6 formas de potenciar las llamadas a la acción de su sitio web y canalizar a más personas a su embudo de ventas
Publicado: 2023-01-04
Muchos componentes de su diseño web contribuyen a la experiencia general del usuario y empujan a los prospectos a través de su embudo de ventas, pero pocos son tan importantes como sus llamadas a la acción. Una llamada a la acción es una instrucción, a menudo colocada en un botón, que anima a los usuarios a realizar la acción que deseas. Por ejemplo, la acción deseada podría ser registrarse para una consulta o agregar un producto a su carrito.
Aprender a dominar sus llamadas a la acción puede ayudarlo a mover más prospectos a lo largo del viaje de compra más rápido. ¿El resultado? Su resultado final crece. Analicemos cómo puede poner en práctica sus llamadas a la acción para obtener más conversiones.
Hágalos llamativos para que los visitantes del sitio web no se los pierdan.
El diseño visual de tus llamadas a la acción no es menos importante que la redacción. Para que sus llamados a la acción aumenten efectivamente la tasa de conversión de su sitio web, deben ser imperdibles. Esto significa que el diseño de tus CTA debe destacarse del resto de la página, en lugar de mezclarse y perderse potencialmente en el resto del diseño.
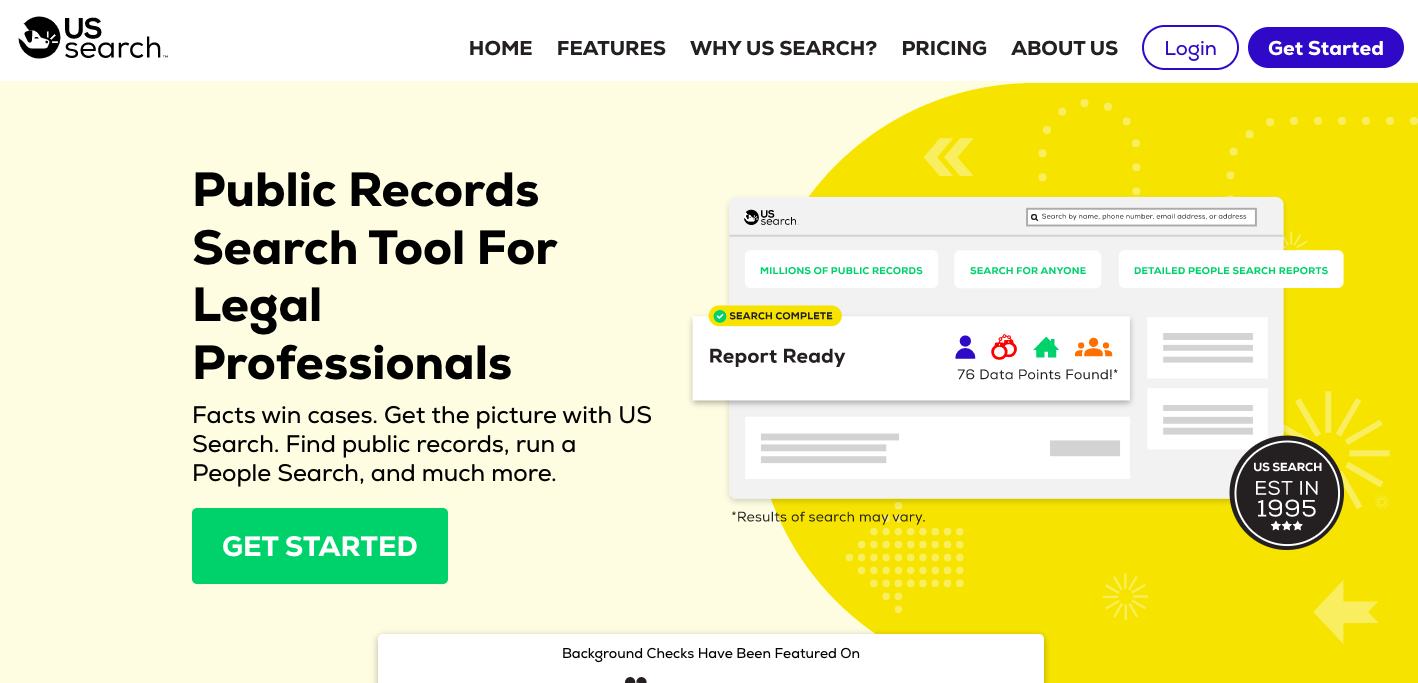
Las principales herramientas a tu disposición para asegurar que tus llamadas a la acción sean llamativas son el color, la fuente y la ubicación. Y, la herramienta de búsqueda de registros públicos US Search proporciona un ejemplo perfecto de cómo puede usar el color para garantizar que sus visitantes vean su CTA, sin tener que desviarse de la paleta de su marca.

El tono de verde que se usa aquí para el botón CTA aparece en el resto del diseño web en pequeñas dosis, por lo que no está fuera de marca, pero realmente se destaca en la sección principal del sitio web contra el fondo amarillo pálido. Dado que no hay mucho verde en otras partes de esta sección, el color llamativo del botón es lo primero que notará.
Sin embargo, no necesariamente tienes que ser grande y audaz para sobresalir; tome estos CTA del minorista de ropa Thesus como ejemplo.
Los botones CTA blancos con fuente verde no usan colores distintivos para resaltar en el diseño, pero el hecho de que estén ubicados en el centro de la página sin ningún otro texto a su alrededor asegura que se vean.
Si la marca y los tipos de letra de su sitio web son igualmente minimalistas, aún puede usar el diseño correcto a su favor para hacer que sus llamadas a la acción sean llamativas.
Asegúrese de que sus llamadas a la acción tengan mucha personalidad
Cada aspecto de su diseño web ofrece la oportunidad de mostrar su personalidad, y sus llamados a la acción no son diferentes. Un CTA es el lugar perfecto para poner en uso la voz de su marca y apoyarse en el tipo de lenguaje que hace que su marca sea única.
La voz de su marca es el tono que utiliza en sus comunicaciones y debe reflejar la personalidad de su marca. Para identificar la voz de su marca, es útil identificar primero cuál es su personalidad para asegurarse de que se refleje correctamente.
Una buena manera de hacer esto es hacer una lluvia de ideas de tantos adjetivos como puedas para describir tu marca. Luego, reduzca aquellos a los 3-5 principales que sean más representativos. Ahora, debe tener una idea bastante clara de las cualidades que desea que transmita la voz de su marca.
Por ejemplo, un restaurante familiar puede recibir adjetivos como acogedor, informal y animado. Por lo tanto, su voz de marca también debe reflejar estos tres adjetivos. El restaurante se mantendría alejado de un lenguaje demasiado formal o sofocante, optando por un tono familiar y amistoso.
Un ejercicio similar que puede ayudarlo a concentrarse más en la voz de su marca es pensar en adjetivos que su marca no es. Tener una lista de adjetivos para evitar incorporar en sus comunicaciones puede ayudar a garantizar que siempre se mantenga en la marca.
Este es un ejemplo de cómo puede verse en acción un CTA lleno de personalidad.

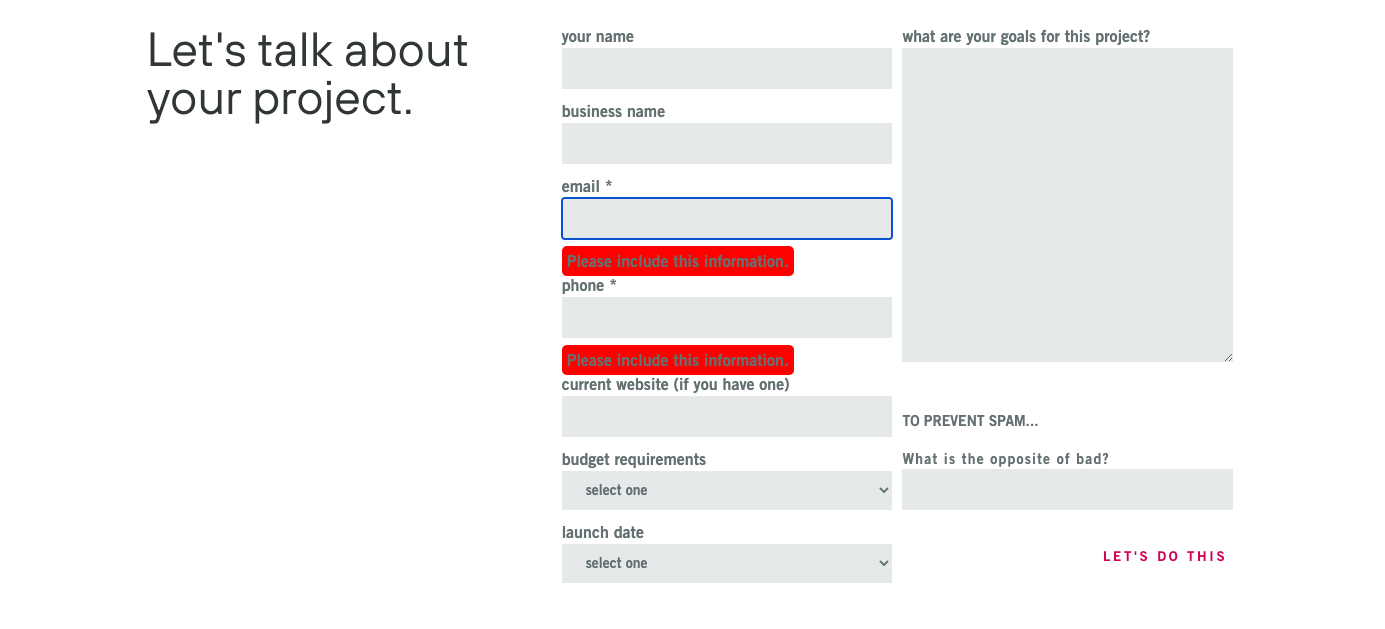
El estudio de diseño web con sede en Seattle Bizango tiene como objetivo atraer a "fundadores y vendedores, dueños de negocios, constructores y narradores", por lo que es imprescindible una voz de marca inteligente y segura. Su CTA, “hagamos esto”, captura estas cualidades y ayuda a los prospectos a sentirse entusiasmados con la idea de trabajar con Bizango. Podrían haber usado fácilmente una llamada a la acción más genérica, como "enviar información", pero esta llamada a la acción no transmitiría la voz de su marca y, a su vez, no generaría entusiasmo en sus posibles clientes.
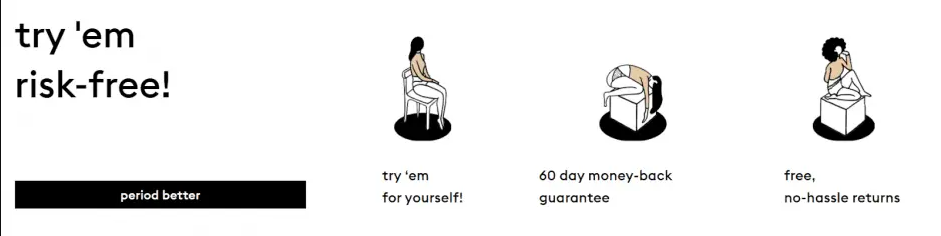
Otro ejemplo de un CTA infundido de personalidad proviene de Thinx Underwear, que fabrica ropa interior para mujeres que no daña el período.

En su característica voz de marca descarada, invitan a los visitantes a "permanecer mejor" probando su producto sin riesgos. Period no es un verbo, pero eso no impide que Thinx lo use como tal en su CTA. El resultado es una llamada a la acción breve, contundente y efectiva que muestra que usar la voz de tu marca es más importante que seguir todas las reglas gramaticales.
Proporcione diferentes llamadas a la acción para diferentes audiencias
Las personas que llegan a su sitio web pueden estar en diferentes etapas del proceso de compra. Esto significa que una CTA que es perfecta para un usuario podría no alinearse con la etapa en la que se encuentra otro usuario. Por ejemplo, podría ser apropiado invitar a un usuario que ya esté familiarizado con su producto o servicio a realizar una compra, mientras que podría tener más sentido invitar a un usuario que ya se encuentra en una etapa anterior de su viaje para programar una consulta para obtener más información.
Una excelente manera de manejar esta situación es tener múltiples CTA en la misma página web para diferentes segmentos de tu audiencia.
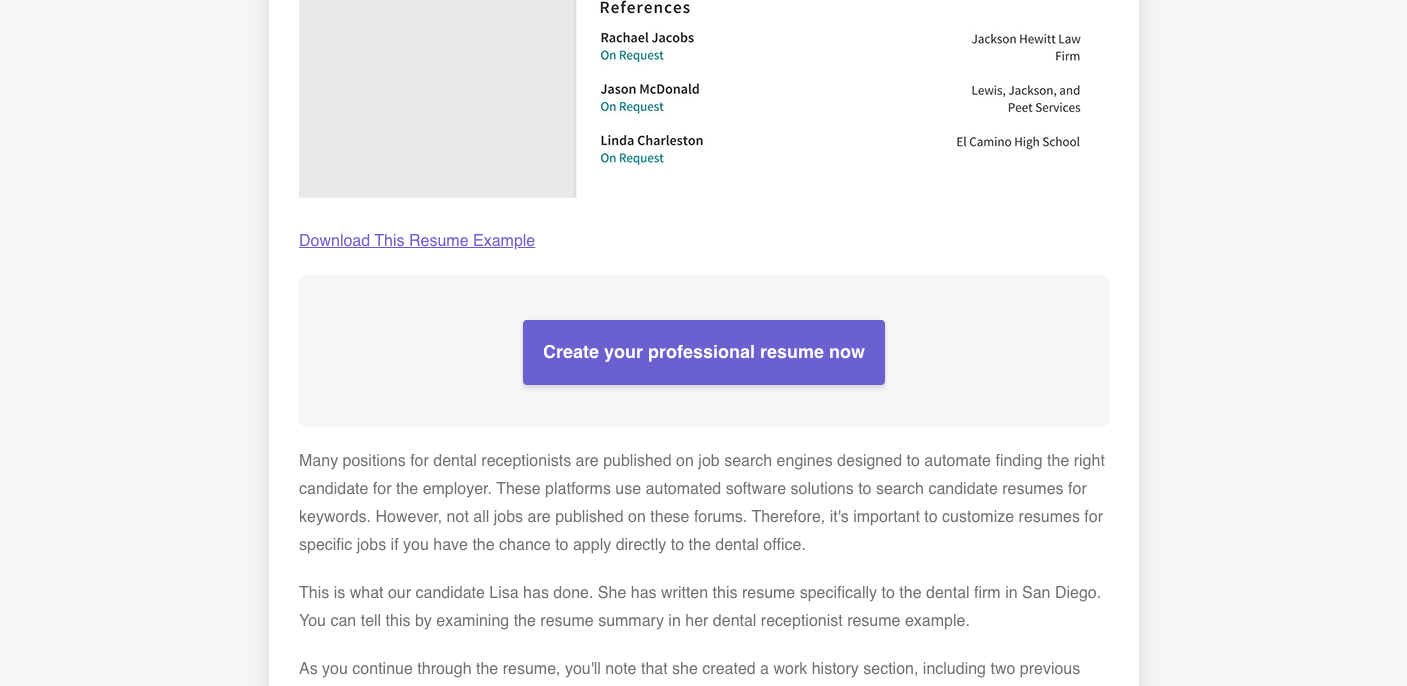
Para tener una idea de cómo usar esta técnica, eche un vistazo a cómo la empresa de software de currículum CVmaker coloca dos CTA en su publicación de blog sobre un ejemplo de currículum de recepcionista dental y consejos de escritura.

Alguien que es más nuevo en CVmaker probablemente solo quiera ver qué tipo de currículum se puede crear con el software, por lo que podría hacer clic en la CTA "descargar este ejemplo de currículum", mientras que alguien que está más avanzado en el proceso de compra y listo para usar CVmaker para crear su propio currículum se sentirá más atraído por el CTA "crea tu currículum profesional ahora".
Puede resaltar una CTA sobre la otra, como lo hace CVmaker en este ejemplo, para enfatizar el movimiento de los clientes hacia una conversión y al mismo tiempo tener una opción para aquellos que aún no están listos para realizar una compra.
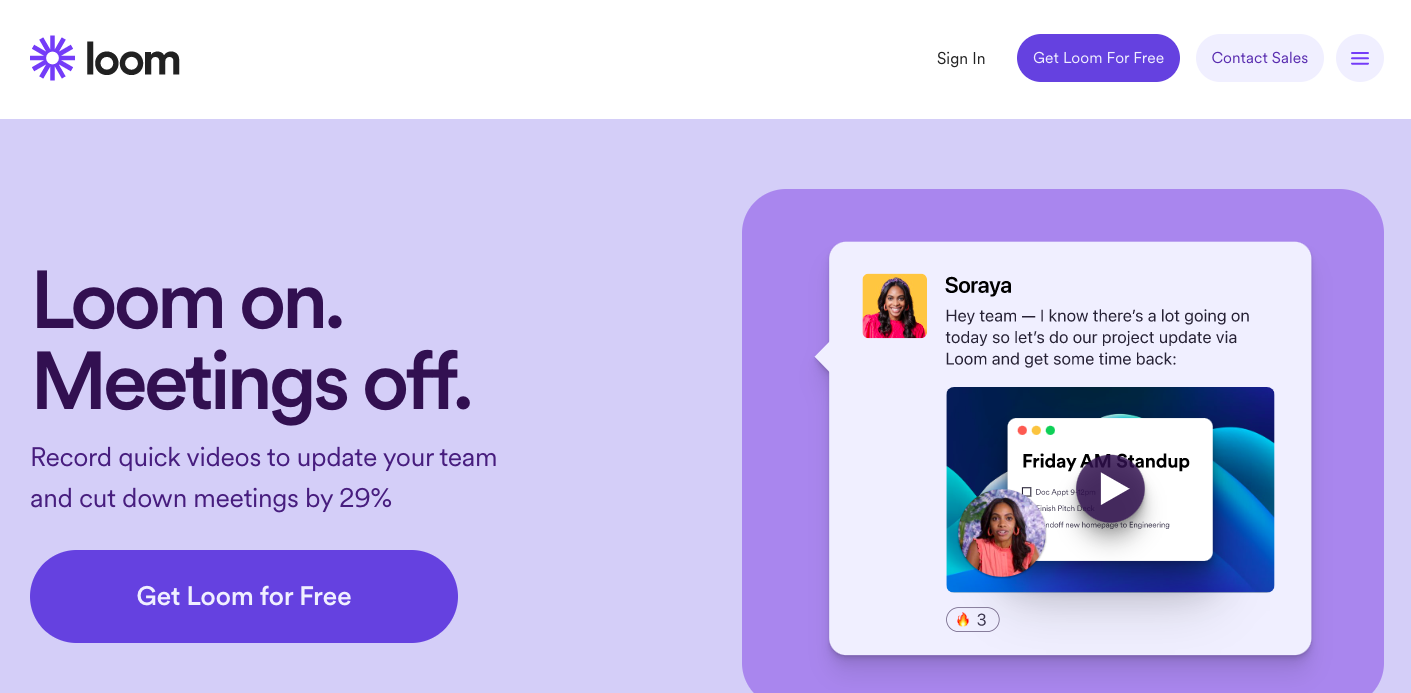
A veces, sus diferentes audiencias pueden requerir acceso a diferentes niveles de su producto. Esto es particularmente común para las empresas de software, que pueden tener un plan de inicio gratuito y planes empresariales más avanzados. Así es como la empresa de mensajes de video Loom usa diferentes llamadas a la acción para llegar a cada audiencia lista para la conversión:

Loom tiene una opción gratuita que los usuarios pueden descargar y comenzar a usar de inmediato, pero los clientes comerciales probablemente requerirán sus niveles más avanzados. Su menú de encabezado incluye dos CTA, "obtener Loom gratis" para usuarios individuales y "contactar con ventas" para usuarios empresariales.
De esta manera, ambas audiencias pueden dar el siguiente paso en su viaje de inmediato, sin tener que navegar a una página diferente (y potencialmente distraerse). En otras palabras, todos los prospectos de Loom pueden dar fácilmente el siguiente paso para registrarse, gracias al uso de múltiples CTA.

Apunta a crear un sentido de urgencia
Al crear un sentido de urgencia para los visitantes de su sitio web, puede alentar a más de ellos a hacer clic en su CTA, tomar la acción deseada y, en última instancia, obtener más ventas. La idea es hacer que sus clientes sientan que, si no toman medidas de inmediato, se lo perderán. A ninguno de nosotros le gusta perderse algo, de ahí la eficacia de los pequeños trucos que crean una sensación de urgencia.
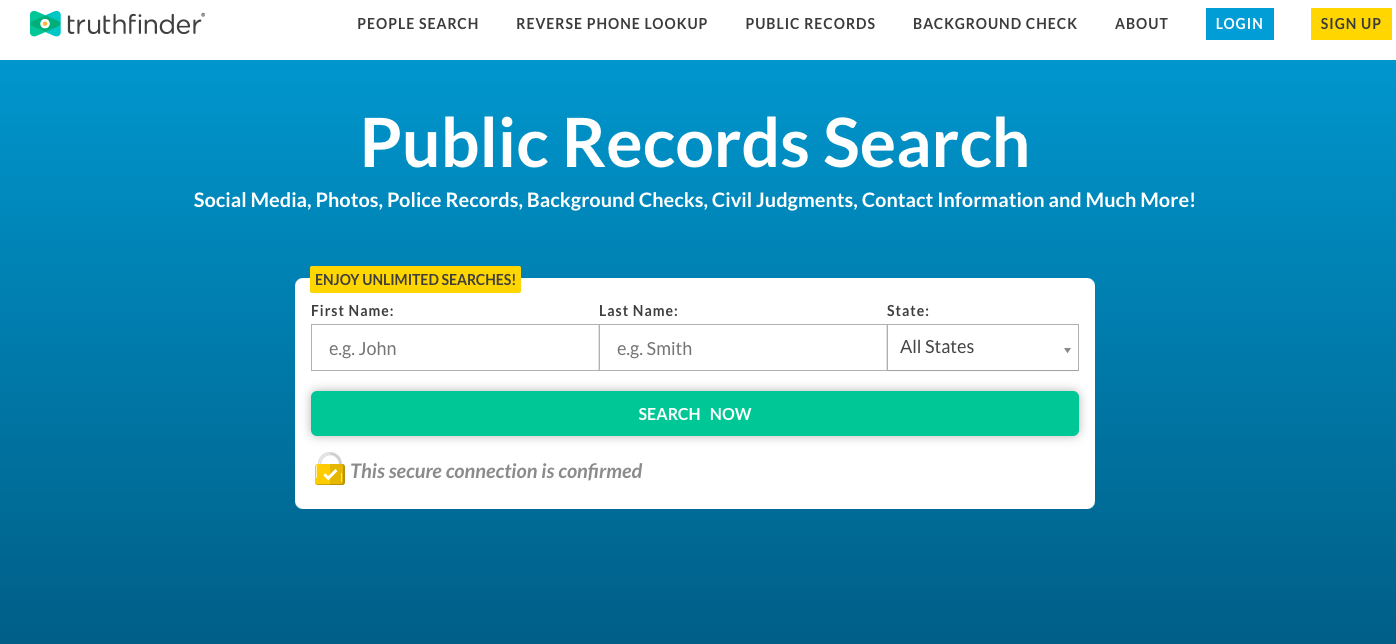
Una de las formas más comunes y efectivas de hacer esto es a través de las palabras que usas en tu CTA. Por ejemplo, observe cómo la herramienta de búsqueda de registros públicos TruthFinder crea un sentido de urgencia en su CTA.

Con solo leer la palabra "ahora" en el botón CTA, los usuarios reciben un empujón para usar la herramienta de inmediato. El tamaño y la prominencia del botón, combinado con solo 3 campos de formulario y el texto "buscar ahora", invita a los usuarios a completar el formulario rápido y encontrar la información que les interesa de inmediato.
Si desea que los usuarios realicen una acción similar, como completar un formulario o usar una herramienta en su sitio web, considere usar palabras y frases como "ahora", "hoy" y "no espere", y asegúrese de que su CTA tome protagonismo en su página web. Es posible que se sorprenda de la cantidad de conversiones que obtiene.
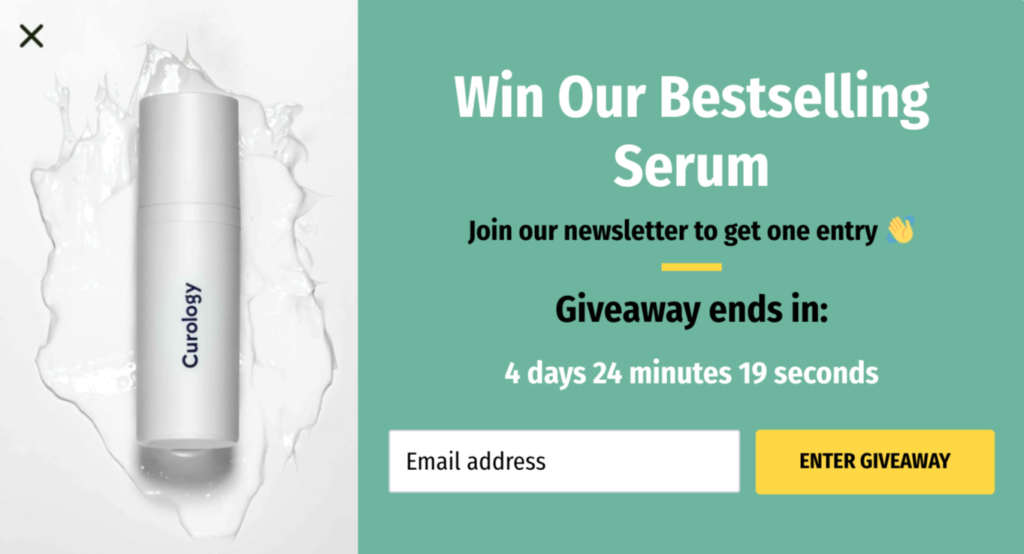
Otra forma eficaz de despertar un sentido de urgencia es mediante el uso de temporizadores. Por ejemplo, eche un vistazo a esta ventana emergente de la marca de cuidado de la piel Curology.

La acción que quieren que tomen los usuarios es "ingresar al sorteo" pero, al agregar un temporizador para indicar cuándo finaliza el sorteo, los usuarios reciben un empujoncito para que se registren ahora antes de que sea demasiado tarde.
Ya sea que desee que los usuarios ingresen a un obsequio, se registren en su seminario web o aprovechen una venta, el uso estratégico de temporizadores alrededor de su CTA puede ofrecer ese impulso adicional que impulsa sus conversiones.
Deja claro si estás ofreciendo algo gratis
¿Quién no ama un obsequio? Si está creando un CTA para promocionar algo que no requiere que su audiencia gaste dinero, no dude en dejarlo muy claro.
Ya sea que esté ofreciendo plantillas gratuitas, una prueba gratuita o una consulta gratuita, la clave es comunicar claramente que la oferta es completamente gratuita.
Ofrecer obsequios es una forma eficaz de crear su lista de correo electrónico, pero también es una excelente táctica de marketing. Tus obsequios pueden demostrar la calidad de tu trabajo a tu audiencia, dándoles un adelanto de lo que obtendrán si se convierten en clientes de pago y haciendo que se sientan más cómodos gastando el dinero que tanto les costó ganar contigo.
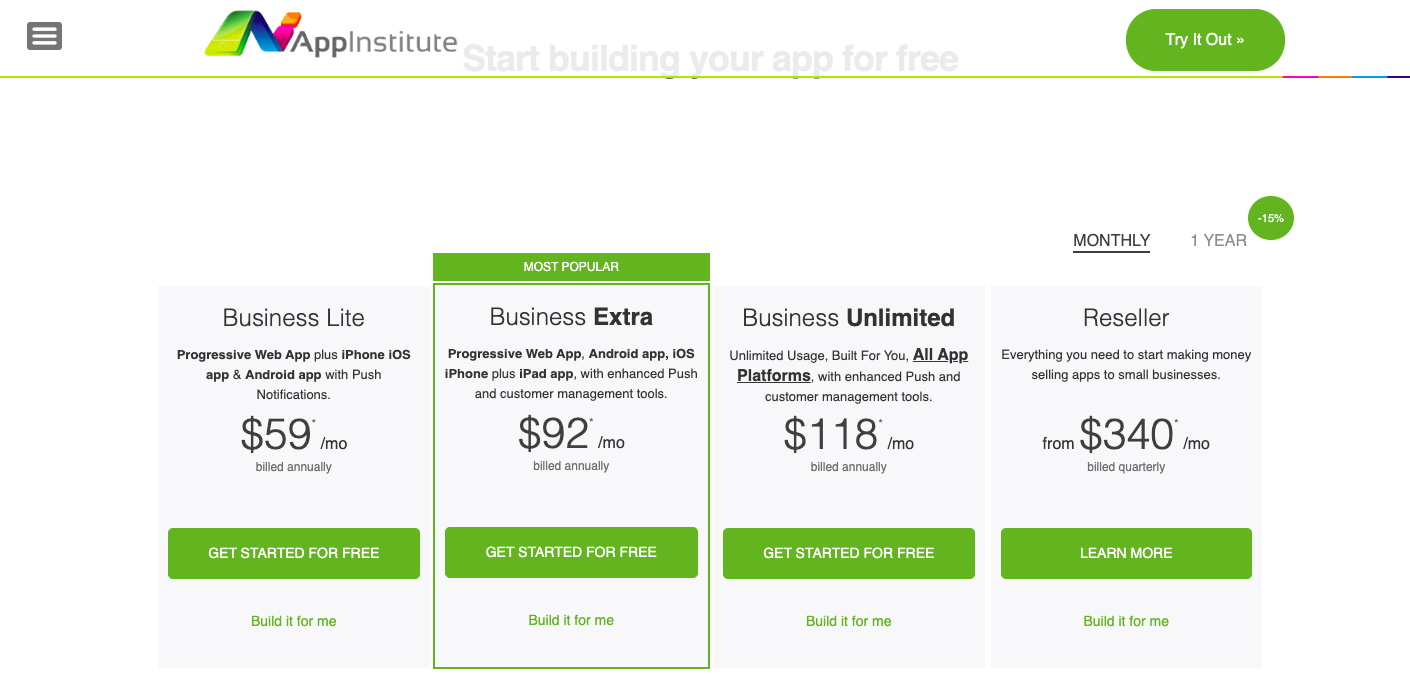
Este es un buen ejemplo de la página de precios de App Institute.

Dado que la prueba gratuita está disponible para los planes lite, extra e ilimitado, esto se aclara con un botón "comenzar gratis" debajo de cada plan. De esta manera, no puede haber una idea errónea de que la prueba gratuita solo está disponible para, por ejemplo, el plan lite.
El beneficio de esto es que los clientes tienen un incentivo adicional para probar un plan más avanzado, dado el período de prueba gratuito. Si se enamoran de las funciones avanzadas durante su prueba, es más probable que compren ese plan en lugar de uno reducido en el futuro.
Si tiene una variedad de pruebas gratuitas en su sitio web, tome una página del libro de App Institute y asegúrese de enfatizar que cada tipo de prueba gratuita es gratuita.
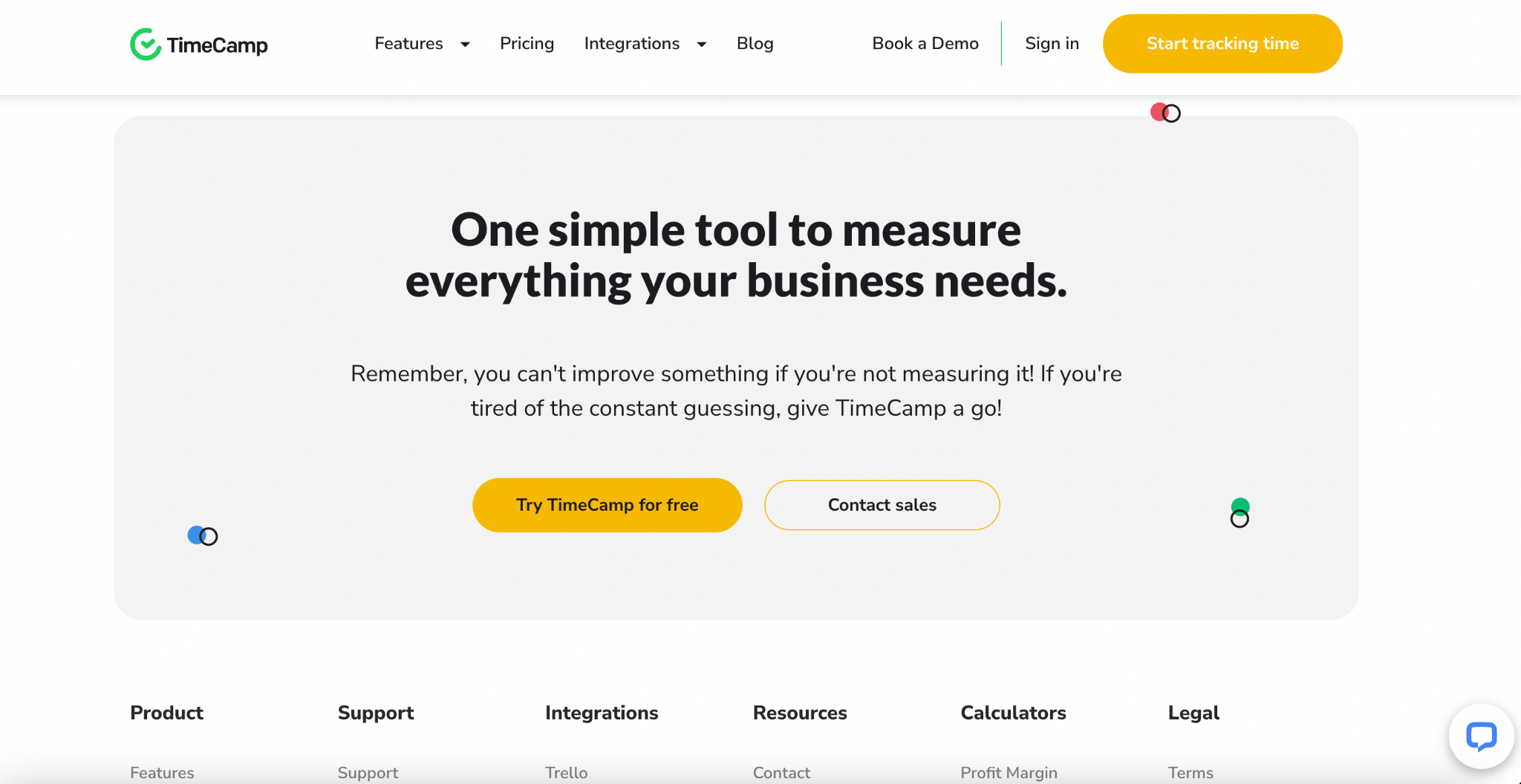
Otro ejemplo ilustrativo proviene de la página de integración de seguimiento de tiempo Evernote de la plataforma de seguimiento de tiempo automático TimeCamp:

Hay dos CTA en esta sección, una que invita a los usuarios a "Probar TimeCamp gratis" y otra que los invita a "contactar con ventas". Sin embargo, la CTA con la oferta gratuita se hace más prominente mediante el uso de un botón amarillo en negrita, que se destaca más que la CTA de ventas de contacto. El efecto de esto es que la oferta gratuita es imperdible, y el diseño empuja al usuario a aprovecharla.
También es una interfaz despejada, lo que facilita aún más que cualquier persona que ingrese a esta página detecte rápidamente la oferta gratuita. Si desea que sus visitantes aprovechen su obsequio, no abarrote demasiado la interfaz con otros ruidos y, en su lugar, opte por mantenerla simple.
Juega con el miedo de los visitantes de tu sitio web a perderse algo
El miedo a perderse algo, también conocido como FOMO, es un motivador poderoso en la mayoría de las personas. Jugar con este sentimiento puede ser una forma muy efectiva de potenciar tus llamadas a la acción. La idea detrás de esta técnica es hacer que los visitantes de su sitio web sientan que otras personas como ellos han tomado la acción deseada y están mejor por eso.
En otras palabras, al no tomar medidas, se perderían algo especial que otras personas disfrutan. Esa sensación de FOMO empujará a más visitantes de su sitio web a aceptar su CTA.
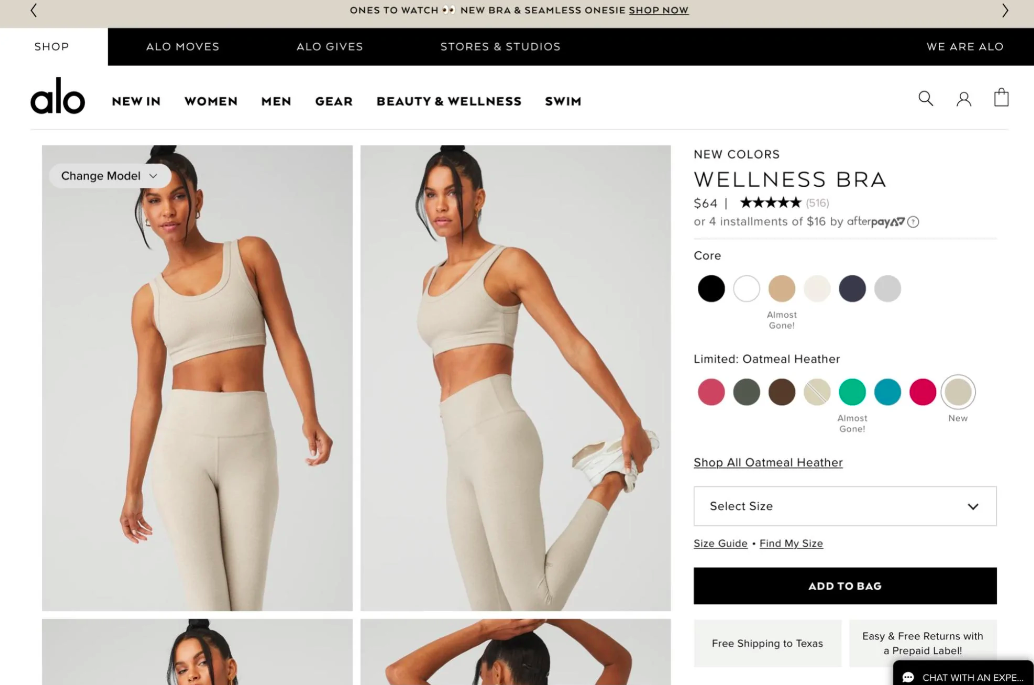
Si tiene un negocio basado en productos, sus páginas de productos son el lugar perfecto para inspirar un poco de FOMO. Por ejemplo, eche un vistazo a esta página de productos de la empresa de ropa deportiva Alo Yoga.

El CTA aquí es "agregar a la bolsa" y, al afirmar que ciertos colores populares "¡casi han desaparecido!", se crea una sensación de FOMO para cualquiera que esté considerando este producto. Después de todo, esta debe ser una prenda muy popular si ciertos colores casi se han ido.
Podría usar una etiqueta similar para indicar existencias bajas y avivar el miedo a perderse algo, o incluso podría tener un contador de inventario que muestre cuántos artículos quedan en existencia para productos clave. Estas adiciones alrededor de su CTA hacen que sea aún más atractivo completar la acción deseada.
Otra forma de generar FOMO es con el lenguaje que usa en y alrededor de su CTA, como este ejemplo de la marca de desinfectante para manos Touchland.
El CTA dice "obtén el tuyo", lo que implica que todos los demás ya tienen el suyo. El hecho de que este CTA siga a una copia de su nueva colaboración de edición limitada lleva el FOMO aún más arriba, ya que hay un aire de exclusividad en el producto.
El lenguaje utilizado por Touchland crea una sensación de exageración en torno a su producto y muestra que, con solo unas pocas palabras bien elegidas, puede aumentar la capacidad de su sitio web para generar FOMO.
Resumen
El momento en que los visitantes de su sitio web ven sus CTA es crítico: es cuando deciden si van a tomar la acción deseada y avanzar en el camino para convertirse en clientes que pagan, o si se desplazan para ver si hay cosas más emocionantes para encontrar en línea. .
Con los 6 consejos que hemos esbozado hoy, puede evaluar las CTA de su sitio web y asegurarse de que sean lo más potentes posible, convirtiendo a más de esos navegadores en clientes felices que pagan.
–
Biografía del autor y foto de rostro:
Aaron Haynes es el director ejecutivo de Loganix, un socio de cumplimiento de SEO que apoya a las agencias y profesionales de marketing. La compañía se especializa en ayudar a las empresas a mejorar su visibilidad en línea y, en última instancia, a generar más ventas. El blog de Loganix tiene mucha más información y consejos, así que asegúrese de consultarlo si este artículo le resultó útil.

