Desarrollo de AMP | Una guía completa de páginas móviles aceleradas
Publicado: 2021-01-27 |
En los últimos años, el uso de Internet móvil ha superado al de las computadoras de escritorio en todo el mundo. Esto también ha cambiado significativamente las expectativas de los usuarios.
Esperan que se les brinden excelentes experiencias digitales en el momento en que las necesitan. Esto se puede garantizar a través de páginas móviles aceleradas (AMP).
Esto se puede garantizar a través de páginas móviles aceleradas (AMP).
Contenido
¿Qué es AMP?

Accelerated Mobile Pages es un marco de componentes web que carga su sitio a la velocidad de un rayo en dispositivos móviles. Reduce los componentes de Content Delivery Network y CSS y JavaScript.
Por lo tanto, las páginas se cargan instantáneamente, lo que marca el comienzo de una mejor experiencia de usuario en dispositivos móviles.
¿Cuáles son los beneficios de AMP?

Hay varias razones por las que cada vez más marcas y empresas están adoptando AMP. Aquí hay una lista de esos.
1. Compatible con dispositivos móviles
Los AMP son compatibles con dispositivos móviles. Son accesibles en todos los dispositivos móviles, como teléfonos inteligentes, tabletas, computadoras portátiles, lectores electrónicos, etc.
Dado que estos dispositivos son más utilizados hoy en día que las computadoras de escritorio, sus páginas web estarán disponibles para una sección más amplia de usuarios de Internet.
2. Carga rápida
AMP puede cargar tus páginas más rápido. Esto mejoraría su experiencia de usuario, participación en la página y tasas de retención.
Los estudios han demostrado que las páginas que tardan más en cargarse tienen un tiempo promedio más bajo en la página, tasas de rebote más altas y conversiones más bajas. AMP ayuda a evitar todos esos efectos negativos.
3. Ingresos maximizados
Las estadísticas dicen que una demora de un segundo en la carga del sitio web reduce su tasa de conversión en un 12%. Dado que los AMP cargan sus páginas web más rápido, puede maximizar su generación de ingresos a través de él.
Además, dado que las páginas AMP se distribuyen a diferentes plataformas a la vez poco después de su creación, los anuncios se pueden ver en páginas AMP y no AMP. Por lo tanto, puede ofrecer su experiencia de marca en todas las plataformas para aumentar el ROI de su presupuesto publicitario.
4. Disponibilidad de componentes web
AMP le permite utilizar componentes web optimizados. Puede realizar pruebas A/B, usar CSS para recuperar datos de las páginas web, etc.
5. SEO potenciado
Google otorga una importancia primordial a la capacidad de respuesta móvil y la velocidad de carga de la página al clasificar los sitios web. Dado que ambos están garantizados por AMP, su sitio se clasificará más alto en las páginas de resultados del motor de búsqueda.
Esta mayor visibilidad, a su vez, aumentaría los visitantes de su sitio y la generación de ingresos.
6. Simplicidad
El desarrollo de AMP es directo y simple. Todo su archivo, incluido el archivo CMS, se puede convertir fácilmente a AMP y no necesita ninguna habilidad especial para optimizar sus páginas AMP.
Además, el formato AMP es completamente portátil y las páginas AMP son constantemente rápidas, independientemente de cómo llegue el usuario a ellas. NotifyVisitors puede ayudar a transformar su sitio en AMP.
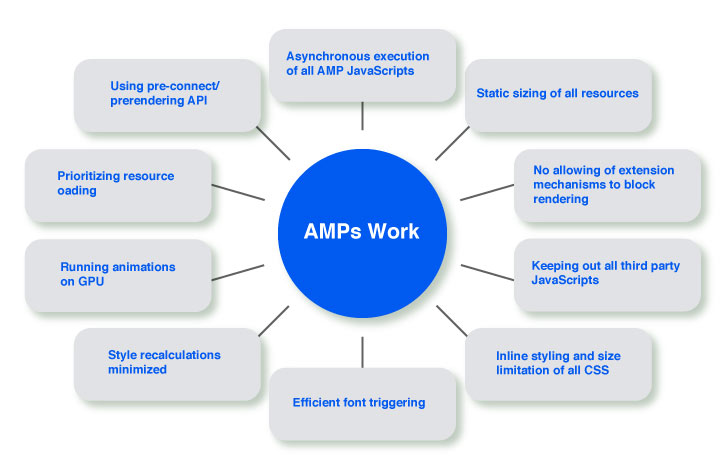
¿Cómo funcionan los AMP?

Múltiples optimizaciones funcionan en combinación para cargar páginas AMP a la velocidad del rayo. Aquí hay una lista de esos.
1. Ejecución asíncrona de todos los JavaScripts de AMP
JavaScript es poderoso para su página web, pero puede retrasar la visualización de la página. Aunque JavaScript puede incluir componentes AMP, estos están diseñados para que no degraden el rendimiento.
AMP solo permite JavaScript asíncrono para evitar el retraso en la representación de la página.
2. Dimensionamiento estático de todos los recursos
AMP separa el diseño de los recursos del diseño del documento y comienza a cargar el diseño de la página sin esperar a descargar ningún recurso.

Además, los recursos externos como anuncios, imágenes e iframes deben indicar su tamaño en el HTML para que AMP pueda determinar la posición y el tamaño del elemento antes de descargarlos.
3. No permitir mecanismos de extensión para bloquear el renderizado.
AMP admite extensiones para tweets, incrustaciones de Instagram, cajas de luz, etc. Aunque requieren solicitudes HTTP adicionales, AMP no permite que bloqueen el diseño y la representación.
4. Mantener fuera todo JavaScript de terceros
A los JavaScript de terceros les gusta cargar JS sincrónicamente. Carga de JS. Esto retrasaría el proceso de carga. Pero las páginas de AMP se restringen a iframes de espacio aislado. De esta forma, estos no pueden entorpecer la ejecución de la página principal.
Incluso si estimulan múltiples recálculos de estilo, el muy poco DOM de sus diminutos iframes acelera el tiempo necesario para hacerlo.
5. Estilo en línea y limitación de tamaño de todos los CSS
CSS bloquea la carga de la página y todo el renderizado, lo que hace que sea probable que se hinche. Dado que el HTML de las páginas AMP solo permite estilos en línea, se eliminan 1 o más solicitudes HTTP de la ruta de representación principal.
Además, el tamaño máximo de la hoja de estilo en línea está limitado a 50 kilobytes.
6. Activación eficiente de fuentes
Las fuentes web son enormes. El navegador tarda mucho tiempo en comenzar a descargarlos. Por lo tanto, para garantizar un desempeño efectivo, el desarrollo de AMP El sistema optimiza las fuentes web.
Declara cero solicitudes HTTP hasta que las fuentes comienzan a descargarse. Esto es posible gracias a la ejecución asincrónica y el estilo en línea en JavaScript.
7. Recálculos de estilo minimizados
Los recálculos de estilo son costosos, pero cada vez que mide algo, se activan los recálculos de estilo.
El sistema AMP aborda esto al diseñar todas las lecturas DOM para que ocurran antes que todas las escrituras. De esta forma, se produce un máximo de un solo recálculo de estilo por cuadro.
8. Ejecutar animaciones en GPU
Ejecutar animaciones de la Unidad de procesamiento de gráficos (GPU) facilita optimizaciones rápidas. Porque GPU realiza cosas como mover y desvanecer elementos en capas.
Sin embargo, no puede actualizar el diseño de la página y asignar la tarea al navegador, lo cual no es bueno.
El sistema AMP , por lo tanto, solo permite animar y hacer transiciones en opacidad y transformación. De esta manera, se elimina el diseño de la página.
9. Priorizar la carga de recursos
AMP controla la descarga de todos los recursos. Carga solo lo que se necesita y obtiene previamente aquellos recursos que tienen carga diferida.
Por lo tanto, solo se descargan primero los recursos que actualmente son más importantes. Los anuncios y las imágenes se descargan solo si es probable que el usuario los vea. Este tipo de priorización asegura que las cosas se carguen rápido.
10. Uso de la API de preconexión/prerenderizado
El sistema AMP utiliza en gran medida la nueva API de conexión previa. Entonces, cuando se realizan solicitudes HTTP, son lo más rápido posible.
Esto asegura que la página se represente antes de que el usuario comunique que le gustaría navegar por ella. Así, cuando el usuario la elige efectivamente, la página ya está disponible, facilitando la carga instantánea.
¿Qué tipos de empresas se beneficiarían del desarrollo de AMP?
Las empresas cuyos sitios tienen contenido estático y no son muy ricos en medios se beneficiarían del uso de AMP .
Para, Los sitios web con mucho contenido de video no se pueden cargar a la velocidad del rayo mediante el desarrollo de AMP . Sin embargo, con un gasto adicional y un esfuerzo adicional, puede incluir funciones adicionales en sus AMP.
AMP es una gran plataforma para compartir artículos, blogs y recetas. También se utilizan en las páginas de destino de generación de prospectos debido a su velocidad.
Las industrias que pueden aprovechar todo el potencial de AMP son los sitios de publicidad, comercio electrónico y publicación de noticias. Algunas de las empresas líderes que utilizan AMP con éxito son The Washington Post, US Xpress, WIRED, Fast Commerce y GIZMODO.
Por ejemplo, TransUnion, una agencia estadounidense de informes de crédito al consumidor, se enfrentó a páginas móviles de carga lenta que dieron lugar a tasas de conversión móviles más bajas y tasas de rebote más altas.
La empresa recurrió a AMP para mejorar la experiencia del usuario y obtener un ROI más alto . Lo ayudó a obtener un 3 % más de conversiones, un 26 % menos de tasas de rebote y los usuarios pasaron 2,5 veces más tiempo en su sitio.
Asimismo, Gizmodo, un sitio web de diseño, tecnología, ciencia y ciencia ficción, adoptó AMP en mayo de 2016 para mejorar su experiencia de usuario. El resultado fue que sus páginas se cargaron 3 veces más rápido en dispositivos móviles .
Esto aumentó significativamente el número de visitas que recibía cada día. Además, más del 80% de su tráfico de páginas AMP es tráfico nuevo . En estas páginas, la firma también es testigo de un aumento del 50 % en las impresiones por página vista .
En India, Myntra, la tienda de moda en línea más grande del país, tuvo un gran éxito después de implementar AMP en mayo de 2017. AMP redujo el tiempo total de carga de la página en un 65 % y la tasa de rebote en un 40 % .
La empresa generó mayores ingresos que antes de las ventas a través de dispositivos móviles. Y lo mejor es que el aumento de los ingresos sigue aumentando.
Algunas otras empresas que han tenido un gran éxito a través del desarrollo de AMP son Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group, etc.
Redondeando
Accelerated Mobile Pages es un marco de código abierto que carga su sitio a la velocidad de un rayo en dispositivos móviles al reducir los componentes de Red de entrega de contenido y CSS y JavaScript.
Esto hace que su sitio sea accesible en todos los dispositivos móviles, como teléfonos inteligentes, tabletas, computadoras portátiles, lectores electrónicos, etc., y garantiza una mejor experiencia de usuario en todos estos.
El atributo de carga rápida de AMP también aumenta las tasas de conversión, el compromiso de la página y las tasas de retención y disminuye las tasas de rebote. Estos maximizan el ROI.
Además, cambiar a AMP también le permite usar componentes web optimizados, como pruebas A/B y CSS. Otro beneficio es la clasificación más alta de AMP en las páginas de resultados del motor de búsqueda, lo que aumenta su SEO.
Muchas empresas de todo el mundo están aprovechando con éxito el inmenso potencial de los AMP. Es simple y directo crear AMP. NotifyVisitors puede ayudarlo en este sentido.
Lea también:
- ¿Cómo impactan las páginas AMP en el SEO?
- ¿Cómo habilitar los anuncios en las páginas de AMP?
