7 formas infalibles de acelerar su página web para una mejor UX y UI
Publicado: 2023-02-06La experiencia de usuario (UX) y la interfaz de usuario (UI) de un sitio web pueden hacer o deshacer su éxito.
Cada milisegundo cuenta con respecto a la velocidad de la página, lo que afecta directamente el viaje y la participación del usuario en un sitio web. Este artículo le enseñará siete formas infalibles de acelerar su página web para una mejor UX y UI.
¿Por qué la velocidad de carga de la página es un factor importante?
Factor #1 – Impacto en SEO
Pregúntese, ¿esperará si ve una página web que tarda años en cargarse? ¿O cerrarás la página y seguirás adelante?
La respuesta es obvia. ¡Un usuario tarda entre 1 y 3 segundos en decidir si le gusta un sitio web! Nos guste o no, la velocidad de carga de la página es crucial para cualquier sitio web.
Las velocidades lentas de carga de páginas pueden conducir a una mayor tasa de rebote, lo que, a su vez, dañará las clasificaciones de SEO. Los motores de búsqueda como Google priorizan los sitios con tiempos de carga más rápidos, por lo que es esencial asegurarse de que su sitio cumpla con los estándares requeridos.
Una velocidad de carga de página lenta hará que los visitantes abandonen su sitio rápidamente y no regresen; esto hace que los clientes potenciales se vayan a otro lado (¡probablemente a sus competidores!).
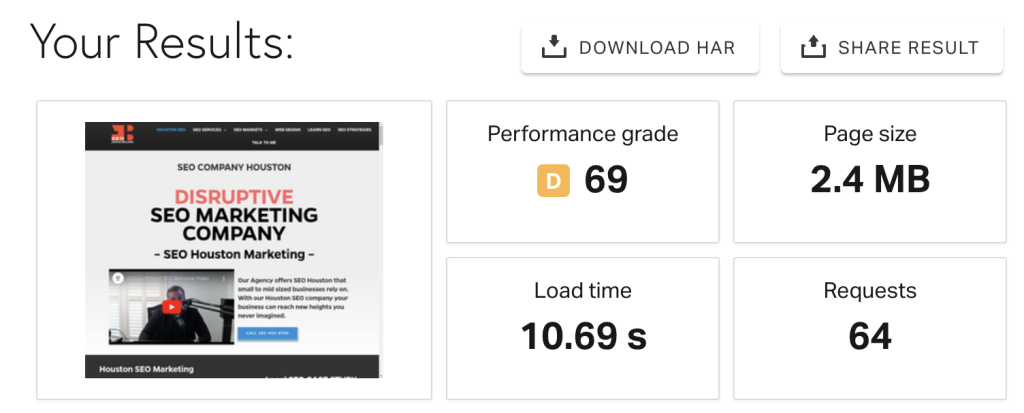
Eche un vistazo a este sitio web de carga lenta que tarda más de 10 segundos en cargar

Es Marketing 101 que cuanto más tiempo permanezca alguien en su sitio, es más probable que realice una compra o realice alguna otra acción (suscribirse a sus servicios, por ejemplo) que desea que realice.
Factor n.º 2: impacto en la experiencia del usuario
Puede ofrecer el mejor producto del mundo, pero si su sitio carece de la funcionalidad que desean los clientes potenciales, es probable que se vayan a otra parte. Y ya hemos discutido cómo un sitio de carga lenta puede afectar su clasificación en los resultados de búsqueda.
Muchas personas están acostumbradas a que los sitios se carguen rápidamente, gracias a velocidades de Internet más rápidas y sitios optimizados para pantallas pequeñas.
Los visitantes no se lo pensarán dos veces antes de ir a otro lugar si el tuyo no cumple con los requisitos. Los sitios lentos también pueden hacer que los usuarios se sientan frustrados y dejen malos comentarios/reseñas en la web.
Por ejemplo, suponga que su tienda de comercio electrónico tiene velocidades de carga de página lentas.
En ese caso, los clientes potenciales probablemente abandonarán sus carritos y comprarán a un competidor (aunque el producto es un poco más caro o malo) que ofrece tiempos de carga de página más rápidos.
También pueden ventilar su frustración en las plataformas de redes sociales como Twitter al dejar críticas "malas".
En el mundo digital actual, la velocidad importa. Fin de la discusión.
Factor n.º 3: impacto en el valor de la marca
Avancemos e imaginemos esto. Tu amigo te recomienda usar una marca específica porque tuvo una experiencia positiva al usarla. Visita el sitio web de esa empresa y ve que se ve poco profesional, desordenado y muy lento.
¿Cuál sería su primera impresión de la empresa?
¿Confiarías entonces en las recomendaciones de tu amigo? Puede confiar en su amigo pero dudará de la marca. Lo pensará dos veces antes de usarlo o recomendarlo a otros y asumirá que los productos y servicios ofrecidos por la empresa pueden no ser de buena calidad tampoco.
Con el auge de la tecnología móvil y las expectativas de los consumidores de soluciones rápidas, una velocidad de carga de página lenta puede tener consecuencias desastrosas para cualquier marca. Además, las bajas velocidades de carga de la página también dan la impresión de que el sitio no es creíble ni seguro.
Es menos probable que los clientes confíen en estos sitios con sus datos o dinero, lo que resulta en la pérdida de oportunidades de ingresos.
Aquí está la lista de los 7 mejores consejos para aumentar la velocidad de carga de la página
Consejo n.º 1: elige un tema ligero
Algunos temas se ven increíblemente hermosos, pero son una carga pesada para el servidor y dan como resultado una velocidad de carga de página más lenta. Piense en su elección de tema y elija temas livianos que sean rápidos y funcionen bien en todos los principales navegadores como Chrome, Firefox, Opera, etc.
Los temas cargados de peso muerto, como funciones adicionales o complementos que no se utilizan, ocupan demasiado espacio y pueden ralentizar significativamente la velocidad de su página. En su lugar, opta por algunos temas ligeros.
Estos temas están diseñados por expertos con codificación ligera e innumerables funciones de optimización que los hacen ideales para mejorar la velocidad de carga de la página.
No solo ofrecen elementos de diseño simples pero potentes que se pueden adaptar para adaptarse a las necesidades de cualquier proyecto, sino que sus velocidades de carga rápida también garantizan que sus visitantes tengan una experiencia fluida cuando visiten su sitio.
Además, ambos vienen con amplias opciones de personalización que te permiten crear rápidamente diseños únicos sin escribir ningún código.
Consejo n.º 2: use los complementos con prudencia
Dice así. Los pocos MB que cada complemento agrega al tamaño del archivo de su sitio pueden acumularse rápidamente, especialmente si tiene varios complementos instalados.
Lo mejor que puede hacer es usar un complemento solo cuando sea necesario y eliminarlo tan pronto como ya no sea necesario. Sin embargo, el hecho es que algunos complementos son esenciales para cualquier sitio web: complementos de caché, complementos de compresión de imágenes, etc.

Un consejo simple es usar los complementos sabiamente con el principio KISS en mente: ¡Mantenlo simple, estúpido!
Al usar menos complementos y asegurarse de que los que usa estén actualizados y optimizados para su plataforma, puede aumentar significativamente la velocidad de carga de la página sin sacrificar la funcionalidad o las características de su sitio.
Por ejemplo, en lugar de instalar un complemento diseñado para optimizar un formato de imagen específico (p. ej., jpg), es mejor que utilice uno mejor que admita los formatos de imagen más populares.

Del mismo modo, si un complemento ofrece varias funciones pero solo necesita una o dos de ellas, evite saturar su sistema y opte por un pony de un solo truco.
Consejo n.º 3: utilice herramientas de prueba de velocidad
Antes de acelerar tu sitio web, debes saber con precisión qué es lo que lo frena. No puedes andar a tientas en la oscuridad y esperar lo mejor.
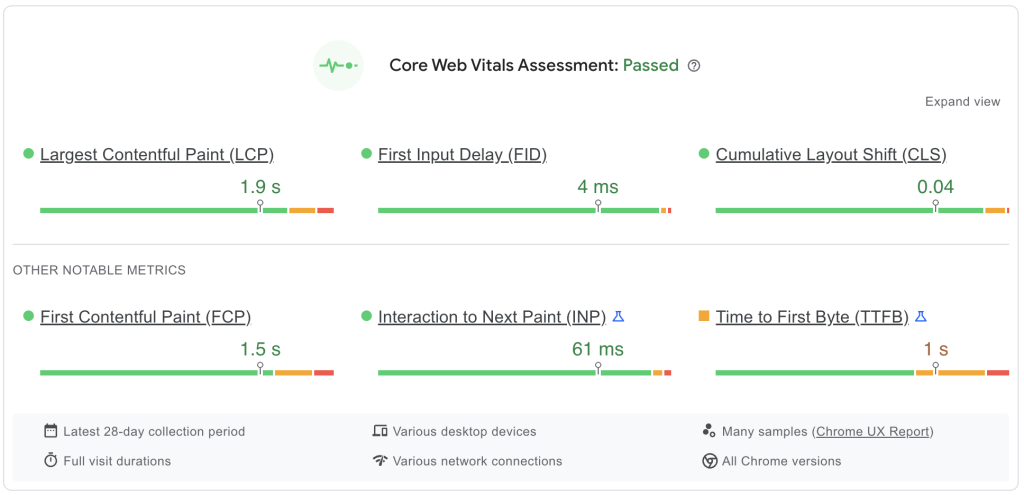
Es por eso que herramientas como Google PageSpeed Insights son tan útiles.

Le permiten saber con precisión qué tan rápido se carga su sitio en diferentes partes del mundo, lo que lo ayudará a tomar decisiones informadas sobre cómo acelerarlo.
Con la ayuda de una herramienta de prueba de velocidad, puede identificar y eliminar las razones del bajo rendimiento; esto le ayudará a saber exactamente dónde enfocar sus esfuerzos.
Estas herramientas le proporcionarán la información necesaria, como una puntuación (es decir, qué tan rápido es su sitio web), resolución y otros detalles. Algunas de las herramientas populares de prueba de velocidad incluyen:
- Pingdom
- Prueba de velocidad de Google
- Metrix GT
Consejo #4 – Optimizar imágenes
Las imágenes son similares a los complementos. Pueden parecer cosas de cinco centavos y diez centavos. Pero con el tiempo, pueden consumir su ancho de banda y ralentizar su sitio web. La solución aquí es la optimización de imágenes.
El proceso implica comprimir imágenes sin perder calidad y reducir el tamaño del archivo de una imagen, lo que ayuda con el tiempo de carga.
Puede usar herramientas de optimización de imágenes como TinyPNG y Compressor.io para reducir el tamaño de sus imágenes.

Los tipos de archivo correctos son importantes al optimizar imágenes; Los archivos JPEG son excelentes para fotos, mientras que los PNG funcionan mejor para logotipos e íconos con fondos transparentes. También puede usar CSS Sprites para combinar varias imágenes en una imagen grande, lo que reduce las solicitudes HTTP.
Para los no iniciados, las solicitudes HTTP son los mensajes enviados entre un navegador web y un servidor que le dicen al servidor qué datos deben recuperarse para mostrar una página web determinada.
Cada elemento de la página, como imágenes, videos, archivos de texto y guiones, genera una solicitud individual. Reducir estas solicitudes disminuirá el tiempo que tarda el servidor en responder y permitirá que las páginas se carguen más rápido.
Otras técnicas incluyen la implementación de carga diferida de imágenes y la compresión de contenido HTTP con codificación Gzip.
Consejo #5 – Usa un CDN
Suponga que está sentado en el extremo más alejado de un restaurante. Tienes un pedido de un plato cocinado en la cocina y luego llevado a tu mesa. El camarero tardará más en traerte tu pedido que alguien que se sienta más cerca de la cocina.
La razón es que cuanto más lejos esté de la cocina, más tiempo tardará en entregar la comida.
Lo mismo ocurre con el contenido de su sitio web. Cuanto más cerca esté el servidor del visitante, más rápido se cargará. Por lo tanto, si desea que su sitio web se cargue más rápido, use una red de entrega de contenido (CDN).
Una CDN actúa como intermediario entre su servidor y el visitante, tiene servidores en todo el mundo y ofrece contenido desde la ubicación más cercana. Entonces, si tienes muchos visitantes que vienen de Europa, por ejemplo, es recomendable usar un CDN con servidores en Europa para que el contenido cargue más rápido.
Consejo #6 – Minificar HTML, CSS y Javascript
Al minimizar los tres elementos mencionados anteriormente, puede crear un sitio más rápido con menos probabilidades de sufrir tiempos de carga lentos.

La minificación del código dará como resultado una experiencia de usuario mejorada, ya que a los usuarios se les presenta una experiencia más ágil mientras exploran su sitio web.
Minimizar estos archivos implica eliminar código innecesario, como espacios en blanco y comentarios, que pueden aumentar significativamente el tamaño de los archivos. Como resultado, reduce la cantidad de código que el navegador debe descargar cuando un usuario solicita una página.
Sugerencia n.º 7: utilice el almacenamiento en caché del navegador
El almacenamiento en caché del navegador funciona almacenando archivos en la computadora del usuario para reducir las solicitudes del servidor y los tiempos de carga para futuras visitas.
La técnica permite a los usuarios acceder a las páginas web más rápidamente ya que ya no tienen que descargar todos los archivos necesarios cada vez que visitan una página. En su lugar, solo es necesario descargar nuevos elementos.
El almacenamiento en caché del navegador también reduce la tensión ejercida sobre sus servidores (esto es especialmente útil si está utilizando un alojamiento compartido) cuando varias personas visitan una página a la vez; esto significa que las páginas pueden permanecer activas incluso en momentos de mucho tráfico.
Conclusiones clave
- Comprenda que un sitio web lento afecta la UX, las clasificaciones SE y el valor de la marca.
- Ir a la funcionalidad pasa por alto cuando se trata de tema.
- Use complementos según sea necesario.
- Utilice herramientas de prueba de velocidad periódicamente.
- Optimiza multimedia.
- Use un CDN para entregar páginas rápidamente.
- Minimice el código para una experiencia de navegación más ágil.
- Habilite el almacenamiento en caché del navegador para reducir las solicitudes del servidor.
Autor BIO:
Cristian Ward es el director ejecutivo de San Diego SEO Inc. Con más de 10 años de experiencia en marketing digital, tiene conocimientos en marketing en redes sociales, publicidad PPC, gestión de reputación en línea y más.
