WordPress でのホワイトラベル ブランディング: SMB クライアント向けのホワイトラベル Web サイトの設計ガイド
公開: 2023-05-05Web デザインでは、形式と機能の慎重なバランスが必要です。 中小企業の Web サイトは、当然のことながら、顧客が変換するために必要なすべての機能を提供する必要があります。 ただし、ブランディングは多くの場合、企業を競合他社から際立たせる秘訣です。 ビジネス Web サイトは主要な顧客タッチポイントと同様に、ブランドを伝え、強化することが重要です。
デジタル アクセシビリティは、素晴らしい Web サイトを構築することから始まります。 「地元企業に Web サイト サービスを販売するための 6 ステップ ガイド」をダウンロードして、クライアントへのアクセシビリティの提供を今すぐ始めてください。
成功している Web サービス代理店は、ブランディング要素を効果的に使用すると、ビジネスがより特徴的で記憶に残り、成功する可能性があることを理解しています。 ホワイトラベル Web サイトの WordPress でのブランディング技術をマスターすることで、すべての Web サイト プロジェクトでクライアントの期待を確実に上回ることができます。 この記事では、WordPress のブランディングが何を意味するのかを正確に説明し、ホワイトラベルの WordPress デザインをマスターするためのツールとノウハウを提供します。
目次
- マーケティング代理店にとって、WordPress でのホワイトラベル ブランディングは何を意味しますか?
- WordPress のホワイトラベルブランディングを成功させるために最も必要なものは何ですか?
- ホワイトラベル WordPress の主要なデザイン要素
- ロゴデザイン
- カラーパレット
- タイポグラフィ
- 画像とグラフィックス
- レイアウトとデザイン
- コンテンツ
- ホワイトラベルのWordPressデザインカスタマイズオプション
- テーマ
- プラグイン
- ウィジェット
- カスタムコード
- クライアント向けに WordPress サイトをホワイトラベルブランド化する方法
- よくある質問
- WordPress Web サイトをブランド化するためのベスト プラクティスは何ですか?
- WordPress Web サイトをブランド化するときに避けるべきよくある間違いは何ですか?
マーケティング代理店にとって、WordPress でのホワイトラベル ブランディングは何を意味しますか?
1 日の時間が足りないと感じ、もっとウェブサイトを販売したいと思ったことがあるが、提供する時間やスタッフが不足している場合、ホワイト ラベルは代理店の新しい味方です。 デジタル サービスの世界でのホワイト ラベルは、物理的な製品のホワイト ラベルとほぼ同じように機能します。 ブレンダー会社を設立したいが、ブレンダー工場を建設するリソースや意欲がない場合は、ホワイトラベルのブレンダーを購入し、そこにブランドを付けて一般に販売することができます。
同様に、Web デザインおよび開発サービスを提供するマーケティング代理店として、その作業の一部を代理店のブランドで働く専門家に委託することができます。 顧客はシームレスな統合サービスを利用できるため、外部の関係者が関与していることを知りませんが、社内で雇用する必要がなく、ビジネスを拡大する能力を拡張できます。
ホワイトラベリングは、マーケティング代理店の能力とサービスの品質を向上させるだけでなく、完全に統合されたデジタル マーケティング ソリューションとしてのブランドを向上させることができます。 Website Pro などの WordPress ホワイトラベル CMS Web サイト ビルダーを使用して、クライアントの WordPress サイトをクライアントの目標や好みに合わせて調整することで、クライアントのニーズに合わせてカスタマイズされた統合マーケティング ソリューションを作成できます。
WordPress のホワイトラベルブランディングを成功させるために最も必要なものは何ですか?
このモデルを使用して美しく機能的な Web サイトを提供するための鍵は、WordPress のホワイトラベル ブランディングをしっかりと理解することです。 すべてのホワイトラベル Web サイト プロジェクトのガイドラインを作成すると、顧客に対するクライアントのブランド アイデンティティを効果的に強化し、ビジネス目標をサポートし、代理店に対する肯定的な評判を構築できるサイトを確実に作成できるようになります。
これらのガイドラインを取得したら、今後のすべてのホワイトラベル WordPress デザイン プロジェクトのチェックリストとして使用できます。
ホワイトラベル WordPress の主要なデザイン要素
WordPress サイトのブランディング プロジェクトは、サイトの全体的な外観を決定する重要なデザイン要素を収集することから始める必要があります。 ホワイトラベル パートナーは、ブランドに準拠し、一貫性があり、クライアントの望む結果を反映したサイトを作成するためにこの情報が必要になります。
場合によっては、クライアントがホワイトラベルの WordPress デザインのガイドとして使用できる、明確に定義されたブランド ガイドラインとブランド ブックをすでに持っている場合があります。 ただし、明確なブランド ガイドラインがまだない場合は、Web サイトをデザインする前の最初のステップとして、これらの主要なデザイン要素ごとに提案を提案し、クライアントと最終的なデザインの方向性に同意する必要があります。
サイトの 1 つのピクセルをデザインする前に、次の各デザイン要素が確立されていることを確認してください。
1.ロゴデザイン
ロゴは多くの場合、ビジュアル ブランディングにおいて最もすぐに記憶に残る要素であるため、ロゴを正しく作成することが重要です。 効果的なロゴデザインの鍵は、見た目の魅力を維持するためのバランスや質感などのデザインの基本を守りながら、簡単に認識でき記憶に残る特徴的なマークを作成することです。 ロゴのデザインに取り組むには、対象ユーザーや競合他社を調査し、ロゴを通じて彼らがどのように自分自身を表現しているかを確認することが役立ちます。 次に、形、タイプ、色を試して、ブランドのアイデンティティ、個性、価値観を反映したものを作成します。
ロゴは Web サイト以外の場所で使用される可能性があるため、そのインパクトを失わずに、簡単に拡大縮小したり、さまざまな形式に適応したりできるデザインにこだわることをお勧めします。
2. カラーパレット
色は私たちの心理に大きな影響を与えるため、適切なパレットの選択は Web サイトの外観と雰囲気に大きな影響を与えます。 色の選択はブランドの個性を反映し、適切な感情を伝える必要があります。 たとえば、オレンジは楽観的な色ですが、高級感よりも低コストにも関連付けられています。 高級法律事務所の場合は、グレーやブルーなど、真剣さとプロフェッショナリズムを伝える色の方が良い選択肢になる可能性があります。
どのような色を選択する場合でも、そのパレットが視覚的に魅力的でバランスが取れ、調和していること、そして Web サイト全体で一貫して使用されていることを確認してください。 顧客はデザインで色がどのように使用されているかを意識していないかもしれませんが、記憶に残る一貫したブランド体験が残るでしょう。
使用しているカラー パレットに関係なく、WordPress サイトをブランド化するための一般的なルールは、原色 1 色と二次色 2 ~ 3 色など、数色に制限することです。 これにより、デザイン全体の一貫性と調和を維持しやすくなります。
3. タイポグラフィー
興味深いタイポグラフィは無限にありますが、ホワイトラベルの WordPress デザインに関しては、読みやすさが最優先されるべきです。 より装飾的な書体を選択する場合は、大きなテキスト本文ではなくヘッダーには控えめに使用してください。
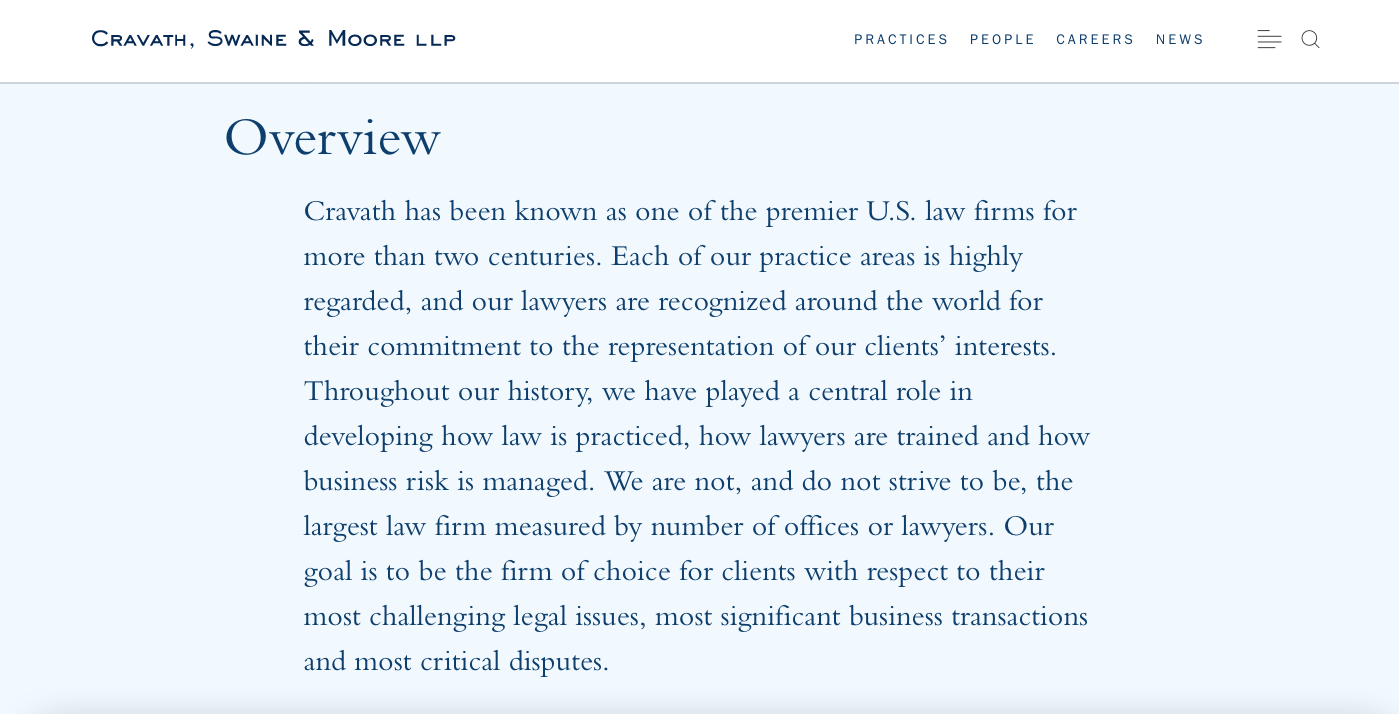
洗練されプロフェッショナルに見える、視覚的に魅力的なフォントを選択することは重要ですが、クライアントのニーズに合わせて WordPress サイトのブランディングをカスタマイズする余地がないという意味ではありません。 法律事務所の例に固執すると、次の例のように、本格的なセリフ フォントが適切な選択となります。

ソース
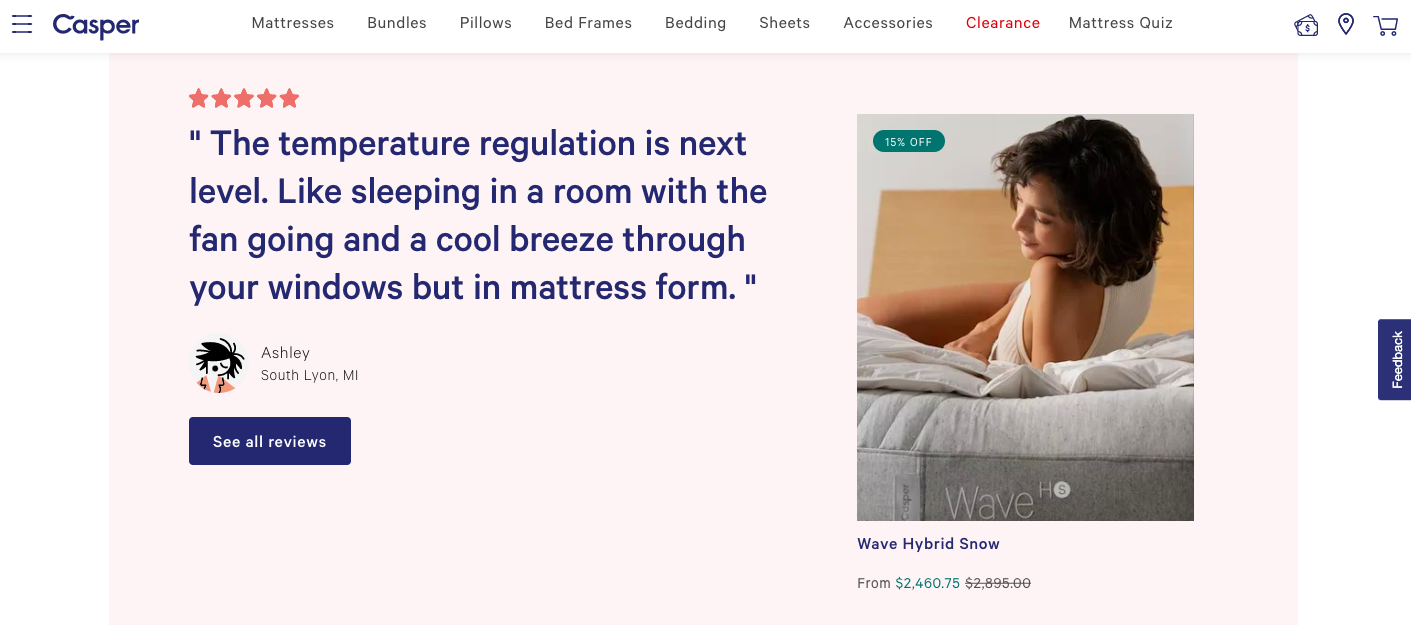
一方、消費者直販のマットレス ブランドの場合は、よりフレンドリーでフォーマルさの少ないサンセリフが適切な選択です。

ソース

どちらの例も読みやすく、さまざまな画面サイズでも見栄えがしますが、それでもブランドの個性を反映しています。
4. 画像とグラフィック
私たちは視覚的な文化の中で生きており、訪問者をサイトに留めておきたい場合は、視覚的に魅力的な理由を与える必要があります。 ブランドの製品やサービスを紹介する高品質の画像を組み込むことで、訪問者はそのサービスを理解する近道となり、興味を引くことができます。
グラフィックやアイコンなどの他の視覚要素を使用すると、WordPress のブランディングをさらに強化できます。 サイトの速度が低下しないように画像を最適化するようにしてください。
5. レイアウトとデザイン
適切に構造化されたレイアウトとデザインにより、ナビゲーションが容易になり、サイトのユーザー エクスペリエンスが向上します。 一貫したグリッド システムに従うことは、視覚的な階層を採用し、ユーザーの注意を重要なコンテンツに誘導する良い方法となります。
デザイン要素をシンプルに保ち、使いやすさと応答性を優先して、ホワイトラベルの WordPress デザインがすべてのデバイスとブラウザーで簡単に操作できるようにします。 これはユーザー エクスペリエンスだけでなく、サイトの SEO パフォーマンスにも影響します。
6. 内容
コンテンツは厳密には視覚的な要素ではないため、WordPress のホワイトラベル ブランド化に関しては後回しのように見えるかもしれません。 ただし、ブランドの声を伝える上で重要な役割を果たしており、上記のビジュアル要素と調和して機能する必要があります。 Web サイトのコンテンツは、クライアントの対象ユーザーにとって魅力的で有益で、関連性のあるものでなければなりません。 また、一貫した発言を使用して、企業が自社の発言をブランドの認識可能な要素として確立できるようにする必要があります。 SEO の再設計に取り組んでいる場合、コンテンツに留意することが特に重要です。
ホワイトラベルのWordPressデザインカスタマイズオプション
これほど多くの Web サイト (約 43%) が WordPress (Colorlib) を使用して作成されているのには理由があります。 これは、初心者から経験豊富な開発者まで、あらゆる種類のユーザーが魅力的な Web サイトを作成できる、高度にカスタマイズ可能なプラットフォームです。 WordPress ホワイトラベル CMS を作成して、WordPress ブランドを独自の代理店のブランドに置き換えることもでき、クライアントにより一貫したエクスペリエンスを提供できるようになります。
WordPress を通じて利用できるカスタマイズのフルスイートを活用する最善の方法は、開発者と協力することです。 初心者向けの便利なツールもありますが、専門家であれば、クライアントの要旨を正確に満たすピクセル完璧なデザインを作成することができます。 WordPress サイトをブランド化するときに使用する主なデザインのカスタマイズ オプションは次のとおりです。
テーマ
カスタム ホワイトラベル WordPress テーマとテンプレートを使用すると、ブランド パレット、タイポグラフィの選択、画像、およびブランド エクスペリエンスを提供するために連携するその他の視覚要素を使用して、サイト全体に一貫したブランドの外観を作成できます。
プラグイン
プラグインは、ホワイトラベルの WordPress デザインに追加して、サイトのフロントエンドまたはバックエンドに機能を追加できるソフトウェアまたはコードです。 たとえば、プラグインを使用すると、カスタム連絡先フォームの作成、ソーシャル メディア統合の表示、e コマース機能の追加、データの整理と解釈など、あらゆる用途に使用できます。
プラグインは、WordPress サイトのブランド化プロセスで便利なショートカットとして機能するため、優れています。 コードを最初から作成するのではなく、効果的なプラグインがすでに利用可能であることがよくあります。 ただし、プラグインが適切に維持されていない場合、サイトの動作が遅くなったり、セキュリティ上の脆弱性が発生したりする可能性があるため、プラグインの使いすぎには注意してください。 クライアントのリストが増えるにつれて、複数のサイトを管理し、プラグインを最新の状態に保つためのソリューションへのアクセスが不可欠になります。
ウィジェット
ウィジェットは、色や種類など、上で決定したブランド要素を使用するようにカスタマイズできる、事前に構築された時間を節約するコンテンツ ブロックです。 コードを記述することなく、小さなコンテンツや機能を Web サイトに追加する簡単な方法を提供します。 たとえば、ウィジェットを使用して、ヘッダー、フッター、最近の投稿などの WordPress サイトのセクションにブランドを追加できます。
カスタムコード
WordPress サイトのホワイトラベルブランディングに関しては、カスタムコードが最も強力なカスタマイズ手段となります。 経験豊富な開発者は、コードを使用してカスタム ページ スタイルやカスタム投稿を作成したり、クライアントのブランドを完全に反映するようにプラグインやウィジェットを変更したりすることもできます。
クライアント向けに WordPress サイトをホワイトラベルブランド化する方法
WordPress ブランディング ガイドに何が含まれるのか、そしてホワイトラベルの WordPress デザインをカスタマイズする方法がわかったので、ホワイトラベルの Web サイトをデザインするための強固な基盤ができました。 次のプロジェクトでこれらのベスト プラクティスに従うだけで、必ずクライアントを満足させることができます。
- デザインをシンプルに保つ: WordPress サイトのブランディングの最も重要な原則の 1 つは制約です。 多くの場合、少ないほど効果があり、整然としたシンプルなデザインにより、訪問者を圧倒したり混乱させたりすることなく、ブランド要素を組み込むことがはるかに簡単になります。 すべてのページには、画面上の最も重要な情報に目を引く、明確で直観的な視覚的階層が必要です。
- 一貫したカラースキームを使用する:あなたとクライアントが合意したカラーパレットは、サイト全体で一貫して使用し、ブランドの個性とアイデンティティを強化する必要があります。
- タイポグラフィの選択に注意する: Web サイトの重要な機能は情報を伝えることであるため、読みやすさは最優先事項である必要があります。 タイポグラフィが少し乱雑に見える場合は、フォント スタイルを減らすことを検討してください。 文字の使用に自信がない限り、見出しスタイルと本文スタイルは 1 つずつにしてください。
- ブランド要素を適切に使用する:ロゴやその他の視覚要素は、視覚的に魅力的で認識しやすい方法で使用する必要があります。 すべての視覚要素には、その使用方法を定義するガイドラインが必要です。 たとえば、ロゴには、ページ上の他のアイテムとの相対的なサイズを定義するガイドラインが含まれている場合があります。
- 柔軟なレイアウトを活用する:さまざまな種類のコンテンツに適した柔軟なレイアウトにより、Web サイトに統一感があり、すっきりとした印象になります。 たとえば、同じレイアウトをブログ投稿、製品ページ、ランディング ページなどに使用できます。 レイアウトはユーザーが目的のアクションを簡単に実行できるようにする必要があり、モバイル対応である必要があります。
- カスタマイズ オプションを使用する: WordPress ホワイトラベル CMS には、サイト管理者がデザインやブランド要素を簡単に更新できるようにするいくつかのカスタマイズ オプションが含まれている必要があります。 たとえば、カラー パレット、タイポグラフィ、ロゴを変更したり、カスタム コード スニペットを追加したりするためのオプションを含めることができます。
- 常に徹底的にテストする:起動前にすべてのホワイトラベル WordPress テーマをテストし、フロントエンドとバックエンドの両方で計画どおりに動作することを確認します。 ツールを使用して、さまざまなブラウザーでもサイトをテストします。
よくある質問
WordPress Web サイトをブランド化するためのベスト プラクティスは何ですか?
WordPress Web サイトをブランド化するためのベスト プラクティスには、色、タイポグラフィ、画像などのブランド要素の一貫性を維持することが含まれます。 また、ロゴなどのブランド要素を組み込み、ブランドの美学とメッセージングに合わせた高品質のビジュアルを使用し、Web サイトの応答性と操作性を確保する必要があります。
WordPress Web サイトをブランド化するときに避けるべきよくある間違いは何ですか?
WordPress Web サイトをブランディングするときに避けるべき一般的な間違いには、ブランディング要素の一貫性を維持できない、低品質または一般的な画像の使用、Web サイトのデザインが複雑になりすぎている、Web サイトをモバイルデバイス用に最適化していない、ブランドを競合他社と差別化していないなどがあります。

