AMP の使用が理にかなっている 5 つの一般的な使用例
公開: 2018-10-31クイックリンク
- モバイル デバイスからのトラフィックの場合
- ページの読み込み速度が遅い
- 直帰率を下げるには
- 有料広告に多額の費用をかけている場合
- 品質スコアとページ エクスペリエンスが低すぎる
- ケーススタディ
2015 年に AMP フレームワークが利用できるようになって以来、多くのパブリッシャーやデジタル広告主の間で、読み込み速度の速いページをわざわざ作成する価値があるかどうかについて意見が分かれています。 このフレームワークは定着しており、AMP を評価する際に次のことを自問するデジタル マーケターが増えています。
- 「AMP の長所と短所は何ですか?」
- 「いつ AMP を使用する必要がありますか?」
- 「AMP ページは非 AMP ページよりコンバージョン率が高いですか?」
すべての人に当てはまるわけではありませんが、AMP ポスト クリック ランディング ページを使用する一般的なユース ケースをいくつか紹介します。
AMP を使用する 5 つの一般的なユースケース
1. トラフィックの大部分 (またはすべて) がモバイル デバイスからのものである場合
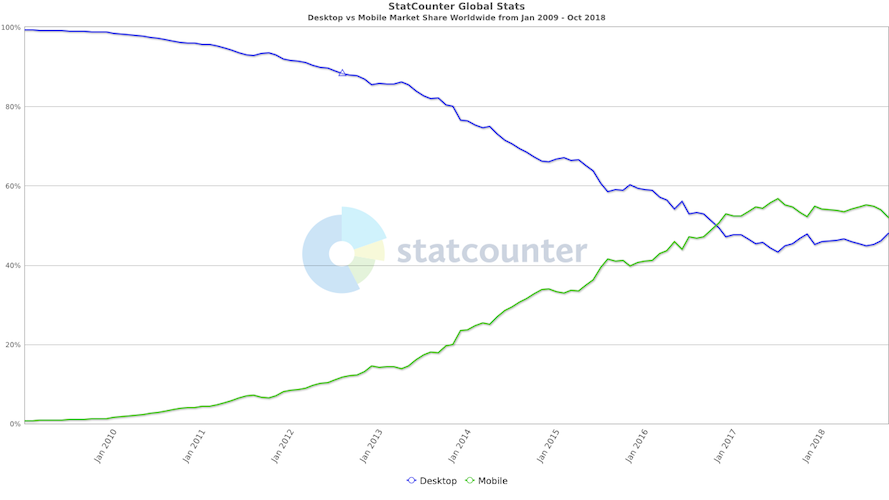
AMP が作成された理由の 1 つは、インターネットの使用パターンがデスクトップからモバイルに移行したことです。 実際、現在、世界のインターネット利用の大部分は、約 54% でモバイル デバイスからのものであり、デスクトップの利用は約 46% に減少しています。

モバイル Web ユーザーへのケータリングは、これまで以上に重要になっています。 幸いなことに、ページ速度とモバイル ユーザー エクスペリエンスの向上を目的とした利用可能なツールの数が増えています。 そのうちの 1 つが AMP です。
ウェブサイトのトラフィックの大部分がモバイルから来ており、モバイル市場での競争力を維持したい場合、AMP を監視する必要があります。 これは、モバイル ファースト戦略を最適化し、ページ パフォーマンスと SEO を向上させてモバイル トラフィックを引き付けて維持するための完璧な方法です。
2.ページの読み込み速度が遅すぎる場合
フレームワークの主な目的はモバイル ページの読み込み速度を向上させることであるため、これは AMP の最も明白な使用例の 1 つです。 AMP 対応の Web サイトはほぼ瞬時に読み込まれます。通常のモバイル ページの平均読み込み時間は 22 秒ですが、わずか 10 分の 1 秒です。
これには 7 つの方法があり、その一部を次に示します。
- コンテンツとスクリプトの同時読み込み
- 効率的なフォント トリガー
- GPU で高速化されたアニメーションのみが許可されています
- 優先リソースの読み込み
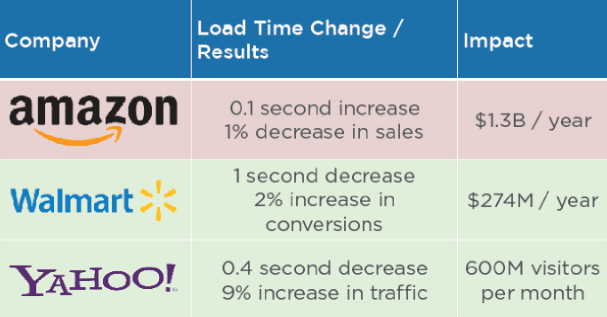
ページの訪問者にとって、読み込み時間の短縮はユーザー エクスペリエンスの向上を意味します。 ビジネスの意味では、それは販売の成約、顧客の転換、または収益の増加の違いになる可能性があります. Amazon、Walmart、および Yahoo のデータは、これを裏付けています。

3 つの例はすべて、10 分の 1 秒でも各サイトに影響を与えることを示しているため、AMP ページは間違いなく収益に違いをもたらします。
3. 直帰率を下げたいとき
Google によると、訪問者の 53% が読み込みに 3 秒以上かかるページから直帰し、79% がパフォーマンスの低いサイトを放棄します。

つまり、広告を高く評価してクリックしたユーザーの注意を引き、最適なサイト パフォーマンスで広告を保持するには、わずか3 秒しかありません。 ページ速度が速いほど全体的なユーザビリティとエンゲージメントが向上し、訪問者がサイトに長く留まるようになるため、ここではウェブサイトの AMP が非常に重要です。
次の 3 つの例を考えてみましょう。
- Forrester Consulting の Total Economic Impact 調査 (Google の委託による) では、AMP によってトラフィックが 10% 増加し、ページ滞在時間が 2 倍になることがわかりました。
- Twitter では、非 AMP ページと比較して AMP ページのページ読み込み速度により、直帰率が 10% 減少しました。
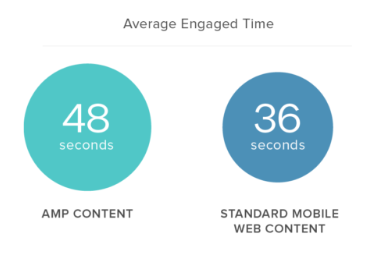
- Chartbeat のデータによると、通常、読者は AMP コンテンツに 48 秒間アクセスしており、これは標準のモバイル Web コンテンツよりも 35% 長い (わずか 36 秒) ことを示しています。



これらの数値はすべて、AMP によるユーザー エクスペリエンスの向上が、直帰率を下げながら注意を引き付けて保持する上で重要であることを示しています。
4.有料広告に多額の予算を費やしている場合
#2 の Amazon のデータを参照すると、ページの読み込み時間がわずか 10 分の 1 秒増加するだけで、e コマースの巨人の売上が 13 億ドル減少することになります。 これは、AMP の高速なページ読み込み速度が収益に直接影響を与える可能性があることを示しています。
同様に、e コマース サイトでは、非 AMP ウェブページと比較して、平均で 20% の販売コンバージョンの増加が見られます。

さらに、Simplilearn Solutions の Jeff Hansen は、すべての Web サイト所有者が AMP を採用して、広告費からより良い ROI を得る必要があると考えています。
いいえ、質問です。これにより、Web が高速になります。 つまり、ユーザー エクスペリエンスが大幅に向上し、直帰率が大幅に低下します。 そのため、売り上げが増え、顧客満足度が向上し、ランキングが向上します。 ウィンウィンウィン。
5. 品質スコアとページ エクスペリエンスが低すぎる場合
品質スコアとクリック後のランディング ページのエクスペリエンスは、どちらもコンバージョンにとって重要です。
品質スコアは、広告に次のメリットをもたらします。
- クリック単価の引き下げ
- 広告掲載順位の向上
- 広告表示オプションやその他の広告フォーマットの適格性を高める
品質の高いクリック後のランディング ページ エクスペリエンスも最優先事項です。 多くの場合、個人がコンバージョンを達成することを決定する前に、Web サイトで複数回のやり取りが必要になるため、毎回優れたエクスペリエンスを提供することで、訪問者が戻ってきてコンバージョンする可能性が高くなります。
幸いなことに、AMP ポスト クリック ランディング ページは、2 つの問題を同時に解決するのに役立ちます。訪問者に優れたユーザー エクスペリエンスを提供し、自然と品質スコアが高くなります。
ケーススタディ
Myntra (インド最大のファッションおよびライフスタイル製品の e コマース ストア) は、Google の主要なクリック後のランディング ページすべてに AMP を実装しました。これは、ほとんどのトラフィックが最初にランディング ページに到達したにもかかわらず、直帰率が高かったためです。 同社は、AMP 実装の結果に満足しています。
- 全体的なページ読み込み時間が 65% 短縮
- 直帰率が 40% 減少
- モバイルROIが大幅に向上
Event Tickets Centerは 17,000 のポスト クリック ランディング ページ (全ページの 99.9%) に AMP を実装しました。 AMP エクスペリエンスとオリジナルの A/B テストを行った結果、同社は次の点に感銘を受けました。
- 直帰率が 10% 減少
- 平均セッション継続時間が 13% 改善
- ページの読み込み時間が 5 ~ 6 秒から 1 秒に短縮
- すべてのモバイル キャンペーンで AMP を使用すると、コンバージョンが 20~30% 上昇します
- e コマースのコンバージョンが 100% 増加
おまけ: 一部のマーケティング担当者が AMP を使用しない理由
一部のマーケティング担当者やパブリッシャーは、分析ツールが AMP 統合をサポートしていないという理由だけで AMP を使用していません。 ただし、AMP での成功を測定できる特定の分析ツールがあります。

これらの分析ツールのそれぞれのコードを AMP ページに挿入することで、収集されたすべてのデータを上記の分析ベンダーに渡すことができます。
AMP はあなたに適していますか?
すべてのモバイル ユーザーは、高速で楽しいユーザー エクスペリエンスに値するものであり、すべてのパブリッシャーは、コンテンツを配信して収益化し、成功を拡大できる、より効果的なモバイル戦略から利益を得ることができます。 ただし、すべての AMP 採用者が結果を大幅に改善できるわけではありません。これは、時間をかけて完全に理解していなかったり、AMP を使用する意味がなかったりするためです。
AMP デモをリクエストし、Instapage AMP ビルダーの動作を確認して、Instapage が利用可能なクリック後自動化プラットフォームの中で最も堅牢である理由を確認してください。
