6 trucos de diseño para mejorar la tasa de conversión de tu sitio web
Publicado: 2021-08-19Como propietario de un negocio, desea asegurarse de que su sitio web esté trabajando duro para ayudarlo a obtener conversiones. Un buen diseño alentará a las personas a quedarse, ver sus productos y aprender más sobre su negocio, lo que aumentará las posibilidades de que realicen una compra.
En este artículo, describiremos algunos trucos de diseño que pueden ayudarlo a mejorar la tasa de conversión de su sitio web.
Empecemos.
Haz que sea increíblemente fácil para las personas dar el siguiente paso
Cuanto más fácil sea para alguien dar el siguiente paso con su empresa, más probable será que realice una compra. Hacer que su diseño web sea correcto juega un papel muy importante en esto.
Hay muchos elementos diferentes que puede incluir en su sitio web para garantizar que las personas den el siguiente paso y aumenten sus conversiones. Aquí hay algunos:
- Utilice botones de llamada a la acción para fomentar los clics
- Facilite ponerse en contacto con su equipo de atención al cliente
- Proporcione un lead magnet para recopilar las direcciones de correo electrónico de las personas y mantenerse en contacto
- Cree funciones de búsqueda sofisticadas que lleven a las personas exactamente a lo que necesitan
- Coloque formularios en línea al frente y al centro para que sus visitantes sepan qué hacer a continuación
Asegúrese de que sus páginas de destino estén bien optimizadas para palabras clave específicas. Bouqs es una marca de comercio electrónico que crea numerosas páginas de destino que se clasifican bien para sus palabras clave objetivo, como la entrega de flores en línea. Estas páginas están perfectamente optimizadas para capturar palabras clave de alto valor y han creado docenas de páginas separadas para capturar diferentes tipos de búsquedas de Google.
Obtener el diseño correcto de su sitio web es vital para que las personas den el siguiente paso con su negocio. Echemos un vistazo a algunos ejemplos de empresas que han diseñado sus sitios web de una manera que fomenta las conversiones para inspirarse.

La Universidad de Victoria, una universidad en línea que ofrece clases de posgrado, tiene un formulario en su página de Finanzas de MBA en línea donde un visitante puede descargar un folleto del programa. Las personas que visitan esta página web para obtener más información sobre el programa no tienen que ir muy lejos para dar el siguiente paso: simplemente pueden desplazarse hacia abajo, ingresar su información y recibir un folleto detallado.
Esta es una excelente manera de diseñar una página web como esta. Es probable que las personas que visitan el sitio web ya tengan algún tipo de interés en el programa, y brindarles más información de esta manera los ayudará a sentir una conexión más cercana con la universidad. Cuando estén listos para comenzar a estudiar, esto aumentará las posibilidades de que alguien elija la Universidad de Victoria.
Cuando se trata de su propio sitio web o aplicación, considere solicitar la información de sus clientes como lo ha hecho la Universidad de Victoria y proporcione algo a cambio. ¡También debe colocar este tipo de formularios en un lugar muy visible en la página para asegurar más conversiones!

Insurance Navy, un proveedor de seguros de automóviles no estándar, también facilita que los visitantes del sitio web den el siguiente paso en su página de seguros SR22. Como puede ver en la imagen de arriba, tienen un formulario corto que dirige al usuario a una página donde puede obtener una cotización de seguro. Observe cómo este primer formulario solo tiene dos pasos: un usuario selecciona el tipo de seguro que está buscando, ingresa su código postal y luego se lo dirige al formulario completo.
Esto no solo facilita que los usuarios den el siguiente paso, sino que conduce a una página completa que recopila más información. Debido a que las cotizaciones de seguros requieren mucha información del usuario, el diseño de formularios de una manera rápida y fácil de completar puede ayudar a asegurar las conversiones.
En su sitio web, asegúrese de que sus clientes no tengan que pasar por muchos pasos para invertir en sus productos o servicios. Use una estrategia similar a la de Insurance Navy que los ayudará a comenzar con el proceso sin consumir mucho tiempo y energía.

Finalmente, iCASH, un proveedor de servicios financieros en Canadá, facilita que los visitantes de su sitio web den el siguiente paso en su página de servicios de préstamos para la Columbia Británica. Como puede ver en la imagen de arriba, hay una herramienta que le permite a un usuario ingresar cuánto quiere pedir prestado, cuántos reembolsos quiere hacer y dónde vive. A partir de ahí, el usuario simplemente hace clic en "Obtener mi préstamo" para dar el siguiente paso. La herramienta tiene un diseño elegante y simple que es fácil de entender para el espectador, lo que la hace ideal para asegurar conversiones.
En su sitio web, piense en cómo podría implementar herramientas interactivas que hagan que los visitantes del sitio web comiencen con su negocio. Hacer esto no solo ayudará a involucrar al cliente, sino que también le dará suficiente información sobre lo que obtendrá de su negocio para que se sienta cómodo dando el siguiente paso con usted.
Asegúrese de que sus llamadas a la acción sean llamativas y convincentes
Una llamada a la acción, o CTA, es una palabra o frase, a menudo en un botón de color, que le dice al visitante del sitio web qué hacer a continuación. Los CTA deben ser una parte importante de su diseño web, ya que pueden conducir directamente a más conversiones. "Comprar ahora" o "Registrarse hoy" son solo dos ejemplos de CTA simples. Dicho esto, hay muchas maneras diferentes en las que puedes diseñar tus CTA para asegurarte de que sean llamativos y convenzan a las personas para que se conviertan.
Aquí hay algunos consejos para tener en cuenta:
- Coloca tus CTA donde la gente pueda verlas inmediatamente
- Usa un verbo de comando fuerte
- Utilice colores destacados para llamar la atención sobre el botón.
- Aproveche el miedo de un lector a perderse algo, o FOMO
- Incorpore urgencia en su fraseo
Echemos un vistazo a algunos ejemplos de empresas que tienen llamadas a la acción llamativas y efectivas para inspirarse.

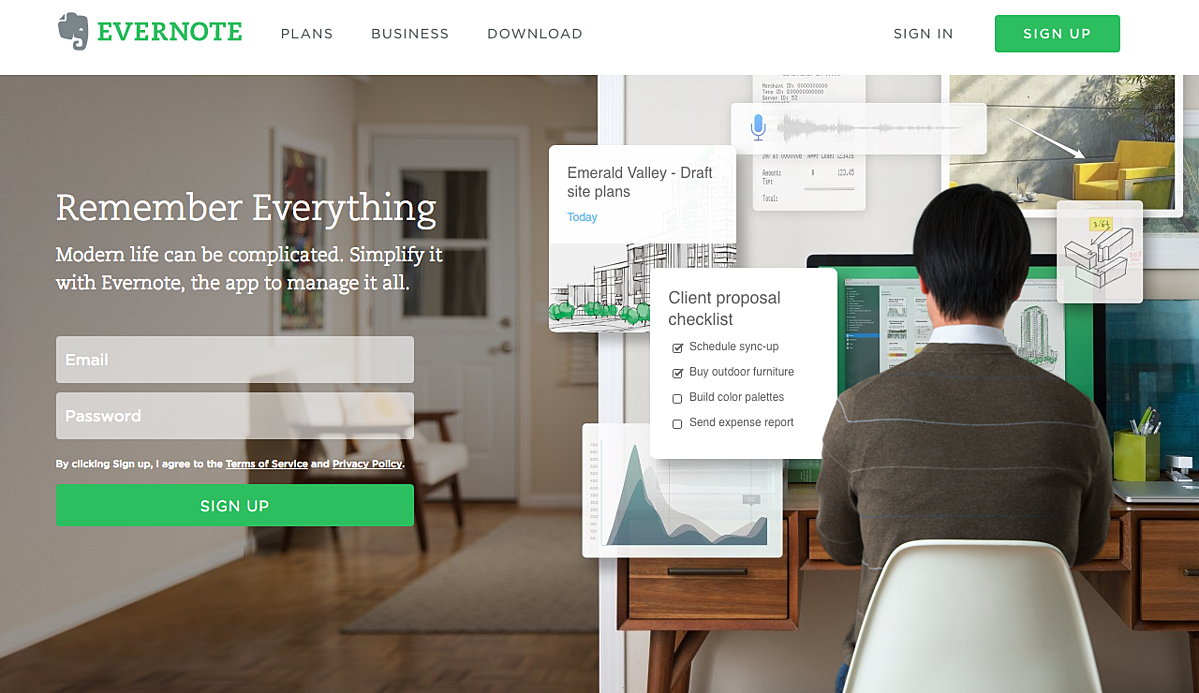
Evernote, una aplicación de organización y toma de notas, tiene un gran CTA justo en su página de inicio. Observe cómo el color verde de los CTA principales y secundarios salta de la página: son del mismo color que su logotipo, lo que hace que los tres elementos se destaquen muy claramente. La copia de apoyo aquí también es notable. "Recordar todo" ayuda al cliente a comprender lo que va a recibir al registrarse en Evernote. Estos elementos de diseño funcionan juntos y ayudan a mejorar la tasa de conversión de Evernote.
En su sitio web, asegúrese de usar colores llamativos y llamativos (quizás a juego con su logotipo) y una copia complementaria que ayude a transmitir su mensaje. Estas estrategias de diseño pueden ayudar a mejorar la tasa de conversión de su sitio web.

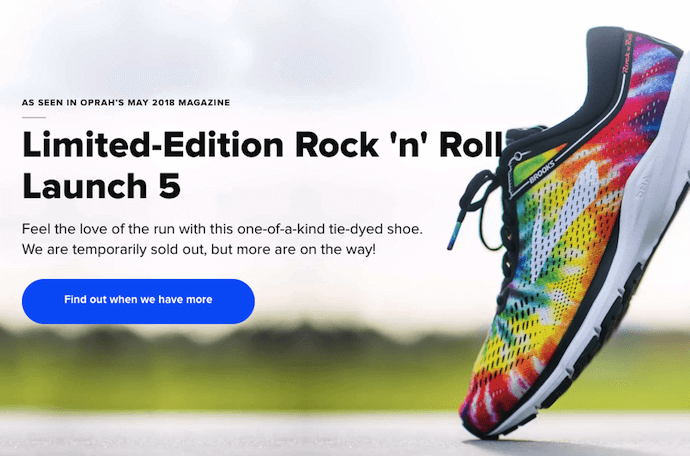
Brooks, una empresa de artículos deportivos, aprovecha el poder de FOMO con su CTA para fomentar más conversiones. En la imagen de arriba, puedes ver que una de sus zapatillas de deporte de edición limitada está temporalmente agotada, ¡pero volverán pronto!
En su CTA azul brillante, Brooks tiene un CTA inteligente: "Averigüe cuándo tenemos más". Cuando un visitante hace clic en la CTA, Brooks puede recopilar información sobre el cliente y enviarle un mensaje cuando estos zapatos vuelvan a estar disponibles. ¡Dar a las personas otra oportunidad de obtener los zapatos exclusivos es una excelente manera de fomentar más conversiones y obtener información de los clientes!
En su sitio web, aproveche el sentido de FOMO de un cliente con sus CTA. Si lo hace, alentará a las personas a hacer clic, mejorando así su tasa de conversión.
Si tiene problemas para decidir entre algunos diseños de CTA diferentes, no se preocupe. Puede probar algunas opciones diferentes a través de pruebas A/B o pruebas divididas. ¡Te ayudará a determinar cuál de tus diseños de CTA genera más conversiones! Consulte la guía de pruebas A/B de AppInstitute para obtener más información.
Deje siempre espacio para comentarios positivos de los clientes.
Las reseñas y los testimonios son una forma de prueba social y, por lo general, los visitantes del sitio web confían más en ellos que en otras formas de marketing. Esto significa que pueden ser muy efectivos para impulsar sus conversiones.
La forma en que recopile las opiniones de los clientes dependerá de su tipo de negocio. Si tiene un negocio basado en productos, es probable que las reseñas con estrellas funcionen mejor; esto ayudará a sus clientes potenciales a comparar diferentes productos de forma rápida y sencilla. Si tiene un negocio basado en servicios, los testimonios de formato más largo son apropiados, ya que permiten que los clientes anteriores expliquen su experiencia con su negocio.
Para recopilar estas reseñas, todo lo que tiene que hacer es preguntar. Envíe correos electrónicos posteriores a la compra a sus clientes y vea si estarían dispuestos a dejar una reseña de su producto, tal vez a cambio de un pequeño descuento. O comuníquese con clientes anteriores y vea si estarían dispuestos a hablar sobre su experiencia con su negocio en un breve testimonio escrito o video.
¡Al diseñar su sitio web, resalte estas revisiones en todo momento! Todas sus páginas de productos y servicios se pueden servir bien al mostrar reseñas y testimonios relevantes: los visitantes verán que otras personas tienen confianza en su negocio y es más probable que realicen una conversión. También puede mostrar estas reseñas y testimonios en su página de inicio para asegurarse de que los visitantes de su sitio web los vean de inmediato, de modo que se enganchen y sea más probable que realicen una conversión.
Echemos un vistazo a algunos ejemplos de empresas que han hecho un buen trabajo al diseñar sus
sitio web para incluir reseñas y testimonios de inspiración.

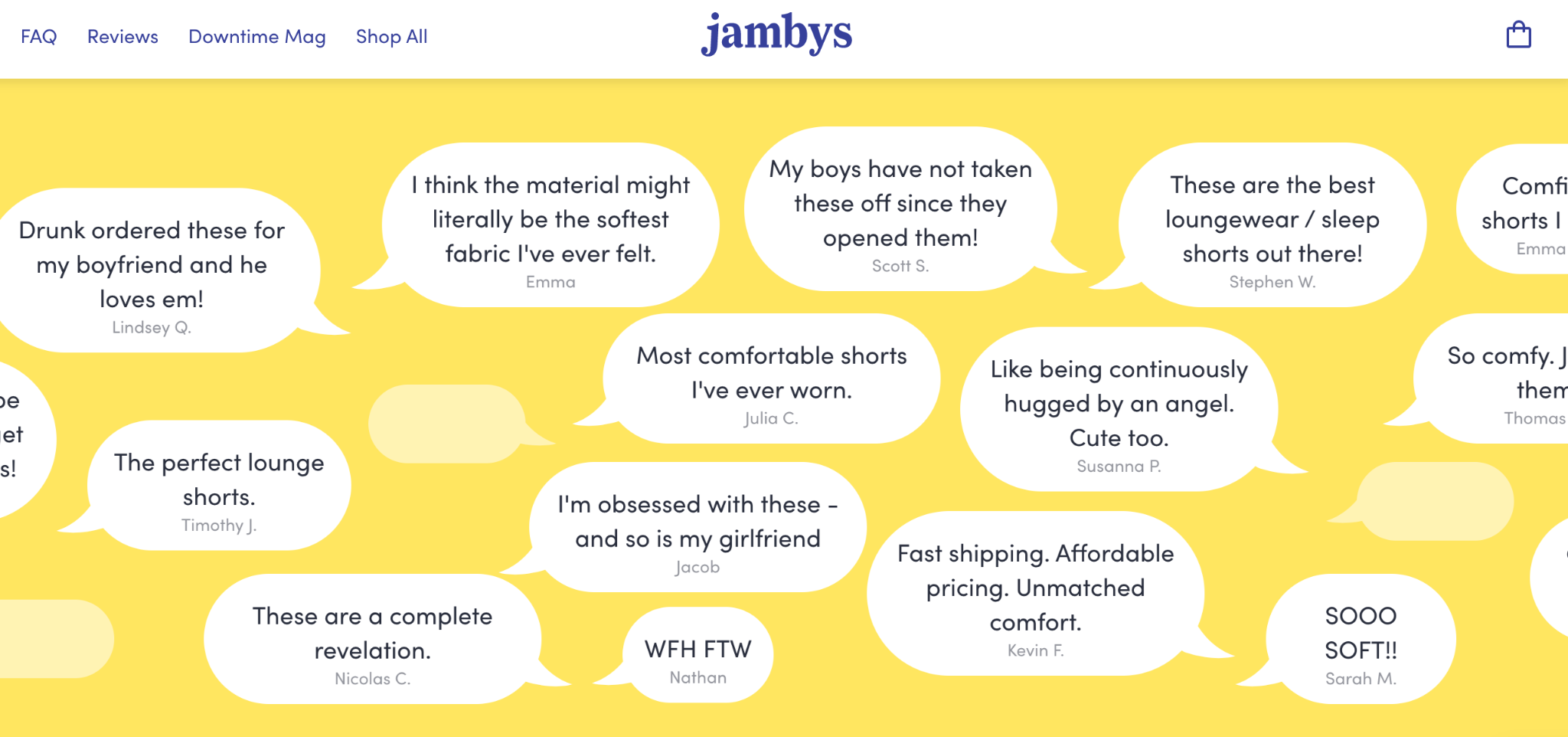
Jambys, un minorista de ropa interior, muestra las reseñas de una manera bastante singular. Como puede ver en la imagen de arriba, tienen una imagen desplazable que destaca las reseñas de una variedad de clientes diferentes en globos de diálogo. Es una forma realmente divertida y atractiva de agregar reseñas a una página de inicio, y los visitantes del sitio web reciben el mensaje de que todos hablan de Jambys.

En su sitio web, piense en cómo puede incorporar reseñas de una manera única. Juega con elementos de diseño como maquetas de redes sociales, burbujas de diálogo o calificaciones de estrellas, por ejemplo, para animar a las personas a interactuar con tus productos y convertir.

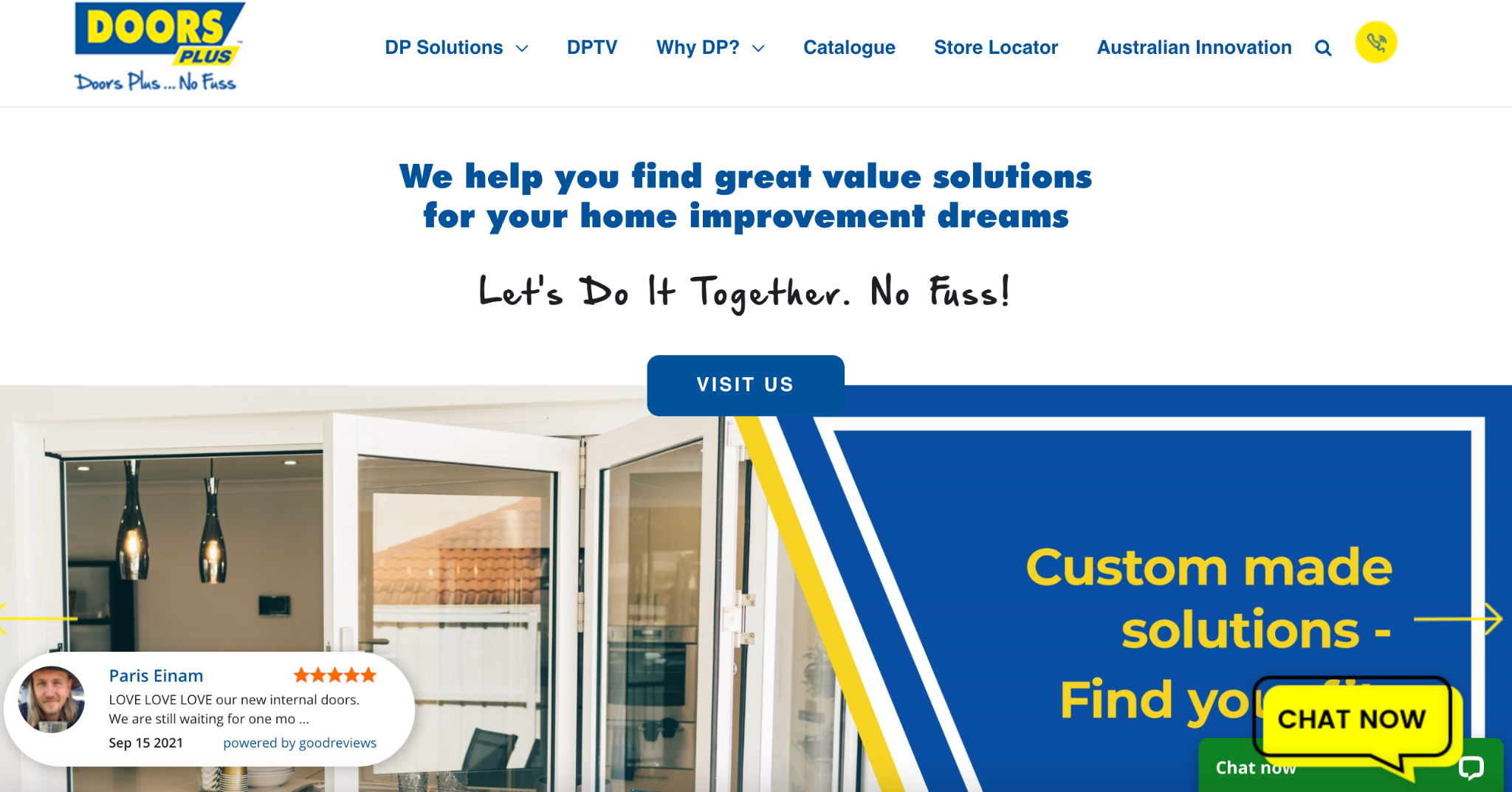
Doors Plus, un minorista australiano de puertas personalizadas, también aprovecha el poder de las revisiones de una manera bastante única. Como puede ver en la imagen de arriba, hay una burbuja de reseñas a la izquierda que rota a través de algunas de las mejores reseñas de Doors Plus. La burbuja lo sigue a lo largo de la página de inicio, por lo que, sin importar a dónde se desplace, puede verlos. Este diseño único le recuerda al visitante del sitio web que Doors Plus crea un trabajo de calidad, lo que ayuda a asegurar las conversiones.
En su sitio web, asegúrese de colocar sus reseñas en un lugar que los visitantes del sitio web puedan detectar fácilmente, incluso si no siguen a sus usuarios por la página, hacerlas lo más visibles posible lo ayudará a asegurar las conversiones.
Crear espacio para contenido de video inspirador
El video marketing es una excelente manera de atraer a los visitantes de su sitio web y también es una excelente herramienta para vender sus productos o servicios. Hay muchas maneras en que puede crear videos inspiradores que convencerán a su audiencia para que se convierta.
Por ejemplo, podría mostrar a sus clientes ideales logrando grandes cosas a través de su aplicación o resolviendo un problema usando una de sus soluciones. Si tiene una empresa basada en servicios, podría tener testimonios en video de clientes anteriores o clientes que discutan cómo sus servicios pudieron ayudarlos con un problema que tenían.
Al agregar contenido de video a su sitio web, asegúrese de colocarlo en las páginas de productos o servicios más relevantes. Y asegúrese de atraer al espectador y decirle todo lo que necesita saber.
Echemos un vistazo a algunos ejemplos de empresas que han hecho un gran trabajo al incorporar contenido de video en sus sitios web para inspirarnos.

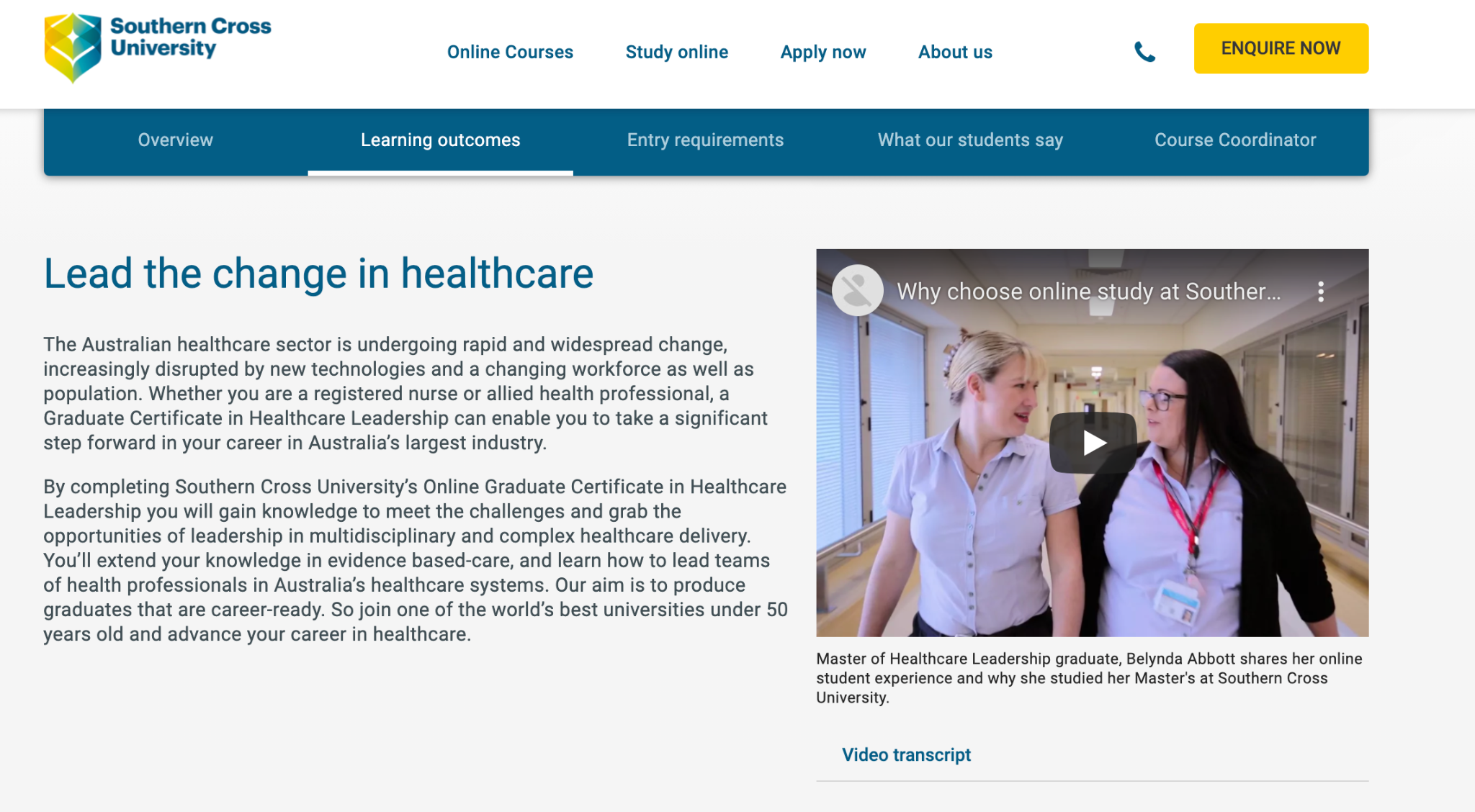
Southern Cross University, un proveedor de educación en línea en Australia, utiliza bien el contenido de video en su página web para su Certificado de posgrado en línea SCU en Liderazgo en atención médica. Hacia la mitad de la página, SCU tiene un video que presenta a una graduada del programa que comparte su experiencia como estudiante en línea y por qué eligió la escuela para continuar sus estudios. El video es inspirador y muestra que cualquiera puede volver a la escuela en SCU y recibirá apoyo, lo que lo hace atractivo y persuasivo.
Para su propio sitio web, asegúrese de crear videos que dejen a los visitantes increíblemente entusiasmados con sus productos o servicios. Muestra cómo van a cambiar la vida de tus clientes. Esto seguramente ayudará a aumentar sus conversiones.

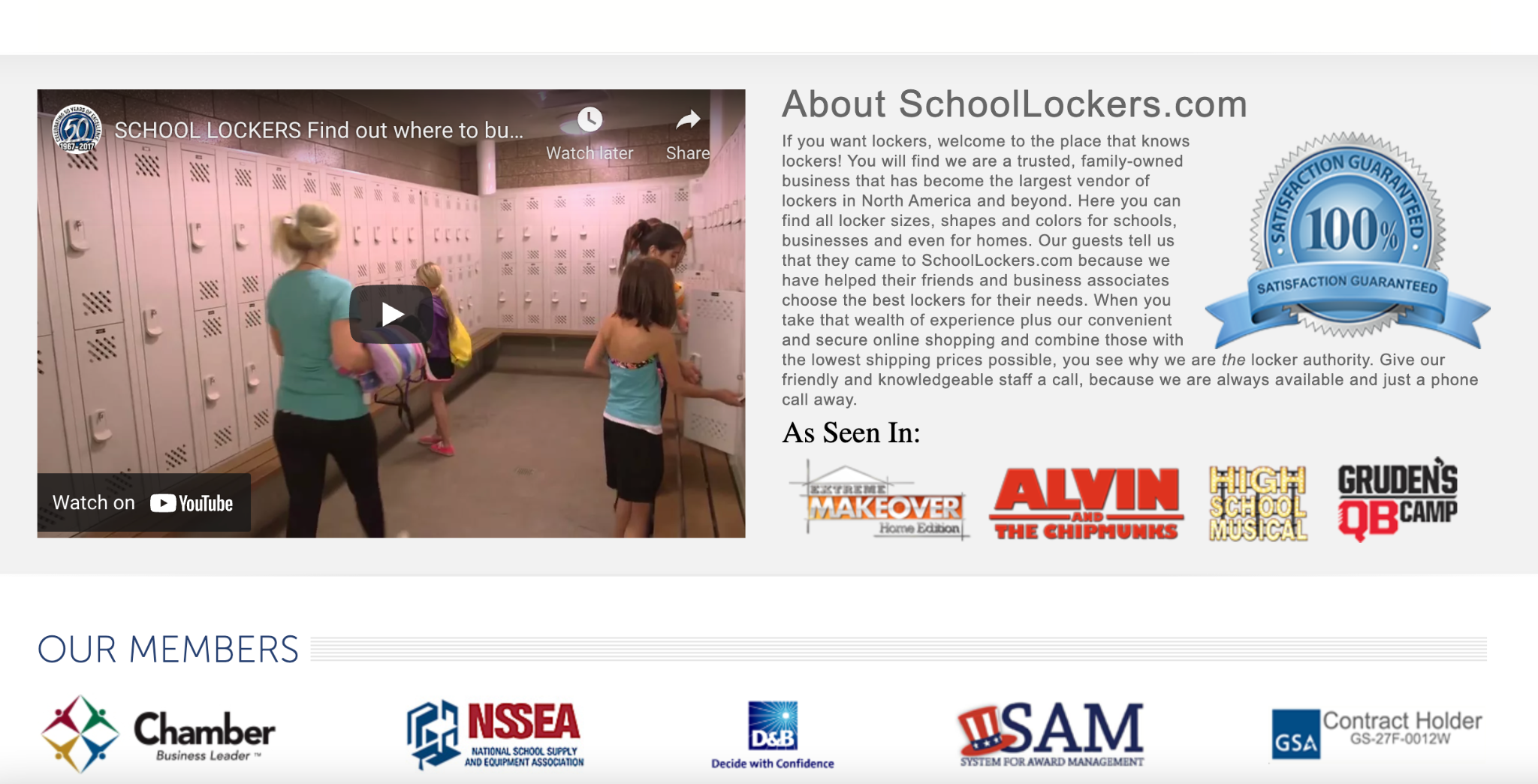
SchoolLockers.com, un minorista de casilleros escolares y gabinetes de almacenamiento, también usa bien el contenido de video en su página de inicio. Este video en particular muestra una entrevista con un empleado de SchoolLockers.com que muestra sus productos, describe sus beneficios y analiza sus servicios de instalación, opciones de servicio al cliente y más. Este video es muy atractivo y muestra que SchoolLockers.com está dispuesto a hacer un esfuerzo adicional para garantizar que produzcan productos de calidad.
En su sitio web, piense en cómo puede usar videos atractivos para mostrar las mejores partes de sus productos, servicios o negocio en general. Crear espacio para estos al diseñar su sitio web lo ayudará a obtener más ventas.
Asegúrese de que sea muy fácil para las personas contactarlo desde cualquier página web
Si los clientes potenciales tienen alguna pregunta o inquietud, querrán ponerse en contacto con su empresa. Si es difícil hacer esto, es probable que se vayan sin hacer una compra. Por lo tanto, debe asegurarse de que su sitio web esté diseñado de tal manera que los clientes potenciales puedan ponerse en contacto rápida y fácilmente con su equipo de servicio al cliente si lo necesitan.
Es importante proporcionar varias opciones de contacto para los visitantes de su sitio web, ya que a diferentes personas les gusta comunicarse de diferentes maneras. Es posible que algunos de los visitantes mayores de su sitio web prefieran el correo electrónico o el servicio de atención al cliente por teléfono, mientras que los visitantes más jóvenes prefieren la mensajería en vivo o las redes sociales, por ejemplo. Por lo tanto, use múltiples canales para el servicio al cliente, pero asegúrese de que sus empleados no estén demasiado dispersos.
También debe asegurarse de que su diseño web deje en claro dónde deben ir las personas para ponerse en contacto con su equipo si tienen preguntas. Echemos un vistazo a algunos ejemplos de empresas que hacen esto bien para inspirarnos.

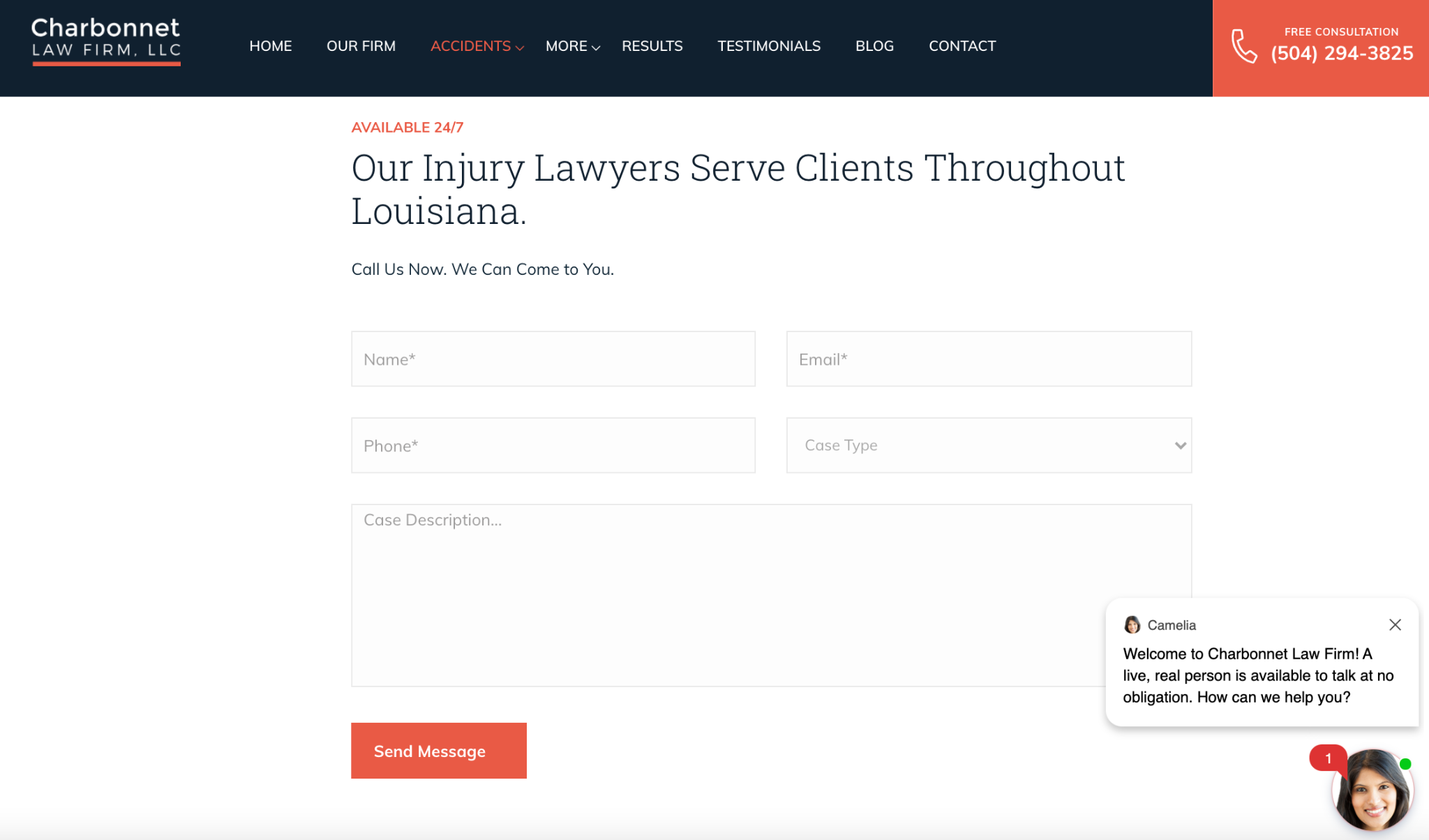
El bufete de abogados Charbonnet, un bufete de abogados de lesiones personales con sede en Luisiana, facilita que los visitantes del sitio web se comuniquen desde la página de su abogado de accidentes automovilísticos, por ejemplo. Si se desplaza hacia abajo hasta la parte inferior de la página, puede ver que hay tres formas diferentes en que un cliente puede ponerse en contacto rápida y fácilmente: a través de un formulario de contacto, un servicio de chat en vivo y un número de teléfono. No importa qué tipo de opción de contacto prefiera un usuario, el sitio web está diseñado para que las personas puedan comunicarse fácilmente.
En las páginas de servicio de su sitio web, asegúrese de ofrecer múltiples opciones de contacto. Si lo hace, reducirá el riesgo de que las personas tengan dificultades para ponerse en contacto con usted y aumentará las posibilidades de que realice más ventas.

Spectrum, un proveedor de servicios de Internet, TV y teléfono, también facilita que los posibles clientes se comuniquen desde su página de inicio. Como puede ver en la imagen de arriba, hay un servicio de chat en vivo que aparece inmediatamente una vez que un usuario llega al sitio web de Spectrum. En lugar de que un usuario tenga que hacer clic en la página para encontrar lo que está buscando, simplemente puede ser dirigido por el chatbot o un agente.
Esta es una excelente manera de diseñar una página de inicio, especialmente para un proveedor de servicios como Spectrum: las personas que ingresan al sitio web probablemente sepan lo que están buscando, pero es posible que no sepan a dónde ir específicamente. Ofrecer un servicio de chat en vivo en la página de inicio es un gran elemento de diseño que facilita las cosas al cliente, aumentando así las conversiones.
Asegúrese de diseñar su página de inicio para que los usuarios tengan fácil acceso a su equipo de atención al cliente, en caso de que lo necesiten. Si saben a dónde acudir con preguntas e inquietudes, es más probable que se conviertan.
Use imágenes del sitio web que humanicen su negocio
Si las personas pueden poner rostros a su negocio, se sentirán mucho más conectados con él y, como resultado, será más probable que realicen una compra. ¡Las imágenes de su sitio web pueden ayudar mucho con esto!
Para humanizar su negocio, publique imágenes de usted, los miembros de su equipo, sus clientes o incluso imágenes de personas que representen su base de clientes ideal. Este es un gran truco de diseño que ayudará a alentar a los visitantes del sitio web a interactuar con su sitio web y generar confianza con ellos.
Echemos un vistazo a algunos ejemplos de empresas que utilizan bien las imágenes del sitio web para inspirarse.

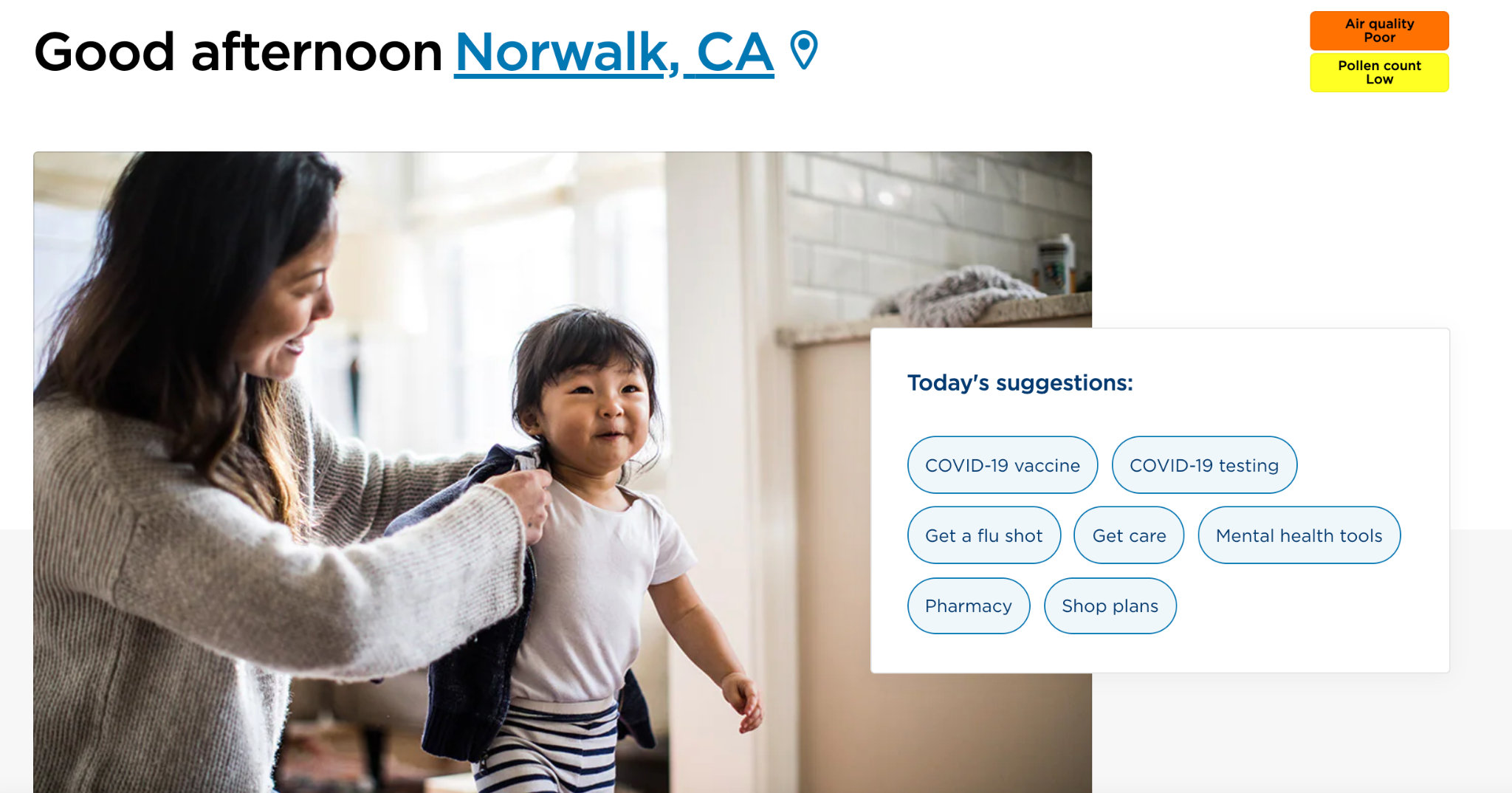
Kaiser Permanente, un proveedor de seguros de salud, utiliza imágenes en su sitio web que muestran a su audiencia ideal para humanizar su negocio. Como puede ver en la imagen de arriba, hay una foto de una madre y su hijo; esto muestra que Kaiser Permanente atiende a personas y familias, lo que seguramente atraerá a los visitantes del sitio web. Estas imágenes son una excelente manera para que un proveedor de atención médica se humanice a través del diseño, ya que muestra que sus clientes son familias como la suya.
En su sitio web, use imágenes para mostrar a sus clientes ideales. Si lo hace, ayudará a los visitantes de su sitio web a ponerse en el lugar de estas personas y se imaginarán a sí mismos utilizando sus servicios. ¡Esta es una táctica de diseño que mejorará tu tasa de conversión!

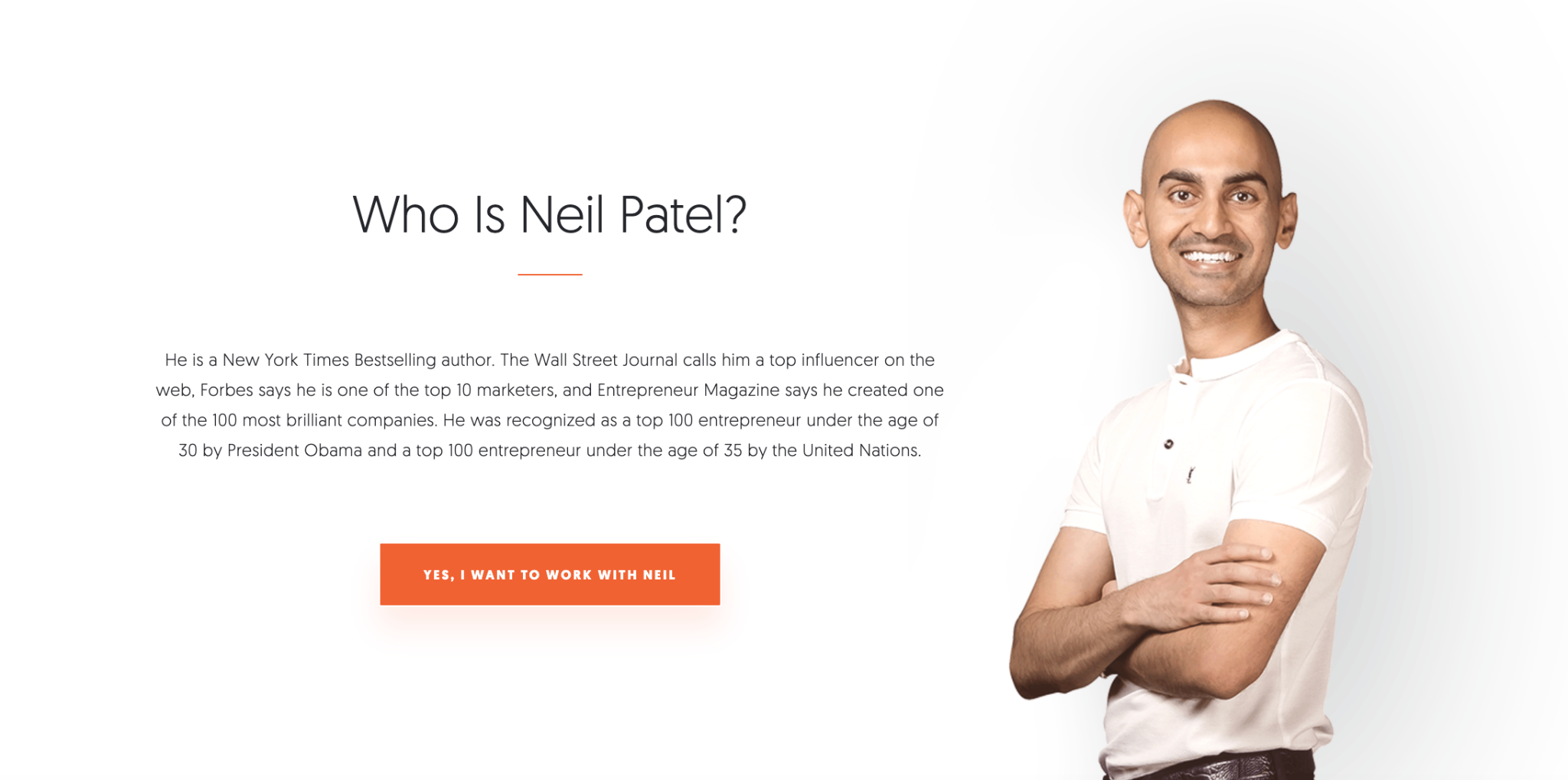
Neil Patel, un experto en marketing digital, constantemente pone una cara a su negocio utilizando las imágenes de su sitio web. El sitio web de Neil Patel se basa en gran medida en torno a Patel como marca: en la imagen de arriba, puede aprender un poco sobre Patel y ver cómo se ve. Esto ayuda a darle un rostro a la marca y humaniza el negocio; esto significa que sus artículos y los consejos expertos de SEO se sienten como si vinieran de una persona real, en lugar de una corporación sin rostro, lo que aumenta la probabilidad de conversiones.
En su sitio web, no tenga miedo de mostrar imágenes de sus fundadores o empleados. Mostrar a los visitantes de su sitio web con quién trabajarán puede ayudar a generar confianza y aumentar las conversiones.
¿Necesita ayuda para optimizar y personalizar su sitio web? Eche un vistazo al kit de herramientas de personalización del sitio web de Hyperise para obtener ayuda.
Resumen
Su sitio web es su escaparate virtual: si desea que las personas se conviertan, debe asegurarse de haber logrado el diseño. En este artículo, describimos diferentes trucos de diseño web que lo ayudarán a mejorar la tasa de conversión de su sitio web, incluido el uso de las imágenes correctas, la exhibición de videos atractivos, la creación de llamados a la acción llamativos y más.
—
Biografía del autor y foto de la cabeza:
Aaron Haynes es director ejecutivo y cofundador de Loganix. La compañía es un socio de cumplimiento de SEO para agencias y profesionales de marketing digital, que brinda los servicios que las empresas necesitan para mejorar su visibilidad en línea y crecer. Si le gustó este artículo, consulte el blog de Loganix, donde encontrará más guías de SEO llenas de consejos de expertos.