Diseño Web Inclusivo 101: Principios Básicos y Mejores Prácticas del Diseño Web Inclusivo
Publicado: 2019-05-28
La inclusión se ha convertido en un concepto cada vez más popular en 2019, que abarca todo, desde prácticas comerciales, políticas políticas y diseño digital. Y a medida que el mundo continúa su marcha constante hacia la digitalización, el diseño web inclusivo también se está convirtiendo en una práctica comercial importante.
En el Reino Unido, por ejemplo, se estima que hay 12,9 millones de personas que viven con diversas discapacidades. Mientras tanto, una investigación reciente encontró que el 70% de los sitios web en el Reino Unido son inaccesibles para los usuarios discapacitados. Esto significa que casi las tres cuartas partes de los sitios web en el Reino Unido se están perdiendo los 12,9 millones de personas y su poder adquisitivo estimado de £ 212 mil millones. Esto significa que sus prioridades de diseño web deben presentar de manera destacada un diseño web inclusivo.
Este artículo analiza el concepto de diseño web inclusivo, sus principios y algunos consejos sobre cómo los diseñadores de UX pueden aplicar estos principios para hacer que sus productos y servicios sean más accesibles.
Definición de diseño inclusivo
En su sentido más básico, el diseño inclusivo significa diseñar productos y servicios convencionales que sean accesibles y utilizables por tantas personas como sea razonablemente posible. Esto incluye considerar a las personas con capacidades diferentes, independientemente de las deficiencias, situacionales o de otro tipo, desde la conceptualización y la planificación hasta la construcción y la finalización.
Personas de diseño inclusivo
Al considerar la accesibilidad y la usabilidad, los dos componentes principales del diseño inclusivo, sería prudente considerar estas tres cosas:
- Habilidad : ¿El usuario tiene restringida su capacidad para realizar tareas rutinarias? Esto pone en consideración las discapacidades cognitivas y físicas. Por ejemplo, aquellos que tienen problemas de visión o problemas de audición.
- Actitud – ¿Cómo percibe el usuario la web? Un ejemplo de esto serían los usuarios mayores en países del tercer mundo que tienden a ser escépticos de compartir información confidencial en línea debido a la falta de exposición en la web.
- Aptitud : ¿Qué experiencia tiene el usuario en el acceso a la web? ¿Están bien versados en la navegación web básica?
Tener en cuenta estas tres cosas le permite crear diferentes personajes de usuario y sus características, lo que lo guiará para crear un diseño que sea lo más accesible y útil para la mayor cantidad de personas posible. Al definir las personas de los usuarios, también tenga en cuenta cosas como su edad, género, puntos débiles, objetivos y motivaciones.
Otras cosas a considerar incluyen:
- Acceso y calidad de hardware, software y conectividad a Internet
- Alfabetización y habilidades informáticas.
- Situación económica
- Cultura
- Idioma
Por ejemplo, para una persona con problemas de audición, ver videos podría representar un desafío. Entonces, una solución de diseño sería proporcionar subtítulos para el contenido de video. Esto no solo permite que las personas con discapacidades auditivas permanentes disfruten de sus videos, sino que también permite que los usuarios en espacios públicos ruidosos hagan lo mismo.
Otro ejemplo sería una aplicación de transmisión de música con una persona de usuario definida como joven y en constante búsqueda de música. Diseñar para ese usuario significa hacer que encontrar música sea lo más fácil posible, lo que implica un flujo de diseño ordenado. Un diseño con opciones claras también sería inclusivo para las personas con TDAH, lo que reduciría la posibilidad de que se distraigan con elementos de diseño innecesarios.
10 Principios del Diseño Web Inclusivo
1. Equitativo
Es importante tener en cuenta que este principio no se trata de hacer que su sitio web se vea igual y funcione en todos los dispositivos, sino de brindar diferentes experiencias de usuario con resultados igualmente valiosos. Puede hacer esto haciendo que los usuarios reales participen al principio de la fase de investigación y prueba.
Si tiene recursos limitados, puede pedirles a los familiares y amigos de su equipo que participen. También puede ponerse en contacto con organizaciones benéficas para discapacitados para que lo ayuden a ponerse en contacto con usuarios reales.
2. flexibles
Debido a que no existe una solución única para todos en el diseño web inclusivo, asegúrese de brindar opciones creando diferentes resultados. Pensar en quién, cómo, por qué, qué, dónde y cuándo la gente usará su sitio web ayudará en este sentido.
3. Sencillo e intuitivo
Es necesario hacer una distinción importante aquí. No se trata solo de implementar el concepto de "menos es más", sino de "menos es más cuando más no es apropiado". Esto implica hacer que cada característica agregue valor en lugar de complejidad. Su sitio web existe para brindar respuestas, no para servir como algo que los usuarios deben averiguar.
4. Perceptible
Debido a que lo que puede ser perceptible para un usuario puede no serlo para otro, sería mejor no asumir nada. Algunas personas leen para comprender, otras aprenden más visualmente, otras necesitan contextualizar, mientras que otras necesitan una combinación de las tres.
Considere las diferentes formas de comunicar información. Esto lo ayudará a desarrollar su sitio web o desarrollar su sitio web o aplicación en consecuencia.
5. Informativo
Ser informativo se refiere a otorgar autonomía de navegación del sitio a sus usuarios, permitiéndoles interactuar y lograr sus objetivos en su sitio de la manera que lo deseen. Esto significa garantizar que las personas sepan dónde se encuentran en su sitio en todo momento y brindarles diferentes formas de encontrar lo que están buscando.
6. Preventivo
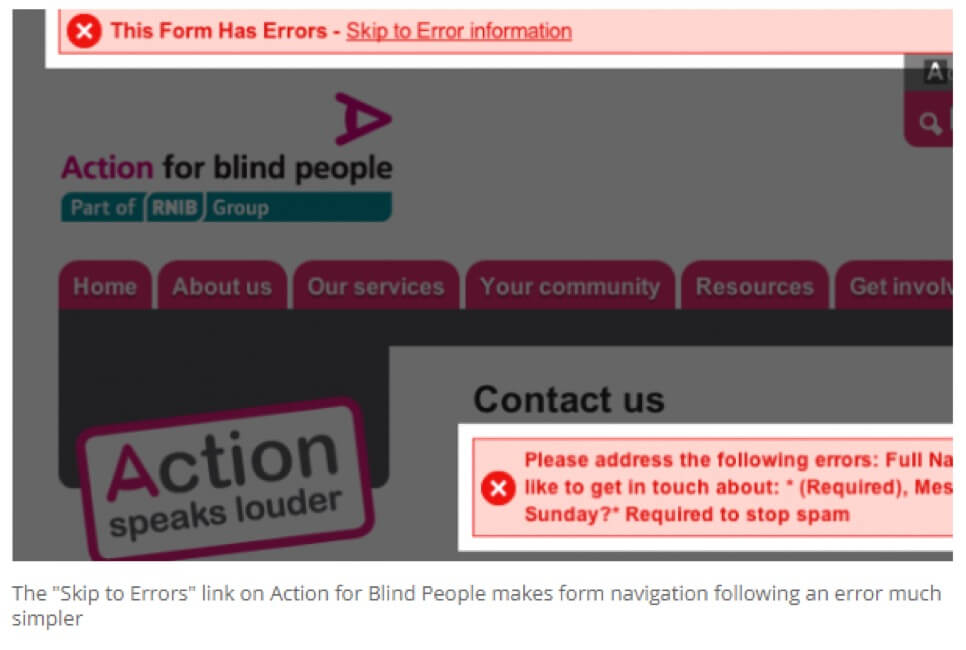
Crucial para ser preventivo es diseñar para minimizar los errores, lo que en última instancia cultivará la confianza. Y dado que casi todos los sitios web implican la necesidad de algún tipo de interacción, los diseñadores deben proporcionar información fácil de digerir que pueda evitar tales errores.
Por ejemplo, los formularios de cumplimiento deben ir acompañados de mensajes de error claros que guíen a los usuarios (a diferencia de las fuentes rojas, que pueden no ser perceptibles para algunos usuarios). Lo mismo ocurre con la compra de productos o el registro en un sitio web. Cuando los usuarios se sienten apoyados durante este tipo de interacciones, hay buena voluntad y confianza reflejada en la marca.
7. Tolerante
Hablando de errores, es inevitable que los usuarios los cometan, y ahí es donde entra la tolerancia. Si el objetivo de ser preventivo es generar confianza, el objetivo de ser tolerante es generar confianza en el usuario. La combinación de la confianza del usuario y la confianza en la marca contribuye en gran medida a influir en la probabilidad de que las personas vuelvan a visitar su sitio web.


8. Sin esfuerzo
Ser fácil es un principio clave de la usabilidad. Las demandas y restricciones innecesarias para sus usuarios hacen que los sitios web sean difíciles de usar, lo que ejerce presión sobre los usuarios y hace que deseen ir a otro lugar para obtener lo que necesitan.
Tener usuarios felices que puedan interactuar con su sitio de la manera más fácil, eficiente y efectiva posible es el objetivo de un diseño web sin esfuerzo.
9. Complaciente
Tener un sitio adaptable significa usar de manera inteligente los espacios en las páginas web de una manera que haga que las personas quieran interactuar con su sitio web. Por ejemplo, llenar una página con contenido y funciones hace que el sitio se vea abarrotado y, en última instancia, incómodo de usar. Demasiado espacio y poco contenido puede hacer que los usuarios se pregunten si el sitio se ha cargado correctamente.
Ser complaciente significa hacer que los usuarios se sientan cómodos cuando se trata de navegar e interactuar con su sitio web. Esto incluye la accesibilidad desde dispositivos de todas las formas y tamaños.
10. Consistente
La consistencia implica proporcionar un entorno familiar que esté alineado con los estándares, las pautas y las mejores prácticas de la industria. Sin embargo, esto no significa que no haya lugar para la creatividad y la innovación. Simplemente significa comprender cuándo adherirse a las reglas convencionales y cuándo romperlas.
Consejos de diseño web inclusivo
Planifique una jerarquía visual clara
Planificar cómo se presentará y organizará su contenido es importante para que el diseño sea accesible para todos. Esto implica alinear la información con la jerarquía visual, lo que hace que los ojos del usuario realicen un viaje natural a través del contenido. Como guía, puede utilizar los principios de la Gestalt (principios de agrupación) para organizar elementos relacionados.

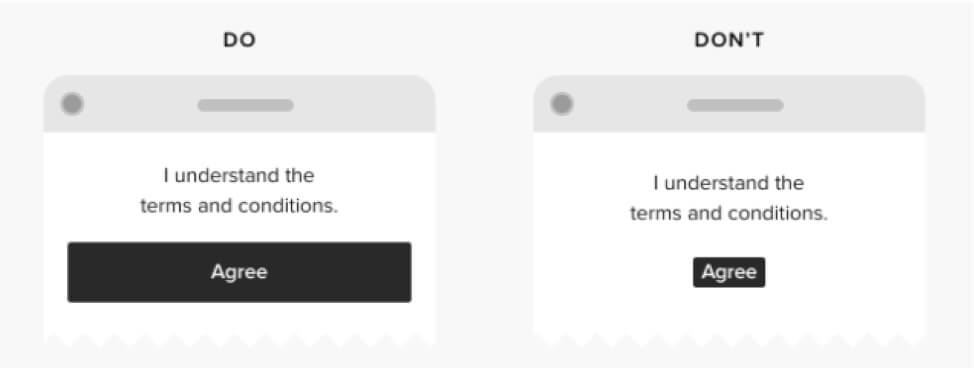
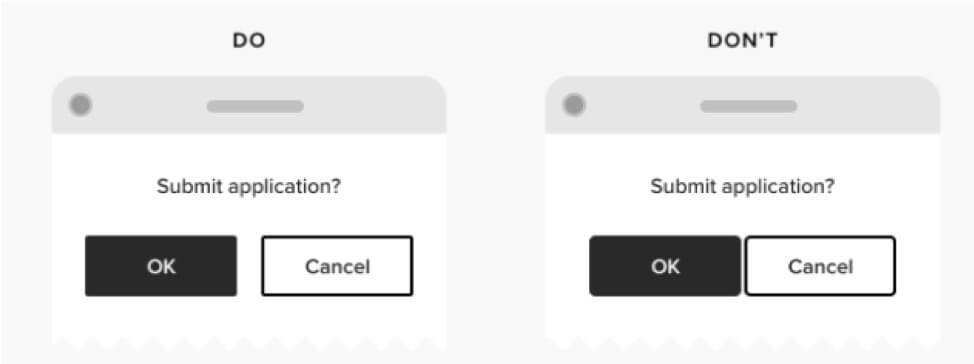
Cree botones y otros elementos interactivos lo suficientemente grandes como para tocarlos
Según Google, los objetivos táctiles deben tener un mínimo de 48*48px. Esto garantiza que las personas con problemas de visión o función motora puedan interactuar con un sitio web.

Además, use el relleno y el espaciado para facilitar aún más las interacciones. Los elementos táctiles deben estar separados por al menos 8 píxeles de espacio. Hacerlo reduce la tendencia de los usuarios a tocar la opción incorrecta.

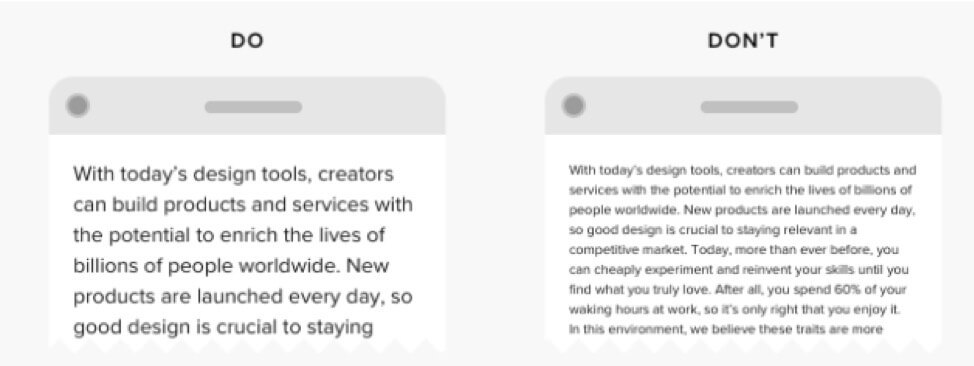
Use un tamaño de fuente más grande en todas las áreas de diseño
Al igual que cumplir con los estándares de tamaño de imagen social, establezca un tamaño de fuente de al menos 16 px, e idealmente, 20 px para el texto del cuerpo. Hacerlo no solo mejorará la experiencia del usuario para los discapacitados visuales, sino que tampoco afectará a otros grupos de usuarios.

Cuando se deba utilizar texto pequeño, utilice mayúsculas. Pero si las consideraciones estéticas entran en juego (como puede ver con los pies de página de navegación de Spotify y Netflix), implemente el espaciado entre letras y un peso de fuente más pesado.
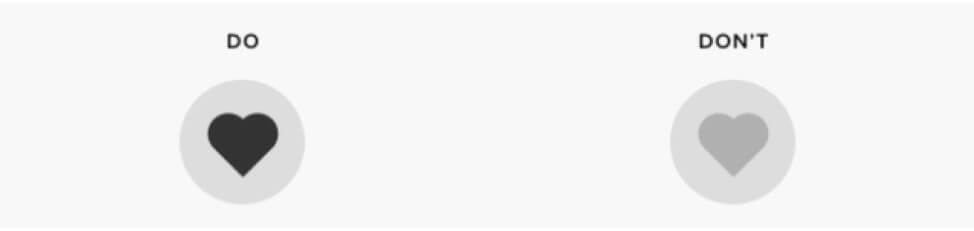
Usa combinaciones de colores de alto contraste
Esto se refiere a valores contrastantes: la luz y la oscuridad relativas de dos colores, a diferencia de los tonos contrastantes. Para cumplir con los estándares generales, puede consultar las pautas de accesibilidad W3, que requieren una relación de contraste de al menos 4: 5: 1 en elementos más grandes y 7: 1 en los normales. Alternativamente, existen herramientas en línea que ayudan a verificar la relación de contraste.

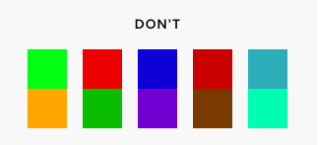
Y cuando se trata de tonos, evite combinaciones de colores problemáticas para diseños de elementos funcionales como mapas codificados por colores o botones cuyas funciones se indican mediante colores. Esto atiende a los usuarios que sufren algún tipo de daltonismo.

Estos son solo consejos básicos para un diseño web inclusivo. Puede encontrar una lista más completa aquí.
Quitar
El diseño web inclusivo se trata de considerar las diferentes habilidades y las diferentes situaciones en las que se pueden encontrar los diferentes usuarios. La implementación de los principios y las mejores prácticas anteriores está en línea con hacer que el acceso completo a la web sea un derecho básico. Además, permitir que tantas personas como sea posible accedan a su sitio solo tiene mucho sentido comercial.