Cómo garantizar que sus páginas de destino cumplan con AMP
Publicado: 2019-01-02enlaces rápidos
- 7 principios de diseño de páginas compatibles con AMP
- La experiencia del usuario es lo más importante
- Solo haz las cosas si se pueden hacer rápido
- No diseñes para navegadores hipotéticos
- No rompas la web
- Priorice la experiencia del usuario, pero también comprometa
- Resolver problemas en la capa correcta
- Sin listas blancas
- Cómo verificar el cumplimiento de AMP
- Consola de desarrollador del navegador
- Interfaz web
- extensión del navegador
- Cómo crear una página AMP en Instapage
- Comience a crear páginas compatibles con AMP
Cuando comenzó el proyecto Accelerated Mobile Pages (AMP), estaba restringido principalmente a contenido estático. El marco básico ayudó principalmente a los editores, permitiéndoles una manera de construir una experiencia de consumo y descubrimiento más rápida y fluida para los lectores.
Años después, sin embargo, mucho ha cambiado. Los comienzos unidimensionales de AMP son reemplazados por un conjunto de herramientas evolucionado capaz de construir sitios web completos. Cuando se trata de lanzar estas experiencias versátiles y de carga rápida, el objetivo principal de AMP sigue siendo el mismo: hacer que la web móvil sea más rápida.
Pero, la forma en que se logra es diferente. Con soluciones alternativas y técnicas avanzadas, los diseñadores han encontrado formas de cumplir con las restricciones de AMP mientras crean páginas que, para el usuario ocasional, no se ven ni se sienten restringidas en absoluto.
Con actualizaciones y tácticas de diseño en constante cambio, ¿qué debe esperar un diseñador hoy en día cuando intenta cumplir con los estándares de cumplimiento de AMP?
7 principios de diseño de páginas compatibles con AMP
Si bien mucho de lo que AMP puede hacer ha cambiado, los principios de diseño que guían a sus desarrolladores no lo han hecho. Según el sitio web de AMP, para crear páginas compatibles con AMP, deberá seguir estos siete pilares al diseñar dentro del marco:
1. Experiencia del usuario > Experiencia del desarrollador > Facilidad de implementación
Si bien AMP es un proyecto de código abierto, fue iniciado por Google. Y, como todo lo relacionado con Google, la experiencia del usuario es la prioridad. "En caso de duda", dicen los creadores de AMP, "haga lo que sea mejor para la experiencia del usuario final, incluso si eso significa que es más difícil de construir para el creador de la página o de implementar para el desarrollador de la biblioteca".
2. Solo haz las cosas si se pueden hacer rápido
Como proyecto de código abierto, los diseñadores pueden hacer suyo AMP. Pero, el objetivo final de las páginas móviles aceleradas es la aceleración. La personalización es un juego limpio y esperado, pero solo en nombre de la velocidad. Los creadores de AMP advierten: "No introduzca componentes o funciones en AMP que no puedan ejecutarse de manera confiable a 60 fps o que obstaculicen la experiencia de carga instantánea en los dispositivos móviles más comunes de la actualidad".
3. No diseñe para un futuro navegador hipotético más rápido
A los creadores de AMP les gusta su marco de la forma en que a los usuarios web les gustan sus páginas: ahora. La plataforma se creó para funcionar en la web móvil de hoy, no en la de mañana. Así que los diseñadores deberían construir con eso en mente, no con un navegador hipotético que funcione a velocidades de mach.
Al mismo tiempo, los desarrolladores de hoy dan forma al futuro de AMP. Entonces, el hecho de que no puedas hacer que algo funcione ahora no significa que no querrás hacerlo algún día. Es por eso que es importante, dicen los creadores de AMP, que los desarrolladores de AMP "participen en el desarrollo de estándares" para que las optimizaciones estén disponibles para AMP en el futuro.
4. No rompas la web
Garantizar una excelente experiencia de usuario en todo momento significa prepararse para los peores escenarios. En el caso de AMP, eso podría venir en forma de caída de la memoria caché de AMP o fallas de las API. Si algo de esto sucede, el consumo de su contenido solo debería "degradarse con gracia". Si su contenido funciona con un caché de AMP, también debería funcionar sin él.
5. Prioriza las cosas que mejoran la experiencia del usuario, pero haz concesiones cuando sea necesario
Si bien, en la mayoría de los casos, una carga de página más rápida significa una mejor experiencia de usuario, no siempre es así. Y, AMP-ing algo no debería inhibir al usuario. Hay un equilibrio y la experiencia del usuario siempre gana. Según el sitio web de AMP: "Solo comprometa cuando la falta de soporte para algo impida que AMP se use e implemente ampliamente".
6. Resuelve problemas en la capa correcta
Resolver un problema con AMP no se trata de lo que es más fácil de implementar para el desarrollador, sino de lo que es mejor para el usuario final. Desafortunadamente, estos dos no siempre coinciden. Por ejemplo, si algo se integra más fácilmente en el lado del cliente, no lo implemente simplemente si el usuario se beneficiará de una integración del lado del servidor. Con énfasis en UX, los problemas deben resolverse en la capa correcta.
7. Sin listas blancas
El marco no admite la inclusión en listas blancas. Por lo tanto, si está buscando un trato especial, no lo encontrará en AMP para ningún sitio, dominio u origen, con una excepción, dicen los creadores:
cuando es "necesario por razones de seguridad o rendimiento".
Cómo verificar el cumplimiento de AMP
Podrías pensar que la mayor fortaleza de las páginas AMP es su velocidad. No es así, dicen sus creadores. No es solo la velocidad lo que hace que AMP sea tan atractivo, sino su capacidad para ser validado. De esa manera, los terceros, como las redes sociales, pueden sentirse cómodos enviando usuarios allí sabiendo que obtendrán una página de destino posterior al clic rápida y sin inconvenientes.
Para responder a la pregunta "¿Mis páginas son compatibles con AMP?", existen cuatro métodos. Tres son ofrecidos por Google en una base de aprobación/rechazo utilizando su validador. El validador de AMP lo ayudará a descubrir cualquier problema con sus páginas antes del lanzamiento. Al final, pasar es lo que les da el cumplimiento de AMP, lo que les indica a terceros que pueden esperar una experiencia de usuario rápida de su página.
Consola de desarrollador del navegador
Para descubrir problemas con sus páginas AMP utilizando la Consola para desarrolladores del navegador, siga estos tres pasos:
- Abra su página AMP en su navegador web
- Agregue “#desarrollo=1” al final de la URL
- Abra la consola de desarrollador de su navegador para comprobar si hay errores de validación.
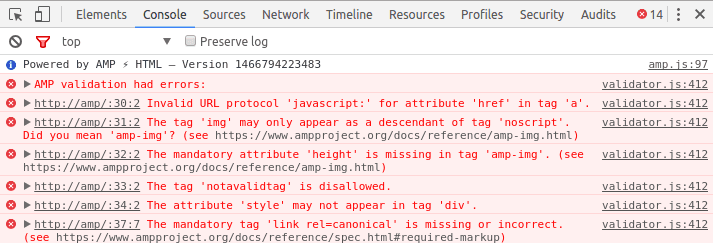
Cualquier error que impida que su página cumpla con AMP se verá similar a esto:

interfaz web
Usar la interfaz web para determinar el cumplimiento de AMP es fácil. Primero navegue a la interfaz. Luego, simplemente ingrese su código fuente en su campo "URL" y, por último, haga clic en el botón validar.

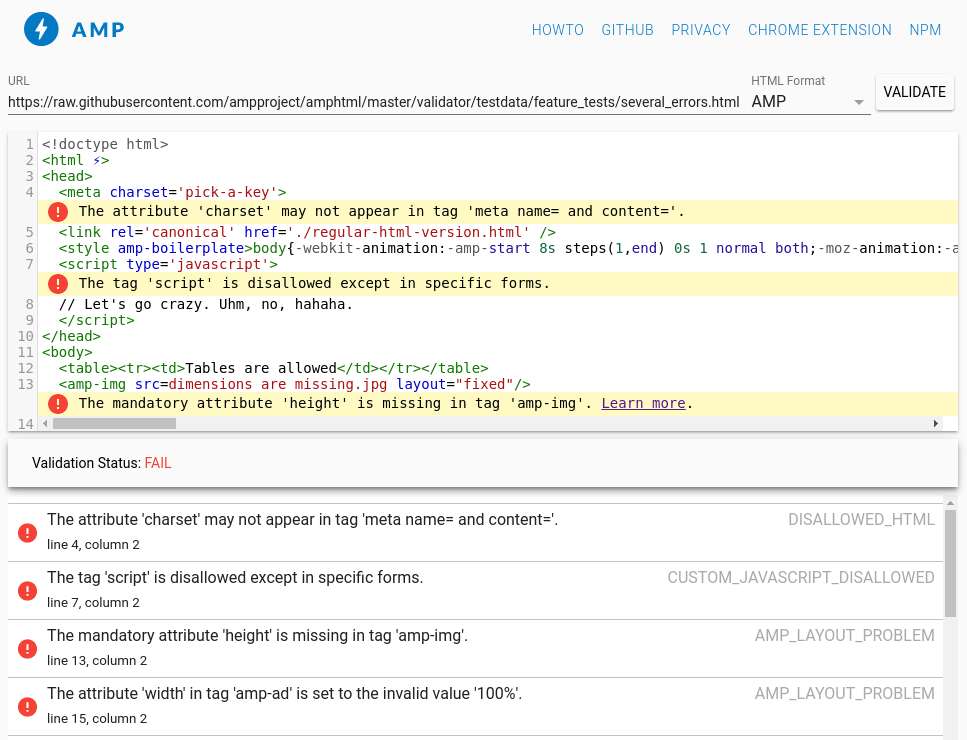
Los errores encontrados con este método se verán un poco diferentes. Como se muestra a continuación, aparecerán junto a la fuente HTML de la página:

extensión del navegador
El más fácil de los tres, este validador se encuentra justo en su barra de herramientas en forma de una ingeniosa extensión de Chrome. Sin esfuerzo de su parte, la extensión valida cualquier página de AMP en la que se encuentre. Y su estado se indicará con uno de los tres iconos de colores.
- Un icono azul significa que la página en la que te encuentras no es AMP, pero hay una versión AMP de la misma. Si hace clic en el icono, el navegador lo llevará a la versión móvil acelerada.
- Un ícono rojo significa que hay un error en esta página, y se mostrará un número al lado de ese ícono, indicando exactamente cuántos hay.
- Un ícono verde significa que no hay errores en la página actual de AMP. Sin embargo, puede haber advertencias. Si los hay, aparecerá un número al lado de ese ícono detallando exactamente cuántos.
Los tres facilitan la detección de errores en las páginas de AMP antes de publicar. La cuarta opción no la ofrece Google, sino Instapage, para los creadores que intentan crear una página de destino rápida posterior al clic. Aquí se explica cómo usarlo al crear una página de destino posterior al clic de AMP:
Cómo crear una página de destino posterior al clic de AMP con Instapage
Al leer esos estándares de cumplimiento, es posible que se estremezca de confusión. Afortunadamente, con Instapage, crear una página de destino posterior al clic de AMP es simple. Los usuarios pueden simplemente seguir estos pasos:
1: Crear una nueva página
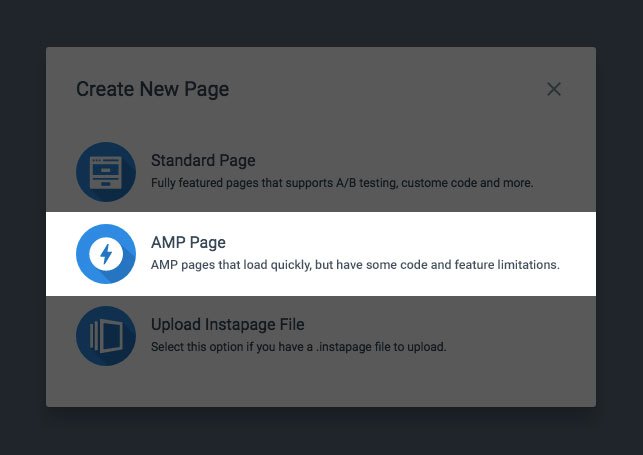
Cuando comience a crear su nueva página, haga clic en "Página AMP" cuando se le solicite:

Para los usuarios, el siguiente paso puede parecer desconocido porque, normalmente, el constructor pregunta qué plantilla le gustaría usar. Si bien Instapage ofrece cientos de plantillas probadas de conversión para páginas que no son de AMP, las páginas de AMP se crean desde cero. Como tal, las opciones de plantilla actualmente no existen para las páginas AMP.
Paso 2: Agregar elementos a la página
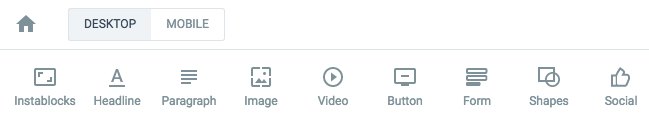
Si es un usuario habitual de Instapage, también notará que los widgets Timer y HTML no están en la barra de herramientas. Sin embargo, todos los demás íconos y sus capacidades estarán disponibles para que construyas tu página:

Además, dado que AMP restringe CSS y JavaScript, estas opciones habituales se ocultan del constructor. Lo que verá en su lugar es lo siguiente:

Ajuste el fondo, las fuentes, el SEO y todo lo que ve arriba. Hágalo usted mismo o colabore con su equipo utilizando la solución de colaboración de Instapage. Luego, incluso guarde los componentes de su página como Instablocks™ para insertarlos en otras páginas. (Nota: mientras Instablocks y Collaboration Solution funcionan con el creador de AMP, Global Blocks y los mapas de calor no lo hacen actualmente).
A medida que agrega widgets, notará que aumenta el peso de la página. Cada página de destino posterior al clic de AMP tiene un límite de peso de 75 KB, y el validador Instapage AMP garantiza que no lo exceda. Cuando haya alcanzado el 80 % de su límite de diseño, aparecerá una advertencia, como esta, en la parte inferior de la pantalla:

Paso 3: Validar la página
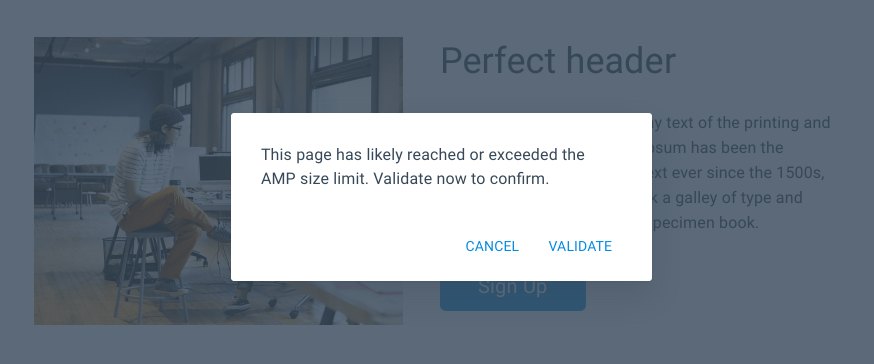
Si continúa construyendo más allá del límite de peso de AMP, aparecerá una ventana de advertencia nuevamente para informarle. Le pedirá que valide la página para confirmar:

Si su página está por debajo del límite de peso y pasa la validación, aparecerán estas notificaciones en su pantalla:


Paso 4: Publicar
Una vez que su página esté diseñada y lista para publicar, simplemente haga clic en "Publicar". Si aún supera el límite de peso, aparecerá esta advertencia:

Regrese a su página e intente reducirla eliminando contenido. Recuerde que los principales contribuyentes al peso, según ha demostrado la investigación, suelen ser las imágenes. Cuando estés listo, pulsa publicar de nuevo. Obviamente, si vuelve a ver el mensaje, deberá reducir aún más la página.
Si no ve ese mensaje, está listo para publicar su página y se le pedirá que ingrese su subdominio y dominio después de presionar el botón "publicar".

La página en vivo se verá así en su tablero, con el logotipo de AMP en forma de rayo junto a su nombre:

Haga clic en él en cualquier momento para volver a él, donde puede editar, ejecutar una prueba A/B, recopilar informes y más.
Comience a crear páginas de destino posteriores al clic compatibles con AMP
Más que solo velocidad, es el cumplimiento lo que hace que las páginas de destino posteriores al clic de AMP sean tan poderosas. Al adherirse a los principios de diseño del marco, se asegura de que los terceros puedan contar con una experiencia móvil optimizada a la que dirigir el tráfico.
¿Listo para crear una página de destino posterior al clic de AMP rápida y compatible? Obtenga una demostración de AMP personalizada aquí.
