Webサイトのページエクスペリエンスを優先する必要がある理由
公開: 2020-06-06
コロナウイルスの大流行から明らかなことが1つあります。それは、インターネットとそれにアクセスすることが不可欠であるということです。 シェルターインプレイスの注文により人々は家にいるようになり、インターネットは仕事、学習、社交、そして家から必需品を購入するための重要なツールになりました。 Pew Researchの調査によると、アメリカ人の53%が、コロナウイルスのパンデミックの間、インターネットが不可欠であったと述べています。
トラフィックが増加するにつれて、接続の問題がユーザーの間で蔓延しました。 多くの人が自宅のインターネット接続をビデオ会議、仕事、オンラインショッピング、クラスへの参加、オンラインゲームのプレイなどに使用しているため、ネットワークに対する需要は急増しています。 この高い需要は、ネットワークの輻輳と高い遅延を引き起こします。 そして、これらの問題は、オンラインゲームでのビデオの同期のずれ、ビデオコールでの音声のフリーズまたは遅延、Webサイトの読み込み速度の低下などとして現れます。 全体として、接続の問題は、多くのオンライン訪問者にとって悪いWebサイトのユーザーエクスペリエンスを悪化させています。
現在の危機に続いて、グーグルは2021年にランキング要素としてページ体験を使用することを発表しました。検索エンジンは、新しいアルゴリズムが展開される前にウェブサイトに6ヶ月前の警告を与えると言います。 ページエクスペリエンスシグナルは、ユーザーがWebページを使用する際のインタラクションとエクスペリエンスをどのように認識しているかを測定します。
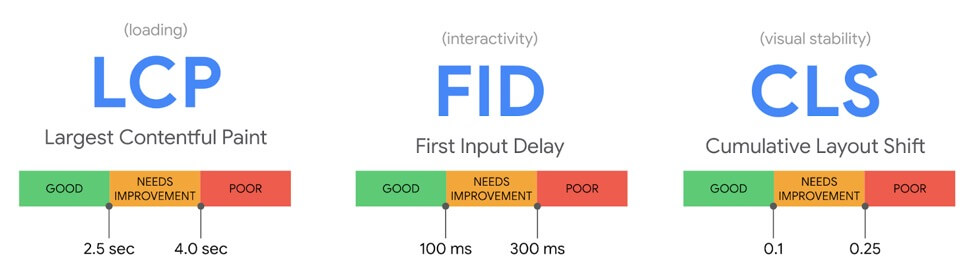
コアWebバイタルは、ページエクスペリエンスの測定の基礎になります。 これは、3つのコアユーザーメトリックで構成されています。

- 最大のコンテンツフルペイントは、知覚される読み込み速度を測定し、メインページのコンテンツが読み込まれた時間をマークします。
- First Input Delayは、応答性と、ユーザーがWebページを操作しようとしたとき(リンクをクリックするなど)に体験することを測定します。
- 累積レイアウトシフトは、視覚的な安定性と、ページのコンテンツで予期しないレイアウトシフトが発生する量を測定します。
これはあなたのウェブサイトの最適化の取り組みに影響を与えるべきですか?
簡単な答えはイエスです!
Googleはこの新しいシグナルをまだ実装していませんが、変更が展開される前に、最適化スペシャリストがユーザーエクスペリエンスの改善のためにこれらのガイドラインを使用することが重要です。
ウェブサイトのユーザーエクスペリエンスを向上させることは、顧客満足度と売上の増加につながります。 トラフィックが多い場合は、今すぐ最高のユーザーエクスペリエンスを提供することも重要です。 幸せな顧客はいつも戻ってきます!
ページエクスペリエンスの最も優れている点は、最適化の並外れた偉業を実行する必要がないことです。 ウェブサイトの読み込み時間を改善し、視覚的な要素とレイアウトがどのように機能するかを確認するだけです。
Googleは、Webサイトのページエクスペリエンスを追跡および改善するために使用できるツールも提供しています。
- PageSpeed Insights
- Chromeユーザーエクスペリエンスレポート
- 検索コンソール(コアWeb Vitalsレポート)
今すぐページエクスペリエンスを改善するための手順
Webサイトのユーザーエクスペリエンスの向上を開始するための簡単な手順は次のとおりです。
1.CDNを使用する
コンテンツ配信ネットワークは、ユーザーの近くにあるサーバーを使用してコンテンツを提供します。これにより、ラウンドトリップ時間が短縮され、Webサイトの読み込みが速くなります。 大勢の海外の視聴者にサービスを提供する場合、CDNを使用すると、Webサイトのコンテンツが視聴者に近づき、コンテンツの移動距離が短くなります。 サーバーとユーザーの間の距離を短くすると、ページの読み込み時間が短縮され、Webサイトでのユーザーエクスペリエンスが向上します。

2.遅延読み込み画像
ファイルサイズを縮小するため、Webサイトの画像やその他のビジュアルコンテンツを最適化する必要があります。 PNG / JPEG形式の使用と画像の圧縮に加えて、画像が読み込まれたときにページレイアウトが崩れないように、常に寸法を追加してください。 次のステップは、画像を遅延ロードしてWebサイトの速度を上げることです。
Webサイトでの画像の遅延読み込みとは、ユーザーが画像に向かってスクロールするまで、ビューポートにない画像が読み込まれないことを意味します。 つまり、ユーザーが下にスクロールするまで、ウェブサイトは折り畳みコンテンツの上にのみ読み込まれます。
たとえば、トラフィックの多いeコマースWebサイトでは、この方法を使用して、サイトの画像プロパティの重みを減らすことができます。 実装すると、製品を表示しているときにページの一番下までスクロールしないユーザーには、関連製品の画像は表示されません。 これにより、Webサイトの読み込み時間が短縮されます。
3.コードを最適化する
ユーザーエクスペリエンスを向上させるもう1つの方法は、コードコメント、コンマ、スペース、書式設定などを削除して、ページの読み込み時間を短縮することです。
このPageSpeedツールを使用して、Webサイトの速度を低下させているスクリプトを見つけることでさらに進めることもできます。 ブラウザは、HTML(Document Object Model)ツリーを構築してHTMLを処理し、Webページをレンダリングします。 このプロセスでブラウザがスクリプトを検出すると、レンダリングを一時停止してこのスクリプトを実行します。 そして、これはWebページの速度を劇的に遅くする可能性があります。
スクリプトが重要な場合は、スクリプトをページのHTMLコードに直接追加して、必要に応じてロードすることができます。 そうでない場合は、他のすべての要素がレンダリングされるまでスクリプトを延期します。 これを行う最良の方法は、ページを非同期でロードすることです。
.jsファイルと.cssファイルを連結して、レンダリングブロックスクリプトを減らすこともできます。
4.キャッシュを有効にする
ユーザーがWebサイトにアクセスするたびにネットワーク経由でリソースを取得およびダウンロードすることは、費用がかかり、時間を浪費します。 したがって、ブラウザはこのプロセスを高速化するために情報をキャッシュします。
ブラウザは画像、JavaScriptファイル、スタイルシート、およびその他のプロパティを保存するため、ユーザーがサイトに再度アクセスしたときにWebサイトを最初からロードする必要はありません。 これにより、リピーターがアクセスしたときのWebサイトの速度が向上します。 ほとんどのウェブサイト速度テストツールは、ウェブサイトのブラウザキャッシュをチェックして最適化する方法を提供します。
CDNを使用してサーバーレベルでキャッシュを有効にして、Webサイトの読み込み時間を短縮することもできます。
5.広告とコンテンツの配置に注意する
Webページのレイアウトがずれないように、Webサイトのどこにコンテンツと広告スロットを配置するかに注意してください。 サインアップフォームのようにポップアップする動的コンテンツであるGDPR通知は、ビューポートの上部または下部に表示されるときにページレイアウトを歪めます。 ページ上の他のコンテンツを歪めないように、ポップアップ用に十分なスペースを確保することをお勧めします。
ページのコンテンツと視覚的なレイアウトが大幅に変わる可能性があるため、ビューポートの最上部に広告を配置することは避けてください。 これは、上部に配置された広告には通常、ページのコンテンツがシフトする原因となる要素が多く含まれているためです。 また、ユーザーは、目的のコンテンツの前に最初に広告を見るのを楽しむことができない場合があります。
結論
ウェブサイトのユーザーエクスペリエンスを改善するための措置を講じることは、幸せな顧客に今すぐ報われるだけではありません。 また、Google Page Experience Algorithmが展開されたときに、コンテンツのランク付けを支援することでも成果が得られます。 また、早期に開始するということは、変更が発生したときにスクランブリングが残っていないことを意味します。