5 formas básicas de usar CSS para un mejor SEO
Publicado: 2018-11-22Los beneficios generales de usar CSS son bien conocidos. Las más obvias son las páginas web ligeras y de carga rápida. Lo que puede no ser tan familiar para la gente es que CSS también tiene muchos beneficios para el SEO.
Debido a su lógica de arriba hacia abajo, los motores de búsqueda miran el código real en una página, no lo que se muestra al usuario. El contenido más importante suele estar ubicado en la parte superior de la página, pero este no es el caso en un código HTML estándar. Por lo tanto, la solución es usar CSS para un mejor SEO.
Aquí, presentaremos 5 formas simples de usar CSS que mejoran tu SEO.

1.Organiza tu contenido
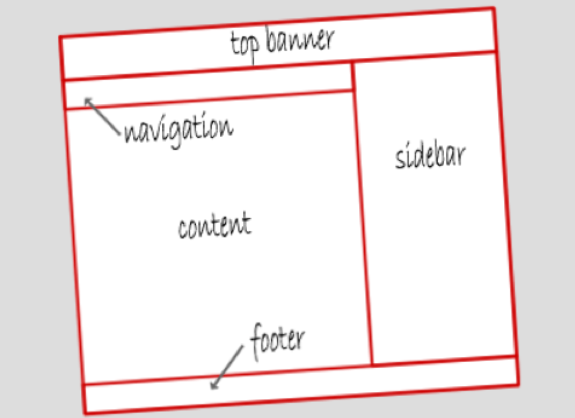
Como ya se señaló, los motores de búsqueda no escanean su página visualmente, sino que se basan en el código. Como resultado, es posible que su página no se lea como esperaba. El motor de búsqueda lee todo en una página desde la esquina superior izquierda hasta la esquina inferior derecha.
Si, por ejemplo, tiene una barra lateral o de navegación antes del contenido real, el motor de búsqueda leerá estas secciones primero. Esto reducirá su clasificación en la página de resultados de búsqueda porque tiene contenido duplicado en la parte superior de su página.
Al usar CSS, puede organizar su código de la manera que desee. Puede colocar su contenido más valioso y rico en palabras clave en la parte superior y mover las secciones menos importantes debajo del contenido principal.

2.Enfatiza tus palabras clave
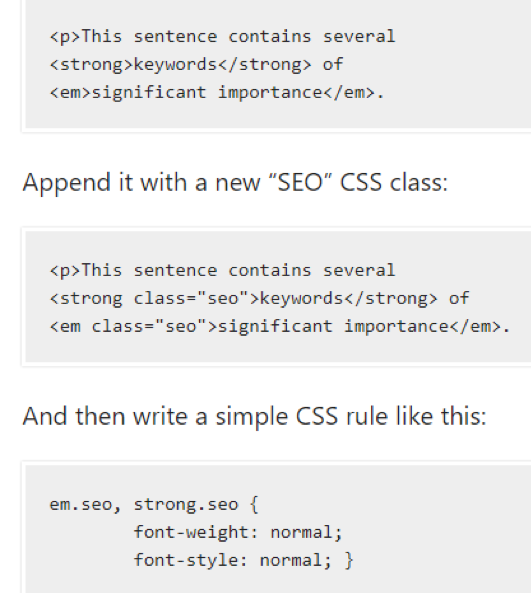
Al determinar qué es importante en su página web, los motores de búsqueda también prestan atención a otras etiquetas como y . Estas etiquetas se utilizan para enfatizar, y los motores de búsqueda tratan el texto incluido en ellas como más valioso que el texto que las rodea.
Tal vez te hayas encontrado con páginas web con palabras aparentemente aleatorias resaltadas en negrita. Estas páginas intentan mejorar su ranking de búsqueda ayudando a los motores de búsqueda a encontrar sus palabras clave.
CSS le permite ocultar esas etiquetas de sus lectores. De esta manera, puede mantener su contenido fácil de leer y asegurarse de que los motores de búsqueda encuentren las palabras más importantes al mismo tiempo.

3. Reduzca su relación código-contenido
Dado que el uso de CSS hace que su página web sea más ligera, también reduce la relación código-contenido. Proporciona una mejor organización de sus páginas, lo que facilita la escritura de contenido semánticamente rico.
Una mejor indexación hace que su contenido sea más fácil no solo para los usuarios sino también para los robots de los motores de búsqueda conocidos como rastreadores web. Cuando su página está bien organizada y no tiene mucho código HTML adicional, los rastreadores pueden determinar rápidamente de qué trata su página. Esto puede mejorar su clasificación en los motores de búsqueda.
Debes asegurarte de que todo tu código sea legible. Si su código HTML contiene demasiado texto adicional, los rastreadores web tienen dificultades para determinar si su página es relevante para una consulta de búsqueda en particular.
4. Simplifique sus actualizaciones
Con CSS, su contenido es más fácil de acceder. Como tal, se presta a actualizaciones frecuentes. Cuando su contenido se actualiza con frecuencia, sus páginas permanecen actualizadas. Y la frescura es apreciada por los motores de búsqueda.
También ahorrará tiempo cuando necesite hacer pequeñas actualizaciones, como cambiar una fuente. En CSS, basta con hacer el cambio una vez, mientras que en HTML hay que revisar cada página. Esto le deja más tiempo para actualizar partes más importantes, como el contenido y los titulares.

Rastreador de SEO Oncrawl
5. Haz un mejor uso de la memoria caché del navegador
Puede diseñar elementos de página como imágenes, fuentes y colores con CSS. Una vez que haya creado su hoja de estilo externa y un usuario la cargue por primera vez, se almacenará en la memoria caché del navegador del usuario. Las páginas subsiguientes se cargan más rápido cuando el navegador no tiene que representar la hoja de estilo vinculada cada vez.
En el código HTML estándar, el navegador tiene que recuperar, analizar y representar cada página por separado. Si los rastreadores web necesitan analizar más código hasta que encuentren su contenido real, aumenta la carga del servidor y reduce el rendimiento. Los rastreadores web analizan varias páginas de un sitio web al mismo tiempo, y la ralentización del rastreador debido al bajo rendimiento puede afectar la cantidad de páginas indexadas.
Una vez que haya aprendido a usar CSS para un mejor SEO, es importante que preste atención a su contenido real. De la misma manera que su código debe estar limpio, su contenido también debe pulirse. El contenido sobresaliente sirve tanto a los visitantes como a los rastreadores web y ayuda a mejorar su ranking de búsqueda. Si su contenido necesita alguna mejora, hay muchas herramientas y servicios disponibles. Por ejemplo, puede comprobar lo siguiente:
- Grammarly: una herramienta de revisión que identifica errores de ortografía, gramática, elección de palabras, estilo y puntuación. Proporciona una explicación detallada de cada sugerencia de edición.
- Escritura hecha a mano: un sitio web que ofrece servicios personalizados de redacción y edición. Después de completar los detalles de su tarea de redacción o edición, le asignarán un escritor que producirá el producto terminado para usted.
- Aplicación Hemingway: un editor en línea que escanea su contenido y ofrece sugerencias para mejorar su legibilidad. La aplicación detecta la voz pasiva y otras estructuras de oraciones difíciles que pueden dificultar la legibilidad.
- Readable: un software de legibilidad que proporciona análisis de texto, análisis de densidad de palabras clave, análisis de URL, escaneo de sitios web y servicios de puntuación de correo electrónico. Recibirá una puntuación de legibilidad y otras estadísticas útiles.
Si desea leer más sobre estrategias de SEO exitosas, puede consultar nuestra publicación anterior sobre las tendencias de SEO en 2018.
Usar CSS en tu diseño web tiene muchos beneficios. Además de ser fácil de usar, es mejor para SEO que usar solo HTML. Con CSS, puede mejorar su clasificación en la página de resultados de búsqueda y atraer rastreadores web a su sitio web.
Rastreador de SEO Oncrawl
La separación entre el contenido y el estilo le permite escribir código HTML semánticamente rico, ligero y limpio que está optimizado para el rastreo y la indexación de motores de búsqueda. Al mismo tiempo, tampoco tiene que sacrificar el estilo y el diseño visual.
