Funcionalidad de diseño de AMP: ¿Qué más es posible con el marco?
Publicado: 2018-11-20enlaces rápidos
- Construir un PWA
- Crear una página de pago
- Crear una sección de comentarios
- Historias de AMP
- Más visibilidad en Bing
- Efectos de desplazamiento
- AMP para correo electrónico
- Cree páginas de destino post-clic de alta velocidad
- Optimizar las páginas de destino posteriores al clic
- Seminario web de Google
Aunque ha alcanzado niveles impresionantes de complejidad de diseño, algunos ven a AMP como un marco limitado. En su defensa, el diseño de AMP comenzó con el enfoque de limitar las páginas para mejorar la velocidad de carga. Y, si bien la velocidad sigue siendo su objetivo final, las limitaciones de diseño se han vuelto mucho menores.
Los diseñadores ya no están restringidos a publicar contenido estático con AMP. Hoy en día, es un marco versátil que respalda un diseño robusto. Si lo descartó hace mucho tiempo como un marco rígido y básico que no vale la pena, esta compilación puede obligarlo a reconsiderar su postura.
9 capacidades de diseño de AMP que quizás no conozcas
(Para obtener más detalles sobre las posibilidades con AMP, únase a nosotros en el próximo seminario web mientras discutimos los conceptos erróneos comunes sobre AMP. Obtenga respuestas a todas sus preguntas sobre AMP por parte de un experto que encabeza el Proyecto AMP).

1. Cree una aplicación web progresiva (PWA)
Si bien la web móvil ha recorrido un largo camino, todavía tiene un largo camino por recorrer. Los informes muestran que, si bien los 1000 principales sitios web móviles llegan a 4 veces más personas que las 1000 principales aplicaciones móviles, atraen a los usuarios durante 20 veces menos minutos. Los sitios móviles están atrayendo visitantes, pero no pueden proporcionar la usabilidad intuitiva de una aplicación nativa. Aquí es donde entran las aplicaciones web progresivas.
Las aplicaciones web progresivas intentan resolver el problema de usabilidad al ofrecer una experiencia híbrida que lleva a los usuarios a un sitio móvil y les pide que descarguen un ícono que se encuentra en su pantalla de inicio como una aplicación nativa. Cuando se abre, la experiencia está diseñada para verse y comportarse como lo hacen las aplicaciones móviles nativas.
Combinados con AMP, estos PWA pueden activarse a alta velocidad. Aquí hay algunas maneras en que puede usarlos juntos:
AMP como PWA
Si su aplicación web progresiva no necesita el uso completo de lenguajes de codificación restringidos por AMP, el marco puede proporcionar todo lo que necesita para crear su propia PWA. De hecho, "AMP by Example" es un escaparate funcional de la combinación:

AMP en PWA
AMP y PWA no son todo o nada. No es que no puedas usar un diseño AMP para algunas de tus PWA, pero no para todas. Si encuentra que su aplicación web progresiva no puede operar bajo las restricciones de codificación AMP CSS, puede usar una forma del marco llamada "Shadow AMP". Esto permite que AMP se anide dentro de otras secciones de su sitio web, por lo que puede AMP lo que quiere y no lo que no quiere.
AMP a PWA
Incluso si no cree que su PWA pueda operar bajo las restricciones de AMP, aún puede usar el estilo de AMP para atraer a los usuarios. Con el aumento de visibilidad de AMP en los motores de búsqueda, hace que publicar noticias y publicaciones de blog con el marco sea pan comido. Cuando hagan clic en su página de AMP, se les pedirá a los visitantes que descarguen su PWA.
2. Para crear una página de pago
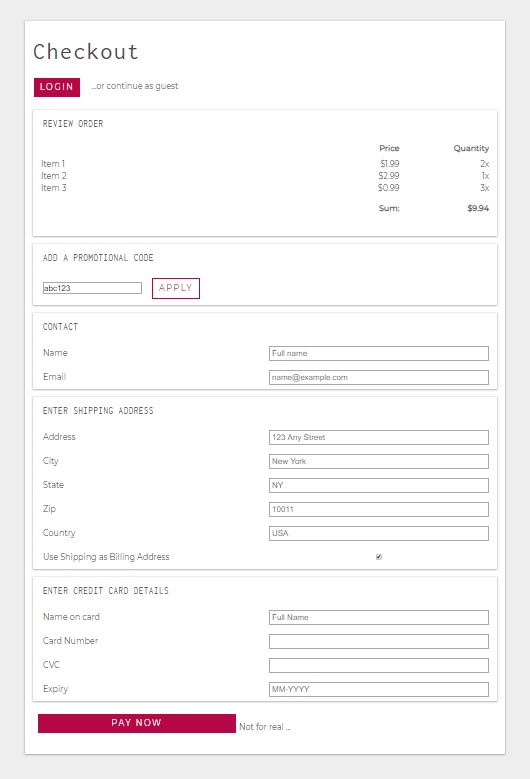
Si bien AMP aún está trabajando para habilitar una variedad más amplia de transacciones, ahora puede aceptar pagos en páginas diseñadas por AMP. Con formularios simples, recopile los detalles necesarios para el pago como nombre, dirección, detalles de la tarjeta de crédito e incluso acepte códigos promocionales:

La próxima gran prioridad para el equipo de AMP será un componente de pago "más sólido" para los usuarios. En su hoja de ruta del producto, escriben:
Actualmente, AMP admite transacciones solo en contextos limitados, como a través de amp-iframe con la API de solicitud de pago; sin embargo, esto omite muchos casos de uso importantes. Esta actividad implementaría un componente de pago más sólido en AMP, que podría incluir integraciones con procesadores de pago de terceros, widgets, billeteras, etc. (estos deberían admitirse de alguna manera independientemente).
3. Para construir una sección de comentarios
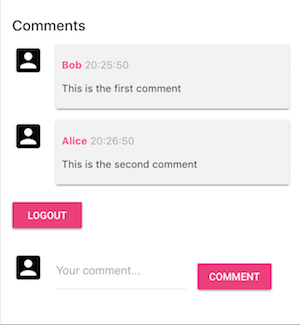
Cuando se hace correctamente, una sección de comentarios puede ser la fuente de una discusión productiva, ideas de contenido e incluso pistas. Y ahora, con AMP, los diseñadores pueden crear una sección de comentarios donde los usuarios pueden participar en esa discusión e incluso requerir iniciar sesión, lo que les permite discutir de una manera más personal:

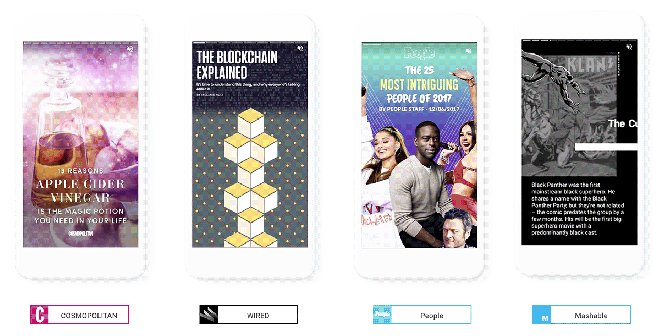
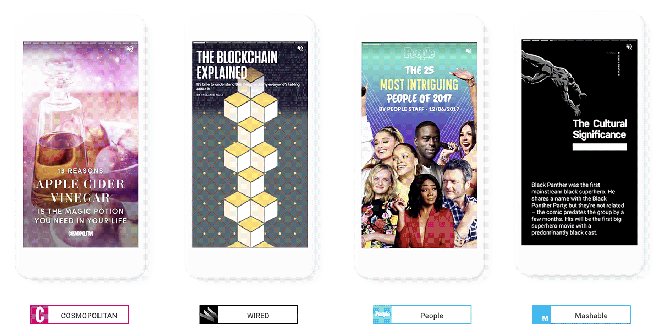
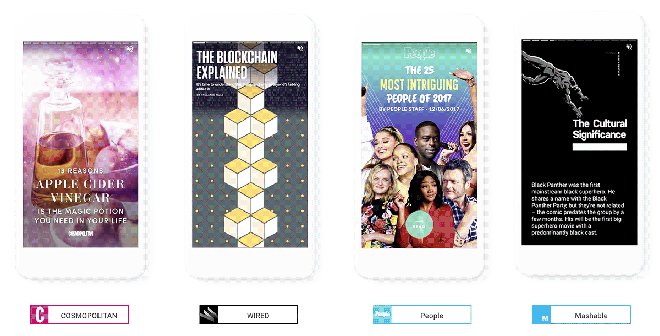
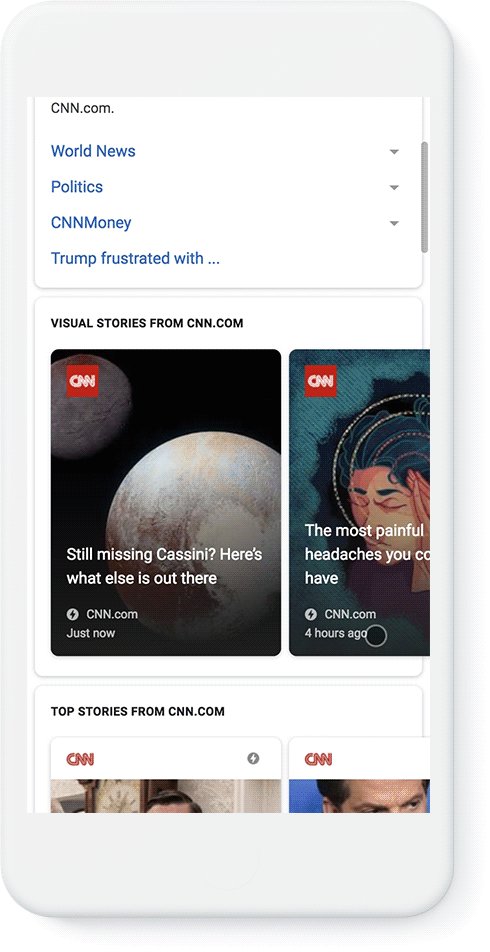
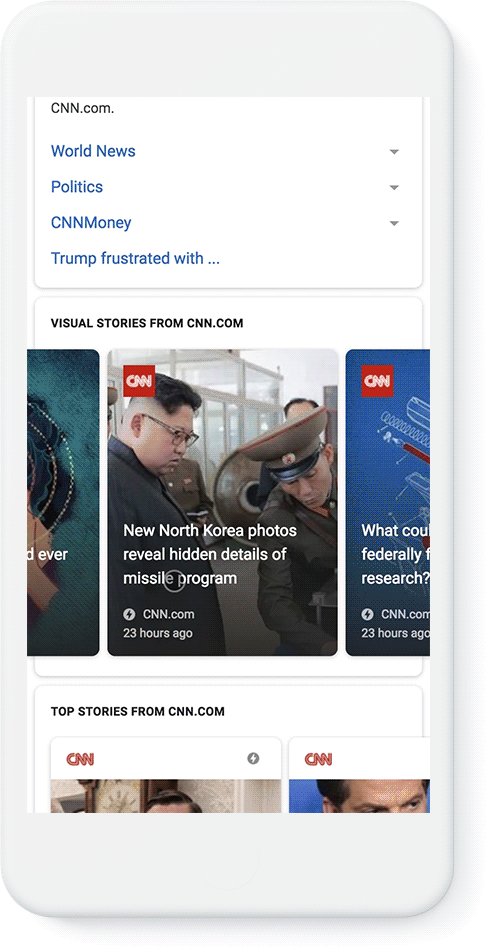
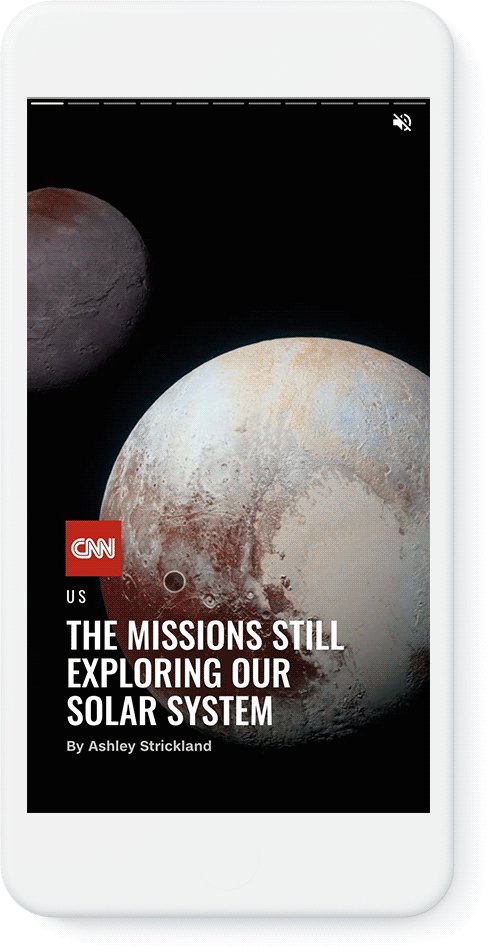
4. Historias de AMP
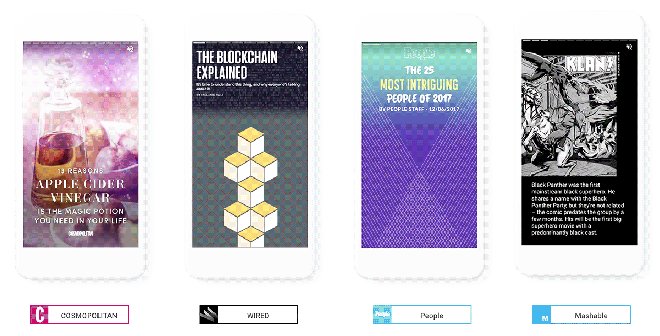
Si ha visto las historias de Snapchat, Instagram o Facebook, las historias de AMP le parecerán muy familiares. Según Rudy Galfi, gerente de productos de AMP en Google, las historias de AMP ofrecen a los editores "un formato centrado en dispositivos móviles para entregar noticias e información como historias visualmente ricas y accesibles:"

Según Galfi, editoriales como CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media y The Washington Post han estado involucradas en el desarrollo inicial del formato. Ahora, está disponible para todos los usuarios y, en lo que respecta a la capacidad de descubrimiento, puede encontrar historias de AMP en Google Images, Discover, Search y News.
Aquí hay un ejemplo de cómo se vería ver uno:

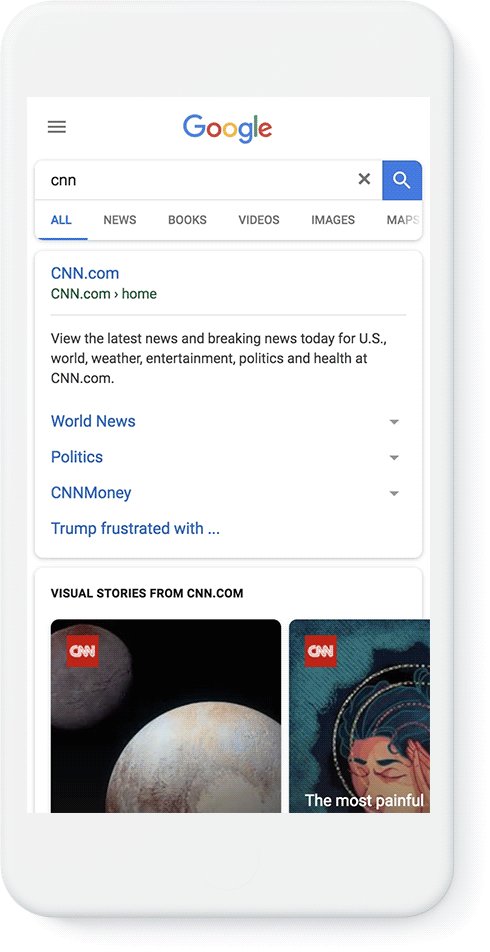
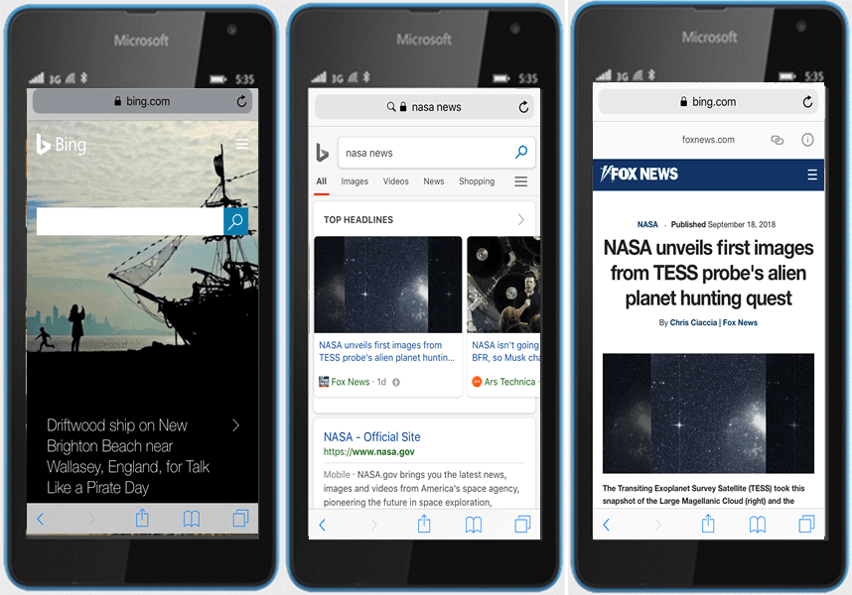
5. Obtenga visibilidad adicional en Bing
En una publicación de blog reciente, Fabrice Canel, director principal de programas de Bing, anunció una nueva función para el motor de búsqueda de la empresa:
En 2016, Bing se unió al esfuerzo de código abierto Accelerated Mobile Pages (AMP para abreviar) para ayudarlo a "encontrar" y "hacer" búsquedas más rápido, independientemente de dónde se encuentre y en cualquier dispositivo cuando busque información. Hoy, nos complace anunciar el lanzamiento del visor Bing AMP y Bing AMP Cache, que permiten que las páginas web habilitadas para AMP funcionen directamente desde los resultados de búsqueda móvil de Bing, lo que permite que Bing brinde experiencias móviles más rápidas a los usuarios de Bing.
Este visor se parece al de Google: un carrusel que presenta imágenes con relámpagos para indicar contenido habilitado para AMP:

Ahora, además del tráfico del motor de búsqueda de Google, los usuarios de AMP pueden esperar propiedades inmobiliarias prioritarias en las páginas de resultados del motor de búsqueda de Bing.

6. Crea efectos de desplazamiento encuadernado
Muchas veces, los efectos de desplazamiento se interponen en el camino de la experiencia del usuario. Son atractivos, pero no en la forma en que usted quiere que sean. Distraen la atención del contenido principal de una página y pueden agregar mucho peso a la página según la implementación del efecto.
A veces, sin embargo, el contenido objetivo de una página (lo que absolutamente desea que consuma su visitante) son las imágenes a las que está agregando efectos. Tome la cartera en línea de un trabajador independiente, por ejemplo, o el sitio web de una agencia de desarrollo web. En este caso, los efectos demuestran la habilidad del diseñador.
Sin embargo, si ese diseño no se implementa correctamente, puede aumentar el peso de la página, lo que hace que se cargue más lentamente y sea menos probable que un prospecto se quede. Para resolver ese problema, puede combinar amp-position-observer con amp-animation para crear una serie de efectos atractivos pero de carga rápida:
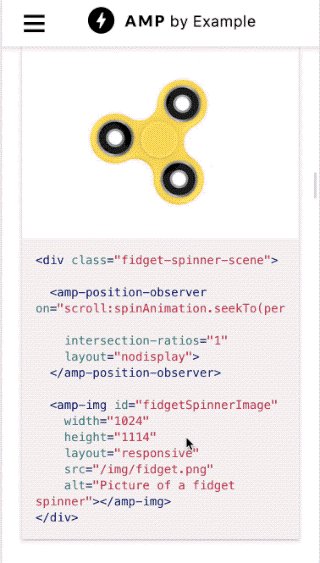
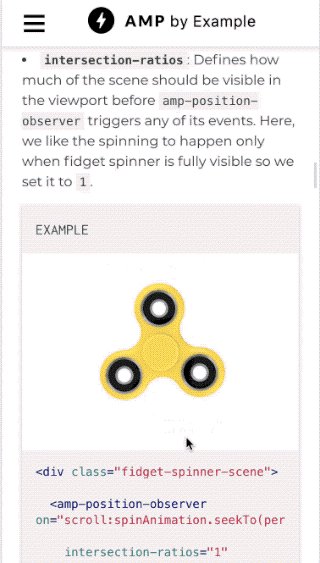
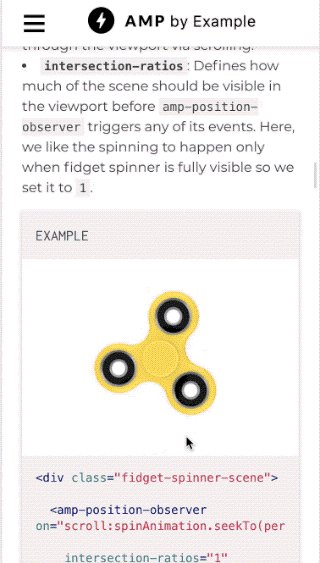
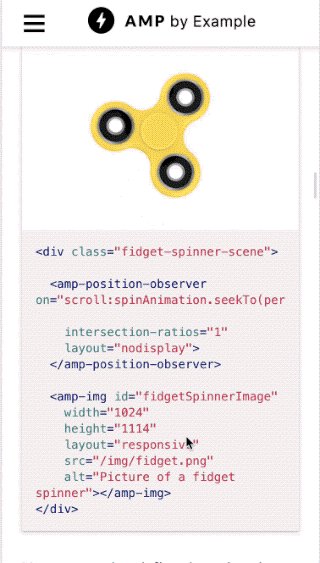
Animación con desplazamiento
La animación de desplazamiento puede dar vida a las imágenes a medida que un usuario se desplaza por su página. Tome este fidget spinner construido con AMP, por ejemplo, que gira a medida que el usuario se desplaza.

Transiciones de fundido y deslizamiento
Con transiciones de fundido y deslizamiento, puede combinar efectos de límite de tiempo y de desplazamiento para transiciones sensibles al tiempo. Por ejemplo, puede crear un efecto en el que el texto se desliza sobre una imagen cuando esa imagen está a la vista del usuario. Y con el efecto de desvanecimiento, puede desvanecer esa imagen a medida que el usuario se acerca a ella y desvanecerla a medida que el usuario se aleja. Véalo en acción aquí.
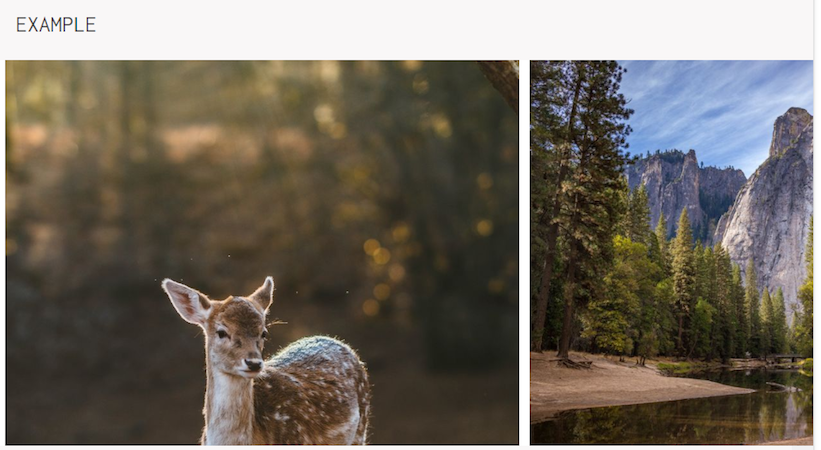
Carrusel
También se puede usar un efecto de transición con el carrusel AMP:

En el ejemplo anterior, la imagen del río está parcialmente oculta. Pero, con un efecto de desplazamiento agregado, se ajustará a la izquierda a la vista cuando el usuario se desplace hacia él, lo que sugiere que se puede desplazar horizontalmente.
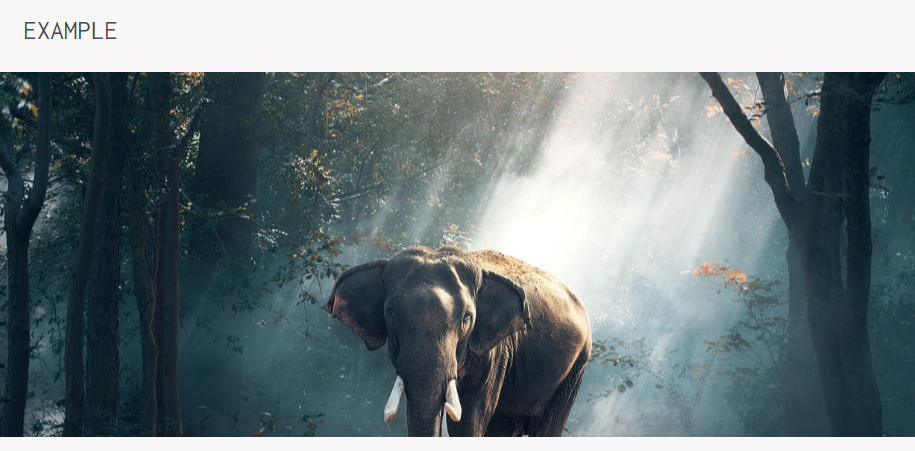
ventanas de paralaje
Al definir una ventana de ruptura que sea más pequeña que la imagen, puede crear un efecto de paralaje:

Esta ventana es más pequeña que la imagen y, a medida que el usuario se desplaza, la ventana se mueve hacia abajo, revelando el resto del elefante en la imagen.
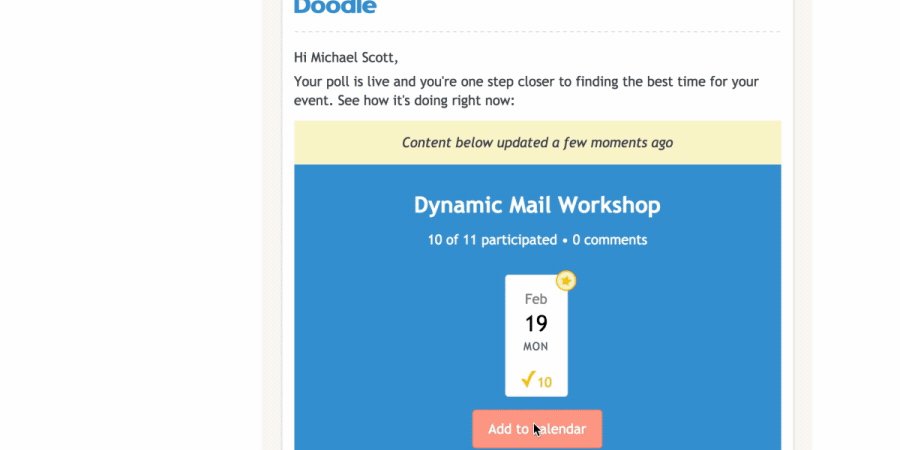
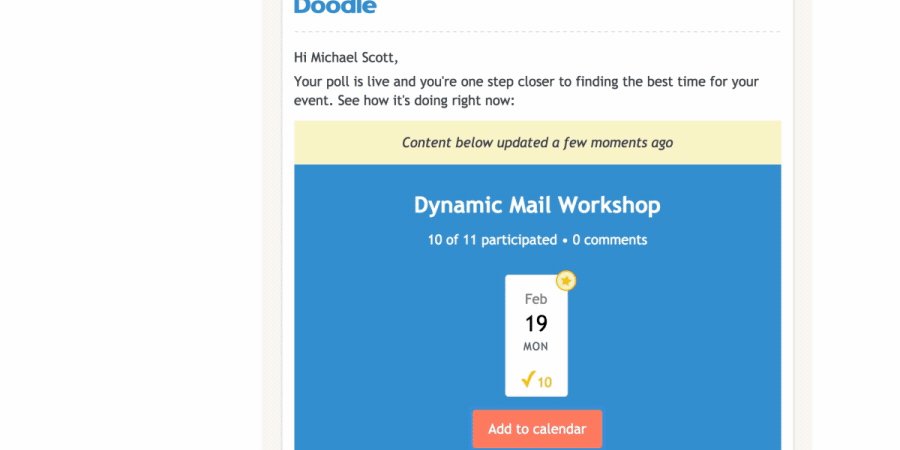
7. AMPLifica tu correo electrónico
Ya sabes cómo acelerar las páginas web, pero ¿qué pasa con el correo electrónico? AMP para correo electrónico busca llevar la misma velocidad y facilidad de uso de las páginas AMP a Gmail. Al permitir que los desarrolladores envíen correos electrónicos como documentos AMP, el potencial de AMP para el correo electrónico es su capacidad para crear una experiencia rica para los usuarios.
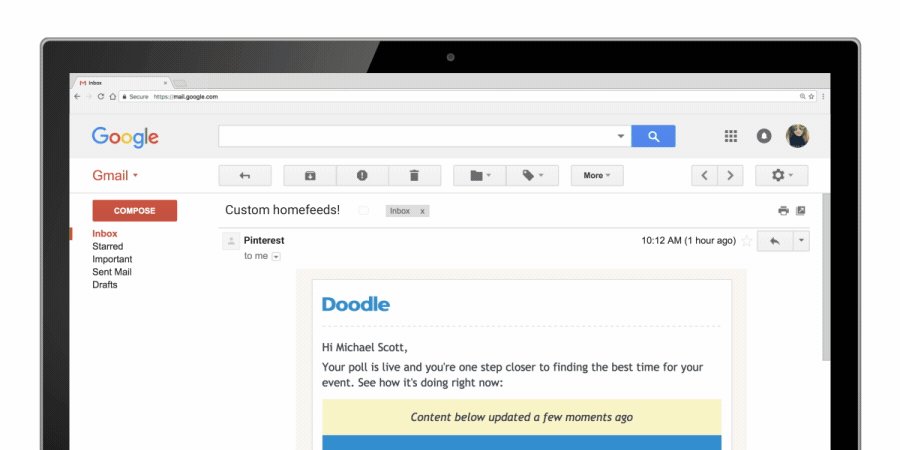
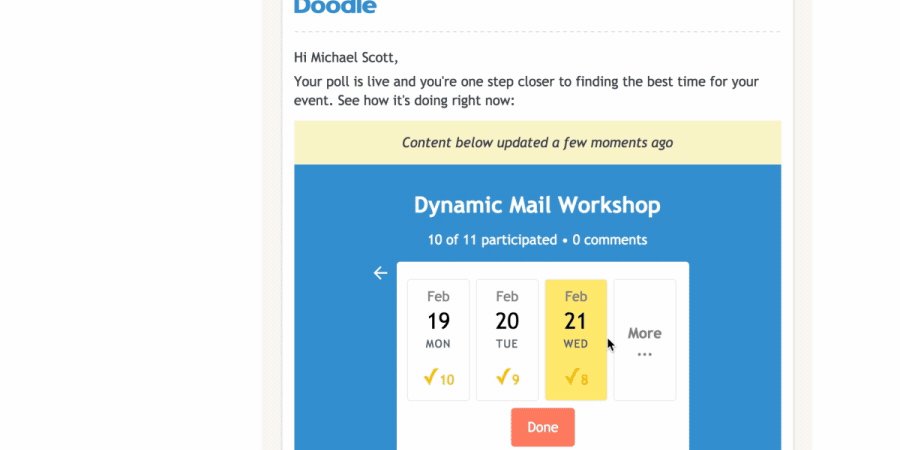
Aakash Sahney, gerente de productos de Gmail y Chat, dice que el nuevo AMP para especificaciones de correo electrónico será "una forma poderosa para que los desarrolladores creen experiencias de correo electrónico más atractivas, interactivas y procesables". Con él, los usuarios pueden completar tareas a través de Gmail, como confirmar su asistencia a un evento, reservar una cita o completar un cuestionario, por nombrar algunos.
Pinterest, Booking.com y Doodle están entre los primeros en probar el AMP para las especificaciones de correo electrónico:

La especificación AMP para correo electrónico está disponible hoy, pero solo con acceso de vista previa para desarrolladores a través del registro aquí.
8. Para crear fácilmente páginas de destino post-clic de alta velocidad
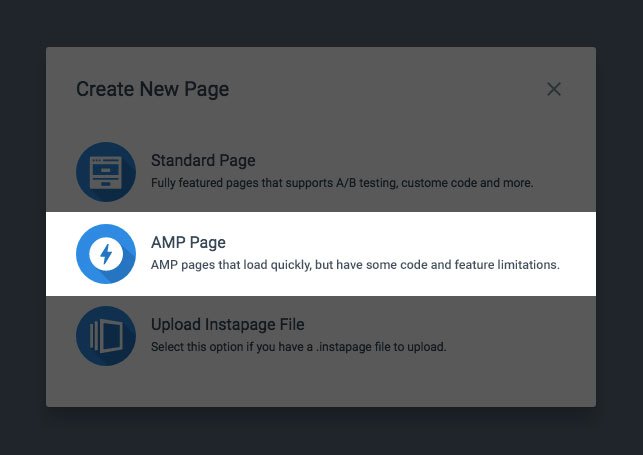
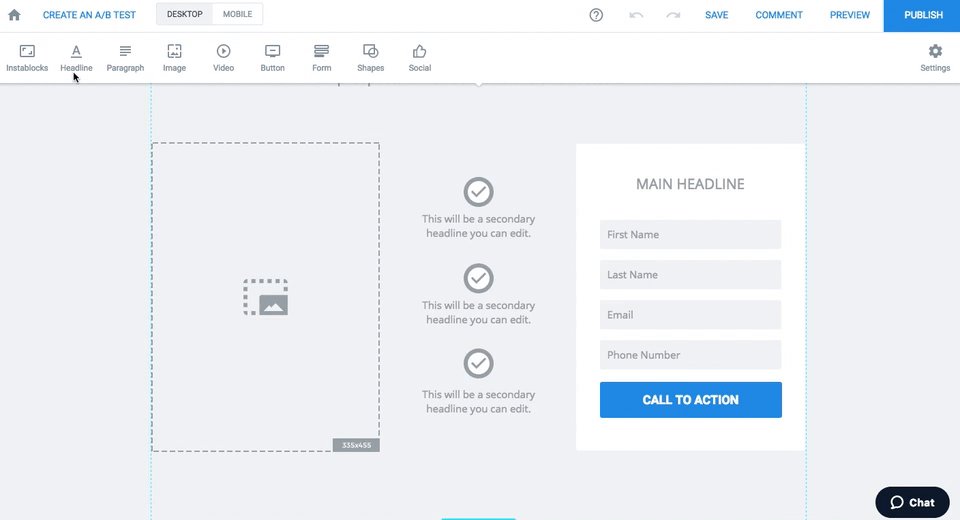
Cuando se trata de aumentar las tasas de conversión, la optimización de la página de destino posterior al clic debe ser una prioridad. Sin embargo, crear una página de destino posterior al clic para cada promoción, AMP o no, puede agotar rápidamente los recursos de un equipo. Es por eso que creamos la funcionalidad AMP en el generador de Instapage:

Ahora puede crear páginas de destino posteriores al clic de AMP a la velocidad del rayo que se cargan a la velocidad del rayo. Simplemente arrastre y suelte elementos, haga clic para editar y guarde cualquier elemento para agregarlo a páginas futuras.
A medida que construye, se le notificará si se acerca a exceder el límite de peso de página de AMP de 75 kb. Cuando alcanza el 80% del límite, este indicador de advertencia aparece cerca de la parte inferior de la pantalla:

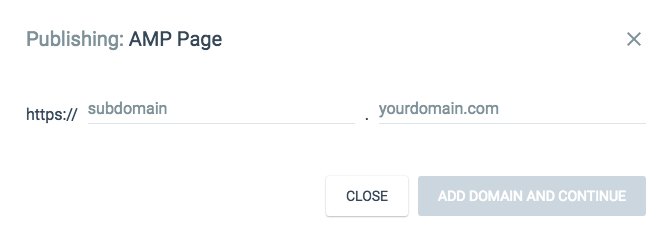
Si no es así, puede publicar en WordPress o en su propio dominio personalizado:

9. Para optimizar sus páginas de destino post-clic
Crear una excelente página de destino posterior al clic de AMP es una cosa, pero mejorarla es algo completamente diferente. Cuando se trata de descubrir formas de aumentar la tasa de conversión de su página de destino posterior al clic de AMP, un excelente lugar para comenzar es con las pruebas A/B.
Las pruebas A/B implican probar una página original, llamada control, contra una página alternativa, llamada variación. En términos muy básicos, el ganador después de que se dirija el mismo tráfico a cada uno es la mejor página (para obtener una explicación más detallada, consulte la guía de prueba Instapage A/B).
Parece fácil en teoría, pero ciertamente no lo es. Se necesita conocimiento del diseño de pruebas, amenazas de validez, software y más. Y lo que es especialmente difícil es que para cada prueba que ejecute, debe crear al menos una página totalmente nueva.
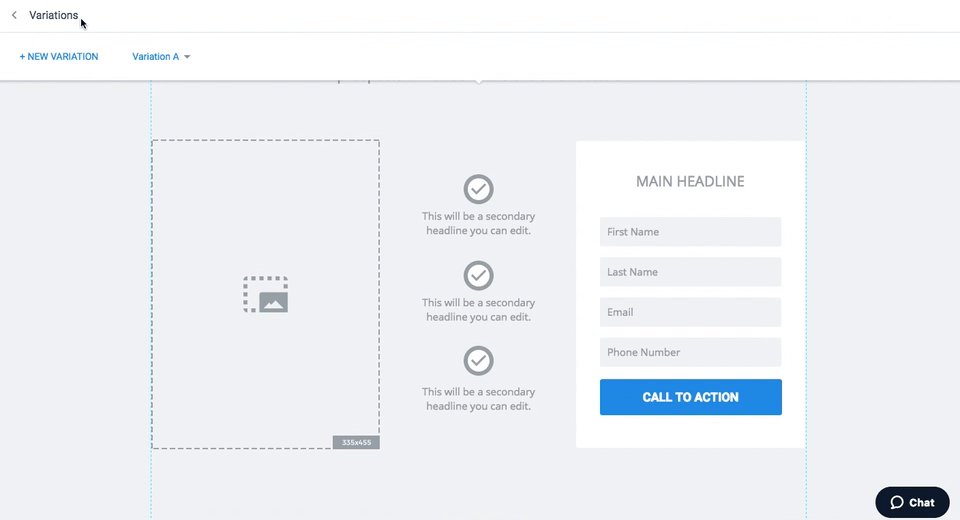
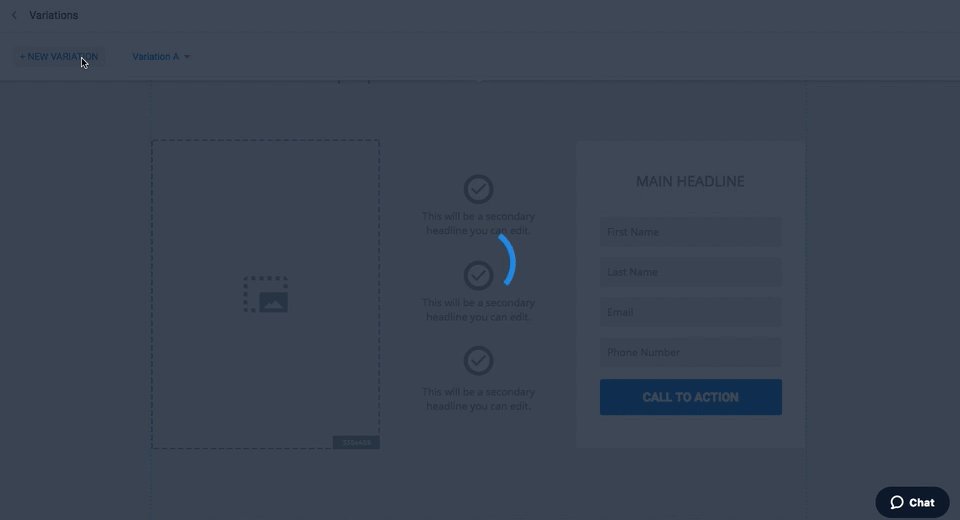
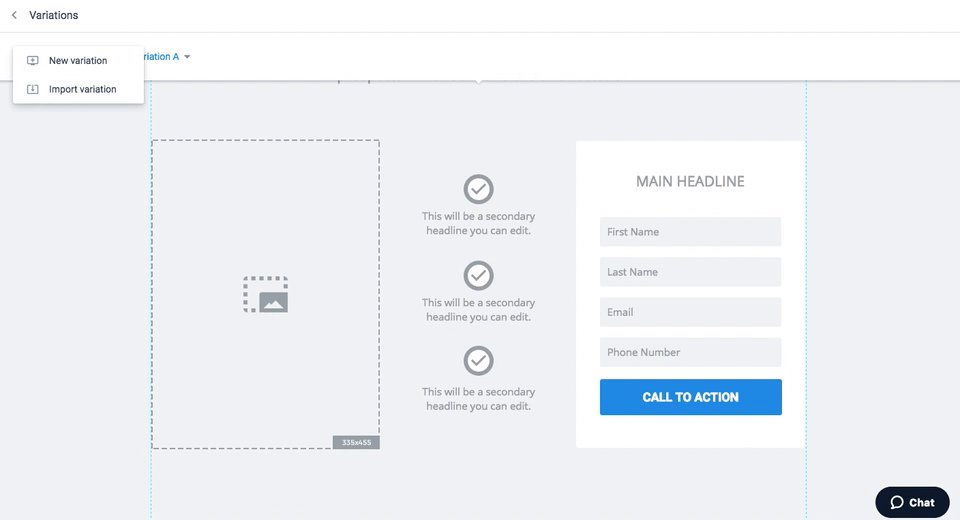
Afortunadamente, Instapage le permite duplicar su página de destino posterior al clic de AMP con un clic:

Simplemente seleccione "Crear prueba A/B", luego "Nueva variación", y duplicará su página y editará desde allí, o comenzará completamente de nuevo e importará bloques de texto guardados, bloques de imágenes, widgets y más utilizando los "Bloques de instalación". rasgo. Luego, ejecute su prueba e implemente el diseño ganador.
Obtén más en el seminario web de Google AMP
La adopción de AMP solo está creciendo. Ahora, más de 31 millones de dominios han creado más de 5 mil millones de páginas AMP. Y según un estudio intercontinental de WEngine, el 99% de los usuarios ven los beneficios de usar AMP para su organización.
AMP ya no es un marco básico restringido. Hoy en día, es capaz de crear sitios web completos que se cargan al instante. Y, con planes en el horizonte para crear un sistema de pago más sólido, efectos adicionales y una integración de Google Play, solo se está volviendo más poderoso.
¿Crees que conoces AMP? Obtenga más información sobre los mitos del marco con Instapage y el creador, Google, en nuestro seminario web exclusivo. Luego, obtenga una demostración de AMP personalizada aquí y vea lo fácil que es crear páginas de AMP ultrarrápidas.
