Limited No More: 10 actualizaciones del formato AMP que los especialistas en marketing digital deben ver
Publicado: 2020-03-11enlaces rápidos
- Los colaboradores de AMP están creciendo
- Google ha cedido el control
- Puede admitir tipos de página más versátiles
- AMP no está restringido a dispositivos móviles
- AMP ya no se trata solo de velocidad
- AMP no se trata solo de acelerar páginas
- Cómo ha cambiado la definición de AMP
- Es hacer de la privacidad una prioridad
- Está haciendo posible la personalización
- Usar AMP con JavaScript
- Comience a usar AMP con páginas posteriores al clic
Cuando se lanzó AMP hace años, tenía la intención de acelerar la web móvil restringiendo el uso de ciertos elementos de la página. Sin embargo, hoy en día, entre soluciones alternativas y nuevos desarrollos, puede admitir contenido dinámico e incluso sitios web completos.
Aún así, sigue existiendo la idea errónea de que solo es efectivo para contenido estático. Y este no es el único error. Hoy, dejamos las cosas claras sobre los componentes clave del formato AMP y cómo han evolucionado.
Cómo ha cambiado el formato AMP
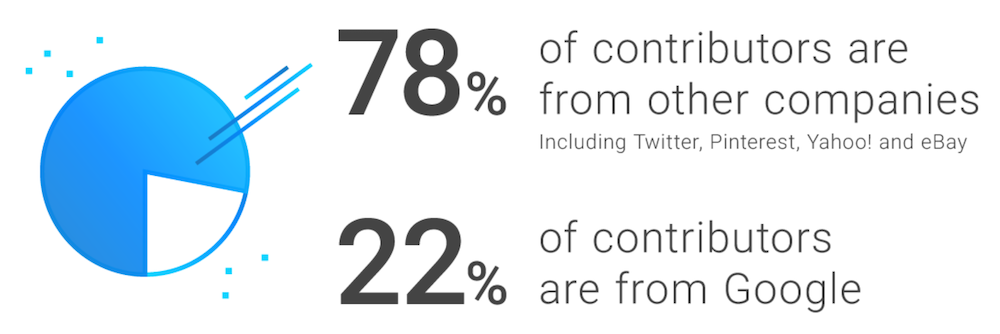
1. Los colaboradores de AMP están creciendo en número y variedad
AMP comenzó como un pequeño proyecto respaldado por Google con solo dos colaboradores. Para 2018, 700 personas habían contribuido al proyecto. Un año después, ese número aumentó a 1000 colaboradores de otros sitios como Twitter, Yahoo, eBay y Pinterest. Solo el 22% de los colaboradores eran de Google:

2. Google ha cedido el control
Desde que Google lanzó AMP, ha sido de código abierto, y Matt Ubl, líder del proyecto AMP, tomó las decisiones importantes sobre su futuro.
Sin embargo, proyectos como AMP impactan en toda la web: negocios, personas, trabajos, información y más. Y es por eso que Ubl y su equipo planearon ceder el control a un órgano de gobierno representativo de la comunidad que ayudó a construirlo.
Recientemente, el equipo siguió adelante con ese plan, al implementar un “modelo de gobernanza que busca el consenso”. Dice Ubl:
Al elegir un modelo de gobierno (un sistema que describe cómo se toman las decisiones) para AMP, inicialmente nos enfocamos en la agilidad. AMP siempre ha sido impulsado por las voces y los comentarios de los desarrolladores y las organizaciones que lo usan. Sin embargo, la gobernanza se centró en el líder tecnológico (que soy yo, el autor de esta publicación), quien finalmente decidió qué se ejecutó y cómo.
Si bien esto funciona muy bien para proyectos más pequeños, descubrimos que no se adapta al tamaño del Proyecto AMP actual. En su lugar, queremos pasar a un modelo que dé explícitamente una voz a todos los componentes de la comunidad, incluidos aquellos que no pueden contribuir con el código por sí mismos, como los usuarios finales. El cambio que proponemos se basa en meses de investigación, a través de los cuales hemos decidido seguir el ejemplo del proyecto Node.js y pasar a un modelo de gobernanza que busca el consenso.
Llegar a esta decisión implicó la consideración de los objetivos que querían lograr:
- Querían alentar a una variedad de personas a dictar el futuro de AMP: decidir características, errores, contribuciones, etc. Y eso incluye a las personas que no contribuyen con el código, pero que se ven afectadas por AMP.
- Querían aclarar cómo un individuo y una empresa pueden contribuir a AMP. Esto se extiende más allá de la aprobación del código a actividades como establecer hojas de ruta tecnológicas y de productos.
- Querían encontrar un mejor equilibrio entre el trabajo diario y la gobernanza a largo plazo.
- Querían aprender sobre lo que ha funcionado y lo que no en otros proyectos de código abierto, por lo que se reunieron con personas involucradas en proyectos como Node.js y Kubernetes, y analizaron las filosofías de gobierno de lugares como la Fundación JS.
¿Cómo afectarán exactamente los nuevos cambios al formato AMP?
- Las decisiones importantes sobre el Proyecto AMP ya no las tomará un solo líder tecnológico. En su lugar, irán a un Comité Directivo Técnico de representantes de empresas que han comprometido recursos para construir AMP.
- El Comité Directivo Técnico tomará decisiones con el aporte de un Comité Asesor compuesto por muchos de los constituyentes de AMP.
- Los grupos de trabajo responsables de ciertos aspectos de AMP, como la interfaz de usuario, la infraestructura y la documentación, reemplazarán a los equipos informales que existen en la actualidad. En el futuro, se implementarán sistemas y procesos para garantizar un enfoque más estructurado para mejorar la web.
3. Puede admitir tipos de página más versátiles
Originalmente, el lenguaje de codificación restringido de AMP dificultaba que los desarrolladores hicieran mucho más que mejorar el tiempo de carga de las páginas estáticas. Ahora, sin embargo, ha habido muchos desarrollos en el marco que brindan a los usuarios la capacidad de crear páginas versátiles capaces de hacer mucho más que compartir noticias.
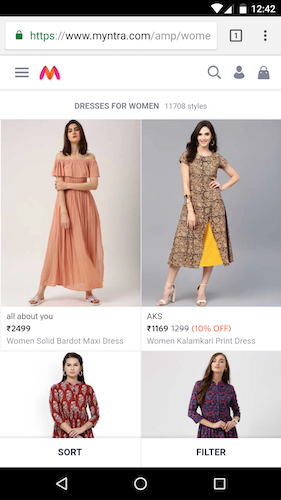
Hoy en día, AMP se puede usar en todas las páginas y verticales. Se puede utilizar para crear páginas de productos y páginas de categorías. Puede formar flujos de pago y recibir pagos. Puede personalizarse para un segmento específico e incluso servir contenido dinámico. Aquí hay un ejemplo de una impresionante página de categoría de producto AMP de Myntra:

Estas capacidades y más lo convierten en una opción atractiva para todas las empresas, desde noticias hasta comercio electrónico. Y es por eso que AMP se usa cada vez más para crear sitios web completos e incluso aplicaciones web progresivas híbridas (PWA), que viven en el dispositivo de un usuario como una aplicación, pero se abren para revelar un sitio web que se carga a la velocidad de AMP.

4. AMP no está restringido a dispositivos móviles
"Móvil" está en el nombre, y por una buena razón: AMP comenzó como una forma de acelerar los tiempos de carga de páginas móviles vergonzosamente lentos. Pero desde entonces, AMP ha pasado de ser una solución solo para dispositivos móviles a abarcar todos los formatos y tipos de dispositivos. El formato AMP actual es un lenguaje de codificación capaz de crear páginas de alta velocidad en todos los dispositivos, incluidas las computadoras de escritorio y las tabletas. Las características de diseño receptivo lo hacen posible.
5. AMP ya no se trata solo de velocidad
El objetivo era la velocidad y AMP era la respuesta. Sin embargo, mejorar el tiempo de carga móvil era un medio para lograr un fin, y ese fin era mejorar la experiencia del usuario. Con este objetivo más amplio en mente, el objetivo de acelerar las páginas web se amplió para incluir otros aspectos de la mala experiencia del usuario. El AMP de hoy "viene con todo tipo de ventajas de UX integradas", dice Ubl, como prohibir intersticiales y hacer cumplir un hilo principal libre para interacciones fluidas.
6. AMP ya no se trata solo de acelerar páginas
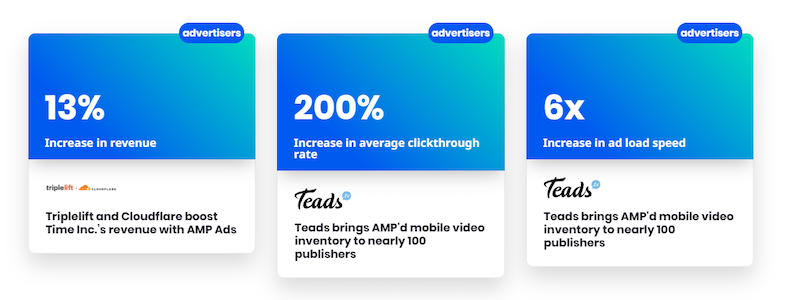
De páginas aceleradas, AMP ha progresado a anuncios e incluso correo electrónico. Los anuncios AMP se cargan 6 veces más rápido que los anuncios tradicionales y han demostrado ser beneficiosos para algunos anunciantes:

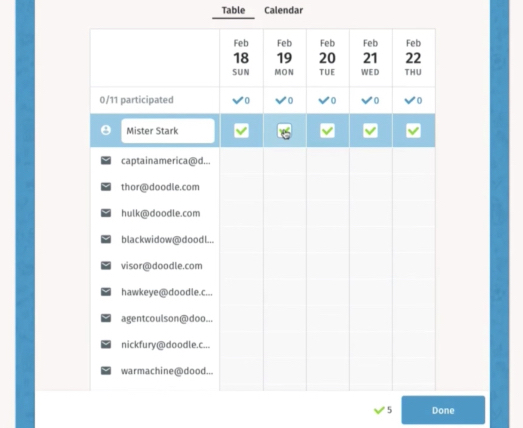
Para los especialistas en marketing por correo electrónico, AMP para correo electrónico proporciona una forma de crear contenido interactivo dentro del cuerpo de un correo electrónico. Esto hace posible entregar el contenido más actualizado en el cuerpo de un mensaje. Por ejemplo: las promociones de seminarios web pueden reflejar los lugares restantes, los usuarios pueden programar reuniones con menús desplegables interactivos, etc.:

7. AMP ya no significa "Páginas móviles aceleradas"
Debido a muchos de los cambios en el formato AMP desde que comenzó, incluso el nombre ya no es un reflejo de lo que puede hacer el marco. En una publicación de blog, Paul Baukaus, desarrollador de AMP, dice:
He estado luchando para explicar adecuadamente qué es AMP desde hace un tiempo, especialmente para aquellos que están familiarizados con su forma larga: páginas móviles aceleradas. La realidad es que hemos sobrevivido a nuestro propio nombre hace mucho tiempo.
Cuando considera que AMP ya no se trata estrictamente de acelerar, o dispositivos móviles, o páginas, tiene sentido que el nombre haya cambiado. El AMP de hoy es simplemente "AMP". No es corto para nada. Sin embargo, si debe representar algo, dice Bakaus, "¿qué tal Awesome Magical Power?".
8. Está haciendo de la privacidad una prioridad
GDPR fue un hito en la batalla por la privacidad en Internet, pero no es el único. A medida que más órganos rectores hacen de la privacidad en Internet una prioridad, AMP se ha preparado para hacer lo mismo. El formato AMP actual se actualizó para cumplir con las nuevas pautas de la CCPA, lo que significa que los editores ahora pueden incluir varias solicitudes de consentimiento y activar la correcta en función de la ubicación del usuario.
9. Hace posible la personalización
La personalización es la herramienta más valiosa del vendedor moderno. La segmentación de grupos en función de identificadores clave hace que sus ofertas sean más relevantes y, a su vez, aumenta la probabilidad de que los usuarios reclamen su oferta.
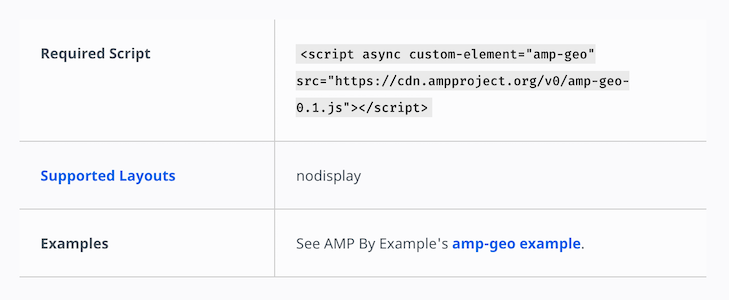
Para que la personalización sea más posible a través de AMP, el equipo planea mejorar la segmentación por geolocalización. Con el elemento amp-geo, los especialistas en marketing pronto podrán descubrir detecciones de usuarios a nivel estatal de EE. UU. y entregar contenido basado en eso:

10. Ahora es posible usar AMP y JavaScript juntos
Una de las características definitorias del formato AMP era que restringía el uso de JavaScript. Esto ayudó a mejorar los tiempos de carga, pero dificultó que los desarrolladores crearan contenido más dinámico. Hoy, ya no tienes que sacrificar uno por el otro.
Con la ayuda del componente amp-script, puede usar JavaScript en su página sin atascarla con código excesivo. En una publicación de blog, Naina Raisinghani, Gerente de Producto del proyecto AMP en Google, explica cómo:
Es un componente de AMP que ejecuta su propio JavaScript en un subproceso de Worker separado. ¡Esto le permite agregar JavaScript personalizado a su página AMP mientras conserva su velocidad ultrarrápida!
<amp-script> le permite cubrir casos de uso que no podría con los componentes AMP existentes. También le permite compartir código en sus páginas AMP y no AMP. Incluso puede utilizar un marco de JavaScript. Estos son algunos de los ejemplos que ha creado el equipo que trabaja en <amp-script>:
- Todo MVC usando Vue
- Un verificador de contraseñas
- Visualización de datos en un artículo usando D3.js
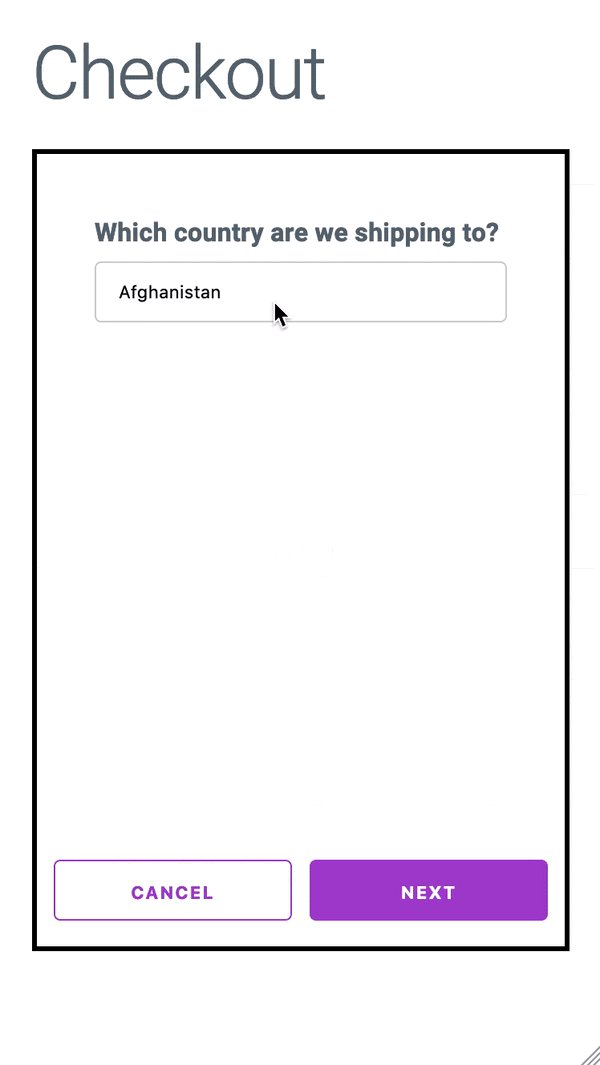
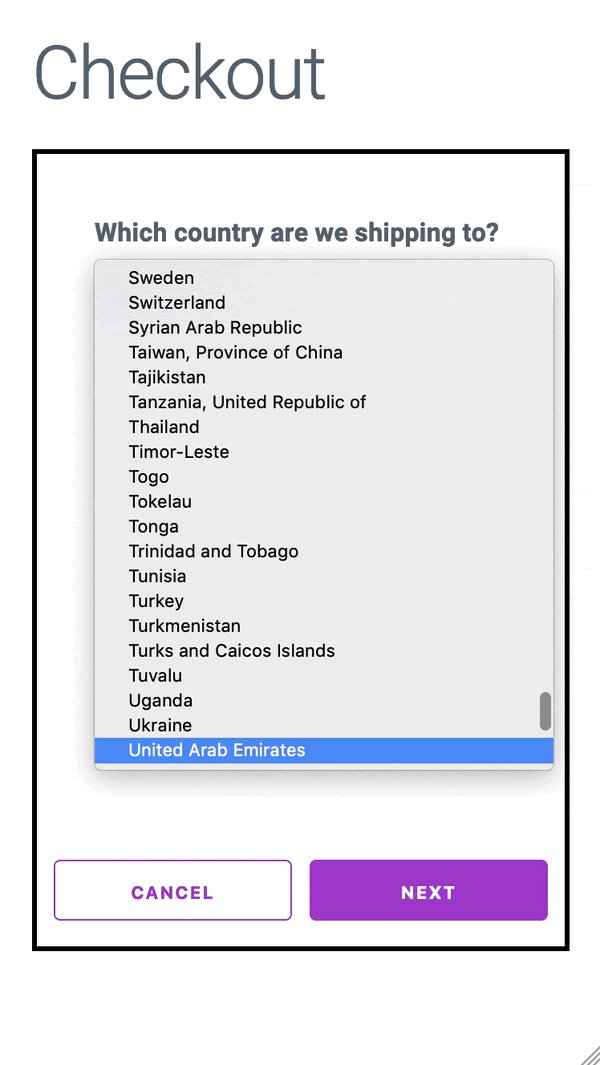
- Formularios de varias páginas donde cada sección necesita validación antes de pasar a la siguiente sección, como se ve a continuación:

Comience a usar el formato AMP en sus páginas posteriores al clic
AMP es un formato muy diferente de lo que solía ser. Y una de sus mayores ventajas ahora es que puede admitir páginas que buscan conversiones . Cuando el tiempo de carga es un factor importante en la tasa de conversión, incluso una fracción de aumento en la velocidad puede significar mucho para el resultado final.
Aprenda a integrar y escalar sus páginas de destino posteriores al clic más importantes con AMP en una demostración de Instapage.
