Los 13 mejores ejemplos A/B de pruebas para ejecutar en su tienda Shopify
Publicado: 2022-03-25
De forma predeterminada, el recorrido del cliente está plagado de bloqueadores de conversión.
Para el propietario de una tienda Shopify, estos bloqueadores son razones por las que los visitantes no compran . Corren el riesgo de desperdiciar dinero en áreas que no se convierten cuando invierten en tráfico pago.
Por supuesto, querrá encontrar y eliminar cualquier desafío para convertir a más visitantes en compradores. Pero eso es más fácil decirlo que hacerlo.
No existe un espejo mágico que le muestre lo que impide que sus visitantes compren. En cambio, lo más cerca que puede estar de las conversiones es hacer una prueba A/B en su tienda Shopify . Pero hay una trampa: ¿Qué es exactamente lo que debe probar?
Las tiendas Shopify tienen diferentes facetas y funcionalidades, y no es tan sencillo determinar qué áreas probar para obtener más pedidos. Y esto es lo que muchas empresas buscan simplificar.
En este artículo, le mostraremos ejemplos de pruebas A/B efectivas de Shopify y por qué son exitosas y lo ayudaremos a obtener inspiración para las suyas propias.
- ¿Qué son las pruebas A/B? ¿Qué importancia tiene Shopify?
- ¿Por qué se necesitan las pruebas A/B para la comunidad de Shopify Plus?
- ¿Qué tan amigable es Shopify con las pruebas A/B?
- Tipos de pruebas A/B que puede ejecutar en la plataforma Shopify Plus
- ¿Cuál es el primer lugar para ejecutar pruebas A/B en una tienda Shopify Plus?
- Ejemplos de pruebas A/B de páginas de productos de Shopify
- 1. Impresiones en lienzo
- 2. ZQuiet
- 3. Cubo de almohada
- 4. Oransi
- Ejemplos de pruebas A/B de la página de inicio de Shopify
- 1. Capitán salado
- 2. Arte mural legendario
- 3. por Biehl
- Ejemplos de pruebas A/B de página de categoría de Shopify
- 1. Fragancias imitadoras
- 2. Hielera
- 3. Oliver Cabell
- Ejemplos de pruebas A/B de Shopify Checkout
- 1. Oflara
- 2. Artículos conscientes
- 3. Tienda Shopify de artículos para el hogar
- Una nota sobre las pruebas de precios de Shopify
- Cómo se sienten honestamente los clientes acerca de pagar
- Cómo hacer una prueba A/B de los precios de Shopify
- Anclaje
- La Magia del 9
- Reencuadre
- Pruebas A/B de Shopify Plus con experiencias de conversión
- Instalar Convert con la aplicación personalizada
- Cree su primer objetivo de ingresos
- Variaciones del sitio de prueba
- Agregar seguimiento de ingresos a Shopify a través de Webhook
- Pruebe y luego use: disfrute de la prueba gratuita de Convert
Vamos…
¿Qué son las pruebas A/B? ¿Qué importancia tiene Shopify?
Las pruebas A/B implican identificar y probar elementos del sitio web o de la página en busca de mejoras potenciales que conduzcan a tasas de conversión más altas.
Debido a que Shopify tiene muchos puntos de contacto con el cliente , solo tiene sentido realizar una prueba A/B para encontrar oportunidades de mejora y brindar una mejor experiencia y viaje del cliente. Algo tan simple como un enlace roto o el color de un botón puede desanimar a los visitantes y hacer que se vayan.
Aquí es donde las pruebas A/B encajan en la imagen .
Veamos por qué es tan importante realizar pruebas en tu tienda Shopify.
¿Por qué se necesitan las pruebas A/B para la comunidad de Shopify Plus?
Aumentar el tráfico a su sitio web ya no garantiza un aumento en las ventas. Con las leyes y regulaciones de privacidad en constante cambio, no puede contar con la calidad del tráfico comercial que obtiene de los anuncios. Y también debe dedicar mucho tiempo y esfuerzo a la optimización de motores de búsqueda.
La comunidad de Shopify Plus ya no puede confiar en la fórmula "tráfico = ingresos". La mejor manera (y científicamente válida) de aumentar los ingresos de su tienda en línea es optimizarla y combinarla con la innovación .

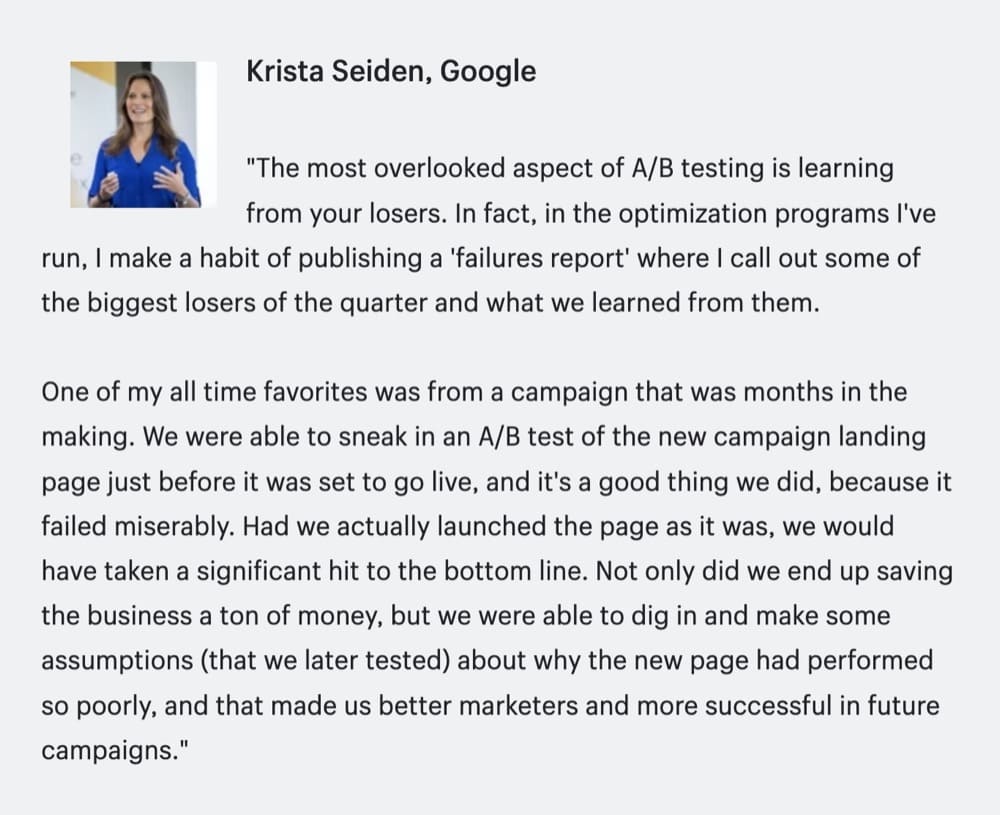
(Fuente)
Como explica Krista, cuando profundiza en por qué está perdiendo clientes , genera más ventas de su tráfico actual en lugar de gastar dinero en atraer nuevos visitantes a una tienda no optimizada. Necesita pruebas A/B para "bloquear las fugas de tráfico" para obtener más ingresos de su tráfico existente.
¿Qué tan amigable es Shopify con las pruebas A/B?
¿Las pruebas A/B de Shopify son fáciles de usar? ¿Puede simplemente instalar una aplicación y sumergirse directamente en la optimización?
Si bien Shopify generalmente permite realizar pruebas A/B, es mucho más fácil con la plataforma Shopify Plus. Obtiene una mejor optimización y personalización de la página del producto.
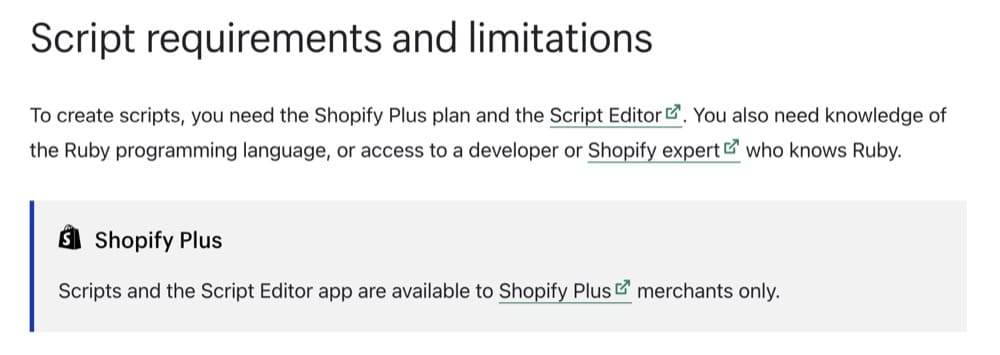
Por ejemplo, puede ejecutar scripts de terceros para probar las páginas de pago y realizar pruebas A/B de su tema Shopify con una plataforma Shopify Plus a través de la aplicación Shopify. Esto resulta útil cuando se prueba un diseño de página personalizado que creó en una tienda de comercio electrónico como Shogun. Pero cuando se habla de la facilidad de probar, rastrear y atribuir ingresos en Shopify en comparación con otros sitios, también puede encontrar algunos desafíos, como:
- Control de calidad correcto de las pruebas móviles debido a la tecnología antisecuestro de clics de Shopify
- Las limitaciones con las tiendas de aplicaciones predeterminadas de Shopify que no permiten scripts de terceros
- Necesita un desarrollador para impulsar a los ganadores de la prueba en vivo sin la herramienta de prueba A/B adecuada (Convert Experiences le permite hacer esto)

(Fuente)
Tipos de pruebas A/B que puede ejecutar en la plataforma Shopify Plus
Puedes ejecutar pruebas A/B en las diferentes secciones de tu tienda Shopify, incluyendo
- Página de inicio (u otras páginas de destino de anuncios)
- Páginas de categoría
- Páginas de productos
- páginas de pago
Pero, ¿por dónde deberías empezar?
¿Cuál es el primer lugar para ejecutar pruebas A/B en una tienda Shopify Plus?
Todas las páginas de Shopify se pueden optimizar. Pero al buscar información para mejorar las conversiones de página, ¿por dónde debería empezar? ¿Cuál sería la información más valiosa para poner en marcha su programa de optimización?
Le preguntamos al experto de Shopify Plus, Rishi Rawat, y esto es lo que sugirió:
El lugar de inicio de la optimización es el punto donde el consumidor tiene que tomar la decisión de compra. Para la mayoría de los sitios web de comercio electrónico, esta es la página del producto.
Una página de producto consta de:
- Imágenes del producto
- Información de precios
- Valoración de los clientes
- Descripción del Producto
Actualizar las fotos de los productos es caro. El precio es el precio, y las opiniones de los clientes están fuera de nuestro control. Si tiene 600 reseñas positivas con una calificación promedio de 4.8 estrellas, pero las tres reseñas más recientes son negativas, eso tendría un impacto fuerte y negativo en las tasas de conversión.
Entonces, realmente, todo lo que tenemos que jugar es la descripción del producto.
Las descripciones de los productos a menudo se pasan por alto. Si bien se dedica mucho esfuerzo a obtener las mejores imágenes de productos, muchos propietarios de tiendas tratan las descripciones de los productos como una ocurrencia tardía (si es que están incluidas) y se pierden este poderoso motor de conversión.
Las descripciones de productos no son solo para SEO. La gente quiere leerlos, especialmente cuando investiga productos antes de comprarlos. Y dado que este es su punto de venta, ¿cómo maximiza sus esfuerzos?
Rishi sugiere además que piense en la descripción del producto como un guión de película de tres actos:
La apertura
Cuando el usuario ingresa por primera vez a la página de su producto, está algo interesado pero no completamente comprometido. Incluso pueden tener abiertas algunas pestañas de la competencia. Esto no debería ser sorprendente: piense en su propio comportamiento de compra, ¿está totalmente comprometido con cada argumento de marketing que encuentra? Por supuesto que no. Eso sería imposible. Los consumidores tienen que lidiar con cientos de anuncios todos los días.
Entonces, el propósito de la apertura es que el usuario sepa que no está mirando cualquier producto. Están viendo algo especial.
Ok, ahora tienes la atención del usuario. El siguiente paso es conseguir que confíen en nosotros como marca.
No podemos lanzar nuestro producto hasta que el comprador se sienta cómodo con nosotros. Necesitamos que el comprador supere la "barrera de la falta de familiaridad".
Ahora el comprador está listo para escuchar nuestro discurso.
La mitad
En este punto, el vendedor tiene un solo trabajo: convencer al comprador sobre nuestro producto.
Los consumidores quieren comprar el mejor producto del mundo que haga el trabajo y tenga un precio dentro de su presupuesto.
El comercializador debe convencer al comprador de que este es el único producto que se ajusta a ese criterio.
El comercializador debe hacer lo siguiente:
- Demostrar que este producto puede hacer lo que se afirma.
- Demuestra que eres un experto en este tema.
- Muestre los desafíos que superó para que el producto sea perfecto. Después de todo, si no tuvo desafíos, ¿cómo sabe que su producto es el mejor?
- Dale al comprador la confianza para dejar lo que ha estado haciendo y empezar a hacer lo que tu producto espera de él. En última instancia, elaborar el mejor argumento de venta del mundo no tiene sentido si no puede motivar al comprador para que actúe ahora.
El cierre
A medida que el lector lee el argumento de venta, se forman preguntas en sus mentes. ¿Adivina qué sucede si el lector llega al final del discurso y todavía tiene preguntas sin responder? Diferirán el juicio. Pensarán: “Me gusta este producto y quiero comprarlo, pero tengo algunas preguntas para las que no vi las respuestas hoy. Regresaré más tarde y apretaré el gatillo”. Pero luego no sucede porque la vida se interpone en el camino.
Para evitar que esto suceda, el especialista en marketing debe pensar en todas las inquietudes y preguntas potenciales.
Me gusta pensar en la redacción publicitaria como un caso judicial en el que el redactor publicitario desempeña el papel de abogado y trata de convencer a un jurado de 12.
Para ganar el caso (cerrar la venta), debemos convencer a cada miembro del jurado .
Este método probado para crear descripciones de productos de la tienda Shopify puede renovar la página de tu producto. ¡Y vale la pena experimentar con él!
Primero te mostraremos ejemplos de algunas descripciones y luego discutiremos cómo comenzar con las mejores herramientas para las pruebas A/B en Shopify.
Ejemplos de pruebas A/B de páginas de productos de Shopify
Como se mencionó anteriormente, las páginas de detalles del producto (PDP) determinan si sus visitantes abren sus billeteras. El rendimiento de conversión debe ser el más alto en sus PDP.
Puede realizar cambios y adiciones a estas páginas para facilitar el recorrido del cliente por el embudo de ventas. Vea cómo las siguientes cuatro marcas realizaron algunas pruebas A/B impresionantes.
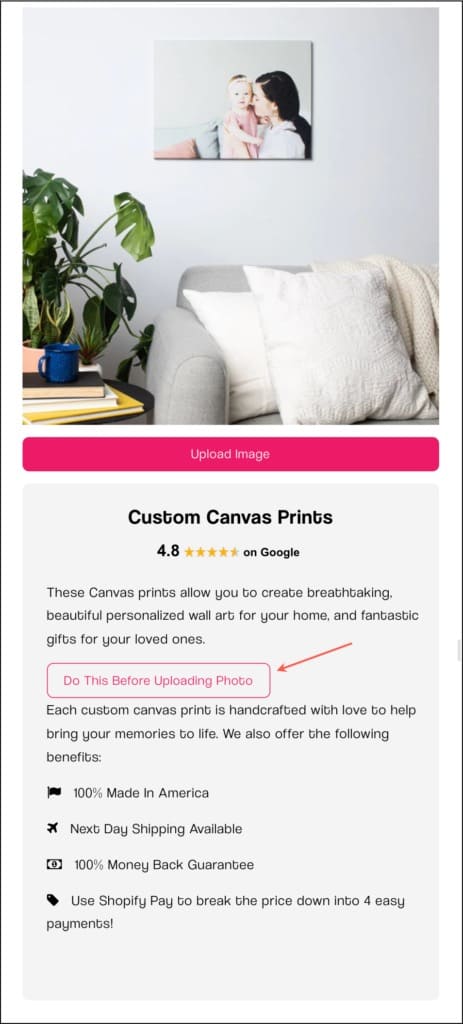
1. Impresiones en lienzo
Canvas Prints compite en un nicho saturado. Para diferenciar su sitio de impresión de fotografías de la competencia y aumentar las tasas de conversión, Frictionless Commerce probó la redacción de conversiones en la página de su producto.
La idea era ayudar a los visitantes a romper la “barrera de la falta de familiaridad”. ¿Y cómo Canvas Prints hizo esto?
Dado que no tenían un producto superestrella en particular, sino muchos productos en diferentes subcategorías, necesitaban encontrar una solución que pudiera implementarse en todo el sitio. Y esta solución tenía que funcionar de manera uniforme en todas las páginas de productos, por lo que Canvas Prints decidió agregar un botón "Haz esto antes de cargar una foto" en sus páginas de productos.

(Fuente)
Este botón introdujo al lector al discurso de Canvas Prints "Por qué existimos" . Fue suave, conversacional y relatable. Además, probaron esta variante de la página del producto contra el control: la página del producto original sin el botón.
Estos son algunos de sus hallazgos:
El 13,8% de los visitantes del sitio interactuaron con este botón. Tuvieron un claro ganador tras exponer la prueba a 17.921 visitantes y 1.447 pedidos finalizados. La variante con el botón funcionó un 8,84 % mejor que el control.
Canvas Prints pasó a probar cinco versiones más de tono. Reconocieron que lograr que los visitantes entiendan mejor su marca va más allá de la página "Acerca de nosotros" y contribuye a la conversión en las páginas de productos (sin obstruir el viaje del cliente). Vale la pena probar.
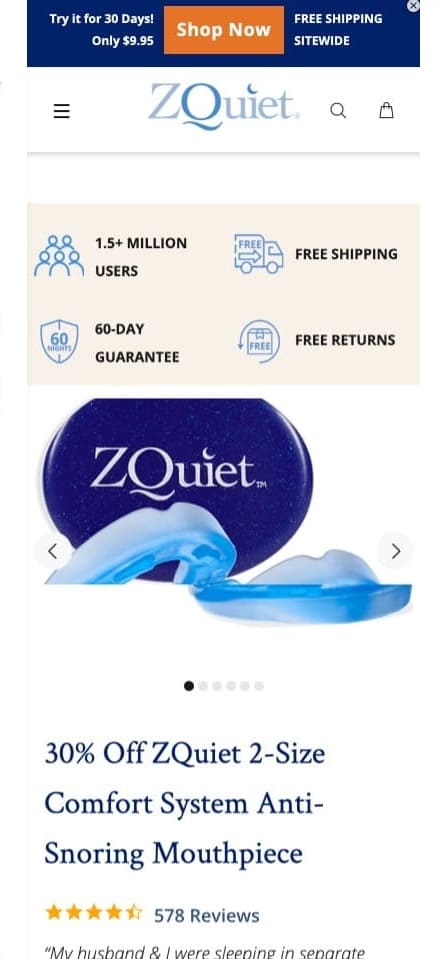
2. ZQuiet
La página de productos de boquillas antirronquidos de ZQuiet fue el producto estrella en su sitio. Entonces, cuando querían aumentar las ventas de productos, Frictionless Commerce recurrió a Google Analytics para comprender cómo se producen las ventas.
Descubrieron que gran parte del tráfico al sitio de ZQuiet provenía de dispositivos móviles extraídos de anuncios. Pero algo también estaba mal al respecto. La versión móvil de esta página de producto tuvo una tasa de conversión más baja que la versión de escritorio .
Teniendo en cuenta que el sitio móvil estaba recibiendo la mayor parte del tráfico (tráfico pago, para el caso), solo necesitaba optimizarse.
Además, dado que estos visitantes procedían de anuncios, su primer contacto con la marca fue esta página de producto en el sitio móvil. Para la prueba A/B, cada píxel tuvo que ser repensado. Los tres intentos anteriores de Frictionless Commerce fallaron, pero se apegaron al plan y encontraron un ganador en el cuarto intento.


En esta prueba A/B de la página de productos de Shopify, se realizaron muchos cambios en la versión "B". Reimaginar la versión de la página móvil hizo que preguntaran sobre el propósito de cada elemento de la página.
Los sitios móviles tienen propiedades inmobiliarias limitadas, por lo que Frictionless Commerce:
- Acortó todos los elementos recortables.
- Detalles innecesarios eliminados
- Se movieron los que podrían funcionar mejor en otro lugar.
Hicieron muchos cambios con un solo propósito: la conversión . ¡Y funcionó al cuarto intento! En siete días, tenían un claro ganador. Pero continuaron durante dos semanas más para asegurarse de que la prueba estuviera expuesta a una amplia gama de visitantes.
Lo que encontró Frictionless Commerce:
La variante se desempeñó un 34,04% mejor. Eso significa un 34 % más de retorno del dinero gastado en dirigir el tráfico a la versión móvil de la página del producto.
Los sitios móviles no siempre tienen que ser versiones reducidas del sitio de escritorio. Muchos elementos del sitio no se muestran de la misma manera y es posible que el recorrido del cliente tampoco sea el mismo. Piénselo un poco y decida si necesita rediseñar su sitio móvil.
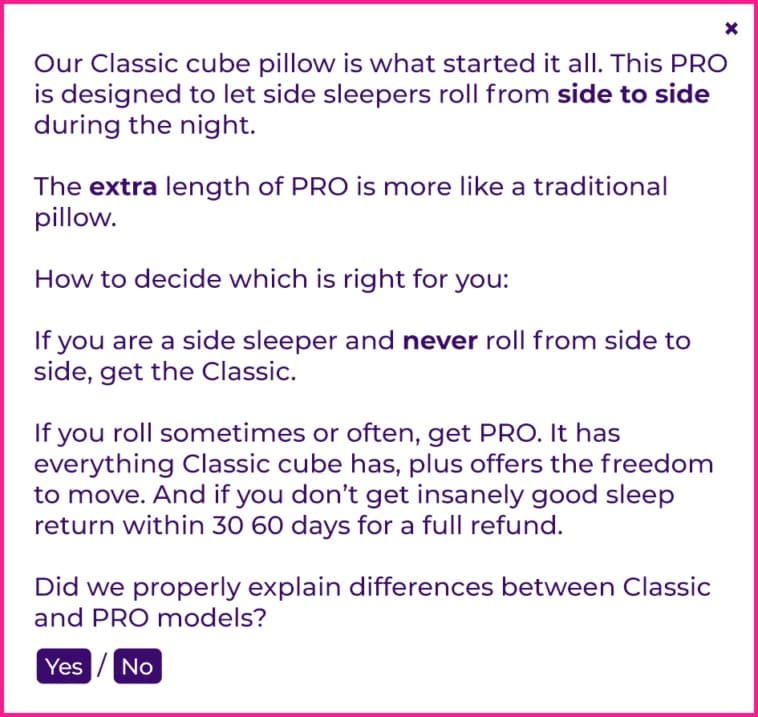
3. Cubo de almohada
¿Alguna vez has visto una almohada como esta?

(Fuente)
Pillow Cube experimentó con un video de producto que se volvió viral. Naturalmente, esto significó una tonelada de tráfico a su sitio web. Así que necesitaban aprovechar al máximo esta atención.
Para multiplicar la tasa de conversión de la página de su producto más vendido, necesitaban dirigirse a dos tipos de compradores:
- Que estaban felices de comprar de inmediato
- Quien queria mas informacion para estar convencido
Llenar la página del producto con una copia que atrajera a ambas audiencias era una forma, pero podría dañar la experiencia del usuario. Entonces, probaron diferentes objeciones en diferentes lugares.
- La etiqueta de precio era un posible punto de fricción. $ 88 es bastante caro para una almohada, entonces, ¿por qué debería pagar un cliente? Pillow Cube agregó un contenido de caja de luz "La calidad importa" junto al precio. Abordó por qué el producto valía más de $88.

(Fuente)
- El producto tenía dos versiones: pro y classic . ¿Por qué pagar por pro cuando hay un clásico? Agregaron otra nota titulada "¿Qué hace que esto sea un profesional?". Esto abordó la diferencia estratégica entre los escépticos "clásicos" y "profesionales".
- También agregaron el botón "Toda la historia" a sus páginas de productos. Esta fue otra forma de responder más preguntas y demostrar el valor de las almohadas con formas extrañas .

(Fuente)
Y esto funcionó.
Después de 4 semanas, 60.000 visitantes y 4.903 pedidos, este cambio produjo un aumento del 10,17 %.
No puedes subestimar el poder de subir de nivel con tus compradores. Todos quieren que su dinero se invierta de la manera correcta y tienen un nivel básico de desconfianza por algo desconocido en Internet. Por lo tanto, debe abordar sus objeciones para que no interrumpa el flujo de contenido en su página y ver qué sucede.
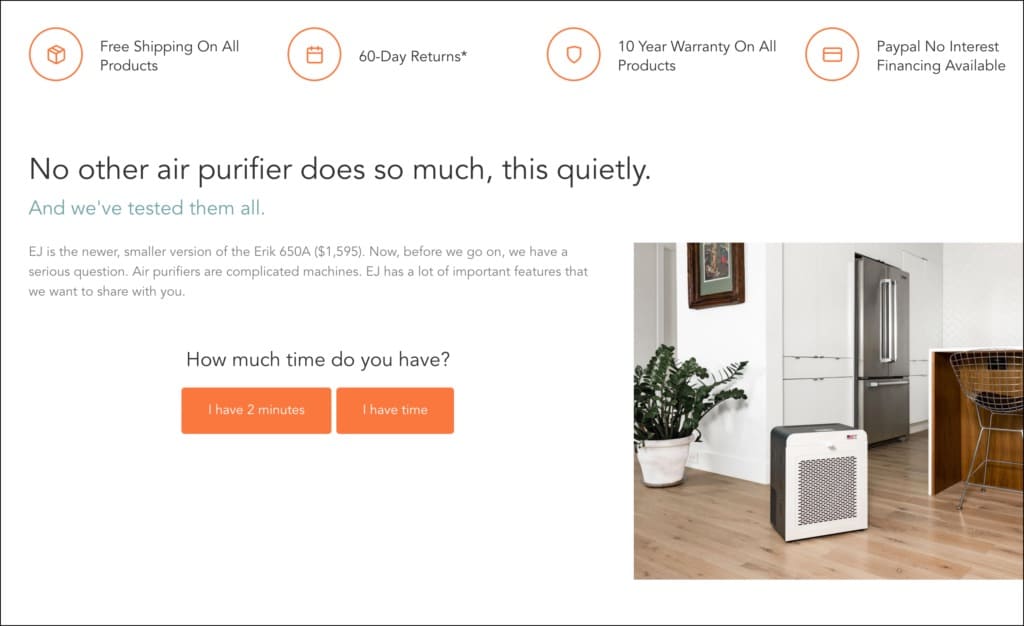
4. Oransi
¿Cuánto contenido debe tener tu página de producto de Shopify para obtener la tasa de conversión más alta?
¿Qué sucede si su producto tiene muchos detalles técnicos? ¿Cuál es la mejor manera de presentarlo a una audiencia diversa (aquellos que estudian cada línea de texto y que solo quieren saber si funciona)?
El de Oransi es uno de los ejemplos de pruebas A/B/n más icónicos para comprender cómo funcionan las pruebas A/B de Shopify. Para esto, Frictionless Commerce creó cuatro variaciones. Pero nos centraremos en la variación 4 porque tiene todos los elementos para tener éxito.
- El titular fue reescrito para una mejor "persuasión".
“Ningún otro purificador de aire hace tanto, tan silenciosamente. Y los hemos probado todos”.
- Esta es una excelente manera de sugerir al lector que finalice su búsqueda . En lugar de descubrir cómo dirigirse tanto a los excavadores como a los skimmers , ¿qué tal dejar que se identifiquen? Esto se hizo con una pregunta:
"¿Cuánto tiempo tienes?"
Quien optó por “Tengo 2 minutos” recibió una breve descripción del producto con los puntos más importantes. Y cualquier persona que eligió "Tengo tiempo" obtuvo todos los detalles para ayudarlos a tomar una decisión de compra.

(Fuente)
Al final resultó que, esto es lo que le encantó al público.
Después de 4 semanas, la variación 4 aumentó las ventas de unidades purificadoras de aire en un 30,56 % con una significancia estadística del 98,51 %. Otras variantes funcionaron bien, pero esta fue la que tuvo el nivel de confianza más alto.
Ejemplos de pruebas A/B de la página de inicio de Shopify
Su página de inicio es un bien inmueble muy valioso que determina si los visitantes avanzan hacia sus productos y ofertas. Debe ser cautivador y diferenciador.
Estos son algunos ejemplos de cómo puedes optimizar mejor tu página de inicio de Shopify.
1. Capitán salado
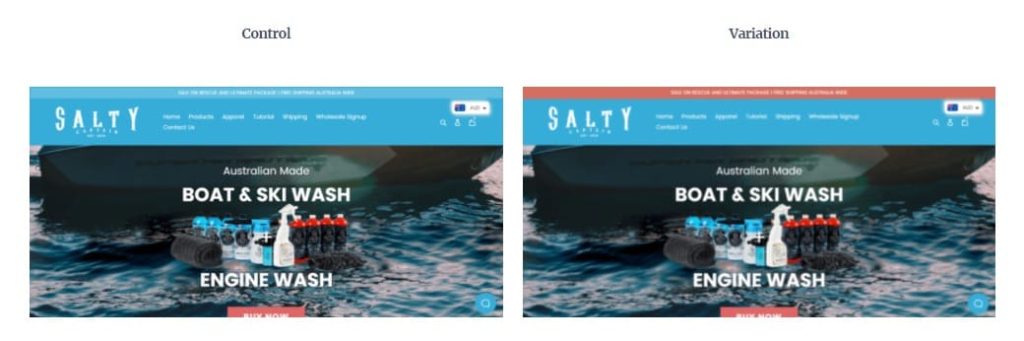
Salty Captain ofrece lavado con sal, lavado de motores y equipo para embarcaciones en EE. UU., Australia y Nueva Zelanda. Tenían una barra de anuncios en la parte superior de la página de inicio de sus tiendas Shopify, pero pocas personas interactuaban con ella.
Desde una perspectiva de UX, el culpable aparente parecía ser el color de la barra de anuncios, que era demasiado similar al color de fondo del menú. Si tú también lo crees, puede que tengas razón. Descubrámoslo con este estudio de caso de prueba A/B de la agencia Swanky Shopify Plus.

(Fuente)
Para esta prueba, el color de la barra de anuncios se cambió a algo más contrastante y alineado con el menú. Esta versión modificada mostró mejores resultados que la anterior.
A medida que más personas vieron la barra de anuncios, se dieron cuenta de las ofertas y las ventas.
La variante superó al control con un 234,54 % más de clics en la barra de anuncios. Y no solo eso, también aumentó la tasa de conversión en un 13,39 % y los ingresos totales de la tienda en un 4,88 %. ¡Qué gran diferencia con un cambio menor!

2. Arte mural legendario
La "sección de héroe" permite a los visitantes interactuar con el resto de su sitio de Shopify. La efectividad de este impulso depende de qué tan “persuasiva” sea esta área.
Para Legendary Wall Art, una empresa que vende lienzos personalizados para la decoración del hogar, la sección de héroes tenía un propósito:
Lograr que los visitantes hagan clic en uno de los dos botones de CTA: "Comprar" y "Crear".
¿O serían dos trabajos?
Tienes una pequeña ventana de oportunidad para llamar la atención. Los visitantes rebotan fuera del sitio si no capta la atención de inmediato.
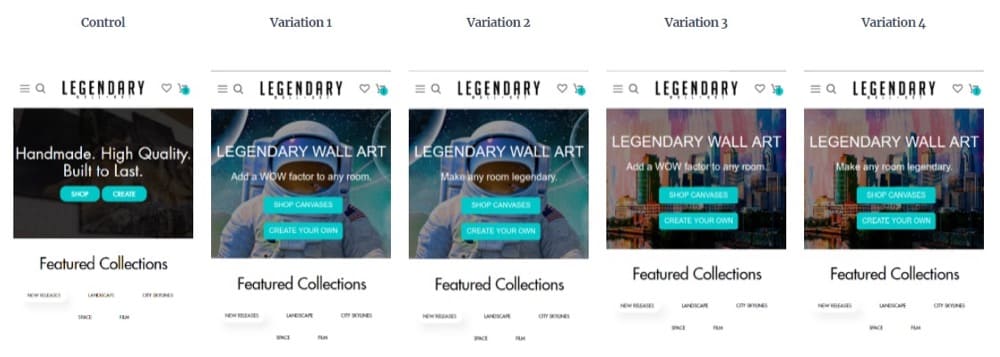
Cuando Legendary Wall Art examinó sus mapas de calor, descubrió que no muchos visitantes interactuaban con la sección de héroes, por lo que tuvieron que cambiarla. Para ello, decidieron probar cuatro combinaciones de dos imágenes de fondo diferentes y dos mensajes con pruebas multivariadas .
Un cambio definitivo que hicieron:
Los botones de CTA ahora eran "Comprar lienzos" y "Crear uno propio".

Fuente
Las 4 variaciones funcionaron mejor que el control. Pero la variante 3 resultó ganadora con un 325,39 % más de compromiso con la sección principal y un 30,07 % más de ingresos totales.
3. por Biehl
byBiehl utiliza oro y plata reciclados para crear joyas femeninas y las vende directamente a los clientes a través de su tienda Shopify. Las marcas sostenibles como byBiehl atraen a muchos de los consumidores conscientes de hoy, pero esto no fue suficiente atractivo para esta empresa de joyería danesa.
Por un lado, su página de inicio no era lo suficientemente atractiva para que los visitantes llegaran a las páginas de categorías y productos.
Para descubrir cómo mejorar la conversión de su página de inicio, Ontrack Digital recurrió a datos analíticos e investigación cualitativa.
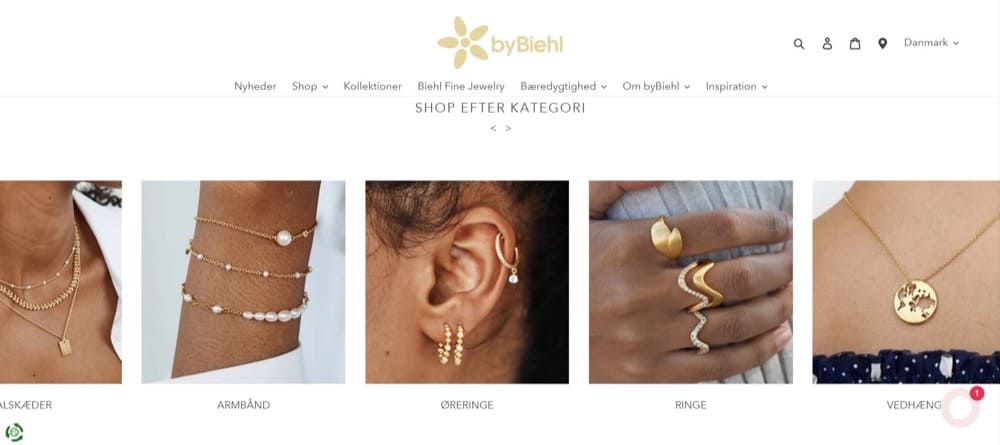
Descubrieron que la página de inicio debería presentar mejor los productos. Entonces probaron agregar una sección deslizante que mostraba las colecciones más importantes.

(Fuente)
El control deslizante mostró las colecciones de productos e hizo que la página de inicio fuera visualmente atractiva, especialmente para una marca que vende accesorios de moda.
Y los resultados mostraron que convirtió mejor que el control, aumentando las visitas a la página de categoría en un 5,87 %, los ingresos por usuario en un 3,25 % y la tasa de conversión general en un 19,73 %.
Ejemplos de pruebas A/B de página de categoría de Shopify
Las páginas de categorías son como pasillos en tu sitio web de Shopify que dirigen a los "buscadores" a los productos que desean. Si tiene miles de productos, esta página es vital para ayudar a los usuarios a orientarse.
Le gustaría probar qué tan efectivas son estas páginas para simplificar la navegación del sitio, entre otras cosas. Veamos algunos ejemplos de empresas de comercio electrónico que tuvieron éxito con las pruebas A/B.
1. Fragancias imitadoras
¿Alguna vez consideró por qué la función de historia de los sitios de redes sociales funciona tan bien? ¿Imagina cómo una característica similar podría afectar a una tienda Shopify?
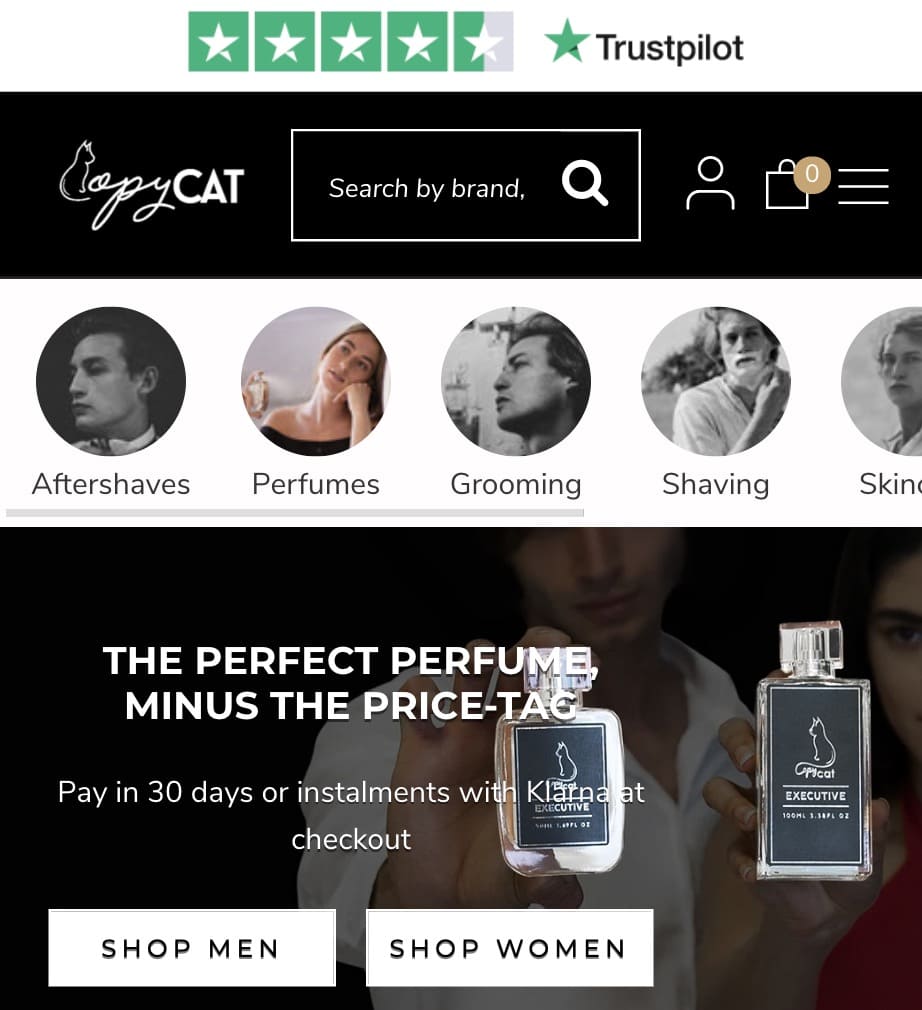
Así es como la agencia de optimización de la tasa de conversión de Copycat Fragrances, Ontrack Digital , aprovechó una función de historia similar a las redes sociales para optimizar la tienda Shopify de la compañía de fragancias.

(Fuente)
Aunque la característica que Ontrack Digital probó en la tienda de Copycat Fragrances se llama técnicamente "navegación en miniatura", se parece mucho a las Historias de Instagram. Ontrack Digital dirigió a los visitantes a páginas de diferentes categorías utilizando esta función. ¿Cómo lo hicieron?
Primero comenzaron a analizar el comportamiento de los usuarios con mapas de calor, grabaciones de sesiones y metodología de prueba de usuarios. Usando los conocimientos recopilados, diseñaron una función similar a una historia en una variante de la versión original del sitio.
La variante aumentó el compromiso con las colecciones en un 4 % y aumentó los ingresos por usuario en un 18 %. También demostró que los visitantes del sitio preferían esta forma de explorar las páginas de la colección.
2. Hielera
Las conversaciones con los visitantes del sitio en las páginas de su categoría pueden aumentar las tasas de conversión. Además, es una manera increíble de disipar las preocupaciones, mostrar comprensión y generar confianza.
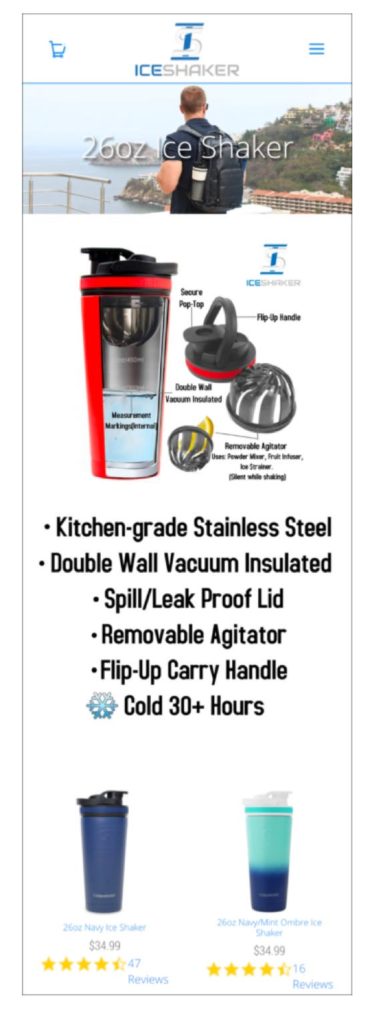
Ice Shaker es una marca popular que ofrece vasos con aislamiento de primera calidad como alternativa a los agitadores de plástico. Sus productos no solo son ecológicos sino también competitivos. Incluso escalaron a Shark Tank y aseguraron las inversiones de Mark Cuban y Alex Rodriguez .
Su aparición en Shark Tank rezumaba confianza y competencia, como prometieron. Pero cuando Frictionless Commerce revisó su tienda en línea, no vieron que la confianza jugara un papel importante.
¿Cómo podrían comunicar esa confianza en línea para que los visitantes del sitio vean razones para comprar?
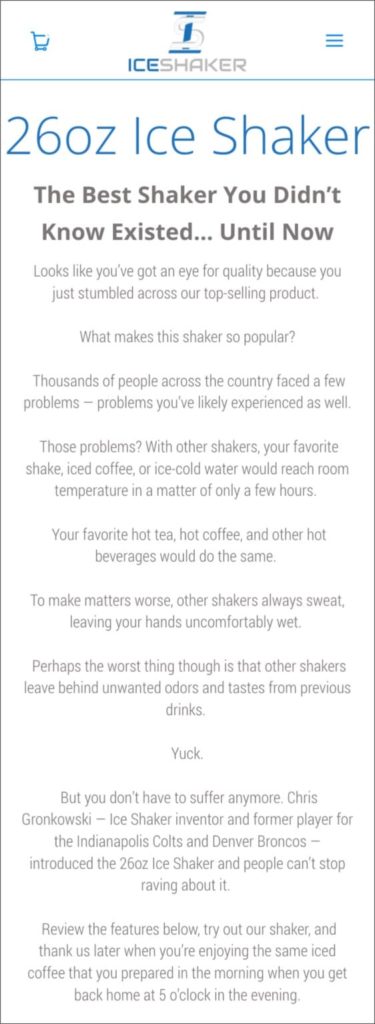
Para este proyecto de optimización, Frictionless Commerce se centró en la versión móvil de su categoría más vendida, ya que tenía la mayor cantidad de tráfico web. Planearon reducir el contenido incriminatorio para el visitante y, en su lugar , presentar una historia del producto que eliminara las objeciones de compra comunes .

(Fuente)

(Fuente)
Notará que la imagen del encabezado, la infografía y las viñetas se eliminaron en la variante. Debido a que no agregaron valor ni se mostraron bien en dispositivos móviles, tuvieron que irse.
Frictionless Commerce reemplazó todos estos elementos con una historia de producto centrada en la conversión, viñetas de características del producto y diapositivas con descripciones.
La prueba duró un mes y la variante mostró un aumento del 15,95 % en las conversiones.
Abordar las objeciones (o los pensamientos negativos) ayuda a derribar las barreras que, de otro modo, convencerían a las personas de no comprar. Además, recuerde optimizar sus páginas de categoría para dispositivos móviles para marcar una gran diferencia en las conversiones.
3. Oliver Cabell
Una página de categoría que hace bien su trabajo dirige a la mayoría de los visitantes a las páginas de productos deseadas. Pero si la página está repleta de elementos que no se convierten y un filtro difícil de encontrar, esta tarea es difícil de realizar.
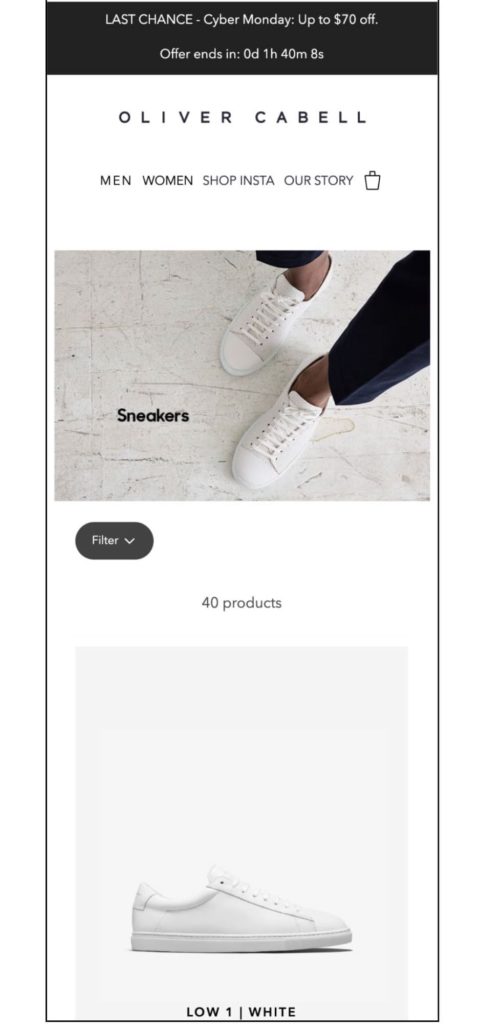
La marca de calzado premium de DTC, Oliver Cabell , quería mejorar el viaje de los visitantes móviles a través de sus páginas de categorías, por lo que probaron:
- Mejora del color y la visibilidad del botón de filtro
- Eliminación de la imagen del encabezado para que los productos fueran inmediatamente visibles
- Modificar el diseño del producto para mejorar la apariencia de la página
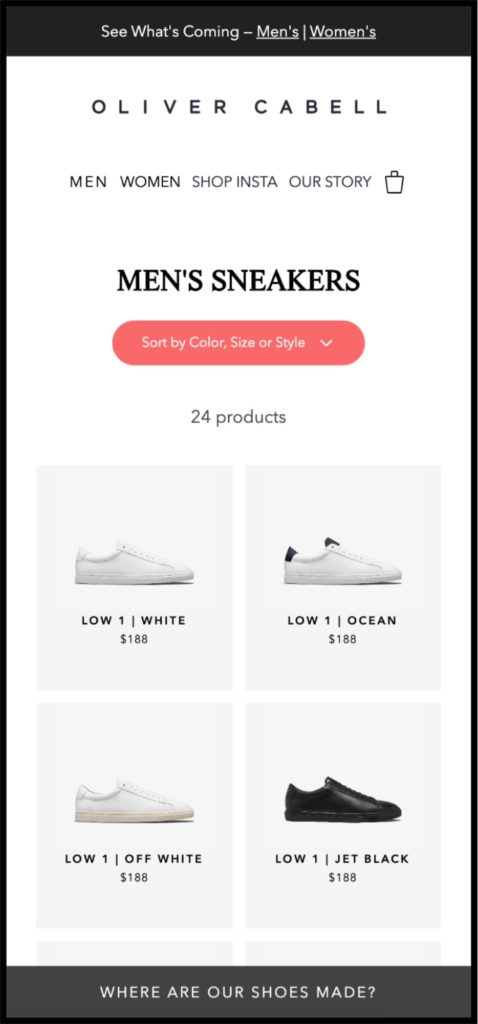
Crearon tres variaciones con dos diferencias clave:
- Las variaciones 1 y 3 tenían una copia diferente a la variación 2.
- La variación 3 tenía un diseño de doble columna, mientras que la 1 y la 2, una sola.
La variación 3 con "nueva copia" y "diseño de doble columna" funcionó mejor.

(Fuente)

(Fuente)
En la variante, puede ver un botón de filtro mucho más visible, sin imagen de encabezado, una doble columna y una nota en la parte inferior que dice "¿DÓNDE ESTÁN HECHOS NUESTROS ZAPATOS?".
Esta objeción común se abordó correctamente en una caja de luz que destaca que los profesionales fabrican los zapatos en Italia. Una declaración de calidad dio puntos extra por transparencia.
Un aumento del 14,86 % en el tráfico llegó a las páginas de productos con un 100 % de confianza. Esto también aumentó el tráfico de la página de pago en un 5,49%.
Hablando de páginas de pago...
Ejemplos de pruebas A/B de Shopify Checkout
La dura verdad del viaje del cliente de comercio electrónico es que muchos llegan a la página de pago pero regresan . Entonces, ¿cómo se reducen las tasas de abandono del carrito?
Estos son algunos ejemplos para ayudarlo a comprender cómo puede usar el proceso de prueba A/B en sus páginas de pago de Shopify para aumentar las tasas de conversión y los valores promedio de pedido (AOV).
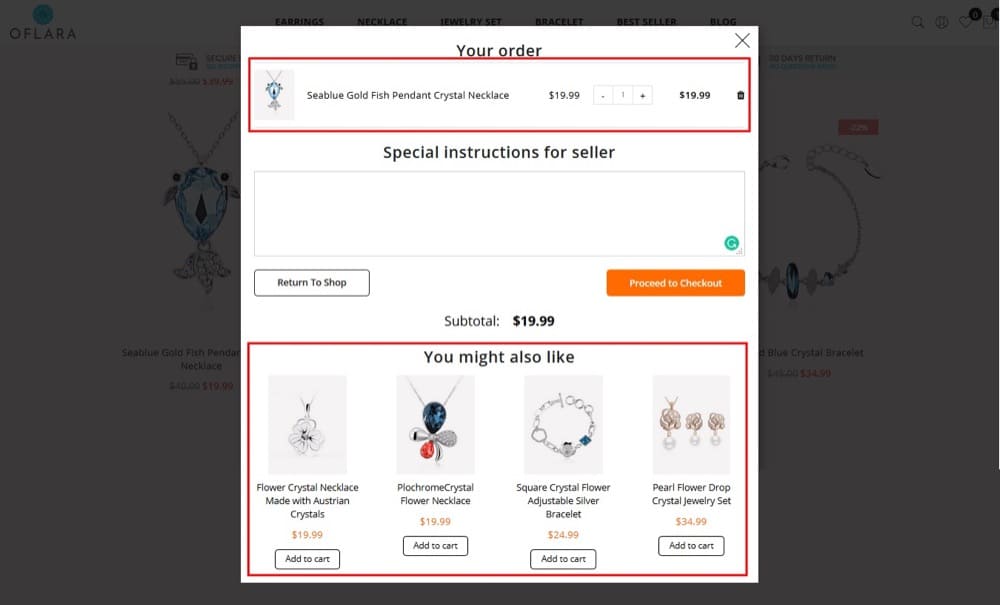
1. Oflara
Los motores de recomendación que muestran secciones como "Productos similares" o "También te pueden gustar" aumentan el valor promedio de pedido para los sitios de comercio electrónico.
¿Probablemente valga la pena probar estos motores en su tienda Shopify? Vea si su público objetivo responde positivamente a las ventas adicionales para justificar la implementación de esta función en todo el sitio.
Pero si la recomendación aumenta el AOV, ¿por qué molestarse en probarlo? ¿Por qué no implementarlo de inmediato?
Si bien estas características pueden llamar la atención sobre productos menos conocidos , también pueden distraer a los visitantes de productos de mayor valor . Entonces, incluso si aumentan la cantidad de pedidos, podría haber una disminución en las ventas generales al mismo tiempo.
Estas métricas son más importantes que la tasa de conversión pura en esta prueba. Oflara, una tienda de joyería de moda en línea, probó esto con un botón "Agregar al carrito":

Fuente
La prueba duró 30 días y mostró una mejora significativa en los ingresos generales.
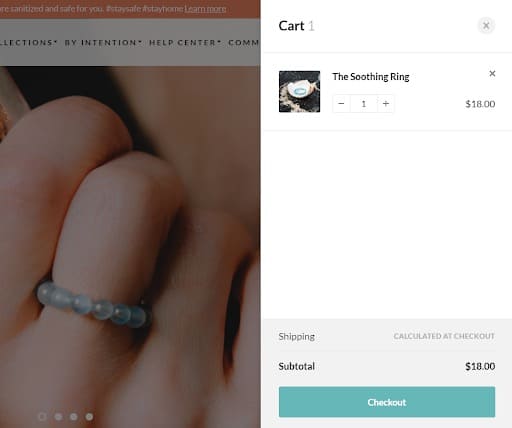
2. Artículos conscientes
Conscious Items vende artículos espirituales para el hogar y joyas para iluminar el cuerpo y la mente. Sus visitantes son principalmente usuarios móviles a los que les gusta comparar productos y ofertas.
Pero tener que volver al carrito después de ir a otra parte del sitio creó una fricción significativa en el embudo de ventas. Para eliminar esta fricción, Ontrack Digital probó una versión del proceso de pago que permitía a los visitantes acceder al carrito de compras en cualquier parte del sitio.
Entonces, cuando los visitantes agregaron un artículo a su carrito y decidieron probar un producto diferente, no abandonaron el carrito.
Esta prueba A/B del carrito de compras arrojó resultados positivos y finalmente cobró vida.
Los resultados mostraron un aumento del 12 % en los ingresos por usuario y un aumento del 10 % en la tasa de conversión. Además, el número medio de productos por visitante aumentó un 14,45 % a medida que el carrito seguía a los visitantes por todo el sitio.

3. Tienda Shopify de artículos para el hogar
Este ejemplo establece por qué es importante observar los datos cualitativos y cuantitativos de su tienda Shopify antes de diseñar una prueba . Algo puede funcionar para una marca pero no para otra debido a diferencias importantes como audiencias, productos y comportamiento del comprador.
Para esta tienda Shopify de artículos para el hogar con sede en el Reino Unido, los datos mostraron que la mayoría de los visitantes solo compraron un producto. Esta información brindó la oportunidad de simplificar el proceso de pago.
Probaron redirigir a los usuarios (tanto de escritorio como de dispositivos móviles) a la página de pago cada vez que hacían clic en el botón "Agregar al carrito".
Al final de los 19 días y con una estadística de 98 %, esta redirección aumentó la tasa de conversión en un 47,7 % y los ingresos por visitante en un 71,4 % para los usuarios móviles. No se informó ningún aumento en el escritorio.
Cuando implementaron este cambio solo para usuarios de dispositivos móviles, observaron un aumento general en las conversiones del 26,9 %. Bastante genial, ¿verdad?
Una nota sobre las pruebas de precios de Shopify
El precio es un asunto complicado . La gente paga lo que cree que vale tu producto. Cuando las personas están de acuerdo en que su producto vale el precio, eso es una fricción menos en su canal de ventas. Si no están de acuerdo, muchos clientes potenciales podrían rechazarlo una vez que vean el costo.
La forma en que se comunica y comprende un valor determina lo que se considera un precio justo. Si el valor que comunicas es significativamente más alto que el precio que exiges, dejas dinero sobre la mesa. Y esto puede poner nervioso a cualquier emprendedor.
Pero lo que es aún más estresante es perder clientes y la reputación de la marca cuando las personas descubren que usa el dinero que tanto le costó ganar para probar su precio ideal. Por lo que necesita saber y determinar el mejor precio de su producto. El mercado cambia constantemente, y su precio también debería cambiar.
Ahora, ¿deberías probar A/B tus precios de Shopify? ¿Es esta una práctica comercial sólida y ética? ¿Y cuál es la psicología detrás de las pruebas de precios? Profundicemos en más detalles.
Cómo se sienten honestamente los clientes acerca de pagar
Para la mayoría de las personas, la parte menos favorita de comprar es cuando el dinero se les va de la billetera. Este momento de cambiar dinero por un producto en realidad es bastante doloroso.
Se siente genial conseguir algo bonito, pero por lo general tenemos que cambiar el dolor de pagar por el placer de adquirirlo. El producto y el precio determinan la magnitud de estas emociones. Cuanto mayor sea el precio en relación con usted, más doloroso es. Cuanto mayor sea el valor del producto para usted, más agradable.
En "Predictores neuronales de compra" de Knuston, Rick, Prelec y Loewenstein, la respuesta del consumidor a este valor-placer y pago-dolor se controló mediante un escáner fMRI.
A los participantes se les mostró un producto y luego su precio. Tenían que presionar un botón para determinar si comprarían o no. Cuando apareció la imagen del producto , activó el centro de recompensa del cerebro . Pero cuando llegó el precio , el área asociada con el dolor físico y social se iluminó.
Cuanto más queremos algo, más activo es el centro de recompensas. Los investigadores encontraron que los participantes estaban dispuestos a comprar cuando la ganancia de obtener algo superaba el dolor .
Ahora no puede conectar a sus clientes a un escáner fMRI y encontrar el mejor precio, pero hay diferentes formas de hacerlo.
Cómo hacer una prueba A/B de los precios de Shopify
La ética es crucial en las pruebas. No desea probar precios elevados para su producto. Los pequeños cambios en una dirección positiva o negativa están bien, pero por las razones correctas.
Además de las pruebas A/B del precio real del producto, puede probar estrategias de precios avanzadas que todavía indican el valor que los clientes le dan a sus productos. Algunas de estas estrategias se analizan a continuación.
Anclaje
El valor de su producto es dinámico y puede ser influenciado. Cuando permite que las personas juzguen un precio, el más bajo siempre parece ser el mejor trato. Como resultado, dos productos similares con precios diferentes pueden significar el anclaje para el más barato.
La Magia del 9
Se siente mejor pagar $49.99 que $50, incluso si la diferencia es de solo 1 centavo. Incluso se siente mejor que pagar $45. Según SpringerLink, los precios que terminan en “9” venden más que los precios más bajos para el mismo producto. Puede utilizar las mismas hipótesis para establecer su precio. Supongamos que el precio es originalmente de $25; puedes probarlo a $29.99.
Reencuadre
No está cambiando el precio aquí, solo cómo se presenta a los visitantes para ver cómo reaccionan. Por ejemplo, puede mostrar que los costos de envío difieren del costo del producto en "A" y "B", sumarlos y ofrecer envío "gratuito".
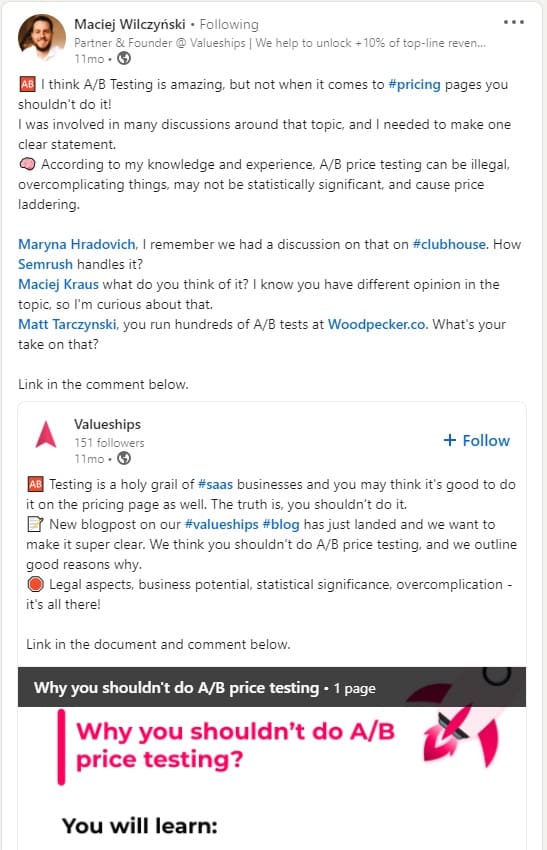
Hacer esto mal puede desanimar a los clientes, por lo que debe estar absolutamente seguro de que vale la pena el riesgo. La mayoría de los evaluadores A/B recomiendan encarecidamente no realizar pruebas A/B de sus precios .
¡Y también tienen razones sólidas!

Fuente
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
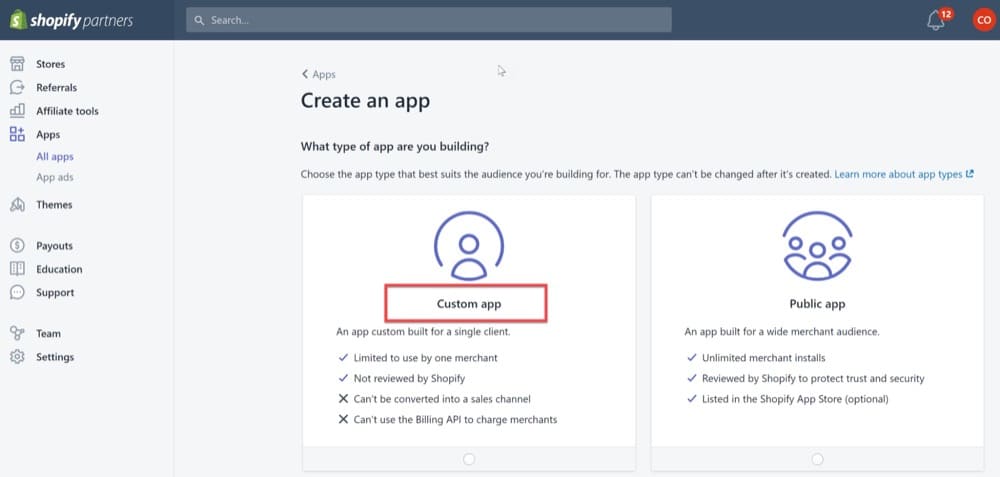
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
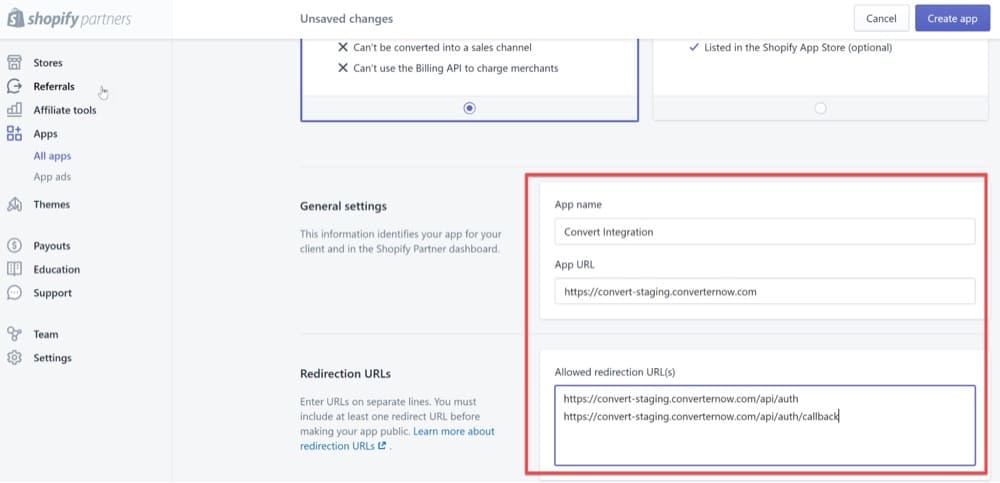
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
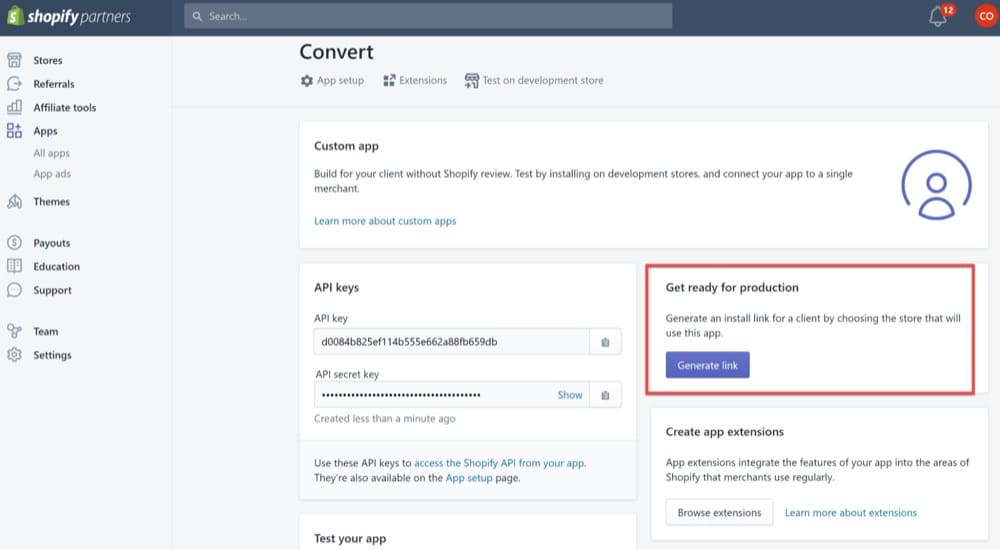
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
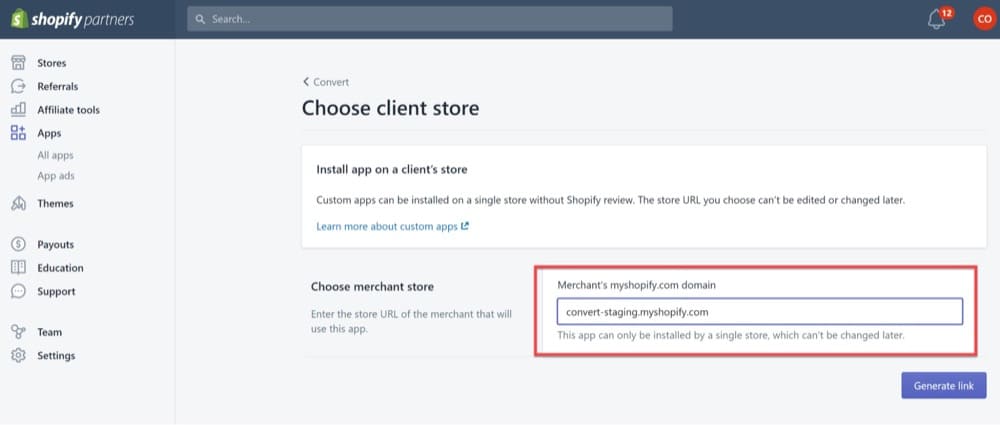
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
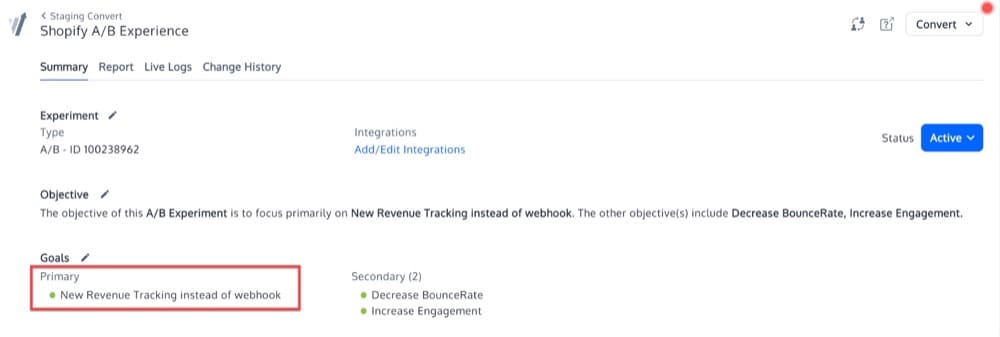
Create Your First Revenue Goal
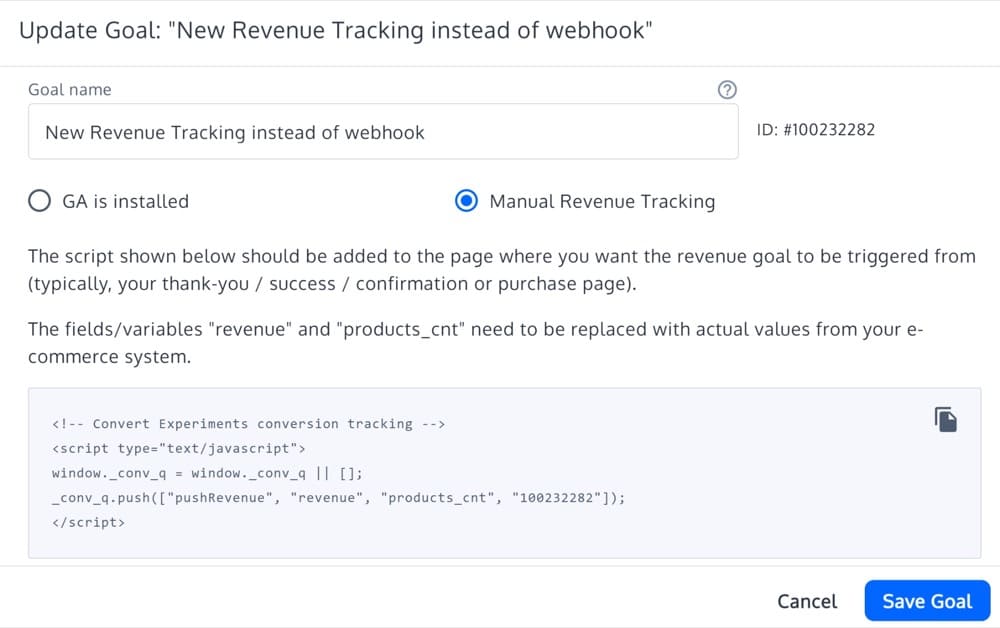
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Explorar función en prueba gratuita)

(Explorar función en prueba gratuita)
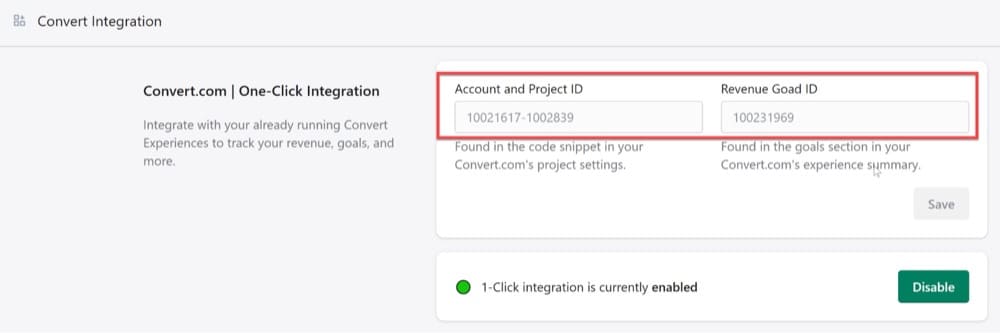
2. Agregue los ID de la cuenta, el proyecto y el objetivo de ingresos.

(Explorar función en prueba gratuita)
Todos estos pasos deberían ayudarlo a diseñar y ejecutar pruebas en su tienda Shopify con Convert Experiences. Incluso puedes comenzar a realizar pruebas divididas de tus diseños de temas de Shopify Plus para determinar qué tema funciona mejor que el otro.
Hay mucho más que puede hacer con Convert Experiences.
Variaciones del sitio de prueba
Convert le permite probar variaciones del sitio con cambios inspirados en uno o más de los 13 ejemplos compartidos anteriormente. No se limita solo a A/B o pruebas divididas; puede realizar pruebas multivariadas de manera fácil y efectiva con Convert.
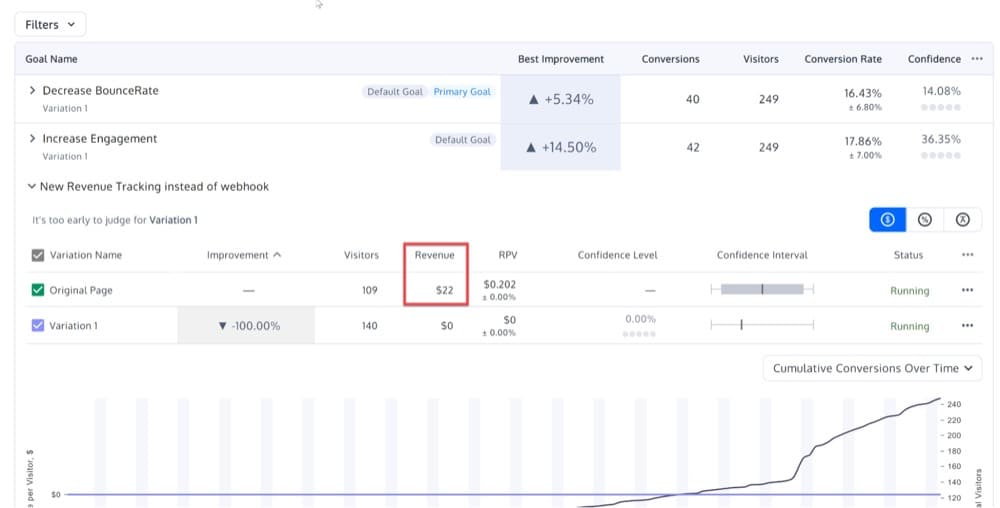
Agregar seguimiento de ingresos a Shopify a través de Webhook
Dado que todo se reduce a un objetivo común, es decir, generar más ingresos , debe asegurarse de realizar un seguimiento y asignar los ingresos correctamente.
Siempre hay un método mejor (y más preciso) que el seguimiento de las páginas de agradecimiento. Los webhooks de Shopify te permiten realizar un seguimiento de las ventas cuando un visitante realiza un pedido. Puede crear fácilmente un objetivo de ingresos en su cuenta Convert y vincularlo con su tienda Shopify sin sudar.
Una vez configurado, puede comenzar a obtener datos de ingresos en su informe de prueba A/B. Esto garantiza que los informes de pruebas A/B de Shopify atribuyan con precisión los ingresos al control y las variantes.

(Explorar función en prueba gratuita)
Pruebe y luego use: disfrute de la prueba gratuita de Convert
Comience a optimizar su tienda Shopify con una prueba gratuita de Convert de 15 días sin compromiso. Convert es fácil de usar, tiene un código robusto y editores visuales, e incluso le permite depurar el pago con una tarjeta virtual. Ayuda a dirigirse a audiencias específicas según la fuente de tráfico, el tiempo promedio en la página, el SKU del producto, el precio, el nombre del producto y más de 40 filtros.
Combine esta flexibilidad de orientación con la configuración avanzada de objetivos y tendrá el poder de diseñar pruebas complejas para su tienda Shopify Plus a pesar de sus limitaciones.