4 consejos de diseño web para crear un sitio web eficaz
Publicado: 2022-10-17Los diseños de sitios web vienen en muchos estilos y direcciones diferentes. Van desde minimalistas hasta elegantes, desde un esquema de colores divertido hasta un diseño moderno. En última instancia, su apariencia final y los elementos interactivos deben exudar la identidad de la marca.
Pero eso no es todo.
Su diseño web también debe tener una gran experiencia de usuario. Debe ser fácil de entender a primera vista. También debe ser eficaz, por supuesto. Eso significa que debería poder hacer lo que se suponía que debía hacer en primer lugar, ya sea asegurar ventas, capturar correos electrónicos, obtener inscripciones a seminarios web y más.
¿Cómo se puede diseñar un sitio web eficaz? Aquí hay cuatro consejos:
Tabla de contenido
1. Agregue imágenes relevantes y de alta calidad
Las imágenes son críticas para un sitio web efectivo. Cuando se usan de la manera correcta, ayudan a garantizar que su sitio web produzca los resultados que estaba buscando.
Puede usar imágenes de muchas maneras en su sitio web. Puede usarlos para mostrar sus productos o servicios. También puede mostrar a las personas reales detrás de su empresa. Incluso puedes usar imágenes para poner caras a las personas que confían en tu marca. Eso puede ayudar a generar confianza y alentar a los visitantes del sitio web a realizar la acción deseada.
También puede usar imágenes solo con fines estéticos. Si no tienes tiempo para tomar estas fotos, las fotos de archivo pueden ayudarte. Solo asegúrese de que sean de alta calidad para que pueda garantizar la credibilidad de su empresa. Jumpstory es una gran fuente de este tipo de fotos.
Aquí hay algunos consejos de diseño web para ayudarlo a obtener las imágenes correctas de alta calidad:
- Usa imágenes de personas en escenarios de la vida real.
- Use la jerarquía visual en su proceso de diseño para dirigir la atención de su audiencia en la dirección correcta
- Ejecute fotos a través de aplicaciones como TinEye para mostrarle cuántas personas lo han usado. Si está en los miles, no es el mejor para usar.

La fotografía ayuda a representar mejor la diferenciación de la marca de su empresa y cómo la perciben los demás.
Además, debe asegurarse de que los colores del diseño, el color de fondo y el color primario funcionen juntos. La teoría del color es vital para crear un sitio web hermoso y fácil de usar. Además, evita la complejidad visual.
2. Sea compatible con dispositivos móviles
Para tener un impacto positivo en la usabilidad, asegúrese de que sus usuarios móviles aún puedan disfrutar del sitio web como lo harían en una versión de escritorio. Alrededor del 75% de los usuarios prefieren un sitio optimizado para dispositivos móviles. Desafortunadamente, el 96% de los consumidores dicen que han encontrado sitios que no fueron diseñados para dispositivos móviles.
Por lo tanto, recuerde siempre que optimizar su sitio para dispositivos móviles es una buena práctica recomendada de diseño web B2C y B2B.
Estos son algunos consejos web para garantizar una buena experiencia móvil:
- Use fuentes legibles y agregue llamadas a la acción claras.
- Minimice el tiempo de carga comprimiendo imágenes. Una velocidad de carga rápida es fundamental porque, según Google, casi la mitad de todos los visitantes del sitio web se irán si una página móvil no se carga en tres segundos.
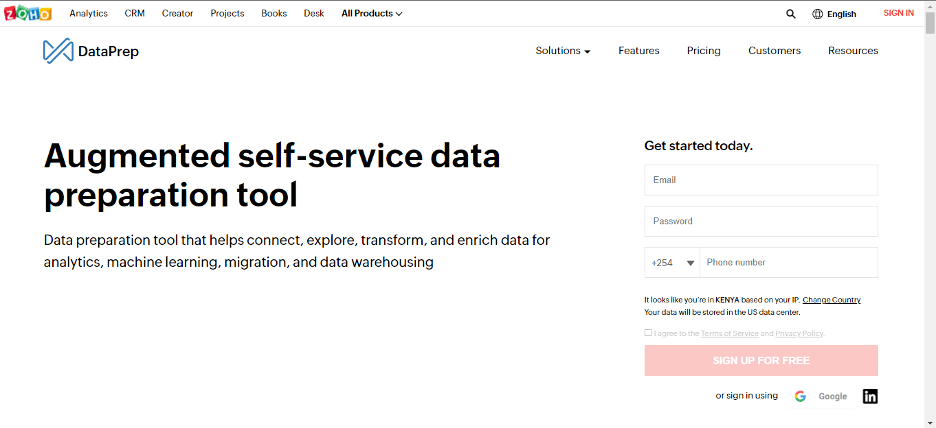
Este es un buen ejemplo de un sitio optimizado para dispositivos móviles. La siguiente captura de pantalla es la página de inicio del escritorio de Zoho.

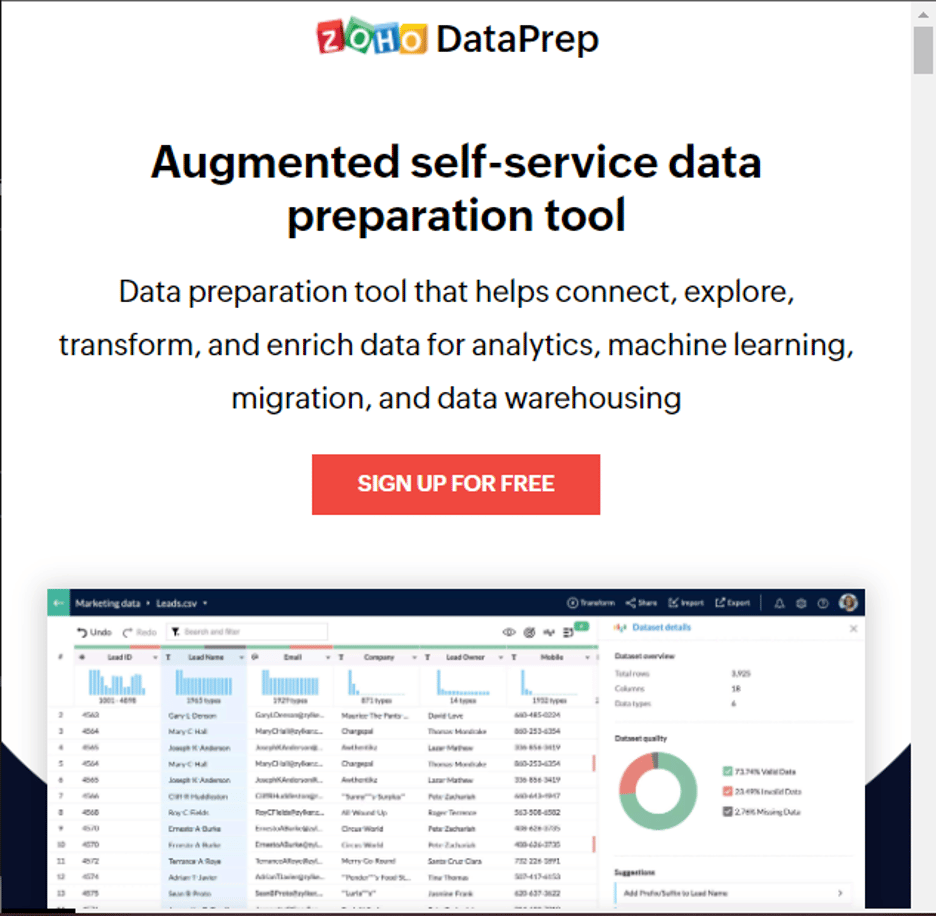
Este es el del móvil:

Fuente: Zoho
Observe que todo está bien diseñado, incluso cuando el sitio se ve desde una pantalla pequeña (la segunda captura de pantalla). Hay un espacio adecuado entre los elementos. Ambas versiones tienen elementos visuales para un hermoso diseño que facilita la comprensión de la oferta de servicios.

3. Garantiza una navegación fluida
A medida que diseña su sitio web, el enfoque de diseño para la navegación es fundamental. En su estrategia de diseño, es esencial trazar un mapa de los lugares principales que los usuarios pueden visitar.
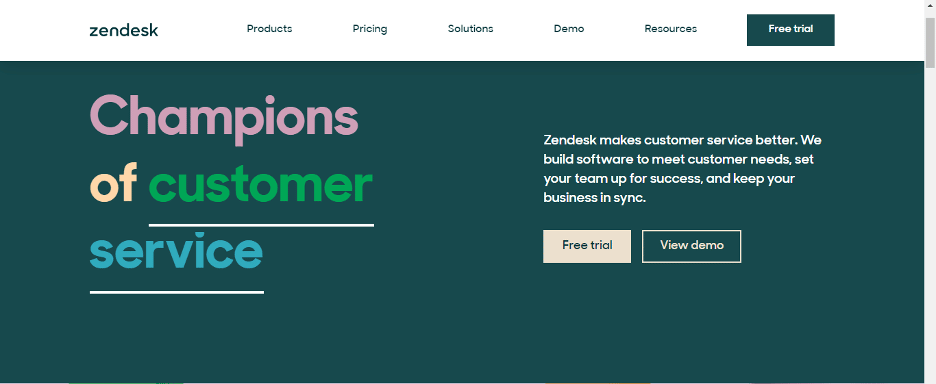
Tome Zendesk, por ejemplo. Incluye las cosas esenciales que cualquier visitante querría saber cuando visite el sitio web.

Fuente: Zendesk
Además de tener un sistema de navegación sólido, aquí hay algunos consejos de diseño web para ayudar a los motores de búsqueda a indexar su contenido para una excelente experiencia de usuario:
- Evite los fondos ocupados
- Integre la accesibilidad web para garantizar que cualquier persona pueda usar su sitio web, incluidas las personas con discapacidades.
- Enlaza el logo a tu página de inicio
- El menú de su sitio debe ser fácil de encontrar, prominente y tener una estructura jerárquica.
- Tener navegación vertical. Si tiene un sitio web de desplazamiento largo, por ejemplo, un sitio web de una página, puede incluir un menú ancla o considerar usar un botón 'Volver al principio'.
- Utilice un pie de página del sitio web. Ese es un gran lugar para colocar todos los enlaces esenciales, que incluirían su información de contacto, una versión abreviada del menú o íconos de redes sociales.
Mejorar la navegación del sitio web asegura que la atención de los visitantes pueda dirigirse fácilmente a lo que necesitan. Eso incluiría el uso de un menú desplegable, menús desplegables, contenido simplificado, jerarquía de navegación y un diseño receptivo.
4. Incluya un CTA fuerte
Una vez que los visitantes llegan a su sitio web, debe guiar la atención de los visitantes hacia el contenido o los lugares que su sitio web ayudará a nutrirlos para la conversión mediante un botón de llamada a la acción. La gente quiere que las cosas sean fáciles, así que utilice técnicas de diseño para optimizar la experiencia de navegación.
Aquí hay algunos consejos de diseño web a considerar:
- Coloca botones de llamada a la acción estratégicamente para mejorar el diseño de tu web
- Elija un 'color de acción' para todos los enlaces, efectos de rollover y botones. No use este color de acción en ningún otro lugar que no sea en las partes en las que se puede hacer clic.
- Use los botones de CTA en áreas como la parte superior derecha de la navegación, debajo de las secciones que necesitan acción y en la parte inferior de las páginas del sitio web.
- No pierda de vista el viaje del comprador, así que intente inundar a los visitantes con la llamada a la acción más cercana al fondo del embudo (BOFU).
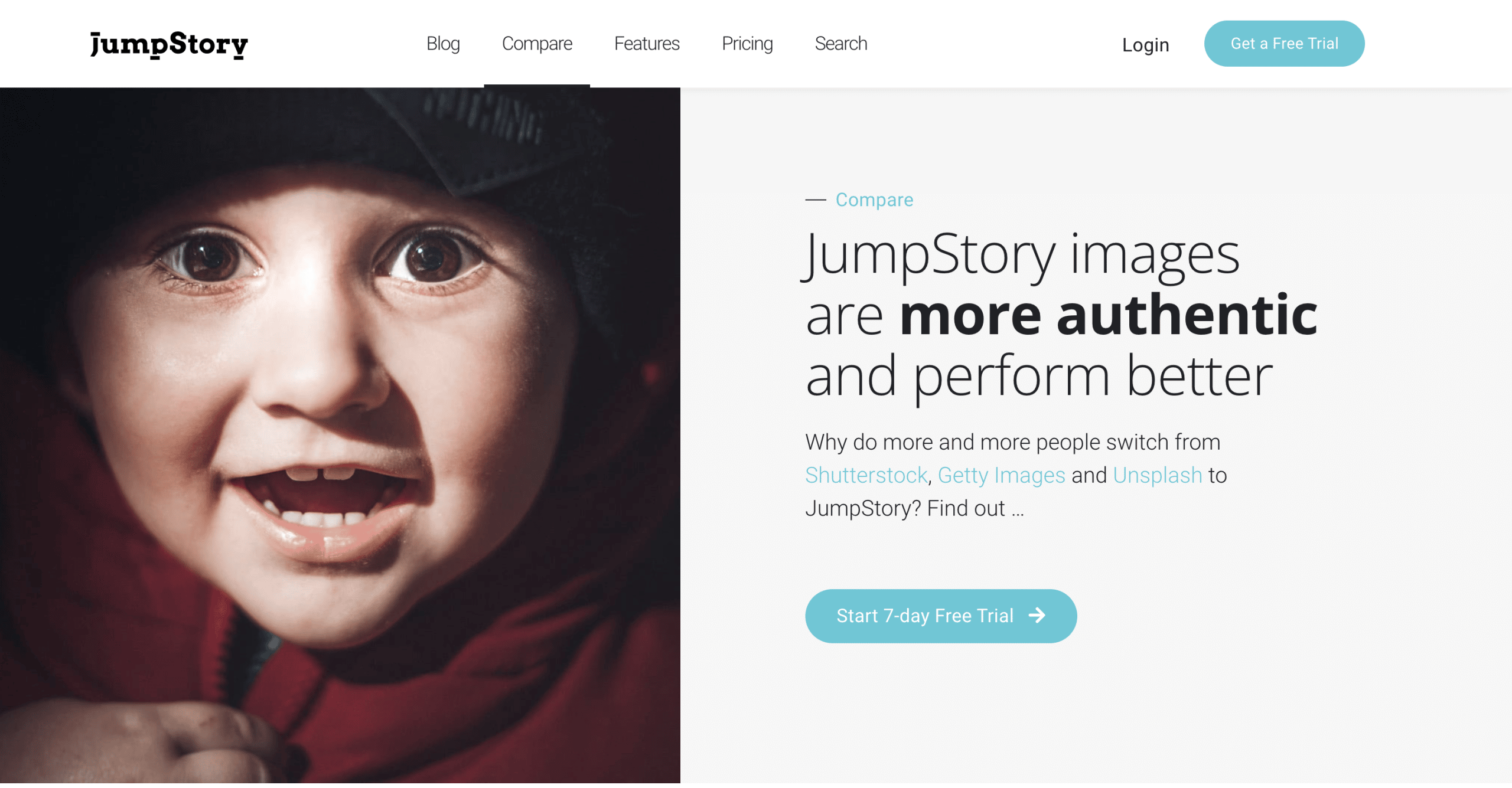
Aquí hay un ejemplo de la vida real en el sitio web de JumpStory, los lectores que llegan a esto reciben un llamado a la acción para dirigirlos a dónde pueden obtener más información al respecto.

Las ofertas de recursos también ayudan a generar confianza entre sus usuarios. Si ayuda a educarlos, comenzarán a ver a su empresa como un líder del mercado de pensamiento.
Para concluir
El diseño web afecta la forma en que los espectadores que llegan a su página perciben su marca. La impresión que su diseño web deja en ellos puede hacer que sigan aprendiendo más sobre su negocio o que abandonen inmediatamente su sitio y se dirijan a su competidor.
Estos consejos de diseño web pueden parecer recomendaciones comunes, pero tomarse el tiempo para implementar estos consejos en su sitio web puede mejorarlo drásticamente.
Después de usar estos consejos, la siguiente parte del proyecto sería actualizar su sitio con un rediseño. Ciertamente es intimidante, pero hay plantillas y agencias de diseño digital para ayudar. Con estos componentes, su sitio web se coloca mucho más en el juego.
