMP) para Drupal.
Sin embargo, asegúrese de hacer una copia de seguridad de su sitio web antes de instalar el complemento porque algunas plantillas no admiten muy bien la migración. Si este es el caso, no tendrá más remedio que cambiar las plantillas o codificar el AMP en sus páginas usted mismo.
Por supuesto, asegúrese de que su robots.txt y/o su etiqueta de meta robots no impidan que los motores de búsqueda rastreen las páginas de AMP.

¿Cómo estimar la ganancia de un cambio a AMP?
Las principales ventajas de las páginas AMP es la velocidad de carga y la experiencia móvil. En un mundo donde la proporción de tráfico móvil es generalmente mucho mayor que la del tráfico de escritorio en muchas páginas web, ¡este es un activo importante!
Aunque su tecnología es más accesible y rápida, no se ha demostrado que una página AMP esté mejor posicionada en las SERPs en comparación con una página móvil “clásica”.
Sin embargo, este formato integra algunas de las mejores prácticas de SEO: una simplificación del código y un tiempo de carga reducido, así como reglas de validación más estrictas, lo que hace que las optimizaciones de SEO, como las canónicas, sean obligatorias.
Además, las páginas AMP se destacan mediante carruseles en Google y, por lo general, obtienen una tasa de clics más alta que las páginas móviles clásicas.
El formato AMP como tal no promueve un mejor SEO, pero todas las reglas que lo componen tienen un impacto indirecto.
Aquí hay un ejemplo de una comparación entre una página móvil clásica y su versión AMP:
Page Speed Insight: ¿Qué calificación móvil?
Página clásica: 10/100
Versión AMP: 60/100
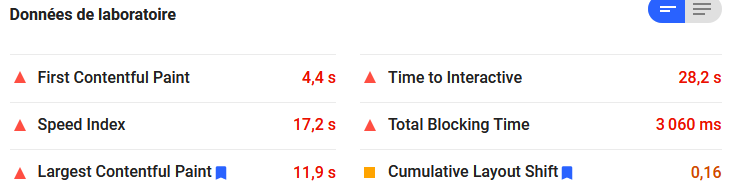
La diferencia de puntuaciones es enorme en este caso. Veamos con más detalle el impacto en las métricas de PSI:  Móvil clásico
Móvil clásico
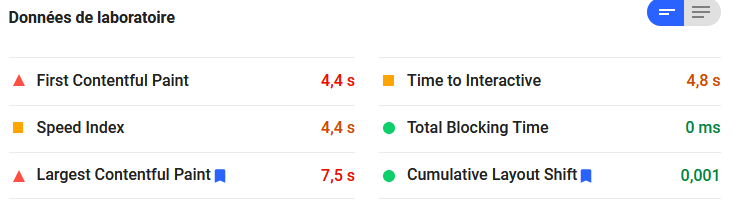
 versión AMP
versión AMP
¡Podemos ver aquí una ganancia real en la calificación de Page Speed Insight, pero especialmente en las métricas de Speed Index, Time to Interactive y Total Blocking Time!
(¡Advertencia! No use las notas de "Resumen de origen", que "mezclan" los datos de la página Clásica y la página AMP).
Google Search Console: ¿Cómo administro mis AMP?
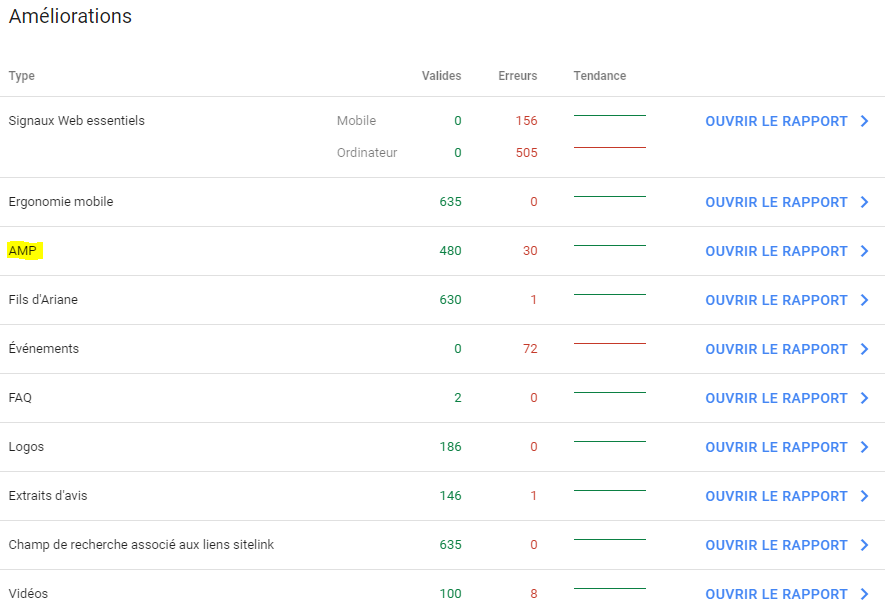
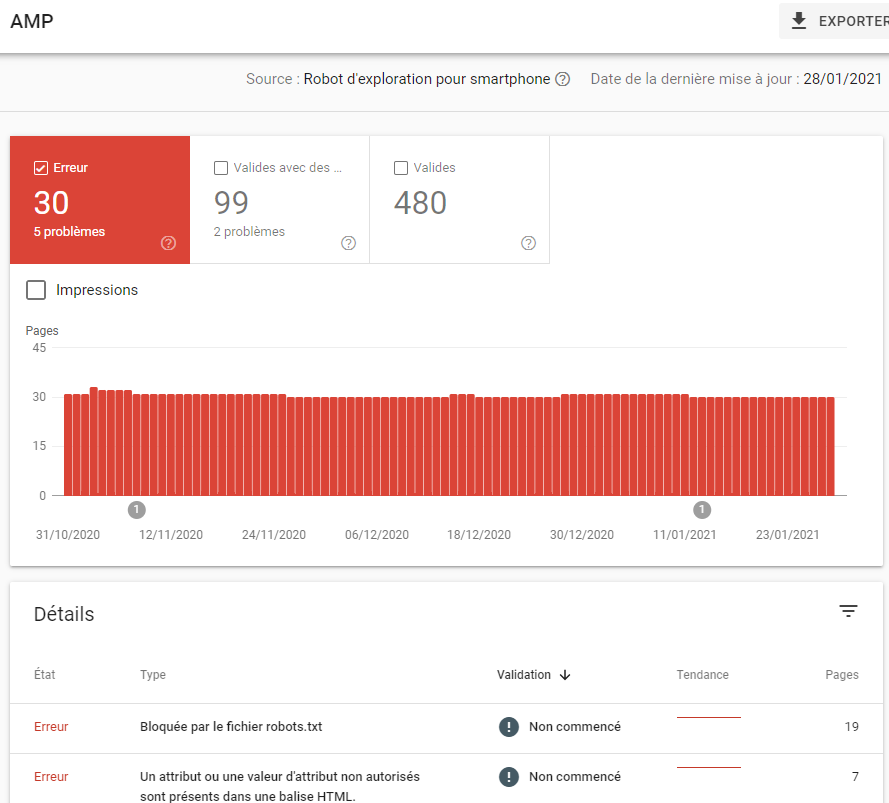
También es posible obtener información sobre el rendimiento de sus páginas AMP directamente en Search Console: 
Podrá monitorear sus páginas durante los últimos 3 meses con: páginas válidas, páginas válidas con una advertencia o errores. 

Desde el punto de vista del rendimiento del tráfico y la visibilidad, también le recomendamos que utilice la Consola de búsqueda, a través del Informe de rendimiento.
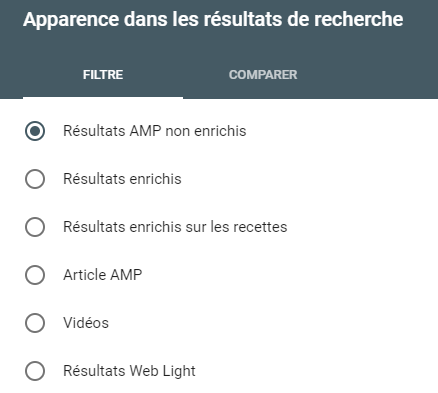
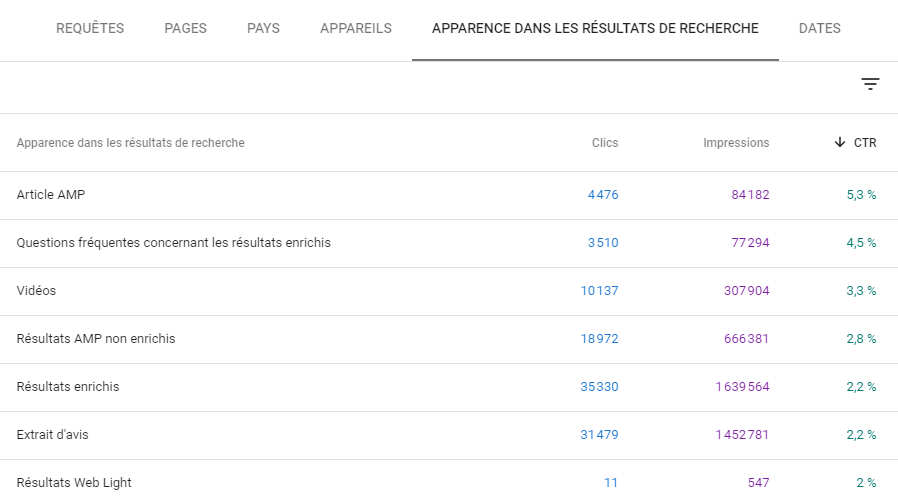
Todavía tendrás que analizar los tipos de apariencias disponibles: 
A través del informe de rendimiento y la pestaña "Apariencia en los resultados de búsqueda", puede ver el impacto de cada formato de visualización en su número de impresiones y tasa de clics.
Aquí, vemos que AMP obtiene la tasa de clics más alta, pero aún está muy por debajo de otros formatos en términos de impresiones. Un análisis más detallado del SERP para las consultas correspondientes a estos formatos nos permitirá saber qué tipo de palabras clave están generando actualmente una visualización de artículo AMP o no. Entonces será posible optimizar este punto para aumentar las impresiones de artículos AMP, si es necesario.

También tienes la posibilidad de comparar el rendimiento por URL con los filtros en esas URL:
¡Advertencia! Actualmente, Google Search Console no proporciona las URL correctas en este informe de artículos de AMP. Cuando una página está disponible en formato de artículo de AMP, la URL proporcionada en Search Console parece ser la de su URL canónica y no la de AMP.
Por este motivo, te recomendamos que no filtres por URL en Search Console para detectar tu actividad de AMP.
Análisis: seguimiento del rendimiento de AMP
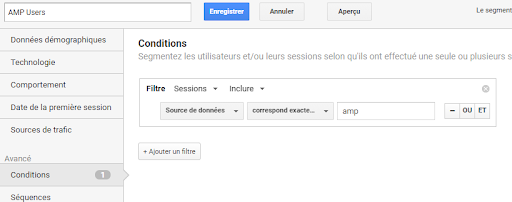
En Google Analytics, es posible utilizar la dimensión "Fuente de datos" y luego filtrar las fuentes que coincidan exactamente con "amp".
También puede usar la segmentación en Google Analytics para comparar sus páginas AMP con sus páginas "clásicas". 

Se debe proporcionar un seguimiento especial en las páginas de AMP. Encontrará explicaciones detalladas en la sección AMP Analytics de la documentación de Google Developers. Este seguimiento se ha diseñado para respetar las reglas de AMP, al tiempo que proporciona el análisis estándar de Google Analytics para estas páginas.
Eliminación de una página AMP: mejores prácticas
Durante la vida útil de un sitio web, algunas páginas pueden quedar obsoletas. Por supuesto, este también es el caso de las páginas AMP, especialmente aquellas que tratan sobre noticias muy antiguas, un evento pasado o un producto que ya no está disponible. Esto plantea la cuestión de eliminar la página, de modo que esta versión ya no se ofrezca a los usuarios de Internet y los bots. Este es un paso importante en SEO, porque tendrá un impacto no solo en su tráfico sino también en su presupuesto de rastreo si no se administra adecuadamente.
Si desea eliminar una página de AMP, tenga en cuenta que puede llevar varias semanas debido a su baja frecuencia de rastreo. Google proporciona técnicas en Google Search Central sobre cómo optimizar la forma en que se realizan las eliminaciones, ya sea solo para la página AMP o para todas las versiones de la página.
No hay grandes sorpresas aquí: una redirección 301 y una verificación del caché y la Consola de búsqueda para asegurarse de que se tenga en cuenta la eliminación. Sin embargo, le recomendamos que solo incluya AMP en páginas que estén destinadas a permanecer en línea durante al menos varios meses, para optimizar su presupuesto de rastreo y evitar penalizar la experiencia del usuario.
¡Un formato poderoso para aquellos que pueden permitírselo!
AMP es un formato que aún genera mucho debate dentro de la comunidad SEO. El cálculo de su impacto en SEO en comparación con el costo de su implementación depende principalmente del entorno del sitio web. ¿Está en un CMS para el que ya existe un complemento? ¿O tendrá que codificarlo usted mismo en un sitio creado "desde cero"? Esta es una pregunta que debes hacerte desde el comienzo de tu proyecto AMP.
Su principal ventaja es permitir una navegación extremadamente rápida en dispositivos móviles, acceder a áreas de las SERPs que están reservadas para este formato en dispositivos móviles y desarrollar su visibilidad y tráfico. Como se explicó anteriormente, la experiencia del usuario en dispositivos móviles está en el centro de la actualización de Core Web Vitals que se espera para mayo. ¡Es hora de subir a bordo, para aquellos que pueden!
¿Aún no está convencido de que implementar AMP sea para usted? Descubra todas las historias de éxito de AMP en el sitio oficial, para sitios de comercio electrónico, sitio de noticias y muchos otros.
