23 componentes de AMP que quizás no sepa que podría agregar a las páginas de AMP
Publicado: 2019-12-28enlaces rápidos
- Acordeón
- Audio
- seguimiento de llamadas
- Carrusel
- comentarios de facebook
- me gusta Facebook
- pagina de Facebook
- Fuente
- Formulario
- Geo
- marco flotante
- Caja de luz de imagen
- Galería de cajas de luz
- píxel
- Nube de sonido
- Gorjeo
- botón favorito
- Pagos en AMP
- Clasificación de estrellas
- Obtenga una demostración de AMP
No siempre es oro lo que reluce… ¿o sí?
AMP se creó para hacer que la web móvil fuera más rápida, pero para lograrlo, se aplicaron restricciones, como las limitaciones relacionadas con el código personalizado, HTML/CSS y JavaScript. El límite de la hoja de estilo CSS de 75 kb es una prueba de ello porque cualquier página web que supere ese límite fallará en la validación de AMP.
Incluso con sus limitaciones, los especialistas en marketing digital pueden personalizar páginas con muchos componentes de AMP. Estas etiquetas HTML especializadas actúan de manera similar a las etiquetas HTML tradicionales (con etiquetas de apertura y cierre, atributos y algunas capacidades de estilo CSS) y son fácilmente identificables, siempre comenzando con el prefijo amp-.
La lista completa probablemente se agregará de forma continua, pero los siguientes 23 componentes de AMP le dan una buena idea de cómo pueden ser las páginas de AMP personalizadas.
(Instapage ahora ofrece un código personalizado de AMP para habilitar una amplia variedad de componentes. Vaya aquí para obtener todos los detalles).
23 componentes AMP para personalizar tus páginas
1. acordeón
Agregar amp-accordion a su página proporciona un resumen del contenido y permite a los visitantes saltar a una determinada sección de la página. Cada uno de los "hijos" inmediatos del acordeón AMP se considera una sección en el acordeón (cada sección debe contener solo dos "hijos" directos), y el primer hijo de la sección se considera el encabezado de la sección. Al hacer clic en el encabezado, se expandirá o colapsará la sección:

Dos opciones adicionales para el componente de acordeón de AMP son los acordeones anidados (para anidar o apilar varios acordeones uno dentro de otro) y los acordeones de contracción automática (que solo permiten una sección expandida a la vez).
2 audio
En lugar de la etiqueta de audio HTML5 tradicional, AMP usa su propia versión: amp-audio. El componente de audio AMP solo se puede usar para incrustaciones directas de archivos de audio HTML5 y aparece en la página de esta manera:

Aunque los controles de audio que se muestran arriba (reproducir/pausar, sonido/silenciar y descargar) se agregan de forma predeterminada, el botón de descarga de la derecha se puede desactivar:
![]()
3. Seguimiento de llamadas
El seguimiento de llamadas de AMP simplemente reemplaza los números de teléfono estáticos con números de teléfono diseñados para análisis de seguimiento de llamadas.
4. carrusel
El componente de carrusel de AMP muestra múltiples imágenes a lo largo de un eje horizontal, con varios formatos de carrusel de AMP diferentes para elegir.
Puede usar type=”carrusel” para mostrar una lista de imágenes como una tira continua:


5.Facebook
El componente de Facebook de AMP incorpora publicaciones, imágenes y videos de Facebook en las páginas de AMP, y solo requiere la URL de Facebook.
6. comentarios de Facebook
AMP-facebook-comments permite incrustar comentarios de Facebook en las páginas de AMP.
7. Me gusta en Facebook
AMP-facebook-like permite incrustar el botón Me gusta de Facebook en las páginas de AMP.
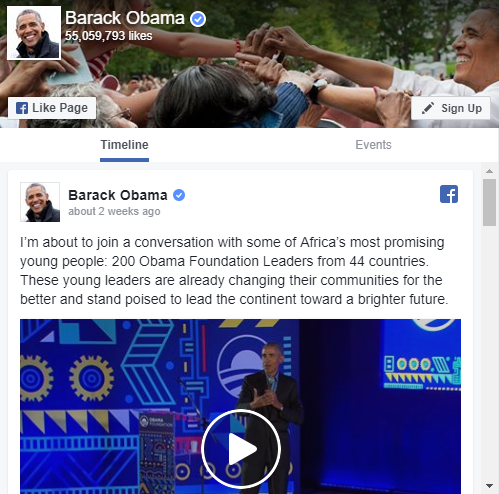
8. página de Facebook
AMP-facebook-page incrusta una página de Facebook en archivos AMP y solo requiere el href de la página de Facebook. El componente de la página de Facebook de AMP incluso le permite mostrar diferentes pestañas en la página de Facebook. Por ejemplo, puede mostrar la línea de tiempo y la pestaña de eventos especificando data-tabs=”timeline, events:”

9. Fuente
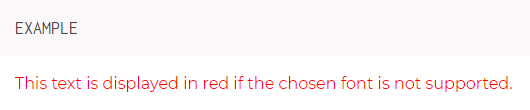
El componente de fuente AMP le permite diseñar sus páginas con fuentes personalizadas en el cuerpo o encabezado del documento:

Si la fuente elegida no es compatible, se muestra como texto rojo sin formato:

10. Formulario
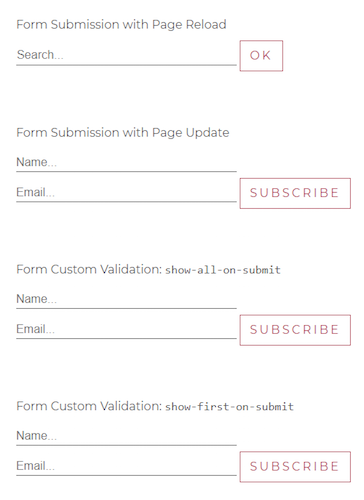
El componente de formulario AMP le permite diseñar páginas AMP con formularios detallados de captura de clientes potenciales. La extensión también le permite proporcionar respuestas de éxito y error con atributos especiales, envío exitoso y envío de error:

11. Geo
La extensión geográfica de AMP permite pequeñas secciones de contenido basadas en una aproximación de la ubicación de un usuario (solo a nivel de país, similar al nivel de un código de país ISO). También ofrece la opción de agrupar diferentes ubicaciones, lo que facilita la aplicación de atributos a varias geografías a la vez.
12. iFrame
AMP-iframe incrusta contenido en las páginas de AMP a través de iFrame, lo que es ideal para mostrar contenido que, de lo contrario, AMP no admitiría (Vimeo, Giphy, Google Maps, etc.).

AMP-iframe permite cambiar el tamaño del iFrame en tiempo de ejecución, ya sea en la carga de la página (el iFrame incrustado cambiará su tamaño a 200x200px) o en la interacción del usuario (al presionar el botón se cambiará el tamaño del iFrame a 300x300px). La única restricción con este componente AMP es que debe estar a 600 píxeles de la parte superior o no dentro del primer 75 % de la ventana gráfica cuando se desplaza hacia la parte superior, lo que sea más pequeño.
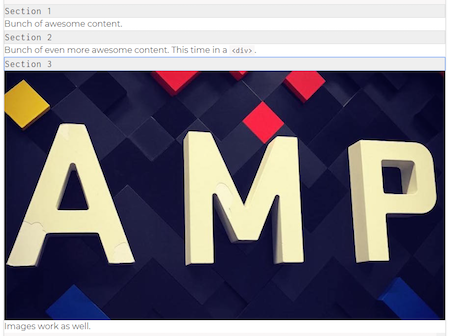
13. Caja de luz de imagen
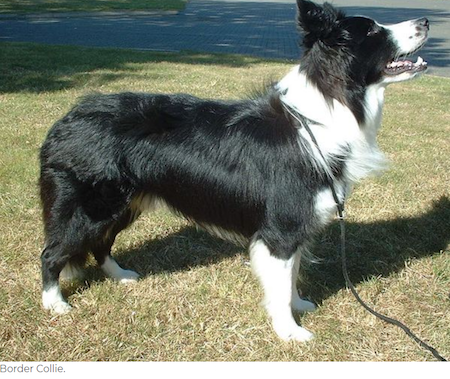
El componente de caja de luz de imagen AMP permite al usuario expandir las imágenes AMP para llenar la ventana gráfica. Opcionalmente, también puede mostrar un título de imagen en la parte inferior de la ventana gráfica como este:

14. Instagram
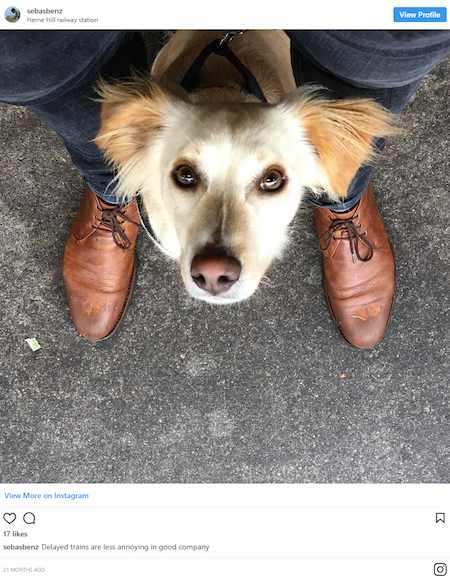
Los videos y fotos de Instagram se pueden incrustar en sus páginas de AMP con amp-instagram, utilizando el código abreviado de datos que se encuentra en cada URL de foto/video. También puede incluir subtítulos con el atributo data-captioned:

15. Galería de cajas de luz
AMP-lightbox-gallery proporciona una experiencia de "caja de luz" para otros componentes de AMP, como amp-img y amp-carousel (actualmente solo se admiten imágenes). Cuando el visitante interactúa con el elemento AMP, un componente de la interfaz de usuario se expande para llenar la ventana gráfica hasta que la vuelve a cerrar. Si su página contiene varios elementos, simplemente agregue el atributo de caja de luz a cada imagen que desee que los usuarios vean en una caja de luz.
16. Pinterest
Usando amp-pinterest, agregar un botón "Pin it" a su página permite a los visitantes fijar varios contenidos de su sitio:

Para agregar un botón "Pin it", necesitará estos atributos:
- data-url: la URL que se compartirá
- data-media: la URL de la imagen que se va a fijar
- data-description: la descripción predeterminada que aparece en el Pin
O puede incrustar un widget de PIN completo:

En este caso, el atributo data-url debe contener la URL completa del recurso de Pinterest.
17. Píxel
El componente de píxeles de AMP es una forma rápida de realizar un seguimiento de las páginas vistas. AMP-pixel es un componente integrado que no requiere cargar una extensión.
18. reddit
Las publicaciones y los comentarios de Reddit se pueden incluir en las páginas de AMP con amp-reddit. El componente AMP Reddit requiere que especifique entre publicación o comentario, y la fuente de la inserción. Al incrustar comentarios, incluya el comentario principal especificando data-embedparent=”true”, e incluya comentarios actualizados especificando data-embedlive=”true”.
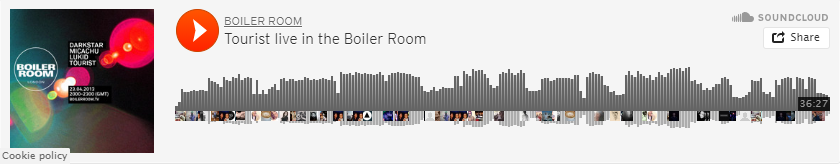
19. Nube de sonido
Los visitantes pueden reproducir pistas de SoundCloud en sus páginas AMP cuando usa el componente AMP SoundCloud (todo lo que necesita para amp-soundcloud es el trackid que se encuentra en el código de inserción de SoundCloud):

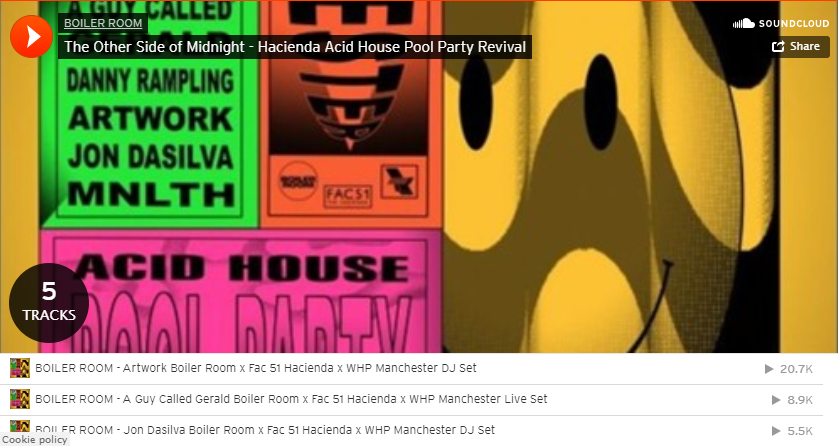
Incluso puedes incrustar una lista de reproducción completa de SoundCloud con el ID de lista de reproducción (que también se encuentra en el código de incrustación de SoundCloud), sustituyendo data-trackid con data-playlistid:

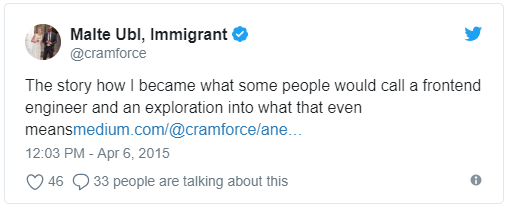
20. Gorjeo
Al igual que los otros componentes de AMP de redes sociales, amp-twitter incorpora Tweets en sus páginas de AMP:

Si no se necesita ninguna imagen, o si está tratando de ahorrar espacio en su página, puede optar por desactivar las tarjetas de Twitter usando data-cards=”hidden:”

21. Botón favorito
El marco AMP permite a los especialistas en marketing agregar un botón favorito/me gusta/marcador. También ofrece una versión más sofisticada que incluye un conteo de favoritos y actualiza este número cuando se hace clic en el botón:

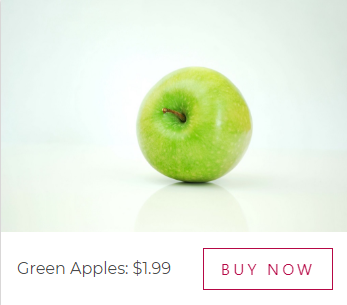
22. Pagos en AMP
Las páginas de AMP pueden admitir la solicitud de información de pago directamente desde el navegador. Para solicitar pagos en AMP, también necesitará amp-iframe. Aquí hay un iFrame incrustado con un botón "Comprar ahora", con toda la lógica de pago real contenida dentro del propio iframe src:

Sin embargo, dado que AMP restringe JavaScript, la fuente de iFrame también debe manejar las instancias en las que PaymentRequest no está disponible. Otras opciones incluyen:
- Cambiar el botón "Comprar ahora" por un botón "Agregar al carrito"
- Redirigir a los usuarios a un formulario de pago estándar
23. Clasificación de estrellas
Las capacidades de clasificación por estrellas se pueden agregar a sus páginas de AMP, con características que incluyen accesibilidad táctil, del mouse y del teclado, y estrellas que cambian de color cuando el usuario pasa el mouse sobre ellas:

¿Qué componentes de AMP agregará a su página?
Incluso con las limitaciones de AMP, es completamente posible diseñar una página hermosa y personalizable. Los 23 componentes anteriores son solo algunas de las adiciones que puede realizar en sus páginas AMP para maximizar las conversiones.
Con la función AMP en Instapage, los especialistas en marketing pueden crear páginas de destino optimizadas con un generador fácil de usar, análisis avanzados, una herramienta de validación integrada y más. Comience a crear páginas de destino más rápidas hoy. Reserve una demostración de Instapage para ver cómo.
