ウェブサイトに WordPress プッシュ通知を追加する方法
公開: 2022-09-20WordPress プッシュ通知を Web サイトに追加しますか?
プッシュ通知は、サイトにアクセスしていないときでも、Web サイトの訪問者と連絡を取り合うための優れた方法です。 その結果、ターゲット ユーザーをサイトに呼び戻し、トラフィックを増やし、より多くの製品やサービスを販売できます。
この記事では、WordPress Web サイトからプッシュ通知を送信する方法を順を追って説明します。
プッシュ通知とは?
プッシュ通知は、デスクトップまたはモバイル デバイスでユーザーに表示される小さなクリック可能なポップアップ メッセージです。
Web プッシュ通知は通常、デスクトップの上部またはモバイル デバイスの通知領域に表示されます。 さらに、ユーザーはブラウザを開いていなくてもプッシュ通知を受け取ることができます。
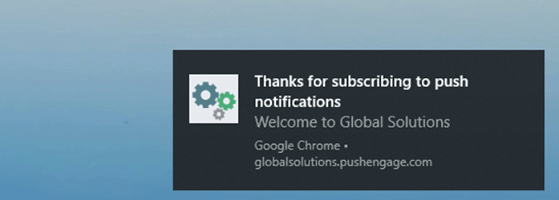
Windows 10 のデスクトップ プッシュ通知の例を次に示します。

本質的に、プッシュ通知は、最近のアップデートやオファーをデバイスを超えてオーディエンスに届けると同時に、それらを忠実なフォロワーや顧客に変えるのに役立ちます.
プッシュ通知が重要な理由
Web サイト訪問者の 70% が離脱し、二度と戻ってこないというのは単純な事実です。 したがって、これらの訪問者を購読者や顧客に変えることは、最優先事項の 1 つです。
多くの Web サイト所有者は、見込み客を獲得するために電子メール マーケティングに依存していますが、プッシュ通知にははるかに優れた実績があります。
- 優れた開封率– あるオンライン ディール コミュニティでは、プッシュ通知により開封率が 400% 向上しました。
- CTRの向上 – 別の中小企業では、メールの代わりにプッシュ通知を使用して、クリック率が 4 倍になりました。
- 優れた配信率– プッシュ通知の配信率は約 90% であるため、より多くの人にメッセージが表示されます。
Facebook、Pinterest、LinkedIn などの人気のある Web サイトは、プッシュ通知の重要性を理解しており、すでにそれらを使用しています。 開封率とクリックスルー率が高いだけでなく、SMS、電子メール、ソーシャル メディア マーケティングよりも魅力的です。
そうは言っても、WordPressプッシュ通知をWebサイトに追加する方法を見てみましょう.
サイトに WordPress プッシュ通知を追加する方法
WordPress サイトから通知を送信する最も簡単な方法は、WordPress プッシュ通知プラグインまたはサービスを使用することです。

PushEngage は、WordPress Web サイトをサポートする最高のプッシュ通知ソフトウェアの 1 つです。 自動プッシュ通知を WordPress に簡単に追加でき、次のような主要な Web ブラウザーをサポートします。
- クロム
- オペラ
- ファイアフォックス
- サファリ
- マイクロソフトエッジ
PushEngage は、使いやすく、多くのカスタマイズ オプションが含まれ、複数のターゲティング機能があり、無制限の通知を送信できるため、私たちのお気に入りのソリューションです。 さらに、このフリーミアム ツールは、WordPress、WooCommerce、Shopify などのさまざまなプラットフォームをサポートしているため、放棄されたカートを回復するための理想的なツールです。
新しいブログ投稿の更新でオーディエンスにリーチしたい場合でも、新しい e コマース セールをブロードキャストしたい場合でも、PushEngage は最適かつ最も簡単なソリューションです。 以下の手順に従って、PushEngage を使用して Web プッシュ通知をサイトに追加します。
- ステップ 1.PushEngage アカウントを作成する
- ステップ 2. WordPress に PushEngage をインストールする
- ステップ 3. PushEngage で WordPress サイトを検証する
- ステップ 4. 通知サブスクリプション ボックスを構成する
- ステップ 5. ウェルカム通知を設定する
- ステップ 6. 最初のプッシュ通知を送信する
飛び込みましょう。
ステップ 1.PushEngage アカウントを作成する
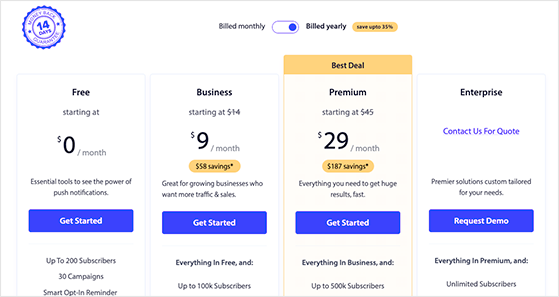
最初のステップは、PushEngage Web サイトにアクセスして、ビジネス目標に合ったプランを選択することです。 このガイドでは、無料プランを使用します。

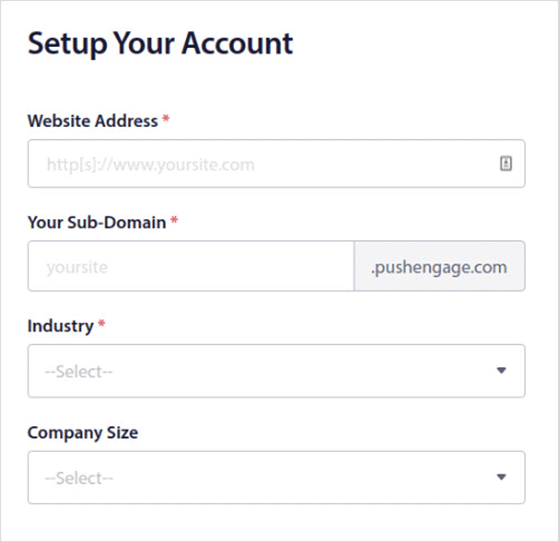
プランを選択したら、指示に従って新しい PushEngage アカウントを登録します。

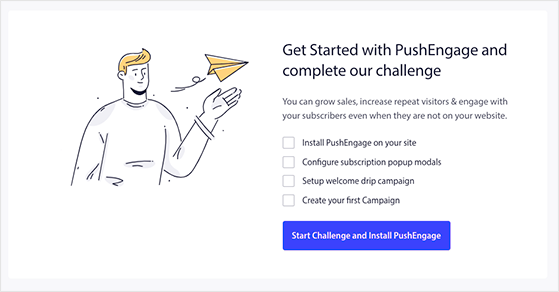
アカウントが有効になると、自動的に PushEngage ダッシュボードに移動します。 最初に表示されるのは、Web サイトでプッシュ通知を段階的に設定するためのガイドとなる PushEngage チャレンジです。

[チャレンジを開始して PushEngage をインストール] ボタンをクリックして開始します。
ステップ 2. WordPress に PushEngage をインストールする
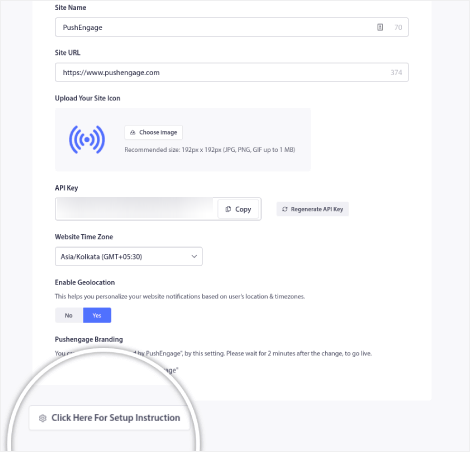
最初のツールチップは、サイトの設定 » サイトの詳細ページに移動します。ここで、Web サイト情報を微調整し、ロゴをアップロードできます。 ページの下部に、「セットアップ手順についてはここをクリックしてください」というボタンが表示されるので、それをクリックして、PushEngage を WordPress サイトに追加する手順を表示します。

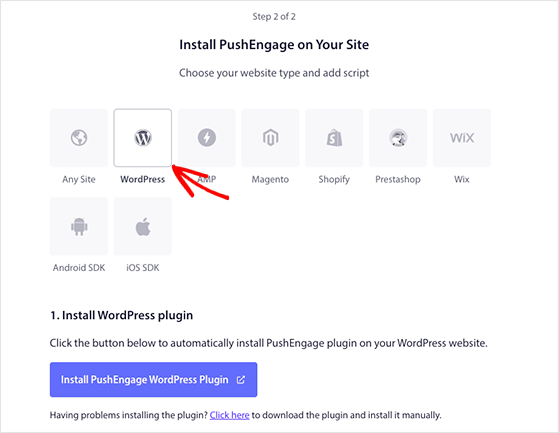
WordPress にプッシュ通知を追加するため、次のページで WordPress タブをクリックする必要があります。

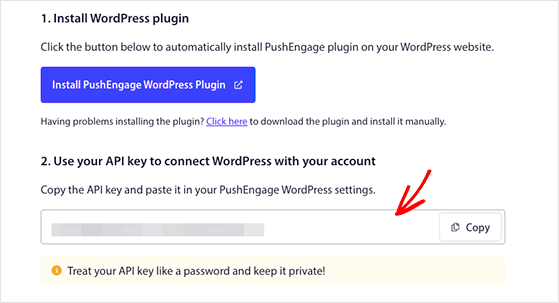
その後、 [PushEngage WordPress プラグインのインストール] ボタンをクリックして、WordPress Web サイトに PushEngage を自動的にインストールできます。
注:セットアップ プロセス中に Web サイトを既に同期しているため、PushEngage はプラグインを自動的にインストールします。
プラグインをインストールしたら、インストール画面から API キーをコピーします。これは、次のステップで PushEngage プラグインに追加します。

ステップ 3. PushEngage で WordPress サイトを検証する
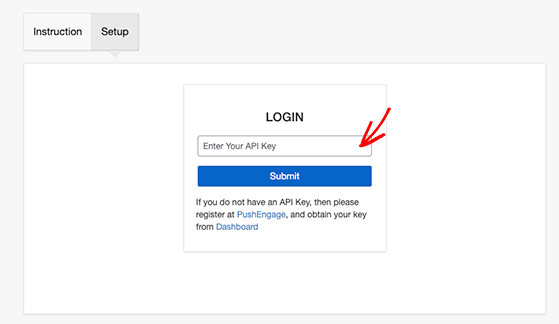
次のステップは、WordPress ダッシュボードにアクセスして、PushEngage アイコンをクリックすることです。 次の画面で、[設定] タブをクリックし、API キーを関連するフィールドに貼り付けて、[送信] をクリックします。

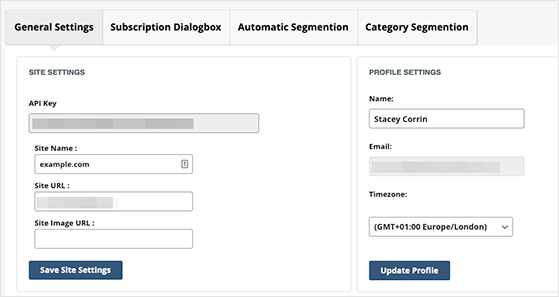
WordPress サイトが PushEngage に接続され、以下のようなページが表示されます。

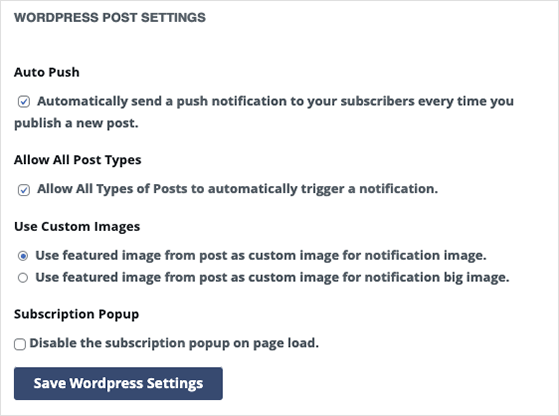
この画面には、設定したい便利なオプションがいくつかあります。 たとえば、新しい投稿を公開するたびにプッシュ通知を自動的に送信するように PushEngage を設定できます。


ステップに進む前に、設定を参照し、すべての変更を保存してください。
ステップ 4. 通知サブスクリプション ボックスを構成する
フォロワーにプッシュ通知を送信するには、Web サイトの訪問者が購読する方法を追加する必要があります。 PushEngage では、ユーザーは、PushEngage が Popup Modals と呼ぶ目立たないポップアップ ボックスを介して通知を受け取るようにオプトインできます。
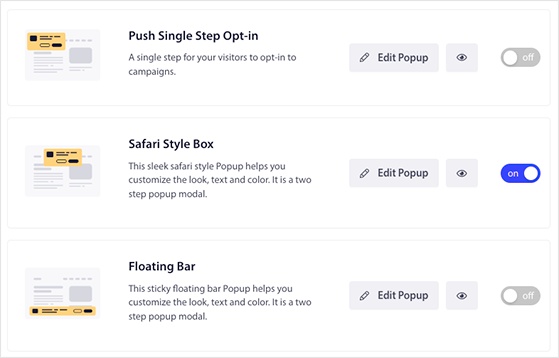
サブスクリプション ボックスを設定するには、PushEngage ダッシュボードから[デザイン] » [ポップアップモーダル] に移動し、ポップアップ モーダル デザインを選択します。

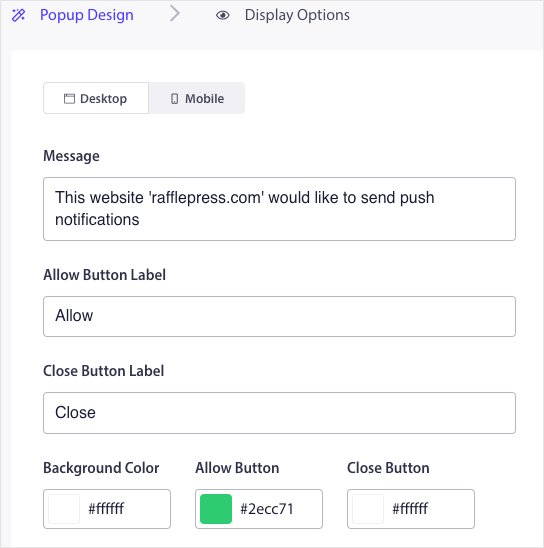
次に、[ポップアップの編集] ボタンをクリックして、Web サイトのブランディングに合わせてサブスクリプション ボックスをカスタマイズできます。

たとえば、次のように編集できます。
- オプトイン メッセージ
- ボタンのラベルを許可
- ボタンの色
- オプトインポジション
- サブスクリプション ルール
- サブスクリプション オーバーレイ
- リマインダープロンプト
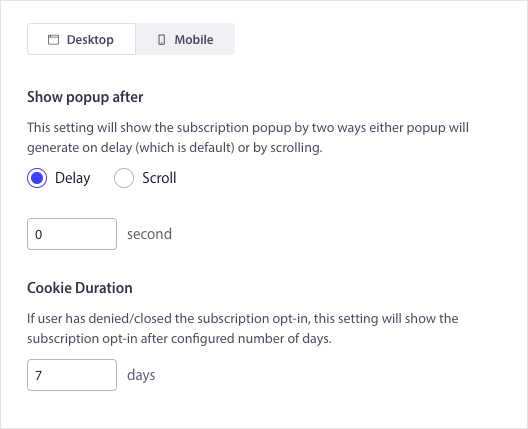
[表示オプション] タブでは、購読ボックスが訪問者に表示されるタイミングを設定できます。たとえば、数秒の遅延後や、ユーザーがページを下にスクロールした後などです。

さらに、訪問者がボタンやリンクなどの要素をクリックしたときに、サブスクリプション ポップアップを表示できます。
デザインに満足したら、[保存してポップアップを有効にする] ボタンをクリックします。
ステップ 5. ウェルカム通知を設定する
次に、新しいプッシュ通知サブスクライバーへのウェルカム メッセージを設定します。 ウェルカム メッセージを作成すると、新しいフォロワーがサブスクライブした後に表示されるため、通知が機能することをテストするのに役立ちます。
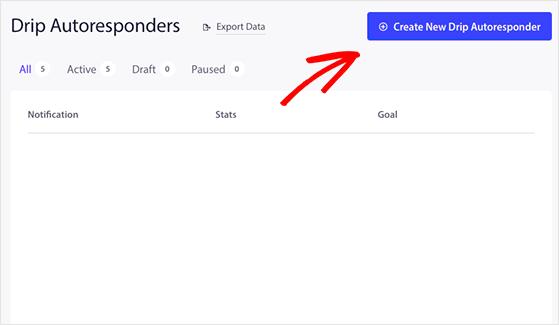
ウェルカム通知を設定するには、PushEngage ダッシュボードから [キャンペーン] » [Drip Autoresponders] に移動し、[ Create New Drip Autoresponder ] ボタンをクリックします。

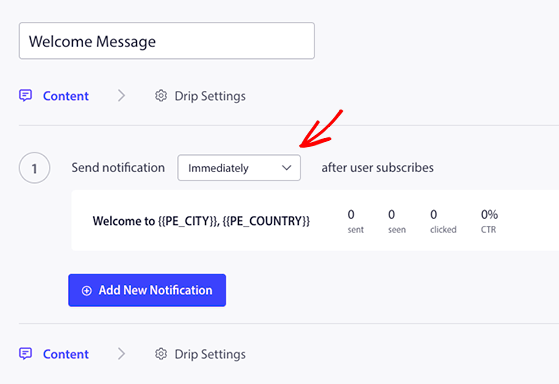
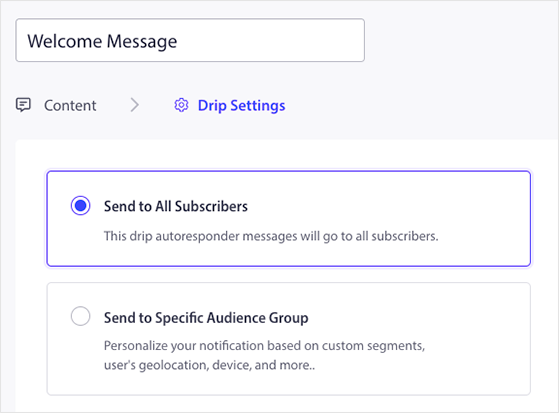
次に、通知に「Welcome Message」などのわかりやすい名前を付け、[ Send Notification ] ドロップダウン メニューから [Immediately] を選択します。

これで、[ドリップ設定]ボタンをクリックして、ウェルカム メッセージを表示するユーザーを選択できます。 すべてのサブスクライバーまたは特定のオーディエンス グループにウェルカム通知を送信できます。 この例では、[すべての購読者] オプションを選択します。

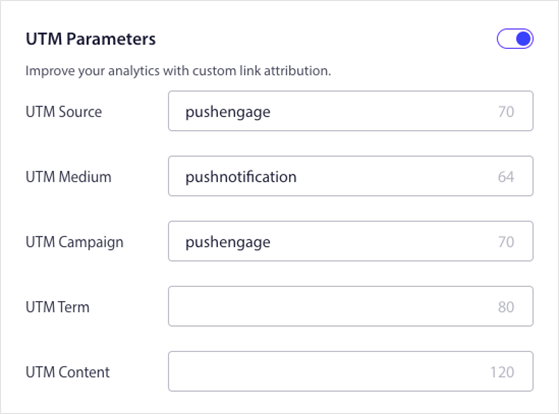
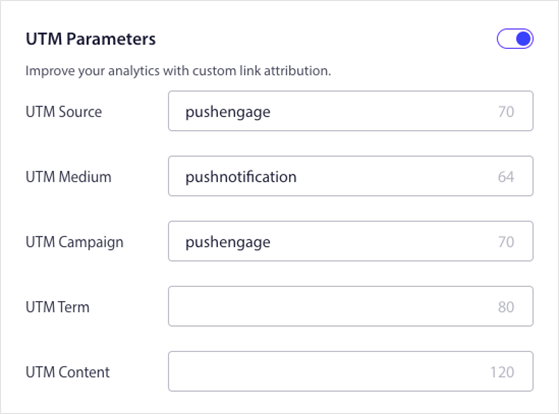
その後、UTM パラメータ セクションまで下にスクロールし、UTM キャンペーン情報をカスタマイズします。 これにより、カスタム リンク属性を使用して、Google アナリティクスでプッシュ キャンペーンを識別することができます。

準備ができたら、[オートレスポンダーを有効にする] ボタンをクリックしてウェルカム メッセージを実行します。
ステップ 6. 最初のプッシュ通知を送信する
プッシュ通知のサブスクライバーを獲得したら、新しいブログ投稿、ビジネスの最新情報、販売などの通知の送信を開始できます。
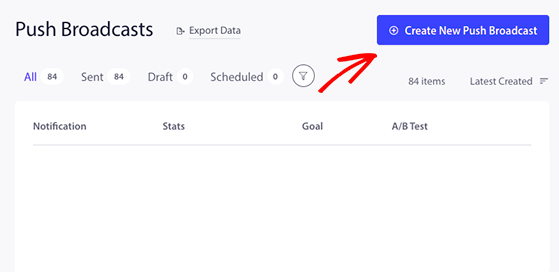
最初のプッシュ通知を送信するには、PushEngage ダッシュボードから [キャンペーン] » [プッシュ ブロードキャスト] に移動し、[新しいプッシュ ブロードキャストの作成] ボタンをクリックします。

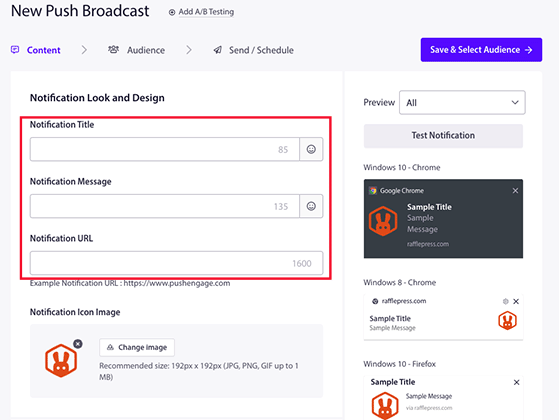
次の画面で、通知メッセージの作成を開始できます。 まず、購読者にクリックしてもらいたい通知のタイトル、メッセージ、およびリンクを追加します。

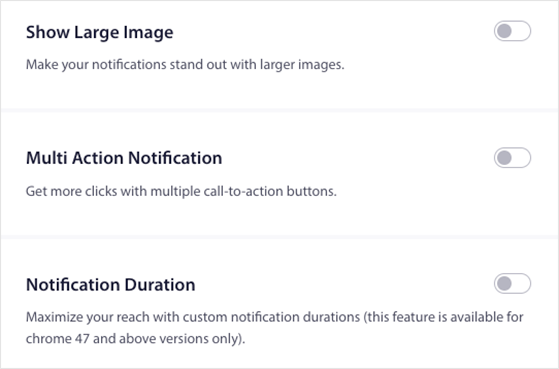
その後、注目を集めるために大きな画像を追加したり、複数のコール トゥ アクション (CTA) ボタンを有効にしたり、有効期限が切れる前にユーザーに通知を表示する時間を設定したりできます。

次に、ウェルカム メッセージで行ったように UTM パラメータを追加し、[保存してオーディエンスを選択] ボタンをクリックします。

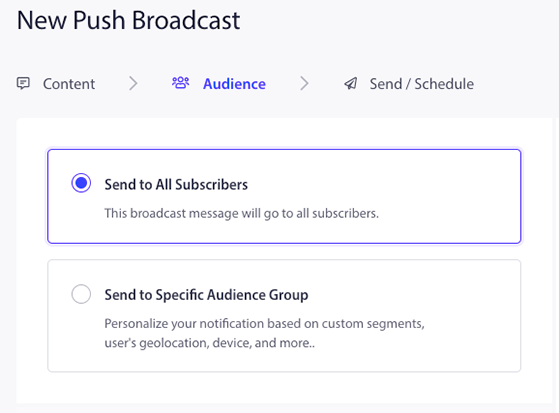
最初の通知を対象ユーザー全体または特定のサブスクライバー グループに送信できます。 次に、[送信/スケジュール] ボタンをクリックします。

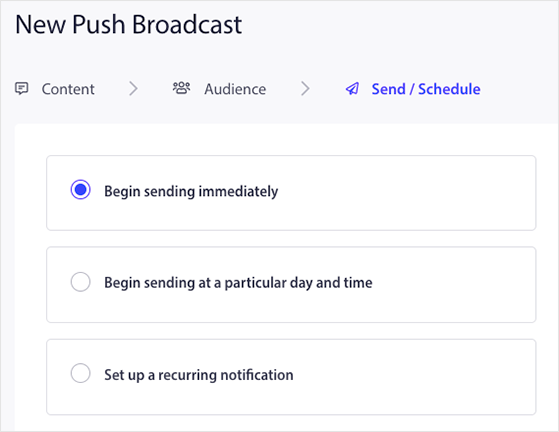
この画面では、特定の日時に通知をすぐに送信したり、定期的な通知を作成したりできます。

WordPress プッシュ通知を送信する準備ができたら、[今すぐ通知を送信] ボタンをクリックします。 PushEngage は、スケジュールに基づいて通知の送信を開始します。
それでおしまい!
これで、WordPress サイトにプッシュ通知を追加する方法がわかり、最初のメッセージを送信できました。 おめでとう!
ビジネスの成功を急上昇させる別の方法をお探しですか? コンテスト マーケティングを使用してビジネスを成長させる方法については、このガイドに従ってください。
この記事が気に入ったら、RafflePress ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
