6 ejemplos de páginas de destino de Adobe para ayudar a optimizar sus propias páginas
Publicado: 2018-02-08La misión de Adobe es brindar a todos todo lo que necesitan para diseñar y ofrecer experiencias digitales excepcionales. Las páginas de destino posteriores al clic de Adobe a lo largo de todo el embudo de marketing, para aumentar el conocimiento de la marca con informes y documentos técnicos, promocionar eventos especiales, vender una variedad de planes y paquetes de membresía (y más), todo ayuda a que esto sea posible.
Repasemos rápidamente los conceptos básicos de la página de destino post-clic y revisemos seis páginas de destino persuasivas posteriores al clic de Adobe de las que depende la empresa para generar conversiones.
¿Qué es una página de destino posterior al clic?
Una página de destino posterior al clic es una página web independiente que utiliza elementos persuasivos (títulos convincentes, medios atractivos, pruebas sociales valiosas, botones CTA que llaman la atención, etc.) para convencer a los visitantes de que tomen medidas sobre una oferta específica. Esa acción podría ser descargar una guía o un libro electrónico, registrarse para un evento o seminario web, registrarse para una prueba o demostración gratuita, y más.
6 ejemplos de páginas de destino posteriores al clic de Adobe
(Para las páginas más cortas, mostramos la página completa. Para las páginas más largas, solo mostramos la parte superior del pliegue, por lo que deberá hacer clic en la página para ver algunos de los puntos que discutimos. Además, algunas páginas puede estar pasando por una prueba A/B con una versión alternativa a la que se muestra a continuación).
1. Planes creativos en la nube
Una búsqueda en Google de "Adobe Premiere" mostró este anuncio de búsqueda pagado:

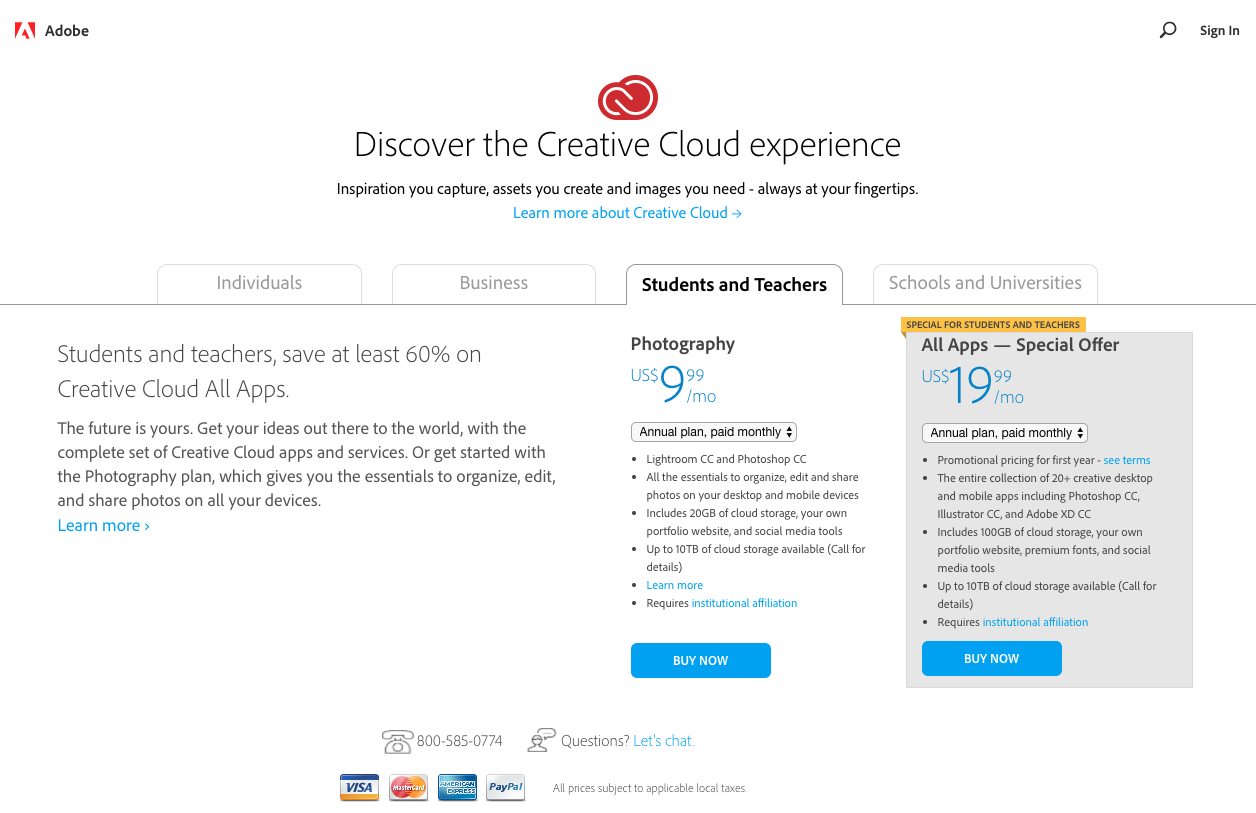
Cuando los usuarios de búsqueda hacen clic en el título del anuncio o en la extensión de enlace de sitio "Comprar ahora", se les dirige a una página de ventas donde pueden obtener información sobre los diversos planes de Creative Cloud para seleccionar el que más les convenga:

Lo que hace bien la página:
- La coincidencia de mensajes entre el anuncio (título, URL visible y texto de descripción) y la página de destino posterior al clic garantiza que los clientes potenciales estén en el lugar correcto y puedan encontrar lo que buscan.
- Un diseño de clic elimina el formulario de captura de clientes potenciales de la página inicial, por lo que los visitantes no se sienten presionados de inmediato para realizar un pago.
- El formulario numerado de varios pasos, completo con títulos de sección, divide el formulario más largo en secciones más pequeñas para eliminar parte de la fricción de la página de destino posterior al clic.
- Las viñetas resaltan los beneficios de cada paquete, sin obligar a los visitantes a leer una copia excesiva.
- La "oferta especial" genera urgencia al informar a los prospectos que es posible que esta oferta no dure para siempre, por lo que es más probable que la aprovechen de inmediato.
- La función de chat ("Hablemos") permite que los prospectos se comuniquen con el servicio al cliente. Sin embargo, colocar un chat en vivo directamente en la página de destino posterior al clic lo haría más obvio y alentaría a los visitantes a utilizarlo.
Lo que podría cambiarse y probarse A/B:
- Muchos enlaces de salida (logotipo de Adobe, "Iniciar sesión", "Más información sobre Creative Cloud", enlaces de pie de página y múltiples enlaces a lo largo de la copia) facilitan que los visitantes abandonen la página sin comprar.
- Los botones azules de CTA no se destacan tanto como podrían porque hay azul en toda la página. Probar los botones en un color diferente, como el verde, los haría más llamativos.
- La copia del botón CTA es vaga. "Comprar ahora" no dice mucho sobre cada oferta y no es lo suficientemente persuasivo. En su lugar, algo como "¡Quiero este paquete!" es probable que atraiga a más prospectos porque sería específico para los puntos con viñetas en cada sección.
- Agregar pruebas sociales , como testimonios de clientes, les permitiría saber a los prospectos que otros profesionales del diseño han tenido éxito con Adobe Creative Cloud, lo que probablemente los aliente a comprar un paquete también.
- Agregar una imagen o un video de demostración les daría a los visitantes una mejor idea de lo que se ofrece, sin tener que leer una copia más descriptiva.
2. Prueba gratuita de Adobe Stock para empresas
La búsqueda de "Adobe Stock" produjo este anuncio de búsqueda de Google:

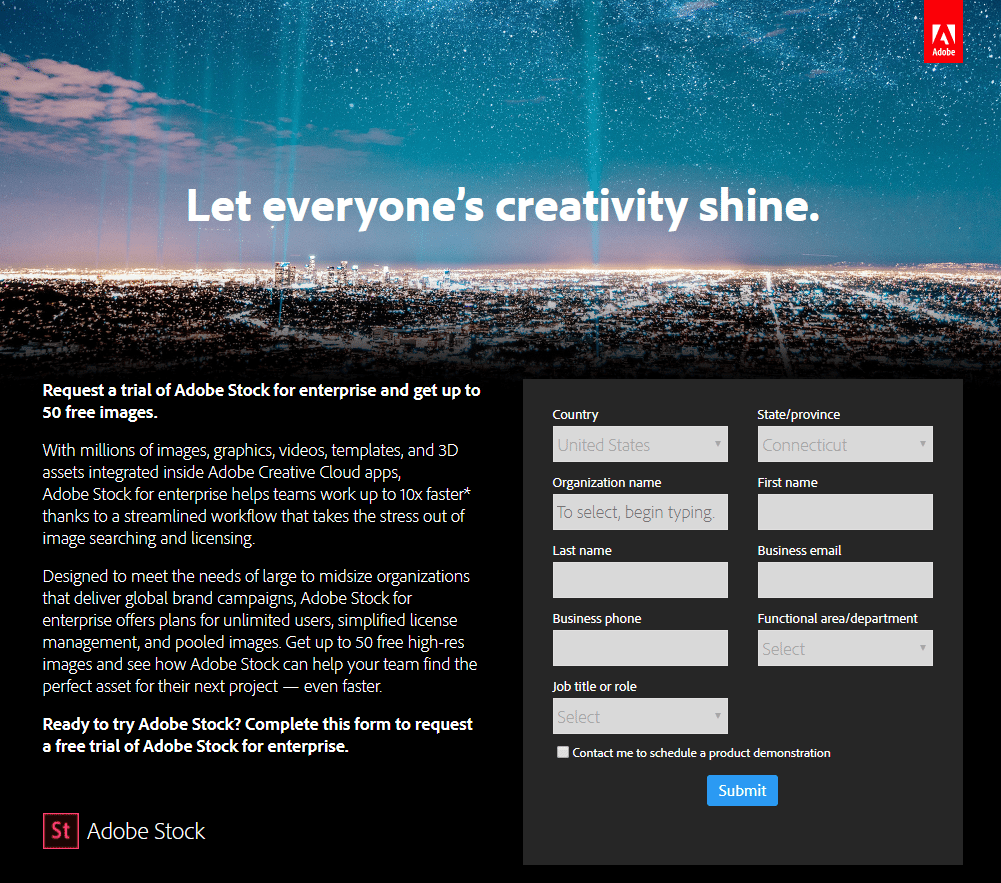
Al hacer clic en el enlace de sitio "Adobe Stock—Enterprise", los prospectos se dirigen a esta página de destino posterior al clic de Adobe para registrarse para una prueba gratuita:

Lo que hace bien la página:
- Destacar el beneficio principal de la oferta (50 imágenes gratuitas) hace que se destaque en la parte superior del cuerpo del texto y atrae a los visitantes a seguir leyendo.
- Encapsular la forma con un ligero contraste de color ayuda a llamar la atención.
- La casilla de aceptación sin marcar les da a los visitantes la opción de ser contactados para programar una demostración del producto, por lo que solo se contactará a los prospectos muy interesados.
Lo que podría cambiarse y probarse A/B:
- El logotipo de Adobe con hipervínculo podría desviar a los visitantes de la página antes de realizar la conversión.
- El botón azul de CTA se destacaría más si fuera un color que no estuviera ya en la página, como verde o amarillo. Diseñarlo más grande también lo haría más llamativo.
- El texto del botón CTA, "Enviar", no es específico ni persuasivo. Cambiarlo a algo más descriptivo y personalizado, como "Quiero la prueba gratuita", probablemente generaría más clics.
- La letra pequeña extensa en el pie de página podría intimidar a los visitantes y disuadirlos de realizar una conversión.
- La inclusión de pruebas sociales, como testimonios de clientes o logotipos de empresas, ayudaría a los visitantes a ver Adobe Stock como un programa valioso.
3. Conferencia Adobe MAX
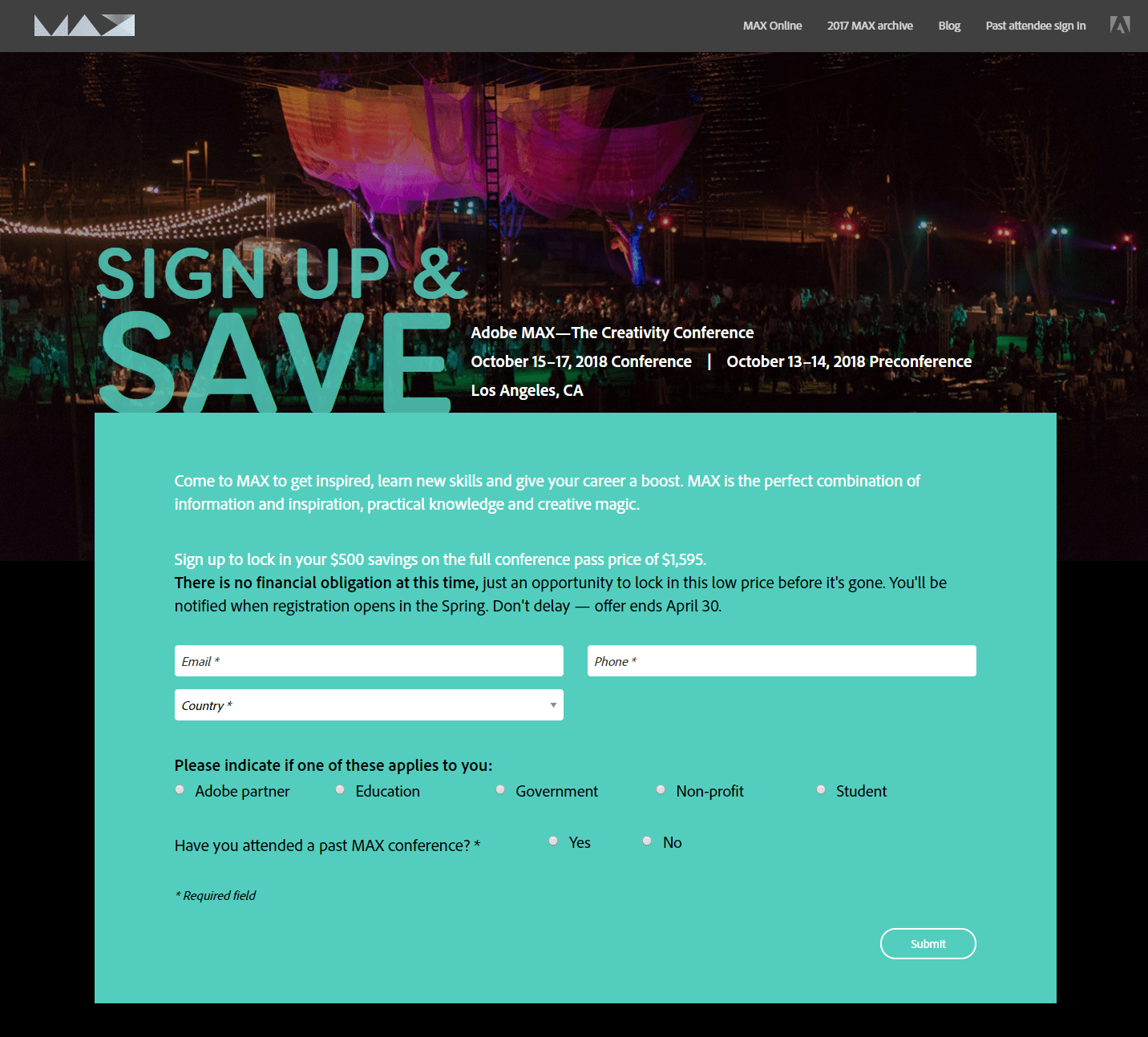
La publicidad de Adobe también consiste en promocionar próximos eventos. Aquí hay una página de destino posterior al clic del evento que ofrece un descuento en el costo del registro de Adobe MAX: The Creativity Conference:

Lo que hace bien la página:
- La imagen de fondo parece ser una foto de la conferencia MAX 2017, lo que brinda a los visitantes una idea de cómo será la conferencia de este año.
- El titular, "Regístrese y ahorre", brinda inmediatamente a los visitantes un incentivo para inscribirse en la conferencia.
- Los detalles esenciales del evento (título, fechas y ubicación) enumerados en la parte superior del pliegue facilitan que los visitantes los detecten de inmediato.
- Destacar que no hay obligación financiera en este punto aumenta las posibilidades de que los prospectos se registren.
- Tres campos de formulario hacen que sea rápido y fácil para los visitantes completar el formulario.
Lo que podría cambiarse y probarse A/B:
- Los enlaces de salida de encabezado y pie de página podrían distraer a los visitantes y alejarlos de la página sin canjear la oferta.
- El botón azul de CTA no se destaca en absoluto porque es exactamente del mismo color que el fondo.
- "Enviar" no funciona bien como copia del botón CTA porque es vago e impersonal. Probar una copia más atractiva, como "Guardar mi lugar" o "Quiero el descuento", probablemente generaría más conversiones.
- Agregar un temporizador de cuenta regresiva para indicar el tiempo restante agregaría un sentido de urgencia y ayudaría a alentar a los prospectos a registrarse más rápido.
- La fecha de vencimiento de los derechos de autor de 2017 podría hacer que los visitantes cuestionen la validez de esta oferta.
4. Informe del Cuadrante Mágico de Gartner de 2017
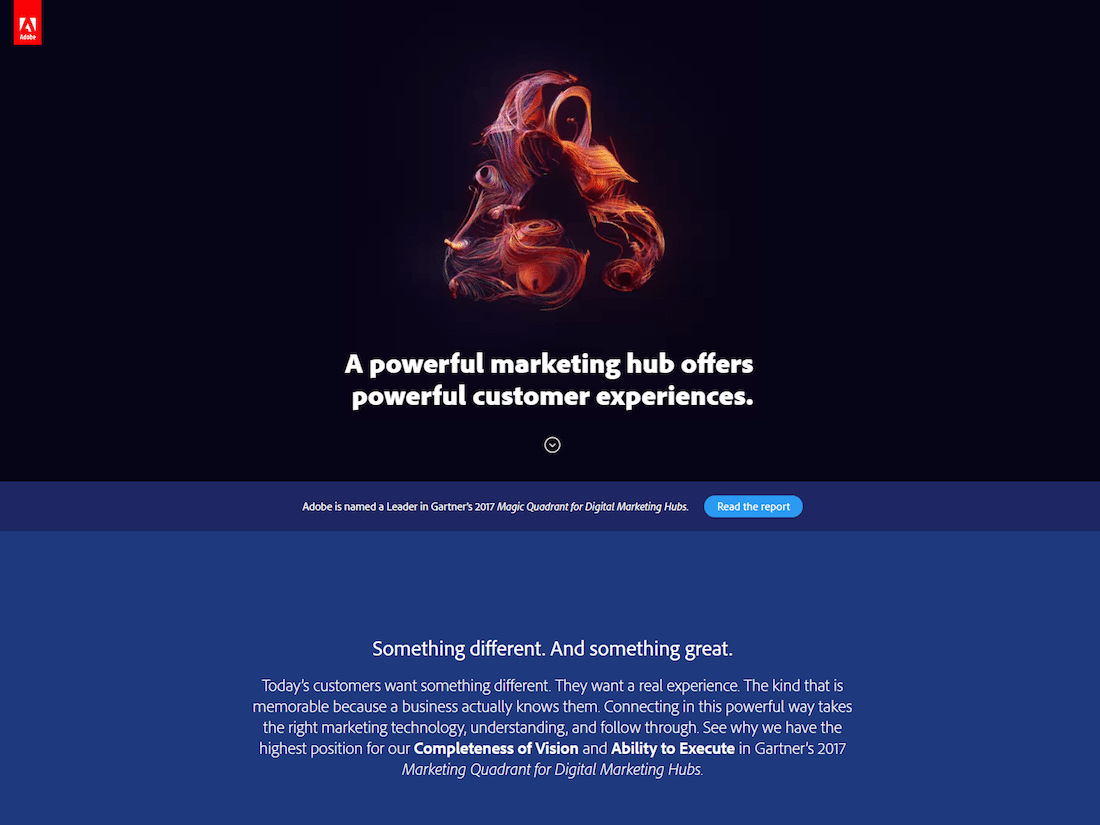
El marketing digital de Adobe fue nombrado líder en el Cuadrante Mágico 2017 de Gartner para centros de marketing digital. Esta página de destino posterior al clic anima a las personas a descargar el informe para comprobarlo por sí mismos:


Lo que hace bien la página:
- Un formulario de suscripción de dos pasos reduce la fricción de la página de destino posterior al clic porque permite a los visitantes conocer la oferta antes de tener que completar un formulario.
- Varias flechas que apuntan hacia el centro de la página sirven como señales direccionales y etiquetas de anclaje, lo que brinda una experiencia de usuario óptima. Estos también persuaden a los prospectos para que vean lo que Adobe quiere que vean. En este caso, una breve descripción de dónde (y por qué) se encuentra Adobe en el Cuadrante de marketing, múltiples formas de prueba social, la imagen del Cuadrante mágico, los beneficios de Adobe y un botón de CTA.
La barra adhesiva permite que el botón CTA esté siempre visible y listo para hacer clic. - El texto del botón CTA está orientado a la acción y les dice a los prospectos lo que obtendrán al hacer clic.
- Una amplia prueba social (el testimonio de Ellen Lee, los logotipos de la empresa, las estadísticas, etc.) muestra a las perspectivas de que Adobe es una marca confiable que brinda mucho éxito a otras empresas.
- El espacio en blanco en toda la página hace que sea más agradable estéticamente y más fácil de navegar.
- La imagen del Cuadrante Mágico ofrece a los visitantes una imagen de la posición de Adobe en comparación con otras marcas.
Lo que podría cambiarse y probarse A/B:
- El logotipo de Adobe está vinculado a la página de inicio de la empresa, proporcionando inmediatamente a los visitantes una vía de escape.
- El color del botón CTA no se destaca debido al esquema de color monocromático.
- Los botones de redes sociales y el enlace de CMO podrían distraer a los visitantes y alejarlos de la página antes de descargar el informe.
5. Informe de Tendencias Digitales 2017
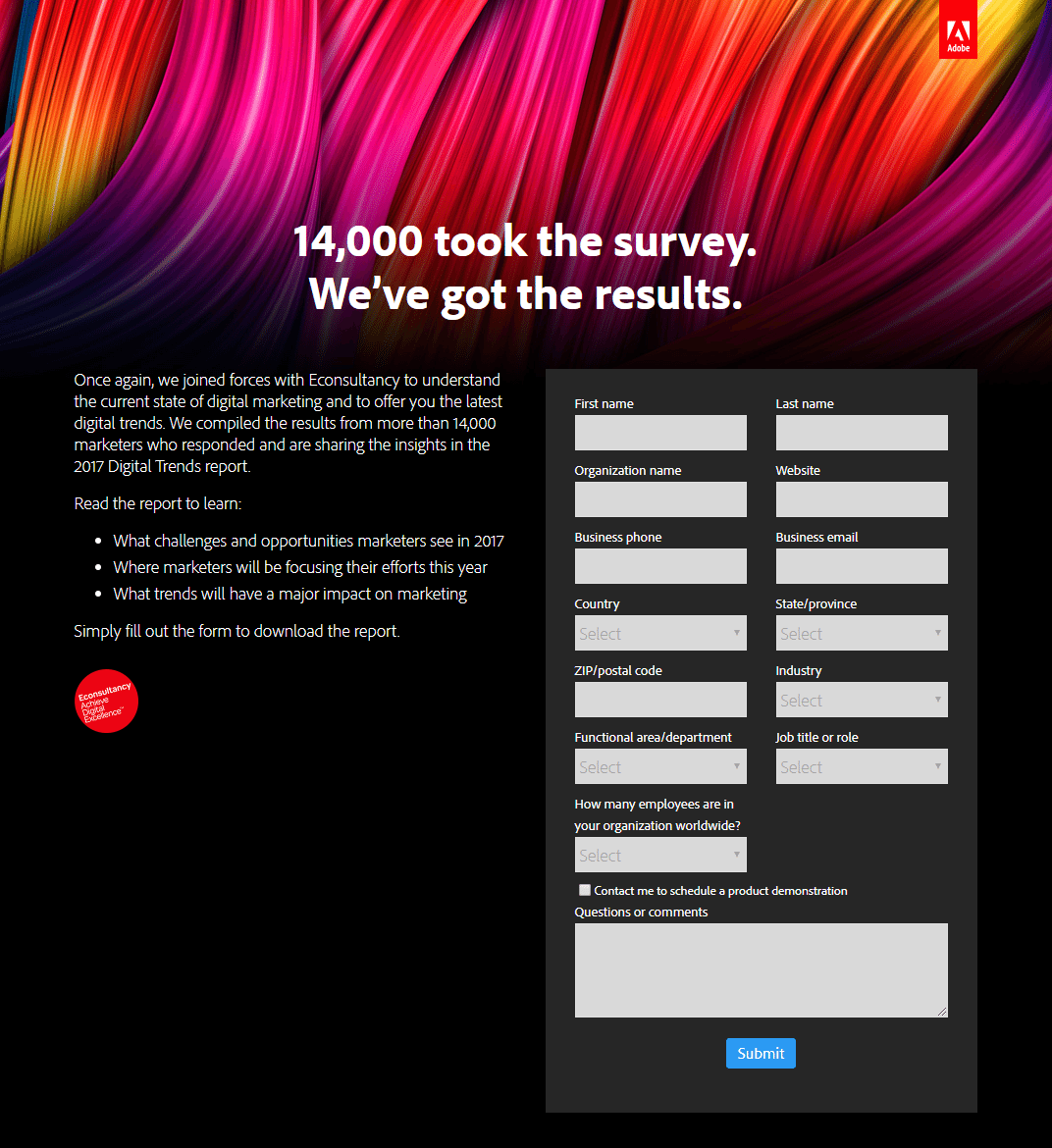
Esta página de destino posterior al clic de Adobe también se creó para generar descargas de informes. Este vino de un enlace en una publicación de blog de Adobe:

Lo que hace bien la página:
- Un título cautivador atrae a los visitantes sin revelar demasiada información.
- El cuerpo del texto mínimo proporciona a los clientes potenciales más información sobre el informe, sin abrumarlos con un exceso de texto.
- La copia con viñetas facilita el escaneo de los puntos clave del informe.
- Encapsular el formulario ayuda a que se destaque un poco más y llame la atención.
- El botón azul de CTA "aparece" porque contrasta bien con el resto de la página. Sin embargo, podría ser más grande para ser aún más visible.
- La casilla de aceptación sin marcar permite que los prospectos decidan por sí mismos ser contactados acerca de una demostración del producto, asegurando que solo se contacte a las personas sinceramente interesadas.
Lo que podría cambiarse y probarse A/B:
- El logotipo de Adobe con hipervínculo podría alejar a los visitantes de la página antes de que tengan la oportunidad de descargar el informe.
- 14 campos de formulario son demasiados para una página de destino posterior al clic en la etapa de conocimiento del viaje del comprador, y es probable que disuada a los prospectos de completarla.
- La copia del botón "Enviar" CTA es vaga y debe cambiarse a algo más específico, como "¡Muéstrame el informe!"
- La página está desequilibrada. Agregar una imagen del informe debajo del cuerpo del texto ayudaría a equilibrarlo y brindaría a los visitantes una vista previa del contenido.
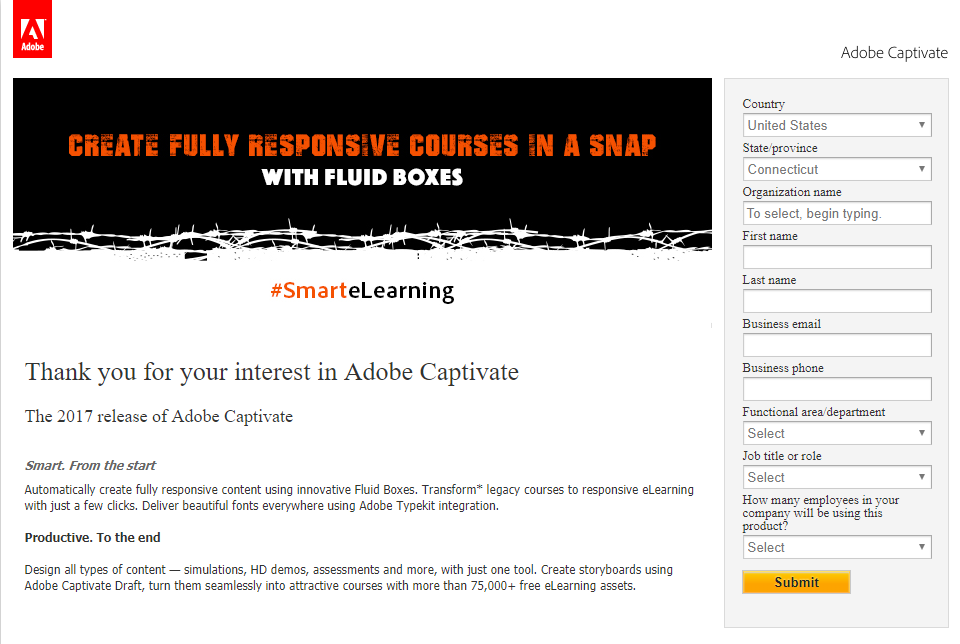
6. Libro blanco de Adobe Captivate
Este último ejemplo de página de destino post-clic de Adobe provino de un resultado de búsqueda orgánica de Google para "Documento técnico de Adobe":


Lo que hace bien la página:
- No hay enlaces de salida (aparte de una política de privacidad), por lo que los visitantes solo pueden abandonar la página haciendo clic en la "X" en la esquina superior derecha o descargando el documento técnico.
- El título es tanto descriptivo como orientado a los beneficios.
- Pequeñas porciones de texto hacen que la página sea estéticamente agradable y fácil de navegar sin abrumar a la gente.
Lo que podría cambiarse y probarse A/B:
- Demasiados estilos de fuente hacen que la página se vea caótica y no profesional y uniforme como debería.
- 10 campos de formulario pueden intimidar a los prospectos que solo están en la etapa de conocimiento del embudo de marketing.
- El botón naranja de CTA "resaltaría" más si fuera un color complementario contrastante, como el verde.
- "Enviar" en el botón CTA no es muy persuasivo. Algo específico y personalizado, como "Envíame el Libro Blanco", probablemente produciría mejores resultados.
- Agregar la portada del libro blanco o una imagen del software Adobe Captivate ayudaría a atraer a los visitantes a descargar el libro blanco.
¿Se inspiró en alguna de estas páginas de destino posteriores al clic de Adobe?
Adobe reconoce la importancia de utilizar páginas de destino post-clic dedicadas y optimizadas para aumentar el éxito general de sus campañas de marketing y publicidad. Los ejemplos anteriores demuestran que la estrategia de marketing digital de Adobe se basa en gran medida en las páginas de destino posteriores al clic a lo largo de todo el embudo de marketing, desde generar conciencia de marca en la etapa de conocimiento hasta asegurar clientes que pagan en la etapa de decisión.
Al igual que Adobe, sus campañas pueden beneficiarse de páginas de destino post-clic optimizadas y profesionales. Solo entonces creará una excelente página de destino posterior al clic para los prospectos.
Obtenga una demostración de Instapage Enterprise y vea cómo nuestra plataforma le permite acceder a un conjunto de herramientas para mejorar significativamente el ROI de su publicidad y agilizar su proceso posterior al clic.
