7 formas en que puede usar AMP para comercio electrónico para generar más ventas (ejemplos)
Publicado: 2020-02-25enlaces rápidos
- Uso de AMP para comercio electrónico
- Páginas de productos
- Páginas de categorías de productos
- Mostrar contenido personalizado
- Carrito de compras
- Flujo de pago y pagos
- Analítica
- Y más...
- Ejemplos
- Página de producto de Newegg
- Página de categoría 1-800-Flores
- Página de producto de Eventbrite
- Página de categorías de productos Lancome
- AMP para comercio electrónico en números
- Conclusión
Las páginas web lentas generan bajas tasas de conversión. La investigación ha demostrado que incluso una ralentización de 100 ms en el tiempo de carga puede afectar las conversiones en una página web. En última instancia, los usuarios no quieren esperar. Es esa verdad la que impulsó a Google a acelerar la web móvil con Accelerated Mobile Pages hace años.
Y aunque el marco de AMP se ha vuelto capaz de acomodar una variedad de páginas web en una variedad de verticales, algunos todavía creen que AMP no puede acelerar mucho más allá de una página web estática. Hoy, sin embargo, AMP es capaz de servir contenido dinámico, páginas de pago, sitios web completos e incluso web progresiva con su marco liviano. Como resultado, las marcas recurren cada vez más a AMP para el comercio electrónico.
Uso de AMP para comercio electrónico
Hay una razón por la que las marcas de comercio electrónico han tardado en invertir en AMP: sus necesidades son mucho más complejas que las necesidades de los editores de noticias, que AMP inicialmente se propuso atender. Las marcas de comercio electrónico necesitan listados de productos, capacidades de inicio de sesión, contenido dinámico, páginas de pago y los niveles más altos de seguridad web.
Pero años después de su lanzamiento inicial, AMP permite que las marcas de comercio electrónico satisfagan estas necesidades, con nuevos componentes y soluciones técnicas que brindan tiempos de carga de alta velocidad para todo tipo de páginas. Aquí hay algunas cosas impresionantes que AMP puede admitir ahora:
- Contenido dinámico: el contenido de un sitio web de comercio electrónico cambia constantemente. La compatibilidad con AMP para contenido dinámico garantiza que los clientes siempre vean la información más actualizada.
- Pago/pagos: AMP ahora admite carritos de compras, flujos de pago y procesamiento de pagos. Ahora, los usuarios pueden comprar directamente desde sus páginas AMP.
- Personalización/inicio de sesión: la personalización es la piedra angular de cualquier campaña de marketing relevante. Ahora, a través de AMP, puede proporcionar contenido personalizado a sus clientes, como productos recomendados y carritos actualizados.
Entonces, ¿cómo lo hace AMP? ¿Y cómo puedes? Desde amp-bind hasta amp-selector y más, aquí hay algunos componentes que puede usar para crear páginas de productos, páginas de categorías, carritos de compras y más.
Componentes útiles para AMP para comercio electrónico
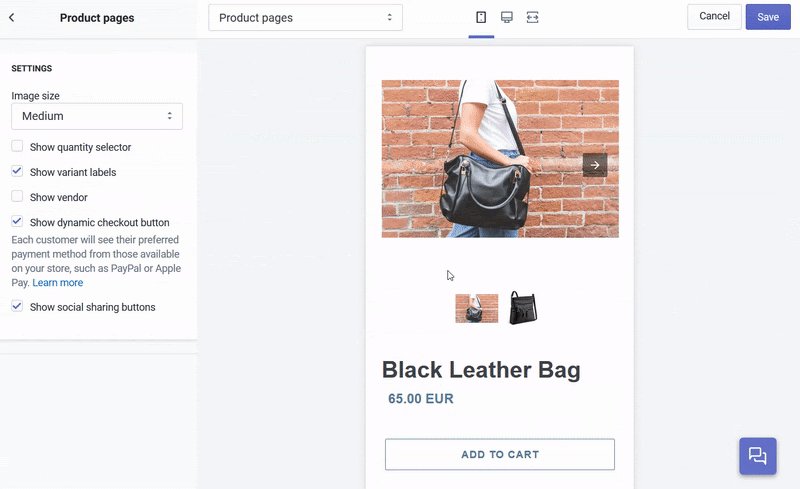
1. Páginas de productos
A menudo, los usuarios llegan a las páginas de sus productos a través de una página de categoría, una página de inicio, redes sociales o un anuncio pagado. Estas páginas detallan las características y los beneficios de su producto, y son muy atractivas visualmente, con fotografías destacadas y ángulos suficientes para informar a su visitante.
Crearlos con AMP involucra elementos como amp-carousel y amp-video, que puede usar para crear sorprendentes tomas de héroes, fotos informativas y videos completos.
Para descripciones largas de productos que acompañen a sus fotos, busque en amp-accordion la capacidad de expandir y minimizar el contenido. El elemento amp-form le permitirá crear un sistema de comentarios para que sus visitantes dejen reseñas de su producto:

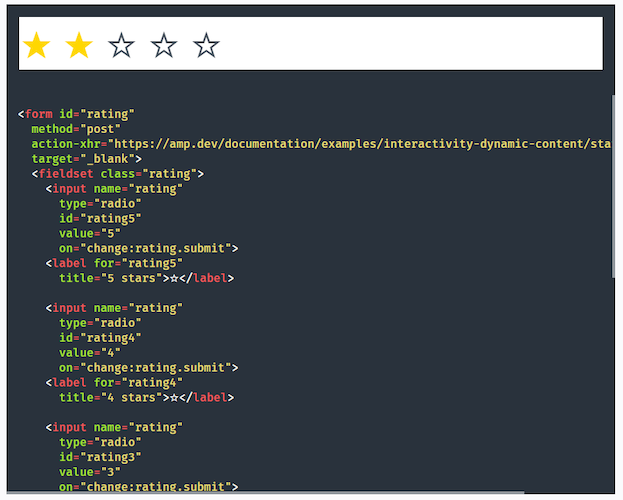
Para algo un poco más simple, el CSS personalizado permitirá habilitar un sistema de revisión de estrellas para las calificaciones de productos:

Y con el elemento amp-social-share, puede ofrecer a los usuarios la posibilidad de compartir el producto en las redes sociales.
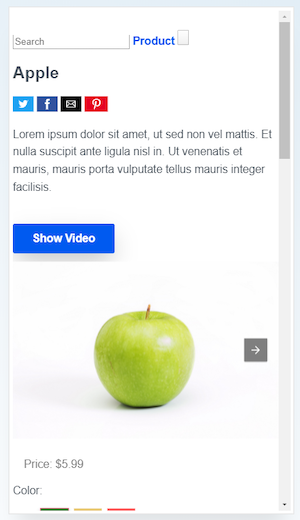
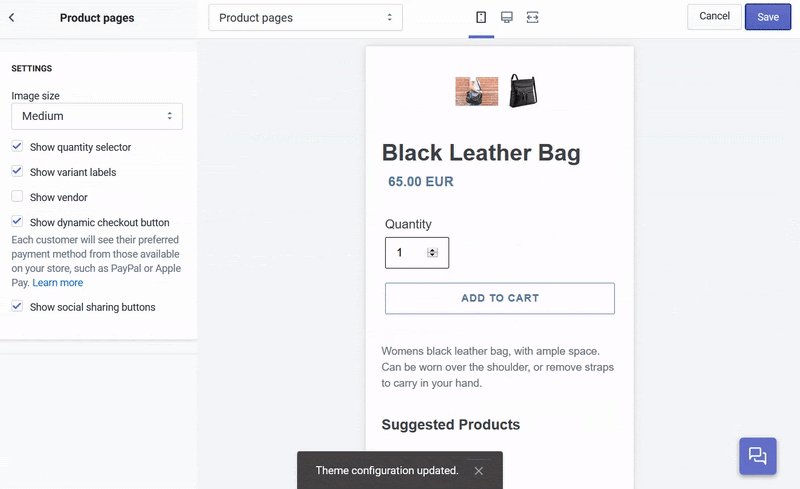
AMP ahora también puede admitir un carrito de compras y el botón "agregar al carrito", cuando los visitantes están listos para comprar. Y si no lo son, puede usar el elemento amp-sidebar para implementar un menú de navegación en todas las páginas. Este es solo un ejemplo de una página de producto creada en AMP:

2. Página de categoría de producto
Los usuarios a menudo comienzan su viaje desde la página de inicio de un sitio o una página de categoría de producto. Estas son excelentes páginas para AMPlificar primero, como eBay comentó en su publicación.
Este tipo de páginas son muy adecuadas para AMP. El contenido suele ser estático y está orientado a ofrecer la mejor muestra de productos disponibles.
Particularmente útiles en las páginas de categorías de productos son elementos como amp-carousel y amp-bind, que brindan a los visitantes una forma de crear galerías en las que pueden explorar productos y subcategorías. Estos también pueden incluir subtítulos que describen brevemente la imagen.
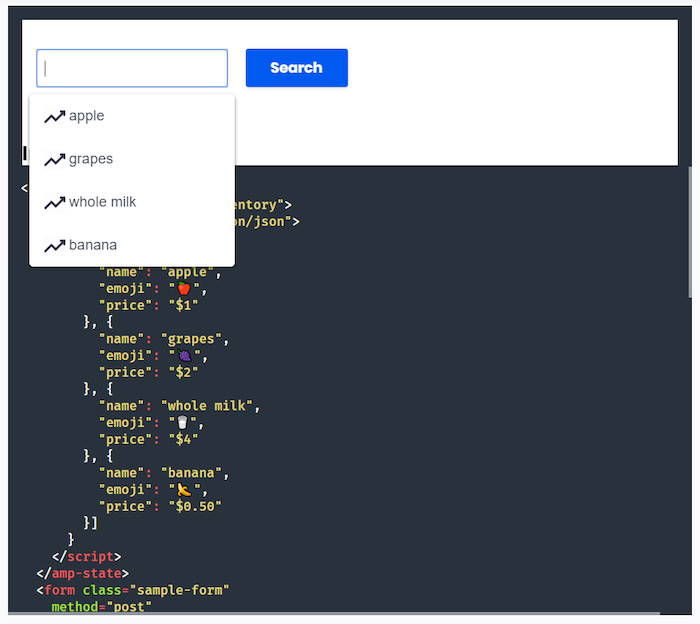
Cuando necesitan buscar un producto en particular, puede usar amp-form para crear una barra de búsqueda y puede mostrar esos resultados en una página diferente o en la misma. Incluso puede autocompletar términos:

Fuera de la capacidad de buscar y organizar por producto o tipo, que viene de forma nativa en AMP, las páginas de categorías de productos suelen ser bastante simples. Con una exhibición de imágenes y texto mínimo, tienen un diseño sencillo que puede brindar experiencias a velocidades inigualables.
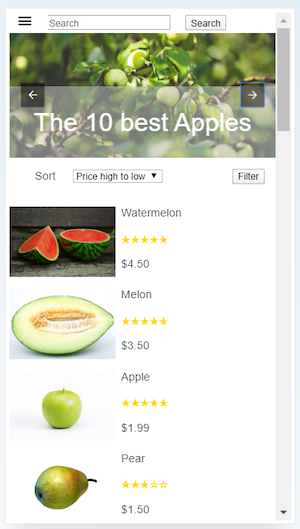
AMP ofrece este ejemplo de una página de producto con una función de búsqueda y organización de productos:

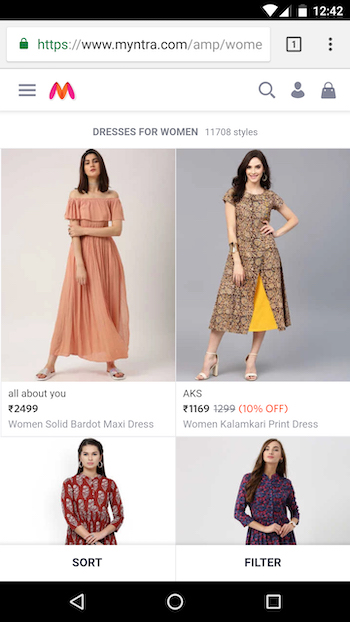
Aquí hay una mejor indicación de una página de categoría de producto que puede crear con AMP:

Esto proviene de Myntra, la marca de moda en línea más grande de la India. Cuando invirtieron en AMP, vieron una mejora del 60 % en la velocidad y una reducción del 40 % en las tasas de rebote en sus páginas de destino posteriores al clic más importantes. Y con la ayuda de amp-bind, no tuvieron que comprometer la experiencia del usuario. Los visitantes pueden ordenar y filtrar productos y tamaños como lo harían en cualquier página que no sea AMP. Obtuvieron una gran experiencia de usuario entregada en un abrir y cerrar de ojos.
3. Muestra contenido personalizado
La táctica más poderosa de los especialistas en marketing para impulsar las conversiones es la personalización. Cuanto más relevante sea una oferta para su audiencia, más probable es que la reclamen.
Ahora, con el componente amp-access, los especialistas en marketing pueden mostrar bloques de contenido según el estado del usuario, como si está conectado o no. Para mostrar contenido personalizado o recomendaciones en un carrusel, los usuarios pueden aprovechar amp-list. Dice Google:
El comportamiento predeterminado de amp-mustache para representar los datos de la lista de amp es circular dentro de los objetos de elementos; agregar un carrusel de amplificadores dentro de la plantilla haría que la plantilla representara múltiples carruseles; una forma de evitar esto es hacer que el punto final de la lista de amplificadores devuelva una sola entrada en los elementos.
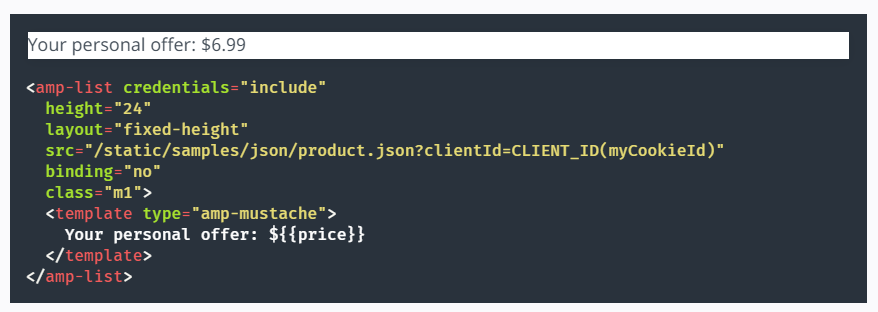
También pueden usar amp-list para devolver contenido personalizado al usuario con la ayuda de cookies (usando el atributo credentials=”include”) o la identificación del cliente de AMP:

Otra forma de mostrar contenido personalizado, dice AMP, es usar amp-bind con un punto final JSON. Esto es especialmente útil cuando los datos deben actualizarse después de una interacción del usuario, como un hotel que muestra la disponibilidad de habitaciones después de una reserva.
4. Carro de la compra
El soporte para un carrito de compras ahora viene de forma nativa en AMP. Para construirlo, Google recomienda el uso de amp-list, que puede mostrar al usuario una lista dinámica de lo que le ha agregado:
amp-list necesita enviar la cookie de sesión en el encabezado de la solicitud para que el servidor pueda recuperar el contenido del carrito en la sesión. Por esta razón, usamos credentials=”include”, como un atributo adicional.
Organizado de esta manera, cada fila de la lista puede contener los pedidos de compra personalizados de un usuario. Y cada elemento de esa lista tendrá un botón para eliminar elementos del carrito. Además, el soporte para agregar esos elementos es tal como se muestra en esta demostración.
5. Flujo de pago y pagos
Una vez, si quería velocidad y la capacidad de aceptar pagos, tenía que comenzar con AMP y redirigir a sus usuarios a una página de pago que no fuera de AMP. Hoy, puede permitir que los usuarios paguen desde sus páginas AMP.
En Chrome, puede usar la API de solicitud de pagos. Esto permitirá a los usuarios realizar el pago a través de un cuadro de diálogo en su navegador. Aquí hay un ejemplo rápido.
La otra opción es construir su flujo de pago dentro de AMP con amp-form. Si pagar un producto requiere iniciar sesión, puede combinar estos elementos con amp-access.
Y si prefiere verificar a los usuarios en su sitio web, esa sigue siendo una opción, siempre que pueda hacer una transición rápida y sin problemas de los visitantes al proceso de pago de su sitio web. Aquí hay un ejemplo de WompMobile:
6. Análisis
Mida la efectividad de su uso de AMP para el comercio electrónico con amp-analytics. Este elemento admite herramientas de análisis internas y de terceros. Eso incluye soluciones populares como Google Analytics, Adobe Analytics, Nielsen, Quantcast y más.
Para tener una idea general de cómo interactúan los visitantes con las páginas de AMP, consulte los análisis nativos de AMP. Actualmente, amp-analytics puede rastrear eventos como:
- Vista de pagina
- Clics de anclaje
- Temporizador
- Desplazamiento
- Cambios en el carrusel de AMP
- Formulario
Para recopilar datos analíticos directamente, puede integrar su solución con AMP. Solo asegúrese de que sus datos de AMP se atribuyan con precisión. Para probar si este es el caso, Google recomienda cargar sus páginas móviles aceleradas a través de Google AMP Cache.
7. Y más…
Las características anteriores son compatibles de forma nativa con el marco AMP. Para agregar funciones que AMP aún no admite, puede usar amp-iframe para insertar contenido o herramientas más sofisticadas como aplicaciones de chat, mapas u otras soluciones de terceros.
Otra opción es buscar soporte de una aplicación de terceros, como las creadas para los usuarios de Shopify. Aplicaciones como estas permiten usar AMP con complementos y extensiones, lo que permite a los usuarios iniciar un sitio de carga rápida fácilmente.
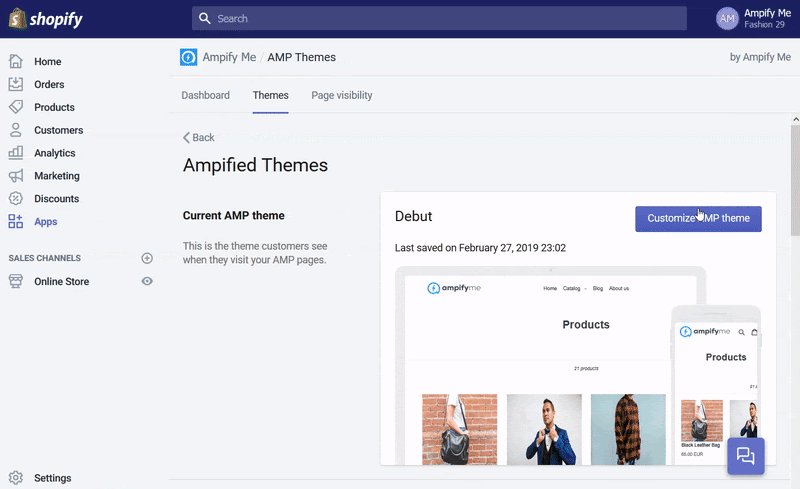
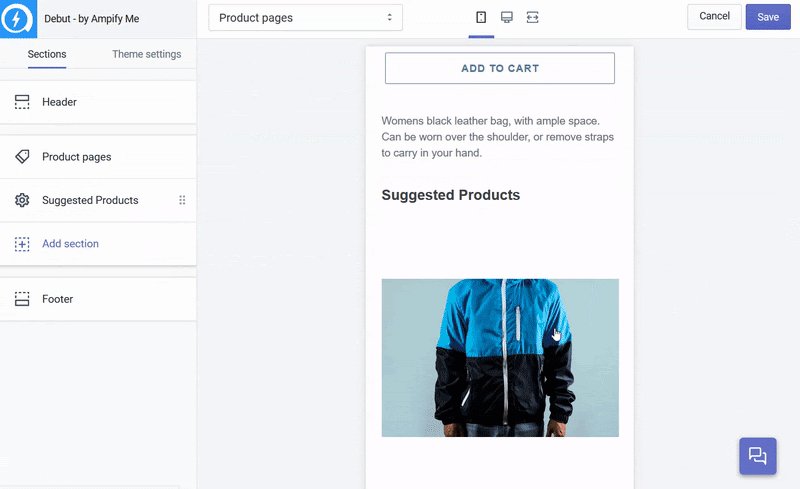
Las aplicaciones AMP más efectivas para Shopify son capaces de crear muchos tipos de páginas, como páginas de productos, colecciones, inicio y blog. Por lo general, son asequibles, o incluso gratuitos, y vienen con soporte confiable:

Hay complementos similares para usuarios de WordPress y también para usuarios de Magento.
AMP para ejemplos de comercio electrónico
Has visto los componentes, ahora echemos un vistazo a cómo algunas de las marcas en línea más grandes usan AMP para el comercio electrónico. Aquí hay un breve escaparate, compilado por Plumrocket.
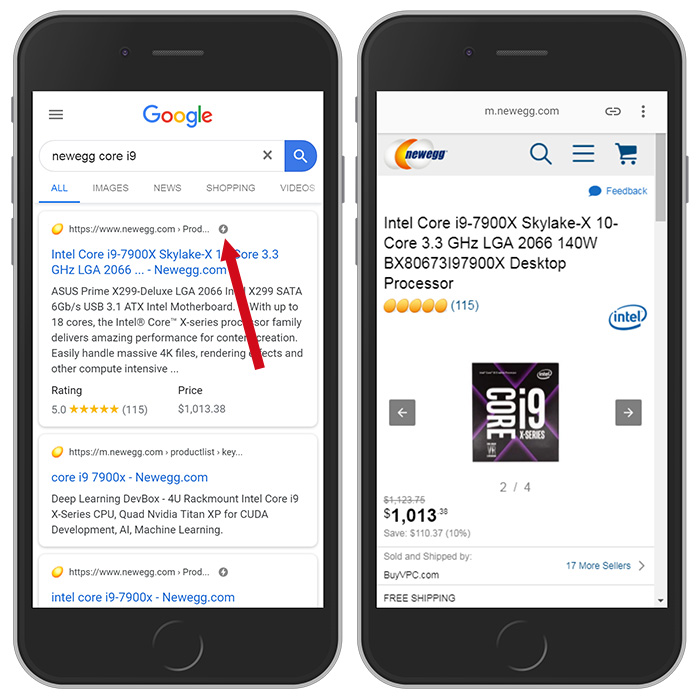
Página de producto de Newegg

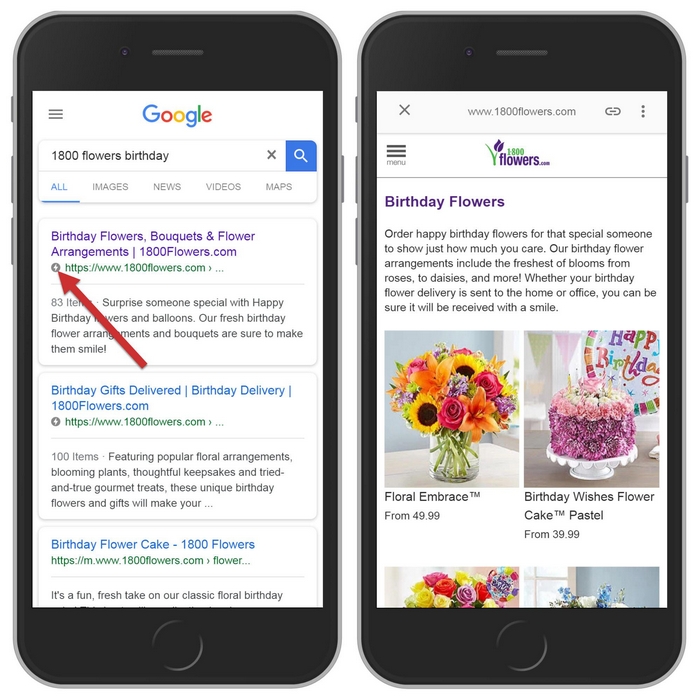
Página de categoría 1-800-Flores

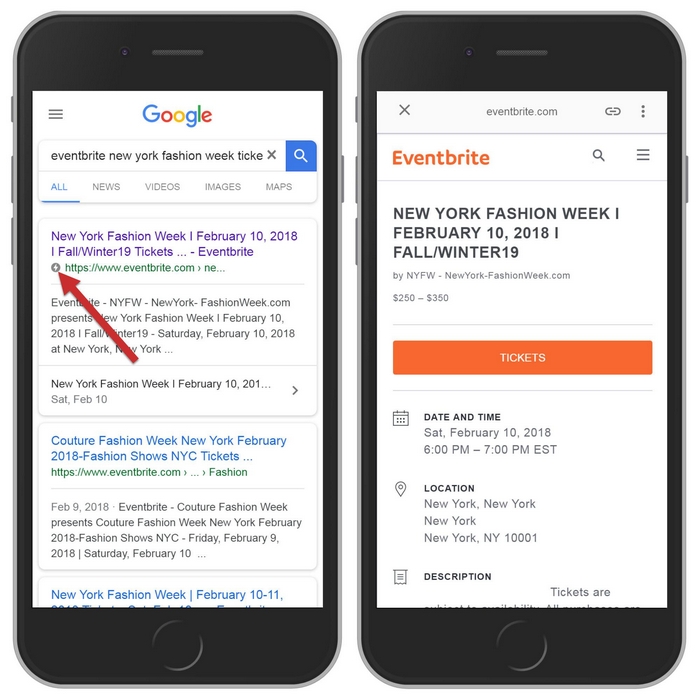
Página de producto de Eventbrite

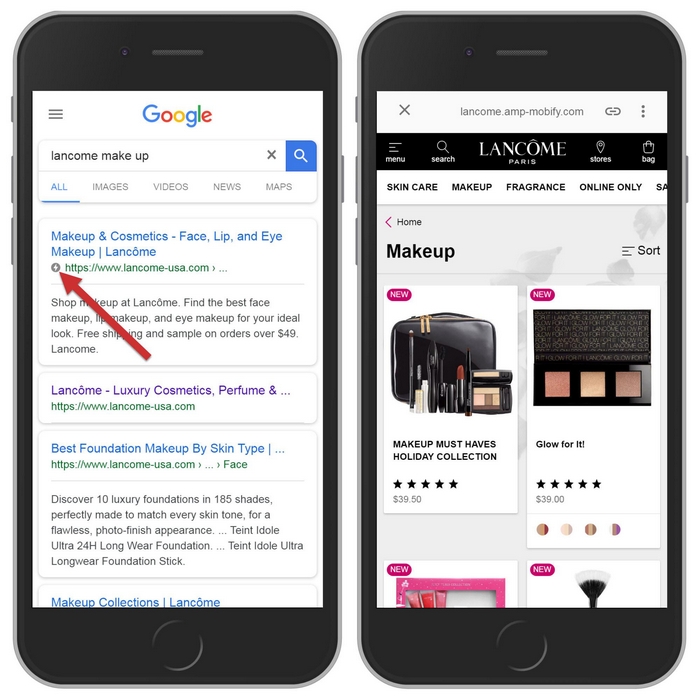
Página de categorías de productos Lancome

¿Han tenido éxito las marcas con AMP para el comercio electrónico?
Según Forrester, un sitio de AMP con un tráfico considerable podría esperar ver un aumento del 20 % en la tasa de conversión de ventas en las páginas de AMP, un aumento del 10 % año tras año en el tráfico del sitio de AMP y un aumento del 60 % en las páginas por año. visitar. Entonces, ¿cómo les está yendo a las marcas de la vida real?
AMP para usuarios de comercio electrónico, en números
- Advance Create, el sitio web de comparación de seguros más grande de Japón, redujo el tiempo de carga de la página en un 61,2 % y el costo por acción en un 36,8 %, al tiempo que aumentó la tasa de conversión en un 28,9 %.
- Event Tickets Center produjo un aumento del 20 % en la tasa de conversión y un aumento del 13 % en el tiempo en el sitio, al tiempo que redujo la tasa de rebote en un 10 %.
- DiscoverCarHire.com generó un aumento del 22 % en las visitas móviles y un 29 % más de conversiones desde dispositivos móviles a través de Google Ads. También mejoraron el tráfico orgánico móvil del sitio en un 73 % con AMP.
- Los clientes de Fastcommerce vieron un aumento del 15 % en las conversiones en 2 millones de páginas al comparar páginas AMP con páginas que no son AMP.
- WompMobile vio un aumento del 105 % en las tasas de conversión y una disminución del 31 % en las tasas de rebote con las páginas AMP de comercio electrónico en comparación con las páginas que no son AMP.
- Wego.com generó un aumento del 95 % en las tasas de conversión de sus socios y un aumento del triple en las conversiones de anuncios después de crear versiones AMP de páginas de destino clave.
- Greenweez vio que la mitad de su tráfico orgánico móvil provenía de AMP entre enero y marzo de 2017. También aumentaron las tasas de conversión móvil en un 80 % y redujeron los costos de adquisición móvil en un 66 %.
Aumente su tasa de conversión con AMP para comercio electrónico
Aunque algunos argumentan que AMP no puede admitir sitios web de comercio electrónico, está claro que ese no es el caso. Las marcas ya han tenido éxito con AMP como una forma de ofrecer experiencias fáciles de usar mucho más rápidamente. Y en el comercio electrónico, el tiempo es dinero. La velocidad es ingresos.
De manera similar a la forma en que Shopify, WordPress y Magento admiten aplicaciones AMP, también lo hace Instapage. Eso significa que, a través del generador de Instapage, puede crear páginas de destino posteriores al clic de AMP tan intuitivamente como lo haría con cualquier otra página. Aprenda a hacerlo a escala con una demostración de Instapage.

